8 лучших инструментов для легкого создания анимированных фотографий
Содержание:
- Сохранение анимации в FotoMorph
- Как сделать гифку — 10 лучших бесплатных инструментов
- Как создать анимацию с псевдо-3D поворотом?
- Как оживить лица на своих фото
- Как создать анимацию саксофониста?
- Машинное обучение для обработки фотографий
- Сделать GIF в Paint 3D
- Дополнительно: критерии и советы
- Создание текстовых GIF-файлов
- Оглавление
- Результаты изучения JPG-анимации
- Как создать анимацию с кроликом на облаке?
- Как создать анимацию с персонажами Gravity Falls?
- «Deep Nostalgia» в приложении «My Heritage»
- Пробуем CSS3-анимацию
- Создать GIF анимацию онлайн: инструкция.
- Создать gif онлайн быстрее, чем оффлайн.
- GIF из записи экрана
- PixaMotion
- Создание анимации
Сохранение анимации в FotoMorph
В FotoMorph можно будет сохранить весь проект, выбрав для этого соответствующий формат, или сохранить на свой компьютер определенные кадры из проекта.
Выбранные отдельные кадры можно будет отправить на печать или сохранить на компьютер в следующих форматах:
JPEG, PNG, GIF, BMP.
Для сохранения всего проекта, во вкладке «Анимация» нужно будет нажать на кнопку «Экспорт анимации».
После этого откроется окно «Экспорт анимации», в котором необходимо будет выбрать формат для сохранения анимированного ролика. Здесь же можно будет выбрать его качество.
Для экспорта всего проекта доступны следующие варианты сохранения анимированных изображений:
- Последовательность изображений.
- Флеш ролик (SWF).
- Веб страница (SWF + HTML).
- GIF анимация.
- AVI ролик.
При выборе варианта «Последовательность изображений», на компьютер будут сохранены все отдельные (их может быть очень много) последовательные изображения в формате JPEG.
После выбора формата экспорта, нажмите на кнопку «ОК», а затем дождитесь завершения процесса преобразования.
При сохранении проекта в формате «AVI ролик», вы можете сохранить данное видео без сжатия, или выбрать программу для сжатия видео. Сначала выберите программу для сжатия, а затем нажмите на кнопку «Настроить…».
В открывшемся окне, вы можете настроить параметры кодирования, если вас не устраивают настройки, сделанные по умолчанию.
После завершения сохранения проекта, вы можете открыть папку, в которой был сохранен ролик, и посмотреть только что созданную анимацию.
Вы можете посмотреть на анимацию в формате GIF, созданную мной из двух разных фотографий.
Как сделать гифку — 10 лучших бесплатных инструментов
Сначала перечислим лучшие программные продукты.
Первая программа для создания GIF в данном списке – это Wondershare Filmora. Она считается одной из лучших программ для создания видео и GIF-изображений. Она удобна в использовании и предоставляет много функций и более чем 100 визуальных эффектов. А также полный контроль над аудио и видео настройками.
- Проста в использовании;
- Позволяет создавать GIF из статических изображений;
- Позволяет создавать GIF из видео любого формата, например, AVI, MPEG, WAV, DAT, EVO, MKV, MP4, WMV и т.д.;
- Позволяет редактировать GIF с помощью таких команд, как обрезка, комбинирование, поворот, ускорение, замедление, коррекция цвета;
- Позволяет редактировать GIF с помощью замечательных эффектов, текста и субтитров.
Как делать гифки с помощью Photoscape
С помощью Photoscape можно сделать множество интересных эффектов в своих видео. Редактор GIF включает в себя такие инструменты и функции:
- Редактор;
- Просмотр;
- Анимированные GIF;
- Выбор цвета;
- Кадрирование;
- Фильтры.
Плюсы: проста в использовании.Минусы: немного медленная.
Как сделать гифку из фото с помощью Gifted Motion
Использует Java и может работать во всех операционных системах. Установка не требуется.
- Позволяет редактировать изображения;
- Поддерживает PNG, JPEG, BMP, GIF;
- Лицензия не требуется.
Плюсы: программа проста в использовании.Минусы: загрузка изображений большого размера занимает некоторое время.
Как сделать гиф из фото с помощью SSuite Gif Animator
Редактор GIF файлов совместимо со всеми редакциями Windows, включая 32 и 64-битные версии. Это одна из немногих программ, разработанных с использованием зеленых информационных технологий (Green Software) .
Создавайте фильмы, слайд-шоу, анимированные GIF и многое другое.
Плюсы: потребляет мало мощностей устройства, проста в использовании.Минусы: неполный контроль процесса редактирования.
Как создать анимацию с псевдо-3D поворотом?
В уроке много внимания уделяется подготовительному этапу. Автор создал на основе референса собственную анимацию с псевдо-эффектом, которую затем поэтапно разбирает в уроке. Вы поймете, почему важен подготовительный этап и как он протекает, как превратить набросок в полноценный объект и многое другое.
Кроме того, в процессе вы будете использовать новые инструменты – линейки, пропорциональную сетку и лупу. С их помощью вы научитесь определять центр листа. Автор также расскажет о том, что такое шаг анимации, как подсчитать количество кадров в секунду, как посмотреть параметры другого файла в программе.
Благодаря уроку вы узнаете о новом подходе к анимации, сможете создавать оригинальные гифки, в том числе, для коммерческих проектов.
03.
Как оживить лица на своих фото
Давайте сейчас оставим теорию в стороне, хотя там есть еще много чего интересного, и перейдем к практике. Чтобы оживить свои фотографии, перейдите на сайт myheritage.com на русском по этой ссылке.
- Улучшить фото
- Сделать цветным (раскрасить черно-белое фото)
- Создать анимацию
Нас интересует последний пункт, поэтому нажимаем одноименную кнопку.
Я заметил, что на некоторых фото, которые я тестировал для данной публикации, сервис выдавал следующее сообщение: «К сожалению, в данный момент возникла проблема с созданием анимации Вашего фото. Выберите, пожалуйста, другое лицо или попробуйте еще раз позднее».
Я пробовал несколько раз позднее, но результат был тот же. Видимо, некоторые фото по каким-то причинам ему не подходят. Так что если у вас возникнет подобная ошибка, не отчаивайтесь. По возможности выберите другой снимок либо пробуйте запустить процесс оживления несколько раз.
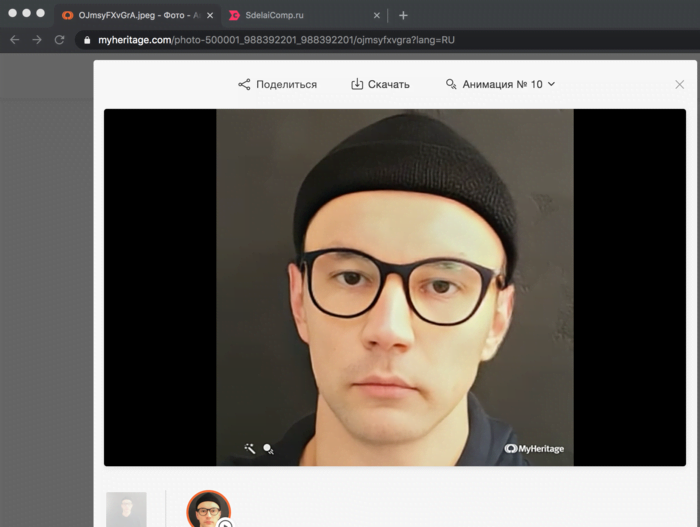
Ожившие лица на фото выглядят завораживающе и, в то же самое время, даже пугающе. Мозг какое-то время отказывается верить, что это возможно! Посмотрите сами на некоторые из результатов работы нейросети Myheritage:
https://youtube.com/watch?v=cmw3Dr1nudI
Немногие знают о том, что вы можете выбрать анимацию лица из целых десяти подготовленных шаблонов («драйверов»). Все они отличаются, и каждая из анимации наделяет ожившего персонажа на фото уникальной мимикой и движениями.
По умолчанию нейросеть автоматически решает какую из анимаций применить к фото, в зависимости от положения человека на нем, поворота его головы и пр. мелочей. Но вы можете применить любой из доступных драйверов, выбрав его из выпадающего списка.
Вы также можете поделиться ожившим фото в Facebook или Twitter, отправить на него ссылку либо скачать в виде короткого видео формата mp4.
Как создать анимацию саксофониста?
Тема урока – создание анимации в стиле коллаж со звуком. Для начала нам необходимо подготовить материалы, из которых мы создадим коллаж. Также необходимо выбрать фото в качестве основы под иллюстрацию. Также необходимо найти видео с выступлением саксофонистов, чтобы повторить их движения, сделать анимацию более естественной.
Рисуем в Abode After Effects, создавая множеством слоев. Благодаря этому нам будет легче анимировать коллаж. Также можно использовать файлы Photoshop. Все это и многое другое наглядно показывает автор курса. Также он параллельно отвечает на вопросы слушателей курса.
27.
Машинное обучение для обработки фотографий
Компания использует машинное обучение для прогнозирования глубины изображения и создания трехмерного представления сцены — даже если исходное изображение не включает информацию о глубине с камеры. Затем система анимирует виртуальную камеру для плавного эффекта панорамирования — точно так же это делают в кино для создания особого драматического эффекта приближения и погружения.
Не забыли, что мы готовим для вас самый сок товаров с Aliexpress в нашем специальном канале? Например это:
Эти кинематографические фотографии начнут появляться в качестве подсказок в воспоминаниях людей в течение следующего месяца. Как и любое другое автоматическое предложение, вы можете сохранить их одним нажатием кнопки. К сожалению, Google не позволит вам выбирать свои собственные изображения для обработки — вам придется надеяться, что приложение Google Фото хорошо справляется с подбором красивых и значимых снимков за вас.
Google говорит, что она все еще работает над улучшением новой функции, создающей кинематографические фотографии. И снимает с себя ответственность за результат на первых порах. Именно поэтому вам не стоит сильно рассчитывать на то, что результат в начале будет идеальным, то есть таким, как в приведенном примере. Есть ощущение, что это демо создавала не автоматика, а группа фотографов и монтажеров. Согласны?
Google любит и умеет предлагать новые функции.
Сделать GIF в Paint 3D
Вот как это сделать.
Шаг 1: Откройте изображение, которое вы хотите преобразовать в видео или GIF в Paint 3D. Для этого запустите Paint 3D и нажмите на значок меню вверху. Выберите Открыть из него. Перейдите к файлу.
Вы даже можете начать с нуля и создать новое изображение с 2D- и 3D-объектами и текстом.


Шаг 2 : Как только изображение откроется в приложении, измените его, добавив 2D или 3D текст, эффекты, 3D модели и т. Д. Когда закончите, снова нажмите на значок меню в верхней части.


Шаг 3: Выберите «Сохранить как» и нажмите «Видеоформат».


Шаг 4: Выберите GIF (видео) из выпадающего списка, доступного под «Сохранить как тип» в правом верхнем углу.


Теперь вы можете настроить несколько вещей. Например, введите ширину и высоту в разделе «Просмотр», чтобы изменить размер GIF. Аналогичным образом выберите режим анимации из шести доступных типов анимации. Используйте прокрутку множителя скорости, чтобы увеличить или уменьшить скорость анимации.


Нажмите на параметр «Корректировать угол и кадрирование», чтобы открыть больше настроек. Здесь вы можете выбрать предопределенный размер кадра.




Шаг 5: Наконец, нажмите на кнопку Сохранить и сохраните файл. Ваш GIF готов.




Дополнительно: критерии и советы
Существуют определенные стандартные критерии на использование анимации в презентации на профессиональном или конкурсном уровне:
- Суммарно длительность проигрывания всех элементов анимации на слайде должна занимать не более 10 секунд времени. Есть два наиболее популярных формата – либо по 5 секунд на вход и выход, либо по 2 секунды на вход и на выход, и 6 на выделение важных моментов в процессе.
- Некоторые типы презентаций имеют свой тип разделения времени анимационных элементов, когда они могут занимать почти полную длительность показа каждого слайда. Но такая конструкция должна оправдывать себя тем или иным способом. Например, если на таком подходе держится вся суть визуализации слайда и информации на нем, а не просто использование для украшения.
- Подобные эффекты также нагружают систему. Это может быть неощутимо на небольших примерах, поскольку современные устройства могут похвастаться хорошей производительностью. Однако серьезные проекты с включением огромного пакета медиафайлов могут испытывать трудности при работе.
- При использовании путей передвижения стоит тщательно следить, чтобы мобильный элемент не выходил за границы экрана даже на долю секунды. Это демонстрирует непрофессионализм создателя презентации.
- Крайне не рекомендуется применять анимацию к видеофайлам и изображениям в формате GIF. Во-первых, нередки случаи искажения медиафайла после срабатывания триггера. Во-вторых, даже при качественной настройке может произойти сбой и файл начнет проигрываться еще в процессе действия. Грубо говоря, лучше не экспериментировать.
- Нельзя делать анимацию чрезмерно быстрой в целях экономии времени. Если существует строгий регламент, лучше вовсе отказаться от этой механики. Эффекты, в первую очередь, являются визуальным дополнением, поэтому они должны как минимум не раздражать человека. Чрезмерно быстрые и не плавные же движения не вызывают удовольствия от просмотра.
В конце хотелось бы заметить, что на заре существования PowerPoint анимация являлась дополнительным украшающим элементом. Сегодня без этих эффектов не обходится ни одна профессиональная презентация
Крайне важно практиковаться в создании эффектных и функциональных анимационных элементов, чтобы добиться от каждого слайда максимально качества
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Создание текстовых GIF-файлов
Чтобы создать GIF с анимированным текстом, выполните следующие действия:
Шаг 1 : Запустите Paint 3D и щелкните значок меню. Затем выберите New из него. Откроется пустой холст с белым фоном.


Шаг 2: Нажмите на инструмент «Текст» в верхней части и выберите 3D текст на правой боковой панели. Затем начните печатать на белом фоне. Измените размер и цвет текста из доступных параметров на правой стороне. Нажмите в любом месте на холсте, чтобы добавить текст.


Шаг 3: Перейдите к параметру Canvas и выключите переключатель «Показать холст».


Это позволит скрыть белый фон и сделать изображение прозрачным в Paint 3D.


Шаг 4: Вы можете пропустить этот шаг и напрямую сохранить свой GIF. Но если вы хотите улучшить GIF, попробуйте добавить некоторые эффекты к этому.
Для этого нажмите на кнопку «Эффекты» вверху и выберите эффект на боковой панели.


Шаг 5: Наконец, вам нужно сохранить изображение. Для этого повторите шаги, упомянутые в вышеприведенном методе, т. Е. Перейдите в Меню> Сохранить как> Видео> GIF (видео).
Оглавление
- Как создать анимацию Рика и Морти?
- Как создать анимацию с псевдо-3D поворотом?
- Создание анимации зависшего робота.
- Как создать анимацию чайного пакетика?
- Как создать анимацию рыцаря?
- Как создать анимацию вылетающего ноутбука?
- Как создать анимацию с кроликом на облаке?
- Как создать анимацию пингвина?
- Как создать анимацию погодного переключателя?
- Как создать анимацию с персонажами Gravity Falls?
- Как создать космическую анимацию в Adobe After Effects?
- Как создать анимацию собаки?
- Разбираем домашнее задание.
- Как создать анимацию детского цветочного горшка?
- Как создать анимацию с морфингом?
- Как создать анимацию с маяком?
- Как создать анимацию рыбы?
- Как создать анимацию на тему регби?
- Как создать анимацию кота-повара?
- Как создать анимацию из мультфильма «По ту сторону изгороди»?
- Как создать анимацию с бургером и японскими палочками?
- Как создать анимацию испуганного рулона?
- Как создать анимацию свечек?
- Как создать анимацию псевдо-3D midi-клавиатуры в After Effects?
- Как создать анимацию космонавта?
- Как создать анимацию саксофониста?
- Как создать анимацию с мышью и холодильником?
- Как создать анимацию с медузами?
- Как анимировать самолетик?
- Как анимировать тачку?
- Как создать анимацию с изометрией?
- Как создать анимацию бесстыжего кота?
- Как создать анимацию с НЛО?
01.
Результаты изучения JPG-анимации
В поисках нужной информации «перелопатил» много веб-страниц в интернете, посетил немало форумов веб-мастеров, где поднимался интересующий меня вопрос.
Вот ниже и поделюсь с Вами результатами своих поисков и изучения.
Оказалось, что этот рисунок имеет лишь расширение .jpg, но вот формат его остался, как и должно быть, по-прежнему
GIF … … … .
Чтобы убедиться в этом, скачайте показанный выше рисунок анимированного смайлика, и откройте его НЕ просмотрщиком изображений, а текстовым редактором.
Я не оговорился. Именно текстовым редактором, хотя поначалу сам был, признаюсь, в шоке. Причём здесь графический файл и текстовой редактор?!
НО!
Именно текстовой редактор показал мне «истинное лицо» этой премудрой анимации.
Самые первые 3 байта первой строчки кода как раз и рассказали честно всю правду о формате изображения. Я подчеркнул
их красной линией.
Выглядит это вот так:
Так что, с полным основанием можно утверждать, что JPG-анимации, как таковой, действительно НЕ СУЩЕСТВУЕТ!
А то, что показывал Вам в верхнем подразделе страницы, всего лишь «сломанный» файл обычной GIF-анимации.
Кстати! Пробовал открыть этот файл в графических редакторах. Так вот, ни одна из имеющихся у меня программ «Фотошоп» (даже англичанка), открыть его не смогла,
а показывала ошибку открытия. Смотрите сами:
Программа написала (на английском), что не может выполнить запрос открытия, поскольку она обнаружила неизвестный тип файла.
Английское слово «invalid» на русский переводится как: недействительный, не имеющий законной силы, нетрудоспособный. Брак, короче!
Однако! Если такой файл открыть обычным просмотрщиком изображений, либо браузером,
прописав нужный код на HTML-странице, то они показывают его, как ни в чём не бывало. Почему?!
Честно говоря, почему так себя ведёт просмотрщик, я не знаю. Что-то мне не очень хотелось
«углубляться в дебри», и изучать устройство просмотрщиков изображений.
А вот с браузерами всё предельно ясно!
Браузерам, им «фиолетово», какое расширение у файла. Они «зрят в корень», т.е. берут информацию о файле из его формата. А формат для анимации вполне подходящий.
* * *
Ниже посмотрите ещё несколько забавных примеров так называемой JPG-анимации, какие можно нередко встретить в качестве аватаров на разных форумах.
Как создать анимацию с кроликом на облаке?
Рисуем милую анимацию – кролика на облаке. Кроме полноценной пошаговой инструкции с разбором параметров, нюансов и фишек программы вы также узнаете, почему лучше использовать англоязычную версию программа. Более того, спикер расскажет, в чем отличия англоязычной и русскоязычной версии, и почему профессионалы устанавливают именно первый вариант.
Вы также узнаете, на какие окна в первую очередь обратить внимание, что такое Project и для чего он нужен. Автор покажет и расскажет, что такое подменю и что в него входит
Подробно поговорим о композиции, создании нового проекта, импортировании файлов и особенностей процесса. Также вы узнаете, где искать недавно открытые файлы. Урок научит экономить время во время работы, оптимизировать процесс и другие лайфхаки. Также автор расскажет о скрытых возможностях программы.
08.
Как создать анимацию с персонажами Gravity Falls?
Очень крутой урок, посвященный очень популярным персонажам мультфильма Gravity Falls– Мейбл и Дипперу Пайнс. Особенность урока в том, что нам необходимо анимировать только отдельные, небольшие элементы рисунка. В качестве основы можно взять собственное изображение или подобрать источник из Сети.
Создаем pre-compose. Используем точки и настраиваем их, чтобы зафиксировать определенные элементы картинки и благодаря этому сделать часть рисунка неподвижной. Добавляем анимацию на таймлайн. Меняем настройки, чтобы получить необходимый эффект анимации.
Рассматриваем такие понятия как энергия и плавность движения, выставляем правильный показатель Frame Rate, чтобы сделать картинку плавной
Автор расскажет, почему это важно, а также какой Frame Rate использовали в современных играх, классической мультипликации Диснея и в кино
11.
«Deep Nostalgia» в приложении «My Heritage»
«Deep Nostalgia» использует несколько предварительно записанных видеороликов с драйверами, подготовленных сервисом «MyHeritage». Они управляют движениями на фото и состоят из последовательности реальных человеческих жестов. В зависимости от ориентации лица автоматически подбирается предпочтительный драйвер и применяется к фото. В результате получается короткая высококачественная анимация лица, которое может улыбаться, моргать и двигаться. Для достижения оптимальных результатов фотографии перед анимацией улучшаются с помощью технологии «MyHeritage Photo Enhancer», фокусирующей размытые лица и увеличивающей их разрешение.

- Для работы с ресурсом перейдите на myheritage.com/deep-nostalgia, и пройдите регистрацию на ресурсе на русском языке.
- Затем загрузите нужное фото на ресурс и наслаждайтесь полученным результатом.
- Последний можно сохранить к себе на ПК.
Владельцам мобильных устройств сервис предлагает воспользоваться мобильным приложением «My Heritage» (Андроид, iOS).
После запуска приложения пройдите регистрацию по е-мейл, или если у вас уже есть аккаунт на «My Heritage».
Тогда нажмите на «Авторизация» и авторизуйтесь в приложении на русском.

Для добавления фото в приложении выполните следующее:
После примерно десятка попыток пользования функционалом сервиса последний может запросить у вас платную подписку.
Пробуем CSS3-анимацию
В качестве бонуса мы напишем небольшую CSS3-анимацию. Сейчас с помощью CSS можно создать много такого, что раньше можно было сделать только с помощью JavaScript.
Однако в этот раз триггером для запуска анимации будет не клик, а наведение курсора на объект.
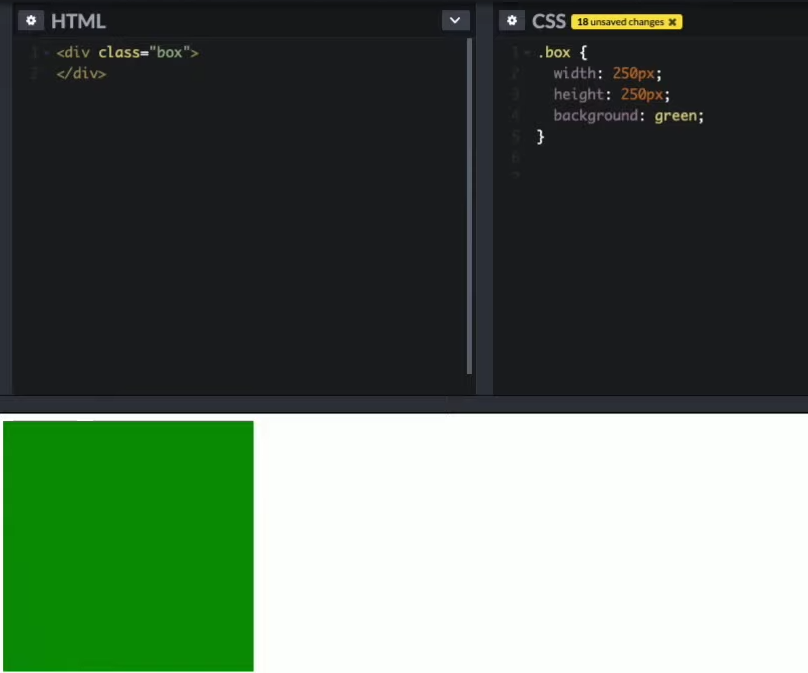
Начнём мы опять с создания квадрата. Пусть в этот раз он будет зелёный:

С hover мы уже знакомы, только добавим команду border-radius: 50%, которая превратит наш квадрат в круг:
Что делать, если мы хотим сделать переход более плавным? Добавим в описание квадрата строчку transition:
- all задает параметры, которые мы меняем (ширину, высоту, прозрачность…) — в этом случае мы их не ограничиваем;
- .5s определяет время, которое будет длиться переход (полсекунды);
- ease задаёт амплитуду действия;
- 2s означает задержку в две секунды.
ВНИМАНИЕ!
В CSS-коде время указывается в секундах!
Строку transition можно написать и в нижнем блоке — тогда параметры, написанные в той строке, будут действовать только при анимациях, за которые отвечает hover. Например, на картинке ниже квадрат секунду подождёт, а потом будет пять секунд округляться. Когда мы отведём мышку, он подождёт две секунды и за полсекунды вернётся в свою привычную квадратную форму.
Если вам хочется добавить движение, вы можете заставить квадрат вращаться командой rotate (360deg).
Вот и всё! Вы попробовали работать с библиотекой jQuery, сделали пару простых анимаций в JavaScript, написали виджет-аккордеон и уловили разницу с созданием анимации в CSS3.
Создать GIF анимацию онлайн: инструкция.
Создание gif анимации на онлайн конструкторе Gifius.ru происходит в три простых шага:
Шаг 1. Загрузите картинки. Можно просто перетащить картинки в браузер или воспользоваться зеленой кнопкой «Загрузить картинки». Изображения можно загружать как по очереди, так и все сразу. Обязательно дождитесь пока все каринки будут загружены.
Шаг 2. Задайте настройки анимации. В верхней панели вы можете видеть ползунки и другие параметры, с помощью которых вы можете настроить гиф анимацию. Порядок кадров можно изменить в нижней панели, просто поменяв миниатюры местами с помощью мыши. Далее подробно о каждой настройке.
- Ширина. Задает ширину анимации. Можно изменять как двигая ползунком, так и вписывая числовое значение (для этого кликните по цифре)
- Высота. Задает высоту анимации. Аналогично ширине, данным параметром можно управлять либо ползунком, либо вводя цифры с клавиатуры.
- Пропорции. Если в данном поле стоит галочка, то включен режим пропрциональности. Это означает, что высота изображения всегда пропорциональна его ширине, т.е. при изменении ширины, высота будет подгоняться автоматически. Пропорции берутся из оригинальных размеров самого большого загруженного изображения. Если выключить режим пропорциональности (снять галочку), то появится отдельный ползунок высоты и каждый параметр размера можно будет задать индивидуально.
- Сбросить всё. Данная восстанавливает настройки по умолчанию, т.е. сбрасывает любые изменения, которые вы вносили с момента загрузки изобажений в конструктор.
- Позиционирование. Включает в себя три режима. По центру — выравнивает каждый кадр по центру. Не позиционировать — оставляет каждый кадр «как есть», т.е. позиция исходит из левого верхнего угла. Растянуть — растягивает каждый кадр на полную ширину и высоту анимации.
- Скорость. Задает скорость смены кадров. Проще говоря, задержку междку ними. Наименьшее значение означает наименьшкую скорость смены. Параметр можно регулировать как ползунком, так и вписывая значения с помощью клавиатуры (поле редактируется при клике на цифру). Максимальная скорость: 60.
- Изменения порядка кадров. Для того, чтобы изменить порядок кадров — просто поменяйте миниатюры местами (в нижней панели). Т.е. возьмите миниатюрку левой кнопкой мыши и перетащите на нужное место. Мы проиллюстрировали этот процесс:
Шаг 3. Скачайте готовую анимацию. Для этого нажмите на зеленую кнопку «Скачать GIF» или просто сохраните гифку через «Сохранить как…»
Создать gif онлайн быстрее, чем оффлайн.
Когда человек задается вопросом «как создать gif анимацию», то он, как правило, находит в Интернете множество вариантов программ, которые надо скачивать на компьютер, устанавливать, разбираться в них и так далее. В результате, через пару часов он все-таки получает не только нужную анимацию, но и головную боль, красные глаза и плохое настроение.
В прежние времена, когда бесплатные онлайн сервисы не могли предоставить качественные услуги конструтора анимации, выбора особенно не было. Но теперь все изменилось. В данный момент на этой странице находится онлайн приложение, которое не просто работает без установки и регистрации, но еще и намного удобнее любого стационарного софта.
GIF из записи экрана
Licecap
Licecap — программа, которая может записывать экран в формате GIF. Для этого нужно:
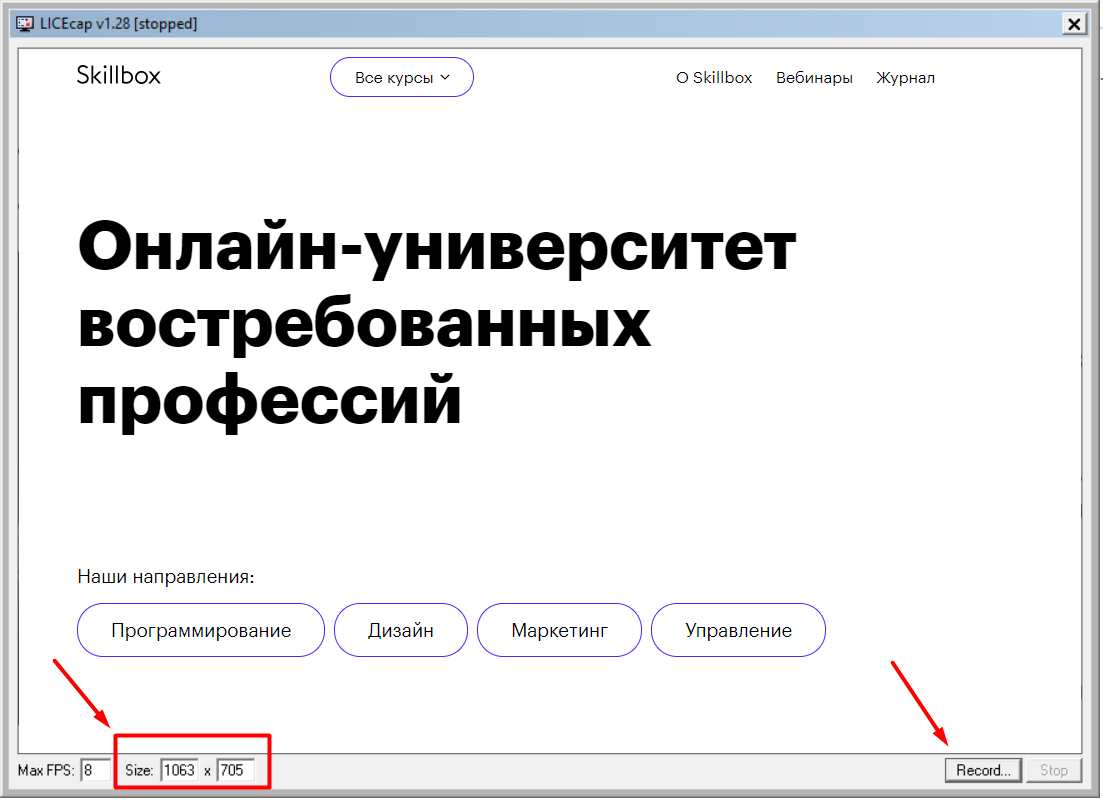
1. Указать нужный размер экрана и нажать на кнопку Record.

Укажите размер экрана и нажмите на кнопку Record
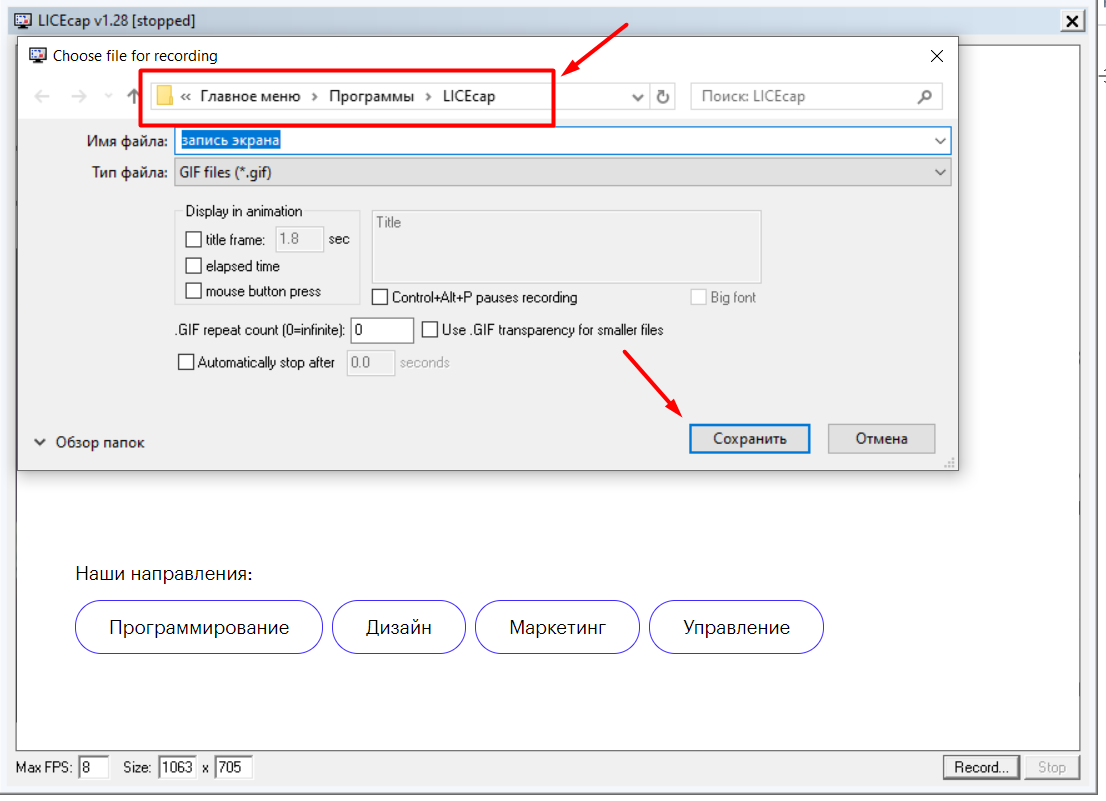
2. Указать папку на компьютере, куда нужно сохранить видео, и нажать на кнопку «Сохранить».

Выберите папку, куда сохранится видео, и нажмите на кнопку «Сохранить»
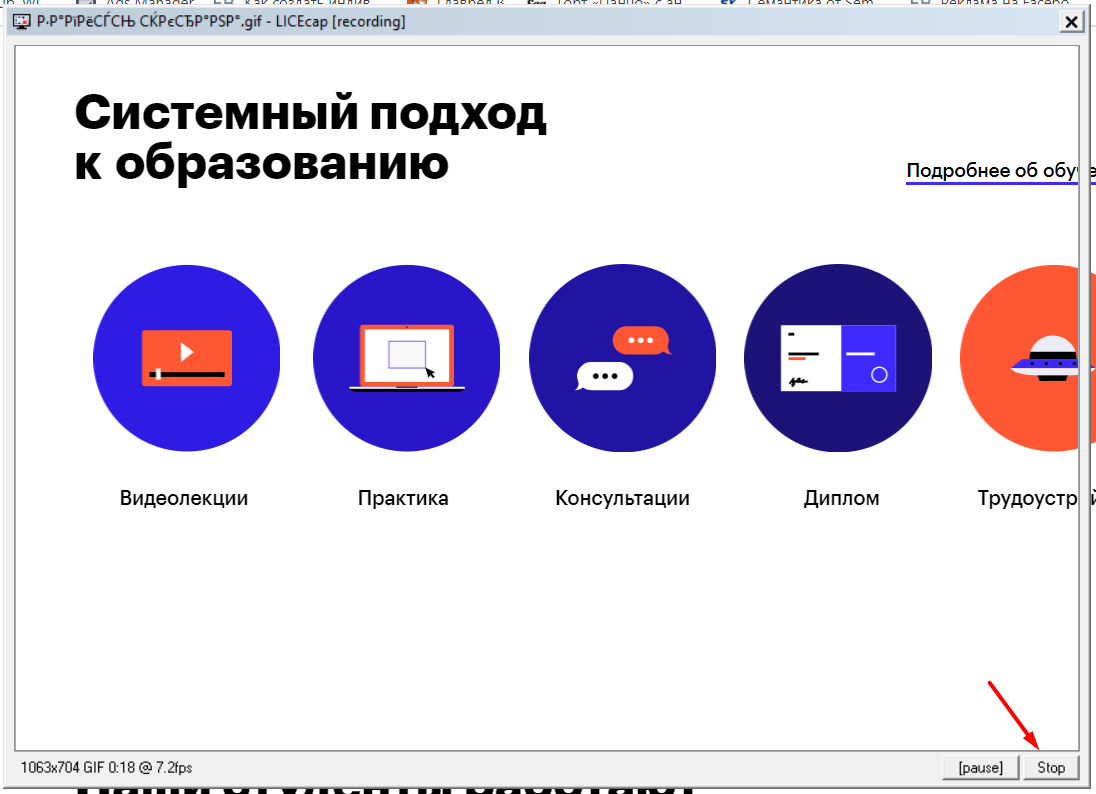
3. Чтобы остановить запись, нужно нажать на кнопку Stop. После этого на экране ничего не произойдёт. Но в папке, выбранной в предыдущем шаге, появится запись экрана в формате GIF.

Остановите запись с помощью кнопки Stop
Плюсы:
- Простой и интуитивно понятный интерфейс.
- Бесплатная программа.
- Не требует подключения к интернету.
Минусы:
Нужна установка программы на компьютер.
ScreenToGif
ScreenToGif — программа со встроенным редактором для записи экрана, видео с веб-камеры или скетчборда. Записанное видео можно сохранять в формате GIF.
Чтобы создать гифку, нужно:
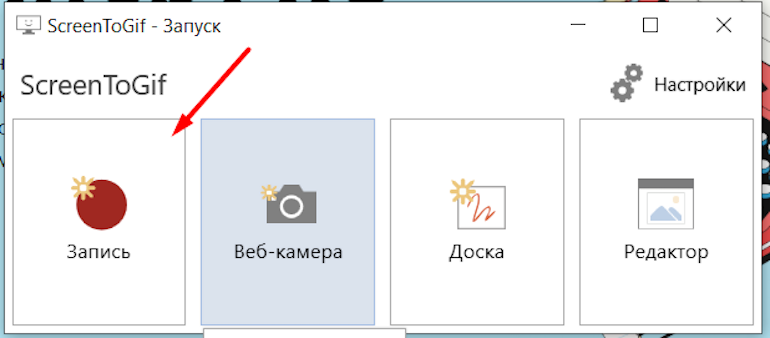
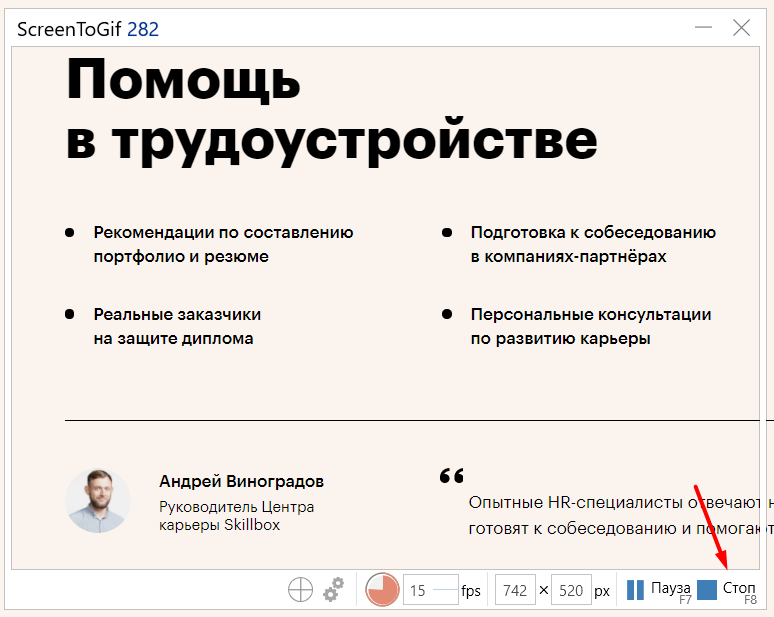
1. Выбрать, откуда нужно записать видео — с экрана, веб-камеры или доски. В качестве примера видео создано из записи экрана.

Выберите, какое видео вам нужно создать — с экрана, веб-камеры или доски
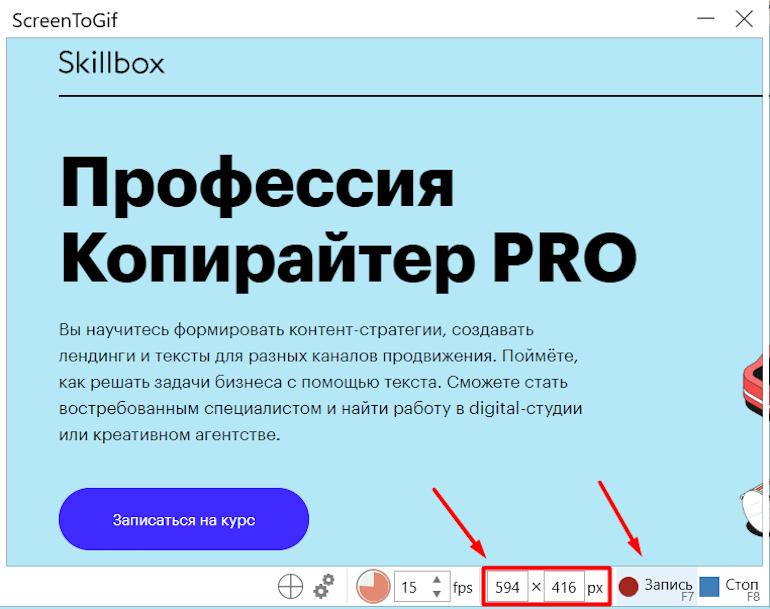
2. Указать нужный размер экрана и нажать на кнопку «Запись».

Нажмите на кнопку «Запись», чтобы начать скринкастинг
3. Нажать на кнопку «Стоп», чтобы остановить запись видео.

Нажмите на кнопку «Стоп», чтобы остановить запись видео
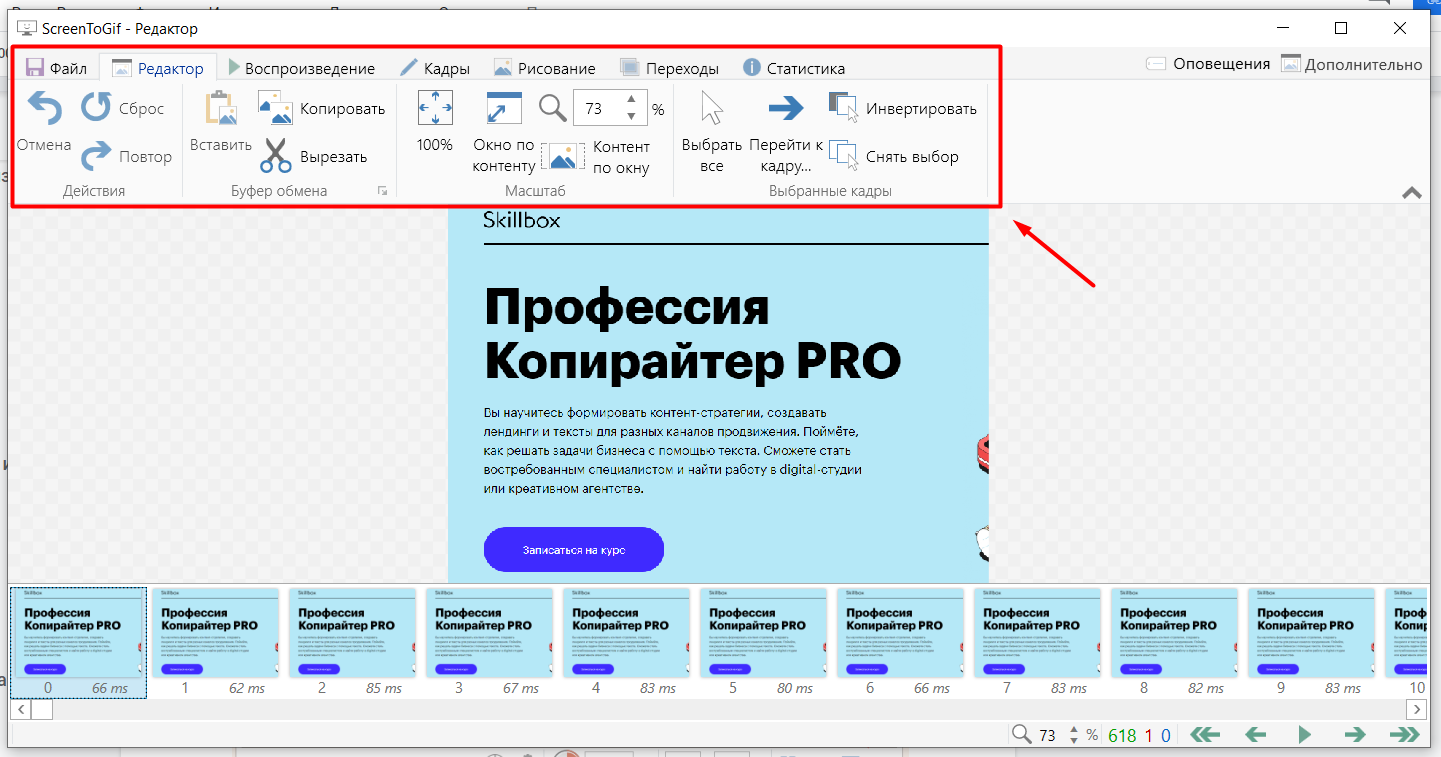
4. После завершения записи автоматически откроется видеоредактор. В нём, например, видео можно повернуть и обрезать, добавить надпись, рамку, тень, фигуру.

С помощью редактора вы можете отредактировать записанное видео
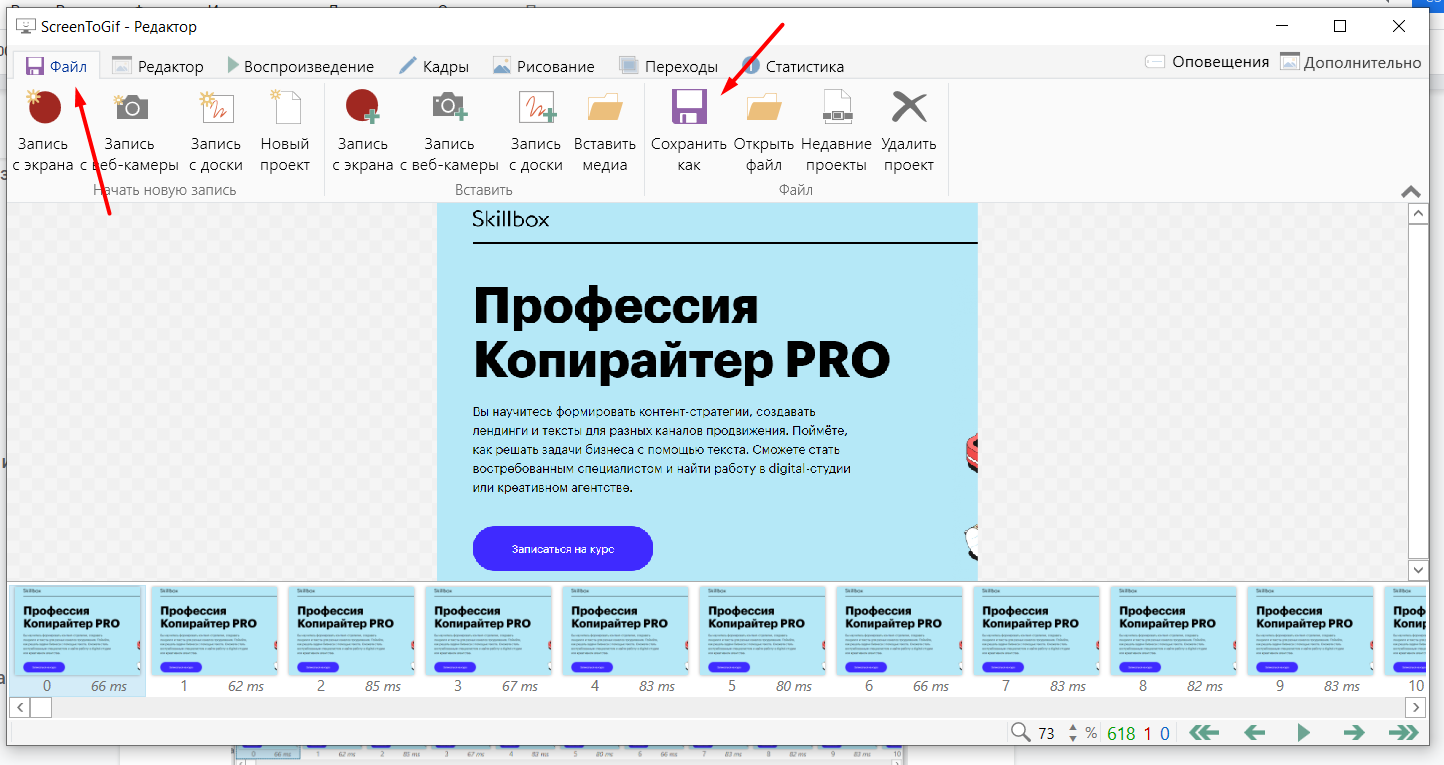
5. Чтобы сохранить видео в GIF-формате, нужно в разделе «Файл» нажать кнопку «Сохранить как».

Сохраните видео в формате GIF с помощью кнопки «Сохранить как»
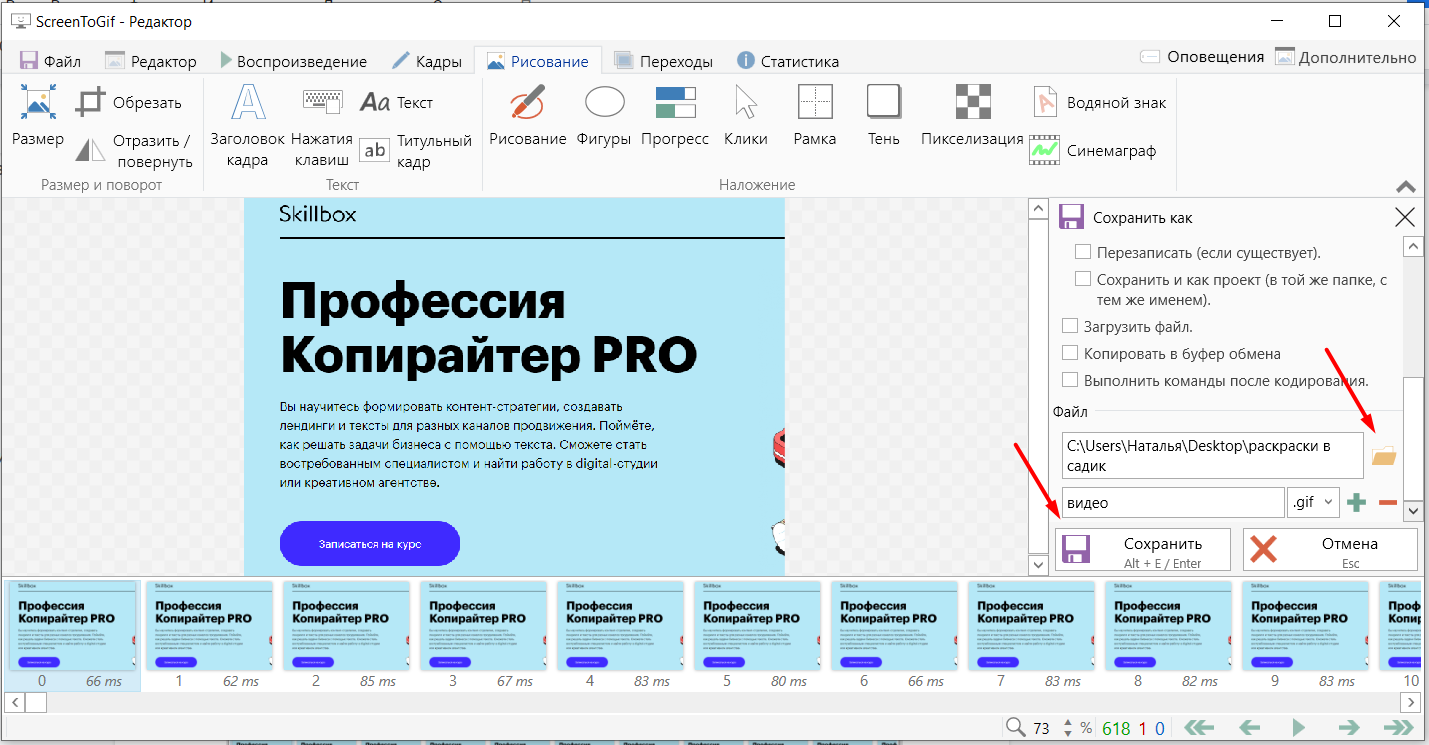
6. В открывшемся меню выбрать папку, куда гифка сохранится, и нажать на кнопку «Сохранить». Она сохранится на компьютер.

Чтобы сохранить гифку, выберите папку, куда нужно сохранить файл, и нажмите на значок «Сохранить»
Плюсы:
- Простой, интуитивно понятный интерфейс.
- Большие возможности для редактирования GIF. Например, можно вставить водяной знак, рисовать на записи экрана, добавить текст.
- Можно рисовать поверх записанного видео.
- Захватывает любую часть экрана не только в браузере, но и в любом другом месте экрана.
- Бесплатная программа.
- Не требуется подключения к интернету.
- Есть записи гифок с веб-камеры.
- С помощью встроенного инструмента «Белая доска» можно создавать собственные рисунки и записывать их в GIF.
Минусы:
PixaMotion
Цена: Бесплатно.
PixaMotion — это бесплатное приложение для анимации фотографий, которое может практически все. Благодаря элегантному современному дизайну, который, вероятно, напомнит вам о других фоторедакторах, в приложении легко ориентироваться. Вы можете анимировать свою фотографию, добавлять к ней аудио и движущиеся элементы из галереи приложения, а также применять фото фильтры. Основное назначение приложения — создание анимации с коротким циклом.
PixaMotion имеет несколько различных режимов анимации. Вы можете выбрать, хотите ли вы анимировать все изображение или только определенные элементы фотографии, в каком направлении вы хотите, чтобы они двигались, а также «закрепить» некоторые части фотографии, чтобы они оставались неподвижными.
Когда вы довольны своим анимированным изображением, вы можете сохранить его как видео или как GIF. PixaMotion имеет платную подписку, но даже бесплатная версия приложения позволяет загружать изображения без водяного знака.
Скачать: для iOS, Android.
Цена: бесплатное мобильное приложение или платная подписка от 19,99 долларов в месяц.
Plotagraph — это онлайн-программа для анимации изображений, которая является частью пакета приложений для анимационного искусства The Plotaverse Suite. Все приложения доступны с планом подписки Plotaverse за 19,99 долларов в месяц или 99,99 долларов в год (с бесплатной 30-дневной пробной версией). Если цена кажется вам слишком высокой, вы можете использовать бесплатную версию Plotagraph на своем смартфоне.
Plotagraph имеет несколько различных режимов анимации фотографий, которые позволяют полностью контролировать направление и скорость анимации. Другие инструменты, предлагаемые этим программным обеспечением, включают инструменты маскирования, наложения, фотофильтры и удобную опцию для добавления аудиоклипов из галереи приложения в вашу анимацию.
Plotagraph позволяет экспортировать анимированные неподвижные фотографии только в видеоформат, поэтому вам придется использовать другое программное обеспечение, если вы хотите превратить его в GIF.
Скачать: для iOS, Android.
Создание анимации
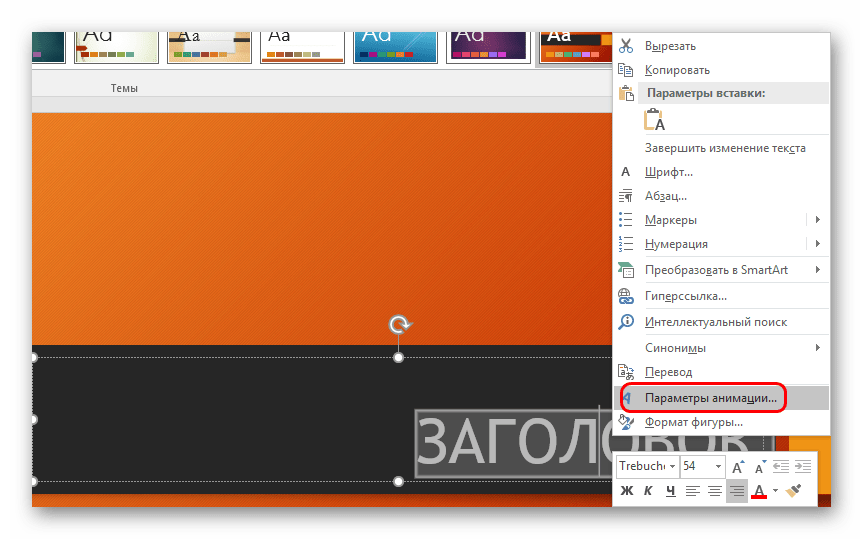
В различных версиях Microsoft Office способы создания подобных эффектов разные. В большинстве старых версий для настраивания элементов такого типа нужно выделить требуемый компонент слайда, нажать на него правой кнопкой мыши и выбрать пункт «Параметры анимации» или похожие значения.

В версии Microsoft Office 2016 используется несколько другой алгоритм. Всего есть два основных способа.
Способ 1: Быстрый
Самый простой вариант, который предназначен для назначения одного действия для конкретного объекта.
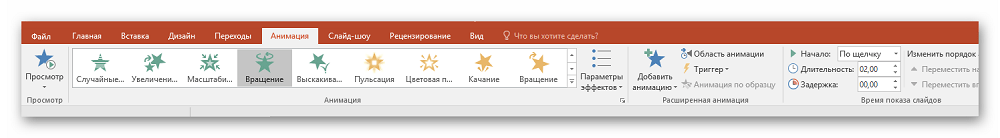
- Настройки эффектов находятся в шапке программы, в соответствующей вкладке «Анимация». Для начала работы стоит войти в эту вкладку.

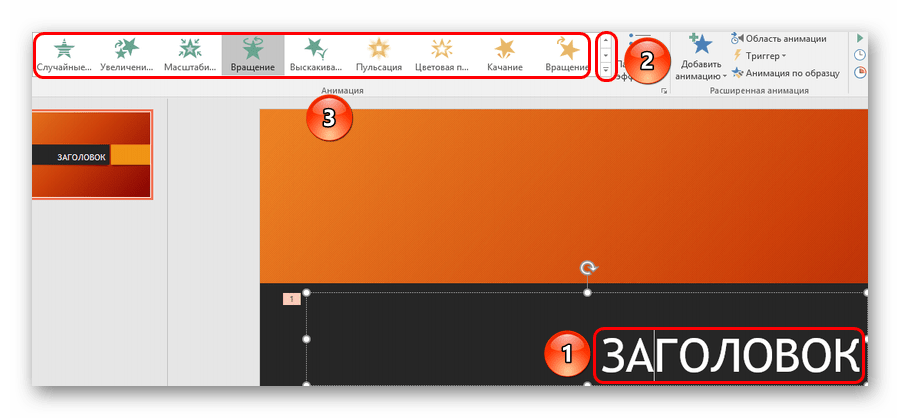
Для того, чтобы наложить на элемент специальный эффект, сначала нужно выбрать конкретный компонент слайда (текст, картинку и т.д.), к которому это будет применяться. Достаточно просто выделить.

После это останется выбрать нужный вариант в списке в области «Анимация». Данный эффект будет использован для выбранного компонента.
Варианты прокручиваются стрелками управления, а также можно развернуть полный список стандартных типов.

Этот способ производит быстрое добавление эффектов. Если пользователь нажмет на другой вариант, старое действие заменится выбранным.
Способ 2: Основной
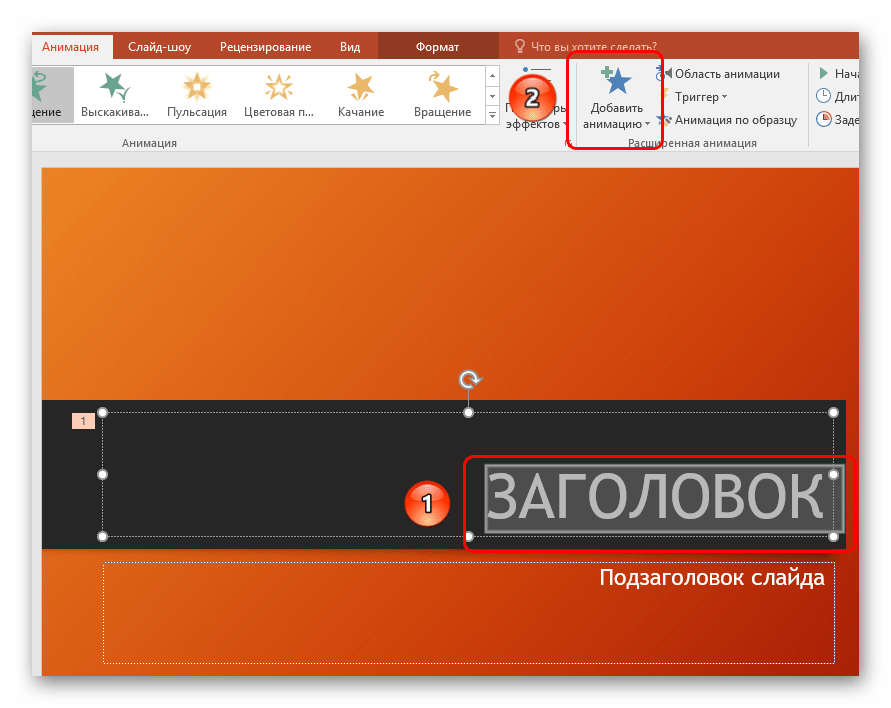
Также можно выбрать необходимый компонент, а затем нажать на кнопку «Добавить анимацию» в шапке в разделе «Анимация», далее следует выбрать требуемый тип эффекта.

Этот способ намного лучше за счет того, что позволяет накладывать разные анимационные скрипты друг на друга, создавая нечто более сложное. Также это не заменяет старые приложенные настройки действий элементов.
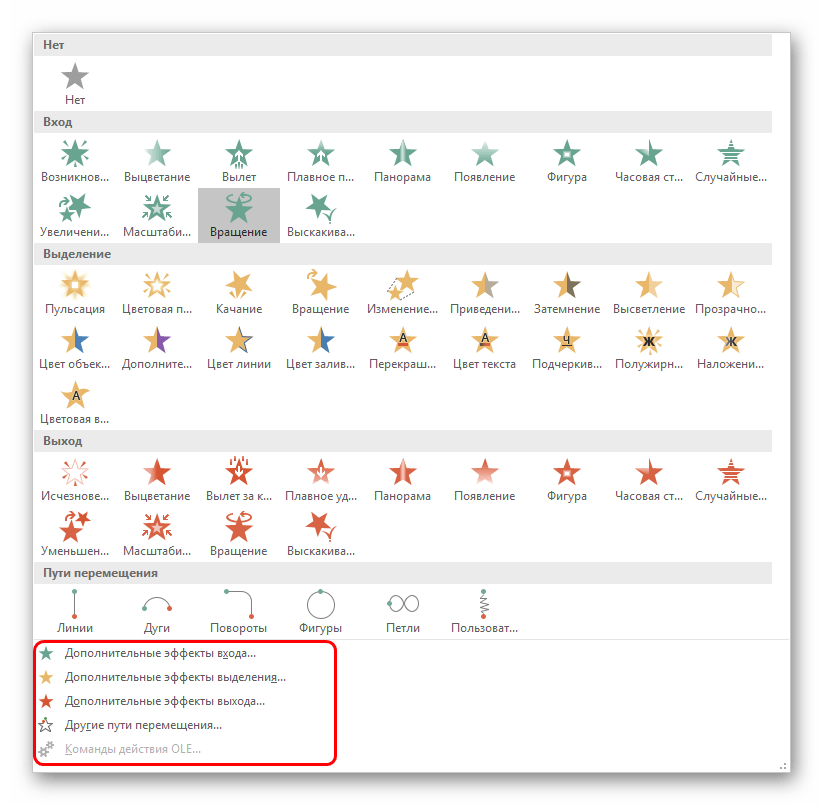
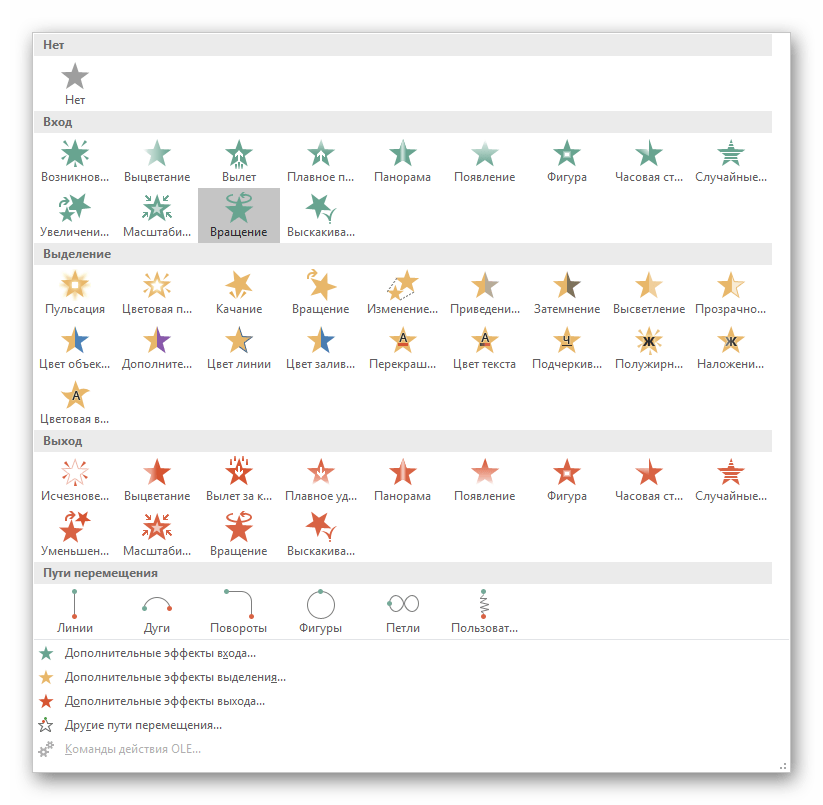
Дополнительные виды анимации
В списке в шапке представлены только наиболее популярные варианты анимации. Полный перечень можно получить, если развернуть этот список и в самом низу выбрать вариант «Дополнительные эффекты…». Откроется окно с полным перечнем имеющихся вариантов эффектов.