Социальные кнопки
Содержание:
- ЕЩЁ
- Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
- Как создать кнопки социальных сетей
- Установка плагина Social Share Buttons for WordPress
- Код JavaScript для шарингов
- Плагины
- Блок поделиться для сайта с помощью сервиса UptoLike
- Какие кнопки социальных сетей выбрать?
- Как сделать репост записи Вконтакте
- Зачем добавлять кнопки соцсетей для сайта?
- Кнопки соцсетей для сайта: где расположить?
- Что такое социальные кнопки для сайта и зачем они нужны?
ЕЩЁ
Полноэкранное видеоМодальное окноШкала времениИндикатор прокрутки Индикатор выполненияПанель навыковПолзунок диапазонаПодсказки при наведенииВсплывающие окнаСкладная секцияКалендарьВключить HTMLСписок делЗагрузчикиЗвездный рейтингПользовательский рейтингНаложениеКонтактные чипыКарточкиФлип-картаКарточка профиляКарточка товараОкно тревогиВыноска сообщенияПримечаниеМеткиКругиHR Горизонтальная линияКупонГруппа списковОтзывчивый текстВырезанный текстСветящийся текстФиксированный подвалЛипкий элементРавная высота столбцовОчистка поплавкаОтзывчивые поплавкиСнэк-бар/тостПолноэкранное режимЧертеж при прокруткеПлавная прокруткаГрадиент фонаЛипкий заголовокИзменить заголовок при прокруткеОтзывчивые столбцы ценПараллаксСоотношение сторонПереключатель нравится/не нравитсяПереключатель скрыть/показатьПереключаель текстаПереключатель классаДобавить классУдалить классАктивный классДревовидное представлениеУдалить свойствоАвтономный режим обнаруженияСделать скрытый элементПеренаправление веб страницыУвеличить при наведенииФлип-боксЭлемент вертикально по центруПереход при наведении курсораСтрелкиФигурыСсылка для скачиванияПолная высота элементаОкно браузераПользовательская полоса прокруткиРазличные устройстваЦвет заполнителяЦвет выделения текстаЦвет макераВертикальная линияАнимированные иконкиТаймер обратного отсчетаПишущая машинкаСтраница заставкиСообщение чатаВсплывающее окно чатаРазделенный экранРекомендацииСчетчик разделаСлайд-шоу цитатЗакрываемые злементы спискаТипичные точки прерыванияПеретаскиваемый HTML элементМедиа запросы JSПодсветка синтаксисаJS анимацииПолучить элементы Iframe
Как добавить/установить кнопки соцсетей на сайт WordPress без плагина?
Зайдите на страницу конструктора блока Поделиться — https://tech.yandex.ru/share/. Выберите сервисы социальных сетей (их довольно много), иконки которых будут отображаться на вашем веб-ресурсе и внешний вид блока:
Затем, копируете код и заходите в админпанели Внешний вид — Редактор тем. Открываете файл Отдельная запись (single.php) или в зависимости от вашей темы файл loop-single.php, content.php. Находим строчку <?php the_content(); ?> или похожею на неё и чуть ниже вставляем код соцкнопок. Обновляем файл. Кнопки будут расположены под каждым сообщением. Если не получается, то можно ориентироваться на код <?php comments_template(); ?> (форма комментариев) в файле Одна запись. Выше данной строчки добавляем скрипт соцкнопок.
Для того, чтобы иконки кнопок выравнять по центру, то оберните скрипт в теги <center>….</center>. Получится вот так:
Блок Поделиться после статьи
Таким же методом, можно добавить после статьи код рекламы РСЯ, ADSENSE или Рекомедуемый контент адсенсе
Обратите внимание что, после обновления вашей темы вам придётся вставлять код кнопок заново. Если у вас, друзья, не получается вывести блок кнопок на станицах записей, то советую воспользоваться плагином автоматического вывода блока «Яндекс.Поделиться» в WordPress
Во, вспомнил. У Рамблер тоже есть конструктор кнопок соцсетей и там больше настроек. Кнопки подходят для десктопной и мобильной версии сайта. Как выглядят соцкнопки, вы решаете сами. Настраивайте цвет, форму, размер и шрифт текста и иконок на кнопках или установите стандартный набор.
Конструктор кнопок соцсетей для сайта
Читайте о Рамблер / лайки здесь.
Вы можете настроить и добавить блок Поделиться на свой сайт с помощью Yandex Share.
Плагин Яндекс. Поделиться
Установка плагина стандартная, через админку. Плагины — Добавить новый. В поле поиска вводим Easy Yandex Share, устанавливаем и активируем. А далее переходим к его настройке. Продвинутый вывод блока Яндекс.Поделиться с кучей дополнительных настроек.
После того, как вы активируйте плагин в разделе Настройки появится новый пункт — Easy Yandex Share. Нажимаете на него и приступаете к настройкам блока Поделится в соцсетях. Модуль на русском языке, всё будет вам понятно. Здесь, больше настроек, чем в конструкторе Яндекс:
Настройки плагина Easy Yandex Share
Также выбираете соцсети (есть предпросмотр), внешний вид. Вывод блока соцкнопок до или после записи. Даже возможен вывод иконок соцсетей вертикально. Ещё хорошо — надпись к кнопкам можно свою написать. Так выглядит блок после статьи:
Блок Поделиться Яндекс после записи
Как создать кнопки социальных сетей
В сети появилось большое множество сервисов предоставляющие такую услугу. Я выбрал только два из них, которые использовал и рекомендую другим.
Благодаря Dimox, популярнейшего блогера, появился отличный сервис Share42.com. Он настолько прост в использовании, что с помощью него установить кнопки соц сетей на сайте сможет даже школьник.
Первое. Переходим на сайт Share42.com. Далее выбираем какого размера будут значки кнопок 32×32, 24×24 или 16×16.
Теперь кликаем по тем кнопкам, которые будут добавлены к вам на сайт. Можете накликать хоть штук 20. Я выбрал самые основные одноклассники, в контакте, твиттер, фейсбук.
Не забывайте и про кнопки из вкладки «Прочие». Они помогут оформить RSS подписку или сделать закладку страницы.
Второе. Теперь настраиваете необходимые под себя опции и выбираете горизонтальное или вертикальное размещение кнопок.
Если было выбрано выбрано много социалок, тогда можно ограничить их показ, указав нужное количество кнопок для отображения.
Ставим кодировку сайта UTF-8. Выбираем язык подсказки иконок «Русский». Если есть желание добавить иконку сайта Share42.com, тогда ставим напротив галочку.
Прописываем ссылку на RSS вашего фида (Например, у моего блога фид feeds.feedburner.com/seoslim).
Третье. Сейчас можете просмотреть тестовый результат отображения кнопок социальных сетей, а далее скачиваете архив со скриптом.
Четвертое. Самая сложная часть установить работу скрипта на блоге. Распаковываем скаченный ранее скрипт на компьютере. С помощью FTP — менеджера закачиваем папку share42 к себе на хостинг.
Я для своего удобства в корне файлов блога создал отдельную папку file и залил папку share42 именно туда.
Вот такой получился адрес к папке:
http://seoslim.rufileshare42 |
Так как я делаю социальные кнопки для wordpress, поэтому выбирал из списка тип сайта: wordpress.
Генератор тем временем сформировал скрипт, который необходимо вставить в то место, где будут выводиться иконки голосования.
Я использую вертикальные кнопки, поэтому полученный код вставляю в файл footer.php перед закрывающим тегом </body>.
Те, кто будет делать горизонтальный блок кнопок рекомендую вставить полученный скрипт в файл single.php в любое место, где хотите их увидеть.
Последним шагом останется только оформить стиль социальных иконок сайта. Для этого можете закинуть мой код или использовать свой.
#share42 {
left 0px;
margin-top -180px;
opacity 1;
padding 6px 6px 0px;
position fixed;
top 50% !important;
}
#share42hover {
opacity 0.85;
}
|
Не забудьте обновить страницу. Только после нескольких десятков экспериментов можно добиться отличного результата, который будет красиво сочетаться с дизайном площадки.
Этот плагин для социальных кнопок на WordPress переведен на русский язык и, я думаю, у вас не возникнет трудностей с его установкой. Все достаточно просто и понятно.
Для его установки и настройки нам понядобится проделать несколько шагов:
- 1.Для начала необходимо в административной панели сайта WP выбрать пункт Плагины => Добавить новый. Далее, при помощи поиска найти, установить, и активировать плагин Social Share Buttons for WordPress.
-
2.В боковом меню админпанели появиться пункт «Share Buttons», при нажатии по нему нам доступно три пункта меню:
- 1)Главные настройки
- 2)Share настройки
- 3)Like настройки
-
3.Выбрав «Главные настройки» обязательно настраиваем:
- 1)Текст, который будет отображаться перед нашей панелькой
- 2)Позицию кнопок соц. сетей. Где выбираем положение панели по вертикали и горизонтали, а так же есть возможность исключить типы страниц, где не нужно размещать панель.
-
4.Переходим в «Share настройки». Здесь делаем следующее:
- 1)В разделе «Включение/Отключение социальных кнопок» снимаем галочки с ненужных нам иконок.
- 2)Выбираем стиль оформления иконок.
- 3)В разделе «Сортировка кнопок», путем перетаскивания, располагаем кнопки в нужной нам последовательности.
- 4)Задаем отступы сверху и снизу панели.
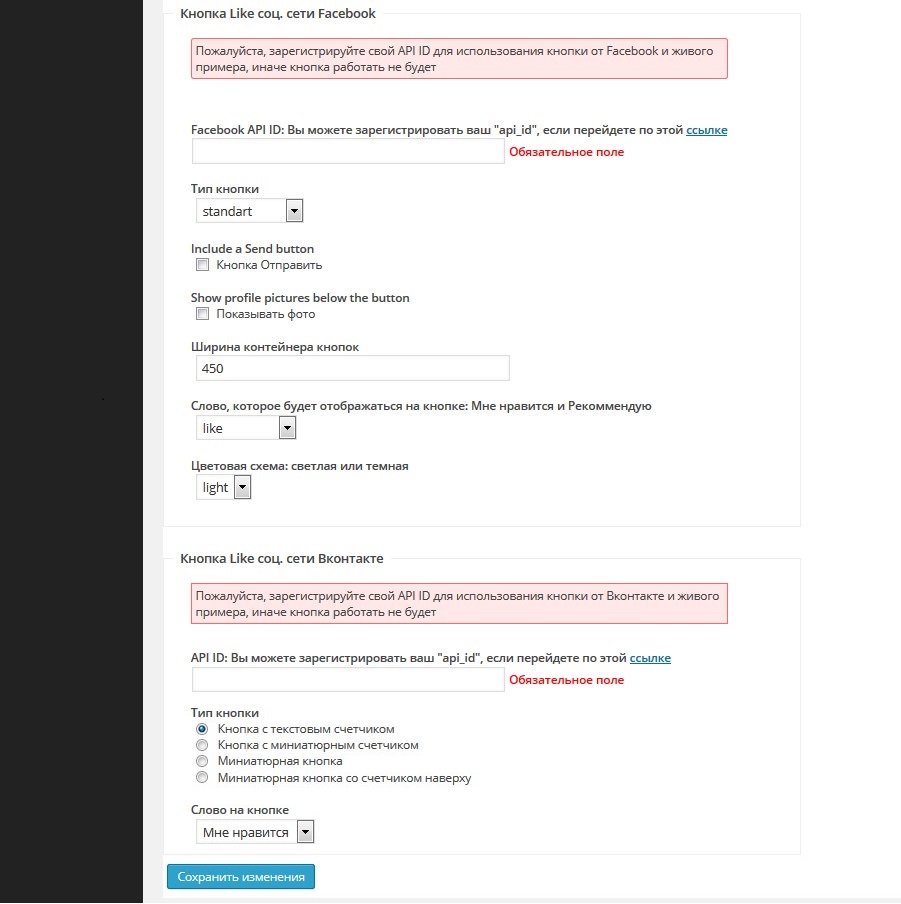
- 5.Выбираем «Like настройки», включаем и настраиваем нужные нам счетчики «лайков»
Обратите внимание! Для того, чтобы работали кнопки «лайков» Facebook и Вконтакте вам необходимо указать свой API ID. Для этого вам необходимо перейти по ссылкам приведенным над полями вода API ID
После прохождения регистрации вам будут выданы уникальные номера.

У нас должно получиться как то так:

Надеюсь что у вас всё получилось и моя статья вам помогла сделать для своего сайта красивую удобную, а главное, полезную панель соцсетей.

Кстати, не забудьте испытать кнопки социальных стей в действии и нажать на несколько из них! Блок с этими кнопками вы сможете найти прямо под этой статьёй 🙂
Так же вы можете подписаться на новости блога и получать статьи себе на почту.
Спасибо за то что наведались ко мне в гости и до встречи в следующих статьях!
С уважением Юлия Гусарь
Код JavaScript для шарингов
С теорией закончили, осталось только написать небольшой js для реализации появления окна, в котором пользователь сможет сделать репост на свою страницу.
Чтобы код был более универсальным, я добавил возможность задавать для шеринга любую ссылку. То есть пользователь сможет, находясь на одной странице, сделать репост другой ссылки.
Кнопки являются обычными html-элементами, это позволит стилизовать их как угодно. Пример кнопок в html:
<input value="ВКонтакте" type="button" class="share_btn" data-social="vk"> <input value="Facebook" type="button" class="share_btn" data-social="fb"> <input value="Одноклассники" type="button" class="share_btn" data-social="ok"> <input value="Twitter" type="button" class="share_btn" data-social="tw"> <input value="Google+" type="button" class="share_btn" data-social="gp"> <hr> <input value="ВКонтакте c data-url" type="button" class="share_btn" data-social="vk" data-url="https://vk-book.ru/"> <input value="Facebook c data-url" type="button" class="share_btn" data-social="fb" data-url="https://vk-book.ru/"> <input value="Одноклассники c data-url" type="button" class="share_btn" data-social="ok" data-url="https://vk-book.ru/"> <input value="Twitter c data-url" type="button" class="share_btn" data-social="tw" data-url="https://vk-book.ru/"> <input value="Google+ c data-url" type="button" class="share_btn" data-social="gp" data-url="https://vk-book.ru/">
В атрибутах data-social хранится название соц.сети, в которую будет сделан репост. А в атрибуте data-url прописана ссылка для репоста. Если data-url отсутствует, то по умолчанию будет использована текущая страница.
И теперь сам js. Для его работы необходима библиотеке jQuery.
$(function(){
// клик по кнопке шаринга
$(".share_btn").click(function(){
var social = $(this).data("social");
// урл текущей страницы
var url_share = location.href;
// если задан атрибут data-url, то берем урл из него
if (typeof $(this).attr("data-url") !== typeof undefined && $(this).attr("data-url") !== false) {
url_share = $(this).data("url");
}
// открываем окно для репоста
share(social, url_share);
});
});
/**
* Создание нового окна браузера для репоста в соц.сеть
*
* @param string social - социальная сеть, в которую будет сделан репост
* @param string url_share - url страницы, которая будет опубликована в соц.сети
*/
function share(social, url_share){
// определяем ссылку для нужной соц.сети
var url_soc = false;
switch (social) {
case "vk":
url_soc = "https://vk.com/share.php?url="+url_share;
break;
case "fb":
url_soc = "https://www.facebook.com/sharer/sharer.php?u="+url_share;
break;
case "ok":
url_soc = "https://connect.ok.ru/offer?url="+url_share;
break;
case "tw":
url_soc = "https://twitter.com/intent/tweet?url="+url_share;
break;
case "gp":
url_soc = "https://plus.google.com/share?url="+url_share;
break;
}
// открытие нового окна для шаринга
if(url_soc){
// размеры окна
var width = 800, height = 500;
// центруем окно
var left = (window.screen.width - width) / 2;
var top = (window.screen.height - height) / 2;
// открываем окно
social_window = window.open(url_soc, "share_window", "height=" + height + ",width=" + width + ",top=" + top + ",left=" + left);
// устанавливаем на окно фокус
social_window.focus();
}
}
Плагины
Это наиболее простой и в то же время действенный вариант, который подойдет большинству вебмастеров. Вам нужно всего лишь установить расширение и минимально настроить его, все остальное уже продумано за вас. Далее я приведу список наиболее популярных плагинов социальных кнопок для ВордПресс.
Также я советую перед любыми изменениями делать резервную копию всех файлов сайта. Потом вы сможете легко восстановить его в прежнее состояние.
Один из самых популярных плагинов для размещения кнопок “Поделиться” на страницах сайта с ВП. Расширение имеет интуитивно понятный интерфейс и множество вариантов этих самых кнопок. Базовую версию можно установить прямо из каталога, за расширенную придется заплатить.
Тем не менее бесплатной версии вам должно хватить. На скриншоте выше представлена лишь одна вариация этих кнопок. На самом же деле в расширении их намного больше, вы убедитесь в этом сами, когда установите его и перейдете в настройки.
Все иконки можно настраивать, выбирать их размер и порядок размещения. Также можно выбрать места, где эти самые иконки будут отображаться. Как правило, их размещают внутри статей и страниц после материала. Но вы можете поставить их в любое другое место, нужно просто изменить параметр “Placement” в настройках.
Также можно менять текст, который будет отображаться при наведении на кнопки. Для этого есть отдельный пункт в настройках. Они поддерживают русский язык, но качество перевода оставляет желать лучшего. Но вы можете не беспокоиться насчет этого – настройки интуитивно понятные и простые, вы точно разберетесь.
Установить это расширение можно прямо из каталога WordPress. Просто перейдите в “Плагины” – “Добавить новый”, введите название в поле поиска и кликните на кнопку “Установить”, а после на “Активировать”. Параметры плагина можно найти в меню “Настройки” – “СоцЗакладки”.
Отличный модуль с длинным названием, который имеет лучший рейтинг среди плагинов социальных кнопок в ВордПресс. На второе место я его поставил только потому, что русскоязычные пользователи, особенно новички, могут испытывать проблемы с настройкой.
К сожалению, там нет поддержки русского языка, да и само расширение выглядит достаточно громоздким и страшным. Но это не мешает ему выполнять свою главную функцию – добавлять кнопки социальных сетей на ваш сайт.
Поэтому при желании вы можете разобраться по всех параметрах плагина. Труда это не составит, интерфейс, хоть и англоязычный, но все равно достаточно понятный.
Выбор кнопок представлен в виде картинок с пояснениями. С помощью галочек можно легко отметить те, которые вы хотите использовать. Но, к сожалению, для русскоязычного сегмента базовой версии будет недостаточно. Кнопка “ВКонтакте” доступна только в премиум-версии.
В базовой же из более-менее популярных вариантов для пользователей из СНГ есть Твиттер, Ютуб, Инстаграм. Но не спешите расстраиваться, вы можете сделать кастомную кнопку и добавить туда любую соцсеть. Правда, для этого придется потрудиться – найти иконку в хорошем качестве, самостоятельно добавить ссылку.
Установить базовую версию модуля можно прямо из каталога. После активации вы можете выполнить поэтапную настройку. Как заявляют разработчики плагина, при каких-то проблемах вы можете обращаться на их форум (уведомление со ссылкой появится в админке) прямо на русском языке. Они постараются помочь.
В каталоге есть очень похожее расширение, но с кривым русским переводом. Вы можете установить его, если уж совсем не дружите с английским.
Простенький с виду модуль, который позволяет разместить кнопки на сайте с WordPress. Этот плагин – интеграция известного сервиса AddThis, с его помощью вы можете создать кнопку “Поделиться” почти для любой социальной сети. Сам модуль тоже очень универсален и позволяет работать с большим количеством сервисов из разных стран.
Чтобы пользоваться всеми благами, придется создать аккаунт в сервисе и авторизоваться в нем через окно, которое будет доступно прямо в панели управления ВордПресс. С этим сложностей возникнуть не должно, зато после регистрации и авторизации вы сможете добавлять кнопку почти любой социальной сети на свой сайт.
Иконки можно размещать в любой части сайта. Настройки, конечно, там не очень понятные. Многие новички просто не поймут значение той или иной переменной.
Также вы можете пользоваться шорткодами, настраивая отображение того или иного набора иконок для каждой статьи или страницы. То же самое можно делать при помощи специального окна “AddThis Tools”, которое появится в каждой таксономии.
Блок поделиться для сайта с помощью сервиса UptoLike
Для всех тех, кто не хочет устанавливать на свой сайт множество плагинов, можно воспользоваться специальным сервисом для вывода кнопок поделиться для Facebook, Вконтакте, Одноклассники, Инстаграм и других популярных социальных сетей на своем сайте.
Преимущества сервиса:
- быстрая настройка;
- множество разнообразных соц сетей, на данный момент их более 25;
- адаптивность для мобильных версий сайта;
- гибкие настройки дизайна кнопок и выбор места расположения;
- Сервис полностью бесплатный.
таким образом выбор в пользу сервиса, позволяющего установить кнопки поделиться в соц сетях для сайта неоспоримо имеет преимущества. Так как же их установить?
Ставим кнопки поделиться для сайта:
- Заходим на сайт uptolike.ru и выполняем простейшую регистрацию.
Регистрацию, можно будет пройти и после создания блока кнопок соц. сетей.
- Теперь жмем «создать проект» и выбираем интересующий нас, в нашем случае — это «поделиться».
- Проходим по опциям в левом столбце, а справа смотрим, как это будет выглядеть на сайте.
Настраиваем каждый пункт, что бы получить кнопки поделиться для сайта максимально вписывающиеся в дизайн.
Если сайт адаптивный, то ставим галочку в соответствующем чек-боксе, в противном случае — ненужно.
- В конце, после настроек всех пунктов жмем «сгенерировать код».
- На выходе копируем получившейся код (нажимаем на него левой кнопкой мыши, таким образом он выделяется и копируем код при помощи комбинации клавиш Ctrl+c).
- Чтобы добавить кнопки поделиться в соц сетях для сайта wordpress нужно код вставить в файл Single.php. На некоторых сайтах, как например на моем, нужно вставить в content-single.php.
Важно! перед тем, как вставить код, сделайте резервную копию сайта, или просто скопируйте файл, в который будите вносить изменения, себе на компьютер, чтобы в случае, если что поломаете, вы смогли быстро все исправить. Добавляйте код после закрывающего тега ?> php, иначе можно нарушить код и сайт будет отображаться не правильно
Вставляйте код ближе к концу странице, чтобы код не тормозил загрузку сайта.
Добавляйте код после закрывающего тега ?> php, иначе можно нарушить код и сайт будет отображаться не правильно. Вставляйте код ближе к концу странице, чтобы код не тормозил загрузку сайта.
Я поставил код перед открытием тега footer.
Таким образом, поделиться в соц сетях для сайта установлено и если вы хотите внести изменения возвращайтесь на сайт uptolike.ru и редактируйте код, после чего обновите его на своем сайте. В любом случае, такой вариант быстрее и удобнее, чем добавление кнопки каждой соц сети по отдельности с помощью API.
Какие кнопки социальных сетей выбрать?
Выбор очень велик, я перепробовал уже с дюжину, и могу посоветовать три сервиса.
1. Кнопки социальных сетей Pluso
Очень простой и удобный конструктор, много социальных сетей, разное оформление и размер.
Минус — кнопки, на которых есть счётчик, не могут сканировать сеть и показывать, кто сколько накликал мне за всё время. Статистика ведётся со времени установки кнопок, и если кликнут кнопку сразу несколько раз, то счётчик засчитает всё. Это все нехорошо….
Статистику можно посмотреть в своём аккаунте, судя по этой статистике, какая то ерунда, так как первая строчка совсем не понятна: всего два клика и почему-то сервис впереди?
Этими социальными кнопками я пользовался достаточно долго. Их установка немного сложнее, так как нужно заливать их скрипт на хостинг, поэтому на бесплатный блог хостинг их не установишь.
Всего можно выбрать 45 кнопок, самые лучшие сервисы рунета. Но тут нужно быть осторожным, так как некоторые сервисы социальных закладок находятся под АГС.
Я не могу вспомнить, почему я перестал пользоваться этими кнопками, была какая то причина. Может потому что у них нет счётчика? Но в целом это хороший выбор.
И ещё одни кнопки, которыми я пользовался до последнего времени и которые можно назвать самыми продвинутыми, так как они связаны с сервисом SeoPult и биржей ссылок Webartex.
3. Кнопки социальных сетей UptoLike
Кнопки замечательные, подробная статистика, учитывает все «лайки», которые были за всю историю вашего сайта. К кнопкам можно подключить функцию, когда при нажатии на кнопку, будет появляться окно, приглашающее вас подписаться на страницу в этой социальной сети.
Всё отлично, но есть одно НО.
Сервис сделан так, что после публикации по кнопке анонса статьи в социальной сети, к ссылке вашей страницы приписывается префикс, вида ?_utl_t=tb. И в целом, если расшарить эту статью, то получится такая ссылка:
_https://zmoe.ru/knopki-socialnyx-setej/?_utl_t=tb
Выход кажется один: закрыть индексирование этих дубликатов в robot.txt, дописав туда строку:
Disallow: /?*
Но тут получается другая незадача. Если у вас стоит реклама от Google Adsense, то на этих страницах рекламу посетители не увидят, так как Adsense не показывает рекламу, на страницах закрытых от индексации.
Получается плохая ситуация: все, кто переходит по этим ссылкам из социальных сетей, рекламу не увидят, и вы потеряете часть заработка.
Кстати, сам Google Adsense подсказал мне этот прокол.
Как сделать репост записи Вконтакте
Допустим, мне понравилась заметка, и я хочу ее опубликовать на своей страничке в ВК. Чтобы это сделать, нужно нажать на значок мегафона внизу, под ней.

Сразу после этого появится окошко, где меня спросят, куда именно отправить запись. По умолчанию указан первый пункт – «Друзья и подписчики». Если я все так и оставлю, то заметка будет опубликована на моей странице (на стене).

Но есть и другие варианты. Например, можно отправить ее личным сообщением. Тогда появится список людей, которые есть у меня в «Друзьях», и те, с кем я раньше переписывался. Нужно просто выбрать, кому я хочу переслать запись.
К репосту можно добавить собственный комментарий или что-то еще (фото, видео и др.). Рекомендую это делать лишь в том случае, если это действительно необходимо.
Не следует, например, печатать что-то вроде «это интересно», «классная фотка» и тому подобное. Сам факт того, что вы делаете перепост записи, и так предполагает, что она вам понравилась.
В моем случае нужно перепечатать заметку у себя на странице. Поэтому в настройках оставляю «Друзья и подписчики» и больше ничего не указываю – просто нажимаю «Поделиться записью». Сразу после этого репост появляется на моей стене, а также в ленте у друзей. Вот как он выглядит:

Как сделать репост переписки Вконтакте
Еще можно делать репост сообщений. Например, я хочу отправить свою переписку с кем-то другому человеку. Для этого захожу в «Сообщения» и открываю того, чью переписку хочу переслать.

Теперь выделяю записи: навожу курсор на сообщение и нажимаю на появившеюся птичку слева.

Когда всё выделено, нажимаю кнопку «Переслать» вверху.

Появляется список друзей и других людей, с которыми у меня были переписки. Выбираю того, кому нужно отправить выделенные сообщения.

Репост прикрепляется к форме для ввода текста. Если я ничего добавлять к этому не собираюсь, то просто нажимаю кнопку отправки.

Вот и всё! Переписка опубликована. У меня получилось вот так:
Как редактировать репост
Если репост опубликован непосредственно на странице (не в переписке с кем-то), то его, как и любое другое сообщение, можно отредактировать. Точнее, как отредактировать – его можно только удалить или добавить/изменить к нему свой комментарий.
Например, сделал я вот такой перепост:

Верхняя часть – это мой комментарий по теме. Его я и могу отредактировать. Делается это через три точки в правом верхнем углу записи.
Через них же репост можно и удалить. Или наоборот закрепить, то есть сделать так, чтобы это сообщение было всегда наверху – первым на моей стене.

Больше ничего редактировать нельзя. То есть все, что находится внутри записи, остается в неизменном виде.
Зачем добавлять кнопки соцсетей для сайта?
Данные кнопки имеют несколько преимуществ как для продвижения сайта, так и для удобства пользования.
Преимущества таких кнопок:
- Бесплатная реклама вашей статьи.
- Привлечение дополнительного трафика на сайт.
- Удобство для пользователя. Так он сможет сделать закладку у себя в соцсети на понравившийся материал и, например, прочитать позже.
- Увеличение ссылок на сайт и поведенческие факторы. (Для SEO)
В общем, одни плюсы и никаких минусов. Принцип действия таков: человек прочитал вашу статью, и она ему очень понравилась, этот человек нажимает вашу кнопку, например, чтобы оставить её у себя на стене и перечитать потом.
Или он этой статьёй захочет поделиться с друзьями или больше того, в какой то группе. Ваш читатель рекламирует ваш сайт, бесплатно и очень эффективно, он рекомендует, а к рекомендациям относятся намного лучше, чем к рекламе.
Я думаю не стоит объяснять, что статья должна быть интересной, а главное, полезной читателю, иначе никто нажимать на кнопки соцсетей для сайта не будет.
С полезностью и преимуществом этих кнопок разобрались. Перейдём к способам их установки. Их, этих способов, скажем, не мало, но ориентируюсь на новичков, а значит, скрипты и уж тем более редактирование кодов задевать не будем. Максимум простоты.
Кнопки соцсетей для сайта: где расположить?
-
Главная страница. После обзора товаров и услуг кратко расскажите об аккаунтах в соцсетях. Блок можно сделать крупным, показать последние посты.
Пример привлекательного блока (по каждому изображению можно кликнуть и перейти на соответствующий пост в соцсетях):
Пример более компактного блока с призывом к действию:
-
Страница о компании. Рассказывая о себе, можно внизу страницы также добавить блок с последними постами и ссылками на соцстети.
Или кратко упомянуть аккаунт, как здесь:
-
Страница контактов. Если используете соцсети как один из источников связи, обязательно добавьте кнопки на данную страницу. Пример:
-
Подвал сайта. Достаточно указать только кнопки, чтобы не перегружать блок. Так пользователь сможет на любой странице сайта найти их. Лаконичный пример:
Что такое социальные кнопки для сайта и зачем они нужны?
Перед тем как приступить к инструкции о том как, я хочу вам рассказать почему я решил написать статью на эту тему. Когда я только учился их ставить, я обошел много сайтов, прочитал много статей и убил много времени на установку, они вышли очень кривые и всего лишь 5 штучек. Затем я нашел один полезный сервис, но и тут меня постигла неудача, но немного покопавшись я все таки поставил их и очень доволен результатом! Поэтому я решил выложить в этой статье самый быстрый и удобный способ, чтобы вы не тратили время зря, как я это сделал, читаем!
Что такое кнопки для социальных сетей?
Вот пример таких социальных кнопок на моем сайте:
P.s. Я был бы очень благодарен, если бы вы добавляли статью которая вам понравится в социальные сети, это дело нескольких кликов . Спасибо!
Пока я нашел как установить эти кнопки для социальных сетей для своего сайта, я перепробовал столько способов, а все было элементарно просто, вот кто бы мне показал, что есть такой волшебный сервис. Сейчас я вам его покажу, чтобы вам не пришлось столько в кодах ковыряться
Как установить кнопки для социальных сетей?
Если у вас сейчас открыты статьи о том как установить эти кнопки, закрывайте их сразу, поскольку вы уже нашли ответь на моей сайте.
2. Перед нами открывается главная страница сайта, тут все просто. С начала вам надо выбрать нужные вам социальные сети. Просто кликайте по самым милым нужным иконкам. Все выбранные вы установите себе на сайт. Вы конечно можете поставить и все, но тогда они будут занимать много места. И такое количество может отвлекать от нужным социальных кнопок. Мой выбор вы можете посмотреть выше (на картинке) или под самой статьей.
Внимание! Иконки можно менять местами в нужном порядке, как вам нравиться или как вы считаете необходимым. Плюс можно изменять размер, я выбрал 24×24 поскольку считаю его самым оптимальным, они не очень большие, отлично вмещаются и не очень маленькие, что даже украшает сайт

3. Делаете настройки. Так все элементарно просто! Сначала выбирайте как вы хотите их расположить, горизонтально или вертикально. Лично я бы советовал горизонтально, как у меня
На одном моем сайте я ставил вертикально, оно постоянно отвлекает внимание, создает чувство дискомфорта, а когда человек прочитает статью, не будет эффекта “ух-ты! кнопочки!”
Слово “плавающая” значит, что кнопки будут следовать за вами, когда вы будете прокручивать страниц вверх или вниз. Таким способом не дает забыть о них. Посмотреть пример вы можете на этом же сайте. Такая полоска из кнопок для социальных сетей будет находится в слева от статьи, как бы на заднем фоне сайта.
Кодировка сайта и выбор языка – тут все понятно и думаю не требует объяснений. Затем вы можете поставить птичку на “добавить иконку сайта Share42.com” или убрать ее. Это просто вставляет в конце иконку на сайт создателя.
4. Кликайте на “Посмотрите, как это будет выглядеть”, чтобы убедится, что все в порядке. Бывает такое, что сервис глючит и на самом деле выдает не то, что надо (со мной такое было). В итоге, я хотел 5-7 кнопок, а мне давали всего 2 и я как дурак просто менял кнопки местами, отменял, а затем активировал их снова и вставлял код на сайт. Оказалось надо было просто перезапустить сам сайт.
5. Качаем готовый скрипт социальных сетей для сайта (кнопку “скачайте готовый скрипт” сложно не заметить). Полученную папку кидаем в корень сайта, перед этим разархивировать не забудьте .
6. Идем в установку и видим следующее:

Делаем все по инструкции. Вместо site.ru прописываем свой сайт. Указываем тип вашего сайта и вставляем шаблон кода сразу после статьи. Кликаем кнопку готово и идем смотреть на результат! Если все вышло, должно быть красиво .




