Создание и редактирование выделения используя режим быстрой маски
Содержание:
Подготовка
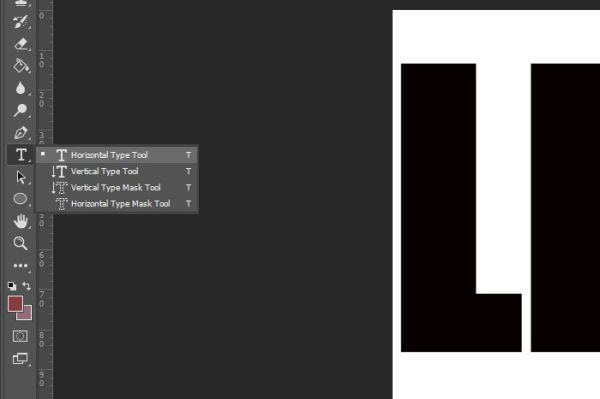
Откройте Photoshop и создайте пустой слой. Выберите инструмент Horizontal Type Tool (T) (Горизонтальный текст) и напишите слово LION.

Вот, что у меня получилось:

Как видите я создал документ с белым фотоном и чёрным текстом, хотя цвета здесь не имеют никакого значения.
В качестве примера я выбрал это изображение со львами. Прежде чем поместить изображение в текстовый документ, я изменю его размер до 700 пикселей в ширину, чтобы фотография соответствовала ширине текстового документа. Ниже представлено изображение со львами уже с изменённым размером.

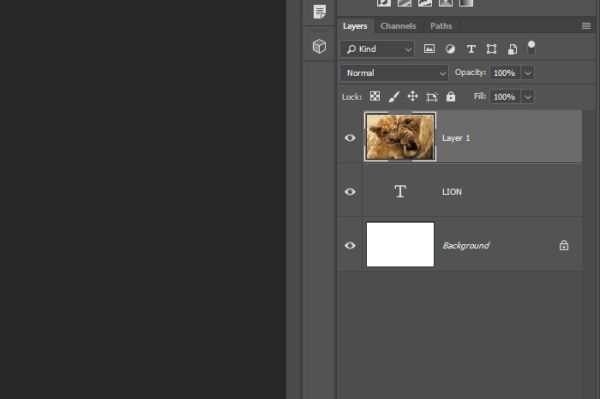
Теперь давайте переместим изображение на текстовый документ. После этого я выровняю изображение так, чтобы оно соответствовала краям текстового документа. Вот, как теперь выглядит моя панель слоёв:

Как видите, на панели слоёв теперь находятся три слоя: изображение со львами, текстовый слой и фоновый слой. Это всё, что мне нужно.
Способы применения готовых масок в уроке фотошопа для начинающих.
В Инете можно скачать огромное количество готовых масок.
Долгое время я почему-то никак не могла к ним подступиться. Решила теперь
разложить все действия по шагам, что бы иметь возможность использовать
любую готовую маску.
Переведём маску из Grayscale или Indexed
Color, в котором их чаще всего сохраняют в RGB Color.
Определяемся с размерами будущего фото. Выбираем команду File > New… ( Файл > Новый) и устанавливаем ширину (Width) 10 см, высоту (Height) 15см, разрешение (Resolution) 300 pixels/inch, Color
Mode должен быть RGB Color и цвет фона белый (Background Contents — White). Это наш шаблон для маски.
Переносим на шаблон маску и трансформируем ее размеры
до размеров шаблона.
Добавляем новый слой и заливаем его любым цветом, например,
зеленым.
Отключаем дополнительный зеленый слой (глазик на слое
отключен).
Делаем активным слой с маской. Переходим на палитру с
каналами.
В палитре каналов щелкаем по каналу Blue (Синий) и нажимаем правую кнопку мыши.
Из меню выбираем пункт Duplicate Channel (Создать
дубликат).
Нажимаем клавишу Ctrl и щелкаем по дубликату
канала. Появится пунктирное выделение области маски.
Переходим на палитру слоев и видим, что выделенная область
маски есть на слоях.
Пришло время включить дополнительный зеленый слой Layer1 и сделать его активным.
Нажимаем клавишу Delete и получаем слой
с красивым рисунком, который получили от применения маски.
Делаем в центре прямоугольное выделение и нажимаем клавишу Delete, чтобы в этом месте получился прозрачный участок
слоя. Рамочка для фото готова.
Можно вернуться на шаг назад. Сделать инверсию выделенной области и только потом нажать клавишу Delete.
Результат от применения маски получится несколько другим.
При отключенных слоях шаблона и маски видно, что областьс
рисунком стала прозрачной. Подкладываем под этот слой наше фото и получаем
красивую рамку.
К верхнему слою можем применить дополнительные эффекты
слоя. Окончательный вариант оформления фото будет таким:
Изменился цвет заливки, добавились внешние и внутренние
тени.
Все дополнительные эффекты подбираются индивидуально на
Ваш вкус.
Подведем итоги.
Применение маски сводится к получению выделенной области,
которая делается из слоя с маской только на дубликате канала.
На дополнительном слое, залитым любым цветом, используется
полученное выделение или его инверсия.
В дополнение к уроку предлагаю скачать небольшой набор масок,
которые пригодятся для оформления Ваших фото.
Создание выделения
На сегодняшний день для создания выделения имеется несколько различных инструментов в рабочей среде «Выделение и маска». Это действительно очень удобно. Эти инструменты выделения располагаются в левой вертикальной панели инструментов и по порядку сверху вниз отображены так: Quick Selection Tool (W) (Быстрое выделение), Brush Tool (B) (Кисть), Lasso Tool (L) (Лассо) и Polygonal Lasso Tool (L) (Прямолинейное лассо). Так же здесь имеется инструмент Refine Edge Brush Tool (R) («Уточнить края» группы «Кисти»), но его нельзя использовать, если выделение не было сделано перечисленными выше инструментами.
И для полноценности давайте рассмотрим ещё два инструмента Hand Tool (H) (Рука) и Zoom Tool (Z) (Масштаб), но они не используются для создания выделения.
Я хочу вам показать, что выделение можно сделать непосредственно в этой рабочей среде. В данном уроке я не буду подробно рассказывать, как уточнить края выделения и улучшить их. Итак, чтобы создать выделение, выберите инструмент Quick Selection Tool (W) (Быстрое выделение) и измените размер кисти, используя клавиши на клавиатуре.
Я подогнал размер кисти под размер блюдца и выделил его вместе с чашкой кофе. Вот результат:

Такого результата мы добились, используя режим Marching Ants (Марширующие муравьи).

Порой получается так, что выделение выходит за границы выделяемого объекта. Чтобы убрать эти лишние области, зажмите Alt и центр курсора превратится из знака «+» в знак «-», обозначая удаление из выделения. Кроме того, иногда требуется увеличить масштаб изображения в момент создания выделения. Для увеличения и уменьшения масштаба изображения удобней всего использовать сочетания клавиш Ctrl + «+» и Ctrl + «-» на клавиатуре. Посмотрите на верхнюю панель параметров, если вы используете один из вышеперечисленных инструментов рабочей среды «Выделение и маска», то вы увидите что на ней имеются функции для добавления дополнительных областей в выделение и вычитание лишних областей, а также раскрывающееся окно с параметрами для изменения размера, жёсткости и интервалов инструмента. В работе я больше предпочитаю использовать сочетание клавиш, но что удобней для вас, решать вам.
Идеальные края с помощью обтравочной маски
Что я подразумеваю под идеальным краем?
К примеру, мы создали окружность синего цвета, но цвет нас не устраивает, мы перекрашиваем ее для этого выделяем, окружность и заливаем нужным нам цветом. Если проделать это действие несколько раз в плане перекраса то у нас появятся пиксели по краю окружности и форма окружность будет выглядеть некачественно. Благодаря обтравочной маске мы можем перекрашивать эту окружность 100 раз и форма от этого не пострадает, как и качество не ухудшится.
В техдизайне эту технику называют alt – клик» она получила это название из-за способа создания маски. Для ее создания необходимо в палитре слоев навести курсор мыши между слоями с зажатой клавишей ALT после чего у нас появится значок двух кружков со стрелочкой, затем необходимо произвести клик левой клавишей мыши, тогда верхний слой сдвинется вправо и слева от него появится стрелка, а у названия нижнего слоя появится подчеркивание.
Также можно создать обтравочную маску при помощи меню слои > создать обтравочную маску там же ее можно и отменить, также можно воспользоваться комбинацией клавиш (ctrl + alt + g).
Чтобы отменить обтравочную маску необходимо произвести те же действия что и при ее создание. Либо вызвав выпадающее меню в слоях правой кнопкой мыши и нажать на пункт меню отменить обтравочную маску.
Пользоваться обтравочной маской может легко как начинающий в фотошопе так и опытный пользователь. Маска имеет массу возможностей для применения и является очень удобным инструментом в работе над вашими работами. Я пользуюсь ею постоянно.
Добавление градиента
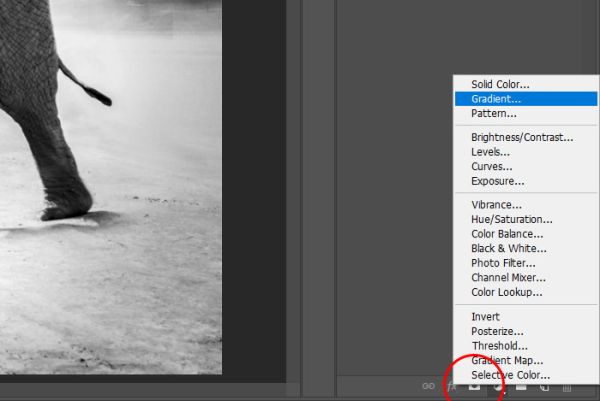
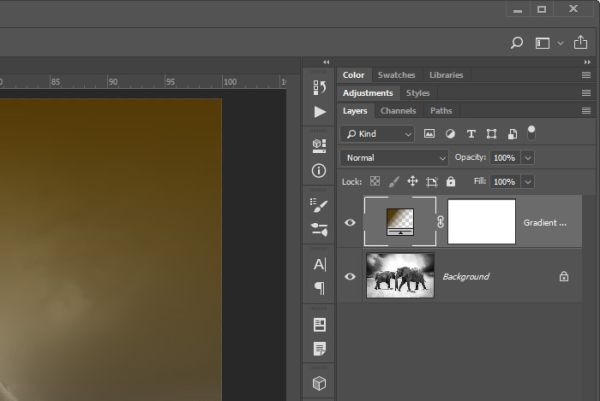
Как я уже говорил выше, начнём мы с добавления градиента. Перейдите в нижнюю часть панели «Слои» и кликните по значку Create New Fill or Adjustment Layer (Создание нового корректирующего слоя или слоя-заливки). Из раскрывающего списка выберите Gradient (Градиент).

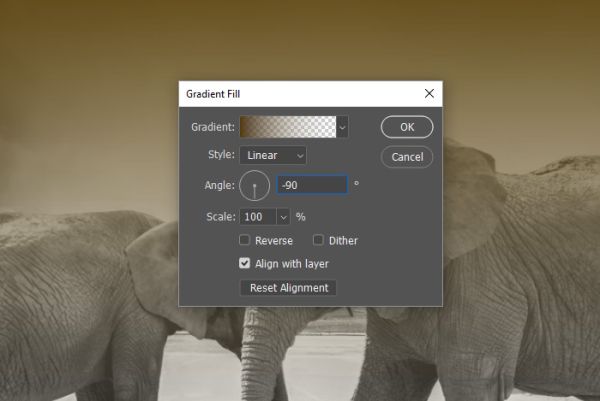
В результате появится диалоговое окно «Градиентная заливка». Начнём с угла, измените с 90 градусов на -90 градусов. Этим мы просто перевернём градиент наоборот. Затем в раскрывающемся списке Gradient (Градиент) я поменял оригинальный серый цвет на тёмный жёлто-оранжевый оттенок.

Когда закончите, нажмите OK, чтобы применить градиент и создать новый слой «Градиентная заливка 1».

Вот результат проделанной работы:

Подсказка: чтобы изменить количество цветов применяемого градиента или изменить соотношение между цветами в градиенте, вы можете кликнуть по градиенту и перетащить курсор прямо на изображении, пока открыто диалоговое окно «Градиентная заливка». Это один из небольших трюков, о которых я говорил чуть выше.
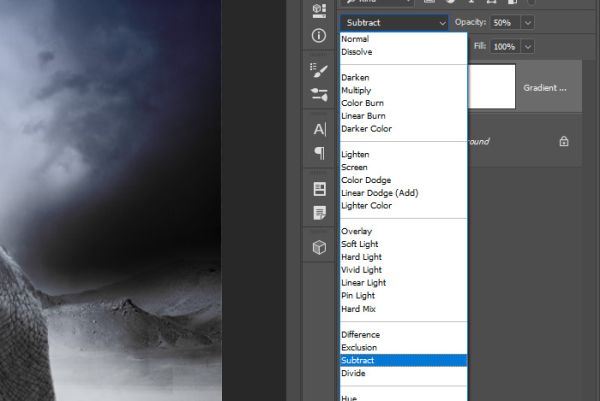
Давайте изменим цвета на изображении путём изменения режима смешивания для градиента на Subtract (Вычитание) и понижения непрозрачности до 50%.

На данном этапе изображение выглядит так:

Эффект получился неплохой.
Редактирование в режиме «Быстрая маска»
Режим быстрой маски – это очень крутая область Photoshop, позволяющая создавать выделение с помощью кисти. По сути он создаёт цветное наложение любой непрозрачности. Активируя кисть в этом режиме, вы можете приступать к рисованию в любой области, чтобы включить или исключить её из выделения. Это очень удобно и не сложно, потому что в труднодоступных областях легче рисовать (включать или исключать из выделения), нежели выделять одним из инструментов выделения. Эти инструменты, как правило, привязываются к краям, в то время как рисование больше зависит от редактора, то есть от нас.
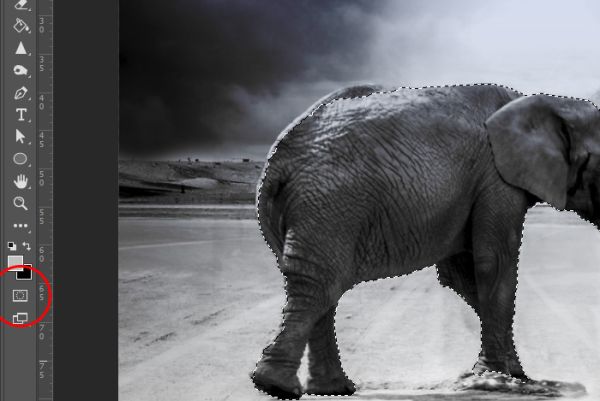
Для начала перейдите в режим быстрой маски, для этого на панели инструментов кликните по значку Quick Mask Mode (Режим «Быстрая маска»). Находится он непосредственно под цветными квадратиками выбора цвета. Или же вы можете просто нажать на клавиатуре клавишу Q.

После нажатия один раз по этому значку те области изображения, которые в данный момент не вошли в выделение, окрасятся в красный цвет по умолчанию.

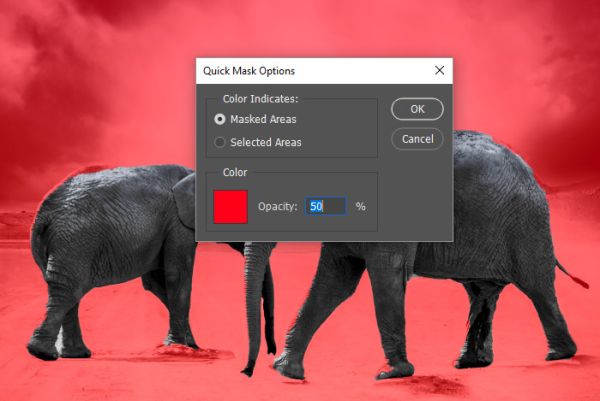
Если кликнуть дважды по этому значку, то появится диалоговое окно «Параметры Быстрой маски».

Заметьте, после активации этого инструмента, цвета на цветных квадратиках изменятся на чёрный и белый, независимо от того, какие цвета были выбраны до этого.
Внутри этого диалогового окна есть некоторые параметры, которые можно изменять для коррекции выделения
Во-первых, мы можем выбрать, что будет и каким цветом будет окрашено и даже подкорректировать непрозрачность.Обратите внимание на скриншот ниже, области за пределами выделенных областей окрашены в красный цвет. В настоящее время непрозрачность установлена на 50%, потому что мне бы хотелось видеть через красный цвет, где рисовать дальше
Если настройки вас устраивают, можно нажать OK. Если вы не видите цветного наложения (в моём случае красное), то это означает, что режим быстрой маски отключен. Вам нужно будет кликнуть по этому значку ещё раз.
Работа в режиме быстрой маски аналогична работе в любом режиме маски. Чёрный цвет скрывает, а белый отображает. Имея это ввиду, я увеличу изображение и начну рисовать с помощью кисти чёрного цвета, чтобы убрать все ранее выделенные области, которые не должны быть выделены. Затем я буду рисовать белым цветом, чтобы включить области, которые должны быть в выделении.

Я буду перемещаться по краю выделяемых объектов и рисовать там, где мне нужно корректировать край выделения. По окончании этого рабочего процесса вы увидите, что край выделения станет более точным.

Если вы хотите выйти из режима быстрой маски, то кликните по тому же значку на панели инструментов или нажмите клавишу Q на клавиатуре. На скриншоте ниже представлено доработанное и более точное выделение.

Выделение слонов
Как я уже говорил, мне не нужно, чтобы градиент накладывался на слонов. Как видите, из-за применённого градиента, на слонах появился синий оттенок. В этом шаге мы их выделим при помощи инструмента «Быстрое выделение», чтобы начать процесс удаления синего оттенка.
Для начала выберите слой со слонами на панели слоёв, затем перейдите на панель инструментов, выберите инструмент «Быстрое выделение» и выделите слонов.

Вот как получилось у меня:

Хорошо, на первый взгляд моё выделение получилось не таким уж плохим. Но, если тщательно изучить выделяемые объекты, то можно увидеть, что мною были пропущены некоторые труднодоступные края и случайно включены лишние области, которых не должно быть в выделении. Инструмент «Быстрое выделение» не всегда идеален, особенно при работе в узких областях, поэтому теперь я бы хотел воспользоваться именно инструментом «Быстрая маска», чтобы подкорректировать выделение.
Где можно использовать обтравочную маску?
Пример обтравочной маски с текстом. Наложение эффектов стиля слоя на базовый слой, и наложение изображения на слой с текстом как маску.
Пример clipping mask виньетка. Простая виньетка фотография вписанная в фигуру облачка.
Пример использования в рисование. Рассмотрим нарисованный объемный шар при помощи обтравочной маски. На скриншоте ниже можете видеть, как выглядит готовый вариант шара и раскадровку. Слой базы является окружность, все остальное рисуется поверх и заключается в группу clipping mask.
Это простой пример, но несложно понять, что по такому принципу мы можем создавать разные изображения, раскрашивать их, придавать объем, не затрагивая базу и не выходя за ее пределы. Это дает большое пространство для творчества.
Пример использования альт – клик в дизайне. На примере можно видеть как в форму шапки вписан фон, телефоны, которые без этой техники нужно было бы обрезать а так их установил по месту и ненужные элементы не отображаются за границей базового слоя шапки.




