Что такое редирект? виды и примеры редиректов через .htaccess
Содержание:
- Что такое переадресация 301
- Переадресация с http на https
- Проксирование
- Редирект 301 в панелях управления сервера
- Для чего это нужно?
- Как сделать редирект URL-адресов с помощью mod_rewrite Apache
- Один (а не два последовательных!) 301 редирект на c www и со слешем на конце адреса страницы
- Как проверить редирект страницы
- Редиректы
- Как сделать редирект URL-адресов с помощью mod_alias Apache
- Зачем нужен .htaccess и где его искать
- Автоматическое JavaScript-перенаправление на другую страницу
- HowTo redirect with PHP
- Как же сделать перенаправление всех запросов на index?
- Зачем настраивать редирект
- Для чего нужен 301-й редирект
- PHP редирект ссылок в два этапа
- Для чего это нужно?
- Использование функции PHP header() для редиректа URL-адреса
Что такое переадресация 301
Permanent Redirect 301 применяется с целью организации постоянной переадресации с неактуального доменного адреса или url отдельной страницы на рабочую версию. Редирект может понадобиться в связи с глобальным переносом сайта на другой домен, техническими изменениями в написании адреса, удалением страниц, необходимостью внутренней и внешней перелинковки. Один из вариантов использования перманентной переадресации – редирект с нескольких доменных имен, созданных в разных зонах, на один актуальный адрес. Грамотное использование редиректа позволяет перемещать контент без потерь в поисковой индексации, сохранить и даже увеличить прежний вес и позицию в выдаче.
Настроить код состояния HTTP 301 можно разными способами:
-
с помощью HTML и PHP;
-
через панель управления или плагины соответствующей CMS;
-
при помощи специальных скриптов (программ);
-
на уровне хостинг-провайдера;
-
внесением соответствующих записей в файлы .htaccess для сервера Apache или web.config для IIS.
Последний способ является наиболее простым и надежным. О нем чуть позже поговорим подробнее.
Переадресация с http на https
При переезде сайта с http на https (установка SSL-сертификата) потребуется код, который не требует дополнительных модификаций:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1
Второй метод осуществляет перенос с http://domain.ru на https://domain.ru:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteCond %{HTTP_HOST} ^domain\.ru$
RewriteRule ^(.*)$ https://domain.ru/$1
Третий способ выполняет аналогичную функцию, но отключает перенаправление для robots.txt:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteCond %{REQUEST_URI} !robots.txt
RewriteRule ^(.*)$ https://domain.ru/$1
В 4-й версии конечным пунктом для пользователя станет https://www.domain.ru:
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteCond %{HTTP_HOST} ^domain\.ru$
RewriteRule ^(.*)$ https://www.domain.ru/$1
Позволяет сделать форвардинг с http://www.poddomen.domain.ru на https://poddomen.domain.ru:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.poddomen\.domain\.ru$
RewriteRule ^(.*)$ https://poddomen.domain.ru/$1
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1
Последняя версия, дающая возможность сделать связь между http://poddomen.domain.ru на https://www.poddomen.domain.ru:
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^poddomen\.domain\.ru$
RewriteRule ^(.*)$ https://www.poddomain.domain.ru/$1
RewriteBase /
RewriteCond %{HTTP:X-HTTPS} !1
RewriteRule ^(.*)$ https://%{HTTP_HOST}/$1
Проксирование
Проксирование, в отличие от редиректа, не передает инструкции браузеру перейти на другой url — NGINX сам выполняет http-запрос по другому адресу и возвращает готовый ответ. Эта возможность может применяться для внутреннего распределения серверных ресурсов.
Хоть это и не совсем редирект, рассмотрим примеры его настройки, так как очень часто нужно не перенаправление, а, как раз, обратное проксирование.
1. На другой сервер
Пример внутреннего перенаправления http-запроса на другой веб-сервер:
…
location / {
proxy_pass $scheme://192.168.0.15:8080/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
* в данном случае, принимать запросы от браузера и отвечать на них будет NGINX, а сама обработка будет выполняться на сервере с IP-адресом 192.168.0.15 на порту 8080.
Использование NGINX в качестве http-прокси:
server {
…
server_name site1.ru www.site1.ru;
location / {
proxy_pass http://192.168.1.21/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
server {
…
server_name site2.ru www.site2.ru;
location / {
proxy_pass http://192.168.1.22/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
* в данном примере запросы на site1.ru будут перекинуты на сервер 192.168.1.21, а запросы на site2.ru — 192.168.1.22.
HTTP proxy с авторизацией (если удаленный веб-сервер требует аутентификации):
server {
…
location / {
proxy_pass http://10.10.10.10/page/;
proxy_set_header Authorization «Basic dGVzdDp0ZXN0»;
…
}
}
* где 10.10.10.10/page — страница, на которую будут перекинуты запросы; dGVzdDp0ZXN0 — логин:пароль test:test, закодированные в формате base64.
2. Часть url на другой сервер
Выше мы рассмотрели пример перенаправления запроса по части веб-адреса. По схожему сценарию мы можем делать проксирование:
server {
…
location ~ ^/page1/(.*)$ {
proxy_pass $scheme://10.10.10.10/$1;
}
}
* и так, в данном примере при обращении по адресу site.ru/page1/<что-то еще>, nginx сделает внутренний запрос на сервер 10.10.10.10 по адресу 10.10.10.10/<что-то еще> и вернет готовый ответ.
3. На другой сайт
Мы можем сделать так, что при переходе по одному адресу у нас будет открываться совершенно другой сайт:
server {
…
location / {
proxy_pass https://www.dmosk.ru;
proxy_set_header Host www.dmosk.ru;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
* в данном случае мы при обращении к нашему серверу будем попадать на сайт https://www.dmosk.ru
Обратите внимание, что в proxy_set_header мы передаем хосту его имя — в противном случае, как правило, другой сервер вернет ошибку. Также мы не указываем proxy_redirect, иначе, nginx будет переводить запросы на реальный сайт (отправлять инструкции браузеру перейти на него), а не тот, что мы используем за http-прокси
4. Редиректы при проксировании
Если при проксировании хост возвращает инструкцию браузеру для выполнения редиректа, обозреватель может сменить адрес сайта. Это особенно не удобно, когда проксирование мы выполняем на другой сайт. Чтобы отловить редиректы и заменить их своими значениями, мы должны воспользоваться опцией proxy_redirect. Рассмотрим ее применение для предыдущего примера, когда мы проксировали запрос на сайт www.dmosk.ru:
server {
listen 80;
server_name dmosk.local www.dmosk.local;
location / {
proxy_pass https://www.dmosk.ru;
proxy_set_header Host www.dmosk.ru;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_redirect https://www.dmosk.ru/url1 http://dmosk.local/url2;
proxy_redirect https://www.dmosk.ru/ http://dmosk.local/;
}
}
* в конкретном случае мы проксируем запросы http://dmosk.local на сайт www.dmosk.ru, но если он вернет инструкцию для редиректа https://www.dmosk.ru/url1, в браузере он должен быть заменен на http://dmosk.local/url2. А также любое перенаправление для https://www.dmosk.ru/ будет заменено на http://dmosk.local/.
Редирект 301 в панелях управления сервера
Большинство панелей управления сервера предоставляют возможность настройки переадресации с кодом 301. Рассмотрим варианты решения этой задачи на примере двух популярных ПУ для VDS.
Cpanel
Нужно перейти в блок «Домены» => «Перенаправления». В появившемся окне выполнить следующее:
-
В строке «Тип» выбрать «Постоянный 301».
-
В строке «https://www» из выпадающего списка выбрать домен сайта (например, example.ru).
-
В строке «Перенаправляет на» указать для домена адрес http://example.ru.
-
В блоке «Перенаправление www» поставить галочку напротив «Перенаправлять только с www».
-
Сохранить изменения кликом на «Добавить».
ISPmanager
В этой панели можно вручную править файлы nginx.config или .htaccess, но есть и встроенный механизм переадресации. Например, для настройки редиректа на https/http нужно снять галочку с соответствующего пункта в разделе «WWW-домены».
Для чего это нужно?
Если вам до сих пор не понятна работа и необходимость данного кода, тогда давайте разберем небольшой пример.
Допустим у вас в файле index.php вписан код, который должен срабатывать на каждой странице вашего сайта. Например указание кодировки страниц и вывод окна с какой нибудь рекламой.
Когда пользователь вписывает в адресную строку путь к файла вашего сайта, например mysite/account/login.php, то файл htaccess запускает код. В этом коде он проверяет, существует ли такой файл и если да, то вместе с кодом файла login.php, он запускает код файла index.php.
Если вы не будете использовать данный метод, то вам придется в каждом файле вашего сайта прописывать один и тот же код, открывающий окна с рекламой. И если в дальнейшем вы захотите убрать это окно или отредактировать скрипт окна, вам придется это делать на каждой странице, на которой используется данный скрипт.
На самом деле вы можете указать здесь любой файл, но программисты чаще всего для этого используют файл index.php.
Как сделать редирект URL-адресов с помощью mod_rewrite Apache
Более функциональный способ редиректа с помощью Apache — использовать его переписывающий модуль mod_rewrite. Вот несколько примеров, которые можно добавить в .htaccess или в файл конфигурации Apache.
Пример 1: Редирект с www на без www
Этот код редиректа HTML перенаправляет все www-версии URL-адресов на их эквивалентные версии без www.
<IfModule mod_rewrite.c>
RewriteCond %{HTTP_HOST} ^www.example.com$
RewriteRule (.*) http://example.com/$1
</IfModule>
Это называется канонизацией. Вот несколько примечаний о регулярном выражении, используемом в этом примере:
- ^ — обозначает начало запрошенного URI;
- . — буквально соответствует точке;
- $ — обозначает конец запрошенного URI;
- — делает шаблон нечувствительным к регистру;
- (.*) — соответствует любому символу (или отсутствию символов);
- $1 — соответствует шаблону из круглых скобок (.*) в RewriteRule;
- — отправляет код состояния 301 и инструктирует Apache прекратить обработку набора правил.
Пример 2: Редирект всего домена
Чтобы осуществить редирект HTML с текущего домена на новый:
<IfModule mod_rewrite.c> RewriteRule ^/(.*) https://new-domain.tld/$1 </IfModule>
Аналогично можно перенаправить запросы из поддомена текущего сайта на поддомен на новом сайте:
<IfModule mod_rewrite.c>
RewriteCond %{HTTP_HOST} (.*).old-domain.tld
RewriteRule ^/(.*) https://%1.new-domain.tld/$1
</IfModule>
Вот несколько примечаний о регулярном выражении, используемом в этом примере:
- ^ — обозначает начало запрошенного URI;
- (.*) — соответствует любому символу (или отсутствию символов);
- $1 — соответствует шаблону из круглых скобок (.*) в RewriteRule;
- %1 — соответствует первому шаблону из круглых скобок (.*) в RewriteCond
- — отправляет код состояния 301 и инструктирует Apache прекратить обработку набора правил.
Обратите внимание: чтобы любой из этих методов работал корректно, оба домена должны иметь одинаковую структуру файлов. Папки и ресурсы на текущем домене также должны существовать и на новом домене
В противном случае вы получите на новом домене кучу ошибок 404.
Пример 3: Перенаправление всех файлов HTML и PHP
Вот еще один, более сложный пример скрипта редиректа HTML mod_rewrite:
<IfModule mod_rewrite.c>
RewriteCond %{REQUEST_URI} ^/old-directory/(.*).(html|php)$
RewriteRule (.*) http://example.com/new-directory/%1.%2
</IfModule>
Мы перенаправляем все запросы к любым файлам HTML или PHP, расположенным в папке /old-directory/. Все соответствующие запросы перенаправляются в тот же файл, который находится в /new-directory/. Вот несколько примечаний о регулярном выражении, используемом в этом примере:
- ^ — обозначает начало запрошенного URI;
- (.*) — соответствует любому символу (или отсутствию символов);
- . — буквально соответствует точке;
- (html php) — соответствует либо html, либо php;
- — делает шаблон нечувствительным к регистру;
- %1 — соответствует первому шаблону из круглых скобок (. *) в RewriteCond;
- %2 — соответствует второму шаблону из круглых скобок (html|php) в RewriteCond;
- — отправляет код состояния 301 и инструктирует Apache прекратить обработку набора правил.
Один (а не два последовательных!) 301 редирект на c www и со слешем на конце адреса страницы
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^www\.(.*)$
RewriteRule ^(.*)$ http://www.%1/$1/
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !\/$
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteRule ^(.*)$ http://www.%1/$1/
RewriteCond %{REQUEST_URI} !\?
RewriteCond %{REQUEST_URI} !\&
RewriteCond %{REQUEST_URI} !\=
RewriteCond %{REQUEST_URI} !\.
RewriteCond %{REQUEST_URI} !$
RewriteCond %{HTTP_HOST} ^(.*)$
RewriteRule ^(.*)$ http://www.%1/$1
Как проверить редирект страницы
Самый очевидный способ — проверить выполнение в браузере. Перед проверкой не забудьте очистить кэш. Рекомендуется также зайти в браузер в режиме инкогнито.
Внешний вид сервиса проверки редиректов Redirect Checker
Можно использовать и специальные сервисы, которые помогут избежать этих «заморочек», например:
- Redirect Checker;
- Redirect Check;
- Чекер PrCy.
Заключение Без умения настройки редиректа в своём арсенале не обойтись ни одному веб-мастеру. Однако для реализации наиболее распространенных типов перенаправления совсем необязательно иметь глубокие знания по данному вопросу. Новичкам помогут специальные сервисы для генерации кода и проверки готовых.
Редиректы
Редирект на .html
Пример, редирект с c site.ru/blog на site.ru/blog.html.
RewriteCond %{REQUEST_URI} (.*/[^/.]+)($|\?)
RewriteRule .* %1.html
RewriteRule ^(.*)/$ /$1.html
Редирект на страницу без слеша в конце адреса
Пример, редирект с c site.ru/blog/ на site.ru/blog.
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.+)/$ /$1
Редирект на страницу со слешем в конце адреса
RewriteCond %{REQUEST_URI} (.*/[^/.]+)($|\?)
RewriteRule .* %1/
Редирект на страницу без index.php в адресе
RewriteRule ^index.php/(.*)$ http://mysite.ru/$1
Редирект на страницу без index.php в конце адреса
RewriteCond %{THE_REQUEST} ^{3,9}\ /index\.php\ HTTP/
RewriteRule ^index\.php$ http://site.ru/
Редирект с www на без www
RewriteCond %{HTTP_HOST} ^www\.site\.ru$
RewriteRule ^(.*)$ http://site.ru/$1
Редирект без www на www
RewriteCond %{HTTP_HOST} ^site.ru$
RewriteRule ^(.*)$ http://www.site.ru/$1
Склейка доменов
Пример, у вас несколько доменов, но посетитель должен переправляться на один.
RewriteCond %{HTTP_HOST} !^site.ru$
RewriteRule ^(.*) http://site.ru/$1
Редирект со старых статических url на новые
Пример редирект со страницы http://site.com.ru/id=21.
RewriteCond %{QUERY_STRING} ^id=21$
RewriteRule ^/page.php$ http://site.ru/news.html
Защита от хотлинка
Если вы хотите запретить вставку изображений с сайта по прямой ссылке.
Вместо site.ru укажите адрес сайта, jpg|jpeg|png|gif — расширение запрещенных изображений, images.jpg – изображение которое будет показываться, если картинка находится не в корне сайта, укажите полный путь.
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www\.)?site.ru
RewriteRule \.(jpg|jpeg|png|gif)$ images.jpg
Защита от брутофорса
Разрешаем доступ к директории administrator только по протоколу HTTP, что отсеет некоторых ботов. Для каждой CMS нужно указать свой адрес, например wp-login, wp-admin и так далее.
RewriteCond %{REQUEST_URI} ^/administrator\.php$
RewriteCond %{THE_REQUEST} HTTP/1\.0
RewriteRule ^(.*)$ -
Бытует легенда, что происхождения названия сервера Апач происходит не от названия индейского племени. Когда сервер был еще в самом начале пути, группа энтузиастов небольшие дополнения к коду, патчи (англ – patch), и «a patchy server» превратилось в Апач, а знаменитое перо на логотипе появилось позже.
В материале перечислены наиболее часто используемые примеры, а большинство возможностей даже не упомянуто, как модуль mod_rewrite, предоставляющий множество возможностей.
Статья писалась эпизодическими «набегами», так что если увидите ошибку, поправьте.
Мой аккаунт на Marketplace — https://timeweb.com/ru/community/marketplace/bashkov-vladislav, обращайтесь
Как сделать редирект URL-адресов с помощью mod_alias Apache
Самый простой способ перенаправления на серверах Apache:
Redirect 301 /old-location.html http://example.com/new-location/
Перед тем, как сделать редирект HTML, этот код нужно добавить в файл .htaccess или файл конфигурации сервера Apache. Вот синтаксис этого метода:
При необходимости можно изменить любой из этих параметров. Например, если нужно подставлять старый URL-адрес динамически, чтобы перенаправить все следующие URL-адреса:
http://example.com/old-directory/file-01.html http://example.com/old-directory/file-02.html http://example.com/old-directory/file-03.html . . .
Можно использовать RedirectMatch вместо Redirect:
RedirectMatch 301 /old-directory/file-(.*).html http://example.com/new-directory/file-$1.html
Также можно изменить код статуса с 301 (постоянный редирект) на 302 (временный редирект). Или на любой другой действительный код состояния. Ниже приведено руководство по регулярным выражениям, используемым в методе RedirectMatch:
- (.*) — соответствует любому символу (или отсутствию символа);
- . — буквально соответствует точке;
- $1 — возвращает шаблон, сопоставляемый первым (.*).
Зачем нужен .htaccess и где его искать
Файл нужен для более гибкой настройки сервера под задачи оптимизатора. Задавать правила в .htaccess не стоит, если у вас есть доступ к главному конфигурационному файлу сервера .httpd.conf или apache.conf (название зависит от настроек операционной системы). Изменения в нем вступают в силу быстрее, запросы не перегружают сервер. Однако очень часто такого доступа нет, например, в случае с виртуальным хостингом. Тогда приходится прописывать нужные настройки через .htaccess.
Возможности .htaccess для оптимизации сайта:
- Настройка редиректов для SEO.
- Обеспечение безопасности ресурса в целом и отдельных разделов.
- Настройка корректного отображения сайта.
- Оптимизация скорости загрузки.
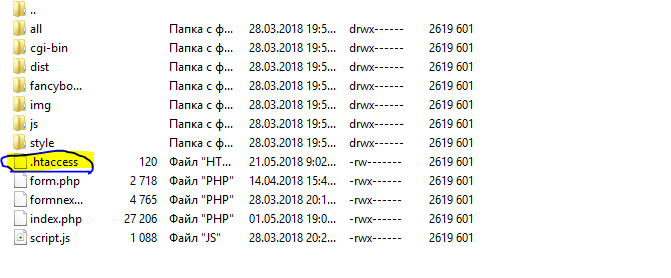
Где искать и как редактировать
Если файл .htaccess находится в корневой папке, действие команд распространяется на весь сайт, но разместить его можно в любой каталог. Тогда директивы будут касаться только конкретного каталога и подкаталогов. Таким образом, на ресурсе может быть несколько файлов .htaccess. Приоритет имеют команды файла, расположенного в каталоге, а не в корне.
.htaccess — общепринятое и самое популярное название, но не обязательное (оно задается в файле httpd.conf). Несмотря на непривычное название, создавать и редактировать файл можно в любом текстовом редакторе.
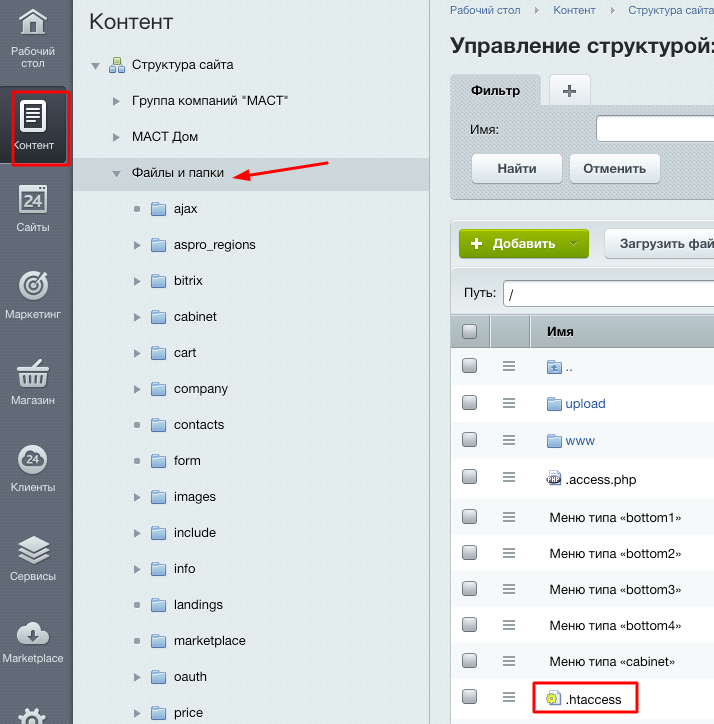
Некоторые CMS дают возможность редактировать файл через административную панель. В Битриксе его легко можно найти в разделе Контент — Файлы и папки:

В WordPress редактировать .htaccess можно с помощью модулей плагинов Yoast SEO и All in One SEO Pack.
Если файл .htaccess отсутствует, создайте его в текстовом редакторе и разместите в корневой папке сайта или в нужном каталоге (потребуется доступ к хостингу или по ftp).
Автоматическое JavaScript-перенаправление на другую страницу
Если нужно автоматически перенаправить пользователя с одной страницы (URL1) на другую страницу (URL2), можно использовать следующий код:
window.location.href = 'URL2';
Необходимо вставить приведенный выше код на первую страницу (URL1). Замените URL2 на нужный адрес страницы. Лучше поместить этот код внутри элемента <head> (а не в нижней части страницы), чтобы страница перенаправлялась до того, как браузер начинает ее отображать.
СОВЕТ: Если вы используете встроенный JavaScript (т.е. без внешнего файла .js), не забудьте поместить код JavaScript в теги <script></script>.
Перенаправление на другую страницу через X секунд
В этом примере мы будем осуществлять js редирект на другую страницу через некоторое время после загрузки страницы. Например, если нужно перенаправить посетителя на главную страницу после отображения страницы приветствия в течение 5 секунд:
setTimeout(function(){
window.location.href = 'homepage-url';
}, 5 * 1000);
Необходимо вставить приведенный код JavaScript на странице приветствия. Не забудьте заменить homepage-url на URL-адрес домашней страницы.
Мы использовали метод setTimeout, чтобы указать скрипту выполнить перенаправление через 5 секунд (умножаем 5 на 1000, чтобы преобразовать секунды в миллисекунды).
СОВЕТ: В JavaScript значения времени всегда рассчитываются в миллисекундах.
Перенаправление на другую страницу, исходя из условия
Например, можно выполнить перенаправление в зависимости от браузера посетителя (хотя это не рекомендуется), размера экрана, времени суток, или другого условия.
Используйте следующий код для перенаправления посетителей, которые удовлетворяют определенному условию:
if (CONDITION) {
window.location.href = 'redirect-url';
}
Например, этот код перенаправляет посетителей на другую страницу, если ширина их экрана меньше 600 пикселов:
if (screen.width < 600) {
window.location.href = 'redirect-url';
}
Перенаправление на другую страницу на основе действий пользователя
Последний пример демонстрирует, как перенаправить посетителя, основываясь на его действиях. Вы можете привязать js редирект к любому типу действия пользователя. В данном примере для простоты мы будем обрабатывать нажатие кнопки.
Следующий код будет перенаправлять посетителя на целевую страницу после нажатия на #mybutton:
document.getElementById('mybutton').onclick = function() {
window.location.href = 'redirect-url';
};
Можно сделать то же самое, используя следующий код:
<button onclick="window.location.href = '/'">Go to Homepage</button>
Также можно связать перенаправление с любым событием или действием пользователя. Только не забудьте удостовериться, что ваши редиректы не вызовут разочарования пользователей.
Я попытался рассмотреть все возможные случаи js редиректа на другую страницу. Если я когда-либо столкнусь с другими сценариями, я добавлю их в эту статью.
Данная публикация является переводом статьи «Redirect to Another Page with JavaScript» , подготовленная редакцией проекта.
HowTo redirect with PHP
You can easily redirect using following header("Location: ....) syntax:
<?php
/* Redirect browser */
header("Location: http://theos.in/");
/* Make sure that code below does not get executed when we redirect. */
exit;
?>
The header() is used to send a raw HTTP/1.1 specification specific header. header() must be called before any actual output is sent, the following example will not work:
<?php
$var="something";
echo "Hello world";
echo $var;
/****************************************************
* Remember that header() must be called before any actual output is sent,
* either by normal HTML tags, blank lines in a file, or from PHP.
*****************************************************/
header("Location: http://theos.in/");
exit;
?>
Как же сделать перенаправление всех запросов на index?
Для того чтобы это сделать, мы в корневой папке сайта создаем файл .htaccess. Данный файл необходимо открыть как обычный текстовик или с помощью программы для написания кода. Я открываю этот файл через программу Sublime Text.

ВНИМАНИЕ
Для файла .htaccess следует использовать права доступа 644 и загружать его в ASCII-режиме. Если ваш .htaccess файл не работает, то вам следует обратиться к системному администратору или в техподдержку вашего веб-хостинга и убедиться, что использование его разрешено для вашей учетной записи, так как некоторые хостинговые компании не позволяют его использование без предварительного разрешения, это в основном относится к бесплатным хостингам. Также, к сожалению, .htaccess не будет работать на Windows-серверах.
В файл htaccess вписываем следующий код.
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php
Первая строка кода разрешает внесение изменений в работу сервера.
Вторая и третья строка кода добавляет условие при котором происходит проверка:
- RewriteCond %{REQUEST_FILENAME} !-f — проверка наличия файла с таким названием
- RewriteCond %{REQUEST_FILENAME} !-d — проверка наличие директории с таким названием
Если название файла на который идет запрос указанно верно и такой файл существует, то происходит перенаправление запроса на файл index.php.
Зачем настраивать редирект
Есть несколько основных причин перенаправлять пользователя на другой URL. Давайте рассмотрим их подробнее.
Для указания главной версии сайта
Возможно, вы замечали, что адрес одних сайтов начинается с https, а других — с http. Также иногда в адресе указан префикс www, а иногда его нет. Выбор протокола и решение использования www перед основным доменом определяют главное зеркало ресурса. Это основная версия сайта, на которую перенаправляют всех пользователей, если они вводят в строку поиска альтернативный вариант URL-адреса.
В этом случае редирект необходим для избежания проблем с дублями контента. Что такое дубли страниц и почему это плохо, можно почитать в нашей статье.
Для решения проблемы дублей
Дубли страниц возникают не только из-за разных протоколов и префикса www в URL-адресе, но и по ряду других технических причин. Также иногда дублируется сам контент — страницы-копии обычно удаляют, а с них настраивают редирект.
Давайте рассмотрим еще несколько сценариев, когда для устранения технических дублей используют переадресацию.
Перенаправление при добавлении завершающего слеша
Когда вы вбиваете адрес страницы в строку поиска, то скорее всего не добавляете слеш в конце. Иногда браузер сам «дописывает» его к URL-адресу — происходит это благодаря редиректу. Как и в случае с протоколом и www, вебмастеру нужно определиться, будут ли на сайте использоваться завершающие слеши, чтобы избежать проблем с дублями.
Ниже мы адаптировали схему, которой аналитик Google Джон Мюллер поделился в своем аккаунте Twitter.
Как вы видите, иногда завершающие слеши приводят к дублированию, а иногда нет. Например, в варианте F и G можно легко получить дублированный контент.
Решить проблему можно двумя способами: использовать тег canonical либо установить перенаправление на нужный вам вариант страницы.
Перенаправление при использовании расширения файлов в URL
Иногда в конце адреса страницы указывается расширение файла, например, .html, .htm, .php, .aspx. Чтобы пользователь, вбивая в строку поиска URL вида https://site.com/page/, все равно попал на страницу https://site.com/page.html и чтобы избежать дублирования контента, используется перенаправление.
Перенаправление URL-адреса в нижний регистр
Один и тот же URL-адрес, прописанный в верхнем и нижнем регистре, — это две разные страницы. Правило хорошего тона — использовать в URL нижний регистр. Поэтому чтобы адрес вида https://site.com/PAGE/ был доступен только как https://site.com/page/, также применяется перенаправление. Естественно, редирект здесь нужен и для того, чтобы предотвратить проблемы с дублями.
Для сохранения ссылочного веса и трафика при смене URL
URL-адрес страницы может поменяться по разным причинам: после миграции на новую CMS, в ходе изменения структуры сайта или в процессе борьбы с дублированным контентом. В результате вы получите страницу с новым адресом, которая отвечает на тот же запрос пользователя, что и старая страница. Редирект позволяет не только перенаправить трафик на актуальную страницу, но и сохранить вес внешних ссылок, указывающих на старый адрес.
Например, вы использовали страницу https://site.com/festivals-2020/, но в конце года решили обновлять контент страницы и публиковать на ней все фестивали следующего года. Чтобы убрать из URL-а прошлый год, вы решаете создать новую страницу https://site.com/festivals/. Эта страница будет постоянно обновляться и содержать контент, который ранее публиковался на странице https://site.com/festivals-2020/. Чтобы избежать каннибализации, вы принимаете решение удалить старую страницу https://site.com/festivals-2020/ и перенаправить трафик и ссылочный вес на новую страницу https://site.com/festivals/.
При миграции на другой домен либо покупке другого сайта зачастую нужно перенаправлять ботов и всех пользователей старого сайта на новый. В таком случае, как вы уже догадались, также используется редирект.
Для чего нужен 301-й редирект
Помимо разных способов настройки переадресации, существуют разные виды редиректов. Каждый из них имеет своё кодовое название. Основные виды:
Также существуют 304-й, 306-й и 307-й редиректы. Однако сейчас эти виды практически никто не использует. Один из самых популярных видов — это 301-й.
301-й редирект (Moved Permanently) — это постоянный редирект. Используется для перемещения страницы на новый URL-адрес насовсем. Когда поисковые системы встречают страницу с редиректом 301, они «понимают», что теперь необходимо индексировать новую страницу, а старую можно полностью исключить из индексации. Если настроить переадресацию 301 некорректно, на странице будет отображаться ошибка 404. Индексация страниц с ошибками приводит к снижению SEO-показателей всего веб-ресурса.
PHP редирект ссылок в два этапа
1.linkslist.php – хранит массив внешних (реферальных) ссылок для редиректа, его код:
<?php
$linksList = array(
'page1.html' => 'http://www.google.com',
'page2.html' => 'http://www.php.net'
);
?>
|
2. redirect.php – php скрипт анализа ссылки и выполнения перерхода:
<?php
require_once('linkslist.php');
$request = $_SERVER'REQUEST_URI';
$dest = explode('/', $request);
$newUrlKey = end($dest);
if (array_key_exists($newUrlKey, $linksList)) {
header('Location:'.$linksList$newUrlKey);
}
else {
header('Location:http://www.simplecoding.org');
}
?>
|
3. Файл .htaccess – передает запросы скрипту redirect.php.
<IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine On RewriteRule ^get/(.+) /pages/redirect.php/$1 </IfModule> |
После этого на страницах вашего блога или сайта вы можете размещать ссылки вида http://site_name/pages/get/page1.html, где page1.html — определяется в файле linkslist.php и соответствует реальной ссылке, на которую будете перенаправлен пользователь. Весь процесс обработки ссылки автор метода уместил в такой схеме:
В принципе, мне лично больше всех понравился именно последний метод, за что отдельное спасибо Стаценко Владимиру, который его у себя в блоге и опубликовал. Очень удобно, что все ссылки для редиректа можно уместить в одном файле в весьма простом и наглядном виде.
Конечно, для скрытия рефереальных ссылок можно применять и плагины, но я больше склонен к простым методам, без использования сторонних приложений, если есть такая возможность. Тем не менее, в дальнейшем парочку примеров все же рассмотрю.
А каким способом скрытия реферальных ссылок пользуетесь вы и почему?
P.S. Постовой. Компания WebPromo предоставляет поисковое продвижение сайта и его раскрутку в Google и Яндекс.
Если вы не знаете как предотвратить лишение водительских прав советуем обратиться за бесплатной консультация автоюриста.
Линзмастер — это интернет магазин контактных линз с доставкой по Киеву и Украине.
Для чего это нужно?
Если вам до сих пор не понятна работа и необходимость данного кода, тогда давайте разберем небольшой пример.
Допустим у вас в файле index.php вписан код, который должен срабатывать на каждой странице вашего сайта. Например указание кодировки страниц и вывод окна с какой нибудь рекламой.
Когда пользователь вписывает в адресную строку путь к файла вашего сайта, например mysite/account/login.php, то файл htaccess запускает код. В этом коде он проверяет, существует ли такой файл и если да, то вместе с кодом файла login.php, он запускает код файла index.php.
Если вы не будете использовать данный метод, то вам придется в каждом файле вашего сайта прописывать один и тот же код, открывающий окна с рекламой. И если в дальнейшем вы захотите убрать это окно или отредактировать скрипт окна, вам придется это делать на каждой странице, на которой используется данный скрипт.
На самом деле вы можете указать здесь любой файл, но программисты чаще всего для этого используют файл index.php.
Использование функции PHP header() для редиректа URL-адреса
Если хотите добавить редирект с initial.php на final.php, можно поместить на веб-странице initial.php следующий код. Он отправляет в браузер новый заголовок location:
<?php
$new_url = 'https://example.com/final.php';
header('Location: '.$new_url);
?>
Здесь мы используем PHP-функцию header(), чтобы создать редирект. Нужно поместить этот код перед любым HTML или текстом. Иначе вы получите сообщение об ошибке, связанной с тем, что заголовок уже отправлен. Также можно использовать буферизацию вывода, чтобы не допустить этой ошибки отправки заголовков. В следующем примере данный способ перенаправления PHP показан в действии:
<?php
ob_start();
$new_url = 'https://example.com/final.php';
header('Location: '.$new_url);
ob_end_flush();
?>
Чтобы выполнить переадресацию с помощью функции header(), функция ob_start() должна быть первой в PHP-скрипте. Благодаря этому не будут возникать ошибки заголовков.
В качестве дополнительной меры можно добавить die() или exit() сразу после редиректа заголовка, чтобы остальной код веб-страницы не выполнялся. В отдельных случаях поисковые роботы или браузеры могут не обращать внимания на указание в заголовке Location. Что таит в себе потенциальные угрозы для безопасности сайта:
<?php
$new_url = 'https://example.com/final.php';
header('Location: '.$new_url);
exit();
?>
Чтобы прояснить ситуацию: die() или exit() не имеют отношения к редиректам. Они используются для предотвращения выполнения остальной части кода на веб-странице.
При PHP перенаправлении на страницу рекомендуется использовать абсолютные URL-адреса при указании значения заголовка Location. Но относительные URL-адреса тоже будут работать. Также можно использовать эту функцию для перенаправления пользователей на внешние сайты или веб-страницы.




