Разрешение фотографий: что такое разрешение и от чего оно зависит?
Содержание:
- Как подготовить размер картинки в photoshop
- Динамическое разрешение и реконструкция изображения в видеоиграх
- Популярные форматы фото при печати
- Низкое качество
- Варианты использования формата А4 для печати
- Как выставить dpi в Corel Draw
- Качество изображения
- Как на это влияет PPI?
- Как узнать размер картинки на сайте
- Что означает «высокое разрешение»?
- Как заполнять SEO-атрибуты изображений
- Видео и фото для Сторис
- Разница между dpi и ppi
- Как настроить dpi изображения
- Что такое разрешение монитора?
- Как изменить размер изображения
- Стандартные разрешения мониторов
- В чем отличие dpi от ppi
- Вывод
Как подготовить размер картинки в photoshop
Главным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 px
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для web
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Динамическое разрешение и реконструкция изображения в видеоиграх
В отличие от фотографий и видео, видеоигры и другое программное обеспечение, которое визуализирует графику в реальном времени, может делать это с произвольным разрешением. Например, если вы играете на ПК, вы можете выбрать рендеринг игры с такими разрешениями, как 720p, 1080p или 1440p. Даже консольные игры предлагают игрокам ограниченный набор возможностей выбора разрешения.
Однако современные игры динамически меняют свое разрешение. Например, игра может ориентироваться на 1440p или 2160p, но визуализировать отдельные кадры с более низким разрешением, чтобы сохранить производительность игры. Само программное обеспечение видеоигры затем масштабирует кадр с более низким разрешением до правильного выходного разрешения.
Для игрока это обычно либо незаметно, либо проявляется в виде кратковременной нечеткости изображения, но не оказывает существенного влияния на качество изображения в пылу действия.
Популярные форматы фото при печати
Также рассмотрим популярные форматы фотографий, которые наиболее часто встречаются в жизни каждого:
- Обычные семейные альбомы и фоторамки производят формата А6, для него подойдут изображения с размерами 100 на 150 или 90 на 130 мм;
- А7 со сторонами 70 на 100 мм и А8 – 50 на 70 могут подойти для небольших фоторамок;
- Также выпускают большие фотоальбомы А4, что соответствует величине листа бумаги для принтера, поэтому может пригодиться для различных целей, здесь подойдет отношение сторон 210 на 300;
- А5, соответствующий размеру простой тетради, также используется часто, для него подойдут величины сторон 150 на 200;
- Также нередко встречается А3, что соответствует двум листам А4, может пригодиться как в профессиональной сфере, так и для семейной фотографии, чтобы повесить на стену, его стороны – 300 на 400 мм.
Низкое качество
VHSRip
VHSRip — рип, сделанный с VHS-кассеты. Картинка зачастую отличается перенасыщенностью цветов. Кроме того, в фильме встречаются горизонтальные полосы и дрожание картинки — дефекты замятой пленки или потери трекинга. По краям бывают видны характерные VHS-ные шумы: белые крапинки и полоски. Качество зависит от сохранности пленки.
|
720×480 |
720×480 |
720×480 |
WP
WP (англ. Workprint) — утечка промежуточной версии фильма из киностудии. Самый оперативный источник, но не хвастающийся лучшим качеством. Промежуточная версия может отличаться от окончательной: могут быть недостающие и лишние сцены, не убраны ляпы. На экране всегда есть таймер, служащий для дальнейшего монтажа. Впрочем, этот источник интересен тем, что может отражать режиссёрский взгляд на фильм.
|
704×384 |
704×384 |
704×384 |
SCR (VHSScr) и DVDScr
Утечка промо-копий фильма, которые раздаются критикам и другим людям, связанным с видеоиндустрией. В таких фильмах есть большое количество титров, предупреждающих о том, что «распространение запрещено, если купил этот фильм, звони по номеру XXX». Некоторые части фильма могут быть чёрно-белыми. Качество изображения зависит от источника (VHS, DVD и т. д.) и, как правило, хуже обычных DVD.
SCR (англ. Screener) — рип с promotional видеокассеты для прессы (кассета для кинокритиков или рекламная версия). Качество изображения сравнимо с очень хорошим VHS, но картинка обычно «испорчена» водяными знаками, предупреждающими надписями и черно-белыми вставками. Звук неплохой, обычно стерео или Dolby Surround.
|
720×404 |
720×404 |
720×404 |
DVDScr (англ. DVD-Screener) — тоже самое, что и SCR, только используется уже promotional DVD, который обычно выпускают без доп. материалов и субтитров. Иногда может присутствовать счётчик или другие вставки и надписи.
|
720×304 |
720×304 |
720×304 |
TC
TC (англ. Telecine) — копия, отснятая с киноленты при помощи специального оборудования (фильм-сканера), либо записанная со специального проектора с выходами для аудио и видео. Качество зависит от применяемого оборудования: от среднего до неотличимого от DVD. Звук, как правило, вполне приличный. Иногда бывают проблемы с естественностью цветов, например «желтизна» картинки.
|
640×272 |
640×272 |
Варианты использования формата А4 для печати
- Листовки и флаеры. Типография«Графикс В» напечатает для вас листовки и флаеры на простой или мелованной бумаге формата А4 различной плотности. При этом печать стандартных форматов А4 происходит как в вертикальной, так и в горизонтальной ориентации.
- Квартальные настенные календари. Заказывая печать календарей формата А4, имейте в виду, что при размещении изображений и фотографий требуется соблюдать отступы по периметру изделия не менее 3-5 мм. Кроме того, при выборе изделия на пружине, следует учитывать, что размер рекламного поля на подложках под календарные блоки не превысит 297х60 мм. Если вы хотите использовать возможности календаря по максимуму, выбирайте премиум-вариант, в котором величина рекламных блоков увеличена по сравнению со стандартом.
- Настольные календари. Наиболее удобный вариант при использовании формата А4 – настольный календарь-домик размером 148х210 мм. Он удобен в использовании, устойчиво располагается на рабочем столе. Шрифт хорошо читается, размер цифр в календарных блоках оптимален и легок для восприятия. Для изготовления этого календаря мы производим цифровую печать листов формата А4 по индивидуальному дизайн-макету, а затем сгибаем их пополам. Если вы захотите изготовить вертикальный вариант настольного календаря, размеры будут иными: 210 х100 мм или немного меньше.
- Сканворды и кроссворды. Очень часто нам поступают заказы на печать сканвордов, формат А4 позволяет поместить на одной странице довольно внушительный сканворд с картинками и символами. Мы печатаем текст на двух сторонах бумаги, а затем скрепляем отдельные страницы скобами или клеевым способом, чтобы получить брошюру. Если объем издания менее 96 страниц, используются скобки, для более солидных книг и журналов применяется клеевое скрепление. В этом случае необходимо предусмотреть отступ в 10-12 мм от корешка изделия. Для крепления скобами вполне достаточно 5 мм отступа. Просим учитывать эти технологические требования при составлении макета, если вы заказываете кроссворды, печать в формате А4, или другие виды печатных изданий.
- Книги и журналы. По вашему желанию мы выполним печать книги формата А4 (обрезной формат блока 210х297 мм). Вы можете выбрать твердый или мягкий переплет, заказать дополнительно ламинацию и красочную обложку. Шитье блока производится на современных станках, печать выполняется круглосуточно офсетным или цифровым методом.
Как выставить dpi в Corel Draw
Достаточно важным вопросом можно назвать то, как поменять dpi в Corel Draw, так как в печать часто приходят файлы, имеющие разное разрешение, то это приводило к задержкам в печати, а также к сбоям в работе оборудования. Самый лучший вариант решения проблемы – это узнать, как поменять dpi. Для этого сначала нужно выделить картинку, после чего в строке состояния узнать ее разрешение. Теперь нужно воспользоваться инструкцией, как изменить дпи. Для этого нужно перейти к команде Bitmap > Resample. В этом окне нужно указать необходимое разрешение, а затем нажать Anti-alias, то есть, сглаживание. После этого нужно сохранить пропорции при помощи команды Maintain aspect ratio, а затем отключить команду Maintain original size, которая направлена на то, чтобы сохранять изначальный размер.
Качество изображения
Выберите формат файла и коэффициент сжатия (качество изображения).
| Параметр | Тип файла | Описание |
|---|---|---|
| NEF (RAW) + JPEG выс. кач. | NEF/JPEG | Запись двух копий каждой фотографии: изображение в формате NEF (RAW) и JPEG-копия. При просмотре отображается только JPEG-копия, но при удалении JPEG-копии также удаляется изображение в формате NEF (RAW). Изображение в формате NEF (RAW) можно просмотреть только на компьютере. |
| NEF (RAW) | NEF | Запись данных RAW с матрицы без дополнительной обработки. |
| JPEG выс. кач. | JPEG | Запись фотографий в формате JPEG. Сжатие увеличивается, а размер файла уменьшается по мере изменения качества от «высокого» к «среднему» и «низкому». |
| JPEG сред. кач. | ||
| JPEG низ. кач. |
NEF (RAW)
Информация о настройках фотокамеры, таких как коррекция экспозиции, баланс белого и Picture Control, хранится отдельно от необработанных данных с матрицы и может впоследствии изменяться так часто, как требуется, без ухудшения качества изображения. Вы можете скопировать изображения на компьютер и настроить параметры с помощью программного обеспечения Nikon ViewNX-i или Capture NX-D, которое можно бесплатно скачать из центра загрузки Nikon, или использовать пункт Обработка NEF (RAW) в меню обработки фотокамеры. Изображения в формате NEF (RAW) записываются в формате NEF (расширение «*.nef»).
-
Отобразите параметры качества изображения.
Нажмите кнопку P, затем выделите текущее качество изображения на информационном экране и нажмите J.
Кнопка P
-
Выберите тип файла.
Выделите параметр и нажмите J.
Изображения в формате NEF (RAW)
Выбор NEF (RAW) для Качество изображения фиксирует Размер изображения на значении Большой ( ). Параметр Штамп с датой ( Штамп с датой) не доступен при настройках качества изображения NEF (RAW) или NEF(RAW) + JPEG выс. кач.
Как на это влияет PPI?
Так
как PPI — это инструкция для компьютера, то, утрировано, при открытии
изображения ваш железный друг заглядывает в файл и если видит там 72ppi,
то растягивает изображение по его разрешению — значению в пикселях.
Если же видит 144ppi, то это сигнал, что при показе изображения можно
«наплевать» на его размер в пикселях и совместить фактические пиксели
монитора с пикселями на фотографии. При этом фотография станет визуально
меньше, но резкость будет такой же как вы и планировали.
Не понятно? Давайте по другому:
- На экранах с повышенной плотностью (типа ретины) ваши фотографии с 72ppi выглядят хуже, чем на обычных мониторах
- Если же у вас 144ppi в файле, то они выглядят одинаково хорошо
по резкости и четкости и на тех и на других мониторах.
Но на ретина-дисплеях их фактических размер меньше.
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Что означает «высокое разрешение»?
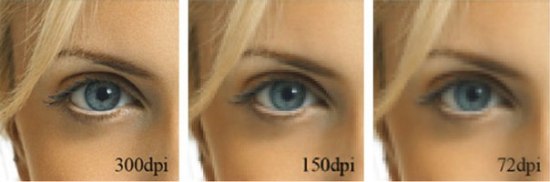
Если говорится о высоком разрешении, то подразумевается высокая степень детализации. Любой профессиональный фотограф прекрасно знает, что разрешение, то есть количество точек на 25,4 мм (что равно 1 дюйму), обозначается таким сокращением, как «DPI» (см. статью о том, что такое DPI).

Если разрешение изображения 300 DPI, то можно с уверенностью говорить, что данные фотографии отличаются хорошим качеством. Исходя из своего опыта, фотографы утверждают, что разрешение, допускаемое для печати изображений, должно быть не меньше 150 DPI.
Как высчитать нужные размеры изображения, чтобы при печати получить фото хорошего разрешения?
При печати фотографий самые распространенные форматы – это 9 на 13, 10 на 15, 13 на 18 см. и т.п. Для каждого из всех этих форматов существуют конкретные линейные размеры в миллиметрах
Если принять во внимание формат, то несложно просчитать оптимальные размеры картинки в пикселях, чтобы в конечном итоге получить расширение в 300 и более DPI
Если мы берем фотографию 9 на 13 см., то ее линейными размерами будут: 89 на 127 мм. Высоту в миллиметрах умножаем на нужное нам разрешение и делим на 25,4 мм (см. выше). Получаем: (89*300)/25,4 = 1027 – вот такое количество пикселей по высоте нам нужно иметь у исходной картинки (фото). То же самое делаем с вычислением ширины (127*300/25,4=1500).
Исходя из этого, мы понимаем, что при печати фотографии 9 на 13 картинки, которая в пикселях больше, чем 1027 на 1500, мы будем получать фото с высоким разрешением (выше 300 DPI).

Но, как показывает практика, нередко изображения с расширением 150 DPI выглядят ничуть не хуже такой же фотографии, но с более высоким уровнем расширения – 300 DPI и выше. Здесь многое зависит от того, с какого расстояния это изображение будут рассматривать и что именно на нем изображено.
Вы участвуете в этих фотоконкурсах?
|
Начало: 13-10-2021 Тема: насекомые Жанр: макрофотография, объектная фотография |
|
Начало: 27-09-2021 Тема: сюжет Жанр: сюжетная фотография, жанровая фотография |
Интересные публикации на сайте
|
Впервые сфотографировать поверхность Земли с более чем стокилометровой высоты удалось благодаря германским инженерам. Во время Второй Мировой войны они совершили настоящий прорыв в сфере ракетостроени… |
|
Человек, прогуливающийся по улицам города с профессиональным фотоаппаратом, сегодня никого не удивит. Людей, увлеченных фотографией, с каждым днем становится все больше. Они не только делают огромное … |
Новые фотоконкурсы на сайте
|
Начало: 11-10-2021 Тема: отражение Жанр: жанровая фотография, все жанры |
|
Начало: 09-10-2021 Тема: осень Жанр: макрофотография, объектная фотография |
Как заполнять SEO-атрибуты изображений
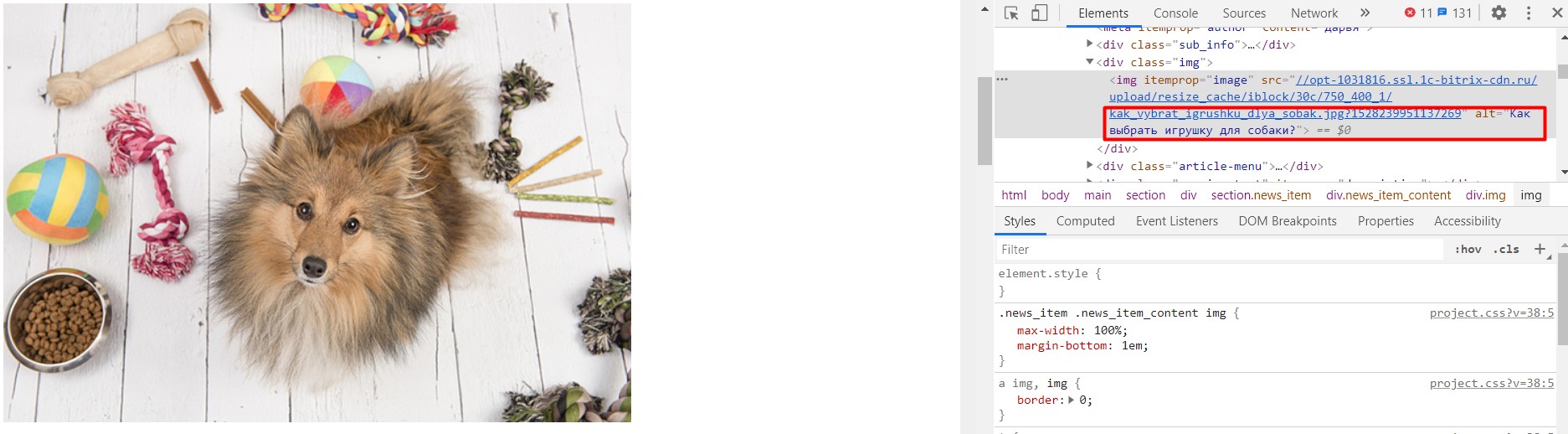
Поисковые системы воспринимают картинку как тег img с атрибутом src, содержащим само изображение, и атрибутом alt, в котором заключено описание картинки. Еще у изображения может быть прописан title с дополнительным описанием.
Не стоит использовать тег figure для картинок, поскольку figure сигнализирует поисковику, что нужно воспринимать этот объект в отрыве от контента страницы.
Атрибут alt
Alt — это описание изображения. Alt дает поисковику полезную информацию о тематике и релевантности изображения. Он должен содержать текстовое описание того, о чем картинка, что на ней изображено. Alt должен быть таким, что если удалить картинку со страницы и поставить вместо нее текст атрибута, он органично впишется в контекст.
Как заполнять alt для картинки?
Каким должен быть alt изображения:
- Описывающим содержание картинки.
- Связанным с текстом вокруг.
- Уникальным для каждой картинки на странице.
- Сформулированным максимально простым русским языком, чтобы Google интерпретировал его однозначно. Проверить, понял ли Google надпись в alt, можно в инструменте.
- Не слишком длинным, Google анализирует только примерно первые 100 символов.
- Без переспама ключевыми словами.
- Без повторов основного ключа в каждом alt всех картинок.
- Не дублирующим заголовок страницы или название статьи.
Alt картинки, дублирующий заголовок страницы, сигнализирует поисковым ботам, что картинку нужно проигнорировать, она нужна для декорации. Если это новости и нет цели попасть в Google Картинки, можно так и сделать. Если хочется получить трафик из Google Картинок, лучше сделать изображение частью контента, дать понять ботам, что оно помогает раскрыть смысл.
Неудачные варианты:
Нет текста в alt — img src=»sobaka.jpg»-
Переспам — img src=»sobaka.jpg» alt=»собака щенок собачка маленькая собачка ретривер лабрадор волкодав сеттер пойнтер корм для собак дешевый корм для собак еда для собак»
Удачный вариант:
Описание картинки, из которого понятно, что на ней происходит — img src=»sobaka.jpg» alt=»собака породы лабрадор приносит палку хозяину»
 Вариант заполнения alt
Вариант заполнения alt
Что делать для мультиязычных сайтов, советует Джон Мюллер:
Атрибут title
Title — тоже описание картинок, но для пользователей. Оно выводится при наведении курсора на изображение. В title лучше писать короткую фразу, поясняющую, что происходит на картинке. Но вообще заполнение этого атрибута не обязательно — на SEO он не влияет, может разве что быть полезным читателям.
 Заполненный title
Заполненный title
Название файла
В Справке Google написано, что название файла тоже важно, поэтому нужно переименовывать файлы перед загрузкой. Название может выполнять ту же функцию, что и заголовки с подписями, так что вариант sobaka.jpg лучше IMG00023.JPG, поскольку передает содержание картинки
Название должно быть написано на английском языке или в транслитерации, вместо пробелов и нижних подчеркиваний используйте дефисы.
Итак, оптимизированное изображение, которое будет полезно для SEO вашего сайта, должно быть качественным и крупным, для мобильного просмотра нужны отдельные превью. Картинки лучше загружать асинхронно, сжать файл с максимальным сохранением качества и подбирать формат под браузер
Тег alt должен содержать ключевые слова и быть релевантным текстовому фрагменту, который окружает картинку, также важно название файла
Видео и фото для Сторис
Не забывайте, что Сторис исчезают спустя 24 часа
Но если вы транслируете через этот инструмент что-то важное, то можно информацию сохранить, закрепив в актуальном
Оптимальные параметры для Сторис:
- Наиболее предпочтительный масштаб для изображений и видеороликов – от 720 x 1280 до 1080 x 1920 пикселей.
- По соотношению сторон Instagram рекомендует использовать вертикальную ориентацию кадра 9:16, чтобы передать изображение в полном размере.
- Продолжительность одной видеосторис занимает 15 секунд, фотографии – 5 секунд.
- Картинки для актуального имеют те же параметры, что и обычные Сторис, но рекомендовано, чтобы изображение сохранялось в центре. Тогда его будет видно в иконке актуальной истории.
Разница между dpi и ppi
PPI (англ. pixels per inch) — количество пикселей на дюйм изображения. Разница между dpi и ppi в том, что dpi учитывается, если нужно напечатать фото или плакат определенного размера (пример вычислений был приведен выше). В остальных случаях dpi и ppi равны между собой.
Оба понятия являются параметрами, соответствующими количеству точек, приходящихся на дюйм. Очевидно, DPI = разрешение печати, PPI = разрешение изображения. Разница между dpi + ppi является определяющей для детальности фотоснимка. Занимаясь печатью изображения, обладающего разрешением печати, равным 360 dpi — резкости добиться не удастся. Заниматься выбором изображения следует с учетом некоторых аспектов
Важно руководствоваться форматом, необходимостью в последующем увеличении. При масштабировании разрешение должно равняться 300 dpi, чтобы добиться сохранения качества
Также важно соответствие расстояния, на котором находится от материала. Рассмотрение листовки осуществляется детально, при отсутствии четкости, например, на баннере, вопросов к качеству не возникнет
Фотографии, размещенные в интернете, обладают 72 ppi. Они соответствуют макету (от листовки до визитки), но в ситуации с плакатом этого будет недостаточно. Качество определяется изначальными настройками, соответствующими фотоаппарату до программы, соответствующей новому файлу).
Как настроить dpi изображения
Понимание того, что представляет собой dpi, очень важно. Можно легко разрушить достаточно большой проект, если работать с низким разрешением
Серьезные ошибки можно допустить и тогда, когда в случае печати выводить больше, чем это можно себе позволить.
Где настроить dpi и каким образом это сделать? Можно сделать в достаточно большом количестве графических пакетов. Даже на Mac, где имеется Preview, можно выполнить такую работу. Но в большинстве случаев применяют три основных решения, которые охватывают практически любую платформу. Это можно сделать в Photoshop, GIMP или в бесплатной программе, выбранной в интернете. Зачастую для этих целей выбирают Convert Town, но каждый работает именно с тем приложением, которое наиболее удобно и максимально подходит под заданные цели.
Какой dpi лучше использовать? Здесь все зависит от нескольких факторов:
- типа изображения;
- габаритов готовой части;
- применяемой технологии для типографской печати;
- на чем будет распечатываться изображение и других составляющих.
Если это трафаретная печать, то в ней применяется низкое разрешение, и оно будет ниже, чем в офсетной литографии. Тип подложки тоже имеет значение. Например, бумага, покрытая глиной, требует достаточно высокого разрешения в отличие от обычной газетной бумаги. Еще один параметр – это тип изображения. На линейном экране (фото) изображения не обязательно должны быть обязательно с таким же высоким разрешением, как в случае со штриховой графикой. Именно поэтому на фото устанавливают около 300 т. на дюйм, в штриховых изображениях – от 600 до 1200 т. Для широкоформатной печати в большинстве случаев более чем достаточно 100 точек.
Что такое разрешение монитора?
В дополнение к типу панели монитора, размеру экрана, частоте обновления и т.д., разрешение монитора обычно является одной из первых характеристик, которые учитываются при покупке нового монитора. Разрешение монитора описывает визуальные размеры любого дисплея. Выраженное в терминах ширины и высоты, разрешение монитора складывается из определенного количества пикселей.
В случае монитора с разрешением Full HD 1080p, пока являющимся отраслевым стандартом, этот дисплей имеет разрешение 1920×1080. Это означает, что экран будет иметь ширину 1920 пикселей, а высоту экрана – 1080 пикселей. В результате на экране отображается в общей сложности 2 073 600 пикселей.
Чем выше разрешение монитора, тем более детальным может быть изображение, потому что монитор с более высоким разрешением будет состоять из большего количества пикселей, чем монитор с более низким разрешением. Это, конечно, будет зависеть от разрешения просматриваемого вами контента. Кроме того, на экран компьютера с более высоким разрешением может поместиться больше просматриваемого контента, чем на экране с более низким разрешением.
Что такое пиксели?
Пиксели или элементы изображения – это самые маленькие физические точки на экране, а также базовые компоненты монитора. Таким образом, пиксели являются строительными блоками любого изображения, которое вы видите на экране. Пиксели и разрешение напрямую коррелируют, и чем выше разрешение, тем больше пикселей на экране монитора.
Чтобы визуализировать это, мы можем думать о пикселях как о кусочках мозаики; каждый из них составляет небольшую часть большей картины. Более того, чем больше пикселей на мониторе, тем более детализированными могут быть изображения.
Что такое DPI / PPI?
DPI (точек на дюйм) указывает количество точек в пределах одной дюймовой линии отсканированного изображения или отпечатка. Для мониторов и дисплеев DPI заменяется на PPI (пикселей на дюйм). Хотя PPI – правильный термин для обозначения мониторов и других дисплеев, оба термина часто используются как синонимы.
PPI или DPI – это описание плотности пикселей экрана монитора. Более высокая плотность пикселей означает, что на каждый квадратный дюйм экрана помещается больше пикселей.
Плотность пикселей является важным фактором, поскольку она определяет качество вашего изображения, так как более высокая плотность пикселей обычно дает вам более качественные изображения. При этом плотность пикселей также зависит от размера экрана.
PPI и размер экрана
Представьте себе: у вас два монитора бок о бок, оба с разрешением Full HD 1080p. Это означает, что оба имеют 1920 пикселей по горизонтали и 1080 пикселей по вертикали. Теперь представьте, что один экран – это 32-дюймовый экран, а другой – 25-дюймовый. Теперь вы можете увидеть, как влияет плотность пикселей на изображение, потому что у вас будет такое же количество пикселей на большом экране с 32-дюймовым монитором. Таким образом, меньший монитор будет иметь более высокую плотность пикселей, что приведёт к отображению более плавных линий и более четких изображений.
Чем выше плотность пикселей, тем лучше?
Что ж, ответ – да и нет. В то время как более высокая плотность пикселей приносит дополнительные выгоды, существует точка предела. По мере того, как плотность пикселей становится всё выше и выше, заметные преимущества более высокой плотности пикселей становятся всё меньше и меньше. В конечном итоге, это приведёт к тому, что преимущества, предлагаемые более высокой плотностью пикселей, станут незаметны для вашего глаза.
В приведенном выше примере 25-дюймовый монитор будет иметь плотность пикселей около 88 пикселей на дюйм, а 32-дюймовый монитор будет иметь плотность пикселей около 69 пикселей на дюйм. В этой ситуации можно с уверенностью сказать, что между ними будут заметные различия в качестве изображения, поскольку 25-дюймовый дисплей обеспечивает более качественные изображения. Чтобы пойти ещё дальше, в наши дни смартфоны обычно имеют плотность пикселей в диапазоне от 300 пикселей на дюйм до более 500 пикселей на дюйм.
Проблема здесь в том, что точный момент, когда более высокий PPI становится необнаружимым, является предметом споров. Некоторые говорят, что оптимальная плотность пикселей составляет около 400 пикселей на дюйм, в то время как другие говорят, что плотность пикселей, обнаруживаемая глазом, ближе к 1000 на дюйм. Поскольку это вопрос личных предпочтений, всегда лучше проверить монитор на себе, прежде чем решиться на покупку.
Как изменить размер изображения
Размер картинок измеряется в плотности пикселей по ширине и высоте, и правильно называется разрешением изображения. Меняя разрешение в большую сторону — габариты фото будет увеличиваться, как физический — который вы видите, так и вес самого файла. То же правило работает и в обратную сторону. Поэтому, если вас спросят — как изменить размер фотографии, вполне уместным будет поинтересоваться, что человек имеет ввиду — поменять/уменьшить вес картинки или ее фактическую величину в пикселях.
Как изменить разрешение картинки / фото в Paint
Начнем с самого простого, как это можно сделать при помощи уже встроенной в Windows программы.
1. Кликните по изображению правой кнопкой мыши и выберите пункт «Изменить». Если такого пункта нет, то наведите курсор на «Открыть с помощью» и выберите «Paint» из выпадающего списка. Если и его там нет — то щелкните по «Выбрать другое приложение» и найдите программу в списке уже там.
2. В панели управления под меню — щелкните по иконке смены величины. Здесь можно задать будущее разрешение в процентах от оригинального или в пикселях.
Так, например, если вас спросили — как увеличить размер фото, установите значение в процентах на большее. Или переключитесь на пиксели и увеличьте уже там. К примеру, если снимок по горизонтали в 1024 пикселя, то можете поставить 1280 — качество картинки станет немного нечетким, но не сильно.
3. Далее кликните по «Файл» — «Сохранить как» и выберите место куда хотите записать его, советую также использовать другое имя, чтобы оригинал остался.
В IrfanView
Скачайте IrfanView и установите если его нет на вашем компьютере. Программа сочетает в себе отличный просмотрщик графических файлов и включает редактор.
1. Отройте нужный снимок в программе, кликните по пункту меню «Изображение» — «Изменить размер…». Укажите новое разрешение для картинки. Есть возможность выбрать из стандартных.
2. Далее щелкните по «Файл» — «Сохранить как» и укажите путь. Рекомендую поменять название, чтобы оригинал остался.
Как изменить размер фото в Фотошопе
1. Откройте необходимое фото в Photoshop, перейдите в пункт меню работы с изображениями и откройте подпункт смены габаритов. Укажите там новые параметры. Смотрите, чтобы была установлена галочка у «Сохранить пропорции».
2. Нажмите на меню «Файл» — «Сохранить как». Тип файла укажите JPG и дайте ему другое название, чтобы не заменять оригинал. Исходники всегда лучше оставлять если в дальнейшем собираетесь еще редактировать или тем более отправлять на печать снимок.
Также можно сохранить для Web, там тоже можно установить новые габариты, выбрать расширенные настройки сжатия и формата для сохранения и наглядно посмотреть, как все вообще в результате будет выглядеть. Это удобно и многие пользуются именно этим способом.
В XnView
Загрузите XnView и установите на свой компьютер или ноутбук, если его на нем нет.
1. Откройте картинку в программе, щелкните по пункту меню «Изображение» — «Изменение размера» и укажите новый. Смотрите, чтобы галочка стояла у пункта «Сохранять пропорции», чтобы ничего не растянулось.
2. Далее нажмите на «Файл» — «Сохранить как» и укажите в проводнике новое название и место для сохранения на вашем компьютере или ноутбуке.
В заключение
Вот вы и узнали, как изменить разрешение фотографии. В дальнейших публикациях я продолжу тему работы с графикой. Будет еще много интересных статей по этой теме.
Стандартные разрешения мониторов
В следующем списке перечислены некоторые из наиболее распространенных разрешений мониторов, доступных в настоящее время на рынке, от самого низкого разрешения монитора до самого высокого.
Разрешение 720p
Другие названия: HD, HD Ready, Standard HD
Разрешение 720p или 1280×720 – это разрешение монитора прогрессивного стиля. Это самое низкое из разрешений, поддерживающих HD, и оно используется всеми распространенными вещательными компаниями HDTV.
Разрешение 1080p
Другие названия: Full HD, FHD
1080p или 1920×1080 – это разрешение монитора без чересстрочной развертки, которое позиционируется как первое разрешение, в котором полностью используются все возможности HD. 1080p в настоящее время является стандартным разрешением для телевидения, потоковых интернет-сервисов, видеоигр и смартфонов.
Разрешение 1440p
Другие названия: 2K, WQHD, QHD
Разрешение 1440p – это прогрессивное разрешение, содержащее 2560×1440 пикселей. 1440p, известный как «Quad HD», в 4 раза «сильнее», чем базовый вариант HD. 1440p не получил широкого распространения, но его можно найти в сфере смартфонов, в том числе от таких известных компаний, как HTC, Samsung, ViewSonic и Apple.
Разрешение 4K
Другие названия: UHD, Ultra HD, 4K UHD
Разрешение 4K так называется из-за количества пикселей по горизонтали – 3840×2160. Разрешение 4K также имеет в 4 раза больше пикселей, чем 1080p. Хотя с 2014 года доля рынка разрешения 4K увеличивалась, до сих пор его внедрение ограничивается техническими возможностями существующих устройств и каналов связи.
Разрешение 8K
Другие названия: 8K UHD
Разрешение 8K составляет 7680×4320 пикселей и в настоящее время является самым высоким разрешением монитора, доступным на рынке. Эта технология настолько нова, что коммерчески доступные телевизоры 8K UHD и программы вещания только сейчас получают распространение.
В чем отличие dpi от ppi
Прежде чем узнать, как понизить dpi, нужно понимать, как отличается данная величина от ppi. Она показывает, насколько маленькой может быть точка у печатающего устройства. А вот ppi представляет собой разрешение файла, в котором присутствует изображение, и такое разрешение выражается в числе пикселей на дюйм. Для обычного человека здесь не видно особой разницы, но в первом случае разрешение определяется на готовом распечатанном материале, а во втором – еще на экране.
Очень часто такие термины путают, и для этого есть несколько причин. Несмотря на то, что ppi представляет разрешение картинки на экране, но при этом данный показатель влияет на то, какое качество печати будет представлено на бумаге. Бывает и так, что некоторые непрофессиональные типографии требуют определенного уровня dpi при сдаче материалов в печать, хотя на самом деле они подразумевали ppi.
Вывод
Дорогие друзья, не нужно быть профессионалом, чтобы делать снимки с изображением любимых пейзажей, дорогих людей и запечатления фактов. Достаточно ознакомиться с определёнными правилами и изучить что такое DPI и линейные размеры.
Сегодня мало кто самостоятельно печатает фото, чаще всего обращаются к специалистам. Если вы решили сделать в студии личный альбом, вам не нужно разбираться с размерами, пикселями другими нюансами достаточно знать какого размера должен быть снимок для дальнейшей его обработки.
Не стоит также, надеется только на мастерство фоторедактора и других специалистов. Если снимок будет значительно меньше по DPI, а вам захочется большую фотографию, сделать это будет невозможно. Изображение на фото будет размытым, плохого качества без четких очертаний.
Для вас все измеряла Светлана!




