Знакомство с анимацией в css3: гайд для начинающих
Содержание:
- Bounce.js
- Анимация листьев
- Specify the Speed Curve of the Animation
- Библиотека animate.css
- Оглавление
- Step 2 — Using the Animate.css Library
- CSS Tutorial
- Hover.css
- Как создать анимацию с кроликом на облаке?
- Как создать анимацию пингвина?
- CSS transitions
- Как создать анимацию с псевдо-3D поворотом?
- Классы для добавления анимации
- transition-delay
- Как создать анимацию рыцаря?
- Usage
- CSS 3D Animation
- Как создать анимацию погодного переключателя?
- Тенденции (тренды) в анимации
Bounce.js
Bounce.js is a JavaScript animation library that focuses on providing a selection of unique fun, bouncy, Warner Brothers-esque animations to your website.

- Creators: Tictail
- Released: 2014
- Current Version: 0.8.2
- Popularity: 5,975 stars on GitHub
- Description: “Create beautiful CSS3 powered animations in no time.”
- Library Size: 16 kB
- GitHub: https://github.com/tictail/bounce.js
- License:
Bounce.js is a neat animation library that ships with about ten animation presets — hence the small size of the library. As with animate.css, the animations are smooth and flawless. You might want to consider using this library if your needs center around “pop and bubble”-style animation types and could benefit from a lower file size overhead.
Анимация листьев
1. Ключевые кадры
Давайте для начала выясним, как устроена анимация, и какие CSS-свойства нужны, чтобы её создать.
Для объявления анимации и задания ключевых кадров используется правило , после которого указывается название анимации. С помощью ключевых кадров можно задать нужное поведение для элементов на любом этапе. Кадры можно задавать в процентах: например, — это начало анимации, — её конец. Это не единственный способ — можно воспользоваться ключевыми словами и , но проценты позволяют задать любое промежуточное состояние. Код нашей анимации:
Что здесь происходит? Свойство мы уже применяли ранее, но теперь используем функцию , которая позволяет изменять масштаб элемента. В начале анимации масштаб нулевой (параметр ), а затем он должен увеличиться до обычного масштаба (параметр ). И это именно то, что нужно, чтобы имитировать плавный рост наших листьев.
2. Анимирование элементов: теория
Хорошо, мы создали анимацию, а теперь нам нужно её применить к конкретным элементам. Для этого понадобятся несколько CSS-свойств:
- — название анимации. Мы уже задавали название при создании анимации с помощью , именно его и нужно указать.
- — длительность анимации. Измеряется в секундах или миллисекундах.
- — задержка анимации. Свойство позволяет установить время между тем моментом, когда анимация была присвоена элементу, и непосредственно началом анимации.
- — состояние элемента до и после анимации. С помощью этого свойства можно контролировать, как будет себя вести элемент до начала анимации и после её завершения. У свойства есть несколько значений.
Это только некоторые свойства, которые понадобятся нам сейчас, но есть и другие. Познакомиться с остальными можно, изучив MDN или курс по анимации.
3. Анимирование элементов: практика
Теперь мы знаем что делать — нужно задать созданную ранее анимацию листочкам, и они начнут расти. Для этого укажем название анимации и её длительность.
Но для чего мы задали значение свойству ? По умолчанию после окончания анимации элементы возвращаются в исходное состояние, а в данном случае нам это не нужно. Мы хотим, чтобы исходное состояние анимации было как в первом ключевом кадре (), а финальное состояние — как в последнем ().
Кроме самой анимации в этом фрагменте кода мы задаём положение листков относительно родительского элемента и точку применения трансформации с помощью уже знакомого свойства . По умолчанию листки росли бы в центральной точке и увеличивались равномерно во все стороны. Но тогда в начале анимации они бы повисли в воздухе рядом с веткой, что не очень реалистично, поэтому мы переопределили это поведение и заставили их расти от начала ветки.
Возможно, вы обратили внимание, что мы анимировали только нечётные элементы. Для анимации остальных нам понадобится добавить поворот на 90 градусов, чтобы листки росли с обеих сторон ветки
Получается, чётные будут направлены в одну сторону, а нечётные — в другую.
Мы создали ещё одну анимацию, теперь чётные элементы будут увеличиваться в размере также, как и нечётные, но плюс к этому они с самого начала анимации будут повёрнуты под нужным углом.
Остался последних штрих — добавим задержку анимации для каждого ряда листьев, чтобы они появлялись не одновременно, а по очереди. Вот эти три листка появятся на концах веток и будут последними, так как у них самая большая задержка. Для всех остальных задержка будет уменьшаться с шагом :
Ура-ура, дерево готово!
Весь код анимации, который мы написали в этом туториале, доступен на CodePen.
See the Pen
tree by sasha_htmlacademy (@sasha-sm)
on CodePen.
Specify the Speed Curve of the Animation
The property specifies the speed curve of the
animation.
The animation-timing-function property can have the following values:
- — Specifies an animation with a slow start, then fast, then end slowly (this is default)
- — Specifies an animation with the same speed from start to end
- — Specifies an animation with a slow start
- — Specifies an animation with a slow end
- — Specifies an animation with a slow start and end
- — Lets you define your own values in a cubic-bezier function
The following example shows some of the different speed curves that can be used:
Example
#div1 {animation-timing-function: linear;}#div2
{animation-timing-function: ease;}#div3 {animation-timing-function:
ease-in;}#div4 {animation-timing-function: ease-out;}#div5
{animation-timing-function: ease-in-out;}
Библиотека animate.css
В большинстве случаев анимации применяется для создания известных типовых эффектов. Почему бы в таком случае не воспользоваться готовыми наработками в этой области? Есть несколько разных CSS-библиотек, которые достаточно лишь подключить к своему сайту и добавить к желаемым элементам заданный класс. Из таких библиотек популярными являются Animate.css и magic.
Animate.css это бесплатная библиотека доступная по адресу http://daneden.github.io/animate.css/. На сайте выбираете из списка готовый эффект и смотрите как он применяется к заголовку.

Для начала следует скачать библиотеку. Есть два варианта.
- Полная версия. Содержит более трёх тысяч строк кода объёмом около 60 кБ. Она хорошо подходит на первом этапе ознакомления с анимацией в целом, поскольку позволяет взглянуть, как всё устроено.
- Упакованная версия. В css-файле нет табуляции, пробелов и переносов строк. Объём файла за счёт этого сокращается раза в полтора, но читать код при этом становится затруднительно.
Далее подключаем файл animate.css через <link> как это делается с любым другим стилевым файлом.
Чтобы применить эффект анимации к желаемому элементу, добавляем к нему два класса — animated и класс с названием эффекта (список всех эффектов и их названия смотрим на сайте). Например, вы желаете добавить мерцание к изображению на странице. В HTML записываем следующее:
После загрузки страницы изображение померцает и анимация после этого остановится. Для бесконечного повторения добавьте класс infinite.
По умолчанию вся анимация в animate.css длится одну секунду, увеличить время можно через собственный стиль. Если требуется изменить продолжительность только у выбранного эффекта, то используйте класс animated.flash, как показано в примере 3. Вместо flash укажите применяемый эффект. Для изменения времени у всех эффектов оставьте только класс animated.
Пример 3. Использование animate.css
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Анимация</title>
<link href=»animate.css» rel=»stylesheet»>
<style>
.animated.flash {
animation-duration: 3s;
}
</style>
</head>
<body>
<p><img src=»image/figure.jpg» alt=»» class=»animated infinite flash»></p>
</body>
</html>
Оглавление
- Как создать анимацию Рика и Морти?
- Как создать анимацию с псевдо-3D поворотом?
- Создание анимации зависшего робота.
- Как создать анимацию чайного пакетика?
- Как создать анимацию рыцаря?
- Как создать анимацию вылетающего ноутбука?
- Как создать анимацию с кроликом на облаке?
- Как создать анимацию пингвина?
- Как создать анимацию погодного переключателя?
- Как создать анимацию с персонажами Gravity Falls?
- Как создать космическую анимацию в Adobe After Effects?
- Как создать анимацию собаки?
- Разбираем домашнее задание.
- Как создать анимацию детского цветочного горшка?
- Как создать анимацию с морфингом?
- Как создать анимацию с маяком?
- Как создать анимацию рыбы?
- Как создать анимацию на тему регби?
- Как создать анимацию кота-повара?
- Как создать анимацию из мультфильма «По ту сторону изгороди»?
- Как создать анимацию с бургером и японскими палочками?
- Как создать анимацию испуганного рулона?
- Как создать анимацию свечек?
- Как создать анимацию псевдо-3D midi-клавиатуры в After Effects?
- Как создать анимацию космонавта?
- Как создать анимацию саксофониста?
- Как создать анимацию с мышью и холодильником?
- Как создать анимацию с медузами?
- Как анимировать самолетик?
- Как анимировать тачку?
- Как создать анимацию с изометрией?
- Как создать анимацию бесстыжего кота?
- Как создать анимацию с НЛО?
01.
Step 2 — Using the Animate.css Library
In this step we will refactor our code using Animate.css and then explore some additional animations.
First, we need to install Animate.css. We can do this using a CDN, or content delivery network.
Reopen in your editor:
Inside the tag, remove the existing tag to and replace it with the highlighted code:
./animate-css-example/index.html
This tag will use Animate.css’s official link to add their library directly to your page.
Note: You can also install the library using the node package manager (npm) or the yarn package manager.
To install the library using npm, use this command:
Or, to install the library using yarn, use this command:
Save and close
Let’s now refactor our Javascript to apply the animation using Animate.css.
Every class in the Animate.css library uses an prefix. First you must add . This instructs the element to use the Animate.css library. Then you add . You can browse the library’s official website for available options.
In our case, we will add and then to our classList so that every new , or list element, will fade in.
Make the following highlighted changes to your code. Your final file will look like this:
./animate-css-example/app.js
We have created a constant that includes our Animate.css classes and then replaced with the constant on the following line.
Save and close the file.
Now reload your browser. The style will still appear, only now you are managing the effect with the Animate.css library.
Adding animations is fast with Animate.css and helps create readable code. To demonstrate this, let’s add a few animations to our tag.
Open in your editor:
Imagine if we wanted every element inside the DOM to zoom in when a user loads the page, and we also wanted that animation to repeat three times. All we would need to do is add the , the , and the classes to our code.
Add these three classes to the tag:
./animate-css-example/index.html
Save and close the file.
Now reload in a browser and watch your new animation.

Without manually writing CSS or configuring any , we have successfully embedded CSS animations in HTML and Javascript using the Animate.css library.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
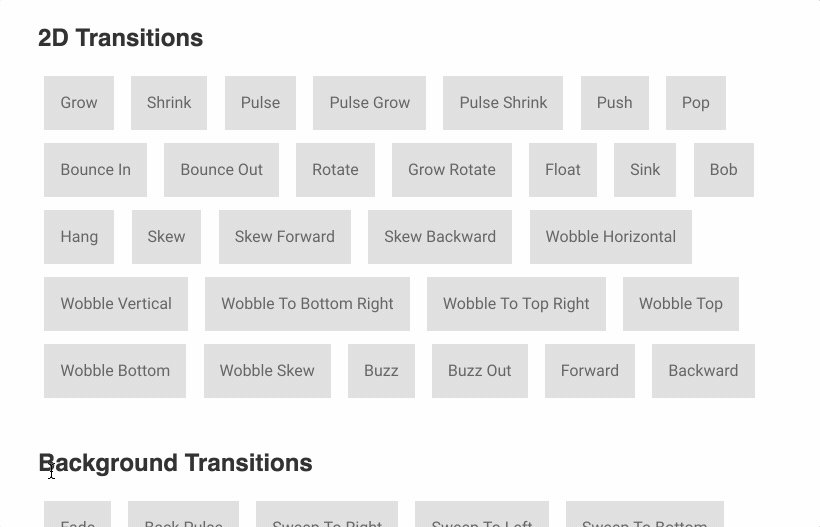
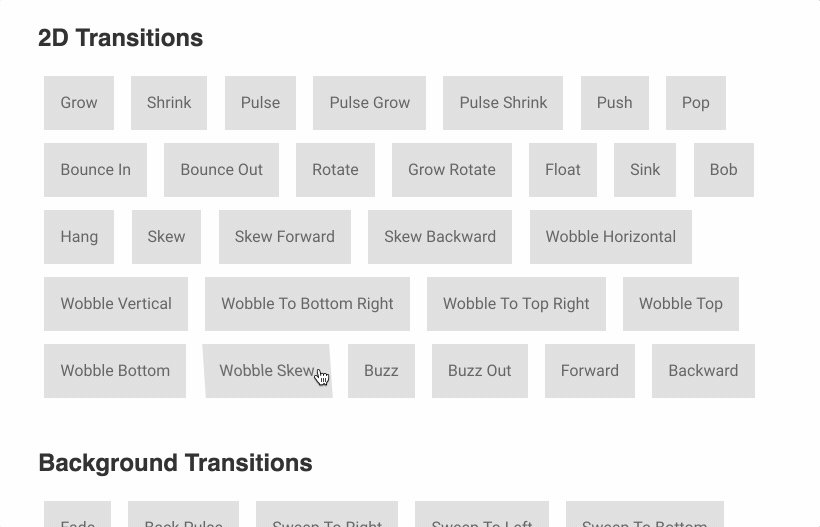
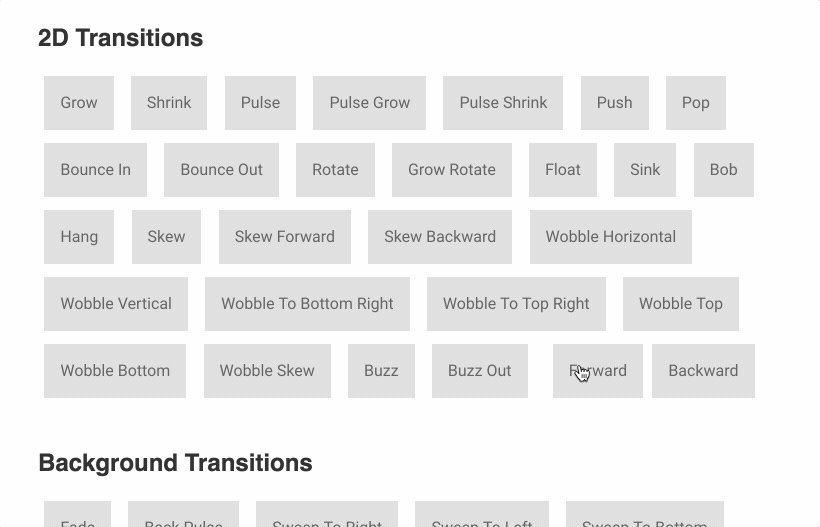
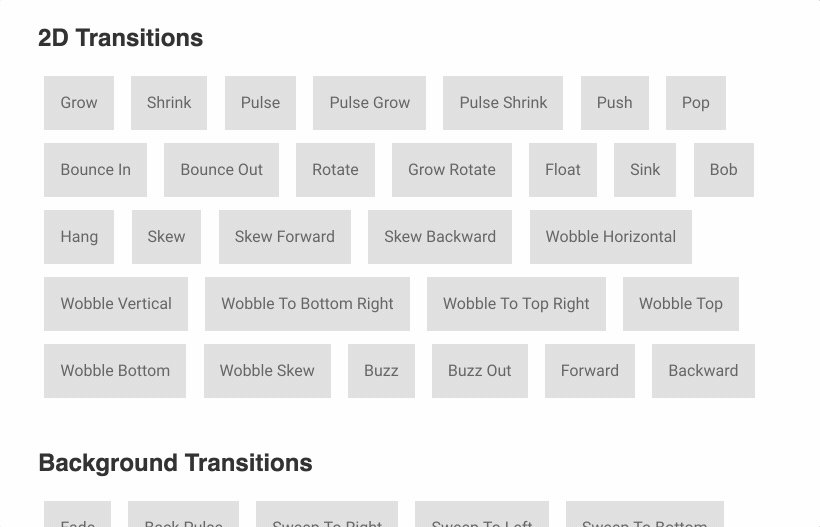
Hover.css
Hover.css is a CSS animation library designed for use with buttons and other UI elements in your website. It has really nice 2D transitions, along with a host of other well-crafted animations.

- Current Version: 2.3.2
- Popularity: 21,818 stars on GitHub
- Description: “Easily apply to your own elements, modify or just use for inspiration.”
- Library Size: 93.0 kB (minified)
- GitHub: https://github.com/IanLunn/Hover
- License: free personal/open-source license and paid commercial license, depending on requirements. For details, read the .
Hover.css is best suited for animating discrete page elements such as buttons, logos, SVG components or featured images rather than larger, complex page animations. Arguably, its most notable animation effects are its distinctive speech bubbles and curls.
Как создать анимацию с кроликом на облаке?
Рисуем милую анимацию – кролика на облаке. Кроме полноценной пошаговой инструкции с разбором параметров, нюансов и фишек программы вы также узнаете, почему лучше использовать англоязычную версию программа. Более того, спикер расскажет, в чем отличия англоязычной и русскоязычной версии, и почему профессионалы устанавливают именно первый вариант.
Вы также узнаете, на какие окна в первую очередь обратить внимание, что такое Project и для чего он нужен. Автор покажет и расскажет, что такое подменю и что в него входит
Подробно поговорим о композиции, создании нового проекта, импортировании файлов и особенностей процесса. Также вы узнаете, где искать недавно открытые файлы. Урок научит экономить время во время работы, оптимизировать процесс и другие лайфхаки. Также автор расскажет о скрытых возможностях программы.
08.
Как создать анимацию пингвина?
Уделяем особое внимание подготовительной работы, знакомимся с панелью инструмента еще более подробно (как продолжение/дополнение предыдущего урока). Рисуем в программе набросок для будущей анимации
В процесс обучения используем как простой инструментарий, так и более сложный.
Закрепляем навыки и строим основную анимацию с помощью простых геометрических фигур. Вы также узнаете, как рисовать, добавлять детали, создавать анимированные элементы с помощью таймлайна. Останавливаемся более подробно на таймлайне – что это такое, как увеличить, настроить и прочее. Обсуждаем слои, их свойства (можно скрывать, оставлять, блокировать), переименование слоя.
Вы также узнаете, чем блокировать объекты, что такое объекты-фигуры, как менять цвета.
09.
CSS transitions
The idea of CSS transitions is simple. We describe a property and how its changes should be animated. When the property changes, the browser paints the animation.
That is, all we need is to change the property, and the fluid transition will be done by the browser.
For instance, the CSS below animates changes of for 3 seconds:
Now if an element has class, any change of is animated during 3 seconds.
Click the button below to animate the background:
There are 4 properties to describe CSS transitions:
We’ll cover them in a moment, for now let’s note that the common property allows declaring them together in the order: , as well as animating multiple properties at once.
For instance, this button animates both and :
Now, let’s cover animation properties one by one.
Как создать анимацию с псевдо-3D поворотом?
В уроке много внимания уделяется подготовительному этапу. Автор создал на основе референса собственную анимацию с псевдо-эффектом, которую затем поэтапно разбирает в уроке. Вы поймете, почему важен подготовительный этап и как он протекает, как превратить набросок в полноценный объект и многое другое.
Кроме того, в процессе вы будете использовать новые инструменты – линейки, пропорциональную сетку и лупу. С их помощью вы научитесь определять центр листа. Автор также расскажет о том, что такое шаг анимации, как подсчитать количество кадров в секунду, как посмотреть параметры другого файла в программе.
Благодаря уроку вы узнаете о новом подходе к анимации, сможете создавать оригинальные гифки, в том числе, для коммерческих проектов.
03.
Классы для добавления анимации
С помощью animate.css вы можете добавить ряд анимаций-заготовок, которые реализованы в этой css-библиотеке в виде классов. Для удобства пользования все классы разбиты на группы с названиями, например, Bouncing entrances и Bouncing exits. Если вы внимательно присмотритесь к названиям классов плюс нажмете на них и посмотрите на анимацию, то наверняка заметите, что классы, имеющие In в названии (bounceIn, например), показывают появление объекта с анимацией, а те, которые имеют Out ( bounceOut) в названии, нужны для исчезающих объектов.

Для того чтобы применить анимацию из набора Animate.css, вам нужно к тем блокам в html-разметке, которые анимируются, добавить класс , который отвечает за проигрывание анимации в течение 1 секунды, а также любой из классов, которые отвечают за вид анимации, например, или .
Пример разметки для использования animate.css
<div class=»box animate__animated animate__pulse»><img src=»images/pic1.jpg» alt=»Dog»></div>
<div class=»box animate__animated animate__backInDown»><img src=»images/pic2.jpg» alt=»Girl»></div>
<div class=»box animate__animated animate__bounceIn»><img src=»images/pic3.jpg» alt=»Cat»></div>
|
1 |
<div class=»box animate__animated animate__pulse»><img src=»images/pic1.jpg»alt=»Dog»><div> <div class=»box animate__animated animate__backInDown»><img src=»images/pic2.jpg»alt=»Girl»><div> <div class=»box animate__animated animate__bounceIn»><img src=»images/pic3.jpg»alt=»Cat»><div> |
Примечание: вы можете скопировать название анимационного класса, нажав на иконку справа от него на сайте animate.style.
После загрузки страницы вы увидите сразу все ваши блоки, появляющиеся с выбранной анимацией. Запустите пример ниже для просмотра результата, нажав на кнопку «Run Pen».
Учтите, что изображения загружаются с внешнего ресурса unsplash.com, поэтому скорость их загрузки может быть больше времени воспроизведения анимации, и вы ничего не увидите. Перезапустите пример или откройте его на codepen.io, нажав на кнопку .
See the Pen by Elen (@ambassador)
on CodePen.0
Повторный запуск анимации произойдет после нажатия на кнопку «Rerun» в нижнем правом углу, т.к. анимация запускается одновременно для всех блоков после загрузки страницы (примера).
transition-delay
В можно определить задержку перед началом анимации. Например, если , тогда анимация начнётся через 1 секунду после изменения свойства.
Отрицательные значения также допустимы. В таком случае анимация начнётся с середины. Например, если равно , а – , тогда анимация займёт одну секунду и начнётся с середины.
Здесь приведён пример анимации, сдвигающей цифры от до с использованием CSS-свойства со значением :
Результат
script.js
style.css
index.html
Свойство анимируется следующим образом:
В примере выше JavaScript-код добавляет класс к элементу, после чего начинается анимация:
Можно начать анимацию «с середины», с определённого числа, например, используя отрицательное значение , соответствующие необходимому числу.
Если вы нажмёте на цифру ниже, то анимация начнётся с последней секунды:
Результат
script.js
style.css
index.html
JavaScript делает это с помощью нескольких строк кода:
Как создать анимацию рыцаря?
Особенность урока – в создании анимации полностью с нуля. Закрепляем навыки и знания, полученные на предыдущих уроках, а также совершенствуем их. Инструкция отлично подойдет для продвинутых пользователей программы, но также будет интересна и новичкам, которые хотят подчеркнуть что-то для себя, расширить теоретическую базу, открыть больше возможностей программы.
Автор раскрывает фишки программы, помогает оптимизировать процесс с помощью горячих клавиш, а также подробно рассказывает, почему стоит использовать только англоязычную версию программы, и в чем ее отличия т переведенной на русский язык. После урока у вас появится анимация рыцаря со стрелами, которого можно добавить в свое портфолио.
06.
Usage
To use animate.css in your website, simply drop the stylesheet into your document’s , and add the class to an element, along with any of the animation names. That’s it! You’ve got a CSS animated element. Super!
<head><linkrel="stylesheet"href="animate.min.css"></head>
<head><linkrel="stylesheet"href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/3.5.2/animate.min.css"></head>
You can do a whole bunch of other stuff with animate.css when you combine it with jQuery or add your own CSS rules. Dynamically add animations using jQuery with ease:
$('#yourElement').addClass('animated bounceOutLeft');
You can also detect when an animation ends:
var animationEnd =(function(el){var animations ={ animation'animationend', OAnimation'oAnimationEnd', MozAnimation'mozAnimationEnd', WebkitAnimation'webkitAnimationEnd',};for(var t in animations){if(el.stylet!==undefined){return animationst;}}})(document.createElement('div'));$('#yourElement').one(animationEnd, doSomething);
You can also extend jQuery to add a function that does it all for you:
$.fn.extend({animateCssfunction(animationName,callback){var animationEnd =(function(el){var animations ={ animation'animationend', OAnimation'oAnimationEnd', MozAnimation'mozAnimationEnd', WebkitAnimation'webkitAnimationEnd',};for(var t in animations){if(el.stylet!==undefined){return animationst;}}})(document.createElement('div'));this.addClass('animated '+ animationName).one(animationEnd,function(){$(this).removeClass('animated '+ animationName);if(typeof callback ==='function')callback();});returnthis;},});
And use it like this:
$('#yourElement').animateCss('bounce');or;$('#yourElement').animateCss('bounce',function(){});
You can change the duration of your animations, add a delay or change the number of times that it plays:
#yourElement{-vendor-animation-duration3s;-vendor-animation-delay2s;-vendor-animation-iteration-countinfinite;}
Note: be sure to replace «vendor» in the CSS with the applicable vendor prefixes (webkit, moz, etc)
CSS 3D Animation
CSS 3D-анимация – обычно называемая 3D-преобразованием – открывает новую сферу графического дизайна. С помощью трехмерных преобразований интерфейсные разработчики могут добавить новое измерение к традиционным веб-сайтам, чтобы улучшить их дизайн.
Например, рассмотрим функцию перевода. Translate перемещает элемент из точки A в B. В 2D вы можете использовать translate для перемещения элемента по горизонтальной оси X или вертикальной оси Y. В приведенном ниже примере черный шар перемещается по оси X.
Однако с помощью функции трехмерного преобразования вы можете расположить элемент вдоль оси Z. Поскольку эта ось проходит спереди назад в трехмерном пространстве, вы можете переместить элемент ближе к зрителю, а затем дальше. Взгляните на пример ниже.
Как и в случае с любой другой анимацией, 3D-преобразования должны быть больше, чем просто радость для глаз. При разумном использовании они могут решить проблемы интерфейса и повысить качество обслуживания посетителей. При использовании без стратегической цели они могут отвлекать и загромождать ваш интерфейс.
Как создать анимацию погодного переключателя?
Основное внимание в уроке уделяется возможностям горячим клавишам. Рисуем в программе более сложные – многоугольные – фигуры и элементы
Знакомимся со смежными техниками, используем инструмент «Сетка», знакомимся с ее функциями. Автор покажет, где искать этот инструмент, работает с заливкой, создает дополнительные элементы, которые мы будем использовать в анимации.
Работаем с фоном и с эффектами. В результате у вас получиться довольно простая, но эффектная анимация, построенная на основе движения множества одинаковых элементов, которые должны появляться в кадре плавно и одновременно.
На основе полученных навыков вы сможете создавать еще более сложную анимацию на основе похожей техники, чем существенно расширите свои возможности.
10.
Тенденции (тренды) в анимации
Сегодня анимация перевоплощается в самые разнообразные и захватывающие способы рассказа истории и идею. Благодаря появлению новых достижений в технике и телекомуникационных технологиях, регулярно возникают новые тренды в анимации.
Смотрите Моушн Дизайн в 2021.
Вот самые популярные из них:
3D в стиле ретро и винтаж
Cтиль 3D-анимации, который снова становится популярным — это ретрофутуризм. Это позволяет использовать фантастическую эстетику, о которой люди в конце 70-х и начале 80-х думали, что будущее может выглядеть именно так.
Техника: использование пышных световых эффектов и пиксельных цифровых элементов служит для создания местности и персонажей, в ретро мире.
Высококонтрасная Cel Animation
Это тенденция анимации, которая уже несколько лет находится на подъеме и используется некоторыми из ведущих компаний в мире, включая Nike, Nickelodeon, Disney, Cartoon Network и даже для игр Winter X.
Яркие контрастные цвета в сочетании с угловым дизайном используются, чтобы придать анимации упрощенный, почти cel-стиль.
Результат — забавная последовательность от которой трудно отвести взгляд.
Некоторые из лучших примеров взяты из Golden Wolf, компании по производству анимации, базирующейся в Лондоне.
Микс 2D и 3D
Тенденция, начавшаяся в последние годы и продолжающая нарастать, создает анимации, которые выглядят как сочетание 2D и 3D.
Вам не нужно далеко ходить, чтобы найти учебное пособие, в котором показано, как в итоге получить плоский 2D-взгляд, используя cel shader для рендеринга 3D.
Предоставляя 3D-объектам 2D-взгляд, аниматоры могут создавать выразительные, иллюстративные элементы, которые сразу привлекают внимание зрителя, обеспечивая четкую и красочную информацию
Сверхсюрреализм
Если есть одна отличная анимационная тенденция, которая полностью использует силу изображений CGI, это стиль сюрреализм.
Эффект гипер-сюрреалистической анимации основан на объединении фотореалистичных элементов с фантастическими изображениями для создания сказочных миров и действий.
Есть такой пример анимации, как «The Dreamer» от Roof Studio для Honda, который привлекает зрителей к причудливому путешествию, поскольку реалистичное транспортное средство движется по диким местам.
Динамическая анимация функций в приложениях
Вместо использования статических изображений или всего текста многие приложения в 2018 году используют функциональную анимацию, которая держит внимание пользователя с ярким, интересным пользовательским интерфейсом. Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Это включает в себя использование анимации для улучшения элементов навигации, подтверждения ввода пользователя, увеличения и уменьшения содержимого и т.д.
Возрождение 2D-анимации в маркетинге
В индустрии развлечений, таких как кино и видеоигры, 2D-анимация почти исчезла, когда появился 3D. С тех пор компании чувствовали, что нет лучшего способа увлечь аудиторию, игроков и потенциальных клиентов, чем с помощью 3D-анимации, даже если для этого требуется больше времени и усилий.
Теперь, когда все больше людей используют Интернет, компаниям нужны привлекательные, но экономически эффективные способы развития своего бренда. Например видеоинфографика. Читайте нашу статью: Что такое инфографика и как её сделать
Пример видеоинфографики




