Цвет текста и цвет фона в css
Содержание:
- Flat UI
- Windows Metro UI
- Windows 8
- CSS Tutorial
- CSS Reference
- CSS Properties
- More Examples
- CSS Tutorial
- Шестнадцатеричные обозначения
- Свойство font-weight
- Свойство font-family — семейство шрифта
- Как задать цвет шрифта css?
- Несколько фоновых изображений
- Цвет фона CSS
- Инструмент для определения значений цветов онлайн
- Свойство font-weight — насыщенность, или жирность шрифта
- HSL Colors
- CSS Advanced
- CSS Properties
- Как изменить цвет выбранного изображения¶
- CSS Tutorial
- Имена цветов, поддерживаемые всеми обозревателями
- CSS Advanced
- Заключение
Flat UI
Flat UI is another popular color class that can be used in W3.CSS:
Example
<div class=»w3-flat-turquoise»>
<p>London is the most populous city in the United Kingdom,
with a metropolitan area of over 9 million inhabitants.</p>
</div>
You can read more about alternative color classes in the next chapters of this tutorial.
Windows Metro UI
Metro is the nickname of Microsoft Design Language (MDL).
Metro is focused on typography, simplified icons, and modern colors.
This example shows how to use Windows Metro colors in W3.CSS:
Example
<div class=»w3-metro-light-green»>
<p>London is the most populous city in the United Kingdom,
with a metropolitan area of over 9 million inhabitants.</p>
</div>
Windows 8
Windows 8 was the first major operating system focused on flat design and modern colors.
This example shows how to use Windows 8 colors in W3.CSS:
Example
<div class=»w3-win8-lime»>
<p>London is the most populous city in the United Kingdom,
with a metropolitan area of over 9 million inhabitants.</p>
</div>
❮ Previous
Next ❯
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
object-fit
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
z-index
More Examples
Example
Set a color for the border with a HEX value:
div {border-color: #92a8d1;}
Example
Set a color for the border with an RGB value:
div {border-color: rgb(201, 76, 76);}
Example
Set a color for the border with an RGBA value:
div {border-color: rgba(201, 76, 76, 0.3);}
Example
Set a color for the border with a HSL value:
div {border-color: hsl(89, 43%, 51%);}
Example
Set a color for the border with a HSLA value:
div {border-color: hsla(89, 43%, 51%, 0.3);}
Example
Set a different border-color for each side of an element:
div.ex1 {border-color: #0000ff;}div.ex2 {border-color: #ff0000 #0000ff;}
div.ex3 {border-color: #ff0000 #00ff00 #0000ff;}div.ex4 {border-color:
#ff0000 #00ff00 #0000ff rgb(250,0,255);}
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
Шестнадцатеричные обозначения
Шестнадцать цветов — это мало, если учесть, что большинство мониторов могут отображать шестнадцать миллионов цветов. Но представьте, если бы нужно было задать название каждому из шестнадцати миллионов оттенков …
К счастью, в CSS предусмотрено несколько способов выбора цвета. Первый способ — шестнадцатеричное значение. Вот как выглядит название цвета в шестнадцатеричном формате: #FF5A28. Это комбинация букв и цифр, которые указывают цвет.
Всегда нужно начинать с указания символа хэша (#), за которым следует шесть букв или цифр от до 9 и от A до F.
Эти буквы или цифры работают парами. Первые две цифры указывают количество красного, две следующие — зеленого, а две последние — голубого. Смешивая эти значения (которые являются компонентами Red-Green-Blue в цвете), можно получить любой цвет.
Таким образом, #000000 соответствует черному цвету, а #FFFFFF — белому.
Некоторые графические программы, такие как Photoshop, Gimp и Paint.NET, позволяют указывать цвета в шестнадцатеричном формате.
Вот, например, как можно применить белый цвет, указанный в шестнадцатеричном формате, к абзацам:
p
{
color: #FFFFFF;
}
При этом допускается сокращенная запись: можно указать цвет с помощью только трех символов. Например: #FA3 эквивалентно #FFAA33.
Свойство font-weight
Свойство указывает вес или жирность шрифта.
Это свойство может принимать одно из следующих значений: , , , , , , , , , , , , и .
- Числовые значения — указывают жирность шрифта. соответствует значению , а соответствует .
- Значения и изменяют жирность текущего элемента на по сравнению с жирностью родительского элемента. — больше, — меньше.
Давайте посмотрим на примере:
Большинство шрифтов доступны только в ограниченном количестве весов; часто они доступны только в и начертаниях. В случае, если шрифт не доступен в указанном весе, будет выбран альтернативный, который является ближайшим доступным.
Свойство font-family — семейство шрифта
Свойство font-family используется для выбора семейства шрифта, т.е. набора символов с определенным названием, которые в операционной системе пользователя представлены одним или несколькими файлами шрифта. Свойство предполагает, что вы можете перечислить через запятую несколько вариантов шрифтов, с помощью которых должен отображаться текст на вашей html-странице. Так как неизвестно, установлен ли указанный вами шрифт на компьютере посетителя вашего сайта, то желательно прописывать несколько вариантов однотипных шрифтов. Браузер будет проверять их наличие в ОС пользователя в той последовательности, в которой вы их указали в свойстве , пока не найдет нужный.
Если в имени шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта. То есть шрифт Times New Roman, состоящий из 3-х слов с пробелами, необходимо указать, как ‘ Times New Roman’. Кавычки могут быть одинарными или двойными, это не меет значения, главное, чтобы они были одинаковыми
Свойство font-family наследуется от родительского элемента, поэтому можно указывать его для , чтобы определить в качестве основного для текста страницы.
| font-family | |
|---|---|
| Значения: | Описание |
| family-name | Название (имя) семейства шрифтов, например, , ‘, , , . Рекомендуется указывать вместе с базовым семейством. |
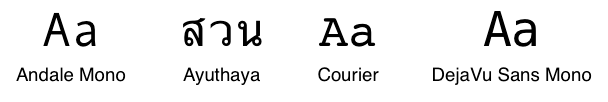
| generic — шрифт-псевдоним | Шрифты-псевдонимы, или базовое семейство шрифта — это общее название шрифтов, которые имеют общие характеристики: засечки или наклонное начертание. Бывают 5 видов: Шрифты с засечками — (Times New Roman, Times, Garamond, Georgia)  Рубленые шрифты — (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers)  Моноширинные шрифты — (Courier, Courier New, Andele Mono)  Рукописные шрифты — (Comic Sans, Gabriola, Monotype Corsiva, Author, Zapf Chancery)  Аллегорические шрифты — (Western, Woodblock, Klingon)  |
| Устанавливает значение свойства в значение по умолчанию. | |
| Наследует значение свойства от родительского элемента. |
Варианты записи :
Использование свойства font-family
CSS
font-family: Verdana, Geneva, sans-serif;
font-family: «Times New Roman», Times, Baskerville, Georgia, serif;
font-family: ‘Courier New’, Consolas, monospace;
font-family: BlinkMacSystemFont, ‘Segoe UI’, Roboto, Ubuntu, ‘Open Sans’, ‘Helvetica Neue’, sans-serif;
font-family: Caveat, «Monotype Corsiva», cursive;
font-family: Tourney, Grandstander, fantasy;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
|
1 |
font-familyVerdana,Geneva,sans-serif; font-family»Times New Roman»,Times,Baskerville,Georgia,serif; font-family’Courier New’,Consolas,monospace; font-familyBlinkMacSystemFont,’Segoe UI’,Roboto,Ubuntu,’Open Sans’,’Helvetica Neue’,sans-serif; font-familyCaveat,»Monotype Corsiva»,cursive; font-familyTourney,Grandstander,fantasy; font-familyserif; font-familysans-serif; font-familymonospace; font-familycursive; font-familyfantasy; |
Протестируйте назначение шрифтов с помощью свойства на примере:
В каждом браузере есть настройки для шрифтов, которые вы можете изменить под себя. Именно здесь указывается шрифт по умолчанию, который берется из системы в качестве шрифта-псевдонима. В браузере Chrome они выглядят так:
 Здесь же вы можете настроить размер каждого шрифта.
Здесь же вы можете настроить размер каждого шрифта.

Как задать цвет шрифта css?
Для этого вы можете воспользоваться специальным CSS-свойством color
Пример:
CSS
.block {
color: black;
}
|
1 |
.block { colorblack; } |
Где вместо black указывается значение цвета для шрифта текста.
Более подробно о значении цветов в CSS и их форматах я распишу ниже
Так же обратите внимание, что если внутри блока текст находится в теге абзаца, или ссылки или span, то цвет шрифта к нему может не примениться, в этом случае нужно будет в CSS задавать цвет шрифта конкретно для этого элемента. Например:
Например:
XHTML
<div class=”block”>
<p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p>
</div>
|
1 |
<div class=”block”> <p>Изменяем цвет текста абзаца и <a href=”#”>ссылки</a></p> </div> |
CSS
.block p {
color: blue;
}
.block a {
color: red;
}
|
1 |
.block p { colorblue; } .block a { colorred; } |
Несколько фоновых изображений
Начиная с CSS3, можно указывать для элемента несколько фоновых изображений. Для этого разделите их объявления запятой:
body
{
background: url("sun.png") fixed no-repeat top right, url("snow.png") fixed;
}
Первое изображение из этого списка будет помещено поверх других (рисунок, приведенный ниже). Порядок объявления изображений имеет значение: если вы поменяете местами солнце и снег в приведенном выше коде CSS, то больше не увидите солнца.

Несколько фоновых изображений
Несколько фоновых изображений работают во всех браузерах кроме устаревших версий Internet Explorer, который распознает эту функцию, только начиная с версии 9 (IE9).
Во всех приведенных примерах я применил фон ко всей странице (body). Но не забывайте, что вы можете применить фон к любому элементу.
Цвет фона CSS
Не знаете как изменить цвет фона в html? Чтобы указать html цвет фона страницы сайта, используйте свойство background-color CSS. Оно используется так же, как и свойство color, другими словами, можно ввести название цвета, его шестнадцатеричное значение или RGB.
Чтобы указать цвета для фона веб-страницы, необходимо работать с html-тегом
<body>
Рассмотрите приведенный ниже код CSS:
/ * Мы работаем с тегом body, и соответственно со ВСЕЙ страницей * /
body
{
background-color: black; /* Фон страницы будет черным */
color: white; /* Текст страницы будет белым */
}
Результат работы этого кода простой html страницы с фоном:

Белый текст на черном фоне
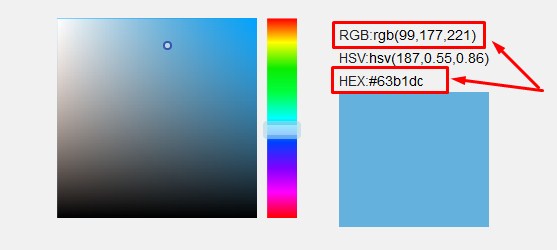
Инструмент для определения значений цветов онлайн
Так же если значений этих цветов вам будет недостаточно, то можно воспользоваться специальным инструментом для подбора цветов для сайта.
Кликните по области палитры чтобы определить значение цвета
- RGB:
- HSV:
- HEX:
Здесь вы можете двигать мышкой указатель и получать значения цветов в формате RGB и HEX (в шестнадцатеричном коде)

Данный инструмент по подбору цвета сайта довольно полезен, поэтому не забудьте добавить эту статью в закладки.

Надеюсь, что данная статья была для вас полезной. Подбирайте цвета и разукрашивайте ваши сайты на свой вкус. Только не перестарайтесь 🙂
Хорошего вам настроения! До встречи в следующих статьях!
С уважением Юлия Гусарь
Свойство font-weight — насыщенность, или жирность шрифта
Это свойство определяет вес, или толщину букв. Аналог этого свойства в текстовых редакторах типа Microsoft Word — это жирность шрифта. С точки зрения CSS с помощью свойства вы указываете браузеру, насколько толстым или тонким должен быть шрифт.
Это свойство наследуется, т.е. если для родительского элемента задано значение (полужирное начертание), то и все дочерние, или вложенные элементы тоже будут иметь такое начертание. Поэтому в CSS также предусмотрены значения , которые отталкиваются от значения у родительского элемента и делают шрифт более жирным () или по сравнению со значением родителя.
В том случае, если вложенным элементам нужно вернуть нормальное начертание, нужно использовать значение или , или указать вес шрифта как 400.
Итак, доступные значения свойства :
| font-weight | |
|---|---|
| Значения: | |
| Значение по умолчанию. Соответствует нормальной насыщенности шрифта. Эквивалентно значению насыщенности, равной 400. | |
| Делает шрифт текста полужирным. Эквивалентно значению насыщенности, равной 700. | |
| Насыщенность шрифта больше, чем у родительского элемента. | |
| Насыщенность шрифта меньше, чем у родительского элемента. | |
| Соответствие значений насыщенности файла шрифта: от самого тонкого (значение 100) до самого жирного (значение 900). В зависимости от наличия в ОС файлов шрифта значения от 100 до 400 могут соответствовать нормальной насыщенности шрифта; 500 и 600 — средней насыщенности, а от 700 до 900 — очень высокой насыщенности шрифта. | |
| Устанавливает значение свойства в значение по умолчанию (normal). | |
| Наследует значение свойства от родительского элемента. |
Примеры использования значений в CSS:
Жирность шрифта. Свойство font-weight
CSS
font-weight: normal;
font-weight: bold;
font-weight: lighter;
font-weight: bolder;
font-weight: 300;
font-weight: 400;
font-weight: 600;
font-weight: 800;
font-weight: inherit;
font-weight: initial;
|
1 |
font-weightnormal; font-weightbold; font-weightlighter; font-weightbolder; font-weight300; font-weight400; font-weight600; font-weight800; font-weightinherit; font-weightinitial; |
Браузеры при любом указанном вами варианте определяют насыщенность шрифта в единицах, которые имеют значения от 100 до 900 с шагом 100 и соответствуют определенным наименованиям шрифтов с точки зрения их наличия в операционной системе пользователя или загружаемых извне.
Попробуйте различные варианты свойства самостоятельно. Обязательно измените значения для родительского элемента, кликнув на ссылки, чтобы увидеть, как работают значения и .
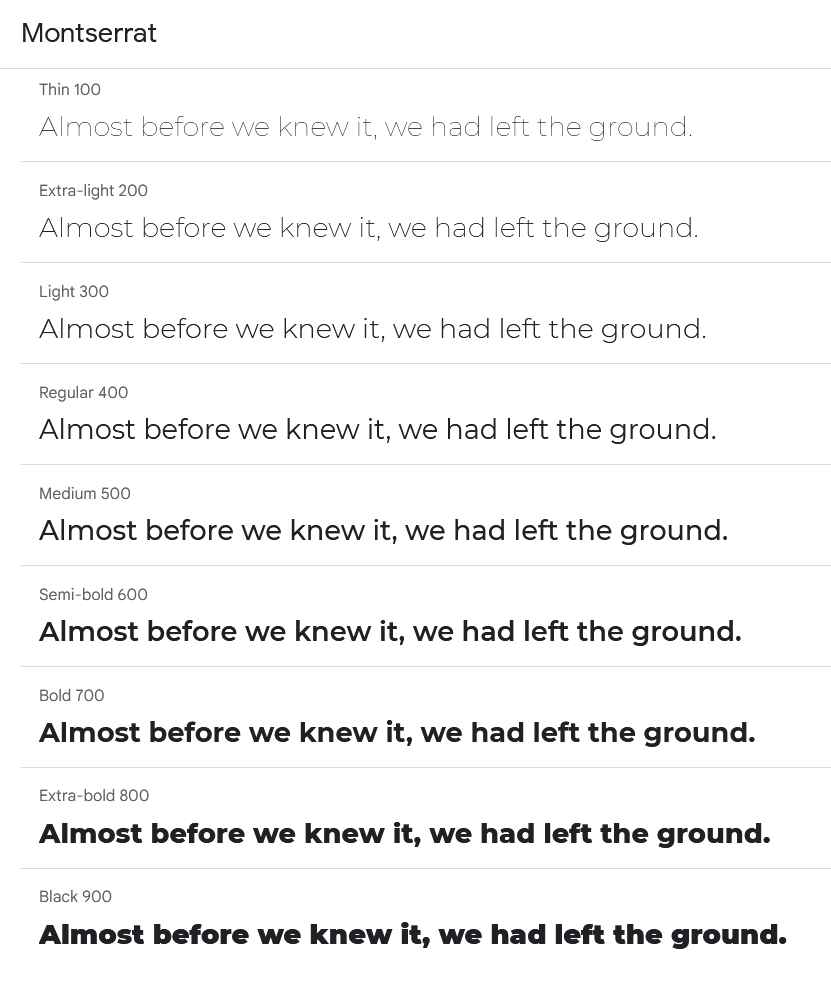
В таблице ниже приведены значения шрифта от 100 до 900, их названия согласно документации на MDN (. | .) и их внешний вид для шрифта Montserrat, который используется в примерах для этой статьи. Здесь четко видно, как тонкий шрифт со значением 100 постепенно «утолщается» для каждого следующего значения.
Важно понимать, что далеко не у всех шрифтов есть все 9 начертаний, представленных в таблице. Каждому шрифту должен соответствовать файл шрифта, который должен находится в вашей ОС в папке Fonts или загружаться из какой-либо папки на сайте
Иначе вы не сможете заметить различий между некоторыми значениями просто потому, что соответствующий файл для этого шрифта просто не предусмотрен автором-разработчиком шрифта.
Учтите, что для некоторых шрифтов существует всего один файл (чаще всего это рукописные или фантазийные шрифты), для других — 2-4 файла шрифта (обычно Regular, Italic, Bold и Bold Italic), и только небольшая часть имеет все 9 вариантов насыщенности + еще 9 для курсивного начертания.
| Значение | Название файла шрифта | Отображение шрифта Montserat |
|---|---|---|
| 100 | Thin (Hairline)/ Тонкий (Волосяной) |  |
| 200 | Extra Light (Ultra Light)/ Дополнительный светлый (Сверхсветлый) | |
| 300 | Light/ Светлый | |
| 400 | Normal (Regular)/ Средний | |
| 500 | Medium/ Нормальный | |
| 600 | Semi Bold (Demi Bold)/ Полужирный | |
| 700 | Bold/ Жирный | |
| 800 | Extra Bold (Ultra Bold)/ Дополнительный жирный (Сверхжирный) | |
| 900 | Black (Heavy)/ Чёрный (Густой) |
HSL Colors
HSL stands for hue, saturation, and lightness — and represents a cylindrical-coordinate representation of colors.
An HSL color value is specified with the hsl()
function, which has the following syntax:
Hue is a degree on the color wheel (from 0 to 360) — 0 (or 360) is red, 120
is green, 240 is blue. Saturation is a percentage value; 0% means a shade of
gray and 100% is the full color. Lightness is also a percentage; 0% is black,
100% is white.
Example
Define different HSL colors:
#p1 {background-color: hsl(120, 100%, 50%);} /* green */#p2 {background-color: hsl(120, 100%, 75%);} /* light green */#p3 {background-color: hsl(120, 100%, 25%);} /* dark green */#p4 {background-color: hsl(120, 60%, 70%);} /* pastel green */
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthobject-fitopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapz-index
Как изменить цвет выбранного изображения¶
Вы можете изменить цвет выделенного изображения с помощью псевдоэлемента ::selection. Смотрите пример сами:
Пример
Попробуйте сами!
Представьте, что у вас есть 4 параграфа, и вы хотите применить разные цвета для каждого из них по отдельности.
В таком случае необходимо изменить цвет выделения для разных параграфов или разных разделов страницы.
Пример
Попробуйте сами!
Селекторы не могут быть объединены ни в коем случае. Если вы объедините несколько селекторов, они не будут работать, так как браузеры игнорируют все селекторы, когда какая-нибудь часть непонятна или недействительна.
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
Имена цветов, поддерживаемые всеми обозревателями
Все современные браузеры поддерживают следующие 140 цветовых имен (нажмите на название цвета, или шестнадцатеричное значение, чтобы увидеть цвет как фон-цвет вместе с различными цветами текста):
| Color Name | HEX | Color | Shades | Mix |
|---|---|---|---|---|
| AliceBlue | #F0F8FF | Shades | Mix | |
| AntiqueWhite | #FAEBD7 | Shades | Mix | |
| Aqua | #00FFFF | Shades | Mix | |
| Aquamarine | #7FFFD4 | Shades | Mix | |
| Azure | #F0FFFF | Shades | Mix | |
| Beige | #F5F5DC | Shades | Mix | |
| Bisque | #FFE4C4 | Shades | Mix | |
| Black | #000000 | Shades | Mix | |
| BlanchedAlmond | #FFEBCD | Shades | Mix | |
| Blue | #0000FF | Shades | Mix | |
| BlueViolet | #8A2BE2 | Shades | Mix | |
| Brown | #A52A2A | Shades | Mix | |
| BurlyWood | #DEB887 | Shades | Mix | |
| CadetBlue | #5F9EA0 | Shades | Mix | |
| Chartreuse | #7FFF00 | Shades | Mix | |
| Chocolate | #D2691E | Shades | Mix | |
| Coral | #FF7F50 | Shades | Mix | |
| CornflowerBlue | #6495ED | Shades | Mix | |
| Cornsilk | #FFF8DC | Shades | Mix | |
| Crimson | #DC143C | Shades | Mix | |
| Cyan | #00FFFF | Shades | Mix | |
| DarkBlue | #00008B | Shades | Mix | |
| DarkCyan | #008B8B | Shades | Mix | |
| DarkGoldenRod | #B8860B | Shades | Mix | |
| DarkGray | #A9A9A9 | Shades | Mix | |
| DarkGrey | #A9A9A9 | Shades | Mix | |
| DarkGreen | #006400 | Shades | Mix | |
| DarkKhaki | #BDB76B | Shades | Mix | |
| DarkMagenta | #8B008B | Shades | Mix | |
| DarkOliveGreen | #556B2F | Shades | Mix | |
| DarkOrange | #FF8C00 | Shades | Mix | |
| DarkOrchid | #9932CC | Shades | Mix | |
| DarkRed | #8B0000 | Shades | Mix | |
| DarkSalmon | #E9967A | Shades | Mix | |
| DarkSeaGreen | #8FBC8F | Shades | Mix | |
| DarkSlateBlue | #483D8B | Shades | Mix | |
| DarkSlateGray | #2F4F4F | Shades | Mix | |
| DarkSlateGrey | #2F4F4F | Shades | Mix | |
| DarkTurquoise | #00CED1 | Shades | Mix | |
| DarkViolet | #9400D3 | Shades | Mix | |
| DeepPink | #FF1493 | Shades | Mix | |
| DeepSkyBlue | #00BFFF | Shades | Mix | |
| DimGray | #696969 | Shades | Mix | |
| DimGrey | #696969 | Shades | Mix | |
| DodgerBlue | #1E90FF | Shades | Mix | |
| FireBrick | #B22222 | Shades | Mix | |
| FloralWhite | #FFFAF0 | Shades | Mix | |
| ForestGreen | #228B22 | Shades | Mix | |
| Fuchsia | #FF00FF | Shades | Mix | |
| Gainsboro | #DCDCDC | Shades | Mix | |
| GhostWhite | #F8F8FF | Shades | Mix | |
| Gold | #FFD700 | Shades | Mix | |
| GoldenRod | #DAA520 | Shades | Mix | |
| Gray | #808080 | Shades | Mix | |
| Grey | #808080 | Shades | Mix | |
| Green | #008000 | Shades | Mix | |
| GreenYellow | #ADFF2F | Shades | Mix | |
| HoneyDew | #F0FFF0 | Shades | Mix | |
| HotPink | #FF69B4 | Shades | Mix | |
| IndianRed | #CD5C5C | Shades | Mix | |
| Indigo | #4B0082 | Shades | Mix | |
| Ivory | #FFFFF0 | Shades | Mix | |
| Khaki | #F0E68C | Shades | Mix | |
| Lavender | #E6E6FA | Shades | Mix | |
| LavenderBlush | #FFF0F5 | Shades | Mix | |
| LawnGreen | #7CFC00 | Shades | Mix | |
| LemonChiffon | #FFFACD | Shades | Mix | |
| LightBlue | #ADD8E6 | Shades | Mix | |
| LightCoral | #F08080 | Shades | Mix | |
| LightCyan | #E0FFFF | Shades | Mix | |
| LightGoldenRodYellow | #FAFAD2 | Shades | Mix | |
| LightGray | #D3D3D3 | Shades | Mix | |
| LightGrey | #D3D3D3 | Shades | Mix | |
| LightGreen | #90EE90 | Shades | Mix | |
| LightPink | #FFB6C1 | Shades | Mix | |
| LightSalmon | #FFA07A | Shades | Mix | |
| LightSeaGreen | #20B2AA | Shades | Mix | |
| LightSkyBlue | #87CEFA | Shades | Mix | |
| LightSlateGray | #778899 | Shades | Mix | |
| LightSlateGrey | #778899 | Shades | Mix | |
| LightSteelBlue | #B0C4DE | Shades | Mix | |
| LightYellow | #FFFFE0 | Shades | Mix | |
| Lime | #00FF00 | Shades | Mix | |
| LimeGreen | #32CD32 | Shades | Mix | |
| Linen | #FAF0E6 | Shades | Mix | |
| Magenta | #FF00FF | Shades | Mix | |
| Maroon | #800000 | Shades | Mix | |
| MediumAquaMarine | #66CDAA | Shades | Mix | |
| MediumBlue | #0000CD | Shades | Mix | |
| MediumOrchid | #BA55D3 | Shades | Mix | |
| MediumPurple | #9370DB | Shades | Mix | |
| MediumSeaGreen | #3CB371 | Shades | Mix | |
| MediumSlateBlue | #7B68EE | Shades | Mix | |
| MediumSpringGreen | #00FA9A | Shades | Mix | |
| MediumTurquoise | #48D1CC | Shades | Mix | |
| MediumVioletRed | #C71585 | Shades | Mix | |
| MidnightBlue | #191970 | Shades | Mix | |
| MintCream | #F5FFFA | Shades | Mix | |
| MistyRose | #FFE4E1 | Shades | Mix | |
| Moccasin | #FFE4B5 | Shades | Mix | |
| NavajoWhite | #FFDEAD | Shades | Mix | |
| Navy | #000080 | Shades | Mix | |
| OldLace | #FDF5E6 | Shades | Mix | |
| Olive | #808000 | Shades | Mix | |
| OliveDrab | #6B8E23 | Shades | Mix | |
| Orange | #FFA500 | Shades | Mix | |
| OrangeRed | #FF4500 | Shades | Mix | |
| Orchid | #DA70D6 | Shades | Mix | |
| PaleGoldenRod | #EEE8AA | Shades | Mix | |
| PaleGreen | #98FB98 | Shades | Mix | |
| PaleTurquoise | #AFEEEE | Shades | Mix | |
| PaleVioletRed | #DB7093 | Shades | Mix | |
| PapayaWhip | #FFEFD5 | Shades | Mix | |
| PeachPuff | #FFDAB9 | Shades | Mix | |
| Peru | #CD853F | Shades | Mix | |
| Pink | #FFC0CB | Shades | Mix | |
| Plum | #DDA0DD | Shades | Mix | |
| PowderBlue | #B0E0E6 | Shades | Mix | |
| Purple | #800080 | Shades | Mix | |
| RebeccaPurple | #663399 | Shades | Mix | |
| Red | #FF0000 | Shades | Mix | |
| RosyBrown | #BC8F8F | Shades | Mix | |
| RoyalBlue | #4169E1 | Shades | Mix | |
| SaddleBrown | #8B4513 | Shades | Mix | |
| Salmon | #FA8072 | Shades | Mix | |
| SandyBrown | #F4A460 | Shades | Mix | |
| SeaGreen | #2E8B57 | Shades | Mix | |
| SeaShell | #FFF5EE | Shades | Mix | |
| Sienna | #A0522D | Shades | Mix | |
| Silver | #C0C0C0 | Shades | Mix | |
| SkyBlue | #87CEEB | Shades | Mix | |
| SlateBlue | #6A5ACD | Shades | Mix | |
| SlateGray | #708090 | Shades | Mix | |
| SlateGrey | #708090 | Shades | Mix | |
| Snow | #FFFAFA | Shades | Mix | |
| SpringGreen | #00FF7F | Shades | Mix | |
| SteelBlue | #4682B4 | Shades | Mix | |
| Tan | #D2B48C | Shades | Mix | |
| Teal | #008080 | Shades | Mix | |
| Thistle | #D8BFD8 | Shades | Mix | |
| Tomato | #FF6347 | Shades | Mix | |
| Turquoise | #40E0D0 | Shades | Mix | |
| Violet | #EE82EE | Shades | Mix | |
| Wheat | #F5DEB3 | Shades | Mix | |
| White | #FFFFFF | Shades | Mix | |
| WhiteSmoke | #F5F5F5 | Shades | Mix | |
| Yellow | #FFFF00 | Shades | Mix | |
| YellowGreen | #9ACD32 | Shades | Mix |
❮ Назад
Дальше ❯
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Заключение
Мы изменяем цвет текста с помощью свойства color, а цвет фона — с помощью background-color. Также его можно использовать как способ растянуть фон на всю html-страницу.
Можно указать цвет, введя его имя (например, black), значение в шестнадцатеричном формате (#FFC8D3) или указав код RGB (rgb(250,25,118)).
Также можно добавить фоновое изображение с помощью свойства background-image, закрепить фоновое изображение, отобразить его как мозаичный рисунок и даже разместить в любом месте веб-страницы.
Вы также можете сделать часть веб-страницы прозрачной с помощью свойства opacity или с помощью указания RGBa.
Пожалуйста, оставьте ваши мнения по текущей теме материала. За комментарии, лайки, подписки, отклики, дизлайки огромное вам спасибо!
Вадим Дворниковавтор-переводчик статьи «Color and background»




