Полное визуальное руководство/шпаргалка по css grid
Содержание:
- CSS Справочники
- CSS Свойства
- The Order of the Items
- Сравнение с Flexbox
- Создание Grid-контейнера
- Смешивание автоматического и «линейного» позиционирования
- Свойство justify-content
- Auto-placement #
- Свойства для дочерних элементов
- CSS Grid Layout Generator by Dmitrii Bykov
- CSS Reference
- CSS Properties
- Явный и неявный Grid
- LayoutIt by Leniolabs
- Линии явной сетки
- CSS Reference
- CSS Properties
- Автоперенос контента: свойства auto-fill и auto-fit
- Основы Grid CSS: колонки, ряды, отступы
- CSS Reference
- CSS Properties
CSS Справочники
CSS СправочникCSS ПоддержкаCSS СелекторыCSS ФункцииCSS ЗвукCSS Веб шрифтыCSS АнимацииCSS ДлиныCSS Конвертер px-emCSS Названия цветаCSS Значения цветаCSS по умолчаниюCSS Символы
CSS Свойства
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
caption-side
caret-color
@charset
clear
clip
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-weight
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
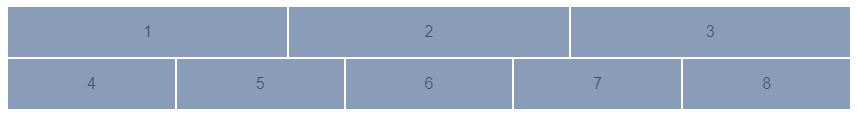
The Order of the Items
The Grid Layout allows us to position the items anywhere we like.
The first item in the HTML code does not have to appear as the first item in the grid.
Example
.item1 { grid-area: 1 / 3 / 2 / 4; }.item2 { grid-area: 2 / 3 / 3 / 4; }
.item3 { grid-area: 1 / 1 / 2 / 2; }.item4 { grid-area: 1 / 2 / 2 / 3; }
.item5 { grid-area: 2 / 1 / 3 / 2; }.item6 { grid-area: 2 / 2 / 3 / 3; }
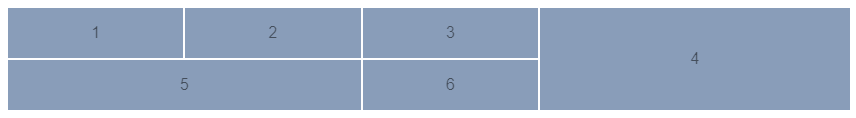
You can re-arrange the order for certain screen sizes, by using media queries:
Example
@media only screen and (max-width: 500px) { .item1 { grid-area: 1 /
span 3 / 2 / 4; } .item2 { grid-area: 3 / 3 / 4 / 4; }
.item3 { grid-area: 2 / 1 / 3 / 2; } .item4 { grid-area: 2 / 2 /
span 2 / 3; } .item5 { grid-area: 3 / 1 / 4 / 2; } .item6
{ grid-area: 2 / 3 / 3 / 4; }}
❮ Previous
Next ❯
Сравнение с Flexbox
В отличие от Flex, которая ориентирована на одну ось, Grid оптимизирована для двумерных компоновок: когда
требуется расположить (выровнять) содержимое в обоих измерениях (по вертикали и горизонтали).
Кроме того, благодаря возможности явного позиционирования элементов в сетке, Grid позволяет выполнять
кардинальные преобразования в структуре, не требуя никаких изменений HTML разметки. Комбинируя
медиа-запросы со свойствами CSS, управляющими компоновкой контейнера grid и его дочерних элементов, можно
адаптировать верстку под любые форм-факторы устройств.
Grid и Flexbox, имеют свои особенности и нельзя сказать, что одно заменяет другое. Скорее Флекс является
дополнением к Грид, или наоборот.
Flexbox фокусируется на распределении пространства внутри одной оси, использует более простой подход к
компоновке, может использовать систему упаковки строк на основе размера содержимого для управления своей
вторичной осью и полагается на иерархию разметки. Тогда как Grid больше подходит для создания каркасов,
потому что имеет более мощный и комплексный подход и в целом не зависит от иерархии разметки. В отдельных
случаях Grid позволяет создать адаптивный макет, который невозможно создать с помощью Flex или как-то
еще.
- Flexbox — ориентируется по одной оси

- CSS Grid — ориентируется по двум осям

Создание Grid-контейнера
Grid, как и Flexbox, является значением свойства . Следовательно, чтобы сообщить браузеру, что вы хотите использовать grid-разметку, нужно использовать . Элемент, к которому применено это свойство, станет блочным, а все его дочерние элементы станут принимать участие в контексте форматирования Grid. Это значит, что они ведут себя как grid-элементы, а не как обычные блочные или строчные.
Однако, порой разница в разметке сразу может быть и не видна. Так как какие-либо строки или колонки для сетки заданы не были, получается одноколоночная сетка. В этой сетке появляется достаточное количество строк, чтобы уместились все прямые дочерние элементы, располагаемые в ней друг под другом. Визуально это выглядит как обычное расположение блочных элементов.
Разница будет видна, если присутствует какой-то текст, не обернутый в теги и расположенный непосредственно внутри grid-контейнера, поскольку этот текст будет оформлен в анонимный элемент и станет grid-элементом. Любой элемент, который обычно является строчным, таким как , также станет элементом сетки, как только родительский станет grid-контейнером.
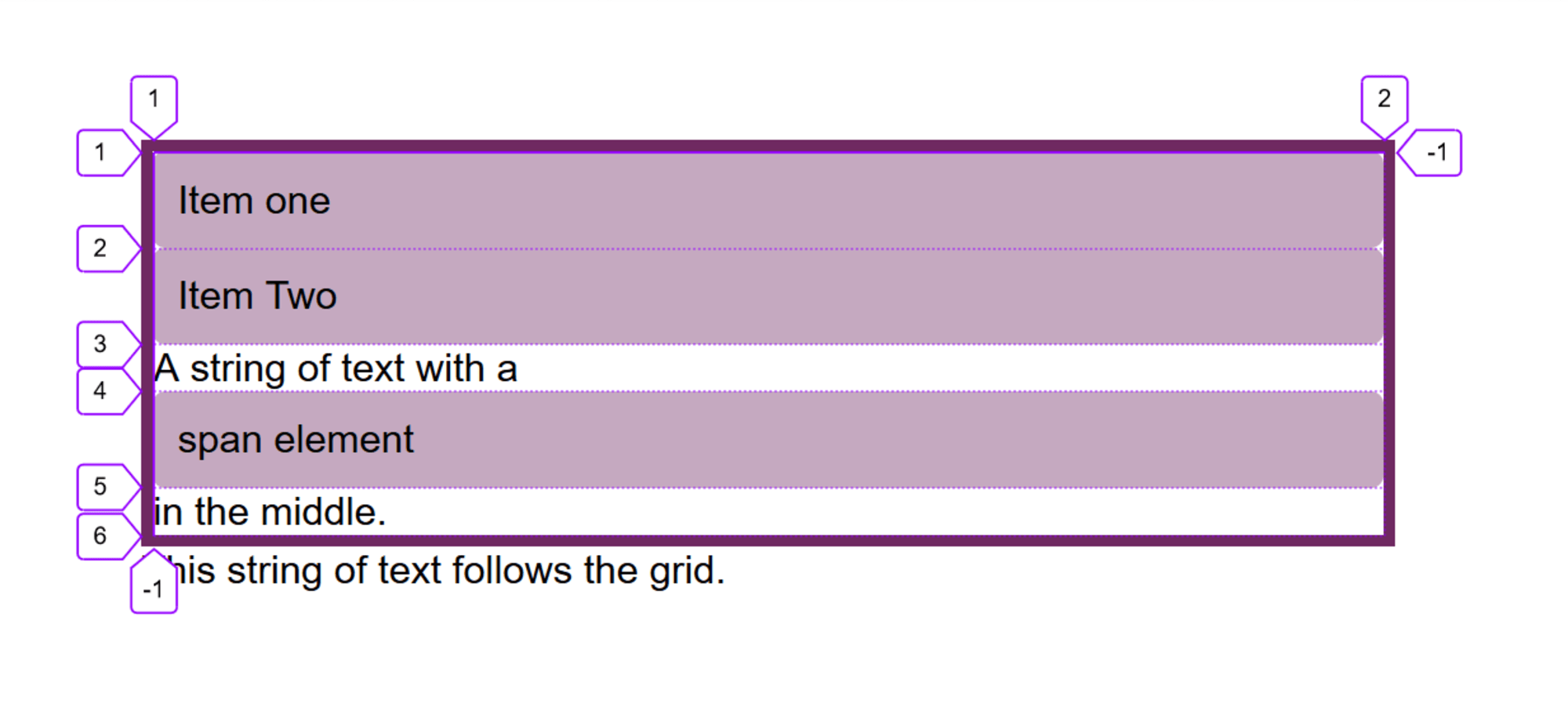
На примере ниже имеется два блочных элемента плюс строка с тегом в середине текста. Мы получаем пять grid-элементов:
- Два элемента
- Строка текста перед
- Элемент тега
- Строка текста после
Если вы проверите сетку в Firefox Grid Inspector, сможете увидеть пять строковых треков, созданных для каждого элемента.

Также можно создать строчную сетку, задав ; в этом случае ваш grid-контейнер станет строчным блоком. Однако, его дети всё ещё будут элементами сетки и будут вести себя так же, как элементы внутри блочного grid-контейнера. Свойство определяет лишь внешний контекст форматирования для сетки. Именно поэтому grid-контейнер в данном случае ведёт себя точно так же, как указано выше, даже если находится рядом с другими блоками страницы.
Следующий пример содержит grid, расположенный перед строкой текста, но так как он строчный, последующий текст может отображаться рядом с ним. Строчные элементы не растягиваются на всю доступную ширину в строчном измерении так, как это делают блочные элементы.
Примечание: В будущем мы сможем лучше описывать разметку макета, используя , чтобы создать блочный контейнер и для строчного. Почитать подробнее про это изменение в спецификации свойства display можно в моей статье «Digging Into The DIsplay Property: The Two Values Of Display».
Смешивание автоматического и «линейного» позиционирования
Следует соблюдать осторожность, если вы одновременно используете автоматическое позиционирование элементов и их размещение по линиям сетки. Если используется только автоматическое размещение, это происходит последовательно – каждый элемент находит следующее доступное пустое пространство, в которое может поместиться
Поведение по умолчанию всегда предусматривает продвижение вперёд, оставляя ячейку свободной, если элемент не помещается на сетке. Вы можете менять это поведение с помощью свойства со значением . В этом случае, если присутствует элемент, который равен оставшемуся в сетке свободному месту, он будет помещён туда вне очереди, чтобы заполнить свободное пространство. В приведённом ниже примере используется «плотное» размещение, элемент 3 теперь размещается перед элементом 2.
Обратите внимание, что это поведение может вызвать проблемы у пользователей, которые переключаются между элементами вдоль документа с помощью кнопки Tab, так как визуальный порядок элементов будет отличаться от их последовательности в исходном коде. Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком
Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место
Также, работа автоматического позиционирования немного меняется, если какие-то из элементов уже были размещены разработчиком. Сначала будут размещены «вручную» спозиционированные элементы, а остальные будут последовательно занимать оставшееся свободное место.
Чтобы продемонстрировать это, я разместила элементы 1 и 2 с помощью линий сетки, оставив верхний ряд пустым. Последующие элементы оказались вверху, чтобы заполнить свободное пространство.
Стоит разобраться в принципах этого поведения, так как это может избежать ситуаций, в которых элементы будут оказываться в неожиданных для вас местах.
Свойство justify-content
Может случиться так, что общий размер сетки будет больше, чем размер grid-контейнера. Например, такое может произойти, если ширина всех grid-элементов является фиксированной (т. е. задана в таких единицах как ). В этом случае вы можете установить выравнивание сетки в grid-контейнере с помощью свойства . Это свойство выравнивает сетку вдоль оси строки.
Доступные значения:
- — изменяет размеры grid-элементов так, чтобы сетка могла заполнить всю ширину grid-контейнера;
- — выравнивает сетку по левому краю grid-контейнера;
- — выравнивает сетку по правому краю grid-контейнера;
- — выравнивает сетку по центру grid-контейнера;
- — добавляет равное количество пространства между каждым grid-элементом, а по краям сетки оставляет половину этого пространства;
- — добавляет равное количество пространства между каждым grid-элементом, но по краям сетки не создает пространства;
- — добавляет равное количество пространства между каждым grid-элементом, включая края сетки.
.grid-container {
justify-content: stretch;
}
.grid-container {
justify-content: start;
}
.grid-container {
justify-content: end;
}
.grid-container {
justify-content: center;
}
.grid-container {
justify-content: space-around;
}
.grid-container {
justify-content: space-between;
}
.grid-container {
justify-content: space-evenly;
}
Auto-placement #
You have already seen grid auto-placement at work in the demos so far. Items are placed on the grid one per cell in the order that they appear in the source. For many layouts this might be all you need. If you need more control then there are a couple of things you might like to do. The first is to tweak the auto-placement layout.
Placing items in columns
The default behavior of grid layout is to place items along the rows. You can instead cause the items to place into columns using . You need to define row tracks otherwise the items will create intrinsic column tracks, and layout out all in one long row.
These values relate to the writing mode of the document. A row always runs in the direction a sentence runs in the writing mode of the document or component. In the next demo you can change mode the value of and the property.
Spanning tracks
You can cause some or all of the items in an auto-placed layout to span more than one track. Use the keyword plus the number of lines to span as a value for or .
As you have not specified a , this uses the initial value of and is placed according to the auto-placement rules. You can also specify the same thing using the shorthand :
Filling gaps
An auto-placed layout with some items spanning multiple tracks may result in a grid with some unfilled cells. The default behavior of grid layout with a fully auto-placed layout is to always progress forward. The items will be placed according to the order they are in the source, or any modification with the property. If there is not enough space to fit an item, grid will leave a gap and move to the next track.
The next demo shows this behavior. The checkbox will apply the dense packing mode. This is enabled by giving a value of . With this value in place, grid will take items later in the layout and use them to fill gaps. This may mean that the display becomes disconnected from the logical order.
Свойства для дочерних элементов
- grid-area
-
Даёт название элементу чтобы можно было ссылаться на него с помощью шаблона созданного через свойство
. В качестве альтернативы, это свойство может быть
использовано в качестве сокращения для + + +
Значения:- name — название, которое вы выберите
- grid-row-start / grid-column-start / grid-row-end / grid-column-end — может быть нумерацией или
названиями линий
Примеры:
- grid-area: header;
- grid-area: sidebar;
- grid-area: 1 / 2 / span 2 / -1;
- grid-column-startgrid-column-endgrid-row-startgrid-row-end
-
Определяют местоположение в сетке ссылаясь на конкретные линии. grid-column-start / grid-row-start —
это линия с которой начинается элемент, а grid-column-end / grid-row-end — это линия на которой
элемент заканчивается.
Значения:- grid-line — может быть числом ссылающимся на пронумерованную линию, или названием ссылающимся
на именованную линию - span N — элемент, который будет охватывать предоставленное в N количество треков
- span grid-line — элемент будет охватывать пространство пока не достигнет линии с название
указанным вместо grid-line - auto — указывает автоматическое размещение, автоматический охват или охват по умолчанию
Примеры:
- grid-column-start: 2;
- grid-column-end: span 3;
- grid-row-start: myLine1;
- grid-row-end: -1;
- grid-line — может быть числом ссылающимся на пронумерованную линию, или названием ссылающимся
- grid-columngrid-row
-
Сокращения для + и + соответственно.
Значения:- grid-column: start-line / end-line;
- grid-row: start-line / end-line;
- grid-column: start-line / span value;
- grid-row: start-line / span value;
Примеры:
- grid-column: 2 / span 3;
- grid-row: myLine1 / -1;
- justify-selfalign-selfplace-self
-
justify-self — Выравнивает содержимое элемента вдоль оси строки. align-self — Выравнивает содержимое
элемента вдоль оси столбца. place-self — Выравнивает текущий элемент внутри ячейки по двум осям сразу.
Эти значение применяются к содержимому внутри отдельного элемента.
Значения:- start — выравнивает содержимое по верхней / левой части области
- end — выравнивает содержимое по нижней / правой части области
- center — выравнивает содержимое по центру области
- stretch (default) — заполняет всю высоту / ширину области
Примеры:
- align-self: center;
- justify-self: start;
- place-self: end;
- place-self: align-self justify-self;
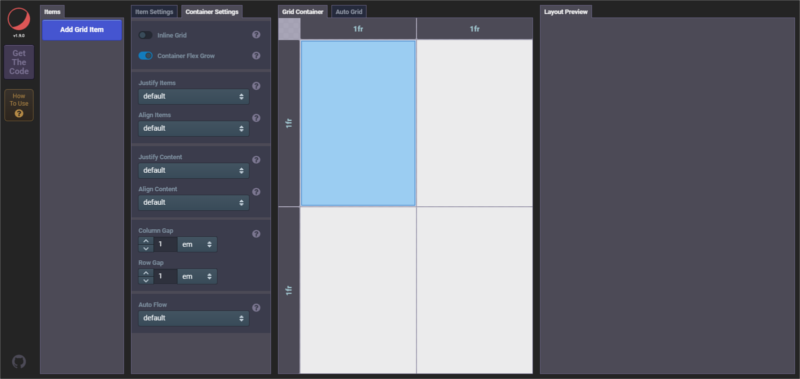
CSS Grid Layout Generator by Dmitrii Bykov

CSS Grid Layout Generator is a fully-featured CSS Grid generator by Dmitrii Bykov. To get started, you can check out the intro video, which gives you a short overview of the tool’s capabilities in action.
The tool makes available tons of settings, both for the Grid container and the Grid items. Available features include:
- You can set the Grid inline
- You can set the number of columns and rows using , , , , , , , , and even use with , and . This means that your layout can be responsive out of the box
- All the units are available when setting the property
- You can align your page’s content by setting , , ,
- and much more.
Going back to my original demo, this tool is the only one in the list that could reproduce the original code’s functionality.
Here’s the CodePen demo:
See the Pen
CSS Grid Generator #5 by Dmitrii Bykov by Maria Antonietta Perna (@antonietta)
on CodePen.
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Явный и неявный Grid
В предыдущем разделе мы явно задали, что Grid должен иметь шесть ячеек, образованных тремя столбцами и двумя строками. Это называется явным Grid.
У контейнера есть только пять дочерних элементов. Оставшиеся позиции пусты. Что произойдет, когда мы добавим больше дочерних элементов в контейнер.

Когда количество grid-элементов превысит количество явно определенных ячеек, оставшиеся элементы cформируют неявный Grid.
Теперь у нас есть три строки. Заметьте, что высота третьей строки задается только содержимым и отступом. Она является частью сетки, поскольку данные элементы являются дочерними к grid-контейнеру. Но строка неявно определена с помощью . Вместо этого мы получили явный grid с дополнительными элементами, количество которых превышает определенное количество явно заданных ячеек.
Размер элементов неявного Grid по умолчанию устанавливается как . Элементы сетки будут расширяться, чтобы разместить свое содержимое. Если мы установим контейнера в 50, то высота трека явного Grid расшириться до 30.

Строки неявного Grid расширяются, чтобы заполнить доступную высоту контейнера.
Если мы добавим достаточно элементов, чтобы создать четвертую строку, высота ячеек неявного Grid будет равномерной на все 30 вертикального пространства контейнера. Их расчетная высота будет по 15.

Высота строк неявного Grid будет равномерна.
В первоначальном примере мы определили только две строки, каждая высотой 10. Поэтому размеры третьей строки по умолчанию устанавливается как . Ее высота будет подогнана к размеру содержимого и отступам.
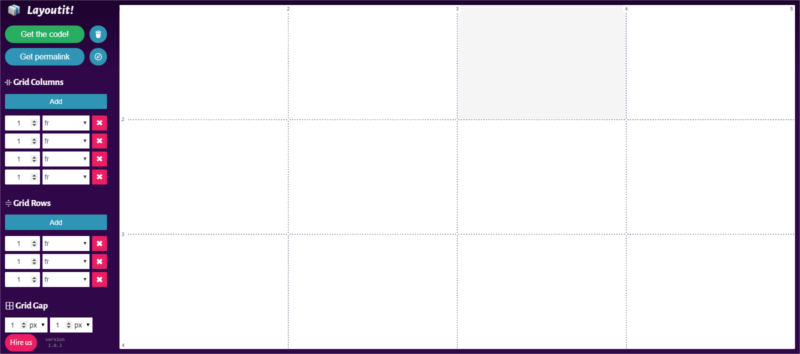
LayoutIt by Leniolabs

LayoutIt is quite intuitive and has a few more features than CSS Grid Generator. For example, it lets you set the property in , and units, and set and using . However, this is not enough to ensure responsiveness, so you’ll still need to adjust your values using media queries.
Also, I found no way of setting the property, so you’ll have to do it manually if you’d like some white space in between rows and columns.
Here’s the result as I entered the generated code into my original example:
See the Pen
CSS Grid Generator #2 by Leniolabs by Maria Antonietta Perna (@antonietta)
on CodePen.
Below is what the relevant code looks like:
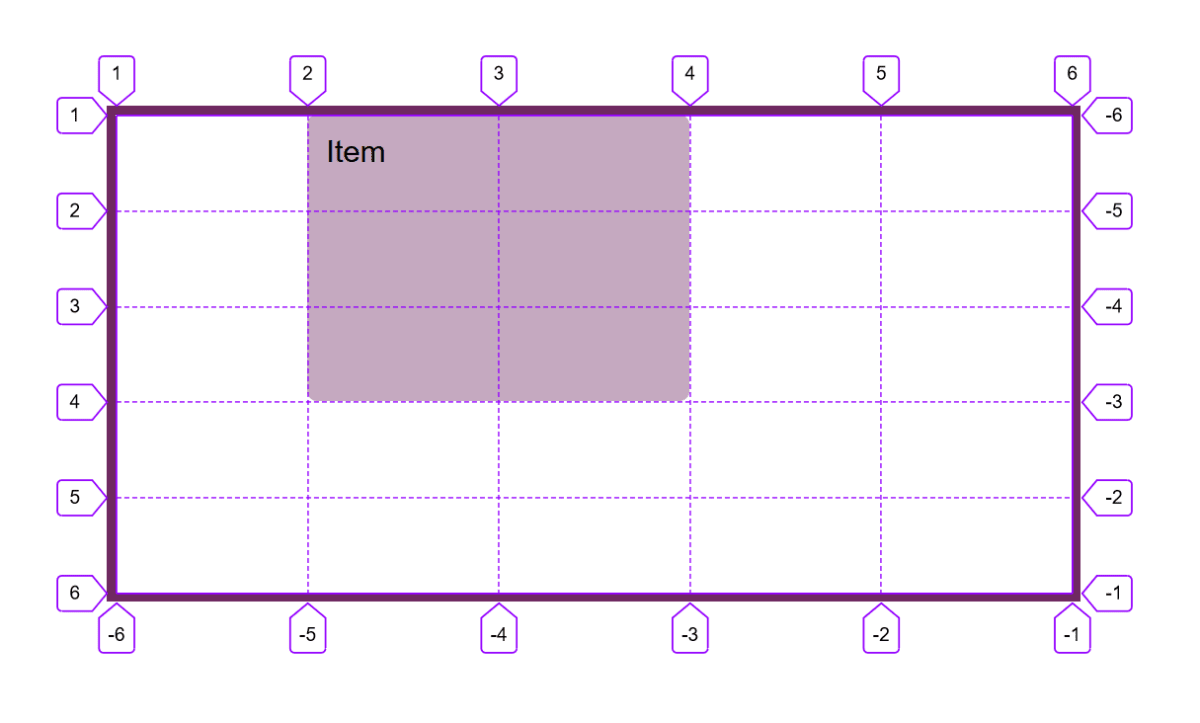
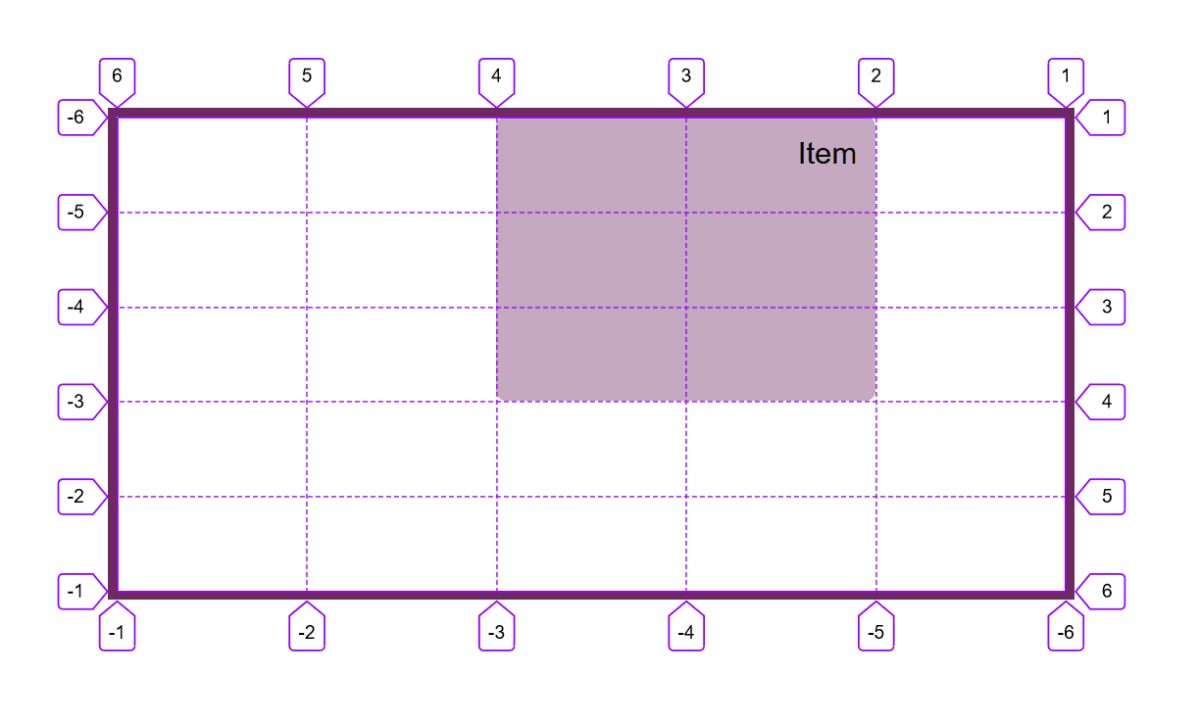
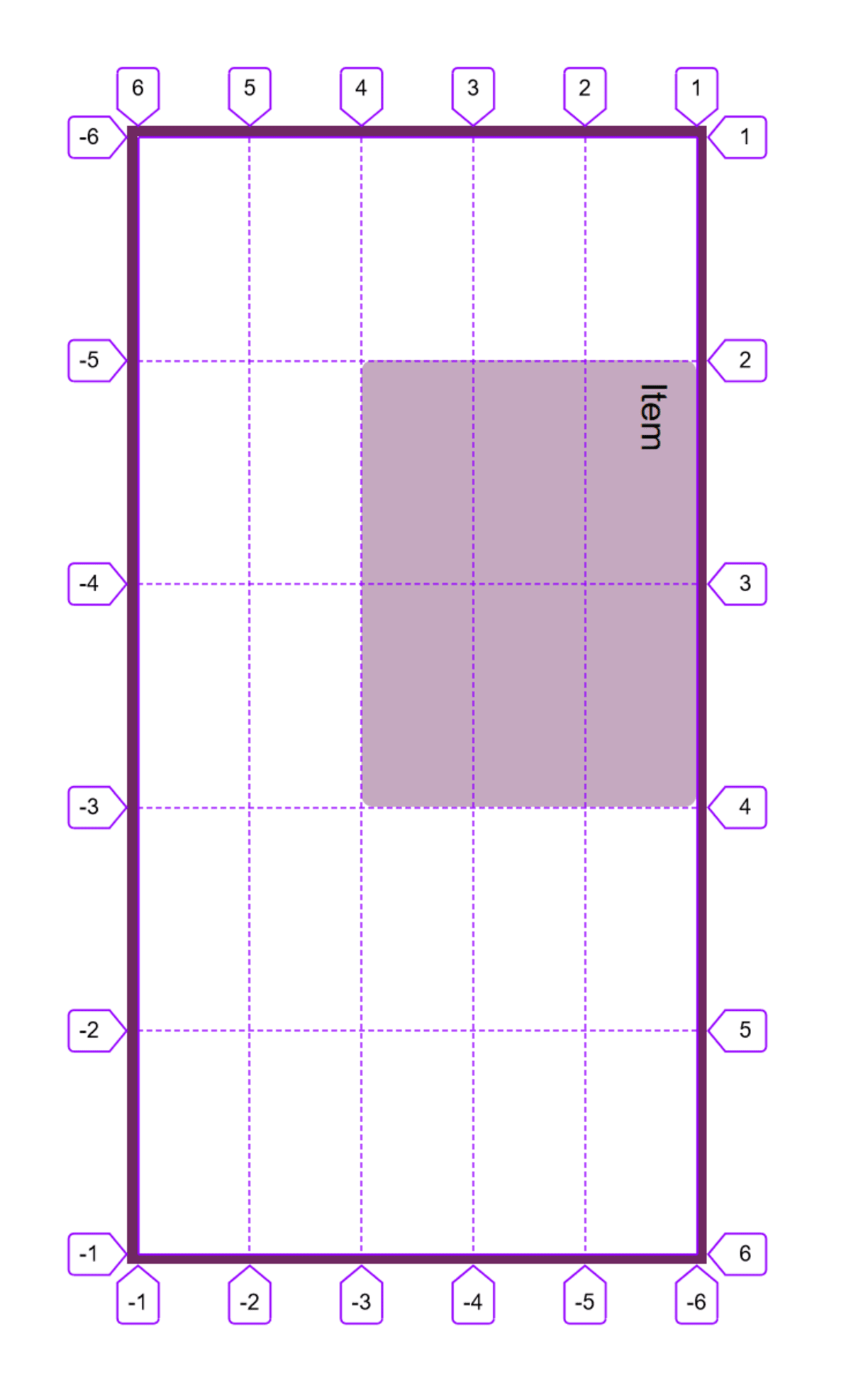
Линии явной сетки
В первой части упоминались явная и неявная grid-сетки. Явная – это сетка, которую вы создаёте с помощью свойств и . При объявлении колоночных и строковых треков вы также определяете и линии между этими треками.
Линии пронумерованы. Нумерация начинается с для начального края как блочного, так и строчного направления. В горизонтальном режиме записи слева направо, линия в блочном направлении будет вверху сетки, а линия в строчном направлении – слева.
При работе с языком, имеющим горизонтальный режим записи справа налево (например, арабским), линия в блочном направлении всё еще будет вверху, но линия в строчном направлении уже будет справа, а не слева.
Если вы работаете с вертикальным режимом записи (на изображении ниже установлено свойство ), линия 1 блочного направления будет справа. Линия 1 строчного направления – вверху.
Таким образом, grid-линии связаны с режимом и направлением записи, используемым в документе или компоненте.
Последняя линия явной сетки всегда имеет номер , а нумерация линий идёт в обратном порядке, задавая следующей с конца линии номер и так далее. Это значит, что если вы хотите, чтобы элемент охватил все колонки явной сетки, достаточно задать:
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Автоперенос контента: свойства auto-fill и auto-fit
Избежать горизонтальный скролл и сделать, чтобы элементы переносились на новую строку с нужной шириной колонок помогут функции и и свойства и .
Например, сетка на 6 колонок по 200px и они не помещаются в ширину окна, возникает горизонтальная прокрутка. Задаем функцию , где повторение колонок будет автоматическим по свойству (либо ), а размер колонок будет регулировать функция от минимального 50px до 1fr (делить все доступное пространство на количество колонок).
.auto-fit {
grid-template-columns: repeat(auto-fit, minmax(50px, 1fr));
}
стремится поместить в строку как можно больше ячеек. Это свойство предпочитает использовать минимальную ширину для ячейки, даже если есть свободное место.
стремится занять всё доступное пространство в строке и подстраивает ширину ячеек под это пространство.
В обоих случаях происходит перенос ячеек на новую строчку, количество колонок подстраивается под размер сетки. Но при наличии свободного пространства использует минимальную ширину колонки, а подстраивает ширину под свободное место. Такое поведение мы наблюдаем, когда свободного пространства много и очевидна разница в работе этих свойств. В том случае, если пространства недостаточно и происходит перенос на новую строку, разница в работе свойств становится незаметной.
Самостоятельно проверять тут.
See the Pen CSS Grid — №7 Свойства auto-fill и auto-fit by Webcademy.ru online school (@webcademy) on CodePen.dark
Основы Grid CSS: колонки, ряды, отступы
Контейнер. Во-первых, нужно создать контейнер, у нас с классом , внутри которого будут находится элементы сетки, в нашем случае 9 элементов . Сетка создается на контейнере и все элементы внутри него выстраиваются по заданной сетке. Просто добавляем к CSS контейнера свойство После этого можно указывать прочие свойства Grid. Но пока не заданы другие свойства сетки, элементы выстроены вертикально друг за другом так, как они идут в html разметке.
Колонки. За колонки отвечает свойство . В значении свойства указывается размер каждой колонки через пробел. Например, три колонки по 100 px каждая: Элементы распределятся в три колонки.
Ряды. За ряды отвечает свойство . Задать высоту рядам по 100px:
Отступы. Добавим пространство между колонками при помощи и пространство между рядами при помощи . Эти свойства можно объединить в , где первое значение — отступ между рядами, а второе — между колонками. Если нужен одинаковый отступ между колонками и рядами, задаем его одним значением
Чтобы понять основы Grid CSS, увидеть код и результат, потренироваться, задавая разные значения свойств вручную, переходи на этот учебный пример Codepen Webcademy.
See the Pen CSS Grid — №1 Основы by Webcademy.ru online school (@webcademy) on CodePen.dark
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index




