Date
Содержание:
Access date components
There are methods to access the year, month and so on from the object:
- getFullYear()
- Get the year (4 digits)
- getMonth()
- Get the month, from 0 to 11.
- getDate()
- Get the day of month, from 1 to 31, the name of the method does look a little bit strange.
- getHours(), getMinutes(), getSeconds(), getMilliseconds()
- Get the corresponding time components.
Not , but
Many JavaScript engines implement a non-standard method . This method is deprecated. It returns 2-digit year sometimes. Please never use it. There is for the year.
Additionally, we can get a day of week:
- getDay()
- Get the day of week, from (Sunday) to (Saturday). The first day is always Sunday, in some countries that’s not so, but can’t be changed.
All the methods above return the components relative to the local time zone.
There are also their UTC-counterparts, that return day, month, year and so on for the time zone UTC+0: getUTCFullYear(), getUTCMonth(), getUTCDay(). Just insert the right after .
If your local time zone is shifted relative to UTC, then the code below shows different hours:
Besides the given methods, there are two special ones that do not have a UTC-variant:
- getTime()
-
Returns the timestamp for the date – a number of milliseconds passed from the January 1st of 1970 UTC+0.
- getTimezoneOffset()
-
Returns the difference between UTC and the local time zone, in minutes:
Создание даты
Вы можете создать дату, использовав оператор new:
- Со строкой даты.
- С аргументами даты.
- С меткой времени.
- Без аргументов.
Способ со строкой даты
Мы передаем строку даты в конструктор .
new Date('1988-03-21')
Но если вы передадите строковое представление даты в формате 21-03-1988, то получите ошибку.

new Date(’21-03-1988′) приводит к ошибке Invalid Date.
В JavaScript нужно использовать формат даты, который принят во всем мире — ISO 8601.
// Расширенный формат ISO 8601 `YYYY-MM-DDTHH:mm:ss:sssZ`
Вот что означают значения:
- : 4-значный год;
- : двузначный месяц (где январь 01, а декабрь 12);
- : двузначная дата (от 01 до 31);
- : разделители даты;
- : указывает на начало блока времени;
- : часы в 24-часовом формате (от 00 до 23);
- : минуты (от 00 до 59);
- : секунды (от 00 до 59);
- : миллисекунды (от 000 до 999);
- : разделители времени;
- : если присутствует, дата будет установлена в UTC. Если отсутствует, это будет местное время.
Часы, минуты, секунды и миллисекунды необязательны, если вы создаете дату. Если нужно передать дату 11 июня 2019 года:
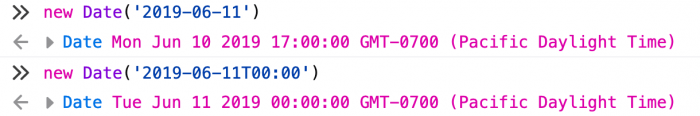
new Date('2019-06-11')
Но если вы находитесь к востоку от Гринвича, то получите дату 10 июня.

new Date(‘2019-06-11’) выдаёт 10 июня, если вы находитесь к востоку от Гринвича
Если в районе, который опережает время по Гринвичу, то получите дату 11 июня.

new Date(‘2019-06-11’)выдаёт 11 июня, если вы находитесь к западу от Гринвича
Это происходит потому, что вы передаете дату без указания времени. В итоге JavaScript выводит дату, установленную в UTC.
Строка кода создает дату 11 июня 2019, 12:00 UTC. Вот почему люди, которые живут восточнее Гринвича, получают 10 июня вместо 11 июня.
Если вы хотите создать дату по местному часовому поясу, необходимо указать время. Когда вы включаете в дату время, вам нужно добавить, как минимум, часы и минуты (иначе Google Chrome возвращает недопустимую дату).
new Date('2019-06-11T00:00')

Дата по местному времени и дата в UTC.
Кстати, MDN предостерегает от использования строкового представления даты, поскольку браузеры могут ее трактовать по-разному.

MDN не рекомендует создавать даты с помощью строкового представления.
Создание дат с помощью аргументов
Конструктор Date принимает семь параметров:
- Год: четырехзначный год.
- Месяц: месяц года (0-11). По умолчанию 0.
- День: день месяца (1-31). По умолчанию 1.
- Час: час дня (0-23). По умолчанию 0.
- Минуты: Минуты (0-59). По умолчанию 0.
- Секунды: секунды (0-59). По умолчанию 0.
- Миллисекунды: миллисекунды (0-999). По умолчанию 0.
// 11 июня 2019г. 5:23:59 местного времени new Date(2019, 5, 11, 5, 23, 59)
Многие разработчики избегают подхода с использованием аргументов, потому что он выглядит сложным. Но на самом деле все довольно просто.
new Date(2017, 3, 22, 5, 23, 50) // Эту дату легко понять, если читать ее слева направо. // Год: 2017 // Месяц: апрель (потому что месяца считаются с 0) // Дата: 22 // Часы: 05 // Минут: 23 // Секунды: 50
Но помните, что порядок месяца начинаются с нуля. Например, январь – 0, февраль – 1, март – 2 и т. д.
Вот еще несколько примеров для закрепления:
// 21 марта 1988г. 00:00 местного времени new Date(1988, 2, 21) // 25 декабря 2019г. 8:00 местного времени new Date(2019, 11, 25, 8) // 6 ноября 2023г. 2:20 местного времени new Date(2023, 10, 6, 2, 20) // 11 июня 2019г. 5:23:59 местного времени new Date(2019, 5, 11, 5, 23, 59)
Даты, созданные с помощью аргументов, указаны по местному времени. Если вам понадобится дата в формате UTC, используйте следующий синтаксис:
// 11 июня 2019 00:00 UTC. new Date(Date.UTC(2019, 5, 11))
Создание дат с помощью меток времени
В JavaScript метка времени – это количество миллисекунд, прошедших с 1 января 1970 г. (от начала эпохи Unix). Метки времени используются только для сравнения различных дат.
// 11 июня 2019 8:00 (по моему местному времени в Сингапуре) new Date(1560211200000)
Без аргументов
Если использовать конструктор объекта Date() без аргументов, то он возвращает дату по местному времени.
new Date()

Текущее время.
Displaying Dates
JavaScript will (by default) output dates in full text string format:
When you display a date object in HTML, it is automatically converted to a
string, with the method.
const d = new Date();
document.getElementById(«demo»).innerHTML = d;
Same as:
const d = new Date();
document.getElementById(«demo»).innerHTML = d.toString();
The method converts a date to a UTC string (a date display
standard).
const d = new Date();
document.getElementById(«demo»).innerHTML = d.toUTCString();
The method converts a date to a more readable
format:
const d = new Date();
document.getElementById(«demo»).innerHTML = d.toDateString();
The method converts a Date object to a string, using the ISO standard format:
Числа
В JavaScript все числа являются числами двойной точности в соответствии с 64-битным двоичным форматом IEEE 754 (т.е. числами, принадлежащими диапазону между -(253 -1) и 253 -1). Целые числа не рассматриваются как отдельный тип чисел. В дополнение к числам с плавающей запятой, к числовому типу данных относятся также три символьные величины: , , и (не-число). В разделе типы и структуры данных в JavaScript числовой тип данных описан в контексте с другими примитивными типами в JavaScript.
Вы можете использовать четыре типа числовых литералов: десятичный, двоичный, восьмеричный и шестнадцатеричный.
Обратите внимание, что десятичные литералы могут начинаться с нуля () за которым следует другая десятичная цифра, но если следующая за нулём цифра меньше 8, то число обрабатывается как восьмеричное. Синтаксис двоичных чисел использует ведущий 0 за которым следует латинская буква «B» в верхнем или нижнем регистре ( or )
Если цифры после не являются 0 или 1, то будет сгенерированно с сообщением: «Missing binary digits after 0b»
Синтаксис двоичных чисел использует ведущий 0 за которым следует латинская буква «B» в верхнем или нижнем регистре ( or ). Если цифры после не являются 0 или 1, то будет сгенерированно с сообщением: «Missing binary digits after 0b».
Синтаксис восьмеричных чисел использует ноль в начале. Если цифры после 0 не входят в диапазон от 0 до 7, число будет интерпретировано как десятичное.
Синтаксис шестнадцатеричных чисел использует ведущий 0 за которым следует латинская буква «X» в верхнем или нижнем регистре ( or ). Если цифры после 0x не входят в диапазон (0123456789ABCDEF), то будет сгенерированно с сообщением: «Identifier starts immediately after numeric literal».
Локаль
Локаль – первый и самый важный аргумент всех методов, связанных с интернационализацией.
Локаль описывается строкой из трёх компонентов, которые разделяются дефисом:
- Код языка.
- Код способа записи.
- Код страны.
На практике не всегда указаны три, обычно меньше:
- – русский язык, без уточнений.
- – английский язык, используемый в Англии ().
- – английский язык, используемый в США ().
- – китайский язык (), записываемый упрощённой иероглифической письменностью (), используемый в Китае.
Также через суффикс можно указать расширения локалей, например – тайский язык (), используемый в Таиланде (), с записью чисел тайскими буквами (๐, ๑, ๒, ๓, ๔, ๕, ๖, ๗, ๘, ๙) .
Стандарт, который описывает локали – RFC 5464, языки описаны в IANA language registry.
Все методы принимают локаль в виде строки или массива, содержащего несколько локалей в порядке предпочтения.
Если локаль не указана или – берётся локаль по умолчанию, установленная в окружении (браузере).
– вспомогательная настройка, которую тоже можно везде указать, она определяет способ подбора локали, если желаемая недоступна.
У него два значения:
- – означает простейший порядок поиска путём обрезания суффикса, например → → → локаль по умолчанию.
- – использует встроенные алгоритмы и предпочтения браузера (или другого окружения) для выбора подходящей локали.
По умолчанию стоит .
Если локалей несколько, например то пытается подобрать наиболее подходящую локаль для первой из списка (китайская), если не получается – переходит ко второй (русской) и так далее. Если ни одной не нашёл, например на компьютере не совсем поддерживается ни китайский ни русский, то используется локаль по умолчанию.
Как правило, является здесь наилучшим выбором.
Получение отдельных компонентов даты и времени
В JavaScript для получения отдельных компонентов даты и времени предназначены следующие методы:
- – возвращает год, состоящий из 4 чисел;
- – возвращает месяц в формате числа от 0 до 11 (0 – январь, 1 – февраль, 2 – март, …, 11 – декабрь);
- – возвращает число месяца от 1 до 31;
- – возвращает количество часов от 0 до 23;
- – возвращает количество минут от 0 до 59;
- – возвращает количество секунд от 0 до 59;
- – возвращает количество миллисекунд от 0 до 999.
Все эти методы возвращают отдельные компоненты даты и времени в соответствии с часовым поясом установленном на локальном устройстве пользователя.
Пример:
// создадим дату 11.11.2019 00:00 по UTC var newDate = new Date(Date.UTC(2019,11,11)); // получим компоненты даты, если на устройстве пользователя местное время равно UTC+10:00 newDate.getFullYear(); //2019 newDate.getMonth(); // 10 newDate.getDate(); // 11 newDate.getHours(); // 10 newDate.getMinutes(); // 0 newDate.getSeconds(); // 0 newDate.getMilliseconds(); // 0
Пример, в котором поприветствуем пользователя в зависимости от того какой сейчас у него интервал времени:
// получим текущее время пользователя и компоненты этого времени var now = new Date(), hour = now.getHours(), minute = now.getMinutes(), second = now.getSeconds(), message = ''; // определим фразу приветствия в зависимости от местного времени пользователя if (hour <= 6) { message = 'Доброе время суток'; } else if (hour <= 12) { message = 'Доброе утро'; } else if (hour <= 18) { message = 'Добрый день'; } else { message = 'Добрый вечер'; } // выполним форматирование времени с использованием тернарного оператора minute = (minute < 10) ? '0' + minute : minute; second = (second < 10) ? '0' + second : second; hour = (hour < 10) ? '0' + hour : hour; message += ', сейчас ' + hour + ':' + minute + ':' + second; // выведем приветствие и время в консоль console.log(message); // Добрый вечер, сейчас 22:50:39
В этом примере вывод времени в нужном формате осуществлён с использованием тернарного оператора.
В JavaScript имеются аналоги этих методов для получения отдельных компонентов даты и времени для часового пояса UTC+0. Эти методы называются аналогично, но с добавленным «UTC» после «get»: , , , , , , .
Получить номер дня недели в JavaScript можно с помощью метода .
Данный метод возвращает число от 0 до 6 (0 – воскресенье, 1 – понедельник, …, 6 – суббота).
Пример, в котором переведём день недели из числового в строковое представление:
var days =;
// получим текущую дату
var now = new Date();
// выведем в консоль день недели
console.log('Сегодня ' + days);
Получить количество миллисекунд прошедших с 01.01.1970 00:00:00 UTC в JavaScript можно с помощью метода .
Узнать разницу (в минутах) между часовым поясом локального устройства и UTC в JavaScript можно с помощью метода .
Создание объекта Date с указанием нужной даты
Достаточно часто нам нужна именно сегодняшняя дата. Однако бывает необходимо получить дату из прошлого или из будущего, например, ваш день рождения (скажем, это 23 мая 1980 года) или 1 января следующего года, как в примере выше. Давайте получим эти даты:
Объявление переменных с конкретной датой
JavaScript
let birthday = new Date(’05/23/1980′); //’месяц/число/год’
document.write(‘<p> <strong>birthday (23 мая 1980г.): </strong>’+ birthday +'</p>’);
let octDate= new Date(‘10.22.2021′);//’месяц.число.год’ //!!!не во всех браузерах работает
document.write(‘<p> <strong>octDate (22 октября 2021г.): </strong>’+ octDate +'</p>’);
let new_year= new Date(‘2021-01-01′);//’год-месяц-число’
document.write(‘<p> <strong>new_year (1 января 2021г.): </strong>’+new_year+'</p>’);
let war = new Date(‘June 22, 1941 04:01:00’);// месяц сокр. на англ. яз число, год
document.write(‘<p><strong> war (начало ВОВ)</strong>: ‘+war+'</p>’);
let learnDate = new Date(2020, 8, 1, 8, 0, 0); //год, месяц (начало — с 0 — январь), число, часы, минуты, секунды
document.write(‘<p><strong> learnDate (1 сентября 2020г.):</strong> ‘+learnDate +'</p>’);
let augDate = new Date(1598731320395);
document.write(‘<p><strong> augDate (дата в августе 2020г.):</strong> ‘+augDate +'</p>’);
let date1 = new Date(’12 22 20 15:00′);//месяц (от 1 до 12) день год часы:минуты:секунды
document.write(‘<p><strong> date1 (22 декабря 2020г.):</strong> ‘+date1 +'</p>’);
|
1 |
let birthday=newDate(’05/23/1980′);//’месяц/число/год’ document.write(‘<p> <strong>birthday (23 мая 1980г.): </strong>’+birthday+'</p>’); let octDate=newDate(‘10.22.2021′);//’месяц.число.год’ //!!!не во всех браузерах работает document.write(‘<p> <strong>octDate (22 октября 2021г.): </strong>’+octDate+'</p>’); let new_year=newDate(‘2021-01-01′);//’год-месяц-число’ document.write(‘<p> <strong>new_year (1 января 2021г.): </strong>’+new_year+'</p>’); let war=newDate(‘June 22, 1941 04:01:00’);// месяц сокр. на англ. яз число, год document.write(‘<p><strong> war (начало ВОВ)</strong>: ‘+war+'</p>’); let learnDate=newDate(2020,8,1,8,,);//год, месяц (начало — с 0 — январь), число, часы, минуты, секунды document.write(‘<p><strong> learnDate (1 сентября 2020г.):</strong> ‘+learnDate+'</p>’); let augDate=newDate(1598731320395); document.write(‘<p><strong> augDate (дата в августе 2020г.):</strong> ‘+augDate+'</p>’); let date1=newDate(’12 22 20 15:00′);//месяц (от 1 до 12) день год часы:минуты:секунды document.write(‘<p><strong> date1 (22 декабря 2020г.):</strong> ‘+date1+'</p>’); |
Давайте посмотрим на вывод дат:
Метод Date.parse()
Для того чтобы вывести количество миллисекунд с 01.01.1970 до указанной даты можно использовать метод . Если вы задали дату неверно, как во второй строке, то метод вернет , т.к. здесь последовательность написания чисел в дате так же важна, как и при ее инициализации.
Date.parse()
JavaScript
Date.parse(’10 06 2021′); // месяц день год 06.10.2021
Date.parse(’10-06-2021′); // ошибка — неверный формат даты
Date.parse(‘2021-06-10′); // год-месяц-день 10.06.2021
Date.parse(’10/06/2021’); // месяц/день/год 06.10.2021
|
1 |
Date.parse(’10 06 2021′);// месяц день год 06.10.2021 Date.parse(’10-06-2021′);// ошибка — неверный формат даты Date.parse(‘2021-06-10’);// год-месяц-день 10.06.2021 Date.parse(’10/06/2021′);// месяц/день/год 06.10.2021 |
Выводим данные, полученные методом :
Преобразование даты в строку и её форматирование
В JavaScript методы, выполняющие преобразование даты в строку, можно разделить на 2 группы.
К первой группе можно отнести методы, которые выполняют это так, как это определено в браузере: , , , .
Метод возвращает полное представление даты, – только дату, – только время, – полное представление даты, но в часовом поясе UTC+0.
Т.к. строковые представления, которые должны возвращать эти методы чётко не определены в стандарте, то они могут отличаться в разных браузерах.
Ко второй группе можно отнести методы с учётом часового пояса и языка локального компьютера: – дату и время, – только дату, – только время.
Методы , , имеют 2 необязательных параметра. Первый параметр предназначен для явного указания локали, второй — для задания опций форматирования.
Если локаль явно не установлена или , то браузер берёт ту, которую он имеет по умолчанию.
Кроме этого, в JavaScript имеется ещё метод . Он возвращает строку, содержащую дату и время в формате ISO ().
Пример:
// создадим дату 15.04.2019 18:43:59 (в часовом поясе пользователя) var newDate = new Date(2019, 03, 15, 18, 43, 59); console.log(newDate.toString()); // Mon Apr 15 2019 18:43:59 GMT+1000 (Владивосток, стандартное время) console.log(newDate.toDateString()); // Mon Apr 15 2019 console.log(newDate.toTimeString()); // 18:43:59 GMT+1000 (Владивосток, стандартное время) console.log(newDate.toLocaleString()); // 15.04.2019, 18:43:59 console.log(newDate.toLocaleDateString()); // 15.04.2019 console.log(newDate.toLocaleTimeString()); // 18:43:59 console.log(newDate.toUTCString()); // Mon, 15 Apr 2019 08:43:59 GMT console.log(newDate.toISOString()); // 2019-04-15T08:43:59.000Z
Retrieving the Date with get
Once we have a date, we can access all the components of the date with various built-in methods. The methods will return each part of the date relative to the local timezone. Each of these methods starts with , and will return the relative number. Below is a detailed table of the methods of the object.
| Date/Time | Method | Range | Example |
|---|---|---|---|
| Year | YYYY | 1970 | |
| Month | 0-11 | 0 = January | |
| Day (of the month) | 1-31 | 1 = 1st of the month | |
| Day (of the week) | 0-6 | 0 = Sunday | |
| Hour | 0-23 | 0 = midnight | |
| Minute | 0-59 | ||
| Second | 0-59 | ||
| Millisecond | 0-999 | ||
| Timestamp | Milliseconds since Epoch time |
Let’s make a new date, based on July 31, 1980, and assign it to a variable.
harryPotter.js
Now we can use all our methods to get each date component, from year to millisecond.
getDateComponents.js
Sometimes it may be necessary to extract only part of a date, and the built-in methods are the tool you will use to achieve this.
For an example of this, we can test the current date against the day and month of October 3rd to see whether it’s October 3rd or not.
oct3.js
Since, at the time of writing, it’s not October 3rd, the console reflects that.
The built-in methods that begin with allow us to access date components that return the number associated with what we are retrieving from the instantiated object.
JavaScript
JS Array
concat()
constructor
copyWithin()
entries()
every()
fill()
filter()
find()
findIndex()
forEach()
from()
includes()
indexOf()
isArray()
join()
keys()
length
lastIndexOf()
map()
pop()
prototype
push()
reduce()
reduceRight()
reverse()
shift()
slice()
some()
sort()
splice()
toString()
unshift()
valueOf()
JS Boolean
constructor
prototype
toString()
valueOf()
JS Classes
constructor()
extends
static
super
JS Date
constructor
getDate()
getDay()
getFullYear()
getHours()
getMilliseconds()
getMinutes()
getMonth()
getSeconds()
getTime()
getTimezoneOffset()
getUTCDate()
getUTCDay()
getUTCFullYear()
getUTCHours()
getUTCMilliseconds()
getUTCMinutes()
getUTCMonth()
getUTCSeconds()
now()
parse()
prototype
setDate()
setFullYear()
setHours()
setMilliseconds()
setMinutes()
setMonth()
setSeconds()
setTime()
setUTCDate()
setUTCFullYear()
setUTCHours()
setUTCMilliseconds()
setUTCMinutes()
setUTCMonth()
setUTCSeconds()
toDateString()
toISOString()
toJSON()
toLocaleDateString()
toLocaleTimeString()
toLocaleString()
toString()
toTimeString()
toUTCString()
UTC()
valueOf()
JS Error
name
message
JS Global
decodeURI()
decodeURIComponent()
encodeURI()
encodeURIComponent()
escape()
eval()
Infinity
isFinite()
isNaN()
NaN
Number()
parseFloat()
parseInt()
String()
undefined
unescape()
JS JSON
parse()
stringify()
JS Math
abs()
acos()
acosh()
asin()
asinh()
atan()
atan2()
atanh()
cbrt()
ceil()
clz32()
cos()
cosh()
E
exp()
expm1()
floor()
fround()
LN2
LN10
log()
log10()
log1p()
log2()
LOG2E
LOG10E
max()
min()
PI
pow()
random()
round()
sign()
sin()
sqrt()
SQRT1_2
SQRT2
tan()
tanh()
trunc()
JS Number
constructor
isFinite()
isInteger()
isNaN()
isSafeInteger()
MAX_VALUE
MIN_VALUE
NEGATIVE_INFINITY
NaN
POSITIVE_INFINITY
prototype
toExponential()
toFixed()
toLocaleString()
toPrecision()
toString()
valueOf()
JS OperatorsJS RegExp
constructor
compile()
exec()
g
global
i
ignoreCase
lastIndex
m
multiline
n+
n*
n?
n{X}
n{X,Y}
n{X,}
n$
^n
?=n
?!n
source
test()
toString()
(x|y)
.
\w
\W
\d
\D
\s
\S
\b
\B
\0
\n
\f
\r
\t
\v
\xxx
\xdd
\uxxxx
JS Statements
break
class
continue
debugger
do…while
for
for…in
for…of
function
if…else
return
switch
throw
try…catch
var
while
JS String
charAt()
charCodeAt()
concat()
constructor
endsWith()
fromCharCode()
includes()
indexOf()
lastIndexOf()
length
localeCompare()
match()
prototype
repeat()
replace()
search()
slice()
split()
startsWith()
substr()
substring()
toLocaleLowerCase()
toLocaleUpperCase()
toLowerCase()
toString()
toUpperCase()
trim()
valueOf()
Объект Number
У этого встроенного объекта есть свойства для целочисленных констант, таких как максимальное число, не-число и бесконечность. Вы не можете изменить значения этих свойств, и вы должны использовать их следующим образом:
Как видно из примера выше, для получения перечисленных значений, нужно обращаться к свойствам предопределённого глобального объекта . Тогда как у экземпляра этого объекта, созданного вами при работе программы, этих свойств не будет.
В следующей таблице приведён список свойств объекта .
| Свойство | Описание |
|---|---|
| Наибольшее число из возможных для представления | |
| Наименьшее число из возможных для представления | |
| Специальное «Не числовое» («not a number») значение | |
| Специальное значение «Минус бесконечность»; возвращается при переполнении | |
| Специальное значение «Плюс бесконечность»; возвращается при переполнении | |
| Разница между единицей и наименьшим значением, большим единицы, которое может быть представлено типом . | |
| Минимальное целое, безопасное число в JavaScript. | |
| Максимальное целое, безопасное число в JavaScript. |
| Метод | Описание |
|---|---|
| Принимает строку как аргумент, и возвращает числовое значение с плавающей точкой, которое удалось распознать. Тоже самое что и глобальная функция . |
|
| Принимает строку как аргумент, и возвращает целочисленное значение в заданной системе исчисления, которое удалось распознать. Тоже самое что и глобальная функция . |
|
| Определяет, является ли число, переданное в качестве аргумента, конечным. | |
| Определяет, является ли число, переданное в качестве аргумента, целым. | |
| Определяет, является ли число, переданное в качестве аргумента, (не числом). Аналогичный, но более надёжный метод чем глобальная функция . | |
| Определяет, является ли .число, переданное в качестве аргумента, целым и безопасным. |
предоставляет ряд методов, для получения значения числа в различных форматах. В следующей таблице перечислены методы, доступные через .
| Метод | Описание |
|---|---|
| Возвращает строку, представляющую число в экспоненциальном представлении. | |
| Возвращает строку, представляющую число с заданным количеством разрядов после запятой. | |
| Возвращает строку, представляющую число с указанной точностью. |
Преобразование данных типа Date и Time
При преобразовании в типы данных даты и времени SQL Server отвергает все значения, которые он не распознает как значения даты или времени. Сведения об использовании функций CAST и CONVERT c данными типов даты и времени см. в статье Функции CAST и CONVERT (Transact-SQL).
Преобразование даты в другие типы данных даты и времени
В этом разделе описывается, что происходит при преобразовании типа данных date в другие типы даты и времени.
Преобразование в time(n) завершается сбоем, и появляется сообщение об ошибке 206: «Конфликт типов операндов: date несовместим с time».
При преобразовании в datetime копируется дата. Следующий код демонстрирует результаты преобразования значения в значение .
Если при преобразовании в smalldatetime значение типа date находится в диапазоне значений smalldatetime, компонент даты копируется, а для компонента времени устанавливается значение 00:00:00.000. Если значение date выходит за диапазон значений smalldatetime, выводится сообщение об ошибке 242: «Преобразование типа данных date в тип данных smalldatetime привело к появлению значения, выходящего за диапазон допустимых значений». После этого для значения типа smalldatetime устанавливается значение NULL. Следующий код демонстрирует результаты преобразования значения в значение .
При преобразовании в datetimeoffset(n) дата копируется, а для времени устанавливается значение 00:00.0000000 +00:00. Следующий код демонстрирует результаты преобразования значения в значение .
При преобразовании в datetime2(n) компонент даты копируется, а для компонента времени устанавливается значение 00:00.000000. Следующий код демонстрирует результаты преобразования значения в значение .
Преобразование строковых литералов в дату
Преобразование строковых литералов в типы данных даты и времени разрешается, если все части строк записаны в допустимом формате. Иначе возникает ошибка времени выполнения. Явные или скрытые преобразования, в которых не задан стиль преобразования типов данных даты и времени в строковые литералы, будут проведены в формате по умолчанию для текущего сеанса. В таблице ниже приводятся правила преобразования строковых литералов в тип данных date.
| Строковый литерал входа | date |
|---|---|
| ODBC DATE | Строковые литералы ODBC сопоставляются с типом данных datetime. Любая операция присваивания литералов ODBC DATETIME типу данных date вызывает неявное преобразование между данным типом и типом datetime согласно правилам преобразования. |
| ODBC TIME | См. предыдущее правило ODBC DATE. |
| ODBC DATETIME | См. предыдущее правило ODBC DATE. |
| только DATE | Простейший. |
| только TIME | Указаны значения по умолчанию. |
| только TIMEZONE | Указаны значения по умолчанию. |
| DATE + TIME | Используется компонент DATE входной строки. |
| DATE + TIMEZONE | Не допускается. |
| TIME + TIMEZONE | Указаны значения по умолчанию. |
| DATE + TIME + TIMEZONE | Используется компонент DATE локального значения DATETIME. |
Итого
- Дата и время представлены в JavaScript одним объектом: Date. Создать «только время» при этом нельзя, оно должно быть с датой. Список методов вы можете найти в справочнике Date или выше.
- Отсчёт месяцев начинается с нуля.
- Отсчёт дней недели (для ) тоже начинается с нуля (и это воскресенье).
- Объект удобен тем, что автокорректируется. Благодаря этому легко сдвигать даты.
- При преобразовании к числу объект даёт количество миллисекунд, прошедших с 1 января 1970 UTC. Побочное следствие – даты можно вычитать, результатом будет разница в миллисекундах.
- Для получения текущей даты в миллисекундах лучше использовать , чтобы не создавать лишний объект (кроме IE8-)
- Для бенчмаркинга лучше использовать (кроме IE9-), он в 1000 раз точнее.




