Font
Содержание:
- HTML Reference
- HTML Tags
- CSS Reference
- CSS Properties
- Относительно шрифта: em
- Свойство font-family — семейство шрифта
- Размер шрифта
- Тэги изменения начертания шрифта
- Как задаются размеры
- Возможные подходы
- CSS Свойства
- Свойство font-size
- Размер таблицы
- Как адаптировать размер текста под размер экрана
- CSS Reference
- CSS Properties
- Чередование фонового цвета строк таблицы
HTML Reference
HTML by AlphabetHTML by CategoryHTML Browser SupportHTML AttributesHTML Global AttributesHTML EventsHTML ColorsHTML CanvasHTML Audio/VideoHTML Character SetsHTML DoctypesHTML URL EncodeHTML Language CodesHTML Country CodesHTTP MessagesHTTP MethodsPX to EM ConverterKeyboard Shortcuts
HTML Tags
<!—>
<!DOCTYPE>
<a>
<abbr>
<acronym>
<address>
<applet>
<area>
<article>
<aside>
<audio>
<b>
<base>
<basefont>
<bdi>
<bdo>
<big>
<blockquote>
<body>
<br>
<button>
<canvas>
<caption>
<center>
<cite>
<code>
<col>
<colgroup>
<data>
<datalist>
<dd>
<del>
<details>
<dfn>
<dialog>
<dir>
<div>
<dl>
<dt>
<em>
<embed>
<fieldset>
<figcaption>
<figure>
<font>
<footer>
<form>
<frame>
<frameset>
<h1> — <h6>
<head>
<header>
<hr>
<html>
<i>
<iframe>
<img>
<input>
<ins>
<kbd>
<label>
<legend>
<li>
<link>
<main>
<map>
<mark>
<meta>
<meter>
<nav>
<noframes>
<noscript>
<object>
<ol>
<optgroup>
<option>
<output>
<p>
<param>
<picture>
<pre>
<progress>
<q>
<rp>
<rt>
<ruby>
<s>
<samp>
<script>
<section>
<select>
<small>
<source>
<span>
<strike>
<strong>
<style>
<sub>
<summary>
<sup>
<svg>
<table>
<tbody>
<td>
<template>
<textarea>
<tfoot>
<th>
<thead>
<time>
<title>
<tr>
<track>
<tt>
<u>
<ul>
<var>
<video>
<wbr>
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Относительно шрифта: em
– текущий размер шрифта.
Можно брать любые пропорции от текущего шрифта: , и т.п.
Размеры в – относительные, они определяются по текущему контексту.
Например, давайте сравним с на таком примере:
пикселей – и в Африке пикселей, поэтому размер шрифта в одинаков.
А вот аналогичный пример с вместо :
Так как значение в высчитывается относительно текущего шрифта, то вложенная строка в раза больше, чем первая.
Выходит, размеры, заданные в , будут уменьшаться или увеличиваться вместе со шрифтом. С учётом того, что размер шрифта обычно определяется в родителе, и может быть изменён ровно в одном месте, это бывает очень удобно.
Что такое размер шрифта?
Что такое «размер шрифта»? Это вовсе не «размер самой большой буквы в нём», как можно было бы подумать.
Размер шрифта – это некоторая «условная единица», которая встроена в шрифт.
Она обычно чуть больше, чем расстояние от верха самой большой буквы до низа самой маленькой. То есть, предполагается, что в эту высоту помещается любая буква или их сочетание. Но при этом «хвосты» букв, таких как , могут заходить за это значение, то есть вылезать снизу. Поэтому обычно высоту строки делают чуть больше, чем размер шрифта.
Единицы и
В спецификации указаны также единицы и , которые означают размер символа и размер символа .
Эти размеры присутствуют в шрифте всегда, даже если по коду этих символов в шрифте находятся другие значения, а не именно буква и ноль . В этом случае они носят более условный характер.
Эти единицы используются чрезвычайно редко, так как «размер шрифта» обычно вполне подходит.
Свойство font-family — семейство шрифта
Свойство font-family используется для выбора семейства шрифта, т.е. набора символов с определенным названием, которые в операционной системе пользователя представлены одним или несколькими файлами шрифта. Свойство предполагает, что вы можете перечислить через запятую несколько вариантов шрифтов, с помощью которых должен отображаться текст на вашей html-странице. Так как неизвестно, установлен ли указанный вами шрифт на компьютере посетителя вашего сайта, то желательно прописывать несколько вариантов однотипных шрифтов. Браузер будет проверять их наличие в ОС пользователя в той последовательности, в которой вы их указали в свойстве , пока не найдет нужный.
Если в имени шрифта имеются пробелы или символы (например, #, $, %), то оно заключается в кавычки. Это делается для того, чтобы браузер мог понять, где начинается и заканчивается название шрифта. То есть шрифт Times New Roman, состоящий из 3-х слов с пробелами, необходимо указать, как ‘ Times New Roman’. Кавычки могут быть одинарными или двойными, это не меет значения, главное, чтобы они были одинаковыми
Свойство font-family наследуется от родительского элемента, поэтому можно указывать его для , чтобы определить в качестве основного для текста страницы.
| font-family | |
|---|---|
| Значения: | Описание |
| family-name | Название (имя) семейства шрифтов, например, , ‘, , , . Рекомендуется указывать вместе с базовым семейством. |
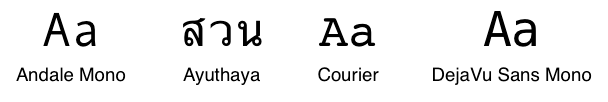
| generic — шрифт-псевдоним | Шрифты-псевдонимы, или базовое семейство шрифта — это общее название шрифтов, которые имеют общие характеристики: засечки или наклонное начертание. Бывают 5 видов: Шрифты с засечками — (Times New Roman, Times, Garamond, Georgia)  Рубленые шрифты — (Helvetica, Geneva, Arial, Verdana, Trebuchet, Univers)  Моноширинные шрифты — (Courier, Courier New, Andele Mono)  Рукописные шрифты — (Comic Sans, Gabriola, Monotype Corsiva, Author, Zapf Chancery)  Аллегорические шрифты — (Western, Woodblock, Klingon)  |
| Устанавливает значение свойства в значение по умолчанию. | |
| Наследует значение свойства от родительского элемента. |
Варианты записи :
Использование свойства font-family
CSS
font-family: Verdana, Geneva, sans-serif;
font-family: «Times New Roman», Times, Baskerville, Georgia, serif;
font-family: ‘Courier New’, Consolas, monospace;
font-family: BlinkMacSystemFont, ‘Segoe UI’, Roboto, Ubuntu, ‘Open Sans’, ‘Helvetica Neue’, sans-serif;
font-family: Caveat, «Monotype Corsiva», cursive;
font-family: Tourney, Grandstander, fantasy;
font-family: serif;
font-family: sans-serif;
font-family: monospace;
font-family: cursive;
font-family: fantasy;
|
1 |
font-familyVerdana,Geneva,sans-serif; font-family»Times New Roman»,Times,Baskerville,Georgia,serif; font-family’Courier New’,Consolas,monospace; font-familyBlinkMacSystemFont,’Segoe UI’,Roboto,Ubuntu,’Open Sans’,’Helvetica Neue’,sans-serif; font-familyCaveat,»Monotype Corsiva»,cursive; font-familyTourney,Grandstander,fantasy; font-familyserif; font-familysans-serif; font-familymonospace; font-familycursive; font-familyfantasy; |
Протестируйте назначение шрифтов с помощью свойства на примере:
В каждом браузере есть настройки для шрифтов, которые вы можете изменить под себя. Именно здесь указывается шрифт по умолчанию, который берется из системы в качестве шрифта-псевдонима. В браузере Chrome они выглядят так:
 Здесь же вы можете настроить размер каждого шрифта.
Здесь же вы можете настроить размер каждого шрифта.

Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание. Для изменения размера шрифта используется свойство font-size
Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }
Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }
EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h2 { font-size: 1.2em; }
В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h2> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h2> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }
Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p class="class1">Изменение размера с помощью процентов.</p>
<p class="class2">Изменение размера с помощью пикселей.</p>
<p class="class3">Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Отступ текста в CSS
- Выравнивание текста в CSS
- Цвет и тень текста в CSS
- Как изменить шрифт в CSS
- Стандартные (безопасные) шрифты
Тэги изменения начертания шрифта
Создадим новый документ.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> здесь будут записаны 2 математические формулы <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> здесь будут записаны 2 химические формулы </BODY> </HTML>
Для строки «здесь будут записаны 2 математические формулы» установим курсивное начертание, для этого используем тэг <I>.
Пример:
<I> здесь будут записаны 2 математические формулы </I>
А для строки «здесь будут записаны 2 химические формулы» установим жирное начертание, используя тэг <B>.
Пример:
<B> здесь будут записаны 2 химические формулы </B>
Результат:

Тэг <SUB> отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Тэг <SUP> отображает шрифт в виде верхнего индекса. Текст при этом располагается выше базовой линии остальных символов строки и уменьшенного размера.
Пример:
<HTML> <HEAD> <TITLE> Формулы </TITLE> </HEAD> <BODY> <H3 ALIGN = “CENTER”> Пример некоторых математических формул </H3> <I> здесь будут записаны 2 математические формулы <BR> </I> (a+b) <SUP> 2</SUP> =a<SUP> 2</SUP> +2*a*b+b<SUP> 2</SUP> <BR> (a+b)*(a-b)=a<SUP> 2</SUP>-b<SUP> 2</SUP> <BR> <H3 ALIGN = “CENTER”> Пример некоторых химических формул </H3> <B> здесь будут записаны 2 химические формулы </B> H<SUB> 2</SUB> O <BR> H<SUB> 2</SUB> SO<SUB> 4</SUB> </BODY> </HTML>
Результат:

Как задаются размеры
У большинства элементов в CSS есть такие параметры для работы с размером:
height, width — высота и ширина;
max-height, max-width — высота и ширина, больше которых элемент не может быть (а меньше — может);
min-height, min-width — минимальная высота и ширина;
margin — размер поля вокруг элемента. Другие элементы не должны влезать в это поле;
padding — отступы внутри элемента, например, если внутри будет написан текст.
Например, нам нужно нарисовать кнопку, внутри которой будет текст. Описание стиля кнопки может быть таким:
Перевод: кнопка должна занимать от 300 до 600 пикселей в ширину, а в этом диапазоне быть 75% ширины от содержащего ее контейнера; внутри кнопки отступи сверху 15 пикселей, справа 15, снизу 19, слева 15 (по часовой стрелке). Саму кнопку от ближайшего элемента сверху отодвинь на 20 пикселей, слева и справа отодвинь одинаково, чтобы она встала по центру, а снизу отступи еще 50 пикселей до следующего элемента.
Запись в стиле padding: 15px 15px 19px 15px — это короткий способ задать отступы по часовой стрелке. Первое значение — отступ сверху, второе — справа, третье — снизу, четвёртое — слева. Вместо короткой записи можно ещё так:
padding-top: 15px;
padding-right: 15px;
padding-bottom: 19px;
padding-left:15px;
Но так обычно не пишут, потому что много текста.
Возможные подходы
Существуют разные способы задания размера шрифта. С помощью ключевых слов или с помощью числовых значений для размера пикселей или размера ems. Выберите подходящий метод в зависимости от потребностей конкретной веб-страницы.
Keywords are a good way to set the size of fonts on the web. By setting a keyword font size on the body element, you can set relative font-sizing everywhere else on the page, giving you the ability to easily scale the font up or down on the entire page accordingly.
Setting the font size in pixel values () is a good choice when you need pixel accuracy. A px value is static. This is an OS-independent and cross-browser way of literally telling the browsers to render the letters at exactly the number of pixels in height that you specified. The results may vary slightly across browsers, as they may use different algorithms to achieve a similar effect.
Font sizing settings can also be used in combination. For example, if a parent element is set to and its child element is set to , the child element displays larger than the parent element in the page.
Note: Defining font sizes in pixel is not accessible, because the user cannot change the font size from the browser. (For example, users with limited vision may wish to set the font size much larger than the size chosen by a web designer.) Therefore, avoid using pixels for font sizes if you wish to create an inclusive design.
Another way of setting the font size is with values. The size of an value is dynamic. When defining the property, an em is equal to the size of the font that applies to the parent of the element in question. If you haven’t set the font size anywhere on the page, then it is the browser default, which is probably 16px. So, by default 1em = 16px, and 2em = 32px. If you set a of 20px on the body element, then 1em = 20px and 2em = 40px. Note that the value 2 is essentially a multiplier of the current em size.
In order to calculate the em equivalent for any pixel value required, you can use this formula:
em = desired element pixel value / parent element font-size in pixels
For example, suppose the font-size of the body of the page is set to 1em, with the browser standard of 1em = 16px; if the font-size you want is 12px, then you should specify 0.75em (because 12/16 = 0.75). Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); for 22px, specify 1.375em (22/16).
A popular technique to use throughout the document is to set the the font-size of the body to 62.5% (that is 62.5% of the default of 16px), which equates to 10px, or 0.625em. Now you can set the font-size for any elements using em units, with an easy-to-remember conversion, by dividing the px value by 10. This way 6px = 0.6em, 8px = 0.8em, 12px = 1.2em, 14px = 1.4em, 16px = 1.6em. For example:
The em is a very useful unit in CSS, since it automatically adapts its length relative to the font that the reader chooses to use.
One important fact to keep in mind: em values compound. Take the following HTML and apply it with the previous CSS above:
The result is:
Assuming that the browser’s default is 16px, the words «outer» would be rendered at 16px, but the word «inner» would be rendered at 25.6px. This is because the inner span’s is 1.6 em which is relative to its parent’s , which is in turn relative to its parent’s . This is often called compounding.
values were invented in order to sidestep the compounding problem. values are relative to the root element, not the parent element. In other words, it lets you specify a font size in a relative fashion without being affected by the size of the parent, thereby eliminating compounding.
The CSS below is nearly identical to the previous example. The only exception is that the unit has been changed to .
Then we apply this CSS to the same HTML, which looks like this:
In this example, the words «outer inner outer» are all displayed at 16px (assuming that the browser’s font-size has been left at the default value of 16px).
CSS Свойства
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingcaption-sidecaret-color@charsetclearclipcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-weightgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerighttab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
Свойство font-size
Свойство используется для установки размера шрифта для текстового содержимого элемента.
Есть несколько способов указать значения размера шрифта, например, ключевыми словами, , , , и т. д.
Установка font-size в пикселях (px)
Установка размера шрифта в значениях пикселей (например, , и т. д.) является хорошей практикой только когда вам нужна точность. Пиксель — это абсолютная единица измерения, которая определяет фиксированное значение.
Посмотрим следующий пример, чтобы понять, как это в основном работает:
Определение размеров шрифта в пикселях не считается хорошей практикой, поскольку пользователь не может изменить размер шрифта в настройках браузера. Например, пользователи с ограниченным или слабым зрением могут захотеть немного увеличить размер шрифта.
Поэтому следует избегать использования значений в пикселях, а использовать относительные единицы измерения, если вы хотите создать отзывчивый дизайн.
Размер текста также можно изменить во всех браузерах, используя функцию масштабирования. Однако эта функция изменяет размер всей страницы, а не только текста. W3C рекомендует использовать значения или для создания более отзывчивых макетов.
Установка font-size в единицах em
Единица является пропорциональной единицей измерения. При определении свойства значение равно размеру шрифта, который применяется к родительскому элементу.
Итак, если вы установите для элемента , то и .
Однако, если вы нигде не указали размер шрифта на странице, то браузер по умолчанию, будет использовать значение 16 пикселей. Соответственно, относительные единицы будет рассчитываться так: и .
Давайте посмотрим на следующий пример, чтобы понять, как это работает:
Использование комбинации % и em
Чтобы упростить вычисление значений , есть лайфхак, который состоит в том, чтобы установить для элемента равным (чтобы единицы рассчитывались не от , а от ).
Теперь вы можете установить размер шрифта для любых элементов, используя единицы , с помощью простого для запоминания преобразования, умножив значение на 10. Таким образом, , , , и т.д. Давайте посмотрим на следующий пример:
Установка font-size в единицах rem
Для большей отзывчивости, в CSS3 введены единицы измерения rem (сокращенно от root em), которые всегда зависят от размера шрифта корневого элемента (), независимо от того, где находится элемент в документе (в отличие от , который расчитывается относительно размера шрифта родительского элемента).
Это означает, что эквивалентен размеру шрифта элемента , который по умолчанию составляет в большинстве браузеров. Взглянем на пример, чтобы понять, как это работает:
Установка font-size с помощью ключевых слов
CSS предоставляет возможность использования некоторых ключевых слов для определения размеров шрифта.
Размер шрифта можно указать с помощью одного из следующих ключевых слов: , , , , , , . Кроме этих, есть еще ключи со значением относительного размера шрифта: or . Посмотрим, как это работает:
Ключевое слово равно стандартному размеру шрифта в браузере, который обычно составляет . Аналогично, — это эквивалент , — , — , — , — и — .
Установив размер шрифта для элемента , вы можете установить относительный размер шрифта для любых элементов на странице, что дает вам возможность легко и удобно масштабировать размер шрифта.
Установка font-size в единицах vw и vh
Размеры шрифта могут быть указаны с использованием относительных единиц : или .
Единицы расчитываются в процентном отношении от размеров окна браузера, где ширины области просмотра и высоты области просмотра. Следовательно, если область просмотра имеет ширину составляет , но т.к. чаще область просмотра имеет ширину то составит
Посмотрим следующий пример:
Однако существует проблема с единицами . На маленьких экранах шрифты становятся такими маленькими, что их трудно прочитать. Чтобы предотвратить это, вы можете использовать CSS-функцию , как в примере:
В этом примере, даже если ширина области просмотра становится равной , размер шрифта будет по крайней мере равен или .
Для создания более гибкой типографики вы можете использовать медиазапросы CSS.
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }
Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }
Попробовать »
Как адаптировать размер текста под размер экрана
Допустим, дизайнер поручил нам сделать так, чтобы заголовки на странице меняли размер в зависимости от ширины экрана. Если экран широкий, то и заголовок должен быть большим. Если экран узкий — пусть будет компактным.
Самый прямолинейный способ это сделать — задать размер в единицах vw. Например, 1vw — это 1% ширины экрана; 10vw — 10% ширины экрана. Если экран шириной 1000 пикселей, то 20vw — это 200 пикселей.
Звучит неплохо, но может плохо выглядеть: смартфоны обычно очень узкие, а экраны компьютеров очень широкие, и разница в размере шрифта будет в 5–6 раз. И если, например, основной текст фиксированного размера, а заголовки должны менять размер, то на широких экранах заголовки будут мельче, чем основной текст.
На телефоне с узким экраном всё выглядит нормально.
А на широком экране компьютера текст стал больше заголовка.
Второй вариант — использовать медиазапросы. Мы расскажем о них подробно в другой статье, а пока кратко: это когда мы можем накатывать разные стили на документ в зависимости от того, как этот документ отображается. Можно сказать: «Если экран шире 500 пикселей, используй вот такой размер шрифта; если шире 1000 пикселей — сякой; а если это не веб-страница, а версия для печати — вообще используй другой шрифт и размер».
Тогда мы можем просто задать размеры стандартных экранов смартфонов и прописать нужные размеры текста для каждого, и всё будет выглядеть идеально.
Теперь всё в порядке.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
CSS Reference
CSS ReferenceCSS Browser SupportCSS SelectorsCSS FunctionsCSS Reference AuralCSS Web Safe FontsCSS Font FallbacksCSS AnimatableCSS UnitsCSS PX-EM ConverterCSS ColorsCSS Color ValuesCSS Default ValuesCSS Entities
CSS Properties
align-content
align-items
align-self
all
animation
animation-delay
animation-direction
animation-duration
animation-fill-mode
animation-iteration-count
animation-name
animation-play-state
animation-timing-function
backface-visibility
background
background-attachment
background-blend-mode
background-clip
background-color
background-image
background-origin
background-position
background-repeat
background-size
border
border-bottom
border-bottom-color
border-bottom-left-radius
border-bottom-right-radius
border-bottom-style
border-bottom-width
border-collapse
border-color
border-image
border-image-outset
border-image-repeat
border-image-slice
border-image-source
border-image-width
border-left
border-left-color
border-left-style
border-left-width
border-radius
border-right
border-right-color
border-right-style
border-right-width
border-spacing
border-style
border-top
border-top-color
border-top-left-radius
border-top-right-radius
border-top-style
border-top-width
border-width
bottom
box-decoration-break
box-shadow
box-sizing
break-after
break-before
break-inside
caption-side
caret-color
@charset
clear
clip
clip-path
color
column-count
column-fill
column-gap
column-rule
column-rule-color
column-rule-style
column-rule-width
column-span
column-width
columns
content
counter-increment
counter-reset
cursor
direction
display
empty-cells
filter
flex
flex-basis
flex-direction
flex-flow
flex-grow
flex-shrink
flex-wrap
float
font
@font-face
font-family
font-feature-settings
font-kerning
font-size
font-size-adjust
font-stretch
font-style
font-variant
font-variant-caps
font-weight
gap
grid
grid-area
grid-auto-columns
grid-auto-flow
grid-auto-rows
grid-column
grid-column-end
grid-column-gap
grid-column-start
grid-gap
grid-row
grid-row-end
grid-row-gap
grid-row-start
grid-template
grid-template-areas
grid-template-columns
grid-template-rows
hanging-punctuation
height
hyphens
@import
isolation
justify-content
@keyframes
left
letter-spacing
line-height
list-style
list-style-image
list-style-position
list-style-type
margin
margin-bottom
margin-left
margin-right
margin-top
max-height
max-width
@media
min-height
min-width
mix-blend-mode
object-fit
object-position
opacity
order
outline
outline-color
outline-offset
outline-style
outline-width
overflow
overflow-x
overflow-y
padding
padding-bottom
padding-left
padding-right
padding-top
page-break-after
page-break-before
page-break-inside
perspective
perspective-origin
pointer-events
position
quotes
resize
right
row-gap
scroll-behavior
tab-size
table-layout
text-align
text-align-last
text-decoration
text-decoration-color
text-decoration-line
text-decoration-style
text-indent
text-justify
text-overflow
text-shadow
text-transform
top
transform
transform-origin
transform-style
transition
transition-delay
transition-duration
transition-property
transition-timing-function
unicode-bidi
user-select
vertical-align
visibility
white-space
width
word-break
word-spacing
word-wrap
writing-mode
z-index
Чередование фонового цвета строк таблицы
При просмотре больших таблиц, содержащих много строк с большим количеством информации, бывает трудно отследить, какие данные относятся к конкретной строке. Чтобы помочь пользователям сориентироваться, можно использовать два разных фоновых цвета поочередно. Для создания описанного эффекта можно использовать селектор class, добавляя его к каждой второй строке таблицы:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
table {
width: 70%;
border-collapse: collapse;
}
td, th {
border: 1px solid #98bf21;
padding: 3px 7px 2px 7px;
}
th {
text-align: left;
padding: 5px;
background-color: #A7C942;
color: #fff;
}
.alt td { background-color: #EAF2D3; }
</style>
</head>
<body>
<table>
<tr><th>Имя</th><th>Фамилия</th><th>Положение</th></tr>
<tr><td>Гомер</td><td>Симпсон</td><td>отец</td></tr>
<tr class="alt"><td>Мардж</td><td>Симпсон</td><td>мать</td></tr>
<tr><td>Барт</td><td>Симпсон</td><td>сын</td></tr>
<tr class="alt"><td>Лиза</td><td>Симпсон</td><td>дочь</td></tr>
</table>
</body>
</html>
Попробовать »
Добавлять атрибут к каждой второй строке довольно утомительное занятие. В CSS3 был добавлен псевдо-класс :nth-child, позволяющий решить эту проблему альтернативным путем. Теперь эффекта чередования можно достичь исключительно средствами CSS, не прибегая к изменению HTML-разметки документа. С помощью псевдо-класса можно выбрать все четные или нечетные строки таблицы, используя одно из ключевых слов: (четные) или (нечетные):
tr:nth-child(odd) { background-color: #EAF2D3; }
Попробовать »




