Боль фронтов, или что нам нужно от дизайнеров
Содержание:
- Необходимый минимум знаний
- Чем отличается frontend от backend’a?
- Backend-разработчик
- История веб-разработки: от 1990 до 2020
- Как стать frontend-разработчиком? Что нужно знать и уметь?
- Структура специализации
- Vue.js. Hold
- Ответы на вопросы
- Чем занимается каждое из направлений
- Структура взаимодействия фронтенд и бэкенд
- Будущее фронтендера
- Интересные люди
- Преимущества и недостатки профессии
- И не забывайте развлекаться
- Какие веб-технологии популярны в мире и зачем это новичку
- Backend-разработка
- Cypress. Trial
- Создание общего модуля типов
- Что нужно знать начинающему front-end разработчику
Необходимый минимум знаний
Фронтенд
База. Для создания простых посадочных страниц достаточно изучить:
- HTML (HyperText Markup Language) — язык разметки, который сообщает браузеру, что за элементы содержатся на странице. Например, заголовки, параграфы, картинки.
- CSS (Cascading Style Sheets) — сообщает браузеру, как именно отображать элементы, содержащиеся на странице. Например, «текст заголовка должен быть ярко-красным и написан шрифтом Comic Sans».
- Препроцессоры — программы, расширяющие возможности чистого CSS. Самые популярные: SASS, LESS.
- JavaScript — язык программирования, который необходим для «оживления» интерфейса: общения с сервером, валидации форм, открытия попапов.
Фреймворки. Чтобы разрабатывать динамичные страницы и более сложные SPA, нужно освоить хотя бы один JS-фреймворк. Сейчас наиболее актуальны:
- React. Самая популярная JS-библиотека создана Facebook в 2013 году. React отлично подходит для создания простых SPA.
- Angular. Фреймворк, в котором много всего из коробки, что позволяет делать более сложные архитектуры. Его любят использовать для CRM, табличек, где много логики.
- Vue. Фреймворк — открытие последних лет. Отлично подходит для создания высокопроизводительных приложений. Он очень популярен на азиатском рынке. Например, широко используется Alibaba и Xiaomi.
Бэкенд
База. Необходимый минимум для джуна:
- Язык программирования. Оптимальный вариант, который позволит в случае чего мигрировать во фронт — JavaScript. Также уверенно в бэке веба себя чувствуют Go, PHP, Java и Python.
- Git. Система контроля версий, которая позволяет возвращаться к предыдущим версиям кода. С ней придётся работать практически на любом языке и в любой команде.
- Базы данных. Сложно представить проект, где они не нужны. Базы бывают двух категорий — реляционные и нереляционные. Лучше начинать с реляционных, выбирать что-то из популярных — MySQL или PostgreSQL. Для начала будет достаточно знания хотя бы одной.
- API. Нужно иметь хотя бы общее представление о том, какие они бывают. Знать, что такое REST, чтобы правильно его писать. Познакомиться с JSON:API.
Фреймворки. При использовании Go во фреймворках нет необходимости, для остальных языков сейчас актуальны такие:
- Node.js для JavaScript. Node — опенсорсный проект, объединивший большое комьюнити разработчиков. Это мощный инструмент, освоив который, при желании можно пойти и в микросервисы. Paypal, Uber, eBay работают на этом фреймворке.
- Symfony и Laravel для PHP. Laravel чуть популярнее и пользуется большим спросом на рынке труда. Но Symfony считается более строгим и правильным, поэтому выучив его, можно легко мигрировать на Laravel.
- Django для Python. Лучший веб-фреймворк для этого языка. Его используют Pinterest и Spotify.
- Spring для Java. Универсальный фреймворк с собственной MVC-платформой и открытым исходным кодом.
Чем отличается frontend от backend’a?
Чтобы понять, чем отличаются backend- и frontend-разработка, разберемся, за что они отвечают. Допустим, пользователь нажимает кнопку «Подробнее» на сайте музыкального фестиваля. Сразу после этого загружается новая страница, на которой в нужном порядке и с заданным дизайном отобразилась информация о программе мероприятия. Верстку и взаимодействие с backend настроил frontend-разработчик.
Backend-разработчик делает так, чтобы сервер сформировал ответ и отправил его на нужный компьютер. О действиях в backend многие даже не задумываются — для них страница загружается сама по себе.
Читайте больше: Рассказ о профессии backend-разработчика.
Backend-разработчик
Чем занимается?
Backend-разработчик решает самые разные задачи, начиная от создания каркаса будущего приложения, заканчивая специфическими бизнес-задачами. Например, в банке такой специалист будет анализировать платежи с банковских терминалов и проверять их корректности для предотвращения краж. Еще он проектирует системы хранения и обеспечивает быстроту обмена данными, контролирует их чистоту и корректность доступа к ним. Помимо этого, backend-разработчик пишет системы для автоматического тестирования и проверяет, корректно ли работает программа.
Технический стек
Backend-части часто пишут на PHP, JavaScript и Go; для больших приложений, например банковских, используется Java. У каждого языка, как и любого инструмента, своя область применения. Backend-разработчики активно используют фреймворки — каркасы приложений, в которых фундаментальный функционал уже оптимизирован, это позволяет сосредоточиться на более конкретных задачах.
Рабочий день
Рабочий день backend-разработчика зависит от места работы. В компаниях, занимающихся разработкой собственного продукта, более размеренный ритм, в котором есть пара больших сессий написания кода в день (по 2–3 часа), короткие встречи для синхронизации с командой, обсуждение архитектурных вопросов. У заказной разработки график более рваный: нужно общаться с заказчиками, быстро вносить правки и участвовать во встречах.
Тоже интересно: Чем занимается backend-разработчик в компании, которая делает игры?
Карьерный рост
Карьера начинается с позиции джуниор-разработчика. В течение испытательного срока он изучает процессы разработки, общается с командой и очень много работает. Первые полгода-год джуниор набирается опыта. Если за это время до конца было доведено много задач, багов было немного, а производительность сравнима с более опытными коллегами, можно просить о повышении.
Дальнейший рост может быть разным, как ветки прокачки в компьютерных играх: если вы прокачиваете технические навыки (hard skills), можно вырасти до уровня архитектора. Если вы чувствуете тягу к построению процессов, можно освоить методологии управления Scrum или Agile и обучать команды. Если есть уклон в классический менеджмент, можно вырасти до тимлидов и CTO (Chief Technical Officer, технический директор): в этой области нужно уметь организовывать и строить процессы, а также не бояться общаться с заказчиками.
Личные качества
Ответственность: на плечах такого специалиста лежит очень многое. Но самое главное качество программиста — научиться думать абстракциями. Если человек не может перейти с материального уровня на уровень функций, объектов, паттернов, то ему будет сложновато.
Александр Пряхин, работает в IT-менеджменте, до этого — backend-разработчик на PHP и Java: «Моя профессия нравится мне динамикой. То, что вчера казалось фантастикой, сегодня – реальность. Посмотрите, как Тони Старк в фильме „Железный человек“ 2010 года с телефона показывает видео на телевизоре. Сейчас это обыденность. Программисты создают экосистемы, цифровые миры, высокопроизводительные системы. Разве это не круто?»
Курс
Backend-разработчик
Освойте с нуля программирование на Go и бэкенд-разработку высоконагруженных приложений и станьте незаменимым специалистом. Дополнительная скидка 5% по промокоду BLOG.
Узнать больше
История веб-разработки: от 1990 до 2020
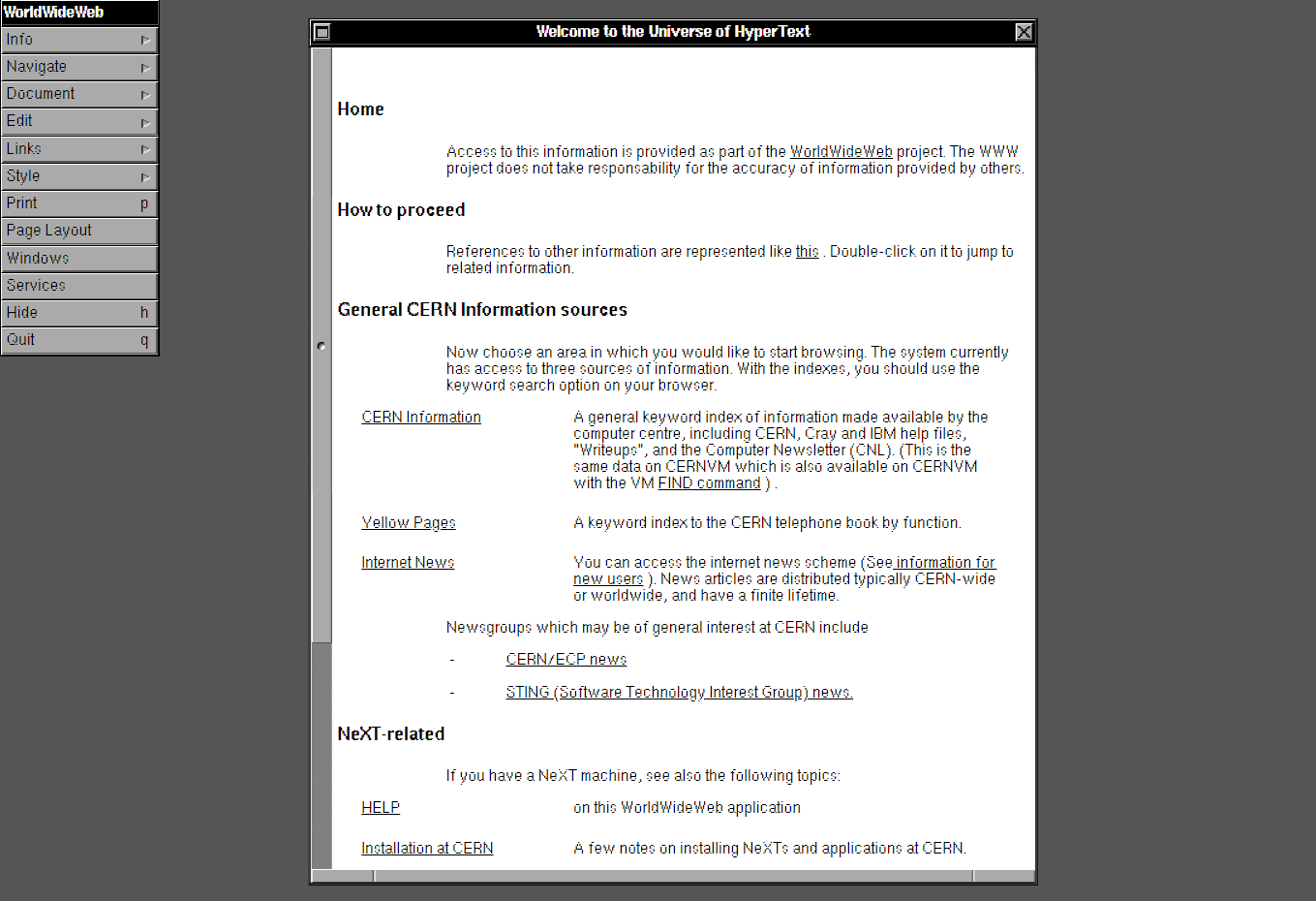
В 1990 году Тим Бернерс-Ли создал первый сайт и браузер в CERN — Европейском центре ядерных исследований. Выглядел он так себе, но это была настоящая революция.

Первый сайт info.cern.ch в первом браузере WorldWideWeb
Профессиональная веб-разработка началась во второй половине девяностых после выхода первого «нормального» браузера — Mosaic, технологии CSS (каскадные таблицы стилей), языка JavaScript и Flash. Примерно в это же время появился PHP — специальный язык программирования для бэкенда, который до этого писали на чём придётся: на C, C++ или Perl. Веб быстро набирал популярность, стало выгодно делать красивые и удобные сайты — и в разработке появились хорошие деньги.
Потом были браузерные войны: каждый добавлял какие-то свои возможности, а фронтенд-разработчики сходили от них с ума. Только сейчас создатели браузеров приняли более или менее единые стандарты. В бэкенде тоже многое изменилось: PHP теснят конкуренты — например, Python, Java и JavaScript с Node.js, изначально сделанной для фронтенда.
Как стать frontend-разработчиком? Что нужно знать и уметь?
Ниже находится пошаговая инструкция, как стать frontend-программистом с нуля и что нужно знать для работы в этой сфере:
- Освоить HTML и CSS. HTML – это язык разметки веб-документов. CSS – каскадные таблицы стилей. Они управляют оформлением различных элементов на страницах (например, размером шрифтов).
- Изучить JavaScript – основной язык, который нужно знать frontend-программисту. Существуют различные библиотеки готовых скриптов, написанных на JavaScript. Их тоже лучше изучить, чтобы пользоваться ими и ускорять свою работу. Пример такой библиотеки – jQuery.
- Изучить методологию верстки, например, БЭМ от Яндекса. Методология помогает создавать веб-приложения по определенным принципам, которые помогают разбираться в чужом коде и в своем тоже по прошествии какого-то времени.
- Изучить фреймворки, в частности, Bootstrap. Фреймворк – это набор неких готовых решений, на базе которых можно создавать веб-сайты быстрее, чем при написании кода с нуля.
- Освоить кроссбраузерную верстку и научиться создавать страницы, которые одинаково выглядят в разных браузерах.
- Изучить адаптивный дизайн, т.е. дизайн, который подстраивается под размеры экрана пользователя. Таким образом сайт приемлемо выглядит на разных устройствах (компьютер, планшет, смартфон).
- Не лишним будет освоить языки серверного программирования на базовом уровне. Например, язык PHP – один из самых популярных в среде веб.
-
Изучить Git и научиться работать с системами контроля версий.
Как видим, программа обучения frontend-программиста весьма обширна и включает множество навыков и умений.
Структура специализации
- jQuery – библиотека с набором плагинов и расширений, которые делают разработку с помощью JavaScript быстрее и проще. Вместо того чтобы кодировать все с нуля, jQuery позволяет добавлять готовые элементы (таймер обратного отсчета, автозаполнение поисковых форм, автоматическая перестановка и изменение размера макетов сетки) в проект, а затем настраивать их по мере необходимости.
- Фреймворки JS (Angular, Backbone, Ember, React) дают готовую структуру JavaScript-коду. Они ускоряют разработку, могут использоваться с jQuery, чтобы свести к минимуму количество кода, который нужно сделать с нуля.
- Фреймворки frontend (Bootstrap) и CSS тоже ускоряют разработку.
- Препроцессоры CSS (SASS или LESS) добавляют дополнительную функциональность, чтобы сделать CSS масштабируемым и более простым в работе. Обрабатывают код, прежде чем он будет опубликован, и превращает его в хорошо отформатированный и кроссбраузерный CSS.
- RESTful-сервисы и API-интерфейсы упрощают сетевую коммуникацию в интернете.
- Адаптивный и мобильный дизайн – макет сайта (а иногда функциональность и контент) подстраивается под устройство и размер экрана.
- Кроссбраузерную разработку – чтобы браузеры правильно интерпретировали код за кулисами.
- Системы управления контентом и платформы электронной коммерции (WordPress, Joomla, Drupal, Magento).
- Тестирование и отладку, поскольку невозможно обойтись без ошибок в процессе написания кода. Unit testing позволяет тестировать отдельные блоки исходного кода.
- Git и системы контроля версий позволяют отслеживать изменения, внесенные в код с течением времени, а также вернуться к более ранней версии.
- Редакторы (Photoshop, Figma, Zeplin) и основы дизайна – разработчик должен иметь определенное представление о графике и дизайне, поскольку иногда приходится принимать кардинальные решения относительно интерфейса или переделывать то, что сделал другой специалист.
Frontend-программисты могут стать разработчиками backend или fullstack, если приобретут необходимые навыки. Также специализируются на проектировании UX/UI или архитектуре приложений.
Vue.js. Hold
Vue.js — это мощный и современный фреймворк. Если вы находитесь на этапе выбора фреймворка, то обязательно должны рассмотреть все решения из большой тройки фреймворков (Angular, React, Vue.js) и подобрать оптимальный для ваших условий.
В нашем случае в компании развита компетенция по Angular и React. Каждый фреймворк появился для решения определенных задач. Сейчас эти два фреймворка покрывают 100% наших требований к разработке веб-интерфейсов. Vue.js не принесет ощутимых изменений, нам потребуются дополнительные затраты на обучение, на адаптацию инструментов. Если взвесить все «за» и «против» внедрения нового фреймворка — «против» больше.
В этой статье обойдем стороной сравнение особенностей фреймворков.
Ответы на вопросы
Стоит ли учиться, если никогда не имел опыта с языками программирования?
Стоит, если есть желание получить новую профессию. Лучше начать с курсов, где с нуля обучат популярным и гибким языкам программирования. Там же дают и практические домашние задания для закрепления результата.
Есть ли ограничения по возрасту в профессии?
Профессия фронтенд разработчика доступна любому специалисту, который готов постоянно обучаться, совершенствоваться, осваивать новые навыки. Возраст здесь играет наименьшую роль.
Есть ли советы начинающим? Что делать, если страшно начинать?
Профессия фронтенд разработчика кажется страшной из-за того, что в статьях пишут о том, что для начала нужно изучить автотестирование, библиотеки, десяток языков и т.д. Но от простого изучения не будет толка. Лучше посетить онлайн-курсы и пройти комплексное обучение с нуля. Информация подается пошагово, блоками. Структурирование обучение полезнее, чем пустое изучение всего подряд.
Чем занимается каждое из направлений
Фронтенд-разработка
Занимается версткой и программированием страниц. Всё, что вы видите и с чем взаимодействуете на сайтах: дизайн, кнопки, листалки, схемы — относится к этому направлению разработки.
 Коротко и схематично о фронтенде. Слева направо: HTML — CSS — Javascript.
Коротко и схематично о фронтенде. Слева направо: HTML — CSS — Javascript.
Задачи фронтенд-разработчика — сверстать и «оживить» сайт, обеспечить корректность его работы на всех устройствах. Для этого специалисту необходимо знание языков разметки HTML и CSS и языка программирования JavaScript, а также педантичность и внимательность.
Часто для перехода в ИТ-сферу выбирают именно фронтенд-разработку. Она не требует углубленного знания математики и подходит людям и с гуманитарным складом ума.
Бэкенд-разработка
Отвечает за внутреннюю функциональность сайта. Бэкенд-разработчик работает с сервером — невидимой частью сайта, где хранится вся информация. Он создает базы данных и управляет ими, проводит интеграции с внешними сервисами и занимается всем, что находится «под капотом» сайта.
Работу бэкенд-разработчика обычный пользователь увидеть не может, но именно благодаря ей сайт функционирует.
«Бэкенд есть у сайтов, мобильных приложений и даже у игр. Последние тоже „общаются“ с серверами и передают данные о вашей игре. Все платежные системы, системы оповещения, отправки писем и многое другое — все делается на бэкенде».
Алексей Симоненко, директор по развитию в HTML Academy
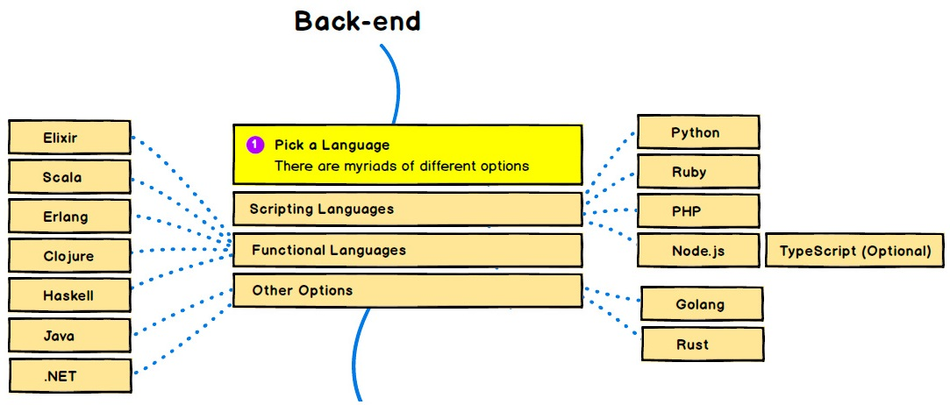
Для бэкенда существует несколько языков программирования: PHP, Python, Ruby и другие. Поскольку они сильно отличаются между собой, мы остановимся на одном из них — PHP.
PHP — один из самых популярных и стабильных языков бэкенд-разработки. По данным
Структура взаимодействия фронтенд и бэкенд
На сегодняшний день есть ряд основополагающих ресурсов, которые формируют взаимодействие между frontend и backend.
Взаимодействие между frontend и backend
Серверное приложение
Здесь HTTP-запросы передаются сразу-же на сервер самого приложения, а сервер, в свою очередь, выдает ответ в виде HTML-страницы. В процессе получения запроса и выдачи ответа, сервер производит поиск сведений по полученному запросу в базе данных и генерирует ее в шаблон (ERB, Blade, EJS, Handlebars).
После того, как страница загружена в браузер:
- С помощью HTML вы даете команду, что именно должно быть отображено на этой странице.
- Через CSS вы информируете браузер каким образом это будет отображено.
- JavaScript является неким языком сценариев в интернете, с помощью которого вы сможете настраивать структуру взаимодействия между браузером, HTML и CSS.
AJAX и аналогичные решения
Иной вид архитектуры применяет для коммуникации AJAX (Asynchronous JavaScript and XML). То есть JavaScript, загруженный в браузер, передает HTTP-запрос (XHR, XML HTTP Request) внутри страницы и в результате получает XML-ответ. Помимо этого, для ответов можно применять формат JSON. Более подробно про систему безопасности передачи сведений вы можете прочитать в статье о том, что такое HTTPS-протокол.
Другими словами, ваш сервер обязан иметь некую финальную ступень, которая будет отвечать на получаемые запросы через JSON или с помощью XML-кода. Существует 2 основополагающих протокола, которые используют для данной задачи:
- REST.
- SOAP.
Также AJAX дает вам возможность производить загрузку сведений при этом не обновляя страницу. Чаще всего, это требуется в таких программных платформах, как Angular и Ember. В последствии разработки, подобные приложения загружаются в браузер и все дальнейшие рендеринги реализуются на стороне пользователя, то есть в браузере. В этом случае, frontend-разработчик комуницируют с backend-разработчиком через HTTP, применяя JSON или XML-код.
Также существуют библиотеки и фреймворки, такие как: React и Ember, которые дают возможность реализовывать приложения как на сервере, так и «в клиенте». В данном случае для коммуникации frontend с backend, в приложении используется AJAX, обрабатываемый на сервере HTML.
Мы рассмотрели, что такое фротенд и бэкекд разработка и в чем между ними разница. Также хочется отметить, что на сегодняшний день крайне тяжело найти высококлассных специалистов в данных областях, в связи с тем, что большинство так называемых специалистов имеют поверхностные знания и не планируют развиваться дальше, поскольку подвержены воздействию эффекта Даннинга-Крюгера. Если у вас остались вопросы по данной статье — пишите нам в комментарии, и мы обязательно ответим.
Будущее фронтендера
- Внутри фронтенд-стека. Первый уровень — заточенность на задачу и кодинг; второй уровень — расширенная работа с интерфейсами и концепциями, освоение нескольких фреймворков, TDD, новые библиотеки; третий уровень — архитектура и проектирование интерфейсов, производительность; четвёртый уровень — техническая экспертиза и управление группой разработчиков.
- Переход на полный стек (фуллстек-разработчик) — путь к бОльшим деньгам, крупным корпорациям, нетривиальным задачам. Вы соединяете в себе способность разрабатывать веб-приложения сразу со всех сторон и не зависеть от чужого кривого кода (в идеале, а так-то — ха-ха).
- Переход на менеджерские позиции, управление проектами, управление всем коллективом разработчиков, общение с клиентами, презентации. Исключительно для тех, кто это любит.
Интересные люди
- Mathias Bynens — разработчик V8, высокопроизводительного JavaScript- и WebAssembly движка от Google с открытым исходным кодом.
- Jake Archibald — веб-евангелист и представитель браузера Google Chrome, один из лучших экспертов компании, автор множества докладов на уникальные темы.
- Phil Walton — инженер в Google, работающий над браузером Chrome, имеет опыт разработки с 1998 года и ведет персональный блог.
- Monica Dinculescu — “emojineer”, работает в Google над проектом Magenta, создавая музыку и изобразительное искусство с помощью машинного обучения.
- Tim Kadlec — технический консультант по производительности, делающий веб более быстрым, автор нескольких книг и участник конференций.
- Léonie — специалист по доступности и сооснователь W3C Web Platform WG.
- Eric Meyer — эксперт в области HTML и CSS, автор множества статей и книг, создатель нескольких полезных инструментов и ресурсов. Более подробно — на его личном сайте.
- Una — веб-евангелист и директор по дизайну продуктов в Bustle Digital Group.
- Harry Roberts — независимый веб-консультант по производительности, работающий с крупнейшими международными корпорациями. Приглашенный эксперт Google, отмеченный наградами разработчик, международный докладчик и посол по вопросам эффективности в SHIFT Commerce.
- Alex Russell — техлид по стандартам команды Chrome, участник группы технической архитектуры W3C и разработчик ECMA TC39 (стандарт JavaScript).
- Surma — веб-евангелист в Google.
- Manuel Matuzović — профессиональный веб-разработчик с 2008 года и фрилансер с 2010 года, специалист в HTML, доступности, CSS-верстке и архитектуре.
- HJ Chen — веб-евангелист в Nexmo.
- Jen Simmons — дизайнер-евангелист в Mozilla, член рабочей группы CSS, который знает, как CSS Grid меняет веб-дизайн.
- Martin Splitt — евангелист OSS1 и разработчик в Google.
- Maximiliano Firtman — независимый разработчик мобильных и веб-приложений, ментор и докладчик, занимающийся прогрессивными веб-приложениями, производительностью, мобильностью и веб-платформой. Автор множества технических статей и книг о программировании.
- Rachel Andrew — веб-разработчик, член рабочей группы CSS и главный редактор Smashing Magazine.
- Roma Komarov — frontend-разработчик, специализирующийся на CSS, создатель Hayaku, bemto-компонентов, bemto для Pug.js и так далее.
- Addy Osmani — руководитель команды Speed Team в Google Chrome, которая делает веб быстрее. Также Addy работает над несколькими проектами с открытым исходным кодом — более подробно на персональном сайте.

Преимущества и недостатки профессии
К плюсам относится:
- Профессия доступна и новичкам в программировании.
- Должность имеет востребованность на рынке услуг.
- Имеются перспективы карьерного роста.
- Возможность взяться за крупные проекты и работать с зарубежными компаниями.
- Высокая зарплата.
Минусы профессии:
- Постоянное развитие и освоение новых технологий.
- Отсутствие четкой границы и описания обязанностей. Руководитель может сам назначить функции и задачи работника. И это может стать для фронтенд-разработчика проблемой.
- Зависимость от других специалистов и постоянное взаимодействие с ними. Не всегда получается все согласовать с первого раза, что приводит к замедлению процесса работы.
И не забывайте развлекаться
Программирование может быть весёлыми и удовлетворяющим, но если вы постоянно пишете код, вы можете утратить это чувство. Поэтому я рекомендую вам начать побочный проект, не пытаясь на этом заработать и не для обучения, просто для развлечения.
Создавайте что-то, чем бы вы сами захотели пользоваться, экспериментируйте с технологиями, делайте вещи, которые всегда хотели сделать, но не находили время.
Благодарю за прочтение. Я надеюсь, что вы воспользуетесь карантином как возможностью для роста и обучения. Берегите себя и наслаждайтесь временем, проведенным дома.
P.S. от переводчика:
Спасибо за внимание!
Какие веб-технологии популярны в мире и зачем это новичку
Чтобы быть востребованным на рынке труда, неплохо понять, за какими технологиями будущее и что важно изучать уже сегодня. Stack Overflow ежегодно публикует отчёты о технологиях, программистах и зарплатах
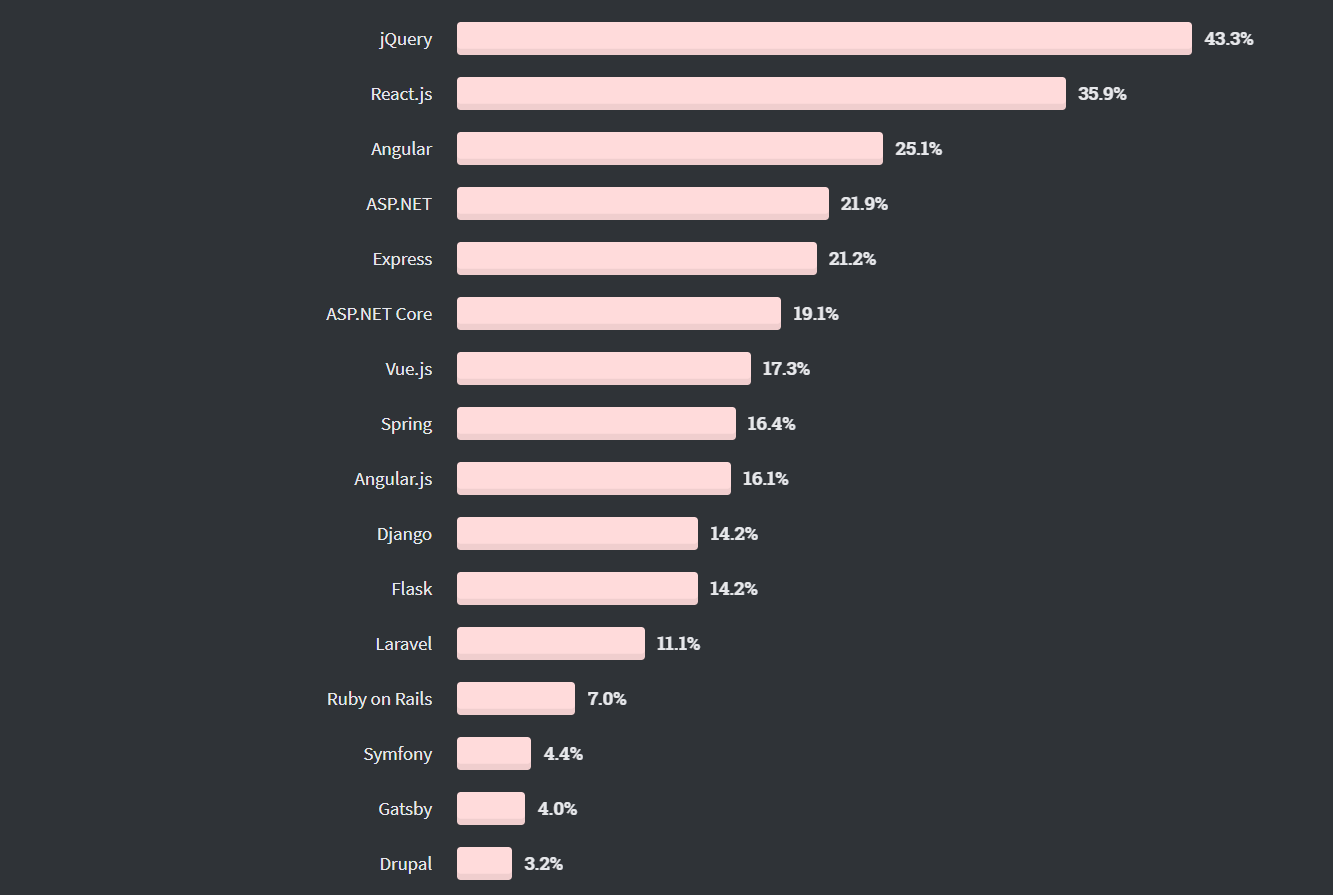
На 2020 год самые распространённые веб-фреймворки — jQuery, React, Angular и ASP.NET. Причём jQuery хоть и лидирует, но каждый год теряет популярность — это уже устаревшая технология.

Самые популярные веб-фреймворки в 2020 году.
Большинство веб-разработчиков любят ASP.NET Core, React.js, Vue.js, а вот Angular.js, Drupal, WordPress и jQuery они считают просто ужасными. В ближайшее время планируют изучать React.js, Vue.js, Angular и Django. Если же говорить о серверных технологиях, то среднестатистический опытный разработчик любит и хочет изучить Linux, Docker и Kubernetes — они лидируют с большим отрывом.
Backend-разработка
Считается, что backend-разработка сложнее фронтенда, поскольку программист обходится без видимых элементов интерфейса, ведь он работает над логикой сайта. Пользователь не видит эту сферу, потому что все действия осуществляются вне его браузера и даже компьютера. Как только поступает запрос (например, когда вы нажали Enter при запросе в поисковике), сигнал сразу же отправляется на сервер, где и обрабатывается для дальнейшего вывода информации на экран. Это и есть логика сайта, заключающаяся в трех простых шагах:
-
отправка информации от пользователя,
-
ее обработка на сервере,
-
получение информации и форматирование кода в читаемый вид.
Используемые языки программирования в бэкенде
Если в случае с фронтендом нет никакой вариативности, так как разработчики всегда используют описанные языки программирования для достижения желаемого результата, то вот с backend все обстоит немного иначе. Выбор языка и инструментов зависит от сервера. Зачастую ограничений нет, и разработчик выбирает практически любой универсальный ЯП. К таким относятся:
-
Java;
-
PHP;
-
Python;
-
Ruby и другие.

В большинстве случаев бэкенд-разработчику понадобятся знания по управлению базами данных, которых тоже существует немало. Популярнее всего MySQL, но есть еще и PostgreSQL, SQLite, MongoDB. От выбранной системы управления базами данных меняются и обязанности разработчика, поскольку действия выполняются разными путями.
Приведенное выше описание дает ответ на вопрос «что такое backend».
Cypress. Trial
В тестировании ПО рекомендуется использовать фреймворки, которые написаны на том же стеке, что и ваше приложение. Таким образом можно отойти от парадигмы, когда автотесты пишут отдельные люди, и разделить обязанность на всю команду разработки. Это ускорит качество и скорость поставки.
У нас в компании распространен ряд фреймворков для тестирования веба: Cypress, Puppeteer, Codecept и собственная разработка Eva.io. Из группы этих решений хочется выделить Cypress — он является простым инструментом, имеет обширную и качественную документацию и обладает самым хорошим Developer Experience. То, чего вам может не хватить в Cypress, — поддержка нескольких вкладок, фреймов.
В нашем блоге есть статья Пишем интеграционные тесты на фронтэнд и ускоряем релизы — советуем ознакомиться.
Создание общего модуля типов
- Разумеется, определение типов. Его будут использовать на своей стороне два других компонента. Также этот компонент будет экспортировать мок с фейковыми данными, используемый компонентом фронтенда, когда у него нет связи с бэкендом. Последняя часть нужна только в качестве примера, вероятно, вы найдёте более удобные способы решения проблемы на своей стороне.
- Бэкенд-сервис, экспортирующий функцию, готовую к созданию HTTP-веб-сервера и передаче фиксированного ответа на каждый запрос. Так как это пример, сервер будет очень простым, однако его будет достаточно, чтобы показать полезность подхода. В своём коде он будет использовать общее определение типов для проверки того, что ответ имеет нужный формат.
- React-компонент, который будет запрашивать данные у сервиса (или использовать данные мока) и рендерить их на странице. Разумеется, в его коде тоже будет использоваться общее определение типов.
Что нужно знать начинающему front-end разработчику
На сегодняшний день услуги специалистов по созданию пользовательского интерфейса весьма востребованы и хорошо оплачиваются. Однако есть и существенные недостатки. В частности, здесь отсутствует четкое описание того, что входит в профессиональные обязанности, а что не входит. По этой причине каждый руководитель может самостоятельно определять и оценивать круг деятельности. Иногда это может стать проблемой, поскольку могут потребоваться знания и навыки, которыми фронт-энд разработчика не обладает.
Вторым, не менее отталкивающим фактом является то, что специалист зависим от огромного количества различных людей, будь то разработчики программно-административной части web-приложения, дизайнеры или аналитики. С каждым из них ему необходимо согласовывать этапы и непосредственно процесс работы, участвовать в обсуждениях для поиска оптимального варианта и т. д. Как правило, местом работы для него служат крупные компании и агентства по разработке созданию веб-ресурсов, клиент-серверных приложений и мобильных клиентов.
Также начинающий front-end разработчик должен знать, где именно он может получить соответствующие знания и образование, подкрепленное дипломом. Во-первых, он может поступить в Международный учебный центр IT-образования «Компьютерная академия Шаг». Здесь только очное отделение, а выпускники получают соответствующие сертификаты и международный диплом. На сегодняшний день филиалы академии представлены в шестнадцати странах мира. Во-вторых, можно пройти онлайн-курсы в Образовательном IT-портале GeekBrains. За шестинедельный курс здесь можно пройти стажировку.
Стоит отметить, что в данных учебных заведениях человек может получить только базовое образование, а чтобы стать настоящим профессионалом, необходимо заниматься самообразованием, параллельно подкрепляя полученные знания и навыки практикой.






