В чем разница между require, include, require_once и include_once?
Содержание:
- Различия `include`, `include_once`, `require`, `require_once`
- Example with a passphrase
- Пример использования команды include
- PHP include and require Statements
- Разбор полетов
- Difference Between include and require Statements
- Ответ 2
- include ve include_once Kullanımı
- Как получить include в переменную
- PHP включают и требуют заявления
- PHP include Examples
- Including a PHP File into Another PHP File
- Предисловие
- require ile require_once Arasındaki Farklar
- Example with EdDSA (libsodium and Ed25519 signature)
- PHP Примеры include
- Результат
- Динамические страницы и что для них нужно
- The include_once and require_once Statements
- как сделать выбор файла c include в зависимости от переменной
- Выводы о необходимости использования include
- Заключение
Различия `include`, `include_once`, `require`, `require_once`
Переименуем файл «1.php»в файл «2.php» и обратимся к «index.php»:

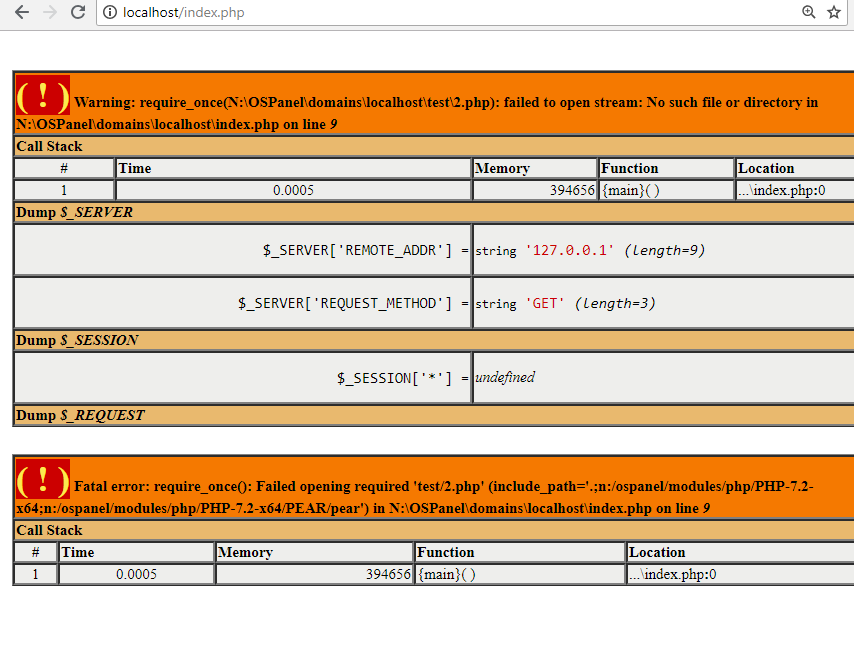
В итоге получаем ошибку
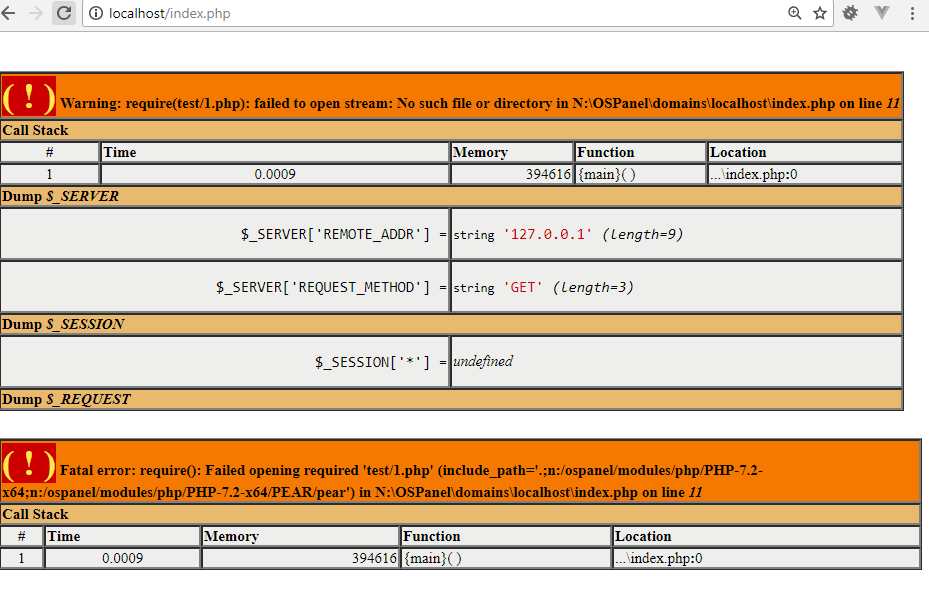
Но обратите внимание на то, что после вывода ошибки код PHP все равно продолжил выполнение и вывел `End`. Заменим `include` на `require` и запустим на выполнение

В итоге видим похожие ошибки, но не видим вывода `End` в конце: после ошибки код php прекратил свою работу.
Разница между `include` и `require` заключается в том, что при подключении файла PHP первая инструкция позволяет продолжить выполнения скрипта, если не найден файл, а `require` завершает его, выводя фатальную ошибку.
Теперь рассмотрим отличие инструкций `require` и `require_once`. Внесем небольшие правки в наши файлы. Вот новый «index.php»:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document<title>
<head>
<body>
<?php
$say = 'Hello world!';
require 'test/2.php';
require 'test/2.php';
require 'test/2.php';
require 'test/2.php';
echo "<p>End<p>";
?>
<body>
<html>
И файл «2.php»:
<?php
echo "<h1>{$say}</h1>";
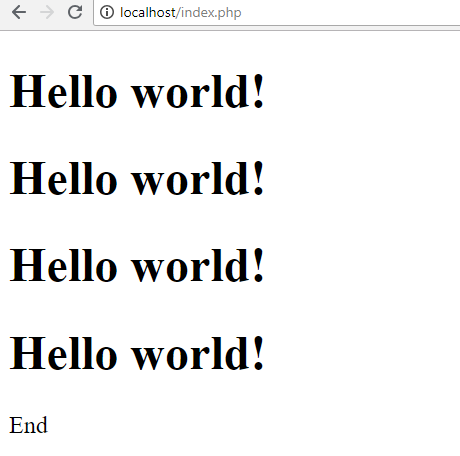
Запускаем:

Как видно на скриншоте, с помощью `require` мы успешно подключили файл несколько раз. Снова внесем изменение в файлы. Новый файл «index.php»:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document<title>
<head>
<body>
<?php
require 'test/2.php';
require 'test/2.php';
require 'test/2.php';
require 'test/2.php';
echo "<p>End<p>";
?>
<body>
<html>
И новый файл «2.php» — на этот раз объявим там функцию:
<?php
echo '<p>Im included</p>';
function sayHello($say)
{
echo "<h1>{$say}</h1>";
}
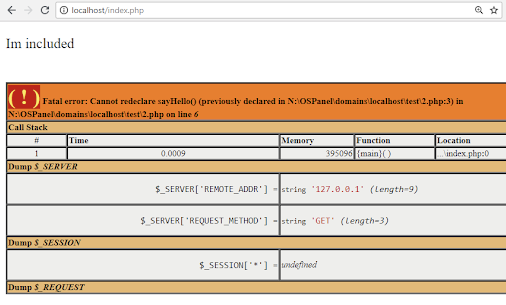
Результат выполнения:

Второе подключение файла «2.php» приводит к ошибке, как раз потому что в этом файле происходит объявление функции. А в PHP-скрипте двух одинаковых функций быть не должно.
Теперь заменим все `require` на `require_once` и запустим снова:

Ура, работает! Но обратим внимание на то, что файл подключился только один раз. Теперь вновь переименуем файл `2.php` в `1.php` и запустим «index.php»
Теперь вновь переименуем файл `2.php` в `1.php` и запустим «index.php».

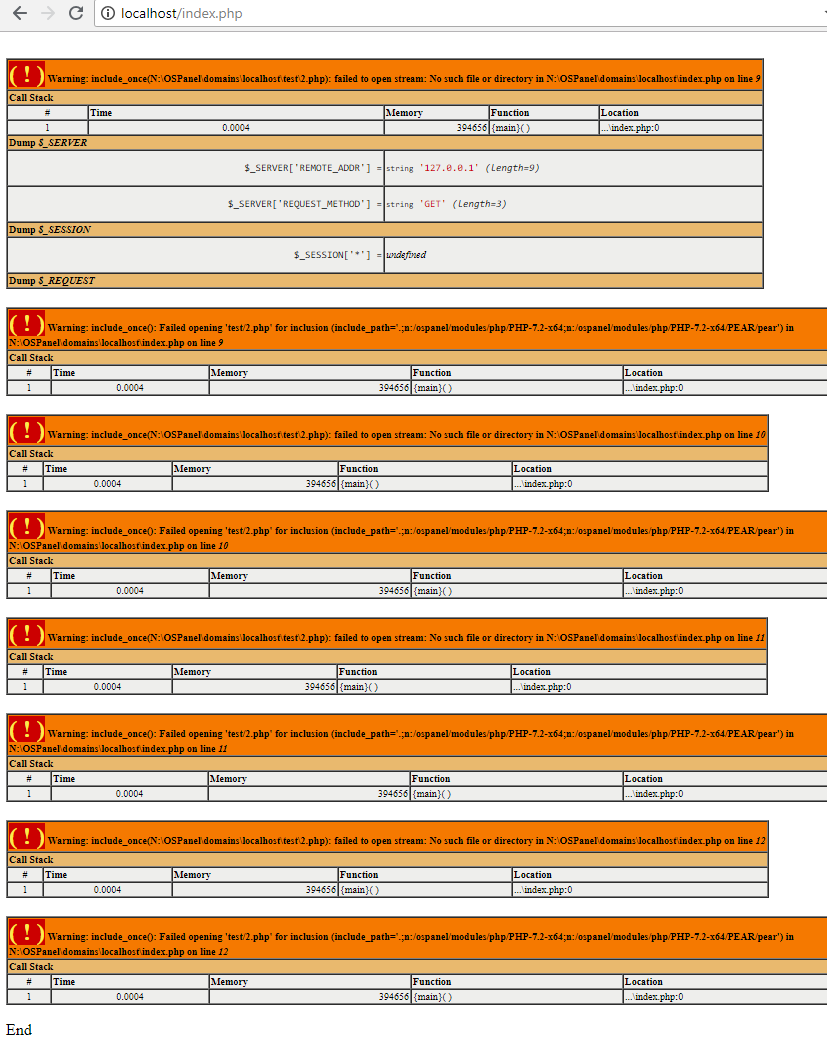
`Require_once`, так же как и `require` завершает выполнение скрипта, если не найден файл указанный для подключения. Заменим `require_once` на `include_once`:

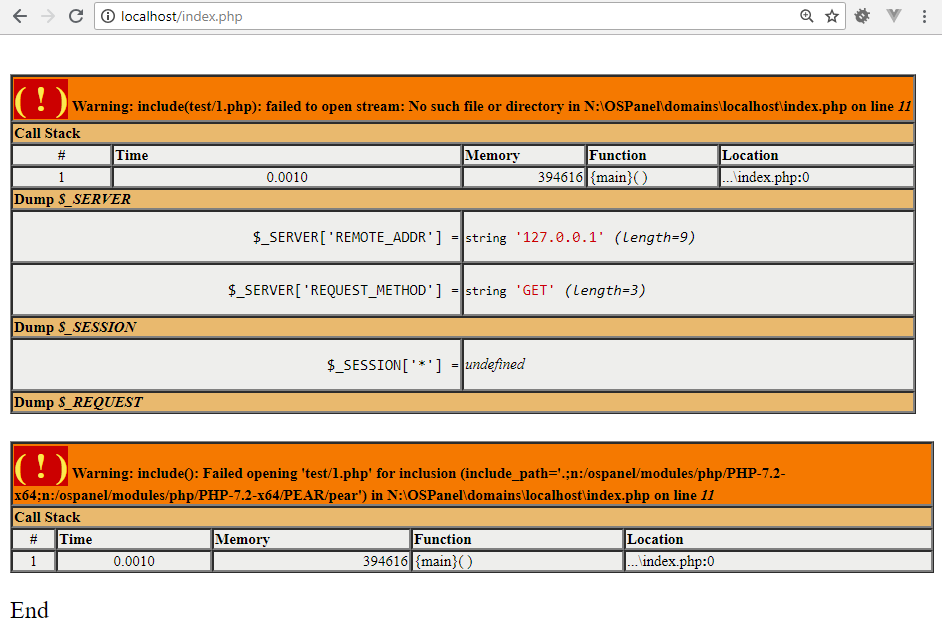
Ошибок стало больше, но код по-прежнему отработал до конца: end в конце картинки это подтверждает. Внесем правки в «index.php»:
<!doctype html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Document<title>
<head>
<body>
<?php
include_once 'test/1.php';
include_once 'test/1.php';
include_once 'test/1.php';
include_once 'test/1.php';
echo "<p>End<p>";
?>
<body>
<html>
Запустим код:
Example with a passphrase
// Your passphrase
$passphrase = '';
// Your private key file with passphrase
// Can be generated with "ssh-keygen -t rsa -m pem"
$privateKeyFile = '/path/to/key-with-passphrase.pem';
// Create a private key of type "resource"
$privateKey = openssl_pkey_get_private(
file_get_contents($privateKeyFile),
$passphrase
);
$payload = array(
"iss" => "example.org",
"aud" => "example.com",
"iat" => 1356999524,
"nbf" => 1357000000
);
$jwt = JWT::encode($payload, $privateKey, 'RS256');
echo "Encode:\n" . print_r($jwt, true) . "\n";
// Get public key from the private key, or pull from from a file.
$publicKey = openssl_pkey_get_details($privateKey);
$decoded = JWT::decode($jwt, $publicKey, array('RS256'));
echo "Decode:\n" . print_r((array) $decoded, true) . "\n";
Пример использования команды include
В предыдущей статье я рассказывал о блочной вёрстке сайта и приводил в пример простейшую страницу (документ index.html и привязанный к нему файл style.css).
Сейчас мы разделим документ index.html на несколько файлов, каждый из которых будет содержать свою часть страницы, что поможет ещё сильней разделить код, улучшить структуру шаблона и, по сути, сделать страницу динамической. Для этой цели мы будем использовать язык PHP, а точнее лишь одну его директиву — функцию include(), которая включает один файл в другой.
1. Смените разрешение созданного в статье о блочной вёрстке файла index с .html на .php, чтобы документ назывался index.php. Тип файла .PHP указывает серверу, что документ был написан или использует вставки на одноимённом языке программирования.
2. В папке со страницей создайте директорию blocks.
3. Всю вспомогательную информацию (верх, низ, навигацию и боковую панель сайта) вынесем в отдельные файлы, которые разместим в папке blocks.
Итак, создайте в каталоге blocks четыре файла: header.php, navigation.php, sidebar.php и footer.php. Заполните файлы кодом.
header.php:
<div id="header"> <h2>header (шапка сайта)</h2> </div>
navigation.php
<div id="navigation"> <h2>Блок навигации</h2> </div>
sidebar.php
<div id="sidebar"> <h2>Левая панель</h2> </div>
footer.php
<div id="clear"> </div> <div id="footer"> <h2>footer (низ сайта)</h2> </div>
4. Проверьте структуру папки шаблона. В корне должны находиться файлы index.php, style.css и директория blocks.
Структура папки blocks должна быть такой.
5. В файле index.php удалите существующий код и напишите новый:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<?php include ("blocks/header.php");?>
<?php include ("blocks/navigation.php");?>
<?php include ("blocks/sidebar.php");?>
<div id="content">
<h2>Основной контент страницы</h2>
</div>
<?php include ("blocks/footer.php");?>
</div>
</body>
</html>
В браузере файл index.php выглядит точно так же, как и раньше, но структура шаблона при этом полностью изменилась. О том, что получилось, поговорим потом, а сейчас ответим на вопрос о загадочных командах вида <?php include («имя_файла»);?>.
Как и HTML-код, код PHP тоже имеет своё обозначение начала и конца. Так вот начинать PHP-вставку нужно командой <?php, а заканчивать строкой ?>. Между этими командами пишется основной код. В нашем случае это всего лишь одна команда — include.
Функция include() вставляет в файл код из другого файла, давая возможность хранить разные части страницы в разных документах, тем самым надёжно отделяя их друг от друга.
В результате выполненных действий мы получили динамическую страницу index.php, части которой подгружаются из разных файлов. Благодаря этому можно создавать другие страницы, точно так же подгружая в них вспомогательные элементы из файлов папки blocks.
Такой подход хорош тем, что если вы захотите на сайте в 20-30 страниц изменить, скажем, название пункта меню, то в шаблоне с только что созданной структурой понадобится внести правки только в один файл — blocks/navigation.php, и меню изменится сразу на всех страницах, в которые он включен. Если же сайт был бы статическим, то для смены названия одного пункта меню вам пришлось бы вносить изменения в каждую из 20-30 страниц. Разница очевидна.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
PHP include and require Statements
It is possible to insert the content of one PHP file into another PHP file (before the
server executes it), with the include or require statement.
The include and require statements are identical, except upon failure:
- will produce a fatal error (E_COMPILE_ERROR) and stop the script
- will only produce a warning (E_WARNING) and the script will continue
So, if you want the execution to go on and show users the output, even if the
include file is missing, use the include statement. Otherwise, in case of FrameWork, CMS, or a
complex PHP application coding, always use the require statement to include a key file to the
flow of execution. This will help avoid compromising your application’s security
and integrity, just in-case one key file is accidentally missing.
Including files saves a lot of work. This means that
you can create a standard header, footer, or menu file for all your web pages.
Then, when the header needs to be updated, you can only
update the header include file.
Разбор полетов
В большинстве задач для которых используется — front-end или основной веб-сервер, и высокая нагрузка на частое явление. Пропуская способность вашего сервера должны быть максимально возможная.
Измерение пропускной способности
Для измерения пропускной способности веб-сервера используется великолепная утилита от Apache — ab. Если вы еще с ней не знакомы, то настоятельно рекомендую это сделать.
Код веб-сервера одинаков за исключением обработчиков.
Тест запускался на с использованием модуля , сделанного на базе
Код:
Результат:
Код:
Результат:
Анализ результатов
Импортирование модулей в начале файла уменьшило время одного запроса на ~23%(!) (в сравнение с импортированием непосредственно в обработчик), что весьма существенно.
Такая большая разница в результатах кроется в работе функции . Перед импортированием, обращается к алгоритму поиска абсолютного пути к запрашиваемому компоненту (алгоритм в документации node.js). Когда путь был найден, то проверяет был ли закеширован модуль, и если нет — не делает ничего сверхестественного, кроме для и форматов, и для загрузки C++ модулей.
Note: пробовал «прогревать» кеш для случая с непосредственным импортированием модулей в обработчик (перед запуском утилиты ab, модули были уже закешированы) — производительность улучшалась на 1-2%.
Выводы
Если вы используете node.js, как сервер (нет разницы какой — TCP/UDP или HTTP(S)), то:
- Импортирование всех модулей необходимо делать в начале файла, чтобы избегать лишних синхронных операций связанных с загрузкой модулей (один из главных анти-паттернов использования node.js как асинхронного сервера).
- Вы можете не тратить ресурсы на вычисление абсолютного пути запрашиваемого модуля (это и есть основное место для потери производительности).
Difference Between include and require Statements
You might be thinking if we can include files using the statement then why we need . Typically the statement operates like .
The only difference is — the statement will only generate a PHP warning but allow script execution to continue if the file to be included can’t be found, whereas the statement will generate a fatal error and stops the script execution.
Example
Run this code
Tip: It is recommended to use the statement if you’re including the library files or files containing the functions and configuration variables that are essential for running your application, such as database configuration file.
Ответ 2
Используется следующим образом:
requireкогда файл требуется вашему приложению, например, шаблон важного сообщения или файл, содержащий переменные конфигурации, без которых приложение не работает.
require_onceкогда файл содержит контент, который может вызвать ошибку при последующем включении, например, function important() { /*импорт кода */} — это определенно необходимо в вашем приложении, но, поскольку функции не могут быть повторно объявлены, не следует включать их снова.
includeкогда файл не требуется и поток приложения должен продолжаться, если он не найден, например, это отлично подходит для шаблонов, ссылающихся на переменные из текущей области или чего-то еще.
include_onceнеобязательные зависимости, которые могут вызвать ошибки при последующей загрузке или, возможно, удаленное включение файла, которое вы не хотите повторять дважды из-за накладных расходов HTTP.
Но в основном вам решать, когда использовать каждый из вариантов.
Ответ 3
Я предлагаю просто использовать require_once в 99,9% случаев.
Использование require или include вместо этого подразумевает, что ваш код не может быть повторно использован в других местах, т. е. что скрипты, которые вы подключаете, действительно выполняют код, а не делают доступными класс или некоторые библиотеки функций.
Если вы требуете/включаете код, который выполняется на месте, то это процедурный код, и вам нужно познакомиться с новой парадигмой. Например, объектно-ориентированное программирование, программирование на основе функций или функциональное программирование.
Если вы уже занимаетесь ООП или функциональным программированием, то использование include_once в основном будет откладывать поиск ошибок в стеке. Хотите ли вы знать, что функция do_cool_stuff() недоступна, когда вы собираетесь обратиться к ней позже или в тот момент, когда вы ожидаете, что она будет доступна, требуя библиотеку? Как правило, лучше сразу узнать, что что-то нужное и ожидаемое недоступно, поэтому просто используйте require_once.
В качестве альтернативы в современном ООП просто автоподключайте свои классы при использовании.
include ve include_once Kullanımı
include ve include önce fonksiyonlarımızın ikisi de sayfaya bir dosya çağırmak için kullanılır. Aralarında küçük değişiklikler vardır. Değişiklikleri görmeden önce include ve include_once fonksiyonlarının kullanımlarına bakalım ve bir örnek yapalım.
Yukarıdaki 4 kullanımında birbirinden farkı yoktur.
include ve include_once fonksiyonlarına parametre olarak verdiğimiz dosya yolu eğer php tarafından bulunamazsa bize uyarı tipinde hata mesajı verir ama php kodlarımız hata mesajından sonra çalışmaya devam eder.
Örneğin: bir adet header.php dosyamız ve bir adette index.php dosyamız olsun index dosyamızda header.php yi çağıralım.
header.php dosyamız:
header.php
<?php
echo «Burası Header Dosyasının İçeriğidir.»;
?>
|
1 2 3 4 5 |
<?php echo»Burası Header Dosyasının İçeriğidir.»; |
index.php dosyamız:
index.php
<?php
include «header.php»;
echo «Burasıda index.php dosyasının içeriğidir.»;
?>
|
1 2 3 4 5 |
<?php include»header.php»; echo»Burasıda index.php dosyasının içeriğidir.»; |
sayfaları oluşturup index.php ye girdiğimizde ekranda header.php ve index.php nin içeriğini görmüş olacağız.
Not: include yerine include_once de kullanabilirdik.
Как получить include в переменную
Честно говоря — это очень странный в принципе вопрос — потому, что есть множество других вариантов… и по умолчанию, ни в какую переменную include не складывают! Это просто… какое-то извращение! Такая конструкция не может быть, потому, что include сработает там, где эта надпись находится!
$var = include(‘test.php’);
include в переменнуюА какой случай!?include
Поэтому что!? Правильно! Мы приведем пример, как мы получаем результат include в переменную!
Самое простое и наглядное, чем я пользуюсь периодически это получение чего либо в переменную, если это не предусмотрено по умолчанию!
var_dump в переменную
<?
ob_start();
include ( file_name );
$result_include = ob_get_clean();
ob_end_clean();
echo $result_include;
?>
PHP включают и требуют заявления
Можно вставить содержимое одного файла PHP в другой файл PHP (до его выполнения сервером), с инструкцией include или требовать.
Операторы include и требуют идентичны, за исключением сбоя:
- произведет фатальную ошибку (е_компиле_еррор) и остановит сценарий
- только выдаст предупреждение (е_варнинг) и сценарий продолжит
Таким образом, если вы хотите, чтобы выполнение было продолжаться и показывать пользователям выходные данные, даже если включаемый файл отсутствует, используйте инструкцию include. В противном случае, при использовании фреймворка, CMS или сложного кода PHP-приложения, всегда используйте инструкцию требовать для включения ключевого файла в поток выполнения. Это поможет избежать ущерба для безопасности и целостности приложения, только в случае, если один ключевой файл случайно отсутствует.
В том числе файлы экономит много работы. Это означает, что можно создать стандартный заголовок, нижний колонтитул или файл меню для всех веб-страниц.
Затем, когда заголовок необходимо обновить, можно обновить только файл заголовка include.
PHP include Examples
Example 1
Assume we have a standard footer file called «footer.php», that looks like this:
<?phpecho «<p>Copyright © 1999-» . date(«Y») . » W3Schools.com</p>»;?>
To include the footer file in a page, use the statement:
Example
<html>
<body>
<h1>Welcome to my home page!</h1>
<p>Some text.</p><p>Some more text.</p><?php include ‘footer.php’;?>
</body>
</html>
Example 2
Assume we have a standard menu file called «menu.php»:
<?phpecho ‘<a href=»/default.asp»>Home</a> -<a href=»/html/default.asp»>HTML Tutorial</a> -<a href=»/css/default.asp»>CSS Tutorial</a> -<a href=»/js/default.asp»>JavaScript Tutorial</a> -<a href=»default.asp»>PHP Tutorial</a>’;?>
All pages in the Web site should use this menu file. Here is how it can be done
(we are using a <div> element so that the menu easily can be styled with CSS later):
Example
<html>
<body>
<div class=»menu»><?php include ‘menu.php’;?></div>
<h1>Welcome to my home page!</h1><p>Some text.</p><p>Some more text.</p>
</body>
</html>
Example 3
Assume we have a file called «vars.php», with some variables defined:
<?php
$color=’red’;
$car=’BMW’;
?>
Then, if we include the «vars.php» file, the variables can be used in the calling file:
Example
<html>
<body>
<h1>Welcome to my home page!</h1>
<?php include ‘vars.php’;
echo «I have a $color $car.»;?>
</body>
</html>
Including a PHP File into Another PHP File
The and statement allow you to include the code contained in a PHP file within another PHP file. Including a file produces the same result as copying the script from the file specified and pasted into the location where it is called.
You can save a lot of time and work through including files — Just store a block of code in a separate file and include it wherever you want using the and statements instead of typing the entire block of code multiple times. A typical example is including the header, footer and menu file within all the pages of a website.
The basic syntax of the and statement can be given with:
Tip: Like the and statements, you can omit the parentheses while using the and statements as demonstrated above.
The following example will show you how to include the common header, footer and menu codes which are stored in separate ‘header.php’, ‘footer.php’ and ‘menu.php’ files respectively, within all the pages of your website. Using this technique you can update all pages of the website at once by making the changes to just one file, this saves a lot of repetitive work.
Предисловие
Не так давно проект, на котором я работаю в данный момент, начал использовать модульную систему ES2015
Я не буду заострять внимание на этой технологии JavaScript, т.к статья совсем не об этом, а о том как технология сподвигла меня к одной мысли
Как многие знают, ES2015 Modules представляют собой импортирование/экспортирование скриптов крайне схожее по синтаксису с и многими другими языками программирования. Пример:
Все, кто интересовался модулями JavaScript знают, что импортирование и экспортирование возможно только на верхнем уровне модуля (файла с кодом).
Следующий грубый пример кода вызовет ошибки:
В отличие от ES2015 Modules — в модульной системе импортирование и экспортирование возможны на любом уровне вложенности.
Аналогичный код на не вызовет ошибку:
Преимущество такого способа в том, что модули необходимые в обработчике явно импортированы внутри и не засоряют пространство имен модуля (особенно актуально, если импортируемый модуль нужен только в одном обработчике). Так же появляется возможность отложенного экспортирования данных модуля.
Основные минусы:
- Об отсутствии модуля вы узнаете только во время вызова соответствующего обработчика
- Путь к импортироемому модулю может измениться, что приведет к изменению в каждом месте импортирования (например, в вашем модуле, в различных обработчиках используется и вы решили до 4.x версии, где подключать нужно ).
require ile require_once Arasındaki Farklar
require fonksiyonunu iki kez çağırdığımızda iki kez aynı dosyayı getirirken require_once fonksiyonu include_once fonksiyonundaki gibi kaç kez çağırırsak çağıralım dosyayı 1 kez getirir.
include ve require fonksiyonları arasındaki temel fark ise include foksiyonlarında parametre olarak verdiğimiz dosya yolu bulunamazsa warning hatası verip çalışmaya devam ederken,
require fonksiyonlarında dosya yolu bulunamaz ise fatal error verir ve çalışma durdurulur.
require ile alakalı bir örnek yapacak olursak:
header.php
<?php
$sayi1 = 5;
$sayi2 = 20;
?>
|
1 2 3 4 |
<?php $sayi1=5; $sayi2=20; ?> |
index.php de dosya adını yanlış girip oluşan hataya bakalım.
index.php
<?php
require «hheader.php»;
$sayi1 = 25;
$sayi2 = 3;
echo «$sayi1*$sayi2=».($sayi1*$sayi2);
?>
|
1 3 |
<?php $sayi1=25; $sayi2=3; echo»$sayi1*$sayi2=».($sayi1*$sayi2); ?> |
sayfaları kaydedip çalıştırdığımızda Warning: require(hheader.php): failed to open stream: No such file or directory in C:\wamp\www\mobilhanem\index.php on line 2 şeklinde bir hata mesajı alırız ve altındaki yazdıklarımız çalışmaz.
Doğru index.php dosyası aşağıdaki şekilde olmalıdır.
index.php
<?php
require «header.php»;
$sayi1 = 25;
$sayi2 = 3;
echo «$sayi1*$sayi2=».($sayi1*$sayi2);
?>
|
1 3 |
<?php $sayi1=25; $sayi2=3; echo»$sayi1*$sayi2=».($sayi1*$sayi2); ?> |
require ve require_once fonksiyonları hakkında anlatabileceklerimiz bu kadar arkadaşlar. Böylelikle bir dersimizin daha sonuna gelmiş bulunuyoruz. Bir sonraki dersimiz olan Php Dersleri – Dosya İşlemleri dersimizde görüşürüz.
Konuyla ilgili yorumlarınızı konu altından yapabilirsiniz, ayrıca sorularınızı yine konu altından ve Mobilhanem Soru&Cevap bölümünden sorabilirsiniz.
Tüm php dersleri için tıklayınız..
Example with EdDSA (libsodium and Ed25519 signature)
use Firebase\JWT\JWT;
// Public and private keys are expected to be Base64 encoded. The last
// non-empty line is used so that keys can be generated with
// sodium_crypto_sign_keypair(). The secret keys generated by other tools may
// need to be adjusted to match the input expected by libsodium.
$keyPair = sodium_crypto_sign_keypair();
$privateKey = base64_encode(sodium_crypto_sign_secretkey($keyPair));
$publicKey = base64_encode(sodium_crypto_sign_publickey($keyPair));
$payload = array(
"iss" => "example.org",
"aud" => "example.com",
"iat" => 1356999524,
"nbf" => 1357000000
);
$jwt = JWT::encode($payload, $privateKey, 'EdDSA');
echo "Encode:\n" . print_r($jwt, true) . "\n";
$decoded = JWT::decode($jwt, $publicKey, array('EdDSA'));
echo "Decode:\n" . print_r((array) $decoded, true) . "\n";
PHP Примеры include
Пример 1
Предположим, у нас есть стандартный файл нижнего колонтитула «footer.php», он выглядит так:
<?phpecho «<p>Copyright © 1999-» . date(«Y») . » SchoolsW3.com</p>»;?>
Чтобы подключить в файл «footer.php» на странице, используйте заявление :
Пример
<html>
<body>
<h1>Добро пожаловать на мою домашнюю страницу!</h1>
<p>Немного текста.</p><p>Еще немного текста.</p><?php include ‘footer.php’;?>
</body>
</html>
Пример 2
Предположим у нас есть стандартное меню Файл «menu.php»:
<?phpecho ‘<a href=»/index.php»>Главная</a> -<a href=»/html/index.php»>Учебник HTML</a> -<a href=»/css/index.php»>Учебник CSS</a> -<a href=»/js/index.php»>УчебникJavaScript</a> -<a href=»index.php»>Учебник PHP</a>’;?>
Все страницы на веб сайте должны использовать файл «menu.php». Вот как это можно сделать
(мы используем элемент a <div>, чтобы меню легко можно было стилизовать с помощью CSS позже):
Пример
<html>
<body>
<div class=»menu»><?php include ‘menu.php’;?></div>
<h1>Добро пожаловать на мою домашнюю страницу!</h1><p>Немного текста.</p><p>Еще немного текста.</p>
</body>
</html>
Пример 3
Предположим у нас есть файл с названием «vars.php», с определенными переменными:
<?php
$color=’красный’;
$car=’БМВ’;
?>
После этого, если мы подключаем файл «vars.php», переменные могут использоваться в подключающем файле:
Пример
<html>
<body>
<h1>Добро пожаловать на мою домашнюю страницу!</h1>
<?php include ‘vars.php’;
echo «У меня есть $color $car.»;?>
</body>
</html>
Результат
А вот что получилось в итоге:
Ссылка на GitHub: https://github.com/vitalyswipe/tinymvc/zipball/v0.1
А вот в этой версии я набросал следующие классы (и соответствующие им виды):
- Controller_Login в котором генерируется вид с формой для ввода логина и пароля, после заполнения которой производится процедура аутентификации и в случае успеха пользователь перенаправляется в админку.
- Contorller_Admin с индексным действием, в котором проверяется был ли пользователь ранее авторизован на сайте как администратор (если был, то отображается вид админки) и действием logout для разлогинивания.
Динамические страницы и что для них нужно
Помимо статических есть ещё динамические страницы. Таких сейчас в Интернете большинство. Информация в них подгружается из внешних источников, например базы данных или других файлов. Содержимое и форматирование таких страниц может меняться в зависимости от действий пользователя. Для правки динамических сайтов не обязательно вмешиваться в их код – достаточно изменить контент в специально для него предназначенном файле или базе данных, которая, к слову, представляет собой тоже файл, только определённым образом структурированный.
Для создания динамических сайтов только HTML и CSS недостаточно. Тут используются ещё и языки программирования, а также базы данных и языки запросов к ним. Чаще всего современные динамические сайты используют в своей работе HTML, CSS, PHP, JavaScript, SQL. Первые две аббревиатуры вам уже знакомы не понаслышке, SQL применяется для доступа к базам данных, JavaScript — клиентский язык, команды которого обрабатываются браузером и зачастую используются, чтобы показывать вам всякую красоту вроде шторок или плавно открывающихся фотографий, а вот PHP — это серверный язык программирования, который работает, в том числе, с содержимым сайта и делает его динамическим, с ним мы сегодня и соприкоснёмся.
The include_once and require_once Statements
If you accidentally include the same file (typically functions or classes files) more than one time within your code using the or statements, it may cause conflicts. To prevent this situation, PHP provides and statements. These statements behave in the same way as and statements with one exception.
The and statements will only include the file once even if asked to include it a second time i.e. if the specified file has already been included in a previous statement, the file is not included again. To better understand how it works, let’s check out an example. Suppose we’ve a ‘my_functions.php’ file with the following code:
Run this code
Here’s is the PHP script within which we’ve included the ‘my_functions.php’ file.
Run this code
When you run the above script, you will see the error message something like this: «Fatal error: Cannot redeclare multiplySelf()». This occurs because the ‘my_functions.php’ included twice, this means the function is defined twice, which caused PHP to stop script execution and generate fatal error. Now rewrite the above example with .
как сделать выбор файла c include в зависимости от переменной
как сделать выбор файла c include в зависимости от переменнойРасскажу как:
Предположим, что у вас пути длинные и в инклуд, каждый раз вставлять данную строку, будет просто не по фэншую…
В файле конфига у меня все, почти все, вернее так… наиболее часто используемые файлы.
Чем еще полезны такие ссылки, обращаю внимание, что путь до папки в одной переменной — если требуется изменить путь, достаточно изменить его в одной переменной. И кроме того, исключается проблема неправильного копирования путей..
может такое и делает кто-то, но я не видел… сам впервые использовал у себя на сайтах
И кроме того, исключается проблема неправильного копирования путей… может такое и делает кто-то, но я не видел… сам впервые использовал у себя на сайтах.
$DIR_KOD = __DIR__ . ‘/__KOD/’;
$DIR_SIFROVANIE = $DIR_KOD . ‘_SIFROVANIE_KOD.php’;
$DIR_CHINESE_MASSIV = $DIR_KOD . ‘__CHINESE_MASSIV.dat’;
И далее много ссылок…
Где используется include пишем условие в зависимости от того, что нужно загрузить::
if(условие такое-то)
{
include $DIR_SIFROVANIE;
}
elseif(другое условие)
{
include $DIR_CHINESE_MASSIV;
}
и так далее…
здесь
Выводы о необходимости использования include
include — это инструмент, который позволяет управлять контентом.
Включать, выключать по необходимости тот или иной код.
Выводить огромные портянки кода из отдельного файла, чтобы не замусоривать основной файл сайта.
Выполнять один и тот же код на разных страницах с разными исходными данными — это требует пояснения:
Предположим, что на двух страницах есть одинаковые переменные, с разными значениями и обработать их нужно одинаково:
На странице test_1.php $a =1; $b =2;
На странице test_2.php $a =3; $b =4;
Ниже данных инклудим файл со скриптом : echo $a + $b;
Другими словами — вам не нужно писать код отдельно для каждой страницы, вам нужно вывести в файл только тот код, который будет повторяться на каждой странице, а данные на страницах будут разные…
Заключение
Шаблон MVC используется в качестве архитектурной основы во многих фреймворках и CMS, которые создавались для того, чтобы иметь возможность разрабатывать качественно более сложные решения за более короткий срок. Это стало возможным благодаря повышению уровня абстракции, поскольку есть предел сложности конструкций, которыми может оперировать человеческий мозг.
Но, использование веб-фреймворков, типа Yii или Kohana, состоящих из нескольких сотен файлов, при разработке простых веб-приложений (например, сайтов-визиткок) не всегда целесообразно. Теперь мы умеем создавать красивую MVC модель, чтобы не перемешивать Php, Html, CSS и JavaScript код в одном файле.
Данная статья является скорее отправной точкой для изучения CMF, чем примером чего-то истинно правильного, что можно взять за основу своего веб-приложения. Возможно она даже вдохновила Вас и вы уже подумываете написать свой микрофреймворк или CMS, основанные на MVC. Но, прежде чем изобретать очередной велосипед с «блекджеком и шлюхами», еще раз подумайте, может ваши усилия разумнее направить на развитие и в помощь сообществу уже существующего проекта?!




