Jquery google cdn, news, reviews, tutorials, and more
Содержание:
- Вставка новых элементов
- Получаем и запускаем код JavaScript с помощью метода $.getScript()
- Как удалить элемент в jQuery?
- Как подключить jQuery на свою страницу с сайта Google и других внешних источников
- Ожирение сайтов
- Защита от подключения jQuery несколько раз
- С помощью файла functions.php
- jQuery Slim build
- link jQuery Migrate Plugin
- Получение библиотеки jQuery UI
Вставка новых элементов
Метод Append предназначен для создания и вставки нового элемента в уже существующий контекст. Технически, новый элемент вставляется прямо перед закрывающимся тегом родителя.
Сначала мы хотим показать как это делается на чистом JavaScript, чтоб вы лучше прочувствовали, насколько jQuery упрощает работу.
В JavaScript перед тем как добавить какой-то элемент, нам нужно его создать при помощи метода .createElement(). В следующем примере, мы создаем элемент <div> и помещаем его в переменную.
var div = document.createElement('div');
Для того, чтобы вставить новый элемент на страницу, необходимо воспользоваться методом .appendChild(). В следующем примере, мы добавляем новый элемент в тело документа:
var div = document.createElement('div');
document.body.appendChild(div);
Если мы посмотрим на код страницы через Developer Tool, то увидим наш новый элемент сразу перед закрывающимся тегом </body>.
Теперь, давайте сделаем то же самое с помощью jQuery. Тут всё гораздо проще. Всё, что нам нужно, так это воспользоваться методом .append():
$('body').append('<div>');
Выполнив данный код, вы получите точно такой же результат. Новый элемент будет добавлен в тело документа. Только тут, нам это обошлось в одну строчку кода.
Получаем и запускаем код JavaScript с помощью метода $.getScript()
Также как и метод , который является короткой записью вызова метода для получения данных в формате JSON, метод является короткой записью вызова метода для получения и выполнения кода JavaScript, то есть аналогично использованию параметра формата данных . Метод получает два аргумента:
- URL файла JavaScript для загрузки.
- Опциональную возвратную функцию, которая выполняется по завершению выполнения загруженного JavaScript кода.
Метод используется для загрузки библиотек и плагинов JavaScript «на лету», то есть тогда, когда они нужны. Так можно уменьшить время начальной загрузки страницы, потому что не нужно включать в заголовок страницы каждую библиотеку JavaScript, которая может быть понадобится, а может быть и нет.
Для демонстрации работы метода переместим код, который выводит прогноз в отдельный файл JavaScript . Весь код будет размещен в функции :
function showForecast( forecastData ) {
var forecast = forecastData.city + ". Прогноз погоды на " + forecastData.date;
forecast += ": " + forecastData.forecast + ". Максимальная температура:" + forecastData.maxTemp + "C";
alert( forecast );
}
Также изменим страницу для получения нашего кода JavaScript с помощью метода :
<!doctype html>
<html lang="ru">
<head>
<title>Прогноз погоды</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
</head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script>
$( function() {
$.getScript( "showForecast.js", function() {
$('#getForecast').click( function() {
var data = { city: "Васюки", date: "20120318" };
$.get( "getForecast.txt", data, showForecast, "json" );
} );
} );
} );
</script>
</head>
<body>
<button id="getForecast">Получить прогноз погоды</button>
</body>
</html>
Запускаем демонстрационный файл и наблюдаем результат работы кода JavaScript, который подгружается из другого файла по мере необходимости.
Код JavaScript в файле начинается с вызова для загрузки библиотеки . Также создается анонимная возвратная функция, которая выполняется сразу после загрузки . Данная функция добавляет обработчик события для кнопки , который вызывает метод для получения файла и выполнения загруженной функции для вывода сообщения.
Метод добавляет случайный параметр к строке запроса (например,) для предотвращения кэширования браузером файла JavaScript.
Как удалить элемент в jQuery?
В jQuery имеется несколько методов для удаления элементов из DOM.
Первый метод – это .
Данный метод позволяет удалить все или часть элементов из выбранного набора.
Синтаксис метода :
.detach( )
Параметр является не обязательным. Он используется для указания селектора, в соответствии с которым будут удаляться не все элементы из набора, а только те которые ему соответствуют.
Например, удалим все элементы с классом info на странице:
$('.info').detach();
Метод при удалении элементов не удаляет связанные с ними данные jQuery и обработчики событий. Таким образом при восстановлении элементов, удалённых с помощью метода , они будут связаны со всеми своими данными jQuery и обработчиками событий.
Рассмотрим это на примере:
<div id="detach-wrapper">
<p>Кнопка, удалять которую будем с помощью метода detach:</p>
<button id="detach">Нажмите для удаления</button>
</div>
<div id="remove-wrapper">
<p>Кнопка, удалять которую будем с помощью метода remove</p>
<button id="remove">Нажмите для удаления</button>
</div>
<div>
<button id="action-add">Восстановить удалённые кнопки</button>
</div>
<script>
// переменные, в которые будем сохранять кнопки, чтобы их можно было вернуть обратно
var detachBtn, removeBtn;
$('#detach').click(function () {
// удаляем кнопку с помощью метода detach, сохраняем её в переменную detachBtn
detachBtn = $(this).detach();
});
$('#remove').click(function () {
// удаляем кнопку с помощью метода remove, сохраняем её в переменную removeBtn
removeBtn = $(this).remove();
});
// при нажатию на кнопку #action-add добавляем удалённые кнопки detachBtn и removeBtn на страницу
$('#action-add').click(function () {
if ($('#detach').length === 0) {
$('#detach-wrapper').append(detachBtn);
}
if ($('#remove').length === 0) {
$('#remove-wrapper').append(removeBtn);
}
});
</script>
Второй метод – это .
Это метод предназначен для удаления все дочерних узлов у каждого элемента из текущего набора.
Синтаксис метода :
.empty()
Пример, в котором удалим все дочерние узлы у элемента с идентификатором «message»:
$('#message').empty();
Пример, в котором при нажатии на кнопку, получим элемент в котором она находится по селектору и удалим его содержимое:
<div class="content">
<p>Содержимое 1...</p>
<button>Удалить содержимое</button>
</div>
<script>
$('button').click(function () {
// получим блок с .content в котором находится эта кнопка и удалим всё его содержимое
$(this).closest('.content').empty();
})
</script>
Чтобы избежать утечек памяти, jQuery удаляет другие конструкции, такие как данные и обработчики событий, из дочерних элементов перед удалением самих элементов.
Если вы хотите удалить элементы, не уничтожая их данные или обработчики событий (чтобы их можно было добавить позже), используйте вместо метод .
Третий метод – это .
Он используется для удаления выбранных элементов из DOM.
Синтаксис метода remove:
.remove( )
Параметр является не обязательным. Его нужно использовать, когда вам нужно удалить из набора не все элементы, а только те которые соответствуют селектору.
Метод похож на , но в отличии от него он удаляет не только все дочерние узлы, но и сам элемент. В дополнение вместе с элементами удаляются все связанные с ними события и данные jQuery. Если вам нужно удалить элементы без удаления данных и событий, то используйте метод .
Пример, в котором будем удалять кнопку при нажатии на неё.
$('button').click(function() {
$(this).remove();
});
Четвёртый метод для удаления элементов из DOM – это .
Метод применяется для удаления только родительских элементов у каждого элемента из текущего набора оставляя при этом соответствующие элементы на месте.
Синтаксис метода :
.unwrap( )
Метод имеет один необязательный параметр . В качестве данного параметра задаётся селектор, который будет использоваться для проверки родительского элемента. Если родительский элемент не соответствует селектору, то он не будет убран из DOM.
Пример использования метода для удаления оборачиваемых элементов у каждого элемента текущего набора:
<div class="container-1">
<div class="inner"></div>
</div>
<div class="container-2">
<div class="inner"></div>
</div>
<script>
$('.inner').unwrap();
// после выполнения:
// <div class="inner"></div>
// <div class="inner"></div>
</script>
С использованием . Например будем удалять только те оборачиваемые элементы, которые соответсвуют селектору «.container-1»:
$('.inner').unwrap('.container-1');
// после выполнения:
// <div class="inner"></div>
// <div class="container-2">
// <div class="inner"></div>
// </div>
Как подключить jQuery на свою страницу с сайта Google и других внешних источников
1. С сайта Google API
В Google есть дочерний проект под названием Google Libraries API, слоган которого “Make the Web Faster” («сделай веб более быстрым»). Этот проект предоставляет API для JavaScript разработчиков, позволяющее им подключать разные библиотеки не из создаваемых ими сайтов, а из сайта Google ().
Что чем же заключается преимущество того, что эта библиотека будет загружаться не с Вашего сайта, а с сайта Google? Такой вариант лучше тем, что это положительно скажется на скорости загрузки веб-страницы у пользователя. И дело здесь не в том, что скорость передачи данных с сайта Google выше, чем с Вашего собственного сайта. Дело скорее в том, что многие сайты подключают jQuery через Google API, а это значит, что с большой долей вероятности эта библиотека уже присутствует в кэше браузера пользователя, и она не будет загружаться второй раз вообще.
Чтобы подключить jQuery с сайта Google на свою страницу, необходимо всего лишь задать значение атрибута SRC тега SCRIPT на адрес библиотеки на сайте Google API. На данный момент последняя версия jQuery имеет там такой адрес:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
Общий «скелет» страницы с подключенной jQuery может иметь такой вид:
<!DOCTYPE html> <html dir="ltr" lang="ru-RU"> <head> <meta charset="UTF-8" /> <title>Страница, на которую я подключаю jQuery</title> <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script> </head> <body> Контент моей страницы </body> <html>
На момент чтения Вами этой статьи jQuery мог обновиться, так что советую Вам зайти на страницу проекта и проверить это. Впрочем, если Вы подключите старую версию jQuery к себе на сайт, ничего страшного не произойдёт.
Если же Вы хотите подключить последнюю версию jQuery, тогда Вы можете заменить строчку вставки на такую:
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
Цифра 1 здесь означает последнюю версию линейки 1, которая уже долгое время является последней. Когда выйдет jQuery 2-й линейки, в ней могут быть некоторые существенные изменения (например, удалены или изменены некоторые функции), следовательно, если Вы делаете сайт на долгое время, то нет смысла подключать самую последнею версию jQuery. Однако, как это сделать, написано ниже.
2. Подключить последнюю версию jQuery с официального сайта
Хотя рекомендуется в первую очередь подключать jQuery именно с сайта Google API, но можно также сделать это с официального сайта. Строчка подключения последней версии этой библиотеки будет иметь вид:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>
Или, если надо, подключаем конкретную версию:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
3. C сайта Microsoft
Также можно с сайта Microsoft, это делается так:
<script type="text/javascript" src="http://ajax.microsoft.com/ajax/jQuery/jquery-1.7.2.min.js"></script>
Ожирение сайтов
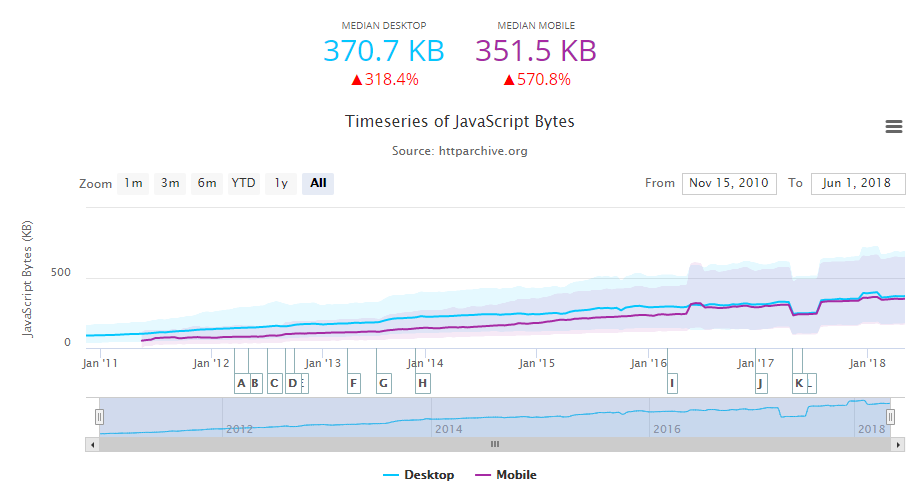
По статистике HTTP Archive, в июне 2018 года средний размер веб-страницы в интернете составил1720 КБ. За восемь лет он вырос в 3,7 раза. Есть несколько причин такого «ожирения» страниц, в том числе увеличение размера графических изображений (с 226 до 890 КБ, в 3,8 раза). Но в относительных цифрах за восьмилетний период сильнее всего выросла доля JavaScript, то есть внешних файлов .js, которые загружаются вместе со страницей HTML. Их объем увеличился с 89 до 371 КБ, то есть в 4,18 раза!

К сожалению, именно скрипты становятся главной причиной подтормаживаний. Пользователю приходится несколько секунд ждать загрузки страницы, а потом она некоторое время не реагирует на ввод с тачскрина, движения мышью или нажатия с клавиатуры. Когда начинает реагировать, то перегруженная скриптами страница может двигаться по экрану рывками при прокрутке и продолжит подтормаживать, при этом максимально загружая процессор.
В чем причина?
Дело в том, что загрузка скриптов влияет на самую главную метрику производительности: время до появления интерактивности (Time to Interactive). Например, изображения на странице практически не влияют на эту метрику, потому что они не блокируют загрузку элементов интерфейса, а вот скрипты выполняются в основном потоке, то есть находятся на критичном пути рендеринга. Поэтому ни в коем случае нельзя безгранично раздувать количество скриптов на странице. Если пользователь с настольного компьютера или ноутбука еще кое-как загрузит страницу, то пользователь на смартфоне может ее не дождаться. Через десять секунд ожидания он просто закроет страницу.
Защита от подключения jQuery несколько раз
2010-04-28
В больших проектах может возникнуть проблема, когда jQuery подключается несколько раз. Что же делать?
Действительно, когда проект большой, и состоит из многих независимых логических частей, которые могут присутствовать или отсутствовать по наперед неопределенному принципу — может возникнуть подобная проблема.
К примеру, Вы в своей части кода подключили jQuery и повесили некоторый набор плагинов. После этого другой программист добавляет другую часть кода, которая расположена ниже. Он тоже подключает эту замечательную библиотеку jQuery, не подозревая о том, что она в некоторых вариантах станицы уже может быть подключена. Естественно все ваши плагины и навешанные функции умножатся на ноль, то-есть — исчезнут в неизвестном направлении. Как же избежать подобной проблемы?
И тут нас спасает структура самого jQuery, а именно то, что jQuery не засоряет пространство имён, а инициализирует всего лишь объект window.jQuery и более короткий псевдоним — window.$.
Таким образом нам нужно всего лишь проверить инициализирован ли уже jQuery, и если нет — то проинициализировать его.
Это можно сделать несколькими вариантами:
1. Самый простой и безопасный:
Открываем саму библиотеку, и оборачиваем ее таким вот образом:
После этого можно переименовать имя файла, к примеру, на такое:jquery-1.3.2.if-undefined.min.js во избежание случайного перетирания и подключать его. Хотя в этом случае придется изменить имя библиотеки во всех файлах где она подключается, а это не очень эффективно. К тому же в будущем может найтись человек, который не будет знать об этом фиксе или просто забудет о нем, и подключит библиотеку со стандартным именем.Если же имя оставить стандартным, эта защита сработает везде автоматически.
Так что решать Вам.
Недостаток этого фикса тот, что библиотека может полностью подгружаться несколько раз. Хотя, если Вы не используете различные javascript-миксеры, оптимизацию яваскриптового кода путём склеивания, прочее, то, скорее всего, браузер просто повторно возьмёт эту библиотеку со своего кэша. Тем не менее есть второй, более красивый вариант:
2. Этот способ заключается в том, чтобы проверить яваскриптом инициализирована ли библиотека, и если нет — то сгенерировать запрос на ее подключение. Делается это просто:
Особенностью данного метода является то, что jQuery начнёт грузиться только после полной загрузки страницы. Это значит, что Вы должны учесть это, чтобы Ваш код не начал выполнять раньше чем подключится библиотера. А также все плагины придется подключить таким же образом через document.write.
С помощью файла functions.php
И ещё один альтернативный способ подключения jQuery предложен Kama, который считает, что его вариант наиболее правильный. Суть заключается в том, что в WordPress уже есть программный метод добавления скриптов на страницу при помощи функций, например:
wp_register_script() wp_enqueue_script() wp_deregister_script()
Такой метод предотвращает конфликты, когда один и тот же скрипт подключается разными плагинами. Это облегчает работу при оптимизации загрузки js файлов, что уменьшает время загрузки страниц сайта. В этом случае, скрипты можно объединить в один файл. А браузер получит их в сжатом виде.
Для правильного подключения jQuery надо воспользоваться функцией wp_enqueue_script(). Скрипт в данном случае подключается один раз. Файл functions.php необходимо дополнить такими строками:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method(){
wp_enqueue_script( 'jquery' );
}
Теперь, если посмотреть исходный код страницы, то в head появится следующая запись:
<script src='https://your-super-site.ru/wp-includes/js/jquery/jquery.js?ver=3.5.1'></script>
Можно ли подключить jQuery по этому способу с CDN Google? Отличная новость — да! Вот этот код от Kama совершит чудо:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
// чтобы отменить jquery-migrate, вместо "jquery-core" вписать "jquery"
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js');
wp_enqueue_script( 'jquery' );
}
Его снова вписываем в файл functions.php. Результат работы кода:
<script src='//ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'></script> <script src='http://example.com/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.2.1'></script>
Когда jquery-migrate.js не требуется, но нужен только jQuery, то следует дополнить functions.php таким кодом:
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
function my_scripts_method() {
// отменяем зарегистрированный jQuery
wp_deregister_script('jquery-core');
wp_deregister_script('jquery');
// регистрируем
wp_register_script( 'jquery-core', 'https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js', false, null, true );
wp_register_script( 'jquery', false, array('jquery-core'), null, true );
// подключаем
wp_enqueue_script( 'jquery' );
}
В этом случае увидим лишь такую строку в head:
<script src='https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js'></script>
В строке 9 «true» означает что скрипт подключится, по возможности, в футер сайта.
И ещё один вариант подключения той версии jQuery, которую использует WordPress. Вот код:
add_action( 'wp_enqueue_scripts', 'my_scripts_method', 99 );
function my_scripts_method() {
// получаем версию jQuery
wp_enqueue_script( 'jquery' );
// для версий WP меньше 3.6 'jquery' нужно поменять на 'jquery-core'
$wp_jquery_ver = $GLOBALS->registered->ver;
$jquery_ver = $wp_jquery_ver == '' ? '1.11.0' : $wp_jquery_ver;
wp_deregister_script( 'jquery-core' );
wp_register_script( 'jquery-core', '//ajax.googleapis.com/ajax/libs/jquery/'. $jquery_ver .'/jquery.min.js' );
wp_enqueue_script( 'jquery' );
}
jQuery Slim build
Иногда вам не нужно делать ajax запросы, или вы предпочитаете использовать отдельные библиотеки для этих целей, например request,axios, или модуль $http в AngularJS. По этому вместе с стандартной сборкой jQuery, которая содержит под модули ajax, и анимационных эффектов, предоставляется урезанная ‘slim’ версия. В наше время размер библиотеки jQuery кажется крошечным по сравнению с другими фреймворками и библиотеками, но все же можно уменьшить нагрузку на сервер используя slim сборку, которая весит всего 6kb при использовании gzip сжатия, обычная версия весит 24 килобайта.
https://code.jquery.com/jquery-3.3.1.slim.js https://code.jquery.com/jquery-3.3.1.slim.min.js
Изменения в jQuery 3.3.0
Теперь методы .addClass(), .removeClass(), и .toggleClass() принимают как параметр массив классов.
jQuery(‘section.main’).addClass();
Изменения в jQuery 3.2.0
Добавлена поддержка кастомных CSS свойств
<div style="--margin: 10px; margin: var(--margin)">
Some content
</div>
<script>
$('div').css('--margin') ; // should return 10
$('div').css('--margin',20') ; // should change block margin to 20
</script>
- Методы jQuery.holdReady,jQuery.nodeName,jQuery.isArray стали deprecated
- Исправлена ошибка в методах .width(), .height() и других связанных методах где учитывались CSS transforms свойства. Например, елемент со стилем transform: scale(3x) не должен иметь высоту и ширину в три раза больше.
- Добавлена поддержка элемента <template> в методе .contents().
let deferred = jQuery.Deferred();
deferred.then(function() {
console.log("first promise");
throw new Error("Some error occured");
})
.then(function() {
console.log("second promise");
}, function(err) {
console.log("rejection promise", err instanceof Error);
});
deferred.resolve();
Изменения в jQuery 3.0
jQuery.Deferred теперь совместим с Promises/A+
Объекты класса jQuery.Deferred теперь совместимы с Promises/A+ и промисами ES2015. Всем кто использовал этот метод ранее, нужно будет внести изменения, или заменить его на метод pipe. Также исключение выброшено в колбек .then() теперь становится значением reject. Все объекты deferred которые базировались на то что будет выброшено исключения никогда не будут выполены (resolved).
Раньше первый промис выполнялся и далее выбрасывалось исключения, и дальнейшее выполнение прекращалось. Связи с требованиями стандарта, выполняются все три колбека.
Колбеки будут выполняться асинхронно, не смотря на то Deferred был resolved
let defer = jQuery.Deferred();
defer.resolve();
defer.then(function() {
console.log("success message");
});
console.log("after message");
Раньше в консоль бы вывелось «success message» потом «after message», а в последней версии наоборот.
К Deferred был добавлен метод catch()
Анимации теперь используют requestAnimationFrame В браузерах что поддерживают requestAnimationFrame будет использоваться это API для управления анимациями. Что уменьшит использование ресурсов CPU и увеличит время работы батареи на мобильных устройствах
- Увеличена производительность кастомных селекторов.
- Для некоторых селектора например таких как :visible скорость работы была увеличена в 17 раз
Просмотры:
9 633
link jQuery Migrate Plugin
We have created the
to simplify the transition from older versions of jQuery. The plugin restores deprecated features and behaviors so that older code will still run properly on newer versions of jQuery. Use the uncompressed development version to diagnose compatibility issues, it will generate warnings on the console that you can use to identify and fix problems. Use the compressed production version to simply fix compatibility issues without generating console warnings.
There are two versions of Migrate. The first will help you update your pre-1.9 jQuery code to jQuery 1.9 up to 3.0. You can get that version here:
The second version helps you update code to run on jQuery 3.0 or higher, once you have used Migrate 1.x and upgraded to jQuery 1.9 or higher:
Получение библиотеки jQuery UI
Процесс загрузки библиотеки jQuery UI отличается несколько большей сложностью по сравнению с другими библиотеками JavaScript, но результат будет стоить затраченных усилий. Библиотека jQuery UI охватывает пять областей функциональности, и вам предоставляется возможность самостоятельно сконфигурировать загрузочный архив, включив в него лишь необходимые компоненты. В этой части вы познакомитесь со всеми возможностями библиотеки jQuery UI, но при работе с реальными веб-приложениями можно исключать ненужные компоненты для уменьшения размера библиотеки, загружаемой браузерами.
Выбор темы оформления
Прежде чем приступить к созданию собственной библиотеки jQuery UI, вы должны выбрать тему оформления. Библиотека jQuery UI предлагает богатейшие возможности и способы выбора конфигураций, благодаря чему можно с легкостью изменить внешний вид любого используемого средства. В действительности число доступных возможностей выбора настолько велико, что иногда это поистине ошеломляет.
На сайте jQuery UI можно воспользоваться услугами специального приложения — настройщика тем (Themeroller), но кроме того существует целая галерея предопределенных тем, полностью готовых к использованию, из которых можно выбрать ту, которая вас больше всего устраивает, и тем самым облегчить себе жизнь.
Начните с посещения сайта jqueryui.com и щелкните на кнопке Themes. В результате откроется страница ThemeRoller, отображающая виджеты jQuery UI и расположенную слева от них панель настроек, с помощью которой можно установить параметры темы оформления, как показано на рисунке:
Если у вас уже используется определенный визуальный стиль, которого вы должны придерживаться, и вы хотите, чтобы визуальный интерфейс средств JQuery UI согласовывался с остальной частью сайта или приложения, то вкладка Roll Your Own (которая выбирается по умолчанию) — это как раз то, что нужно. Можно изменить любой аспект оформления с помощью набора стилей CSS, который используется библиотекой jQuery UI.
Чтобы получить одну из готовых тем, следует перейти на вкладку Gallery. На момент написания этих строк галерея включала 24 темы, охватывающие широкий спектр вариантов цветового оформления — от приглушенных и нежных тонов до ярких и вызывающих. При выполнении щелчков на темах галереи внешний вид виджетов, отображаемых на остальной части страницы, будет соответствующим образом обновляться, позволяя вам оценить, как может выглядеть приложение:
Используемая для jQuery UI стандартная тема носит название UI lightness, но эта тема недостаточно контрастна, и поэтому я буду использовать тему Sunny, которая выглядит немного лучше. Единственное, что от вас сейчас требуется — это запомнить название темы, которая вас устраивает.
Создание настраиваемого загрузочного архива библиотеки jQuery UI
Выбрав для себя определенную тему оформления, можете приступить к созданию собственного варианта загрузки библиотеки jQuery UI. Щелкните на кнопке Download в верхней части страницы для перехода на страницу Download Builder. Вы увидите список компонентов jQuery UI, разбитых на четыре функциональные группы: UI Core, Interactions, Widgets и Effects.
Выбирая лишь те возможности, которые действительно нужны вашему проекту, вы уменьшите размер набора файлов, который должны будут загружать браузеры. Сама по себе эта идея неплохая, но я придерживаюсь другого подхода. С моей точки зрения, гораздо лучше сэкономить часть полосы пропускания своего канала связи и переложить задачу доставки jQuery UI в браузеры на одну из сетей распространения содержимого, о чем будет говориться далее.
Для выполнения примеров вам понадобятся все компоненты, поэтому проследите за тем, чтобы были установлены все флажки.
Между некоторыми компонентами, фигурирующими в списке, существуют зависимости, но в процессе создания своего варианта библиотеки можете об этом не думать. Если вы выбираете какой-либо компонент, то одновременно с ним загрузятся все компоненты, от которых он зависит.
Следующий шаг заключается в выборе темы. Это делается с помощью раскрывающегося списка, который располагается снизу на странице, как показано на рисунке:
У вас также есть возможность выбрать конкретную версию библиотеки jQuery UI, которая должна быть включена в загрузочный архив. Вам потребуется загрузить стабильную (Stable) версию, которая работает со всеми версиями библиотеки jQuery, начиная с версии 1.3.2.
После выделения всех компонентов и выбора темы и стабильной версии загрузите созданный вами пользовательский вариант загрузочного архива библиотеки jQuery UI, щелкнув на кнопке Download.




