Work with javascript for loop, foreach and jquery each method
Содержание:
- Построение предложений
- forEach
- Each Other или One Another? Правило, которое никто не соблюдает
- Взаимные местоимения Each Other и One Another с предлогом
- Each Other и One Another в притяжательном падеже
- Each Other или Themselves
- Приведение к числу, унарный +
- Перебор текущих элементов (.each)
- reduce/reduceRight
- Пример JSON JQuery.each()
- Выбор элементов по их положению
- jQuery Each For Loop Example
- Every
- Each
- jQuery.each() Syntax
- Другие полезные селекторы jQuery
- Each Other или Themselves
- Метод Object.keys()
- Основной пример использования функции jQuery .each ()
- Предложения
- Пример класса jQuery.each()
- Приоритет операторов
- Синтаксис функции jQuery .each()
- Большинство методов поддерживают «thisArg»
- Как использовать метод .each() в Vanilla JavaScript?
- Выбор элементов
- Итого
Построение предложений
Мы можем использовать each как с существительным, так и в одиночку.
A square has four sides. Each side is the same length.
Или
Each is the same length.
Мы также можем употребить конструкцию each one.
Each one is the same length.
Each может употребляться с предлогом of.
При этом существительное или местоимение после предлога употребляется во множественном числе.
Each of the cars in the parking lot is dirty / Each of them should be cleaned. (Каждая машина на парковке грязная / Каждую из них следует помыть).
Мы можем употреблять each в середине предложения.
The students were each given a book. (Each student was given a book) — каждому студенту раздали книгу.
В отличие от each, every не может употребляться в одиночку.
There are so many books in the library. She read every book.
Неверно — She read every.
Но мы можем использовать every one.
Has she read all the books? Yes, every one.
С предлогом of мы можем использовать только конструкцию every one.
- She’s read every one of them.
- She’s read every one of those books. Неверно —
Every of them/those books.
Обратите внимание, что everyone и every one два разных слова. Everyone (everybody) используется для людей, в качестве подлежащего или дополнения
Everyone (everybody) используется для людей, в качестве подлежащего или дополнения.
- I remember everyone in my class. (Я помню всех из класса);
- Everyone was glad. (Всё были довольны).
Every one (раздельное написание) может быть использовано как для людей, так и вещей.
He was asked a lot of questions at the exam. And he answered every one (of them). (Ему задавали много вопросов на экзамене. И он ответил на все)
forEach
Метод позволяет пробежаться по каждому элементу массива и произвести с ним какое-либо действие.
Данный метод, в отличие от предыдущих, ничего не возвращает.
Я использую , когда, например, требуется выделить какие-либо элементы в дереве страницы и повесить на них обработчик событий.
1const buttons =document.querySelectorAll('button');
2buttons.forEach((button)=>{
3 button.addEventListener('click',function(){
4console.log('click!!');
5});
6});
Другой пример – на основании исходного массива создать новый массив из уникальных элементов.
1const fruits =
2'apples',
3'bananas',
4'oranges',
5'oranges',
6'apples',
7'kiwi',
8'kiwi',
9'apples',
10;
11const fruitsUnique ={};
12
13fruits.forEach((fruit)=>{
14 fruitsUniquefruit=true;
15});
16const newFruits =Object.keys(fruitsUnique);
17
Each Other или One Another? Правило, которое никто не соблюдает
В некоторых учебниках встречается вполне конкретное правило. Забегая вперед, скажу, что соблюдать его необязательно. Тем не менее, вот правило:
Необязательно его соблюдать, потому что в современном английском языке, особенно, в разговорной речи, смысловая разница между взаимными местоимениями практически сошла на нет, при этом более употребителен вариант each other.
Приведу цитату из Cambridge Dictionary: «There is very little difference between each other and one another and we can normally use them in the same places. Each other is more common than one another” («Разница между each other и one another очень невелика и, как правило, они взаимозаменяемы. Each other используется чаще, чем one another”).
Иначе говоря, во всех случаях, где возможно либо each other, либо one another, можно смело употреблять первый вариант:
Если хотите строго соблюдать правила, см. правило выше.
Взаимные местоимения Each Other и One Another с предлогом
В отличие от русского местоимения «друг друга», взаимные местоимения в английском языке неразделяемы, то есть между словами, их составляющими нельзя вклинить предлог, как в русском языке. Сравните:
- По-русски: Мы никогда не говорим друг о друге (предлог “о” вклинился между “друг” и “друга”).
- Правильно They never talk about each other.
- Неправильно They never talk each about other.
Each Other и One Another в притяжательном падеже
Взаимные местоимения могут употребляться в притяжательном падеже, к концу слова other или another добавляется апостроф + s:
Частая ошибка в этом случае – неправильное написание местоимения в притяжательном падеже: вместо each other’s пишут each others (любопытно, что эту ошибку обычно совершают носители языка). Варианты each others, one anothers невозможны – взаимные местоимения не могут быть во множественном числе.
Each Other или Themselves
Другая частая ошибка – употребление возвратных местоимений (themselves, ourselves и др.) вместо взаимных. Эта ошибка не грамматическая, а смысловая, т. к. меняется смысл предложения.
Например:
Приведение к числу, унарный +
Плюс существует в двух формах: бинарной, которую мы использовали выше, и унарной.
Унарный, то есть применённый к одному значению, плюс ничего не делает с числами. Но если операнд не число, унарный плюс преобразует его в число.
Например:
На самом деле это то же самое, что и , только короче.
Необходимость преобразовывать строки в числа возникает очень часто. Например, обычно значения полей HTML-формы — это строки. А что, если их нужно, к примеру, сложить?
Бинарный плюс сложит их как строки:
Поэтому используем унарный плюс, чтобы преобразовать к числу:
С точки зрения математика, такое изобилие плюсов выглядит странным. Но с точки зрения программиста тут нет ничего особенного: сначала выполнятся унарные плюсы, которые приведут строки к числам, а затем бинарный их сложит.
Почему унарные плюсы выполнились до бинарного сложения? Как мы сейчас увидим, дело в их приоритете.
Перебор текущих элементов (.each)
Синтаксис метода each (пременяется только к выбранным элементам):
.each(function); // function - функция, которая будет выполнена для каждого элемента текущего объекта
Разберём, как работает метод на следующем примере (переберём элементы ):
<div id="id1"></div>
<div id="id2">
<p></p>
<hr>
<p></p>
<div id="id3"></div>
</div>
<script>
// после загрузки DOM страницы выполнить
$(function(){
// перебрать элементы div на странице
$('div').each(function (index, element) {
// index (число) - текущий индекс итерации (цикла)
// данное значение является числом
// начинается отсчёт с 0 и заканчивается количеству элементов в текущем наборе минус 1
// element - содержит DOM-ссылку на текущий элемент
console.log('Индекс элемента div: ' + index + '; id элемента = ' + $(element).attr('id'));
});
});
// Результат:
// Индекс элемента div: 0; id элемента = id1
// Индекс элемента div: 1; id элемента = id2
// Индекс элемента div: 2; id элемента = id3
</script>
В вышеприведённом примере метод each использует текущий набор (элементы, выбранные посредством селектора ). В качестве обработчика метода each всегда выступает функция, которая будет выполнена для каждого элемента текущего набора (в данном случае для каждого элемента ). Данная функция имеет 2 необязательных параметра. Один из них (index) представляет собой порядковый номер текущей итерации, а второй (element) — DOM ссылку на текущий элемент. Кроме этого внутри функции доступно ключевое слово , которое также как и второй параметр, содержит DOM-ссылку на текущий элемент.
Например, выведем в консоль значение атрибута для всех элементов на странице:
$('a').each(function() {
console.log($(this).attr('href'));
});
Например, выведем в консоль все внешние ссылки, расположенные на странице:
$('a').each(function() {
var link = $(this).attr('href');
if ((link.indexOf('http://') == 0) || (link.indexOf('https://') == 0)) {
console.log('href ссылки = ' + link);
}
});
// Если на странице расположены следующие ссылки:
// <a href="https://www.yandex.ru/">Яндекс</a>
// <a href="post/2898">Как работает JavaScript?</a>
// <a href="http://getbootstrap.com/">Bootstrap</a>
// То в консоли увидим следующий результат:
// https://www.yandex.ru/
// http://getbootstrap.com/
Например, рассмотрим, как организовать цикл each по элементам DOM, имеющих класс (переберём все элементы одного класса).
<!-- HTML-код -->
<div class="name">Raspberry pi</div>
<div>single-board compute</div>
<div class="name">Intel Galileo Gen2</div>
<div class="price">19$</div>
<div class="name">Pine A64 Plus</div>
<script>
// с помощью функции jQuery.each ($.each)
$.each($('.name'),function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// с помощью метода jQuery .each
$('.name').each(function(index,data) {
console.log('Порядковый номер: ' + index + ' ; Содержимое: ' +$(data).text());
});
// Получим следующий ответ:
// Порядковый номер: 0 ; Содержимое: Raspberry pi
// Порядковый номер: 1 ; Содержимое: Intel Galileo Gen2
// Порядковый номер: 2 ; Содержимое: Pine A64 Plus
</script>
Например, разберём, как перебрать все элементы на странице.
<script>
$('*').each(function() {
console.log(this);
});
</script>
Например, выведем значение всех элементов на странице.
$('input').each(function() {
console.log($(this).val());
});
Например, переберём все дочерние элементы, расположенные в с (each children).
<!-- HTML список --> <ul id="myList"> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> </ul> <script> $('ul#myList').children().each(function(){ console.log($(this).text()); }); // Результат: // HTML // CSS // JavaScript </script>
Рассмотрим способ, с помощью которого можно определить последний индекс (элемент) в методе jQuery .
reduce/reduceRight
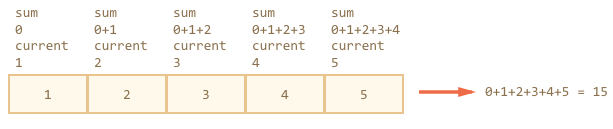
Метод «arr.reduce(callback)» используется для последовательной обработки каждого элемента массива с сохранением промежуточного результата.
Это один из самых сложных методов для работы с массивами. Но его стоит освоить, потому что временами с его помощью можно в несколько строк решить задачу, которая иначе потребовала бы в разы больше места и времени.
Метод используется для вычисления на основе массива какого-либо единого значения, иначе говорят «для свёртки массива». Чуть далее мы разберём пример для вычисления суммы.
Он применяет функцию по очереди к каждому элементу массива слева направо, сохраняя при этом промежуточный результат.
Аргументы функции :
- – последний результат вызова функции, он же «промежуточный результат».
- – текущий элемент массива, элементы перебираются по очереди слева-направо.
- – номер текущего элемента.
- – обрабатываемый массив.
Кроме , методу можно передать «начальное значение» – аргумент . Если он есть, то на первом вызове значение будет равно , а если у нет второго аргумента, то оно равно первому элементу массива, а перебор начинается со второго.
Проще всего понять работу метода на примере.
Например, в качестве «свёртки» мы хотим получить сумму всех элементов массива.
Вот решение в одну строку:
Разберём, что в нём происходит.
При первом запуске – исходное значение, с которого начинаются вычисления, равно нулю (второй аргумент ).
Сначала анонимная функция вызывается с этим начальным значением и первым элементом массива, результат запоминается и передаётся в следующий вызов, уже со вторым аргументом массива, затем новое значение участвует в вычислениях с третьим аргументом и так далее.
Поток вычислений получается такой

В виде таблицы где каждая строка – вызов функции на очередном элементе массива:
| результат | |||
|---|---|---|---|
| первый вызов | |||
| второй вызов | |||
| третий вызов | |||
| четвёртый вызов | |||
| пятый вызов |
Как видно, результат предыдущего вызова передаётся в первый аргумент следующего.
Кстати, полный набор аргументов функции для включает в себя , то есть номер текущего вызова и весь массив , но здесь в них нет нужды.
Посмотрим, что будет, если не указать в вызове :
Результат – точно такой же! Это потому, что при отсутствии в качестве первого значения берётся первый элемент массива, а перебор стартует со второго.
Таблица вычислений будет такая же, за вычетом первой строки.
Метод arr.reduceRight работает аналогично, но идёт по массиву справа-налево.
Пример JSON JQuery.each()
У нас могут быть более сложные структуры данных, такие как массивы в массивах, объекты в объектах, массивы в объектах или объекты в массивах. Давайте рассмотрим, как jQuery find each может применяться в подобных сценариях:
var json = ;
$.each(json, function () {
$.each(this, function (name, value) {
console.log(name + '=' + value);
});
});
Результат выполнения кода: red=#f00, green=#0f0, blue=#00f.
Мы обрабатываем структуру с помощью вложенного вызова each(). Внешний вызов обрабатывает массив переменной JSON, внутренний вызов обрабатывает объекты. В этом примере каждый jQuery each element имеет только один ключ. Но с помощью представленного кода может быть присвоено любое количество ключей.
Выбор элементов по их положению
Иногда нужно выбрать элемент, про который известно, что он расположен в наборе ранее выбранных элементов. Например, нужно выделить первый параграф, который имеет класс . Для усложнения примера допустим, что нужно выбрать все пункты в списке, который имеет класс , а затем выбрать 5-й пункт из получившегося набора.
jQuery имеет семь селекторов, которые можно использовать для ограничения области поиска на основе позиции элемента:
| Селектор | Описание | Примеры |
|---|---|---|
| Выбирает первый элемент в наборе отобранных элементов. | ||
| Выбирает последний элемент в наборе отобранных элементов. | ||
| Выбирает единственный элемент в наборе отобранных элементов. Выбор элемента осуществляется по последовательному номеру индекса ( = первый элемент, = второй и так далее). | ||
| Выбирает элементы в наборе отобранных элементов, которые расположены перед элементом с заданным индексом. Например, если задан индекс (то есть 3-й элемент), то будут выбраны первые 2 элемента (с индексами 0 и 1). | ||
| Выбираем элементы в наборе отобранных элементов, которые расположены после элемента с заданным индексом. Например, если задан индекс 2 (то есть 3-й элемент), то будут выбраны все элементы после третьего. | ||
| Выбирает все элементы с четными индексами в наборе отобранных элементов. Заметьте, что индексы начинаются с 0, таким образом в действительности отбираются 1-й, 3-й и так далее элементы. | ||
| Выбирает все элементы с нечетными индексами в наборе уже отобранных элементов. Заметьте, что индексы начинаются с 0, таким образом в действительности отбираются 2-й, 4-й и так далее элементы |
Отметим, что данные селекторы не работают также как ,, и так далее. Например, выбирает только пункт списка с классом , который является первым пунктом в соответствующем списке. А находит все пункты списка на странице, которые имеют класс , а затем выбирает первый пункт списка в наборе результата поиска.
В следующем примере выбираются все ячейки в первых двух строках таблицы, которая имеет ID :
var selectedElements = $("table#myTable tr:lt(2) > td");
jQuery Each For Loop Example
You can use the jQuery Each method instead of the For Loop. Let’s find out how it is possible.
The For Loop Example
var allDiv = $("div");
for ( var i=0; i<allDiv.length; i++) {
// use allDiv for accessing each one
}
The above for loop iterates over every div element in the page. This can be done by the .each() method also.
$("div").each(function(index,value) {
//$(this) for accessing each of them
});
jQuery Each Chaining Example
You can do the chaining of the .each() method, and this is not possible with the for loop. See the below code which sets the background to purple color, for every odd paragraph element.
$("p").each(function (index, value) {
// for all paragraph
}).filter(":odd").each(function (index, value) {
$(value).css("background-color", "purple");
// Or $(this).css("background-color", "purple");
});
Every
- Слово «еvery» часто следует за притяжательными местоимениями:• I remembered his every word – я запомнила каждое его слово • He watched my every step – он следил за каждым моим шагом
- Предшествует существительным во множественном числе для обозначения промежутка времени, через который действие повторяется: • I visit my sick friend every two days – я навещаю своего больного друга каждые два дня • He calls me every three hours – он звонит мне каждые три часа
- В сочетании с абстрактными существительными слово «еvery» усиливает значение правильности какого-либо действия: • We, as your parents have every right to know all about you – мы, как твои родители, имеем полное право знать о тебе все • She has every reason to worry – у нее есть все причины беспокоиться
- «еvery» часто сопровождается наречиями nearly, almost, practically, just, about: • Аlmost every person was tired — почти все устали. • It was cold practically every day — Почти каждый день было холодно.
Each
Применяется в случаях, когда речь идет об ограниченном количестве предметов (или людей). При переводе по смыслу соответствует значению «каждый из ограниченного количества, каждый из этих предметов». Each как бы подчеркивает значение каждого отдельного предмета, а не просто сообщает о них.
Пример:
Each tree in this garden was brought from different countries of the world. – Каждое дерево из этого сада было привезено из разных стран мира. (Имеются в виду не все деревья мира, а только деревья одного конкретного сада. То есть количество предметов ограничено.)
Случаи употребления:
- Когда речь идет об ограниченном количестве предметов (людей): Each puppy of our dog is very furry. – Каждый из щенков нашей собаки очень пушистый.
- Если речь только о двух предметах (или лицах): She had an apple in each hand. – В каждой руке у нее было по яблоку.
- В значении «каждый в отдельности»: Each member of our party has a right to vote for his candidate. – Каждый представитель нашей партии имеет право голосовать за своего кандидата.
- В устойчивых сочетаниях: each other – друг друга, each and all – все без разбора.
- В словосочетании each one, за которым не следует существительное: They have 3 cats. Each one was taken from the street. – У них трое котов. Каждый был подобран на улице.
- Во фразах «каждый из» (each + предлог of): Each of these vases was brought from China. – Каждая из этих ваз была привезена из Китая.
Таким образом разница each и every заключается в отношении к кругу предметов или лиц (ограниченному – each, неограниченному – every), а также в ряде случаев употребления, включая устойчивые выражения.
jQuery.each() Syntax
Let’s see the different modes in action.
The following example selects every element on a web page and outputs the index and the ID of each of them:
A possible output would be:
This version uses jQuery’s function, as opposed to the utility function.
The next example shows the use of the utility function. In this case the object to loop over is given as the first argument. In this example, we’ll show how to loop over an array:
In the last example, we want to demonstrate how to iterate over the properties of an object:
This all boils down to providing a proper callback. The callback’s context, , will be equal to its second argument, which is the current value. However, since the context will always be an object, primitive values have to be wrapped:
`
This means that there’s no strict equality between the value and the context.
`
The first argument is the current index, which is either a number (for arrays) or string (for objects).
Другие полезные селекторы jQuery
Если ни один из перечисленных селекторов не помог вам выделить нужные элементы, попробуйте использовать следующие селекторы:
| Селектор | Описание | Пример |
|---|---|---|
| Выбирает все элементы, которые не соответствуют заданному слектору. | ||
| Выбирает все элементы, которые в текущий момент анимируются jQuery (например, затухают). | ||
| Выбирает все скрытые элементы. Элемент полагается «скрытым» если: его свойство установлено в значение ; поля формы — ; если ширина и высота установлены в 0; если один из элементов, которые содержат заданный элемент является скрытым. Однако, элемент не считается «скрытым» если только его свойство установлено в значение . | ||
| Выбирает все видимые элементы. Это противоположный селектор для . | ||
| выбирает все элементы заголовков (, и так далее). |
В следующем примере выбираются все элементы на странице, кроме заголовков :
var selectedElements = $(":header:not(h1)");
Each Other или Themselves
Другая частая ошибка – употребление возвратных местоимений (themselves, ourselves и др.) вместо взаимных. Эта ошибка не грамматическая, а смысловая, т. к. меняется смысл предложения.
Например:
Здравствуйте! Меня зовут Сергей Ним, я автор этого сайта, а также книг, курсов, видеоуроков по английскому языку.
Если вы хотите позаниматься английским со мной, обязательно зайдите на эту страницу – сейчас я провожу разговорные занятия
Также, если вам нужен репетитор, я очень рекомендую зайти на Здесь вы найдете учителей носителей и не носителей языка для любых целей и на любой карман Я сам прошел там более 100 уроков, рекомендую попробовать и вам!
Метод Object.keys()
Очень часто требуется произвести итерацию по свойствам объекта.
Здесь нам приходит на помощь метод , который позволяет создать новый массив из ключей нашего объекта.
1const car ={
2 name'bmw',
3 model'x2',
4 year2020,
5 engine'2.0T',
6 color'red',
7 country'Germany',
8};
9const carData =Object.keys(car);
10console.log(carData);
11
Если нам нужно создать массив не из ключей, а значений, то можно использовать метод .
1const car ={
2 name'bmw',
3 model'x2',
4 year2020,
5 engine'2.0T',
6 color'red',
7 country'Germany',
8};
9const carData =Object.values(car);
10console.log(carData);
11
Основной пример использования функции jQuery .each ()
Давайте посмотрим, как функция each() применяется в сочетании с объектом jQuery. В первом примере выбираются все элементы a на странице, и выводится их атрибут href:
$('a').each(function (index, value){
console.log($(this).attr('href'));
});
Во втором примере использования jQuery each object выводятся все внешние href на веб-странице (при условии, что используется протокол HTTP):
$('a').each(function (index, value){
var link = $(this).attr('href');
if (link.indexOf('http://') === 0) {
console.log(link);
}
});
Предположим, что на странице есть следующие ссылки:
<a href="http://www.jquery4u.com">JQUERY4U</a> <a href="http://www.phpscripts4u.com">PHP4U</a> <a href="http://www.blogoola.com">BLOGOOLA</a>
Второй код выдаст:
http://jquery4u.com http://www.phpscripts4u.com http://www.blogoola.com
Элементы DOM из объекта jQuery при использовании внутри each() необходимо снова «обернуть». Потому что сам jQuery — это фактически контейнер для массива элементов DOM. С помощью jQuery each function этот массив обрабатывается так же, как и обычный. Поэтому мы не получаем обернутые элементы сразу после обработки.
Предложения
These elevators are each capable of carrying ten persons.Каждый из этих лифтов может поднять десять человек.
Tom and Mary waved to each other.Том и Мэри помахали друг другу рукой.
Each passing car threw up a cloud of dust.Каждая проезжавшая машина оставляла после себя облако пыли.
Each of the three boys won a prize.Каждый из трёх мальчиков получил приз.
They lived in harmony with each other.Они жили в гармонии друг с другом.
You have to take this powder after each meal.Вам надо принимать этот порошок после каждого приёма пищи.
To each his own.Каждому своё.
Each child has his own room.У каждого ребенка своя отдельная комната.
Tom and Mary usually speak French to each other.Том и Мэри обычно говорят друг с другом по-французски.
Each of them has a bicycle.У каждого был велосипед.
Isn’t it a pity that Tom and Mary can’t get along with each other?Какая жалость, что Том и Мэри не могут ужиться!
We should talk calmly to each other.Нам следует говорить друг с другом спокойно.
Have you and Tom ever kissed each other?Вы с Томом когда-нибудь целовались?
I’m glad we understand each other.Я рад, что мы понимаем друг друга.
They are talking past each other.Они говорят, как слепой с глухим.
They chatted with each other to pass the time.Они болтали друг с другом, чтобы скоротать время.
Tom and Mary could learn a lot from each other.Том и Мэри могли многому научиться друг у друга.
How much wheat does each field yield?Какой урожай пшеницы приносит каждое поле?
Why do people envy each other?Почему люди друг другу завидуют?
Each time I see Mary, I learn something new and important from her.Каждый раз, когда вижу Мэри, я узнаю что-то новое и важное от неё. John and Mary loved each other.Джон и Мэри любили друг друга
John and Mary loved each other.Джон и Мэри любили друг друга.
Tom and Mary insult each other all the time.Том и Мэри постоянно друг друга оскорбляют.
They seem to be in love with each other.Кажется, они влюблены друг в друга.
Have we understood each other?Мы друг друга поняли?
We’re not speaking to each other.Мы друг с другом не разговариваем.
Each of them was given a prize.Каждый из них удостоился награды.
Wait, don’t shoot at each other!Погодите, не стреляйтесь!
«We haven’t seen each other in a long time, Tom! Have you put on a little weight?» «Yes, lately I haven’t been able to get myself to move around at all.»»Мы давно не виделись, Том! Ты прибавил немного веса?» «Да, недавно я не мог заставить себя хоть как-то двигаться».
Did they already know each other?Они уже знали друг друга?
I bought them each a present.Я им всем купил по подарку.
Пример класса jQuery.each()
В этом примере показано, как перебрать каждый элемент с классом productDescription:
<div class="productDescription">Красный</div> <div>Розовый</div> <div class="productDescription">Оранжевый</div> <div class="generalDescription">Синевато-зеленый</div> <div class="productDescription">Зеленый</div>
Вместе с селектором мы используем вспомогательную функцию each() вместо метода each():
$.each($('.productDescription'), function (index, value) {
console.log(index + ':' + $(value).text());
});
Результат использования jQuery each function будет следующим: 0:Красный, 1: Оранжевый, 2:Зеленый.
Нам не нужно использовать индекс и значение. Это параметры, которые помогают определить, какой элемент DOM в настоящее время обрабатывается циклом. Кроме этого в сценарии можно использовать более удобный метод each():
$('.productDescription').each(function () {
console.log($(this).text());
});
Результат:
Красный Оранжевый Зеленый
Нужно обернуть элемент DOM в новый экземпляр jQuery. Мы используем метод text() для получения текста элемента.
Приоритет операторов
В том случае, если в выражении есть несколько операторов – порядок их выполнения определяется приоритетом, или, другими словами, существует определённый порядок выполнения операторов.
Из школы мы знаем, что умножение в выражении выполнится раньше сложения. Это как раз и есть «приоритет». Говорят, что умножение имеет более высокий приоритет, чем сложение.
Скобки важнее, чем приоритет, так что, если мы не удовлетворены порядком по умолчанию, мы можем использовать их, чтобы изменить приоритет. Например, написать .
В JavaScript много операторов. Каждый оператор имеет соответствующий номер приоритета. Тот, у кого это число больше, – выполнится раньше. Если приоритет одинаковый, то порядок выполнения – слева направо.
Отрывок из таблицы приоритетов (нет необходимости всё запоминать, обратите внимание, что приоритет унарных операторов выше, чем соответствующих бинарных):
| Приоритет | Название | Обозначение |
|---|---|---|
| … | … | … |
| 17 | унарный плюс | |
| 17 | унарный минус | |
| 16 | возведение в степень | |
| 15 | умножение | |
| 15 | деление | |
| 13 | сложение | |
| 13 | вычитание | |
| … | … | … |
| 3 | присваивание | |
| … | … | … |
Так как «унарный плюс» имеет приоритет , который выше, чем у «сложения» (бинарный плюс), то в выражении сначала выполнятся унарные плюсы, а затем сложение.
Синтаксис функции jQuery .each()
Функция считается одной из самых используемых в jQuery. Она необходима для переборов элементов объекта.
Объект обладает элементами DOM и предоставляет функции jQuery. Также jQuery предлагает вспомогательную функцию с таким же именем () : ее особенность в том, что ее можно вызывать без предварительного выбора или создания DOM.
Например, с помощью можно осуществлять итерацию по массиву объектов с некоторыми данными. Это очень удобно. В этом случае код будет выглядеть так:
var obj=
$.each(obj, function (index, value) {
var first_name=value.FirstName;
var last_name=value.LastName;
console.log(first_name+""+last_name);
});
Давайте посмотрим на результат, который отображает FirstName и LastName из объектной переменной:
- Andrea Ely
- John Shaw
- Leslie Mac
- David Miller
- Rehana Rewa
Большинство методов поддерживают «thisArg»
Почти все методы массива, которые вызывают функции – такие как , , , за исключением метода , принимают необязательный параметр .
Этот параметр не объяснялся выше, так как очень редко используется, но для наиболее полного понимания темы мы обязаны его рассмотреть.
Вот полный синтаксис этих методов:
Значение параметра становится для .
Например, вот тут мы используем метод объекта как фильтр, и передаёт ему контекст:
Если бы мы в примере выше использовали просто , то вызов был бы в режиме отдельной функции, с . Это тут же привело бы к ошибке.
Вызов можно заменить на , который делает то же самое. Последняя запись используется даже чаще, так как функция-стрелка более наглядна.
Как использовать метод .each() в Vanilla JavaScript?
Метод также может быть воспроизведен в Vanilla JavaScript с помощью встроенных методов. В качестве примера рассмотрим следующий список:
<ul class="team-standings">
<li>Mercedes</li>
<li>Ferrari</li>
<li>Red Bull Racing</li>
<li>Renault</li>
<li>Haas Ferrari</li>
</ul>
Если бы мы использовали для итерации по элементам, код был бы следующим:
$('.team-standings li').each(function(index) {
// текущий элемент
console.log($(this).text()));
console.log(index);
});
Того же самого можно добиться в JavaScript, используя цикл и собственные функции селектора:
- : этот метод возвращает массив элементов, соответствующих указанному CSS-селектору;
- : этот метод возвращает первый элемент, который соответствует указанному селектору CSS. В отличие от , который возвращает массив, этот метод возвращает только один результат.
Тот же код в Vanilla JS будет выглядеть так:
var li = document.querySelectorAll('.team-standings li');
li.forEach(function(element, index) {
// текущий элемент DOM
console.log(element.textContent);
console.log(index);
});
Вместо в jQuery можно получить текущий элемент DOM через первый параметр функции обратного вызова .
Выбор элементов
Одна из самых важных областей применения функциональности jQuery — это выбор элементов DOM. В качестве примера ниже показано, как осуществить выбор нечетных элементов img:
Чтобы выбрать элементы, вы просто передаете селектор функции $(). Библиотека jQuery поддерживает все множество CSS-селекторов, а также некоторые дополнительные селекторы, которые обеспечивают удобные возможности детализированного управления процессом выбора элементов. В данном примере используется псевдоселектор :odd, который выбирает нечетные элементы, соответствующие основной части селектора (в данном случае это селектор img, который выбирает все элементы <img>).
В случае использования селектора :odd отсчет элементов начинается с нуля, т.е. первый элемент является четным. Поначалу это может сбивать вас с толку. Наиболее полезные селекторы jQuery перечислены в таблице ниже:
| Селектор | Описание |
|---|---|
| :animated | Выбирает все анимируемые в данный момент элементы |
| :contains(текст) | Выбирает все элементы, содержащие указанный текст |
| :eq(n) | Выбирает элемент с индексом n (индексы отсчитываются от нуля) |
| :even | Выбирает все четные элементы (индексы отсчитываются от единицы) |
| :first | Выбирает первый из подходящих элементов |
| :gt(n) | Выбирает все элементы, индекс которых превышает n (индексы отсчитываются от нуля) |
| :has(селектор) | Выбирает элементы, которые содержат хотя бы один элемент, соответствующий указанному селектору |
| :last | Выбирает последний из подходящих элементов |
| :lt(n) | Выбирает все элементы, индекс которых меньше n (индексы отсчитываются от нуля) |
| :odd | Выбирает все нечетные элементы (индексы отсчитываются от единицы) |
| :text | Выбирает все текстовые элементы |
Я назвал эти селекторы наиболее полезными, поскольку они определяют функциональность, обеспечить которую с помощью селекторов CSS было бы нелегко.
В jQuery определены также селекторы, позволяющие выбирать элементы в соответствии с их типом:
| Селектор | Описание | Соответствующий элемент html |
|---|---|---|
| :button | Выбирает все элементы типа button | <input type=»button» value=»Input Button»> |
| :checkbox | Выбирает все элементы типа checkbox | <input type=»checkbox»> |
| :file | Выбирает все элементы типа file | <input type=»file»> |
| :header | Выбирает все элементы заголовков | <h1>, <h2> и т.д. |
| :hidden | Выбирает все скрытые элементы | <input type=»hidden»> |
| :image | Выбирает все элементы input для изображений | <input type=»image»> |
| :input | Выбирает все элементы input | |
| :parent | Выбирает все элементы, являющиеся родительскими по отношению к другим элементам | |
| :password | Выбирает все элементы, являющиеся паролями | <input type=»password»> |
| :radio | Выбирает все элементы типа radio | <input type=»radio»> |
| :reset | Выбирает все элементы типа reset | <input type=»reset»> |
| :selected | Соответствует всем выбранным элементам |
<select>
<option>Option<option/>
</select>
|
| :submit | Выбирает все элементы типа submit | <input type=»submit»> |
| :visible | Выбирает все видимые элементы |
Итого
Объекты, которые можно использовать в цикле , называются итерируемыми.
- Технически итерируемые объекты должны иметь метод .
- Результат вызова называется итератором. Он управляет процессом итерации.
- Итератор должен иметь метод , который возвращает объект , где сигнализирует об окончании процесса итерации, в противном случае – следующее значение.
- Метод автоматически вызывается циклом , но можно вызвать его и напрямую.
- Встроенные итерируемые объекты, такие как строки или массивы, также реализуют метод .
- Строковый итератор знает про суррогатные пары.
Объекты, имеющие индексированные свойства и , называются псевдомассивами. Они также могут иметь другие свойства и методы, но у них нет встроенных методов массивов.
Если мы заглянем в спецификацию, мы увидим, что большинство встроенных методов рассчитывают на то, что они будут работать с итерируемыми объектами или псевдомассивами вместо «настоящих» массивов, потому что эти объекты более абстрактны.
создаёт настоящий из итерируемого объекта или псевдомассива , и затем мы можем применять к нему методы массивов. Необязательные аргументы и позволяют применять функцию с задаваемым контекстом к каждому элементу.




