Как подключить css к html
Содержание:
- Подключить css стили на сайте! – три верных способа!
- Загрузка CSS для определенного браузера
- Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
- Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
- ШАГ 2: изменяем цвета
- Комментарии в CSS
- ШАГ 4: добавляем навигацию
- Разбор файла style.css
- Попробуйте самостоятельно
- Привязка CSS к HTML — внешние стили
- Как подключить CSS к HTML: способы, инструкция
- Подключение JS скриптов в WordPress
Подключить css стили на сайте! – три верных способа!
Для начала нам нужно создать любой html документ, чтобы на примере к нему подключить css стили. Давайте сделаем это. Вот пример простенькой html страницы:
<html>
<head>
<title>Как подключить CSS к HTML</title>
</head>
<body>
<h1>Первый заголовок </h1>
Здесь просто текст
<h2>Второй заголовок </h2>
<p>Тут ваш текст</p>
<p>Продолжение вашего текста</p>
</body>
</html>
Теперь давайте подключим стили первым способом, который наиболее подходит для локального оформления отдельного участка на веб-странице:
<html>
<head>
<title>Как подключить CSS к HTML</title>
</head>
<body>
<h1>Первый заголовок </h1>
Здесь просто текст
<h2>Второй заголовок </h2>
<p>Тут ваш текст</p>
<p
style=”color:yellow”
>Продолжение вашего текста</p> </body> </html>
Здесь мы с вами выделили текст желтым цветом. Но если вам нужно подключить css стили ко всей веб-странице, то этот способ не подойдет. Вернее он подойдет, но будет не удобно прописывать на каждой строке эти стили. Давайте рассмотрим более удобный вариант для подключения стилей css ко всей веб-странице.
В этом нам поможет второй способ, который позволит подключить css стили ко всей странице:
<html>
<head>
<title>Как подключить CSS к HTML</title>
<style type=”text/css”> p {color:yellow} </style>
</head>
<body>
<h1>Первый заголовок </h1>
Здесь просто текст
<h2>Второй заголовок </h2>
<p>Тут ваш текст</p>
<p>Продолжение вашего текста</p>
</body>
</html>
Теперь весь ваш текст, который будет заключаться в теги <p></p> приобретет желтый цвет, то есть это ваши css стили, которые Вы подключили к вашей веб-странице. Удобно, не правда ли?!
Но если у Вас не одна веб-страница, а их несколько и ко всем нужно подключить css стили одинаково?
Тогда нам придет на помощь третий способ. Он нам позволит подключить css стили для всех веб-страниц. Как это сделать? Все довольно просто. На веб-странице прописываем следующую строку: <link rel=”stylesheet” href=”styles.css” type=”text/css” media=”screen” />.
<html>
<head>
<title>Как подключить CSS к HTML</title>
<link rel=”stylesheet” href=”styles.css” type=”text/css” media=”screen” />
</head>
<body>
<h1>Первый заголовок </h1>
Здесь просто текст
<h2>Второй заголовок </h2>
<p>Тут ваш текст</p>
<p>Продолжение вашего текста</p>
</body>
</html>
Теперь все, наши стили будут применимы ко всем страницам, которые у нас есть!
А если Вы хотите узнать, как в html сделать кнопку на сайте, то смотрите вот здесь!
Если вам понравился материал пожалуйста сделайте следующее…
- Поставьте «лайк».
- Сделайте ретвит.
- И конечно же, оставьте свой комментарий ниже
Спасибо за внимание!
Всегда ваш Валерий Бородин
Загрузка CSS для определенного браузера
Обязательно хочу упомянуть про загрузку css для определенного браузера. Ведь каждый из них может отображать сайт по-разному. На одном проект может хорошо отображаться, а на другом криво.
Например, мы вставили какую-то рамку. В одном браузере, она может отображаться хорошо. Однако в другом, она может быть кривой, слишком большой или вовсе, отсутствовать.
Поэтому важно чтобы во всех программах просмотр ресурса был максимально одинаков и удобен. Но к сожалению, не все браузеры одинаково отображают элементы и стили сайта. Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки
Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими
Чтобы решить этот вопрос с разным отображением стилей, были созданы специальные CSS хаки. Это особые селекторы, которые воспринимаются определенным браузером и игнорируются другими.
Однако проблема в том, что это не 100% решение проблемы. В новых версия браузеров CSS хак может не работать. Поэтому полностью полагаться на такой вариант я бы не советовал.
Ниже я дам вам несколько примеров. Однако самым наилучшим вариантом будет отказ от подключения разных css стилей для различных браузеров. Старайтесь делать единые стили для всех браузеров.
Это сложно, но возможно!
Но если все получится, то это будет большим плюсом. Ваш проект будет хорошо отображаться во всех браузерах. Даже в тех, о которых вы могли и не знать.
Чтобы этого добиться, рекомендую не усложнять проекты. Добавляйте только то, что действительно, необходимо
Еще обращайте внимание на валидацию кода. Ведь правильный тип документа имеет большое значение в согласованной работе браузеров
CSS хаки
Вот несколько примеров css хаков для Internet Explorer.
/**Вариант 1**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 2**/
*+html .block {
border:1px solid red;
}
/**Вариант 3**/
html>body .block {
*border:1px solid red;
}
/**Вариант 4**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 5**/
*:first-child+html .block {
border:1px solid red;
}
/**Вариант 6**/
@media \0screen .block {
border:1px solid red;
}
/**Вариант 7**/
:root .block {
border:1px solid red;
}
Вместо .block вставляем свой класс или id, для которого задаются стили. Вместо border:1px solid red; приписываем свои свойства и их значения.
<!-->
<style>
.block {
border:1px solid red;
}
</style>
<!-->
Вместо 7 указываем предпочтительную версию IE.
Также в теге head можно дополнительно отдельным файлом подключить css к html. Тут тоже вставляем код между комментариями.
<!--><link href="/ie.css" rel="stylesheet" type="text/css" /><!-->
Хак для Mozila Firefox:
@-moz-document url-prefix() {
.block{
border:1px solid red;
}
}
Для Google Chrome:
@media all and (-webkit-min-device-pixel-ratio:0) and (min-resolution: .001dpcm) {
.block{
border:1px solid red;
}
}
Opera 10:
@media all and (-webkit-min-device-pixel-ratio:10000),not all and (-webkit-min-device-pixel-ratio:0) {
.block{
border:1px solid red;
}
}
Для ранних версий:
html:first-child .block {
border:1px solid red;
}
или
o:-o-prefocus .block {
border:1px solid red;
}
Создание стилей CSS. Синтаксис каскадных таблиц стилей — правила, свойства, селекторы.
Далее рассмотрим синтаксис написания правил CSS. Обычный формат определения CSS правила выглядит так:
Т.е. правило стиля включает в себя селектор стиля и список свойств стиля с их значениями в фигурных скобках(«{» и «}»):
- селектор используется для привязки к элементам web-страницы, на которые он должен распространять свое действие;
- пары «Свойство: Значение» разделяются символом точкой с запитой(«;») и их может быть сколь угодно много;
- между последней парой «Свойство: Значение» и закрывающей фигурной скобкой символ точка с запитой можно не ставить;
- свойство стиля представляет из себя один из параметров элемента html страницы: цвет текста, гарнитура шрифта, величина отступов;
- пробелы и переводы строк при написании правил css не критичны, браузер их игнорирует, поэтому можно оформлять код так как вам захочется;
- так же код не чувствителен к регистру символов.
Чтобы было понятней рассмотрим несколько примеров.
Разберем данное CSS правило:
- body — это селектор, который представляет из себя имя тега body;
- background — свойство стиля, с помощью которого задаются параметры фона;
- #0000FF — значение свойства стиля background, которой представляет из себя код цвета в формате RGB.
В итоге данный стиль применится к элементу body web страницы и окрасит фон страницы в заданный цвет. Рассмотренный стиль называется стилем переопределения тега, потому что в качестве селектора указано имя тега без символов .
Рассмотрим еще пример:
Этот стиль говорит о том, что браузер выведет любой текст помещенный в теги h1 зеленым цветом и задаст ему размер шрифта 24 пикселя.
В качестве селектора тега, кроме имени тега, можно указывать класс:
.yellowtext {color:yellow}
Имя класса должно состоять из букв латинского алфавита, цифр и дефисов и начинаться должно с буквы. А в определении CSS правила перед именем класса должна стоять точка, означающая что определяется стилевой класс. Данный стиль будет применен ко всем тегам, у которых будет задан атрибут class и его значение будет равно имени стилевого класса без точки:
В примере мы привязали к тегу «Р» css правило с помощью имени класса yellowtext. В результате текст в данном абзаце будет отображен оранжевым цветом.
В качестве значения атрибута class можно задавать несколько имен стилевых классов, разделив их пробелами. В этом случае действие стилевых классов сложится:
В этом примере к тегу «Р» мы привязали сразу два класса: yellowtext и cursivtext. В результате содержимое тега отобразится желтым цветом и курсивным шрифтом.
Кроме классов в качестве селектора правила css можно использовать идентификатор, который определяет уникальное имя элемента. Здесь все также как и в случае со стилевыми классами, только есть несколько отличий:
- в селекторе правила CSS, также задается имя идентификатора, только вместо точки перед его именем ставят символ решетки «#»;
- привязка к html элементу осуществляется через атрибут id, в качестве значения которого устанавливают имя стиля без знака решетки;
- значение атрибута id должно быть уникальным в пределах страницы, то есть в html коде может только один элемент с заданным значение атрибута id, иначе код будет не валидным.
Рассмотрим пример для ясности:
К элементу p (абзац) с помощью атрибута id привязывается правило css, которое выравнивает текст по центру страницы. На странице больше не допускается создавать элементы с таким значением атрибута id, иначе html код будет не валидным.
Кроме рассмотренных способов описания стилей, css позволяет создавать комбинированные стили и задавать сразу несколько одинаковых стилей. Посмотрим пример:
h1.redtext, p strong {color: red}
В примере через запятую указано два селектора: «h1.redtext» и «p strong». Первый селектор говорит о том, что во всех элементах h1 у которых значение атрибута class буде эквивалентно redtext, текст будет отображаться красным цветом. Во втором селекторе произойдет тоже самое для всех элементов strong, которые вложены в тег p:
Как подключить CSS — способы подключения. Основы CSS для начинающих. Урок №3
Всем привет!
В этом уроке я расскажу о способах подключения CSS файла к HTML. Существует 3 способа подключения CSS файла. Спросите, зачем вам знать именно 3 способа? Отвечу, что нужно, потому что бывают случаи, когда необходимо использовать как раз все эти 3 способа подключения.
○ Способ №1 – «Таблица связанных стилей»
Все стили хранятся в одном файле с расширением «.css».
Если связать все HTML файлы веб-страниц с таким CSS файлом, то при изменениях стили страниц (цвет, фон, размер шрифта и т.д.) будут изменяться во всех HTML документах, связанных с CSS файлом.
Схематично это выглядит так:

Чтобы связать HTML документ с CSS файлом, добавьте между тегами <head> специальный тег <link>.* Закрывающий тег не нужен
<link rel="stylesheet" type="text/css" href="style.css">
href – прописываем путь к css файлу. В примере выше файл «style.css» находится вместе с остальными HTML файлами в одной директории.
Разберём способ №1 поэтапно и практично от «а» до «я»:
1 этап — создать файл «style.css»
Давайте попробуем на практике создать файл «style.css».
Откройте блокнот, который есть у вас на ПК.
Кнопка «Пуск» => «Все программы» => «Стандартные» => «Блокнот»:

В открывшем блокноте нажмите в меню сверху «Файл» => «Сохранить как…»:

Далее укажите место, куда вы хотите сохранить файл, лучше файл разместить вместе с остальными HTML файлами.
В поле «Имя файла» напишите «style.css», а не просто style (это важно!). Таким способом мы создаем файл с расширением «*.css»
Далее нажмите на кнопку «Сохранить»:

Вот такая должна получиться общая картина:

Вот и все, файл «style.css» был создан.
Можете вставить в файл «style.css» вот это правило для тега <h1> и сохранить:
H1
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
В HTML файле вставьте вот этот код:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> <link rel="stylesheet" type="text/css" href="style.css"> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
В результате должно получиться вот такое:

Этот способ поможет делать изменения внешнего вида всего сайта, изменяя только правила в одном файле «style.css». Припустим, меняем цвет и размер для заголовка в «style.css», то на всех 1000 страницах произойдет одновременное автоматическое изменение. На чистом HTML, без CSS, пришлось бы эти изменения делать отдельно на каждой странице из 1000. Ужас!!!
○ Способ №2 – «Таблицы глобальных стилей»
Этот способ тоже применяется и я уверен, что вы с ним столкнетесь.
Для подключения такого способа CSS стилей достаточно прописать между тегами <head></head> тег <STYLE>.* Закрывающий тег обязателен
<style type="text/css"></style>
Можно и так:
<style></style>
Между тегами <style></style> прописываются необходимые CSS правила для веб-страницы.
Минус такого способа в том, что эти стили будут только для одной страницы, где размещены эти стили.
Пример:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2>Заголовок H2</H2>
</body>
</html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя таблицу стилей CSS.
○ Способ №3 – «Внутренние стили»
Способ №3 я использую в редких случаях, например, для изменения одиночного тега на веб-странице. Для подключения стиля к любому тегу, нужно прописать параметр style.
style="тут будут CSS правила"
Пример:
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Пример подключения таблицы CSS</title> </head> <body> <H2 style="font-size: 150px; color: #cc0000">Заголовок H2</H2> </body> </html>
Результат:
В примере выше я изменил размер и цвет Заголовка H2, используя стили CSS.
○ Комбинированный метод подключения стилей
Все эти три способа можно комбинировать.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" type="text/css" href="style.css">
<title>Пример подключения таблицы CSS</title>
<style>
H2
{
font-size: 150px; /* Размер шрифта */
color: #cc0000 /* Цвет текста */
}
</style>
</head>
<body>
<H2 style="font-size: 50px; color: green;">Заголовок</H2>
<H2>Заголовок</H2>
</body>
</html>
На сегодня все! Жду вас на следующих уроках.
Подписывайтесь на обновления блога!
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это
зависит от конфигурации браузера. Для того чтобы страница выглядела
более стильно, мы можем сделать очень легко одну простую вещь —
добавить цвета. (Оставьте окно браузера открытым — мы к нему еще
вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <style type="text/css"> body { color: purple; background-color: #d8da3d } </style> </head> <body>
Первая строка говорит браузеру о том, что это таблица стилей и
что она написана на CSS (“text/css”). Вторая строка говорит, что мы
применяем стиль к элементу “body”. Третья устанавливает цвет текста
в пурпурный, а следующая устанавливает цвет фона в желто-зеленый
оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое
правило состоит из трех частей:
-
селектор (в нашем примере: “body”), которые
говорит о том, к какой части документа применить правило; -
свойство (в нашем примере свойствами являются
‘color’ и ‘background-color’), которое указывает что именно мы
устанавливаем у данного элемента, выбранного селектором; - и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы
установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы
явно не назначили другим элементам (p, li, address…) фона, так что
по умолчанию у них его нет (или он прозрачный). Свойство ‘color’
устанавливает цвет текста элемента body, но все остальные элементы
внутри body наследуют этот цвет, пока для них не задан другой в
виде другого правила. (Мы добавим другие цвета позже.)
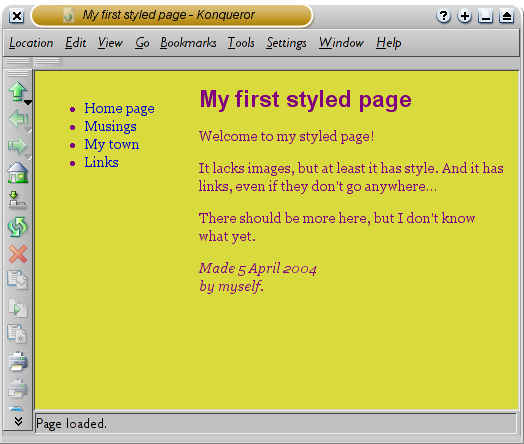
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.

Теперь браузер показывает страницу к которой мы добавили цвет.
Комментарии в CSS
CSS
/* CSS Комментарий */
| 1 | /* CSS Комментарий */ |
Так, например, в приведенном ниже коде не будут применяться для body правила, касающиеся цвета фона и семейства шрифта, хоть они и описаны, т.к. для них был использован комментарий.
CSS
<style>
body {
width: 80%;
margin: 20px auto;
/* background: #cde;
font-family: Verdana, Geneva, sans-serif; */
}
</style>
|
1 |
<style> body { width80%; margin20pxauto; /* background: #cde; font-family: Verdana, Geneva, sans-serif; */ } </style> |
Очень часто комментарии используют, чтобы указать разделы сайта в css-файле, для которых пишутся правила форматирования. Такой код становится намного читабельней:
/*— Menu —*/
#menu {
…
}
#menu ul {
…
}
/*— About Section —*/
#about {
…
}
.about-block {
…
}
|
1 |
/*— Menu —*/ … } … } … } .about-block{ … } |
Все, что находится между /* */ не интерпретируется браузером, как css, поэтому внутри этих знаков можно использовать дополнительные пробелы, черточки и т.д. для улучшения зрительного восприятия.
Просмотров:
662
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по
сайту. Множество сайтов имеют навигационное меню вверху страницы
или по сторонам от содержимого. Наша страница тоже не будет
исключением. Мы поместим меню слева, потому что это несколько
привлекательнее, чем наверху.
Навигация уже на странице. Это список
- вверхуСсылки
в нем не работают, потому что наш “сайт” пока что состоит только из
одной страницы, но это неважно в данный момент. Конечно же, на
настоящем сайте не должно быть неработающих ссылок
Нам нужно переместить список налево и сдвинуть остальное
содержимое немного вправо, чтобы создать пространство для него.
Свойства CSS которые мы будем использовать для этого —
‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’
(для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
Если вы снова сохраните файл и обновите его в браузере то список
ссылок получится у вас слева от основного текста. Это уже смотрится
интереснее, не так ли?

В отличии от предыдущего файла, в этом главный текст
переместился направо а навигация налево
Разбор файла style.css
body обращается к <body> в index.html, и задает ему серый задний фон (background-color: gray;). Здесь background-color называется CSS-свойством, а gray — это значение CSS-свойства.
Аналогично #header обращается к id=»header», а .h1 обращается к class=»h1″. То есть через # обращаемся к id, а через точку обращаемся к class.
Здесь body, #header и .h1 называются CSS-селекторами.
Вообще, в id и class можно задавать любые произвольные значения, хоть id=»abcdefg». Но желательно, чтобы их значения отображали целевое назначение html-элемента (тега).
Свойства CSS пишутся на английском: font-size — размер шрифта, color — цвет, text-align — выровнять текст и т.д.
Попробуйте самостоятельно
Откройте NOTEPAD++ или другую программу для редактирования и создания веб страниц и создайте два файла – один со страничкой html, а другой с файлом стилей:
Default.htm
<html>
<head>
<title>My document</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h1>My first stylesheet</h1>
</body>
</html>
|
1 |
<html> <head> <title>My document</title> <link rel=»stylesheet»type=»text/css»href=»style.css»/> </head> <body> <h1>My first stylesheet</h1> </body> </html> |
Style.css
body {
background-color: #FF0000;
}
|
1 |
body{ background-color#FF0000; } |
Теперь возьмите и поместите эти два файла в одну папку. Не забудьте сохранить файлы с правильными расширениями (.htm и .css соответственно)
Откройте в браузере файл default.htm и посмотрите, как ваша страница приобрела красный фон. Поздравляем Вас! Вы сделали свой первый файл стилей.
В следующем уроке мы взглянем на некоторые свойства CSS
Привязка CSS к HTML — внешние стили
Внешние стили – это один из самых распространенных способов подключения стилей CSS.
Он подразумевает создание отдельного файла, содержащего в себе CSS-код. Затем на этот файл ссылаются HTML-страницы. Обычно для оформления всего сайта используется один файл.
Чтобы добавить внешние стили на веб-страницу, воспользуйтесь тегом <link> с указанием атрибутов href и rel=»stylesheet»:
<!DOCTYPE html>
<html>
<head>
<title>Пример</title>
<link rel="stylesheet" href="/css/tutorial/example.css">
</head>
<body>
<h1>Встроенная стилизация</h1>
<p id="intro">Позволяет вам определять стили сразу для всей страницы.</p>
<p class="colorful">Этот абзац оформлен при помощи класса.</p>
</body>
</html>
Теперь в HTML-файле нет никакой информации относительно стилизации элементов. Подключение CSS файла позволяет не загромождать стилями исходный код веб-страницы.
Посмотреть демо
Как подключить CSS к HTML: способы, инструкция
При изменении дизайна сайта может возникнуть вопрос, как подключить CSS к HTML. Какие способы годятся для этого? Нужны ли специальные знания для этого?
Что это такое?
CSS (от англ. Cascading Style Sheets) – формальный язык настройки внешнего вида страницы, написанной на языке разметки. Существует 3 способа, как подключить CSS файл к HTML. Каких-то особенных знаний для этого не нужно, как и нельзя четко выделить, какой из методов подключения CSS к HTML наиболее приемлем – просто следуйте инструкции и используйте удобный для вас.
Общая структура кода с использованием селекторов в учебниках представлена следующим образом:
селектор {
свойство: значение;
свойство: значение;
… и т.п.
}
Реализация каждого способа особенная. Разбирать будем на примере такого кода:
Задача подключаемых стилей – изменить цвет тега на красный.
Инструкция по подключению стилей CSS
Вариант первый
Чтобы ответить на вопрос, как подключить стили CSS, нужно присоединить таблицу стилей внутри тела, используя атрибут style.
К элементам, находящимся внутри тела body, необходимо приписать атрибут style. В этом случае значением приписанного атрибута будут служить параметры CSS, примененные к элементу.
Для более наглядного объяснения рассмотрим на примере, заданном ниже. Значение style приписано к элементу.
Необходимость использования селекторов в этом способе отпадает, так как уже имеется определенный параметр, к которому были приписаны стили. Способ наиболее распространен у новичков, так как необходимо прописать всего лишь один атрибут, который позволит сменить характеристики.
У метода есть существенные недостатки, которые важно учитывать:
- Ограниченность в плане функционала. Так, способ не позволяет подключить несколько селекторов одновременно или создавать ссылки в одном файле.
- Из первого минуса вытекает второй: каждый стиль по отдельности прописывается вручную, что со временем сделает код страницы настоящим хламовником.
Вариант второй
Основывается на подключении дополнительного (внешнего) файла стилей. Здесь используется элемент link, дающий пользователю возможность подключить к странице дополнительные файлы
Особое внимание следует заострить на атрибутах, прописываемых в элементе
Выглядит это следующим образом:
В итоге получается код следующего вида:
C:\Users:\Desktop:\style.css» type=»text/css»/>
Статья
Cleep
В прикрепляемом документе style должна быть прописана вот такая строка:
p {color:red;}
Несколько нюансов, касающихся этого метода:
- Команда link, которая указывает отсылку на внешний файл обязательно должна размещаться в заголовке между тегами.
- Атрибут Rel показывает тот тип сайта, на который пользователь делает ссылку. В нашем случае таблица селекторов прописывается как stylesheet.
- Путь к внешнему файлу обязательно указывается относительно кода. В связи с чем, рекомендуется поместить оба файла в одну папку.
Этот способ наиболее часто используется опытными веб-мастерами. Связано это не только с практичностью метода, но и с возможностью подключать сразу несколько CSS файлов к странице, что позволяет сэкономить огромное количество времени и сделать длину кода значительно меньше.
Вариант третий
В этом случае CSS прописывается внутри параметра style.
Наиболее короткий способ подключения к коду страницы, популярность которого постепенно снижается. Для этого используется элемент
Статья
Cleep
Подключение нескольких селекторов к странице
Множество веб-мастеров не ограничиваются одним подключенным файлом к странице. Чтобы подключить несколько, достаточно пары шагов:
- Создаем несколько css-файлов с любым названием.
- Используя второй способ подключения, вписываем в код аналогичную строку, указав название и путь второго файла.
Итоговый код будет иметь следующий вид:
C:\Users:\Desktop:\1.css» type=»text/css»/>
C:\Users:\Desktop:\2.css» type=»text/css»/>
Статья
Cleep
В завершение стоит сказать и о такой возможности: в любом файле можно размещать ссылки на множество других подобных документов. Сделать это достаточно просто:
- Подключаем стиль к странице одним из вышеописанных способов.
- В файле прописываем строку, подключающую к атрибуту дополнительный стиль: @import url(«style-2.css»).
Видео на тему: подключение CSSк HTML
В сюжете более наглядно показаны все способы подключения таблицы стилей к коду страницы:
Три представленных варианта подключения селектора к странице используются на практике наиболее часто. Конечно, это лишь теория, для более углубленного изучения вопроса необходимо испробовать каждый вариант самостоятельно.
Подключение JS скриптов в WordPress
Перед подключением JavaScript файла его также, как и файлы стилей, необходимо зарегистрировать в файле . Регистрация скриптов позволяет вам избежать возможных проблем с зависимостями от других скриптов.
Регистрацию скрипта обеспечивает следующая функция.
После регистрации скрипта его можно установить на сайт по его имени.
Регистрацию и подключение скриптов можно выполнить сразу в одной функции .
Для примера откроем файл и подключим несколько скриптов.
functions.php
PHP
<?php
function travelblog_resources(){
// CSS стили
// …
// jQuery регистрируется по умолчанию, поэтому его нужно лишь подключить.
wp_enqueue_script(‘jquery’);
// Регистрируем скрипт slider.js, который должен загружаться перед jquery в конце загрузки сайта.
wp_register_script(‘slider’, get_template_directory_uri() . ‘/js/slider.js’, array(‘jquery’), false, true);
// Подключаем скрипт slider.js
wp_enqueue_script(‘slider’);
// Одновременная регистрация и подключение скрипта main.js
wp_enqueue_script(‘main’, get_template_directory_uri() . ‘/js/main.js’);
}
// Добавляем хук для обработки подключения стилей и скриптов
add_action(‘wp_enqueue_scripts’, ‘travelblog_resources’);
|
1 |
<?php functiontravelblog_resources(){ // CSS стили // … // jQuery регистрируется по умолчанию, поэтому его нужно лишь подключить. wp_enqueue_script(‘jquery’); // Регистрируем скрипт slider.js, который должен загружаться перед jquery в конце загрузки сайта. wp_register_script(‘slider’,get_template_directory_uri().’/js/slider.js’,array(‘jquery’),false,true); // Подключаем скрипт slider.js wp_enqueue_script(‘slider’); // Одновременная регистрация и подключение скрипта main.js wp_enqueue_script(‘main’,get_template_directory_uri().’/js/main.js’); } add_action(‘wp_enqueue_scripts’,’travelblog_resources’); |




