Как создаются карты
Содержание:
- Planning tool
- Orbit Mind
- Build-A-Map
- Редакторы карт
- Зачем указывать свою организацию на карте
- Карта для сайта: преимущества
- Mindomo
- Как настроить отложенную загрузку карты на сайте
- Сохранение и получение кода
- Проблемы спутниковых карт
- Зачем это нужно
- Генераторы карт
- Для чего это нужно?
- Создаём свою Яндекс карту
- Как создать карту «Яндекс»
- Для чего нужна интерактивная карта?
- Фотофиксация местности
- MindMeister
- Добавление компонентов на пользовательскую карту в Google Maps
Planning tool
This tool is mostly meant for planning purposes, at least if you want a detailed map. Natural elements are extremely varied, not just in size and shape, but also in positioning, their effect on other natural elements and much more.
A tool like this won’t be able to replicate nature well, a square grid system with predefined images would require far more images to do so. But it still works great as a tool to help you plan the ideal version of your map. You can still place elements where you roughly want them to be.
To illustrate this, I made a map using this generator as a planning ground and I then fine tuned that map in an editing program to get a more natural looking map.
Click the image for a larger version.
You can obviously go way beyond this, like DeviantArt user TheFrenchedCanadian who made the piece below. With a little time and skill you can turn the rough, planning version into a fully fledged map.
Click the image for a larger version.
Orbit Mind
Простой минималистичный инструмент для быстрого создания интеллект-карт. Подойдёт всем, кому неудобно устанавливать программы на компьютер или работать в браузере.

То, что нужно для мозгового штурма «на коленке». Минимальный набор функций
Платформы: мобильное приложение (Android).
Возможности:
- Настройка цвета каждого элемента и ветви.
- Добавление примечаний.
- Автоматическое расположение ветвей и сохранение изменений.
- Группировка по орбиталям.
- Полноэкранный режим.
- Экспорт в виде списка, изображения (PNG, SVG), в форматах PDF и OPML.
- Нет ограничений на количество карт или размер документа.
Build-A-Map
Хотя Build-A-Map производит несколько несерьезное впечатление своими большими яркими иконками, все же перед нами вполне взрослый инструмент для создания карт и схем. Источником картографической информации здесь является Google Maps, поверх которого пользователь может создавать свои слои и наносить на них необходимые данные.

Сервис Build-A-Map позволяет добавлять не только банальные метки и треки, но и текстовые надписи, круги, полигональные фигуры, лайтбоксы с фотографиями, прокладывать маршруты и так далее. Ко всему этому вы можете внедрить сведения о погоде, точки Google Places, снимки фотохостинга Panoramio. Полученную таким образом карту можно сохранить в хранилище сервиса и демонстрировать ссылку на нее, или получить код для встраивания в веб-страницу.
Редакторы карт
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
| Minecraft Land Generator | Расширяет стандартный (или модифицированный мир с серверными модами) на любой указанный размер. Полезен для предварительной генерации ландшафта для создателей карт, или для снижения нагрузки на сервер. | 25 декабря 2011 | 1.7.3 | Да, публичный домен | Java | Morlok8k, Corrodias | |||
| Первый 3D редактор. Был создан, чтобы импортировать старые уровни в новые типа Alpha. Полёт в 3D и выбор блоков, которые можно скопировать или экспортировать. Импорт блоков из схем или из всех классических уровней. Изменение размера путём добавления/удаления чанков. | 17 мая 201331 мая 2015 | 2.02.0.0alpha417 | Да, публичный домен | Python | codewarrior |
Зачем указывать свою организацию на карте
Каждому владельцу сайта стоит указать свою метку на Яндекс.Картах. Это связано с тем, что:
- Людям значительно проще сделать заказ, когда им облегчают жизнь. Они сразу знают куда идти, и не приходится искать дополнительные сведения.
- Клиенты могут случайно зацепиться взглядом за название вашей компании и запомнить его на будущее, пока просматривают территорию в поисках совершенно другого места.
- Не стоит забывать о психологическом факторе: если указаны полные сведения в контактах, да еще и отмечено местоположение, значит этой фирме нечего скрывать.
Пользоваться этим сервисом клиентам легко и, что самое главное — удобно. Особенно, если вы добавите на свой сайт интерактивный план местности. Такую живую проекцию можно перемещать. Менять на ней способ отображения, например, выбрать схему или снимок со спутника. Масштабировать, видеть на ней отзывы и сообщения других людей.
Кроме того, по сравнению со статичной картинкой, на которой видно только местоположение, с помощью интерактивной карты:
- Не приходится уходить с сайта в поисках дополнительной информации;
- Легко проложить наиболее удобный маршрут;
- Можно подсчитать время, которое потребуется на поездку;
- Можно увидеть актуальную информацию о пробках и авариях;
- Яндекс оперативно обновляет информацию о произошедших изменениях пути, будь — то новое здание или строительство.
Проще говоря, у сервиса множество преимуществ. Его использование также не станет проблемой. О том, как добавить Яндекс карту на сайт, читайте далее.
Карта для сайта: преимущества

Нарисовать карту «Яндекс» стоит по трем причинам:
- . Поведенческие факторы сайта автоматически увеличиваются при использовании многообразия контента. Ссылки, объекты, информативные блоки, подсказки – независимо от выбора поискового робота, подход оценят и повысят позиции в выдаче.
- Из-за информативности и наглядности. Разыскать нужный дом в «развивающемся населенном пункте», где два проспекта и четыре улицы, можно и по памяти, а вот запомнить каждый поворот в шумном городе не получится даже при сильном желании. В этом случае карта для сайта подскажет, как добраться до нужного адреса еще в браузере. А также, какой транспорт использовать, где намечаются пробки, и когда стоит сворачивать с шоссе. Внимательные владельцы сайтов могут даже номер парадной заранее указать и код от домофона.
- Для удобства. Первые три раза ответить на вопросы о месторасположении организации способен каждый. А вот терпеть постоянные звонки, а потом часами проговаривать одинаковую информацию способны только терпеливые и отзывчивые храбрецы. И если нервы все-таки дороже, то выручит стандартная подготовка в редакторе, и вопросы автоматически отпадут.
В остальных случаях сервис от «Яндекса» станет источником для вдохновения и поможет в виртуальном пространстве изобразить и дистанцию приближающегося легкоатлетического марафона, и маршрут гоночного заезда или туристической поездки с расставленными точками для пешеходной прогулки.
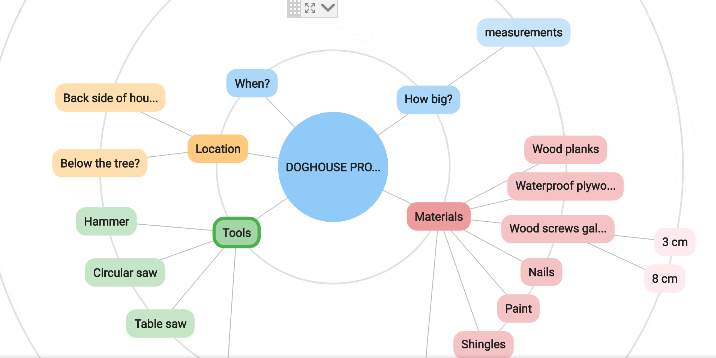
Mindomo
Простой в использовании, но функциональный сервис. С 2007 года им пользуются уже больше 4 млн пользователей.

Так может выглядеть мозговой штурм в Mindomo
Платформы: веб-приложение, Windows, Mac, Linux, мобильное приложение (Android, iOS).
Возможности:
- Кастомизация фона и дизайна карт (можно использовать встроенные темы или редактировать элементы самостоятельно).
- Добавление гиперссылок, изображений, символов, аудиозаписей и видео (сервис может даже сам подбирать тематические YouTube-ролики).
- Трансформация карты в диаграмму Ганта и линейную схему, режим презентации.
- Примечания и комментарии, совместная работа над проектом в реальном времени, чат, защита карты паролем.
- Полная история изменений, уведомления о правках, возврат к предыдущим версиям карты. Резервное копирование и офлайн-редактирование карты.
- До 12 форматов экспорта (PNG, TXT, PPTX и другие), 10 форматов импорта (Excel, XMind, MindManager и др.).
можно создать и опубликовать три ассоциативные карты, есть общий доступ и совместный режим.
Платные тарифы делятся на две категории: для работы и личного использования (от 5,5 евро в месяц) и для образования (от 3 евро в месяц). Точная стоимость зависит от количества пользователей и функциональности. Все платные версии предполагают неограниченный набор карт.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:
 Фрагмент проверки
Фрагмент проверки
Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.
 Фрагмент проверки сайта
Фрагмент проверки сайта
Сохранение и получение кода
После редактирования карты вы можете сохранить ее. Для этого нужно нажать на соответствующую кнопку внизу, но не забывайте ввести название и описание.
Но это еще не все. После этого конструктор предложит нам выбрать размер карты и ее тип. Есть интерактивный, когда пользователь может менять масштаб или прокручивать карту при помощи мыши, или статичный, когда он видит простую картинку в формате PNG.
С помощью боковой панели или интерактивных уголков (можно перетаскивать) выбираем размеры. С помощью курсора ее можно масштабировать. Эти функции пригодятся вам, если в предыдущем шаге вы переборщили с размером и элементы вылезли за края.
Нажимаем “Получить код карты”, после чего нам предлагается выбрать вариант кода: JavaScript или iframe.
Код на JavaScript имеет больше возможностей. Пользователи смогут менять масштаб, вид (слои), отмечать пробки и т. д. Если же вы выберете iframe, то функционал будет урезан, посетители смогут посмотреть пробки и больше ничего.
Проблемы спутниковых карт

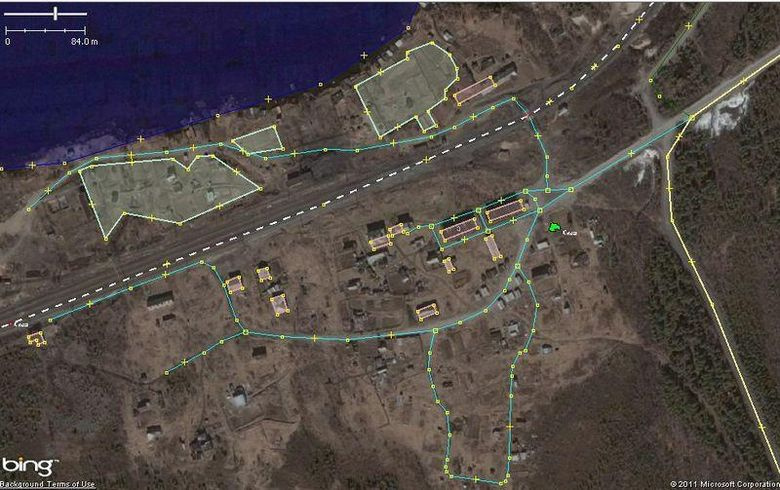
В простейшем случае, чтобы нарисовать современную карту, достаточно взять снимок со спутника или его фрагмент и перерисовать все объекты в редакторе или в каком-нибудь сервисе online interactive map creator. На первый взгляд в примере выше из OSM все отлично — дороги выглядят, как и должны выглядеть. Но это только на первый взгляд. На самом деле эти цифровые данные не соответствуют реальному миру, так как они искажены и сдвинуты относительно реального расположения объектов.
Спутник фотографирует под углом на большой скорости, время фотографирования ограничено, снимки склеиваются… Ошибки накладываются друг на друга, поэтому для создания карт стали использовать фото- и видеосъемку на местности, а также геотрекинг автомобилей, который является очевидным доказательством существования определенного маршрута.
 Пример снимка, на котором возникла проблема из-за плохой орторектификации: у воды треки легли отлично, а на горе справа — съехали
Пример снимка, на котором возникла проблема из-за плохой орторектификации: у воды треки легли отлично, а на горе справа — съехали
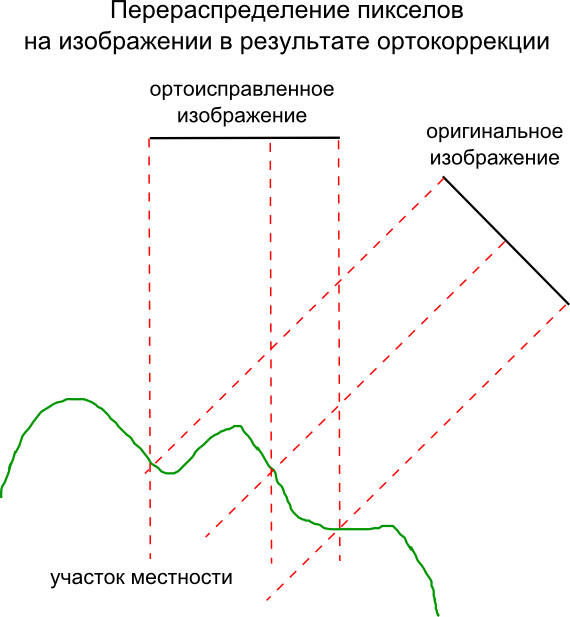
Рельеф, условия съемки и тип камеры влияют на появление искажений в снимках. Процесс устранения искажений и преобразования исходного снимка в ортогональную проекцию, то есть такую, при которой каждая точка местности наблюдается строго вертикально, называют орторектификацией.
 Перераспределение пикселей на изображении в результате
Перераспределение пикселей на изображении в результате
Использовать спутник, который снимал бы только над заданной точкой, затратно, поэтому съемка ведется под углом, который может достигать 45 градусов. С высоты в сотни километров это приводит к значительным искажениям. Для создания точных карт качественная орторектификация жизненно необходима.
Карты быстро теряют актуальность. Открыли новую парковку? Построили объездную дорогу? Магазин переехал по другому адресу? Во всех этих случаях устаревшие снимки территории становятся бесполезны. Не говоря уже о том, что множество важных деталей, будь то брод на реке или тропа в лесу, не видны на снимках из космоса. Поэтому работа над картами — это процесс, в котором невозможно поставить финальную точку.
Зачем это нужно
Карта может понадобиться для коммерческих сайтов. Допустим, если где-то есть офис, и надо рассказать клиентам, как к этому офису можно проехать. Карта на сайте позволит им не тратить время на поиск карты в других местах и построить маршрут прямо здесь и сейчас.
То же касается и проектов смежных направленностей: магазины, сервисы, автомастерские и т. д. Фактически карта на сайте не просто приятный бонус, это обязательный атрибут, который никак нельзя упускать из виду.
У этого есть и другое значение – если пользователь видит, что у вашей компании есть свой офис, куда можно приехать (еще лучше, если он обозначен в Яндекс и Гугл Мапс), уровень доверия к вам значительно повышается. Ваш бизнес уже не воспринимается как что-то непонятное и сомнительное.
Карта интерактивная. Это значит, что ваши клиенты смогут сориентироваться, посмотреть схему проезда, наличие условных знаков, названия улиц.
Поэтому давайте перейдем к инструкции размещения карты на сайт.
Генераторы карт
| Имя | Описание | Дата | Версия | Платформы | Ссылки | Последняя совместимая версия | Исходный код | Язык програм-мирования | Автор |
|---|---|---|---|---|---|---|---|---|---|
| Mace | Создаёт стандартный мир со случайно генерируемым городом на точке спауна. | 16 января 2012 г. | 1.9 | Да, GPL | C# | Robson | |||
| Создаёт случайно генерируемые крепости. | 3 марта 2012 г. | 0.17.1 | Да, MIT | Python | Eggplant | ||||
| MCTerra | Может сделать плоские, биосферные, пустынные, с золотыми туннелями, и планетоидные карты. | 7 июня 2011 г. | Beta 0.8.0.0 | Да | Delphi | Mozzg | |||
| Minecraft Map Generator | Генерирует пользовательский ландшафт. Включает в себя GUI с предпросмотром карты. | 1 января 2011 г. | 2011.01.01b | Да | Java | TOGoS | |||
| Проект TopoMC облегчает построение реалистичных миров в Minecraft, используя данные Геологической службы США, в частности, NED и NLCD данные. | 6 декабря 2011 г. | 0.8 | Да, MIT | Python | Mathuin |
Для чего это нужно?
Самое простое – для удобства Ваших потенциальных покупателей и клиентов, ведь гораздо проще наглядно увидеть где находится Ваш магазин среди незнакомых улиц и домов, чем просто искать по названию улицы и самому прокладывать маршрут. То есть, он может вписать в нее адрес собственного отправления и карта находящаяся у Вас на сайте автоматически проложит самый удобный для него маршрут до выбранного клиентом пункта назначения из указанных Вами точек. (Магазин, Шоу-Рум, Кафе и тд.). Но он же может это сделать через обычную карту, коих сейчас огромное множество, не так ли? Да, но при этом он покинет Ваш сайт и есть вероятность что Вы потеряете клиента, а так с помощью встроенной интерактивной карты он останется на сайте и точно доберется до конечного пункта назначения.
Каждый клиент сможет наглядно увидеть где рядом с ним находится ближайшая Ваша точка, если их больше чем одна. Это очень удобно и понятно, даже для тех, кто плохо ориентируется как на местности, так и в интернет пространстве, ведь ему не придется сопоставлять все адреса вручную и проверять, куда же все-таки ближе доехать, а может быть к Вашим конкурентам, у которых встроена эта карта и понятно где они расположись.
Создаём свою Яндекс карту
Далее предлагаю пошаговую инструкцию создания карты.
Профиль в Яндекс
Для работы в конструкторе карт, у Вас обязательно должен быть зарегистрирован почтовый ящик в Яндекс почте. Если нет, необходимо пройти несложную регистрацию.
Регистрация в яндекс почте
Создаём карту
После успешной регистрации, переходим к созданию карты. Для этого открываем в браузере конструктор карт и нажимаем создать карту.
В открывшемся окне заполняем поля название карты и её описание.
Далее два пути, загрузить готовый файл с метками или создать в конструкторе.
Загружаем готовый файл с метками в конструктор
У Вас уже есть готовый шаблон с метками, в формате XLSX или CSV, нажимаем кнопку импорт и загружаем файл. Если шаблона нет, его можно скачать, нажав всё туже кнопку импорт. Внизу открывшегося окна, выбираем нужный формат.
Скачанный шаблон открывается Microsoft Excel. Вставляете свои данные и загружаем назад. Жмём кнопку сохранить и продолжить.
Создаём метки на карте
Создаём метки непосредственно на карт, без загрузки шаблонов. Для этого нажимаем верхней части кнопку метки и щёлкаем левой кнопкой мыши в нужном месте карты. В открывшемся окне заполняем название метки, а также пишем описание объекта.
Также на открывшейся вкладке, вы можете:
- изменить цвет и форму метки;
- выбрать из списка стандартную иконку, или установить порядковый номер метки.
К сожалению на данный момент, недоступна возможность прикрепить фотографию к метке. Ранее эта функция реализовывалась через Яндекс Фотки. На данный момент Яндекс Фотки переезжают на Яндекс Диск. Как услуга, добавления фото на карту, будет работать после переезда узнаем по факту.
На карту можно добавить маршрут. Для этого необходимо нажать вверху кнопку линии, и с помощью левой кнопки мыши, нажимая на нужные места проложить маршрут. Расстояние маршрута, автоматически отобразится напротив маршрута, в списке объектов с лева.
Также, на карту можно добавить отображение Яндекс пробок, выделить необходимый объект с помощью кнопки многоугольники. А также отобразить внешний вид карты нажав на кнопку слои и выбрав желаемый вариант (схема, спутник, гибрид).
На одну карту можно добавить до 10 000 объектов.
По завершению нанесения меток, нажимаем на кнопку сохранить и продолжить.
Настраиваем карту для вставки на сайт
На открывшейся вкладке, устанавливаете необходимый размер карты в пикселях, а также на самой карте необходимую область. Далее для вставки на сайт, нажимаем получить код карты, копируем код и вставляем на нужной странице. Для того чтобы поделиться картой с друзьями, в низу можно скачать ссылку на карту и отправить удобным для Вас способом.
Скачиваем файл карты для загрузки в навигатор
Созданную карту, для загрузки в мобильный навигатор, можно скачать нажав на кнопку экспорт. Выбираем необходимый формат и жмём кнопку скачать, или сохранить на Яндекс диск. На этом создание Яндекс карты завершено.
Редактирование карты
Для редактирования или создания новой карты в верхнем углу нажмите кнопку список карт. Далее выбираем из списка нужную карту, или нажимаем создать карту.
Как создать карту «Яндекс»
- Открыть главную страницу конструктора и в левой части интерфейса найти меню быстрого доступа с кнопками, разрешающими расставлять метки с подсказками, отмечать линиями путь, а многоугольниками ограничивать районы или области действия. При желании организаторы сервиса предлагают работать со слоями (Схема, Спутник, Гибрид) и заранее отображать пробки. С каждой расставленной меткой, линией или многоугольником в конструкторе разрешают взаимодействовать, изменяя цвета, увеличивая или уменьшая прозрачность, толщину, добавляя описание. Соответственно, инструментарий поможет с созданием карты «Яндекс» и позволит изобразить те фрагменты и детали, которые понадобились в текущий момент.
- Если подготовка завершена, стоит заполнить текстовые поля «Название» и «Описание» для наглядности – каждый раз выбирать уже «зарегистрированные» результаты наугад совсем неудобно.
- Предпоследний этап – нажать кнопку «Сохранить и продолжить» в левом нижнем углу и продумать каждый предложенный параметр. Указать, где появится карта – на сайте или же в виде распечатанного документа. Какими будут размеры и непосредственно масштабы (тут разрешают регулировать в пикселях или же отмечать прямо на карте, передвигая курсор, приближая или отдаляя ракурс, меняя положение камеры).
- Если параметры заданы корректно, остается нажать на пункт «Получить код карты» и выбрать способ для преподнесения информации – форма iframe, встраиваемая в html, или участок JavaScript-кода, который тоже встраивается в разметку, но в пределах тега <script> (или при подключении отдельных библиотек).
Конструктор «Яндекс.Карт» – не единственный инструмент для преподнесения маршрутов в интерактивном формате. Конкурент от Google с поставленной задачей справится за то же время. Но из-за прямолинейной ориентации сервиса на отечественный рынок создать карту «Яндекс» намного удобнее и легче.
Для чего нужна интерактивная карта?
Интерактивные карты – это гораздо удобнее, чем работа с обычными мобильными приложениями для поиска мест и дороги.
Преимущества конструктора Яндекс:
- Актуальная информация для пользователя. Все маршруты создаются с учетом последних картографических изменений. С Yandex вы всегда будете в курсе новых построек, дорожных разветвлений, монументов, указателей и других объектов;
- Удобно для владельцев компаний и сайтов. После импорта карты на сайт все обновления применяются автоматически. Таким образом, пользователи ресурса или клиенты всегда будут в курсе, как быстрее добраться до выбранного места;
- Повышает рейтинг организации в интернете. Всегда сайты с проработанным дизайном и хорошим функционалом вызывают доверие у потенциальных клиентов. Согласно статистике, более высокий рейтинг набирают организации с полностью заполненной информацией о графике работы, номерах телефонов и со встроенными картами маршрутов.
Даже если у вас нет организации или сайта, конструктор можно использовать для создания персонализированных карт.
Они пригодятся в длительной поездке. На маршрут вы можете добавить свои метки, напоминания, указатели, а также поделиться результатом со своими друзьями.
Фотофиксация местности
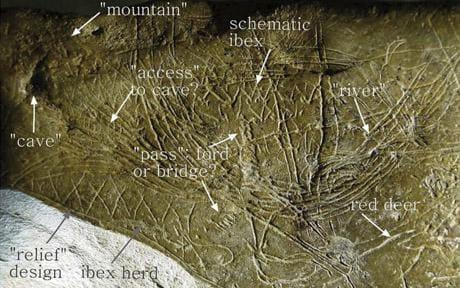
 Возраст этой карты — 14 000 лет
Возраст этой карты — 14 000 лет
Первые карты появились еще в период первобытной истории. Изгибы рек, гребни, овраги, скалистые пики, звериные тропы — все объекты обозначалось простыми насечками, волнистыми и прямыми линиями. Последующие карты недалеко ушли от первых схематичных рисунков.
Изобретение компаса, телескопа, секстанта, других приборов морской навигации, и последовавший вслед за этим период Великих географических открытий, привели к расцвету картографии, но карты все еще оставались недостаточно точными. Использование различных приборов и математических методов не могло стать решением проблемы — в конце концов, карты рисовал человек, используя описание или схемы, созданные на натуре.
Новый этап в развитии картографии начался с топографической съемки. Впервые наземные съемочные работы для изготовления топографических карт начали выполняться в 16 веке, а первые аэрофототопографические съемки труднодоступных территорий были выполнены в 1910-е годы. В России как кадастровые, так и пресловутые «карты генштаба», точность и покрытие которых на тот момент времени оказались беспрецедентными, создавались топографами с помощью теодолита.
 Пример дешифрования середины прошлого века
Пример дешифрования середины прошлого века
После аэросъемки необходим длительный и сложный этап дешифрования. Объекты на снимке нужно выявить и распознать, установить их качественные и количественные характеристики, а также зарегистрировать результаты. Метод дешифрования основывается на закономерностях фотографического воспроизведения оптических и геометрических свойств объектов, а также на взаимосвязях их пространственного размещения. Проще говоря, учитываются три фактора: оптика, геометрия изображения и пространственное размещение.
Для получения данных о рельефе используются контурно-комбинированный и стереотопографический методы. При первом методе непосредственно на местности с помощью геодезических приборов определяют высоты важнейших точек поверхности и затем на аэрофотоснимки наносят положение горизонталей. Стереотопографический метод подразумевает частичное перекрытие друг другом двух снимков таким образом, чтобы на каждом из них изображался один и тот же участок местности. В стереоскоп этот участок выглядит как трехмерное изображение. Далее по этой модели с помощью приборов определяют высоты точек местности.
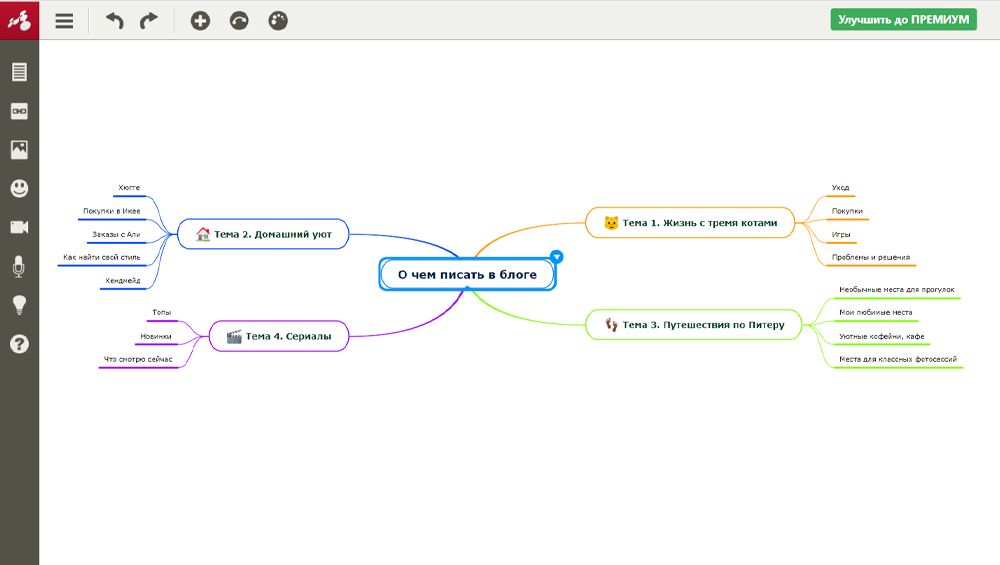
MindMeister
Этот сервис предлагает весь необходимый функционал для написания заметок, мозгового штурма, планирования, генерации идей и создания базы знаний.
Позиционирует себя как №1 и хвастается аудиторией в 1,4 млн менеджеров, студентов, маркетологов и др.
Так выглядит интерфейс MindMeister
Платформы: веб-приложение, мобильное приложение (Android, iOS).
Возможности:
- Кастомизация фона и дизайна карт (использовать встроенные темы или редактировать элементы самостоятельно).
- Добавление изображений, видео, иконок и файлов (из встроенной галереи, со своего устройства или из интернета). Максимум 10 ГБ.
- Режим презентации (их можно встраивать на сайт), интеграция с MeisterTask — инструментом для управления проектами.
- Примечания, комментарии, ссылки. Командная работа и общение в чате.
- Сохранение истории и возврат к предыдущим версиям, резервное копирование.
- В зависимости от тарифа можно экспортировать и импортировать карты в различных форматах (в том числе из других майндмэп-сервисов, например, XMind, FreeMind).
можно сделать три интеллект-карты, использовать режим презентации, работать со встроенной галереей значков и изображений.
Платные тарифы открывают больше возможностей для персонализации, импорта и экспорта, совместной работы. Стоимость — от 4,99 доллара в месяц: чем дороже, тем больше функций и пользователей. У платных тарифов нет ограничений по количеству создаваемых карт.
Добавление компонентов на пользовательскую карту в Google Maps
Пользовательскую карту в Google Maps можно настроить с помощью различных компонентов. Вы можете добавлять маркерные точки, фигуры или линии, а также маршруты прямо на карту.
Для начала убедитесь, что вы находитесь в редакторе пользовательских карт, зайдя на веб-сайт Google Maps и выбрав гамбургер-меню → Ваши места → Карты → Создать карту.
Добавление точки маркера
Пользовательская точка маркера — это точка, которая отображается на карте. Вы можете использовать это, чтобы добавить дополнительные описания к области, а также указать пользователям карты на место или область, которая не указана на слое «Базовая карта».
Чтобы добавить новую точку маркера на карту, убедитесь, что вы расположили подходящую область на слое «Базовая карта». Когда будете готовы, нажмите кнопку «Добавить маркер» в меню под строкой поиска в редакторе пользовательских карт.
С помощью мыши или трекпада щёлкните область карты. Откроется редактор маркеров — добавьте подходящее имя и описание, а затем выберите «Сохранить», чтобы добавить его на карту.
Добавление линий или фигур
Вы можете добавить собственные линии и формы на свою карту, чтобы выделить определённые области.
Для этого щёлкните параметр «Нарисовать линию» в меню под строкой поиска, а затем выберите параметр «Добавить линию или фигуру».
В подходящей области карты нарисуйте линию с помощью мыши или трекпада — используйте несколько линий, чтобы создать замкнутую фигуру.
Добавьте собственное имя и описание к вашему объекту во всплывающем меню, прежде чем выбрать «Сохранить» для подтверждения.
Создание пользовательских маршрутов
Пользовательскую карту также можно использовать чтобы поделиться маршрутами от A до B путём создания слоя маршрутов.
Для этого нажмите на опцию «Добавить маршрут» в меню под панелью поиска, чтобы создать этот слой.
Слой маршрутов появится в меню слева. Добавьте точку отправления в текстовое поле «A», а точку прибытия в текстовое поле «B».
Как только оба поля «A» и «B» будут заполнены, карта обновится, показывая маршрут между указанными вами местоположениями.




