Учимся создавать http сервис (часть четвертая). изучение метода post http запроса (передача текстовых данных)
Содержание:
- Методы requests.get() и requests.post() модуля requests.
- PHP POST request in Symfony
- POST запрос при помощи cURL
- Отправка данных методом POST с использованием CURL
- Функция «post в JavaScript»
- GET и POST запросы с использованием Python
- Какой метод использовать GET или POST, чем отличаются методы
- Передача переменных между страницами post
- Иммитация браузера с помощью cURL
- 👨💻 Создаем запрос к OpenWeatherAPI с помощью curl
- Форма с методом POST
- Поля ввода данных
- Кнопка отправки запроса POST
- Соберем весь код формы для отправки запроса post.
- Кодировка urlencoded
- Отправка файлов
- В каких случаях использовать POST и когда нужно использовать GET
- Авторизация с помощью cURL
- Функция post в JavaScript вместе с формой:
- Переменная $_REQUEST
- Отправить и получить cookie
- Выполнение запроса
- Имитация браузера через запросы cURL в PHP
Методы requests.get() и requests.post() модуля requests.
Передача параметров в URL для HTTP GET-запросов.
Часто в строке запроса URL-адреса, необходимо отправить какие-то данные. При составлении URL-адреса вручную, эти данные задаются в виде пар ключ/значение в конце URL-адреса после вопросительного знака, например . Модуль позволяет передавать эти параметры в метод виде словаря строк, используя ключевой аргумент . Например, если надо передать и для GET запроса к URL-адресу , то используйте следующий код:
>>> import requests
# подготовка дополнительных параметров для GET запроса
>>> params = {'key1' 'value1', 'key2' 'value2'}
>>> resp = requests.get('https://httpbin.org/get', params=params)
# смотрим, что URL-адрес был правильно закодирован
>>> print(resp.url)
# https://httpbin.org/get?key2=value2&key1=value1
Обратите внимание, что любой ключ словаря, значение которого равно , не будет добавлен в строку запроса URL-адреса. В качестве значения словаря можно передать список дополнительных элементов URL-адреса:
В качестве значения словаря можно передать список дополнительных элементов URL-адреса:
>>> import requests
# ключ словаря 'key2' имеет список значений
>>> params = {'key1' 'value1', 'key2' 'value2', 'value3']}
# создаем GET запрос
>>> resp = requests.get('https://httpbin.org/get', params=params)
# смотрим полученный URL
>>> print(resp.url)
# https://httpbin.org/get?key1=value1&key2=value2&key2=value3
Передача параметров в URL для HTTP POST-запросов.
Как правило, в POST-запросах встает необходимость отправить некоторые закодированные в форме данные. Для этого необходимо передать словарь в аргумент метода . Словарь с данными формы будет автоматически закодирован.
Обратите внимание, что имя аргумента для передачи параметров метода , отличается от имени аргумента дополнительных параметров
>>> import requests
# подготовка параметров для POST-запроса
>>> param = {‘key1’ ‘value1’, ‘key2’ ‘value2’}
# обратите внимание, что для метода POST, аргумент для
# передачи параметров в запрос отличается от метода GET
>>> resp = requests.post(«https://httpbin.org/post», data=param)
>>> print(resp.text)
# {
# …
# «form»: {
# «key2»: «value2»,
# «key1»: «value1»
# },
# …
# }
Аргумент также может иметь несколько значений для каждого ключа. Это можно сделать, передав данные либо списком кортежей, либо словарем со списками в качестве значений. Это особенно полезно, когда форма содержит несколько элементов, использующих один и тот же ключ:
>>> import requests
>>> param_tuples =
>>> resp1 = requests.post('https://httpbin.org/post', data=payload_tuples)
>>> param_dict = {'key1' 'value1', 'value2']}
>>> resp2 = requests.post('https://httpbin.org/post', data=payload_dict)
>>> print(resp1.text)
# {
# ...
# "form": {
# "key1":
# },
# ...
# }
>>> resp1.text == resp2.text
# True
PHP POST request in Symfony
In the following example, we process a POST request in a Symfony application.
src/Controller/HomeController.php
<?php
namespace App\Controller;
use Symfony\Bundle\FrameworkBundle\Controller\AbstractController;
use Symfony\Component\Routing\Annotation\Route;
use Symfony\Component\HttpFoundation\Response;
use Symfony\Component\HttpFoundation\Request;
class HomeController extends AbstractController
{
/**
* @Route("/", name="home", methods={"POST"})
*/
public function index(Request $request): Response
{
$name = $request->request->get('name', 'guest');
$message = $request->request->get('message', 'hello there');
$output = "$name says: $message";
return new Response($output, Response::HTTP_OK,
['content-type' => 'text/plain']);
}
}
We change the controller to process the POST request.
$name = $request->request->get('name', 'guest');
The POST parameter is retrieved with .
The second parameter of the method is a default value which is used when no
value was retrieved.
$ symfony serve
We start the server.
$ curl -d "name=Lucia" localhost:8000 Lucia says: hello there
We generate a POST request with curl.
POST запрос при помощи cURL
Теперь давайте отправим post запрос на адрес https://httpbin.org/anything
$url = 'https://httpbin.org/anything'; // url, на который отправляется запрос
$post_data = [ // поля нашего запроса
'field1' => 'val_1',
'field2' => 'val_2',
];
$headers = []; // заголовки запроса
$post_data = http_build_query($post_data);
$curl = curl_init();
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_VERBOSE, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $post_data);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, true); // true - означает, что отправляется POST запрос
$result = curl_exec($curl);
Отлично, с GET и POST запросами в cURL мы немного освоились.
Теперь разберемся с заголовками, которые мы можем отсылать в запросе.
Заголовки устанавливаются при помощи опции CURLOPT_HTTPHEADER
Чтобы получше узнать, для чего нужна эта опция давайте попробуем отправить POST запрос в формате JSON
Отправка данных методом POST с использованием CURL
Помимо сокетов, обеспечивающих низкоуровневое обращение к серверу, PHP располагает специальным расширением CURL (Client URL Library).
<?php
// Задаем адрес удаленного сервера
$curl = curl_init("http://localhost/handler/action.php");
// Передача данных осуществляется методом POST
curl_setopt($curl, CURLOPT_POST, 1);
// Задаем POST-данные
$data = 'name=Евгений&password=qwerty';
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
// Выполняем запрос и выводим ответ в браузер
curl_exec($curl);
// Закрываем CURL соединение
curl_close($curl);
С помощью функции задается адрес удаленного сервера и путь к файлу на нем. В отличие от функции , необходимо задавать адрес полностью, включая префикс , т.е. расширение CURL позволяет работать с несколькими видами протоколов (HTTP, HTTPS, FTP). Если соединение с указанным сервером происходит успешно, функция возвращает дескриптор соединения, который используется во всех остальных функциях библиотеки.
Для того, чтобы сообщить CURL о том, что данные будут передаваться методом POST, необходимо задать параметр . POST-данные устанавливаются при помощи параметра .
По умолчанию библиотека удаляет HTTP-заголовки, возвращаемые сервером. Однако CURL можно настроить на выдачу заголовков, если установить при помощи функции ненулевое значение параметра .
P.S. Из-за ошибки библиотеки сокетов протокол HTTP 1.1 под Windows работает медленно. При работе скрипта использующего сокеты под управлением этой ОС, лучше использовать версию HTTP 1.0.
Поиск:
CURL • HTTP • PHP • POST • Web-разработка • Форма
Функция «post в JavaScript»
Создадим функцию post :
function post() {}
Получаем данные из полей ввода :
var a = ida .value; // Считываем значение a
var b = idb .value; // Считываем значение b
В переменную «data» помещаем, конструкцию похожую на массив(но не массив) ключ = значение.
var data = «a=» + encodeURIComponent(a) + «&b=» + encodeURIComponent(b);
Создаём объект xhr:
var xhr = new XMLHttpRequest();
Открываем асинхронное соединение :
xhr.open(«POST», «https://dwweb.ru/путь до файла/examople_post_js.php» , true);
Отправляем кодировку :
xhr.setRequestHeader(«Content-Type», «application/x-www-form-urlencoded»);
Отправляем POST-запрос :
xhr.send(data);
Далее, не буду каждую строчку расписывать смотрим комментарии:
xhr.onreadystatechange = function() // Ждём ответа от сервера
{
if (xhr.readyState == 4) // возвращает текущее состояние объекта(0-4)
{
if(xhr.status == 200) // код 200 (если страница не найдена вернет 404)
{
summa.innerHTML = xhr.responseText; // Выводим ответ сервера
}
}
}
GET и POST запросы с использованием Python
Существует два метода запросов HTTP (протокол передачи гипертекста): запросы GET и POST в Python.
Что такое HTTP/HTTPS?
HTTP — это набор протоколов, предназначенных для обеспечения связи между клиентами и серверами. Он работает как протокол запроса-ответа между клиентом и сервером.
Веб-браузер может быть клиентом, а приложение на компьютере, на котором размещен веб-сайт, может быть сервером.
Итак, чтобы запросить ответ у сервера, в основном используют два метода:
- GET: запросить данные с сервера. Т.е. мы отправляем только URL (HTTP) запрос без данных. Метод HTTP GET предназначен для получения информации от сервера. В рамках GET-запроса некоторые данные могут быть переданы в строке запроса URI в формате параметров (например, условия поиска, диапазоны дат, ID Объекта, номер счетчика и т.д.).
- POST: отправить данные для обработки на сервер (и получить ответ от сервера). Мы отправляем набор информации, набор параметров для API. Метод запроса POST предназначен для запроса, при котором веб-сервер принимает данные, заключённые в тело сообщения POST запроса.
Чтобы сделать HTTP-запросы в python, мы можем использовать несколько HTTP-библиотек, таких как:
- HTTPLIB
- URLLIB
- REQUESTS
Самая элегантная и простая из перечисленных выше библиотек — это Requests. Библиотека запросов не является частью стандартной библиотеки Python, поэтому вам нужно установить ее, чтобы начать работать с ней.
Если вы используете pip для управления вашими пакетами Python, вы можете устанавливать запросы, используя следующую команду:
pip install requests
Если вы используете conda, вам понадобится следующая команда:
conda install requests
После того, как вы установили библиотеку, вам нужно будет ее импортировать
Давайте начнем с этого важного шага:
import requests
Синтаксис / структура получения данных через GET/POST запросы к API
Есть много разных типов запросов. Наиболее часто используемый, GET запрос, используется для получения данных.
Когда мы делаем запрос, ответ от API сопровождается кодом ответа, который сообщает нам, был ли наш запрос успешным. Коды ответов важны, потому что они немедленно сообщают нам, если что-то пошло не так.
Чтобы сделать запрос «GET», мы будем использовать функцию.
Метод используется, когда вы хотите отправить некоторые данные на сервер.
Ниже приведена подборка различных примеров использования запросов GET и POST через библиотеку REQUESTS. Безусловно, существует еще больше разных случаев. Всегда прежде чем, писать запрос, необходимо обратиться к официальной документации API (например, у Yandex есть документация к API различных сервисов, у Bitrix24 есть документация к API, у AmoCRM есть дока по API, у сервисов Google есть дока по API и т.д.). Вы смотрите какие методы есть у API, какие запросы API принимает, какие данные нужны для API, чтобы он мог выдать информацию в соответствии с запросом. Как авторизоваться, как обновлять ключи доступа (access_token). Все эти моменты могут быть реализованы по разному и всегда нужно ответ искать в официальной документации у поставщика API.
#GET запрос без параметров
response = requests.get('https://api-server-name.com/methodname_get')
#GET запрос с параметрами в URL
response = requests.get("https://api-server-name.com/methodname_get?param1=ford¶m2=-234¶m3=8267")
# URL запроса преобразуется в формат https://api-server-name.com/methodname_get?key2=value2&key1=value1
param_request = {'key1': 'value1', 'key2': 'value2'}
response = requests.get('https://api-server-name.com/methodname_get', params=param_request)
#GET запрос с заголовком
url = 'https://api-server-name.com/methodname_get'
headers = {'user-agent': 'my-app/0.0.1'}
response = requests.get(url, headers=headers)
#POST запрос с параметрами в запросе
response = requests.post('https://api-server-name.com/methodname_post', data = {'key':'value'})
#POST запрос с параметрами через кортеж
param_tuples =
response = requests.post('https://api-server-name.com/methodname_post', data=param_tuples)
#POST запрос с параметрами через словарь
param_dict = {'param': }
response = requests.post('https://api-server-name.com/methodname_post', data=payload_dict)
#POST запрос с параметрами в формате JSON
import json
url = 'https://api-server-name.com/methodname_post'
param_dict = {'param': 'data'}
response = requests.post(url, data=json.dumps(param_dict))
Какой метод использовать GET или POST, чем отличаются методы
Основное отличие метода GET от POST в способе передачи данных.
Запрос GET передает данные в URL в виде пар «имя-значение» (другими словами, через ссылку), а запрос POST передает данные в теле запроса (подробно показано в примерах ниже). Это различие определяет свойства методов и ситуации, подходящие для использования того или иного HTTP метода.
Страница, созданная методом GET, может быть открыта повторно множество раз. Такая страница может быть кэширована браузерами, проиндексирована поисковыми системами и добавлена в закладки пользователем. Из этого следует, что метод GET следует использовать для получения данных от сервера и не желательно в запросах, предполагающих внесений изменений в ресурс.
Например, можно использовать метод GET в HTML форме фильтра товаров: когда нужно, исходя из данных введенных пользователем, переправить его на страницу с отфильтрованными товарами, соответствующими его выбору.
Запрос, выполненный методом POST, напротив следует использовать в случаях, когда нужно вносить изменение в ресурс (выполнить авторизацию, отправить форму оформления заказа, форму обратной связи, форму онлайн заявки). Повторный переход по конечной ссылке не вызовет повторную обработку запроса, так как не будет содержать переданных ранее параметров. Метод POST имеет большую степень защиты данных, чем GET: параметры запроса не видны пользователю без использования специального ПО, что дает методу преимущество при пересылке конфиденциальных данных, например в формах авторизации.
HTTP метод POST поддерживает тип кодирования данных multipart/form-data, что позволяет передавать файлы.
Также следует заметить, что методы можно комбинировать. То есть, при необходимости вы можете отправить POST запрос на URL, имеющий GET параметры.
Передача переменных между страницами post
Для того, чтобы передать переменную с одной страницы на другую с помощью post, нужно:
в в атрибуте =»адрес страницы», указываем example.php, если «форма» и «» лежат в разных папках, то нужно указывать абсолютный путь
Открываем страницу «example.php», и создаем те условия, которые мы уже неоднократно показывали!:
if($_POST){$var = strip_tags($_POST);}
У вас должно получиться, что-то в виде этого:
example.php
Если нужно вывести переменную «$var» на экран, то воспользуйтесь функцией echo
<?
if($_POST){$var = strip_tags($_POST);}
echo $var;
?>
Html :
<form method=»post» =»example.php»>
<input type=»text» name=»login»><br>
<input type=»password» name=»psw» ><br>
<input type=»submit» name=»send» value=»ОТПРАВИТЬ» /><br>
</form>
Пользуйтесь на здоровье! Не забудьте сказать
Теги :php post php отправить post php отправить post запрос php отправить файл post отправить файл post запросом php метод post php обработка метода post php передача методом post php php передать массив методом post методы передачи данных post php php отправка данных методом post php post форма запрос post php элемент post php method post php post php пример post php форма пример формы post послать post запроспередача переменных между страницами postpost метод пример$_post php что этокак увидеть post запросphp post запроскак запустить post запрос phpкак вывести массив post phparray post php это чтоphp post параметрыкак узнать что в массиве post
Иммитация браузера с помощью cURL
Иногда сайт, к которому мы обращаемся может фильтровать запросы, защищаясь от парсинга. Если для этого используются упрощенные способы защиты, например проверка User-Agent, то мы можем легко притвориться, что являемся реальным польователем, который взаимодействует с сайтом через браузер, мы можем послать заголовки и cookie, которые обычно посылает браузер.
В данном примере установлены заголовки, которые посылает Chrome.
$url = 'https://phpstack.ru/';
$headers = [
'Connection: keep-alive',
'Upgrade-Insecure-Requests: 1',
'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36',
'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9',
'Accept-Encoding: gzip, deflate',
'Accept-Language: ru,en-US;q=0.9,en;q=0.8',
];
$cookieFile = __DIR__ . '/cookie.txt';
$curl = curl_init(); // создаем экземпляр curl
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_VERBOSE, 1);
curl_setopt($curl, CURLOPT_COOKIEFILE, $cookieFile);
curl_setopt($curl, CURLOPT_COOKIEJAR, $cookieFile);
curl_setopt($curl, CURLOPT_POST, false); //
curl_setopt($curl, CURLOPT_URL, $url);
$result = curl_exec($curl);
В простых ситуациях этого хватает. Но если используется защита при помощи javascript или что-то более продвинутое, то здесь cURL бессилен, и следует использовать либо BAS либо Zennoposter. Либо если вы хотите попытать счастье с PHP, то Selenium.
Не используйте эти знания в противоправных целях.
👨💻 Создаем запрос к OpenWeatherAPI с помощью curl
- Предположим, что практическое занятие раздела выполнено, возвращаемся в Postman.
- В любом запросе кликаем на кнопку под кнопкой
- В диалоговом окне “Generate Code Snippets” выбираем cURL из выпадающего списка и нажимаем на кнопку
Код Postman для запроса прогноза погоды OpenWeatherMap выглядит в формате cURL следующим образом:
Postman добавил свою информацию о хедере (обозначено -Н) Тэги добавленного заголовка можно удалить. Также можно удалить знаки “», они добавлены для читаемости текста.
Кроме того, обратите внимание, что в Windows нужно изменить одинарные кавычки на двойные, потому что одинарные кавычки не поддерживаются в терминале Windows по умолчанию. Вот запрос curl с удаленными символами -H и обратной косой чертой, а одинарные кавычки преобразованы в двойные кавычки:
Вот запрос curl с удаленными символами -H и обратной косой чертой, а одинарные кавычки преобразованы в двойные кавычки:
- Curl доступен на MacOS по умолчанию. Если на Windows curl еще не установлен, то инструкции по установке по , нужно выбрать одну из бесплатных версий с правами Администратора.
- Открываем терминал
- на OS Windows нажимаем и вводим команду , Правой кнопкой мыши вызываем меню и выбираем для вставки запроса.
- на MacOS открываем iTerm или терминал, нажимая и вводим команду Вставляем запрос в командную строку и жмем кнопку .
Ответ от OpenWeatherMap на наш запрос будет выглядеть так:
Этот запрос минимизирован. Вы можете развернуть его, например на сайте JSON pretty print или, на MacOS с установленным Python добавив в конец cURL запроса, чтобы минимизировать JSON в ответе (Для подробностей можно посмотреть ветку на Stack Overflow по этой теме).
Самостоятельно сделаем curl запрос на 5-дневный прогноз, сохраненный в Postman. И третий API запрос OpenWeatherMap? сохраненный в Postman тоже выполняем в curl
Форма с методом POST
Разберем подробно из чего должна состоять форма для отправки «запроса POST».
Форма состоит из:
Двойной тег form
<form> </form>
Необходимый атрибут method, который будет указывать тип метода, в нашем случае это «POST».
<form method=»post»> </form>
Атрибут action можем ставить, можем оставить просто пустым — будем обрабатывать запрос post на этой странице!
<form method=»post» =»»>
Поля ввода данных
Переходим к полям ввода данных — это может быть одинарный тег input, либо двойной textarea, далее рассмотрим input — это одинарный тег, у которого закрывающего тега нет:
<input>
У тега input должен быть атрибут «type», пусть это будет текстовое поле, поэтому тип будет «https://dwweb.ru/page/html/tags/015_type_text_html.htmtext»:
<input type=»text»>
Далее, чтобы получать из него данные с помощью php нам потребуется атрибут name. Не путать с
<input type=»text» name=»login»>
Кнопка отправки запроса POST
Для отправки данных можно также использовать input, но и также можно использовать тег button, мы будем использовать
<input>
У кнопки отправки есть отдельный тип, который называется submit
<input type=»submit»<
Также как и в других input, добавляем сюда type,name,value
<input type=»submit» name=»send» value=»ОТПРАВИТЬ»>
Соберем весь код формы для отправки запроса post.
password
<form method=»post» =»»>
<input type=»text» name=»login»><br>
<input type=»password» name=»psw» ><br>
<input type=»submit» name=»send» value=»ОТПРАВИТЬ» /><br>
</form>
Форму выведем ниже!
Далее нам нужно переданные данные из этой формы обработать!
Кодировка urlencoded
Основной способ кодировки запросов – это urlencoded, то есть – стандартное кодирование URL.
Например, форма:
Здесь есть два поля: и .
Браузер перечисляет такие пары «имя=значение» через символ амперсанда и, так как метод GET, итоговый запрос выглядит как .
Все символы, кроме английских букв, цифр и заменяются на их цифровой код в UTF-8 со знаком %.
Например, пробел заменяется на , символ на , русские буквы кодируются двумя байтами в UTF-8, поэтому, к примеру, заменится на .
Например, форма:
Будет отправлена так: .
в JavaScript есть функция encodeURIComponent для получения такой кодировки «вручную»:
Эта кодировка используется в основном для метода GET, то есть для передачи параметра в строке запроса. По стандарту строка запроса не может содержать произвольные Unicode-символы, поэтому они кодируются как показано выше.
Отправка файлов
Для того, чтобы отправить файлы на сервер, мы просто заполняем поля POST запроса, указывая там специальный класс CURLFile. На сервере вы можете получить отправленные файлы, при помощи суперглобального массива $_FILES.
$url = 'https://phpstack.ru/';
$postFields = [
'photo1' => new \CURLFile( __DIR__ . '/img1.jpg' ),
'photo2' => new \CURLFile( __DIR__ . '/img2.jpg' ),
];
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_POST, 1);
curl_setopt($ch, CURLOPT_POSTFIELDS, $postFields);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$html = curl_exec($ch);
curl_close($ch);
В каких случаях использовать POST и когда нужно использовать GET
В таблице ниже показаны распространенные варианты использования HTTP запросов с объяснением в чем разница между GET и POST запросами в конкретной ситуации.
| Ситуация | GET | POST |
|---|---|---|
| Фильтр товаров |
Пользователь получит страницу с подходящими ему товарами, сможет сохранить ее в закладки, переслать ссылку на страницу с параметрами другим и вернуться к странице позже без повторного заполнения формы фильтра. |
Для повторного посещения страницы пользователь должен будет повторно заполнить форму фильтра, страницей с параметрами нельзя будет поделиться, сохранить в закладки и вернуться к странице позже без повторного заполнения формы фильтра. |
| Форма авторизации |
Отсутствует защита конфиденциальной информации. Введенный пароль будет виден в адресной строке браузера, будет сохранен в истории посещенных сайтов. |
Хотя данные могут передаваться в незашифрованном виде, увидеть их можно только через инструменты разработчика или с помощью другого специального программного обеспечения. |
|
Онлайн заявка Оформления заказа Форма обратнойсвязи |
При повторном обращении по конечной ссылке на сервере будет произведена повторная обработка, например, будет создана повторная заявка, оформлен еще один заказ, создан еще один запрос на обратную связь. |
Повторное обращение по конечной ссылке не приведет к повторной обработке запроса с введенными ранее параметрами. |
| Через гиперссылку |
Переход по гиперссылке с параметрами равнозначен отправке запроса через HTML форму. |
Нет технической возможности поместить POST запрос в гиперссылку. |
| AJAX запросы | Используются оба метода. Выбор зависит от контекста. Принципы выбора метода такие же, как и для HTML форм. |
Авторизация с помощью cURL
HTTP Авторизация
Чтобы с помощью cURL авторизироваться на сайте, который использует Basic HTTP-аутентификацию нужно установить опцию CURLOPT_USERPWD, в которой будет наш логин и пароль.
Пример:
$login = 'test_login'; // наш логин $password = 'test_password'; // наш пароль $url = 'https://phpstack.ru/'; $ch = curl_init($url); curl_setopt($ch, CURLOPT_USERPWD, "$login:$password"); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); curl_setopt($ch, CURLOPT_HEADER, false); $result = curl_exec($ch); curl_close($ch);
OAuth авторизация
$url = 'https://phpstack.ru/';
$oauthToken = 'Bearer dsfgdsfgdsfgdsfgdsfg'; // наш токен
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_HTTPHEADER, array("Authorization: $oauthToken"));
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$html = curl_exec($ch);
curl_close($ch);
Авторизация через форму
Давайте применим полученные нами знания и авторизируемся на каком-нибудь сайте. Для этого нужно посмотреть куда форма отправляет данные и отправить туда то же самое.
Допустим на сайте есть такая форма:
<html> <body> <form method = "POST" action="https://phpstack.ru/admin/' > <input name="login" type="text"> <input name="password" type="text"> <input type="submit" name="submit" value="Отправить" > </form> </body> </html>
Тогда наш cURL запрос должен быть сформирован так:
$url = 'http://phpstack.ru/admin/'; // url, на который отправляется запрос
$postData = [ // поля нашего запроса
'login' => 'our_login', // наш логин
'password' => 'our_password', // наш пароль
];
$cookieFile = __DIR__ . '/cookie.txt';
// притворяемся браузером
$headers = [
'Connection: keep-alive',
'Upgrade-Insecure-Requests: 1',
'User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/91.0.4472.124 Safari/537.36',
'Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/avif,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9',
'Accept-Encoding: gzip, deflate',
'Accept-Language: ru,en-US;q=0.9,en;q=0.8',
];
$post_data = http_build_query($post_data);
$curl = curl_init();
curl_setopt($curl, CURLOPT_HTTPHEADER, $headers);
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
curl_setopt($curl, CURLOPT_VERBOSE, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $postData);
curl_setopt($curl, CURLOPT_COOKIEFILE, $cookieFile);
curl_setopt($curl, CURLOPT_COOKIEJAR, $cookieFile);
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_POST, true); // true
$result = curl_exec($curl);
В $result у нас ответ сервера, мы можем проверить, что на странице находится сообщение об успешной авторизации и дальше гулять по личному кабинету сайта. Да, кстати, не используйте эти знания в противоправных целях.
Функция post в JavaScript вместе с формой:
<script>
function post()
{
var a = ida .value; // Считываем значение a
var b = idb .value; // Считываем значение b
var data = «a=» + encodeURIComponent(a) + «&b=» + encodeURIComponent(b);
var xhr = new XMLHttpRequest();// Создаём объект xhr
xhr.open(«POST», «https://dwweb.ru/путь/examople_post_js.php» , true);// Открываем асинхронное соединение
xhr.setRequestHeader(«Content-Type», «application/x-www-form-urlencoded»);// Отправляем кодировку
xhr.send(data); // Отправляем POST-запрос
xhr.onreadystatechange = function() // Ждём ответа от сервера
{
if (xhr.readyState == 4) // возвращает текущее состояние объекта(0-4)
{
if(xhr.status == 200) // код 200 (если страница не найдена вернет 404)
{
summa.innerHTML = xhr.responseText; // Выводим ответ сервера
}
}
}
}
</script>
Переменная $_REQUEST
Переменная PHP $_REQUEST содержит содержимое как $_GET, $_POST, так и $_COOKIE. Мы обсудим переменную $_COOKIE, когда мы расскажем о файлах cookie.
Переменная PHP $_REQUEST может использоваться для получения результата из данных формы, отправленных с использованием методов GET и POST.
Попробуйте следующий пример, поместив исходный код в скрипт test.php.
if( $_REQUEST || $_REQUEST ) {
echo "Welcome ". $_REQUEST;
echo "You are ". $_REQUEST. " years old.";
exit();
}
<html>
<body>
<form action = "<?php $_PHP_SELF ?>" method = "POST">
Name: <input type = "text" name = "name" />
Age: <input type = "text" name = "age" />
<input type = "submit" />
</form>
</body>
</html>
Здесь переменная $_PHP_SELF содержит имя собственного скрипта, в котором он вызывается.
Новые статьи
- Ошибки в PHP и обработка исключений — 12/04/2018 19:21
- Регулярные выражения PHP -Кванторы, мета-символы и модификаторы — 12/04/2018 19:20
- Сеансы PHP — Запуск, уничтожение, сессии без файлов cookie — 12/04/2018 19:20
- PHP-файлы cookie — Настройка, доступ и удаление cookie — 12/04/2018 19:19
- Файлы PHP и ввод-вывод — открытие, чтение, запись и закрытие файла — 12/04/2018 19:18
Предыдущие статьи
- Загрузка файлов PHP — Создание формы и сценария загрузки — 12/04/2018 19:16
- Объектно-ориентированное программирование в PHP — 12/04/2018 19:15
- Включение файла в PHP — Функция include и require — 12/04/2018 19:14
- Предопределенные переменные PHP — Суперглобальные массивы и переменные сервера — 12/04/2018 19:13
- Функции с параметрами, динамические вызовы, создание функции в PHP — 12/04/2018 19:12
- Типы операторов PHP — категории, присваивания, логические операторы — 12/04/2018 19:11
- Типы циклов PHP for, foreach, continue, break, do-while — 12/04/2018 19:10
- Принятие решений PHP — ElseIf Switch — 12/04/2018 19:09
- Типы констант PHP — Различия между константами и переменными — 12/04/2018 19:08
- Массивы PHP: Многомерные, ассоциативные и числовые массивы — 12/04/2018 19:07
- Типы переменных, область и имена переменных в PHP — 12/04/2018 19:06
- Строки в PHP, strpos, strlen, конкатенация строк — 12/04/2018 19:05
- Дата и время, получение, преобразование времени в PHP — 12/04/2018 19:03
- Обзор синтаксиса, канонические теги, комментирование PHP-кода — 12/04/2018 19:02
- Введение в PHP. Общее использование, характеристики PHP — 12/04/2018 19:01
Для сохранения куки в файле необходимо указать путь к этому файлу в соответствующих параметрах CURLOPT_COOKIEFILE и CURLOPT_COOKIEJAR.
$ch = curl_init('https://asgeto.ru');
curl_setopt($ch, CURLOPT_COOKIEFILE, __DIR__ . '/cookie.txt');
curl_setopt($ch, CURLOPT_COOKIEJAR, __DIR__ . '/cookie.txt');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$html = curl_exec($ch);
curl_close($ch);
Параметр CURLOPT_COOKIE используется для принудительной передачи значения куки:
$ch = curl_init('https://asgeto.ru');
curl_setopt($ch, CURLOPT_COOKIE, 'PHPSESSID=61445603b6a0809b061080ed4bb93da3');
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, false);
$html = curl_exec($ch);
curl_close($ch);
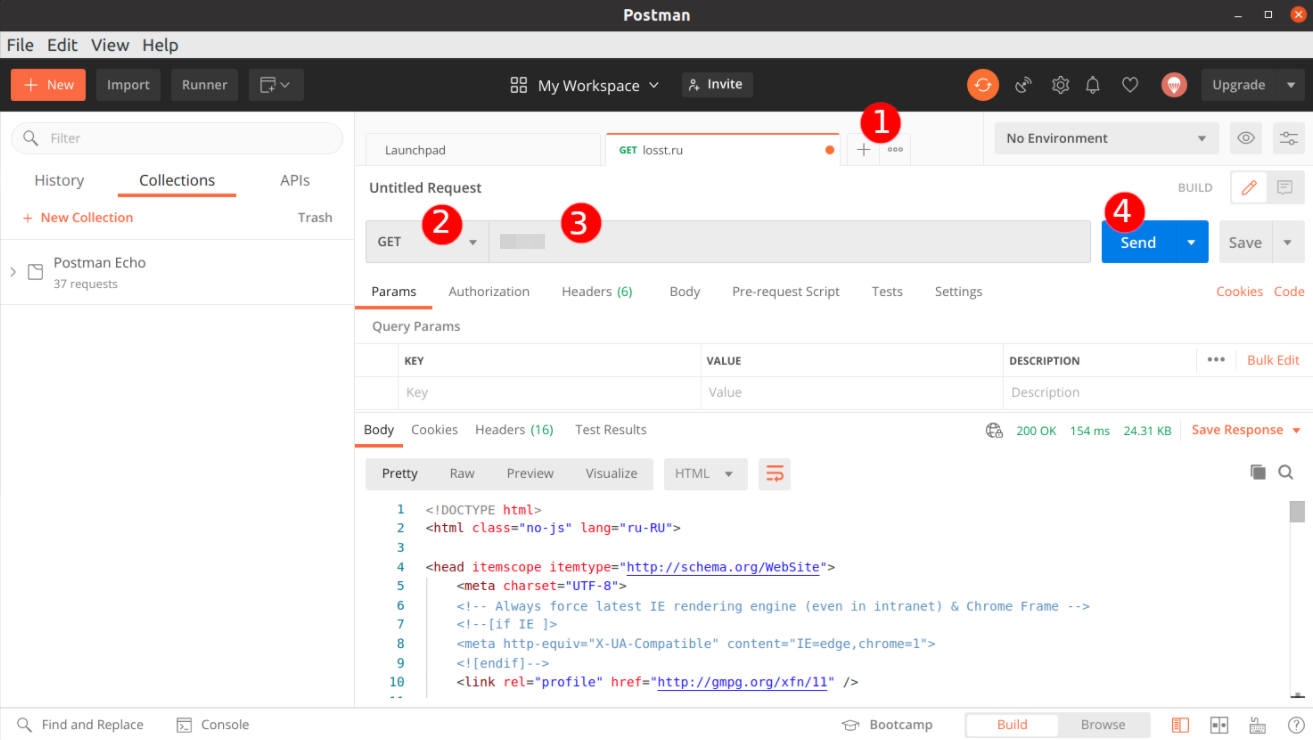
Выполнение запроса
Выполнение простого запроса, без сохранения в коллекции, осуществляется кликом по кнопке со значком <+>. В результате откроется новая вкладка, где есть возможность выбрать тип запроса (GET или POST) и внести домен, который будет открываться. Остается нажать на кнопку Send, которая и запустит процедуру проверки.

В нижней части страницы появится код страницы (HTML). Здесь имеется несколько вкладок:
- Body – данные, содержащиеся в теле запроса.
- Cookie – информация, записанная сервером.
- Headers – заголовки, которые были возвращены.
На первой вкладке, где отображается тело запроса, есть выбор нескольких вариантов отображения. Так, Pretty интересна для получения JSON-данных – программа отформатирует их в достаточно удобном формате. Если выбрать режим Raw, информация будет представлена «как есть», без каких-либо изменений. Вкладка Preview отображает сайт в том виде, в котором он открывается в браузере.
Имитация браузера через запросы cURL в PHP
Многие сайты защищаются от парсинга, отслеживая данные переменных user agent, referer, cookie. На сервере проверяются эти данные и, если подозрений на парсинг нет, то возвращается страница сайта.
Так как запросы curl в php данные этих переменных не передают, то такая защита от парсинга сайта вернет ошибку 404 или 500. Чтобы этого не происходило, можно сымитировать запрос страницы из браузера, добавив, например, следующие заголовки:
$headers = array(
'cache-control: max-age=0',
'upgrade-insecure-requests: 1',
'user-agent: Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/78.0.3904.97 Safari/537.36',
'sec-fetch-user: ?1',
'accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3',
'x-compress: null',
'sec-fetch-site: none',
'sec-fetch-mode: navigate',
'accept-encoding: deflate, br',
'accept-language: ru-RU,ru;q=0.9,en-US;q=0.8,en;q=0.7',
);
$ch = curl_init('http://yandex.ru');
curl_setopt($ch, CURLOPT_COOKIEFILE, __DIR__ . '/cookie.txt');
curl_setopt($ch, CURLOPT_COOKIEJAR, __DIR__ . '/cookie.txt');
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($ch, CURLOPT_HEADER, true);
$html = curl_exec($ch);
curl_close($ch);
echo $html;
Можно посмотреть через панель для разработчиков заголовки, которые передает браузер при обращение к страницам сайтов и использовать их для запроса cURL в PHP.




