Уголки и рамки на css
Содержание:
- [править] Толщина рамки
- Особенности создания рамки вокруг текста
- Размер таблицы
- Как попасть в параметры «границы и заливка» на 2003 версии офиса?
- border-radius
- Как сделать рамку в Ворде
- Параметры рамки с помощью свойства border
- Вариант 2:
- Самые популярные версии текстового редактора Word
- CSS Border Style
- Заголовок таблицы
- Как в Ворде сделать рамку
- [править] Проблемы с назначением стиля внутренней рамки
- Декоративная рамка
- Установка значений для сторон отдельно
- Информационный уголок:
- border-color
- Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
[править] Толщина рамки
Аналогично работает стиль border-width, однако рамка не отображается, если не установлен отличный от нуля атрибут border или стиль border-style. При одновременной установке толщины при помощи border-width и border, приоритет имеет border-width.
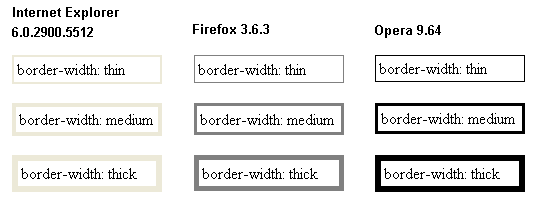
Для border-width указывается числовое значение или синоним: thin (1-2 пиксела), medium (3-4 пиксела) и thick (5-6 пикселов), значения отличаются для разных браузеров.
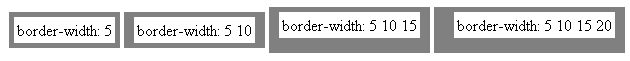
Можно указать от 1 до 4 значений толщины.

Для раздельного назначения толщины границам можно использовать стили border-bottom-width, border-top-width, border-left-width, border-right-width.
Особенности создания рамки вокруг текста
Конечно же, вариаций оформления рамки средствами CSS значительно больше, но это совсем другая история. К тому же данный способ подойдет более продвинутым сайтостроителям. Я думаю, у нас с вами и с помощью правки html кода получится не менее красивая рамка html.
На первом этапе необходимо уяснить то, что рамку можно сделать для каждого html элемента в независимости, что это за тег <h1>, <p>, <img>, <span> и т.д.
В свою очередь существует разница между рамками встраиваемых и блочных элементов.
Рамка встроенного типа находится внутри тегов, правильнее сказать, отвечающий за ее отображение html код заключенный между определенных тегов. На выходе у нас получается html рамка вокруг текста, для которой необходимо прописать определенные команды с целью задания внутренних отступов.
Блочные рамки формируются во всю ширину блока, что провоцирует потребность задания команд связанных с ограничением ширины.
Конечно же для того чтобы сделать текст в рамке html нам придется обратиться к встроенным стилям. Данный способ станет наиболее приемлемым для выделения некоторых отдельно взятых фраз, абзацев в тексте и картинок. Если же вам необходимо выделить какую-то определенную часть шаблона, отображающуюся на всех страницах сайта, разумно обратиться к правке файла style.css шаблона.
Размер таблицы
После добавления рамок к ячейкам таблицы стало заметно, что содержимое ячеек слишком близко расположено к краям. Для добавления свободного пространства между краями ячеек и их содержимым можно воспользоваться свойством padding:
th, td { padding: 7px; }
Попробовать »
Размер таблицы зависит от ее содержимого, но часто возникают ситуации, когда таблица оказывается слишком узкой и появляется необходимость ее растянуть. Ширину и высоту таблицы можно изменять с помощью свойств width и height, задавая нужные размеры или самой таблице или ячейкам:
table { width: 70%; }
th { height: 50px; }
Попробовать »
Как попасть в параметры «границы и заливка» на 2003 версии офиса?
Непосредственно само окно настроек ничем не отличается от 2016 версии офиса, но попасть в него можно слегка иным способом. В 2003 офисе отсутствует такой продвинутый графический интерфейс, как на более современных, потому все опции расположены в верхних раскрывающихся списках.

Как и в случае с 2016 офисом, открываем программу. Обращаем свой взгляд на верхнюю часть окна приложения и ищем список с названием «Формат». Именно он нам и нужен, потому наводим свой курсор на него и из раскрывшегося списка выбираем «Границы и заливка», щелкнув по нему левой кнопкой мыши.

Откроется окно опций, как и в случае с более новой версией Ворда. Теперь мы можем приступать к следующим шагам.
border-radius
С помощью свойства можно уходить от квадратных углов, вводя величину радиуса скругления.
На примере ниже 2 квадрата. Один залит синим цветом, у вокруг второго нарисована рамка. Для элементов задано скругление:
See the Pen
border radius by Андрей (@adlibi)
on CodePen.
Для каждого угла можно задать свой радиус скругления.
Так, для квадрата на примере ниже, задано такое свойство:
Значения устанавливаются для углов по часовой стрелке.
See the Pen
border radius 4 by Андрей (@adlibi)
on CodePen.
Количество значений может быть от 1 до 4. В таблице приведены результаты введения разного количества значений.
| Количество значений свойства | Результат |
|---|---|
| 1 | Все стороны выполнены в одном стиле |
| 2 | Стиль устанавливается отдельно для горизонтальных (1-е значение) и вертикальных границ (2-е значение) |
| 3 | 1-е значение – верх лево; 2-е – верх право и низ лево; 3-е – низ право. |
| 4 | Все границы выполнены в разных стилях. Соответствие значениям (с 1-го по 4-е) – по часовой стрелке, начиная с верхней. |
Интересно, что для каждого угла можно задать два параметра скругления через знак слэша. При этом первая величина – горизонтальный радиус, вторая – вертикальный. Показать это лучше на примере. Вот что получится, если для фигуры задать свойство:
See the Pen
border radius 2 by Андрей (@adlibi)
on CodePen.
Радиуса скругления можно задавать в процентах. Это удобно, например, если вы хотите нарисовать круг, то просто задайте для квадрата .
See the Pen
border radius 50percent by Андрей (@adlibi)
on CodePen.
Как сделать рамку в Ворде
В самых разнообразных ситуациях, случаются моменты, когда крайне важно сделать рамку на листе А4. Рисовать, конечно, от руки в ХХI веке уже не актуально
Ведь столько подручных средств, помимо ПК, благодаря которым, данные проблемы решаются за несколько минут. Всего лишь стоит открыть Ворд, сделать несколько последовательных шагов и распечатать. Казалось бы, столько действий надо совершить, но лень, ведь двигатель прогресса.
Рамка в Ворде 2007 и 2010
Рассмотрим способ, как сделать рамку в Ворде для таких версий как 2007 и 2010. Следует выполнить следующие шаги:
- Открыть вкладку на верхней панели меню, под названием «Разметка страницы»;
- Перейти в подраздел «Фон страницы» и кликнуть по кнопке с названием «Границы страниц»;
- В открывшемся окне «Границы и заливка» выбрать подпункт «Страница»;
- В области «Тип» в левой части окна, следует указать соответствующий вариант «Рамка».
- Далее необходимо найти нужную вариацию окантовки линии для рамки. Это может быть сплошная, мелкая пунктирная, двойная линия, крупная пунктирная, дефис с точкой и другие виды линий. Данная функция находится немного правее от предыдущей, также с названием «Тип». И с возможностью прокручивающегося списка возможных типов линий для рамок.
- После выбора нужного типа линии, можно задать цвет и ширину рамке, в окошках расположенных ниже. Обрамление может быть цветным и абсолютно любого размера.
- В случае, если красивую рамочку нужно вставить только на одной определенной странице, необходимо установить последующие настройки. Перед сохранением общих настроек для рамки, нужно указать «этому разделу, (только 1-й странице)» в подразделе «Образец» в окне «Применить к».
Соответственно, если нужно применить рамку на всех страницах, необходимо установить «применить к» «всему документу».
Создание рамки с помощью таблицы
В текстовом редакторе Майкрософт Ворд, есть множество преимуществ . Одно из них, возможность нарисовать рамку самостоятельно. Какие действия для этого нужны, рассмотрим ниже.
Не важно, для чего нужна рамка, пусть то будет титульный лист реферата или отчета. Ведь оформление зависит от вашей руки
Данное решение не является примером, для гостовского оформления, так как необходимо учитывать отступы с каждой стороны листа. Настройку которых, надо задавать отдельно.
- На главном верхнем меню надо выбрать кнопку под названием «Нижняя граница» в подразделе «Абзац».
- Из представленного списка нажать по строчке «Нарисовать таблицу».
- Курсор изменит свой вид с курсора на карандаш. Установить карандаш в нужном месте и потянуть до необходимого размера и отпустить. Получится, своего рода большая табличная ячейка. Создать рамку для текста вокруг любого размера не составит огромного труда.
Рамка с узорами
Для создания поздравительных открыток потребуется немного времени и креативный подход в оформлении. Сделать красивую рамку в Ворде можно с помощью кнопки «Фигуры». Необходимо сделать следующие шаги:
- Перейти во вкладку «Вставка» в подразделе «Иллюстрации»;
- Кликнуть по кнопке «Фигуры» и выбрать наиболее подходящую форму;
- На чистый лист поставить курсор и зажав правую кнопку мыши, начать рисовать фигуру до размера, который будет приемлемым;
Чтобы фигурная рамка получилась пропорционально ровной, следует удерживать вспомогательную клавишу « Shift».
- Далее, чтобы добавить стих или поздравление нужно нажать правой клавишей мыши по фигуре и выбрать строчку «Добавить текст»;
- Кликнув по фигурной рамке, можно во вкладке «Средства рисования» «Формат» применить разные стили. От контура, свечения, тени до заливки фигуры градиентом, рисунком или текстурой.
Благодаря обширным возможностям данного редактора, можно сделать любого рода и вида открытку, поздравительное письмо. Добавить маленькие узоры вокруг текста, добавить несколько видов рамок и вот уже создано новое настроение для поздравления. Такими не хитрыми способами можно удивить и близких людей. В обучающих целях, можно подобрать для себя легкий вариант оформления курсовой работы.
Параметры рамки с помощью свойства border
При настройке рамок существует три типа параметров:
- border-width — толщина рамки;
- border-color — цвет рамки;
- border-style — тип линии с помощью которой будет нарисована рамка.
Начнем с параметра толщины рамки:
border-width: {1,4} | inherit
Толщину рамки можно задавать в пикселях, либо в других доступных в css единицах. Переменные thin, medium и thick задают толщину рамки в 2, 4 и 6 пикселей соответственно:
border-width:medium;
Как и для свойств padding и margin, для параметра border-width разрешается использовать одно, два, три или четыре значения, задавая таким образом толщину рамки для всех сторон сразу или для каждой по отдельности:
border-width: 5px 3px 5px 3px
Для текущего абзаца сделаем толщину верхней рамки 1px, правой 2px, нижней 3px, а левой 4px с помощью правила {border-width: 1px 2px 3px 4px;}
С помощью атрибутов стиля border-left-width, border-top-width, border-right-width и border-bottom-width можно задавать толщину, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-width|border-top-width|border-right-width|border-bottom-width: thin|medium|thick|<толщина>|inherit
Следующий параметр border-color с помощью которого можно управлять цветом рамки:
border-color: {1,4} | inherit
Свойство позволяет задать цвет рамки сразу для всех сторон элемента или только для указанных. В качестве значения можно использовать принятые в html для цветов способы их задания: шестнадцатеричный код, ключевые слова и т.д.:
p {border-width: 2px; border-color: red}
Значение transparent устанавливает прозрачный цвет рамки, а inherit наследует значение родителя. По умолчанию, если цвет рамки не задан, то будет использоваться тот, который используется для шрифта внутри данного элемента.
С помощью атрибутов стиля border-left-color, border-top-color, border-right-color и border-bottom-color можно задать цвет, соответственно, левой, верхней, правой и нижней сторон рамки:
border-left-color|border-top-color|border-right-color|border-bottom-color: transparent|<цвет>|inherit
И последний параметр border-style задает тип рамки:
border-style: {1,4} | inherit
Тип рамки можно указывать сразу для всех сторон элемента или только для указанных. В качестве значений можно использовать несколько ключевых слов. Вид будет зависеть от используемого браузера и толщины рамки. Значение none используется по умолчанию и не отображает рамку и ее толщина задается нулевой. Значение hidden имеет тот же эффект. Получаемая рамка для остальных значений в зависимости от толщины приведена в таблице ниже:
| 1 пиксел | 3 пиксела | 5 пикселов |
|---|---|---|
|
dotted |
dotted |
dotted |
|
dashed |
dashed |
dashed |
|
solid |
solid |
solid |
|
double |
double |
double |
|
groove |
groove |
groove |
|
ridge |
ridge |
ridge |
|
inset |
inset |
inset |
|
outset |
outset |
outset |
Атрибуты стиля border-left-style, border-top-style, border-right-style и border-bottom-style задают стиль линий, которыми будет нарисована, соответственно, левая, верхняя, правая и нижняя сторона рамки:
border-left-style|border-top-style|border-right-style|border-bottom-style: none|hidden|dotted|dashed|solid|double|groove|ridge|inset|outset|inherit
Как и для параметров внешних и внутренних отступов, для рамки существует универсальное свойство border. Оно позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента:
border: | inherit
Значения могут идти в любом порядке, разделяясь пробелами:
td {border: 1px solid yellow}
Для установки границы только на определенных сторонах элемента существуют свойства border-top, border-bottom, border-left, border-right, которые позволяют задать параметры соответственно для верхней, нижней, левой и правой стороны рамок.
Осталось только подвести итоги:
- для задания внутренних отступов пользуемся свойством padding;
- для настройки внешних отступов существует правило margin;
- параметры рамок задаются с помощью атрибута border.
Отмечу, что все эти css свойства увеличивают размеры элемента web-страницы. Поэтому, если мы изменяем толщину рамки или размер отступов у блочных контейнеров, формирующих дизайн web-страницы, то должны будем соответственно изменить размеры этих контейнеров, иначе они могут сместиться, и дизайн будет нарушен.
На этом все, до новых встреч!
Вариант 2:
Рамка с бегущими полосками. Данный блок также имеет заданную ширину и высоту.
Рамка 2
<div class=»ramka-2-wr»>
<div class=»ramka-2″>Рамка 2</div>
</div>
|
1 |
<div class=»ramka-2-wr»> <div class=»ramka-2″>Рамка 2</div> </div> |
.ramka-2-wr {
width: 200px;
height: 200px;
box-sizing: border-box;
padding: 15px;
position: relative;
overflow: hidden;
margin: 30px auto;
}
.ramka-2-wr .ramka-2 {
height: 100%;
display: flex;
align-items: center;
justify-content: center;
font-size: 24px;
font-family: ‘Roboto Condensed’, sans-serif;
}
.ramka-2-wr::before {
content: »;
position: absolute;
width: 150%;
height: 150%;
background: repeating-linear-gradient(
#FFF 0%,
#FFF 7.5px,
#BFE2FF 7.5px,
#BFE2FF 15px,
#FFF 15px,
#FFF 22.5px,
#BFE2FF 22.5px,
#BFE2FF 30px);
transform: translateX(-20%) translateY(-20%) rotate(-45deg);
animation: anim-ramka-2 20s linear infinite;
}
.ramka-2-wr .ramka-2 {
position: relative;
background-color: #FFF;
flex-direction: column;
box-sizing: border-box;
padding: 30px;
text-align: center;
font-family: sans-serif;
z-index: 2;
}
.ramka-2-wr,
.ramka-2-wr .ramka-2 {
box-shadow: 0 0 2px #BFE2FF, 0 0 5px rgba(0, 0, 0, 0.2), inset 0 0 5px rgba(0, 0, 0, 0.2);
border-radius: 10px;
}
@keyframes anim-ramka-2 {
from {
background-position: 0;
}
to {
background-position: 0 450px;
}
}
|
1 |
.ramka-2-wr { width200px; height200px; box-sizingborder-box; padding15px; positionrelative; overflowhidden; margin30pxauto; } .ramka-2-wr .ramka-2 { height100%; displayflex; align-itemscenter; justify-contentcenter; font-size24px; font-family’Roboto Condensed’,sans-serif; } .ramka-2-wr::before { content»; positionabsolute; width150%; height150%; backgroundrepeating-linear-gradient( #FFF0%, #FFF7.5px, #BFE2FF7.5px, #BFE2FF15px, #FFF15px, #FFF22.5px, #BFE2FF22.5px, #BFE2FF30px); transformtranslateX(-20%)translateY(-20%)rotate(-45deg); animationanim-ramka-220slinearinfinite; } .ramka-2-wr .ramka-2 { positionrelative; background-color#FFF; flex-directioncolumn; box-sizingborder-box; padding30px; text-aligncenter; font-familysans-serif; z-index2; } .ramka-2-wr .ramka-2 { box-shadow2px#BFE2FF,5pxrgba(0,0,0,0.2),inset5pxrgba(0,0,0,0.2); border-radius10px; } @keyframes anim-ramka-2 { from { background-position; } to { background-position450px; } } |
Самые популярные версии текстового редактора Word
- 2003
- 2007
- 2010
Хоть и версии редактора разные, но сама функция по созданию совершенно ничем не отличается и любой сможет элементарно понять как это работает.
Во всех версиях текстового редактора, создание и изменение рамок, выполняется максимально просто. Достаточно следовать простой инструкции и всё получится, даже у тех, кто с компьютером на вы.
Как сделать красивую рамку в текстовом редакторе Word 2003
Прежде всего, откройте новый документ в word 2003, в котором будете создавать данные рамки. Затем, войдите в меню и найдите там графу «формат», далее границы и заливка. Следуйте по инструкции, чтобы ничего не потерять и всё получится. Потом перейдите во вкладку «страница», там вы увидите сразу с левой стороны эти рамки, их типы, рисунки и цвета. Выбирайте по вашему усмотрению параметры, которые вам необходимы как ко всему тексту, так и к любому предложению или слову. Чтобы убедиться в правильности вашего выбора, в этом же окне с правой стороны, вы сможете наблюдать картинку вашей составленной рамки.
В этом окне также выделены линии по всем сторонам рамки, на которые можно нажимать и тем самым редактировать её. На этой же странице есть такая функция, как «рисунок», при нажатии на стрелочку вы увидите все представленные обрамления в виде рисунков всяких яблочек, сердечек, ёлочек и прочего.
Выберете и посмотрите, что у вас из этого выйдет. Линии также можно превратить из обычных, в красивые, разноцветные и незаурядные. Если ваш выбор вам понравился, то внизу окна нажмите на кнопку «ок» ваш результат сохранится и окажется в вашем созданном документе. Если предварительный просмотр готовой рамки вам не приглянулся, то вы можете поэкспериментировать с её созданием на ваше усмотрение. А также вы можете её применить не только к одной странице вашего текста, но так и целиком ко всему файлу. Такие инструменты помогут вам в вашем творчестве над этим построением.
Итак, как сделать в ворде:
- меню
- формат
- границы и заливка
- страница
Как сделать красивую рамку в текстовом редакторе Word 2007/2010
Такой же способ, как и в версии Word 2003, открываем новый документ, в котором вы собираетесь создать свою рамку. Далее, вам необходимо открыть вкладку в меню «Разметка страницы», в ней вы увидите блок «фон», в котором вы должны выбрать «границы страниц». Затем, так же как и в версии Word 2003, вам откроется окно с выбором и изменением самой рамки и её предварительный просмотр. Изменение линий на необычные и украшение точное такое же, как в версии указанной выше. После того как вы выберете подходящую для вас рамку, нажимайте на кнопку «ок», в конце редактируемого окна, и она появится в вашем текстовом документе.
Если необходимо вы сможете её в любой момент отредактировать. И, главное, не забывайте сохранять ваш результат, без потерь манипуляций над рамочными изменениями и соответственно вашего текста.
Итак, как сделать в ворде:
- меню
- разметка страницы
- фон
- границы страниц
Этот простой урок в создании рамки в текстовом редакторе Word 2003–2010, надеюсь, для вас будет огромной помощью, которая не только поможет вам в создании и редактировании текстов, но и сохранит свои знания и практику на многие годы. И, возможно, что вы не раз решите поделиться ими, со своими знакомыми, друзьями, или же даже они сами будут у вас брать советы и уроки, как у квалифицированного специалиста в области редактирования и коррекции текстов в Word. Подобное создание не занимает много времени, напротив, это делается не только очень просто, но и очень-очень быстро.
CSS Border Style
The property specifies what kind of border to display.
The following values are allowed:
- — Defines a dotted border
- — Defines a dashed border
- — Defines a solid border
- — Defines a double border
- — Defines a 3D grooved border. The effect depends on the border-color value
- — Defines a 3D ridged border. The effect depends on the border-color value
- — Defines a 3D inset border. The effect depends on the border-color value
- — Defines a 3D outset border. The effect depends on the border-color value
- — Defines no border
- — Defines a hidden border
The property can have from one to four values (for
the top border, right border, bottom border, and the left border).
Example
Demonstration of the different border styles:
p.dotted {border-style: dotted;}p.dashed
{border-style: dashed;}p.solid {border-style: solid;}p.double
{border-style: double;}p.groove {border-style: groove;}p.ridge
{border-style: ridge;}p.inset {border-style: inset;}p.outset
{border-style: outset;}p.none {border-style: none;}p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
Result:
A dotted border.
A dashed border.
A solid border.
A double border.
A groove border. The effect depends on the border-color value.
A ridge border. The effect depends on the border-color value.
An inset border. The effect depends on the border-color value.
An outset border. The effect depends on the border-color value.
No border.
A hidden border.
A mixed border.
Note: None of the OTHER CSS border properties (which you will learn more about in the next chapters) will have ANY effect unless the
property is set!
❮ Previous
Next ❯
Заголовок таблицы
У каждой таблицы обычно бывает заголовок, описывающий ее содержимое. Для создания заголовка таблицы используется тег <caption>, обычно он размещается сразу после открывающего тега <table>, но также он может располагаться практически в любом месте внутри таблицы между элементами <tr>.
Тег заголовка может содержать в себе любые элементы, которые можно использовать в теле HTML-документа. По умолчанию содержимое тега <caption> отображается над таблицей и выравнивается по ее центру. Расположение заголовка можно изменить применив к нему CSS свойство caption-side:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок страницы</title>
</head>
<body>
<table border="1">
<caption>Моя первая таблица</caption>
<tr><td>строка 1, ячейка 1</td><td>строка 1, ячейка 2</td></tr>
<tr><td>строка 2, ячейка 1</td><td>строка 2, ячейка 2</td></tr>
</table>
</body>
</html>
Попробовать »
С этой темой смотрят:
- Как сделать таблицу в html
- Объединение ячеек в html таблице
- HTML тег <table>
- Оформление таблиц
Как в Ворде сделать рамку
Обрамление абзаца позволяет выделить важную мысль, а рамка вокруг страницы украшает или бывает нужна по требованиям к оформлению некоторых видов документов. Расскажем, как сделать рамку в Ворде – для фрагмента текста или для всех листов, включая обрамление со штампом по ГОСТу.
Обрамление текста
Выделить фрагмент текста можно обычной прямоугольной рамочкой или фигурной.
Обычной рамкой
Как сделать рамку в Ворде вокруг текста:
- Выделите текст, который хотите обрамить. Это может быть отдельное предложение или целый абзац.
- На панели инструментов во вкладке «Главная» кликните на значок «Границы» в разделе «Абзац».
- Выберите, с каких сторон абзаца вам нужны границы.
Чтобы изменить внешний вид линий или обрамить текст, откройте последний пункт подменю «Границы и заливка». Поменяйте тип, цвет и ширину границ. В окошке «Образец» настройте, с каких сторон поставить линии. Если вы хотите нарисовать рамочки для каждой взятой строки, в пункте «Применить к» выберите «Тексту» – строчки будут обрамлены по-отдельности. Во вкладке «Заливка» настройте цвет и узор фона.
Фигурой
Сделать красивую рамку можно с помощью разнообразных фигур. Зайдите во вкладку «Вставка», в разделе «Иллюстрации» кликните на «Фигуры». В выпадающем списке подберите изображение из перечня – прямоугольники, звезды, стрелки, выноски и многое другое. Щелкните на выбранную картинку, установите курсор в нужном месте листа, зажмите левую кнопку мыши и ведите ее вбок – на странице появится фигура. Чтобы вставить текст в рамку, кликните по изображению правой кнопкой мышки, в меню выберите «Добавить текст».
Рамку-фигуру можно изменить в любой момент – кликните на ней, в меню появится вкладка «Формат». На ней доступны различные стили, шаблоны заливки, можно менять направление текст, добавлять объекты WordArt. Такую рамочку легко перемещать по документу – просто зажмите на ней кнопку мыши и ведите указатель в любую сторону – или копировать, текстовое содержимое будет также двигаться.
Обрамление страницы
Разберемся, как вставить базовую рамку в Ворде. Нам потребуется инструмент «Границы страниц», в зависимости от версии программы он располагается во вкладке:
- 2016: «Конструктор»;
- 2013: «Дизайн»;
- 2010 и в Ворде 2007: «Разметка страницы»;
- чтобы создать рамку в Ворде 2003, выберите одноименный пункт в меню «Формат».
В окошке настройте рамочку – тип границ, формат линий, их цвет и ширина, для узорных обрамлений – рисунок. В разделе «Образец» выставьте места границ.
Применить созданный рисунок можно ко всему документы – в этом случае одинаковые рамки автоматически появятся на всех листах. Или к отдельным разделам, для чего надо предварительно расставить символы разрыва разделов в нужных местах.
Использование шаблонов
Для оформления документов по ГОСТу используйте специальные шаблоны рамок, которые бесплатно можно скачать в интернете. Шаблон – это файл формата «.dot». После скачивания откройте его, как обычный документ. Появится сообщение системы безопасности о запуске макросов – разрешите включить содержимое. На панели инструментов появится новая вкладка «Надстройки».
Как вставить рамку в Ворде: выбирайте нужную рамочку со штампом и кликайте на ее. На текущем листе появится обрамление, вам остается только вписать данные в поля.
Заключение
Мы разобрались, как в Ворде сделать рамку. Программа предоставляет интересные инструменты, чтобы создавать строгие или вставлять красивые рамочки. Вы можете делать рамки самостоятельно или пользоваться готовыми шаблонами, чтобы быстро получить готовый результат.
[править] Проблемы с назначением стиля внутренней рамки
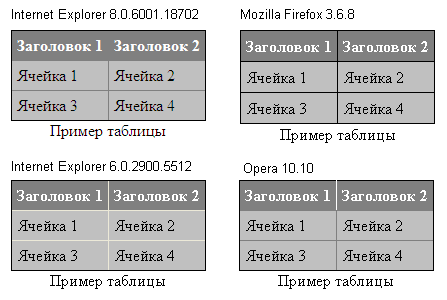
Предположим, что мы хотим прописать чёрную тонкую рамку всем ячейкам таблицы, используя стиль border: 1px solid black к тегу <table>.
Тест примера в различных браузерах.
<table border="1" cellpadding="5"
style="border-collapse: collapse;
border: 1px solid black; background-color: silver;">
<caption align="bottom"> Пример таблицы </caption>
<tr style="background-color: gray; color: white">
<th> Заголовок 1 </th>
<th> Заголовок 2 </th>
</tr>
<tr>
<td> Ячейка 1 </td>
<td> Ячейка 2 </td>
</tr>
<tr>
<td> Ячейка 3 </td>
<td> Ячейка 4 </td>
</tr>
</table>
К сожалению, разные браузеры «понимают» под этим разное: либо стиль внешней рамки (не включая внутренние линии таблицы), либо стиль вообще всех линий. Для назначения точного стиля внутренних рамок, который работает во всех браузерах, требуется описать его для внутренних ячеек (<td> и <th>). Это удобнее всего сделать в CSS-описании, при условии, что есть доступ к стилям CSS.
Декоративная рамка
Для создания желаемой рамки ее необходимо предварительно нарисовать в каком-нибудь графическом редакторе. На рис. 3.4, например, показана рамка со скругленными углами. Затем это изображение разрезаем на 9 частей, помеченные на рисунке 3.5 оранжевыми линиями и номерами. Разрезать изображение можно, например, в программе ImageReady или другой подобной.
Рис. 3.4.
Рис. 3.5.
После разрезания рисунка на части получим 8 фрагментов:

Пятого фрагмента рамки не будет (5.gif), поскольку у нас его заменит содержимое. Теперь создаем таблицу размером 3х3, как показано на рис. 3.2 и в ее ячейках размещаем созданные рисунки.
Пример 3.4. Создание декоративной рамки
<table width=»400″ border=»0″ cellspacing=»0″ cellpadding=»0″>
<tr>
<td height=»13″><img src=»1.gif» width=»12″ height=»13″></td>
<td background=»2.gif» height=»13″><img src=»spacer.gif» height=»13″
width=»1″></td>
<td height=»13″><img src=»3.gif» width=»14″ height=»13″></td>
</tr>
<tr>
<td background=»4.gif» width=»12″> </td>
<td align=»center»>Содержимое</td>
<td background=»6.gif» width=»12″> </td>
</tr>
<tr>
<td height=»13″><img src=»7.gif» width=»12″ height=»13″></td>
<td background=»8.gif»><img src=»spacer.gif» height=»13″
width=»1″></td>
<td height=»13″><img src=»9.gif» width=»14″ height=»13″></td>
</tr>
</table>
В таблице параметры border, cellspacing и cellpadding должны быть равны нулю, иначе линии не будут состыковываться между собой.
Уголки вставляем как обычные рисунки с помощью тега IMG, а вот горизонтальные и вертикальные линии следует задавать с помощью фона ячейки таблицы, параметром background. Это позволит сделать нашу рамку масштабируемой и размер ее будет изменяться в зависимости от содержимого.
Чтобы линии плотно прилегали друг к другу и между ними не было пробелов надо обязательно указывать все размеры ячеек и рисунков.
В ячейках, где фоном размещаются горизонтальные и вертикальные линии, необходимо поместить распорку – это либо пробел, либо прозрачный рисунок формата GIF размером 1 на 1 пиксел (в примере файл называется spacer.gif). Делается это для того, чтобы обмануть браузер Netscape, который не показывает содержимое ячейки, если она пуста.
Приведенный способ позволяет создавать рамки практически любого вида.
Установка значений для сторон отдельно
Выше упоминалось, что можно указать значения свойств границы только для одной стороны блока. Для этих целей есть свойства:
- border-top (верхняя граница)
- border-right (правая граница)
- border-bottom (нижняя граница)
- border-left (левая граница)
Напомню, для всех свойств указывается три значения (толщина, стиль и цвет) в любом порядке. Но существуют свойства, которые позволяют устанавливать толщину, цвет и стиль для каждой стороны отдельно. Написание этих свойст производно от вышеуказанных.
Параметры верхней границы (border-top).
- border-top-color — задаёт цвет верхней границы элемента.
- border-top-width — задаёт толщину верхней границы элемента.
- border-top-style — задаёт стиль верхней границы элемента.
Параметры правой границы (border-right).
- border-right-color — задаёт цвет правой границы элемента.
- border-right-width — задаёт толщину правой границы элемента.
- border-right-style — задаёт стиль правой границы элемента.
Параметры нижней границы (border-bottom).
- border-bottom-color — задаёт цвет нижней границы элемента.
- border-bottom-width — задаёт толщину нижней границы элемента.
- border-bottom-style — задаёт стиль нижней границы элемента.
Параметры левой границы (border-left).
- border-left-color — задаёт цвет левой границы элемента.
- border-left-width — задаёт толщину левой границы элемента.
- border-left-style — задаёт стиль левой границы элемента.
Пример использования этих свойств:
Информационный уголок:
i
Текст
<div class=»corner-box-5″>
<div class=»corner-icon-cont-5″>
<span class=»corner-icon-5″>i</span>
<div class=»corner-textbox-5-2″>
Текст — 2
</div>
</div>
<div class=»corner-textbox-5″>
Текст
</div>
</div>
|
1 |
<div class=»corner-box-5″> <div class=»corner-icon-cont-5″> <span class=»corner-icon-5″>i</span> <div class=»corner-textbox-5-2″> Текст — 2 </div> </div> <div class=»corner-textbox-5″> Текст </div> </div> |
.corner-box-5 {
display:inline-block;
margin: 10px;
width: 300px;
border: 1px solid #ccc;
border-radius: 3px;
padding: 30px;
overflow: hidden;
position: relative;
z-index: 2;
}
.corner-icon-cont-5 {
color: #fff;
}
.corner-icon-cont-5:before {
content: »;
height: 50px;
width: 50px;
transition: 0.5s ease;
border-radius: 0 0% 100% 0;
background: #337AB7;
top: 0;
left: 0;
position: absolute;
z-index: 1;
}
.corner-icon-cont-5:hover {
width: 100%;
height: 100%;
}
.corner-icon-cont-5:hover:before {
border-radius: 0;
width: 150%;
height: 150%;
transition: 0.5s ease;
}
.corner-icon-cont-5:hover .corner-icon-5 {
top: -50%;
left: -50%;
transition: 0.5s ease;
}
.corner-icon-cont-5:hover .corner-textbox-5-2 {
transition: 0.5s ease;
top: 50%;
left: 0;
z-index: 4;
}
.corner-icon-5 {
position: absolute;
top: 0;
left: 0;
z-index: 3;
transition: 0.8s ease;
padding: 10px 16px;
font-weight: bold;
}
.corner-textbox-5-2 {
position: absolute;
top: -200%;
transform: translateY(-50%);
transition: 0.4s ease;
width: 100%;
color: #fff;
left: -200%;
padding: 30px;
}
.corner-textbox-5 {
text-align: center;
}
|
1 |
.corner-box-5 { displayinline-block; margin10px; width300px; border1pxsolid#ccc; border-radius3px; padding30px; overflowhidden; positionrelative; z-index2; } .corner-icon-cont-5 { color#fff; } .corner-icon-cont-5:before { content»; height50px; width50px; transition0.5sease; border-radius0%100%; background#337AB7; top; left; positionabsolute; z-index1; } .corner-icon-cont-5:hover { width100%; height100%; } .corner-icon-cont-5:hover:before { border-radius; width150%; height150%; transition0.5sease; } .corner-icon-cont-5:hover .corner-icon-5 { top-50%; left-50%; transition0.5sease; } .corner-icon-cont-5:hover .corner-textbox-5-2 { transition0.5sease; top50%; left; z-index4; } .corner-icon-5 { positionabsolute; top; left; z-index3; transition0.8sease; padding10px16px; font-weightbold; } .corner-textbox-5-2 { positionabsolute; top-200%; transformtranslateY(-50%); transition0.4sease; width100%; color#fff; left-200%; padding30px; } .corner-textbox-5 { text-aligncenter; } |
border-color
Цвет рамки можно задавать несколькими способами:
- словом – названием предустановленного цвета на английском языке – red, green, pink и т.д.;
- с помощью шестнадцатеричного числа, например #ff0099;
- с помощью RGB-модели – rgb (интенсивность каждого из цветов выражается числом от 0 до 255 или в процентах; значения разделяются запятыми).
- Посредством RGBA-модели, при которой четвертый параметр цвета – степень его прозрачности.
Цвет по умолчанию – black (черный). Установка значения transparent (border-color: transparent) означает полностью прозрачную рамку.
Примеры записи цвета:
Внутренние отступы в CSS с помощью padding (top, bottom, left, right)
Свойства стиля padding-left, padding-top, padding-right и padding-bottom позволяют задать величины внутренних отступов, соответственно, слева, сверху, справа и снизу элемента web-страницы:
padding-top | padding-right | padding-bottom | padding-left: значение | проценты | inherit
Величину отступа можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. При указании процентов, значение считается от ширины элемента. Значение inherit указывает, что оно наследуется от родителя.
Например, для текущего абзаца я применил правило стиля, задающий левый отступ 20 пикселей, верхний отступ 5 пикселей, справа отступ 35 пикселей и снизу 10 пикселей. Запись правила в файле каскадных таблиц стилей будет выглядеть следующим образом:
p.test{
padding-left:20px;
padding-top:5px;
padding-right:35px;
padding-bottom:10px
}
Сборное правило padding позволяет указать отступы сразу со всех сторон элемента веб-страницы:
padding: <отступ 1> ]]
В сборном правиле разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом. В этом случае эффект зависит от количества значений:
- если указать одно значение, то оно установит величину отступа со всех сторон элемента страницы;
- если указать два значения, то первое задаст величину отступа сверху и снизу, а второе — слева и справа;
- если указать три значения, то первое определит величину отступа сверху, второе — слева и справа, а третье — снизу;
- если указаны четыре значения, то первое установит величину отступа сверху, второе — справа, третье — снизу, а четвертое — слева.
Таким образом правило CSS приведенное выше можно максимально сократить и записать следующим образом:
p.test{ padding:5px 35px 10px 20px}