Новости
Содержание:
- IMGonline
- Зачем нужно делать скриншоты
- 01-05-2017 — Additional Error Handling Added
- Как сделать скрин на скорую руку
- Web Capture
- Parallels Toolbox for Mac (Safari)
- Web Capture
- Варианты для мобильных устройств
- Советы по оформлению скриншотов
- Десктоп приложения
- Основные возможности Joxi
- Как работает расширение FireShot
- Как сделать скриншот страницы
- Как работает программа FastStone Capture
- Awesome Screenshot Plugin (for Chrome, Firefox, Safari)
- Как сделать скриншот веб-страницы полностью в Mozilla Firefox
- Как сделать скриншот
- Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
- Как сделать скриншот всего сайта — советы и выводы
- Заключение
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Зачем нужно делать скриншоты
- Отправить разработчику ПО пример ошибки.
- Скопировать переписку.
- «Сфотографировать» понравившийся дизайн веб-сайта.
- Поделиться понравившимся изображением с кем-то.
- Указать пользователю на ошибку или проконсультировать его и т.д.
Можно ли сделать скриншот всей страницы сайта онлайн так, чтобы в скрин она целиком уместилась? Давайте разбираться.
В интернете есть онлайн-сервисы, которые помогают решить поставленный вопрос. Установка дополнительного ПО или расширений для браузера не требуется. Сервисы делают миниатюру веб-страницы, которую можно сохранить.
Принцип работы каждого сервиса следующий: пользователь копирует URL нужной интернет-страницы, вставляет его в специальное поле, настраивает параметры и запускает обработку. В результате сервис выдает ссылку на полученное изображение, которое хранится некоторое время на сервере. Пользователь может его скачать на свой ПК. Рассмотрим несколько онлайн-сервисов.
Snapito
По кнопке «шестеренка» вы выбираете настройки (размер, срок хранения картинки и т.п.), кнопкой Snap запускается обработка. Вы также можете сохранить скрин в PDF. Результат работы сервиса — ссылка на полученное изображение.
Web Capture
Работает на русском языке. Снимок может быть конвертирован в любой из предложенных форматов. Введите URL, выберите формат, нажмите «Сгенерировать».
Затем вы можете скачать снимок как ZIP или развернутый файл.
IMGonline
Позволяет получать вебшот в JPG- или PNG-форматах. Введите адрес веб-страницы, настройте параметры и нажмите «ОК».
Затем откройте полученный вебшот или скачайте его.
S-shot
Работает по такому же принципу.
Еще один вариант работы веб-сервиса — можно создать скрин, скопировав ссылку, обведенную в красный прямоугольник на нашем примере, заменив адрес сайта из примера на ваш URL.
Еще один бесплатный вариант.
После получения снимка нажмите Download и сохраните миниатюру на свой ПК.
ScreenPage
Вы получите ссылку на файл на вашу электронную почту. Также просмотреть и сохранить его можно на странице данного сервиса.
Mozilla Firefox
В интернет-браузере Mozilla можно создавать и сохранять вебшоты штатным средством. Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Расширения для браузеров
Это Joxi, Qsnap, Lightshot и другие. Соответствующее ПО устанавливается на компьютер. Затем, удерживая кнопку CTRL и прокручивая колесико мышки, уменьшаем страницу до тех пор, пока она полностью не начинает умещаться на экране. Нажимаем соответствующую для каждого плагина кнопку. Например, для Joxi это — птичка в правом верхнем углу браузера.
Выбираем необходимую область экрана для скрина, фотографируем и скачиваем результат.
01-05-2017 — Additional Error Handling Added
To help mitigate some of the VersaWeb hosting issues and to troubleshoot further, I spent considerable time to separate out the general «Error» message into «URL Down», «URL Access Denied» (remote site is purposely blocking capture; they must fix), «BLANK Detected» (could be site down, forced download, forcefully closed page, or unsupported PDF format*), «URL Too Large» (maximum of 65,500 pixels supported by the capture script this site uses*), and «URL Blocked» (internal IPs, spam traps, and sinkholes), and the rest still returning a general error. Doing this helps users understand WHY a request failed in many cases.*Use ShrinkTheWeb or Snapito to overcome these limitations.
Как сделать скрин на скорую руку
А можно ли делать скрины без установки разных программ и без обращения на сторонние веб-сайты? Вдруг у вас нет интернета?
Уменьшив веб-страницу до оптимальных размеров, необходимо нажать клавишу РrtScrn (справа вверху на клавиатуре) или Shift + РrtScrn. Страница скопируется в буфер. Затем необходимо открыть любой графический редактор, создать новый файл и выбрать функцию «Вставить».
А как быть с телефонами?
Современные гаджеты — это те же компьютеры, только немного уменьшенные. Скриншоты они также делать могут. Для создания снимка применяются комбинации клавиш, соответствующие каждой модели и типу операционки.
- Ios — удерживайте кнопку «Включение» и «Домой».Вебшот сохранится в папке «Фото».
- Андроид 1, 2 — устанавливается специальное приложение, которое позволяет делать вебшоты.
- Android 3.2 — кнопку «Недавние программы» удерживайте какое-то время.
- Андроид 4 — нажмите одновременно «Уменьшения громкости» и «Питание».
- Samsung под Android и HTC под Android — «Домой» и «Питание» удерживайте одновременно.
Скрин полной веб-страницы можно сделать разными способами. Причем многие плагины позволяют обрабатывать полученное изображение — вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Parallels Toolbox for Mac (Safari)
If you want to take a scrolling screenshot on Mac, you’ll love this feature called “Screenshot Page” in Parallels Toolbox which includes a handful of small utilities.
Note: Parallels Toolbox is not freeware, but it offers a 7-day trial without any functional limitations.
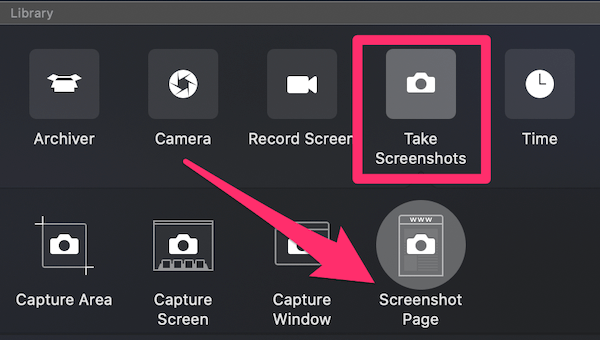
Step 1: download Parallels Toolbox and install the app on your Mac. Open it and find Take Screenshots > Screenshot Page.

Step 2: Click on Screenshot Page and it will take you to another window asking to add an extension to Safari. Once you enable it, you’ll see this icon show up on your Safari browser.
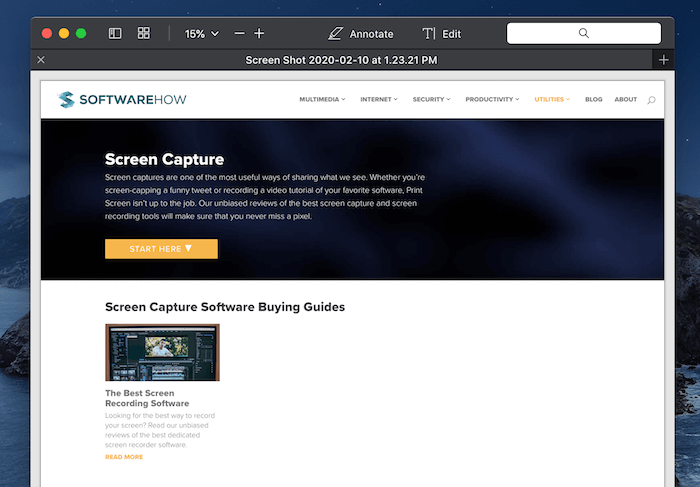
 Step 3: Select the page you want to screenshot and click on the Parallels Screenshot icon, it will then automatically scroll your page and take a screenshot and save as a PDF file on your desktop.
Step 3: Select the page you want to screenshot and click on the Parallels Screenshot icon, it will then automatically scroll your page and take a screenshot and save as a PDF file on your desktop.

I used this page on Software as an example and it worked very well.
Pros:
- The quality of the output PDF file is very good.
- You don’t have to scroll manually as the app will do it for you.
- Besides screenshotting a webpage, you can also capture an area or window.
Cons:
- It takes a bit time to install the app.
- It’s not freeware, though 7-day no limitation trial is provided.
Web Capture
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
JPEG, PDF, TIFF, BMP, PNG, PS, SVG
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Варианты для мобильных устройств
Сделать скриншот всей страницы с экрана планшета или смартфона возможно несколькими способами. Владельцы современных Android-гаджетов могут использовать функцию Long Screenshot, которая уже работает в оболочке Xiaomi MIUI 8.
Scroll Capture

Уникальное приложение на Андроиде, позволяющее сделать длинный скриншот страницы сайта, разбитый на несколько отдельных частей. Скачать утилиту с Google Play может любой владелец гаджета на Android.
Программа самостоятельно создает скрин, пользователю достаточно скопировать адрес портала. После автоматического захвата длинная картинка попадает в каталог Pictures/scroll Capture.
Советы по оформлению скриншотов
- Старайтесь делать аккуратные скриншоты. Они не должны содержать лишних элементов, обрезанный текст или картинки.
- Если скриншот иллюстрирует какую-либо инструкцию, выделяйте и нумеруйте наиболее важные элементы. Для привлечения внимания читателя можно использовать линии, стрелки, прямоугольники, надписи. Однако соблюдайте единообразие оформления: выбирайте один цвет и толщину линий. Также не стоит использовать большое количество элементов выделения на одном изображении.
- Если вы используете программу-скриншотер, желательно выбрать в настройках формат PNG, так как он обеспечивает более высокое качество изображения, чем формат JPEG.
- В настройках программ-скриншотеров можно включать и отключать отображение курсора мыши на скриншоте. Если вам необходимо показать, на какую кнопку следует нажать, его можно включить, но в других случаях курсор на картинке может оказаться лишним.
- Не забывайте о конфиденциальности: закрашивайте или с помощью специальных инструментов в приложении-скриншотере размывайте личные данные.
Десктоп приложения
Рассматриваемые утилиты также способы решить поставленную задачу.
FastStone Capture

Простая, но достаточно функциональная программа с множеством инструментов для ручного захвата страницы. Дополнительные возможности – запись видео с экрана, а также неплохой графический редактор, позволяющий обрезать, переворачивать, корректировать размер и качество цвета картинки. Возможны различные операции с одним участком изображения.
Быстрый скриншот – возможность использования горячих клавиш, сочетания которых задаются пользователем. Производится «копирование» выделяемого участка, а также активного окна.
Программа сделает длинный скриншот экрана с сохранением параметров страницы – шрифта, размеров встроенных картинок, границ. Дополнительные возможности:
- добавление пояснительных надписей на изображение;
- нанесение стрелок, разнообразных фигур;
- внедрение водяных знаков.
Конечные файлы можно сохранить в разнообразных форматах: bmp, jpeg, pcx, pdf, gif, tiff. Сохраненные скриншоты отправляются по электронной почте с помощью специальных функций. Пользователи также могут загружать созданные медиафайлы на собственный сервер, импортировать в документы Word или презентации PowerPoint.
Ashampoo Snap 10

Мощная утилита, позволяющая сделать скриншот длинной страницы с использованием разнообразного инструментария для удобного захвата изображения. Скрины, получаемые с помощью данного софта, отличаются отличным качеством – разрешением, цветовыми схемами. Гибкость и точность в работе обеспечивается вспомогательными функциями:
- таймеры;
- система умного распознавания текстов;
- множественные сочетания горячих клавиш;
- корректировка с помощью графического редактора с богатым функционалом.
Помимо создания скриншота страницы, Ashampoo Snap собирает всю информацию о веб-портале, с которым работал пользователь. Помимо самой картинки, утилита хранит ссылку на исходный ресурс на случай, если владелец захочет поделиться сделанным снимком с друзьями.
Утилита порадует владельцев системой хранения. Имеются функции для быстрой отправки в облачное хранилище (DropBox, OneDrive, Google Drive). Приложение самостоятельно откорректирует размеры скриншота перед отправкой.
SnagIt

Упрощенная программа для создания снимков с браузера и полноэкранных приложений. Утилита имеет упрощенный интерфейс, а также множество инструментов для выборочного захвата. Пользователи могут сделать на компьютере длинный скриншот с использованием вспомогательных надписей и указательных фигур. SnagIt умеет распознавать текст и преобразовывать его в исходный вид, что позволит редактировать его с помощью соответствующего софта.
Утилита адаптирована к работе с внешними устройствами – принтерами, сканерами, фото- и видеокамерами. Имеется интерфейс для мгновенной отправки картинок на удаленный сервер. Среди дополнений ярко выделяется инструментарий для записи видео. Утилита способна сохранять видеоклипы с полноэкранных приложений, работающих на Direct X, 3D, Draw.
Основные возможности Joxi
Расширение для браузера «Joxi Сделай фото экрана» позволит быстро сфотографировать нужный фрагмент веб-страницы. Не придется искать скриншотер в системном трее или на рабочем столе. Джокси полностью интегрирован с интернет-обозревателем.
Рекомендуется зарегистрироваться на сайте Джокси или войти в систему с аккаунтом от социальной сети, чтобы получать информацию об обновлениях.
Установка расширения
Для того чтобы активировать онлайн-скриншотер в браузере «Гугл Хром» проделаем следующие операции.
- Зайти на сайт Joxi.
- В баннере сверху найти и нажать ссылку Джокси для Chrome.
На сайте обозревателя нажать по кнопке «Установить».
Подтвердить действие, нажать кнопку «Установить расширение».
Чтобы активировать добавленное в Chrome расширение потребуется нажать на значок Джокси справа вверху. Можно включить синхронизацию для доступа к расширениям на всех устройствах.
Онлайн-скриншотер будет добавлен в веб-браузер Гугл Хром.
Вход в онлайн-сервис Joxi
Чтобы быть в курсе всех изменений в приложении и получать обновления от разработчика, понадобится выполнить вход на сайте Джокси. На Joxi ru войти можно, используя данную инструкцию.
- Зайти на сайт, в правом верхнем углу нажать «Войти».
- Указать адрес e-mail, нажать «Далее». Или воспользоваться учетной записью в одной из предложенных ниже социальных сетей.
Придумать и дважды ввести пароль, «щелкнуть» по кнопке входа.
Зайти в почтовый ящик, открыть письмо от Джокси и перейти в нем по указанной ссылке для подтверждения электронного адреса.
Теперь можно войти на сайт Joxi с адресом электронной почты и придуманным паролем. Справа находится кнопка профиля.
У расширения Джокси также есть своя отдельная форма входа. Нажав значок в правом углу браузера, в нижней части увидим ссылку «Войти в Joxi».
«Щелкаем» по ней для показа окна авторизации в сервисе. Вводим регистрационные данные и нажимаем кнопку входа.
Захват экрана в браузере с Joxi
Чтобы сделать скриншот нужной области на веб-странице Хрома, воспользуемся следующей инструкцией.
- Открыть в Google Chrome любой веб-сайт.
- Справа нажать по значку Джокси для вызова формы скриншота.
Выбрать тип фотографирования страницы (частично или полностью). Нажмем «Фрагмент» и захватим нужную область. После отпускания левой клавиши мышки, захваченная область откроется в новой вкладке на сайте скриншотера.
Здесь доступна панель инструментов для редактирования снимка. Синяя галочка справа поможет опубликовать картинку на сервере, сохранить на компьютер или скопировать изображение, а также выложить в одну из социальных сетей.
Нажав на галочку, опубликуем скриншот на сайте. Опубликованная картинка появится на новой странице.
Так, за всего за три «щелчка» мышкой можно выложить скриншот на сервер и делиться им с друзьями любым удобным способом.
Онлайн сервис Joxi позволяет за несколько действий сделать скриншот интернет-страницы. Без использования настольных программ, можно за три нажатия мышкой сохранить нужную информацию.
Как работает расширение FireShot
Теперь, если мы кликнем по данной иконке, откроется небольшое меню со следующими позициями:
- Захватить всю страницу, т.е. соответственно именно эта функция решает проблему, как сделать скриншот страницы на компьютере полностью;
- Захватить видимую область, т.е. один экран;
- Захватить регион – часть экрана.
Кроме того здесь есть раздел с настройками и возможность перейти на платную версию, если вдруг вам будет это необходимо.
Для того, чтобы сделать сриншот веб-страницы полностью, вам нужно встать на первый экран и кликнуть по функции – захватить всю страницу.
Страница автоматически прокрутится до конца, и готовый скриншот отобразится на новой вкладке.
Здесь у вас появляется возможность сохранить скриншот как изображение или в формате pdf. Так же вы можете готовую «картинку» скопировать или распечатать.
На мой взгляд, функционал расширения FireShot очень удобен тем, что здесь есть одна главная функция – возможность делать скриншоты страниц на компьютере полностью. Разобраться, как это сделать, может даже самый новичок.
Как сделать скриншот страницы
Самый простой способ создания скриншота страницы на компьютере, использующего OS Windows, это клавиша Print Screen. Нужно просто нажать эту клавишу, при этом снимок сохранится в буфере обмена, затем вставить скриншот в Paint или обычный Word документ.
Вышеописанный способ работает со всеми версиями Windows. Для Mac OS X работают другие горячие клавиши клавиши, посмотреть их можно в настройках в директории System Preferences –> Keyboard & Mouse –> Keyboard Shortcuts.
Другой способ сделать скриншот страницы возможен при помощи сторонних программ, именно этим способом я сейчас и пользуюсь. Таких программ немало, у каждого есть свои любимые.
Преимущество сторонних программ перед стандартной клавишей Print Screen в том, что вам не нужно совершать лишних телодвижений, можно сразу выделить область, которую необходимо сфотографировать, вписать текст в изображение и проставить стрелки.
Я пользуюсь программой для создания скриншотов LightShot. В ней присутствуют все вышеописанные возможности – снимок выделенной области, быстрое редактирование изображения, возможность делится изображением в популярных соц. сетях, в том числе и ВКонтакте. Единственный минус, который на мой взгляд присутствует в данной программе, это невозможность создания скриншота всего сайта. То есть можно сфотографировать только то, что видно на экране монитора без прокрутки ползунка, чего мне часто не хватает.
Как работает программа FastStone Capture
Чтобы активировать, просто необходимо кликнуть по ее иконке в панели инструментов. В окне браузера отобразится небольшое окно с основными функциями. Окно с помощью мышки вы можете передвигать в любую часть экрана.
Для того, чтобы сделать скриншот страницы целого сайта, необходимо выбрать позицию «окно с прокруткой». Имейте ввиду, что если вам необходим скриншот всего сайта, перед этим встаньте на первый экран. Так как FastStone Capture делает снимок с того места, где открыта страница браузера, и до конца. Далее клик левой кнопкой мыши.
Происходит автопрокрутка, и готовый снимок открывается в новом окне.
В новом окне вы можете выделить важные объекты на скриншоте, например, с помощью функции Рисование. Здесь вам доступна работа с надписями, указание стрелками, выделение с помощью рамок и т.д.
Интересная функция – эффект рваного края у скриншотов (наверняка вы заметили это в моих статьях), тоже можно поиграться).
Так же мне понравилась функция Размытие, — с помощью нее вы можете на снимке слегка размыть те участки, которые хотите скрыть от глаз читателей.
Awesome Screenshot Plugin (for Chrome, Firefox, Safari)
Awesome Screenshot has a plugin that can capture all or part of any web page. Also, it allows you to edit the screenshots: You can comment, add annotations, blur sensitive information, etc. The plugin is compatible with major web browsers including Chrome, Firefox, and Safari.
Here are the links to add the plugin:
- Chrome
- Firefox (Note: since the Firefox Screenshots is now available, I don’t recommend this plugin any longer. See method 2 for more.)
- Safari
I’ve tested the plugin on Chrome, Firefox, and Safari, and they all work well. To make things easier, I’ll use Google Chrome as an example. The steps for using Awesome Screenshot for Firefox and Safari are quite similar.
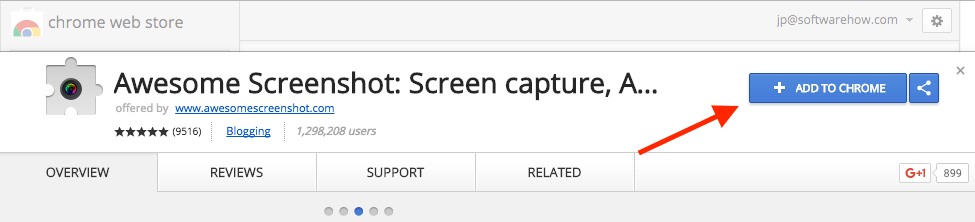
Step 1: Open the above Chrome link and click “ADD TO CHROME.”

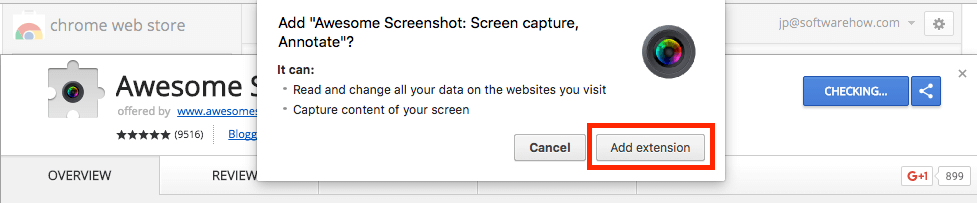
Step 2: Hit “Add extension.”

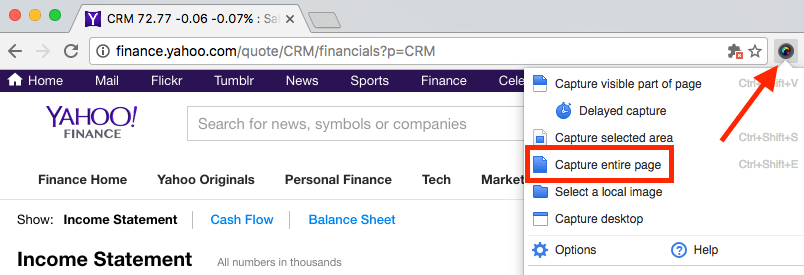
Step 3: Once the extension icon shows up on the Chrome bar, click on it and select the “Capture entire page” option.

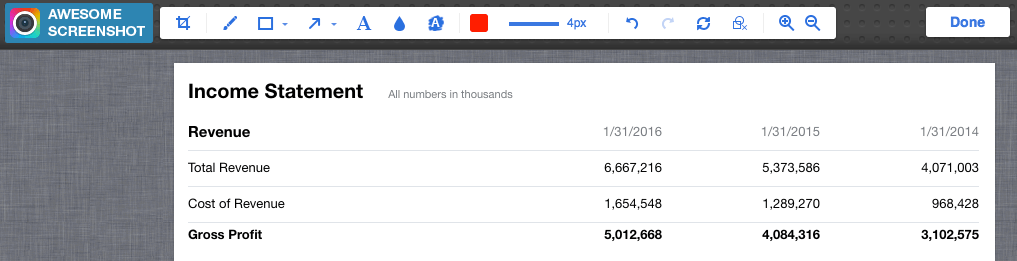
Step 4: Within a few seconds, that web page scrolls down automatically. A new page will open up (see below), showing you the screenshot with an editing panel that allows you to crop, annotate, add visuals, etc. Click “Done” when you’re finished.

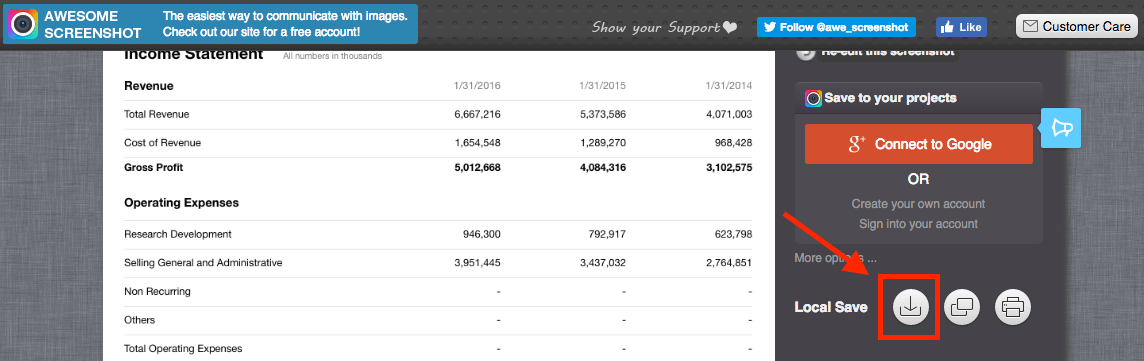
Step 5: Hit the “download” icon to save the screenshot image. That’s it!
Pros:
- Extremely easy to use.
- Image editing features are great.
- It’s compatible with major web browsers.
Cons:
The extension may encounter some operational issues, according to its developer. I haven’t experienced any such issues yet.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Как сделать скриншот
Скриншот (от англ. screenshot) — это снимок экрана вашего компьютера или мобильного устройства, который можно получить с помощью стандартных средств или специальной программы:
Сделать скриншот с помощью Яндекс.Диска (для ОС Windows, macOS)
Общие рекомендации для ОС Windows
Программа «Ножницы» в Windows 7
macOS
iOS
Android
-
Нажмите на клавиатуре кнопку Screen (иногда она называется PrntScrn, PrtScn, PrtScr или PrtSc) — в буфер обмена будет скопирован снимок всего экрана.
Если вы работаете на ноутбуке, нажмите сочетание клавиш Fn + PrtScn.
Чтобы сделать скриншот только активного окна, нажмите сочетание клавиш Alt + PrtScn. На ноутбуке используйте сочетание клавиш Fn + Alt + PrtScn.
Примечание. В Windows 8.1 и 10 вы можете нажать сочетание клавиш Win + PrtScn, чтобы быстро снять скриншот всего экрана и автоматически сохранить его в папке Снимки экрана в вашей библиотеке изображений.
-
Откройте любой из установленных графических редакторов, например, «Paint»: .
-
Нажмите кнопку Вставить в верхнем меню программы (Windows 7 и выше).
Примечание. Вы также можете воспользоваться универсальным сочетанием клавиш Ctrl + V.
Изображение будет вставлено из буфера обмена в графический редактор.
-
При необходимости добавьте текст или выделите отдельные элементы изображения.
-
Сохраните скриншот на вашем компьютере: ; или нажмите кнопку .
Примечание. Сохранять графические файлы лучше в формате JPG или PNG: тогда размер файла будет оптимальным для отправки по почте. Выбрать формат файла при сохранении в программе «Paint» вы можете в поле Тип файла (в нижней части окна Сохранить как).
Инструмент «Ножницы» позволяет сделать скриншот любого элемента рабочего стола или всего экрана. Программа запускается из меню .
Подробнее
-
Запустите программу из меню Пуск: наберите слово ножницы в поисковой строке и нажмите на название программы.
Программа запускается из меню .
Запустить программу из меню Пуск можно другим способом: наберите слово ножницы в поисковой строке и нажмите на название программы.
-
В окне программы нажмите кнопку Создать и выберите нужную область: прямоугольную или произвольную форму, сделайте снимок отдельного окна программы или всего экрана.
-
В окне редактирования полученного изображения вы можете сделать подпись, используя инструмент Перо, или выделить текст с помощью Маркера.
-
Сохраните изображение: нажмите кнопку Сохранить как и выберите место для хранения файла.
Чтобы сделать скриншот в macOS, нажмите сочетание клавиш ⌘ Cmd + Shift + 3. На рабочем столе появится файл со снимком всего экрана.
Если вы хотите сделать снимок конкретной части экрана, нажмите сочетание клавиш ⌘ Cmd + Shift + 4 и выделите курсором нужную область экрана.
Чтобы сделать скриншот только активного окна, нажмите сочетание клавиш ⌘ Cmd + Shift + 4, а затем нажмите Пробел.
Чтобы сохранить скриншот в буфер обмена, при его создании дополнительно удерживайте кнопку Ctrl.
Платформа iOS позволяет сделать скриншот стандартными средствами начиная с версии 2.x. Полученные снимки сохраняются в стандартном приложении Фото. Способ снятия скриншотов зависит от модели устройства iOS.
iPad, iPhone SE-8 Нажмите и удерживайте пару секунд кнопки Включение/Выключение и Домой. iPhone X-XR Нажмите и удерживайте пару секунд кнопки Включение/Выключение и Повышение громкости.
Чтобы снять скриншот, нажмите и удерживайте пару секунд кнопки Уменьшение громкости и Питание. Полученные снимки сохраняются в стандартном приложении Галерея.
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
Плюсы:
- Не требуется установки дополнительных программ.
- Сервисы доступны с любого устройства.
Минусы:
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.
- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
Плюсы:
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word-подобных текстовых редакторов, электронных таблиц типа Exel, PDF-файлов.
- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность. Вы не загружаете документ в посторонний сервис.
- Поддержка большого числа форматов для сохранения полученного файла.
Минусы:
Необходимость установки дополнительной программы.
Как сделать скриншот всего сайта — советы и выводы
Чтобы создать скриншот всей страницы сайта удобнее всего использовать встроенные инструменты браузера, но пока такая функция есть лишь в Google Chrome и Firefox. В остальных случаях стоит пользоваться браузерными расширениями. Но бывает и так, что в некоторых браузерах расширения не всегда работают корректно. В таких ситуациях на помощь приходят специализированные программы, которые устанавливаются на компьютер.
Если у вас нет времени устанавливать расширения и скачивать программы, можно воспользоваться специальными онлайн-сервисами, которые действительно могут помочь. Но если вы планируете работать со скриншотами регулярно, лучше сделать так чтобы наиболее удобный инструмент всегда был под рукой.
Заключение
Друзья! Я показал вам несколько способов того, как сделать скриншот всего сайта с прокруткой. Можете выбрать любой понравившийся способ. Я же предпочитаю пользоваться именно третьим способом. Ну, это, как говориться, моё мнение. Я никого ни к чему не принуждаю.
Если вам часто приходится работать с различного рода изображениями, то приглашаю вас в рубрику «Создание и обработка изображений«. Возможно, что вы сможете найти в этой рубрике что-то интересное и нужное именно для вас.
Ну, а если вы, как и я, хотите зарабатывать деньги в Интернете, то о том, как это сделать, написано вот здесь. Читайте и начинайте зарабатывать.
А у меня на этом всё. Всем удачи и до встречи!




