Создание баннеров онлайн
Содержание:
- Типы баннеров
- ТОП-1: Canva
- Что такое Google Web Designer
- Что должно быть указано в ТЗ на разработку веб-баннера
- Сколько стоят баннеры
- Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
- Easel
- 7 сервисов для изготовления рекламного баннера
- Как создать кликабельный баннер
- Создаем анимированный баннер с чистого листа
- Что такое хороший баннер?
- Как сделать баннер онлайн, в сервисе Bannerovich.ru
- Советы и рекомендации для создания эффективных баннеров
- Заключение
Типы баннеров
Чтобы не запутаться в разнообразии рекламных баннеров, разобьем их по следующим критериям:
-
площадка,
-
размер,
-
формат,
-
цель рекламной кампании.
Эти критерии определяют, как выглядит баннер на сайте.
По площадке
Внутренние располагаются на сайте рекламодателя
Помогают обратить внимание пользователя на целевые страницы сайта, на котором он уже находится. Их используют, чтобы сообщить посетителям сайта об акциях, конкурсах или новых товарах.
Внешние баннеры используют, чтобы прорекламироваться на других сайтах и перевести потребителя с внешнего ресурса на свой.
По размеру
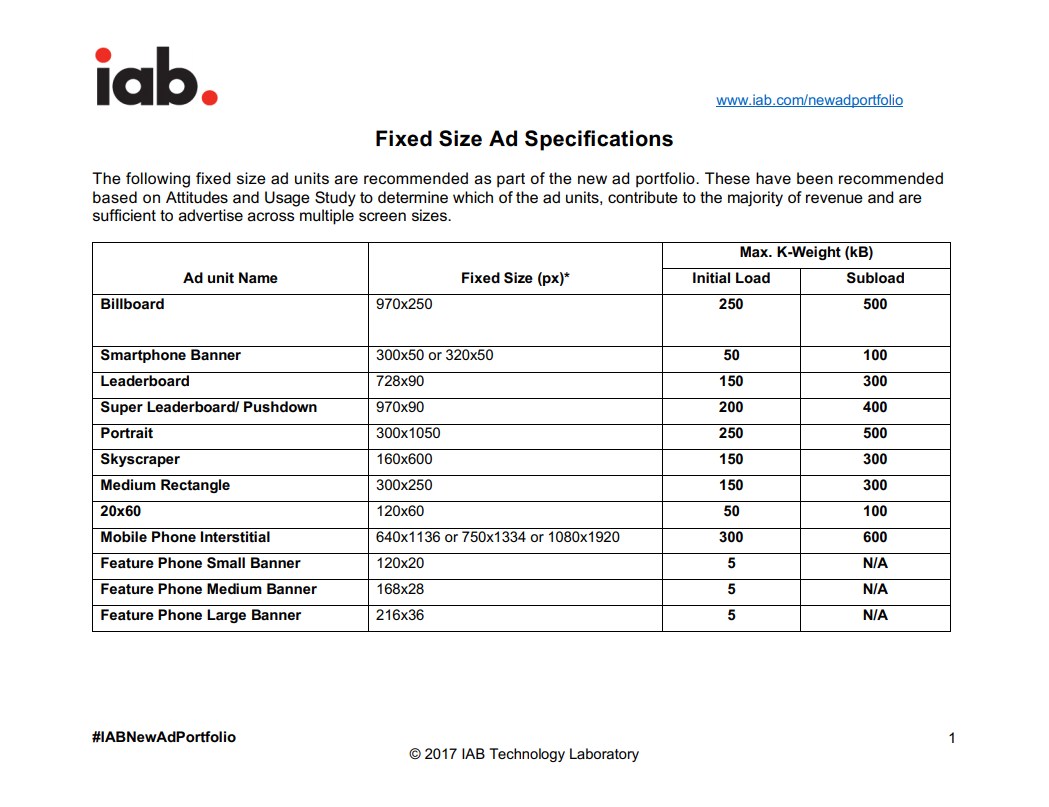
Перед созданием баннера важно определить его размер. Рекомендованные размеры баннеров установлены «Бюро интерактивной рекламы» и указываются в пикселях.
Рекомендованные размеры баннеров установлены «Бюро интерактивной рекламы» и указываются в пикселях.

Несмотря на различные виды баннеров, основной массив рекламы в интернете приходится на три формы:
-
300×250 – 40%,
-
728×90 – 25%,
-
160×600 – 25%.

По формату
Рассмотрим виды рекламных баннеров по формату, от простых к сложным. Чем проще баннер, тем меньше ресурсов тратится на его производство и тем быстрее он подгружается у пользователя. С другой стороны, более сложные форматы притягивают к себе больше внимания.
Текстовые – блок информации из текста не так сильно бросается в глаза
Как правило, сочетается с дизайном сайта, на котором он находится, поэтому не вызывает раздражения пользователей, но и не перетягивает на себя внимание.
Статичные – это картинки в формате jpg или png. Простые изображения, которые легко разработать
При нажатии переводят посетителя на сайт рекламодателя.
Анимированные – это анимации в формате gif. По сути, нарезка статичных изображений со скоростью 3-5 кадров в секунду.
Интерактивные, flash-баннеры – разрабатываются с помощью JavaScript и HTML5. Подразумевают более активное взаимодействие с пользователем. Могут содержать в себе несколько медиаформатов одновременно: аудио, видео, изображение, анимацию. Поэтому иногда их называют rich-media.
Простые баннеры можно создать в графических десктопных редакторах (Photoshop, CorelDRAW) или онлайн-сервисах (Canva, Гифовина).
Баннеры посложнее можно создать с помощью Google Web Designer. Для работы в данной программе навыков программирования не требуется.
По цели рекламной кампании
Брендовый – это баннеры с логотипом компании. Повышают узнаваемость и доверие к бренду
Их используют, чтобы сделать фирму популярнее.
Целевой баннер используют, чтобы привлечь внимание целевой аудитории. Как правило, он рекламирует сайт целиком, а не конкретную услугу или товар
На баннере размещается общая информация, а его цель – чтобы пользователь перешел на сайт рекламодателя и ознакомился с продуктом.
Информационный баннер используют для рекламы конкретных товаров или услуг. Сообщает о новинках, акциях, скидках или специальных событиях. Задача – заинтересовать покупателя и побудить к покупке товара.
ТОП-1: Canva
Цена: . Доступ к премиум-инструментам: $12,95 в месяц.
Онлайн-сервис Canva
Об этом популярном онлайн-редакторе уже слышали многие, а, может быть, даже тестировали лично? Весь интерфейс платформы полностью переведен на русский язык, а необходимые инструменты располагаются на интуитивно-понятных местах.
Вообще, разобраться с сайтом достаточно легко – нужно всего-то попробовать самостоятельно сделать какой-нибудь баннер или инфографику. Но перед этим придется пройти простую регистрацию, выполнив вход через аккаунт Google или страницу Facebook.
И после этого мы сразу же попадаем на рабочую область редактора
Если обратить внимание на боковое меню, то там будут расположены все нужные нам шаблоны и инструменты. Например, готовые макеты, фигуры и цветные фоны
Практически все дизайнерские элементы можно использовать без приобретения платной подписки – этих возможностей хватит для базовых задач. Вы сможете создать бесконечную ленту для Instagram, пошаговую инструкцию в формате схемы и даже распорядок дня.
А с помощью современных эффектов получится добавить тень, сделать изображение более контрастным и насыщенным, немного подкорректировать все цвета. Что касается анимации, то в данном редакторе с ней работать никак не получится.
Там попросту нет необходимых инструментов. Единственное, слегка «оживить» свой баннер вы сможете лишь благодаря GIF-картинкам. Их можно найти как в общем каталоге, так и загрузить самостоятельно.
Все баннеры и графику для своего сайта я делаю в сервисе Canva.
Что такое Google Web Designer
Google Web Designer – это бесплатное приложение для создания объявлений и других видов онлайн-контента в формате HTML5. В нем существует как визуальный редактор, так и редактор кода. В визуальном редакторе можно создавать изображения с помощью инструментов рисования, добавлять текст и трехмерные объекты, а также анимировать элементы и события на временной шкале. В редакторе кода можно создавать файлы CSS, JavaScript и XML.
Google Web Designer будет полезен web-дизайнерам и маркетологам, которые хотят попробовать себя в сборке баннеров.
Я расскажу и покажу, как создавать баннеры формата HTML5 для загрузки в Google Ads и Yandex Direct. Для этого нам пригодится как визуальный редактор, так и редактор кода.
Что должно быть указано в ТЗ на разработку веб-баннера
- Тип баннера: статичный или анимированный. Если анимированный, укажите требуемый формат: HTML5 или Gif.
- Размеры баннера. Узнайте какие размеры принимает выбранная площадка. Уточните, потребуется ли вам только один размер баннера или ресайзы.
- Приложите технические требования рекламной площадки. Вес баннера — очень важный параметр, под который придется адаптировать дизайн. Если у площадки сильные ограничения по весу, в некоторых случаях придется пожертвовать качеством анимации.
- Цвета, логотип, элементы корпоративной айдентики. Если у вас есть брендбук, элементы фирменного стиля и вы хотите, чтобы эта информация использовалась при создании вашего баннера, обязательно приложите их к ТЗ. Чем больше вводных данных вы дадите, тем больше вероятность получить в результате именно то, что вы хотите.
- Сценарий баннера или раскадровка. Опишите что вы хотите видеть в каждом кадре, какой текст, какая картинка и призыв к действию. Напоминаем, что в идеале должно быть от 3 до 5 кадров.
- Приложите примеры баннеров, какие нравятся, а какие — нет.
Сколько стоят баннеры
Цена на производство баннера зависит от типа исполнителя и его опыта. Обычно, изготовлением баннеров занимаются: медийное агентство, продакшн-студия или фрилансеры.
- Медийное агентство берет на себя весь спектр услуг по созданию рекламной концепции, рекламных материалов разных типов и их продвижению. Обычно привлекает к работе нескольких подрядчиков, что значительно сказывается на конечной стоимости баннера.
- Фрилансер — исполнитель-частное лицо. Наиболее экономичный вариант, но с повышенными рисками.
- Продакшн-студия занимается исключительно производством рекламных материалов и не занимается их продвижением или размещением на рекламных площадках. Оптимальный вариант для тех, кто хочет получить качество по разумной цене.
Объективная цена на услуги по созданию баннеров формируется от сложности работы и навыков дизайнера. Чем сложнее анимация, чем больше кадров, тем дороже будет стоить продукт на выходе. Также цена зависит от наличия исходного материала, придется ли дизайнеру что-то отрисовать с нуля, иллюстрации, айдентика и тд.
Диапазон цен на создание простых баннеров HTML5 на рынке в России, согласно нашему анализу, колеблется от 1500 до 17000 за штуку и до 100000 рублей, если речь идет об интерактивных баннерах, с игрой или другими вариантами взаимодействия с пользователем.
- Ресайзы HTML5 от 300 руб до 7000 за штуку
- Подгон под технические требования площадок 200 до 1000 руб за штуку
- Адаптация баннеров под разные языки (обычно заказывают международные компании, фильмы, игры) от 200 до 1000 руб/шт
Диапазон цен на создание Gif-баннеров от 500 до 15000 руб/шт
Ресайзы Гиф-баннеров от 300 до 2000 руб/шт
Статичные баннеры (PNG, JPG) в среднем стоят от 500 до 5000 рублей за штуку
- Ресайзы от 100 до 1000 руб
- Адаптация под ТТ или разные языки от 100 до 500 руб
Все зависит от сложности работы и навыков дизайнера. Чем сложнее анимация, количество кадров, тем выше конечная стоимость. Резиновые (100% баннеры) стоят всегда дороже, так как привлекается специалист фронтендер.
Анимационный баннер — пошаговая инструкция создания GIF баннера с помощью бесплатного онлайн сервиса и бесплатной программы.
Здравствуйте, уважаемый читатель. Перед Вами вторая статья из серии, как бесплатно создать баннер. Как Вы помните, там я сделал 2 баннера в бесплатном онлайн сервисе для создания баннеров BannerFans, размером 390×95 для рекламы в новой сети контекстной рекламы Madvertising, но я хочу, что бы мой рекламный баннер был не статичным, а анимированным.
Открыть сайт Гифовина
В первую очередь, создавая здесь анимационный баннер, нажимаю на кнопку Добавить кадры с компьютера и добавляю ранее подготовленные баннеры, что бы не было путаницы, назвав их banner 1, banner 2 и так далее, если баннеров много.
Далее я настраиваю нужный мне размер баннера, так как моего размера в списке нет я выбираю из выпадающего меню слово НАСТРОИТЬ и пишу ШИРИНА — 390, ВЫСОТА — 95, нажимаю ОК.
Как бесплатно сделать анимационный баннер по шагам
Все, размер создаваемого анимационного баннера настроен, теперь я настраиваю нужные мне эффекты, которые можно настроить, сразу для всех баннеров или для каждого перехода, настроить свой эффект. Точно так-же для создания анимационного баннера я выбираю длительность кадров и длительность эффектов, настраивать можно справа и вверху у каждого баннера, я стрелочками отметил.
Создавая бесплатно анимационный баннер, не торопитесь, пробуйте разные варианты эффектов и длительности, даже изменение одного параметра, может дать удивительные результаты. Если нужно, можете добавить в баннер разные фигуры в которые написать текст. Пробуйте, ведь ни кто Вас не торопит, создавайте баннер не спеша пробуйте разные варианты.
Настроили все что хотели? Нажмите на кнопку ГОТОВО и посмотрите результат. Если Ваш анимационный баннер получился супер, можете нажать на кнопку СКАЧАТЬ и сохраните его на свой компьютер, а можете нажать на кнопку ЗАКРЫТЬ и еще поэкспериментируйте в создании своего анимационного баннера.
Я для себя создал анимационный баннер, посмотрите результат:
А сейчас я расскажу о бесплатной программе, в которой можно создавать анимационные баннеры
Зачем она мне, если есть онлайн сервис Гифовина? Дело в том, что эта программа создает анимационные баннеры, которые весят меньше, чем создаваемые в Гифовине, а это важно для сервиса контекстной рекламы madvertising, как Вы помните там можно загрузить баннер весом не более 30kb
Бесплатная программа для анимации баннера
Программа запустится и Вы увидите:
Бесплатно скачать и установить UnFREEz, добавить баннеры, выбрать длительность кадра, создать анимированный баннер.
Как Вы видите я на картинке написал все действия, да и сложного в ней ни чего нет, все интуитивно понятно.
UnFREEz является высокоскоростным приложением для Windows, которые принимает любое количество изображений, сохраненных как отдельные файлы GIF и создает один анимированный GIF файл из этих изображений. Что делает эту программу уникальной среди своих конкурентов? Первое, UnFREEz является бесплатной, а значит Вы можете использовать его всегда, не платя ни цента. Второе, приложение UnFREEz невероятно крошечное. Наконец, оно очень просто в использовании. Просто перетащите несколько GIF файлов из Проводника, установите время задержки кадра, и нажмите Make Animated GIF. UnFREEz позаботится об остальном. Скачайте UnFREEz сейчас и попробуйте сами! Если Вам это нравится, пользуйтесь бесплатно! Программе не требуют никакие дополнительные файлы для запуска.
Пожалуйста, помните, что Ваши картинки уже должны быть сохранены в формате GIF (UnFREEz не делает преобразование), и что они должны быть одинакового размера. После добавления всех Ваших кадров, необходимо ввести задержку времени, между кадрами. Это время в сотых долях секунды, так что 100 сотых долей секунды равны 1 секунде. После того как Вы все настроили, нажмите сделать анимированные GIF (Make Animated GIF). Появится диалоговое окно сохранения файла, где Вы можете дать название своему анимационному файлу GIF. После сохранения созданный анимированный файл GIF, должны воспроизводиться в большинстве браузеров, в том числе, но не ограничиваясь Internet Explorer и Netscape Navigator.
Анимационный баннер я для себя сделал, как делал, все Вам рассказал, статью на этом заканчиваю, успехов Вам уважаемый читатель.
Easel
Цена: Бесплатный тестовый период.
Easel – подойдет для создания красивой инфографики
А для любителей создавать инфографику, такую как диаграммы, визуализированные отчеты и сравнения, подойдет удобный и интуитивно-понятный сервис Easel. Изначально русского языка нет, однако с помощью встроенного в браузер переводчика получится комфортно работать с платформой (такая технология есть и в Google Chrome, и в Яндекс Браузере, и даже в Opera). Также было отмечено, что сайт хорошо отображается как на мониторе компьютера, так и на небольшом экране смартфона.
С помощью возможностей редактора получится сделать качественное дополнение к своей презентации, структурировать отчет в формате списка с красивой графикой, а также разработать уникальный баннер для собственного бизнеса. В верхней панели аккуратно расположились все полезные инструменты (фигуры, диаграммы, картинки, текст и фон). Вам будет достаточно просто выделить понравившийся объект, а затем переместить его на готовый шаблон.
При этом, что самое важное, в бесплатной версии редактора изначально доступно целых 25 фотографий и 65 графических изображений, 10 современных шрифтов и столько же шаблонов, а также небольшой каталог из четырех диаграмм. Такого функционала недостаточно? Тогда вы можете приобрести платную подписку, стоимость которой – всего 4 доллара в месяц
Это откроет возможность применять все графические элементы, доступные в онлайн-сервисе.
7 сервисов для изготовления рекламного баннера
Canva
В чем еще преимущества Canva? Это:
- огромная база шрифтов;
- тысячи вариантов украшений: смайлами, видео, стикерами, фоном, музыкой;
- есть возможность создать анимированный баннер;
- можно загружать фото с компьютера.
Конечно, не все функции и фото бесплатные. Стоимость начинается от 1 $ за шаблон или от 9.95 $ в месяц при подписке на год. Недорого, учитывая стоимость услуг дизайнеров.
Crello
Сервис Crello удобен тем, что имеет популярные размеры шаблонов для рекламы в Google Ads. Дизайн, интерфейс и принцип работы практически такой же, как у Канва, только беднее. Но здесь можно найти интересные шаблоны и фоны, которых нет в других сервисах.
Но с покупкой подписки возможностей становится куда больше. Стоимость начинается от 7.99 $ при подписке на год.
Adobe Spark
Этот сервис можно назвать «фотошопом для чайников». Adobe Spark – англоязычный, но интерфейс интуитивно понятный. Шаблонов много, но меньше, чем у Canva. Кроме языка неудобство создает правостороннее меню, но и к этому можно привыкнуть.
Стоимость платной версии – от 9.99 $.
Частично русскоязычный сервис с большим количеством шаблонов, включая для рекламы в Ads. Правда, большинство из них доступны только в премиум-версии. Программа работает в браузерах Mozilla Firefox, Google Chrome, Safari.
В баннер можно добавить различные элементы, но бесплатно доступно немного. Размеры можно менять, а также редактировать сразу несколько картинок в одном окне.
Стоимость платной версии – 9.99 $ в месяц.
В этом редакторе можно создать статические изображения, а также анимированные в форматах HTML5 и Flash (хотя последнего стоит избегать).
Бесплатных шаблонов здесь больше, чем в предыдущем сервисе. Есть множество готовых размеров. Есть возможность загружать свои картинки. Также можно работать со слоями (в ограниченном режиме).
Бесплатно можно создать 10 баннеров, затем нужно купить подписку стоимостью от 7 $. Заметим, что сервис не работает в Opera.
Bannerboo
Сервис для создания баннеров Bannerboo имеет русскоязычный интерфейс. Требует отключить Adblock, в противном случае воспользоваться шаблонами не получится.
Графический редактор поддерживает несколько форматов: HTM5, GIF, Mp4, JPEG, PNG. Есть элементы SVG-анимации.
Bannerboo удобен тем, что есть слои, а значит, элементы можно прятать один за другим. Но в бесплатной версии возможностей немного. Подписка стоит 14.99 $ в месяц.
Fotor
Сервис с необязательной регистрацией Fotor имеет интерфейс на русском языке. В нем можно создавать дизайны, коллаж или редактировать фото. Есть шаблоны для баннерной рекламы, постов для соцсетей и др.
Бесплатный функционал сильно ограничен, но в платной версии открываются множество возможностей:
- перемещение слоев;
- добавление интересных эффектов, 3D-фигур, рамок и пр;
- редактирование размера;
- работа без навязчивой рекламы.
Стоимость подписки составляет от $3,33.
Как создать кликабельный баннер
Выбирайте подходящий размер
Чем больше баннер, тем чаще на него кликают. Однако его размер зависит от того, где реклама будет размещаться и на каких устройствах показываться.
Если вы делаете баннер для своего сайта, его размер может быть любым, главное, чтобы места хватало. Для Google Ads используются стандартные размеры:
- 728×90 px – полноразмерный баннер, лидерборд (Leaderboard), который показывается вверху или внизу страницы.
- 300×250 px – прямоугольник среднего размера (Medium Rectangle). Он часто вставляется в текст, не раздражает и смотрится органично.
- 336×280 px – большой прямоугольник (Large Rectangle).
- 300×600 px – блок на половину страницы (Half Page).
- 320×100 px – мобильный баннер.
Для соцсетей действуют другие размеры:
- Для Вконтакте размер картинки для поста должен быть 800×800 или 1000×1000 px.
- Для сториз в ВК и Инстаграм – 1080×1920 px.
- Для рекламы в карусели – 400×400px, для универсальной – не менее 537×240px.
- Для постов в Инстаграме – 1080×1080 px.
Используйте подходящие цвета
Визуальное оформление играет ключевую роль. Цвета не должны быть кричащими, вызывающими, но при этом баннер должен выделяться на сайте. Перед тем как создавать картинку, стоит посмотреть на фон страницы, где она будет размещаться, чтобы выбрать контрастные цвета.
Не перебарщивайте с элементами
В баннерах, особенно небольших, нельзя использовать много элементов
Они будут пестреть и отвлекать внимание от главного действия – прочтения текста
Здесь ясно переборщили с количеством элементов
Создавайте четкий посыл
Текст на картинке должен читаться мгновенно, ведь пользователь сканирует страницу, а не вчитывается в нее. Рекламное сообщение должно быть коротким, желательно не более 4 строк.
Шрифт также нужно выбирать простой, без засечек и пр. украшательств. Желательно наличие кнопок или чтобы баннер выглядел кликабельным. Цвет шрифта не должен сливаться с картинкой, как на примере ниже:
Используйте призыв к действию (Call to Action) на самой картине или кнопке: «заходите», «получите», «посмотрите», «подпишитесь» и пр. Пользователь должен знать, что ему делать.
Вам интересны интернет-маркетинг и продвижение бизнеса в интернете? Подписывайтесь на наш Telegram-канал!
Используйте элементы бренда
На баннере нужно использовать логотип компании или ее фирменные цвета. Пользователь может и не перейти на сайт, но в его голове сохранится название (лого) компании, и в последующем он первым делом ее вспомнит, как только потребуются какие-то услуги/товары.
Используйте анимацию
Анимированный баннер можеть работать лучше статической, так как сильнее привлекает взгляд. Но анимация должна быть простой и длиться до 15 секунд.
Не переусердствуйте
Для привлекательного баннера достаточно:
- 1 картинки с простым понятным фоном;
- 1 текстового сообщения на пару коротких срок с простым шрифтом и контрастным цветом;
- 1 призыва к действию;
- логотипа бренда.
Правильно сохраняйте файлы
Также выбирайте правильные форматы: JPG, PNG, GIF или HTML5. Не стоит использовать Flash-анимацию – в 2020 г. многие браузеры не поддерживают ее.
Создавать баннеры можно в фотошопе или иллюстраторе, но эти программы требуют навыков. Куда проще использовать специальные сервисы. Они имеют интуитивно понятный интерфейс и позволяют в считанные минуты создать рекламную картинку.
Создаем анимированный баннер с чистого листа
Выбираем изображения
В качестве примера рассмотрим продажу фруктов. Наша задача — создать баннеры на HTML5. Клиент – поставщик фруктов из Краснодарского края. Он хочет расширить свою сеть поставки привлечением новых клиентов путем контекстной рекламы с таргетированием на ключи, близлежащие регионы и аудитории заинтересованных пользователей.
Хочется, чтобы баннер был ярким и сочным, а композиция была простой и с теплыми тонами. Также на баннер желательно поместить побольше фруктов. согласно нашей тематике
Изображения можем поискать на фотостоках, таких как Shutterstock, Usplash, FreePik или Pngtree. Для баннера выбрали четыре формата: 240×400, 300×250, 300×600 и 336×280. Подготовили изображения нужных размеров в Adobe Photoshop.
Что такое хороший баннер?
Хороший баннер — это не только о дизайне. Это совокупность многих показателей. Для бизнеса — это ClickRate (CTR), количество кликов или кликабельность. Сколько человек увидело ваш баннер и на него кликнуло. Чем больше людей кликнет на баннер, тем лучше. С точки зрения дизайна, это умение перенести айдентику бренда в баннер, сделать качественный дизайн (читабельность текста, правильная оптимизация, приятная анимация, хорошая подача информации и многое другое). Это постоянные эксперименты. Дизайнер должен понять одно, что если маркетологи, просят что-то поменять, значит у них есть на то основание. Они проводят постоянно тесты и видят результат эффективности этого баннера и дело не только в дизайне или вы что-то плохо делаете или ваш труд не ценят. Иногда огромное значение имеет то, в какой очередности вы покажите информацию и какого размера сделаете те или иные элементы.
Если вы хотите добиться максимальной рентабельности своих рекламных кампаний в Интернете, вам нужна отличная стратегия. Следите за конкурентами, проверьте, что работает для вас, и помните о некоторых из наиболее важных отраслевых практик.
Всегда тестируйте несколько дизайнов
Вам всегда следует проводить A / B-тестирование, прежде чем выбирать рекламные баннеры, которые вы хотели бы использовать. Все целевые аудитории разные и реагируют на разные сообщения.
Контекст имеет значение — выберите, где разместить рекламу
Какой бы хорошей ни была ваша реклама, если ее увидит равнодушная аудитория, вы не получите ожидаемых результатов. Используйте расширенные функции таргетинга и оптимизируйте свою рекламу.
Создавайте визуально привлекательные объявления
Люди лучше реагируют на качественные визуальные эффекты, поэтому важно создавать красивую, выделяющуюся рекламу
Используйте эффективные призывы к действию (Call to Action)
Отличный призыв к действию может иметь значение для посетителя и клиента, поэтому не забудьте добавить релевантное сообщение для привлечения клиентов.
Как сделать баннер онлайн, в сервисе Bannerovich.ru
Как только вы зайдёте на сайт , увидите справа голубую кнопку «Создать баннер». Жмёте на неё и попадаете сюда:

Здесь всё интуитивно понятно. Вверху пишите название баннера, а ниже выбираете его размеры, в зависимости от его будущего месторасположения на блоге. Сейчас я буду создавать баннер для сайтбара, значит мне нужно выбрать ширину сайтбара — 240 px и высоту — 400 px. Нажимаете на «Создатъ баннер» и попадаете сюда:

Вот сейчас всё только начинается.
Первым делом можете создать рамку (границу) для баннера. Нажимаете на кнопку «Другие элементы» ⇒ «Редактировать границу» и у вас откроется окошко, в котором можно выбрать цвет рамки и её ширину.

После этого нажимаете на «Закрыть окно» и идёте дальше.
Загрузить фон — если нажмёте на эту кнопку, то сможете загрузить собственный, заранее подготовленный фон для баннера. Такой фон можете создать самостоятельно через специальные программные редакторы или скачать с интернета. Лично я покажу вам как воспользоваться разными фонами, которые предлагает сервис bannerovich.ru
Добавить фон — нажимаете на эту кнопку и у вас появится большой выбор интересных фонов.

Как видите, выбор просто огромный. Для примера я выбрал фон, который называется «Лёгкая линия»
После создания мной рамки и фона, наш баннер будет выглядеть так:
Конечно же вы может выбрать другой фон, но мне этот очень понравился. Кроме того, он подходит к дизайну моего блога. И так, идём дальше.
Изображение — здесь как вы догадались, можно добавить изображение. Нажмите на кнопку и у вас появится большой выбор изображений.

Из всеx изображений я выбрал картинку под названием «Хорошая работа» Так это выглядит:
По моему, уже неплохо выглядит Эту картинку можно изменять в размере, захватив мышкой её края с разных сторон. Это то, что я и сделал, так как вверху и внизу баннера хочу освободить место для текста и для специальной кнопки. Вот что у меня вышло.
Добавить кнопку — нажимаете на этот пункт и в баннере добавится красивая кнопка:
Изначально она появится вверху баннера, но вы её можете перенести в любое место, зажав кнопку курсором мышки. После того, как вы её установите в желаемом месте, нажмите на неё два раза и у вас откроется окно с многочисленными возможностями для её редактирования.

Как вы можете видеть, графический редактор в сервисе bannerovich.ru очень многофункциональный. Чего только нельзя в нём сделать: округление углов, прозрачность, размеры, отступы, тени, пробелы, шрифты и ещё многое другое.
Внешний вид кнопки будет зависеть только от от вашей фантазии. Лично я оставлю её в таком виде, в каком она уже есть. Мне и так нравится.
Разное — если нажмёте на эту кнопку, то перед вами появится окно с дополнительными многочисленными картинками.

Здесь также достаточно большой выбор картинок. Давайте я добавлю в мой баннер две 3D стрелочки. Получилось так:
Далее я нажал снова кнопку «Изображение» и выбрал другую картинку под названием «Большая кнопка» Уменьшил её по желаемому мной размеру и вот что получилось:
Добавить текст — нажимаете на эту кнопку и увидите, что появится текст в баннере. Нажимаете два раза на этот текст и перед вами откроется редактор.

Здесь вы может редактировать ваш текст, как только пожелаете.
И так, прошу любить и жаловать мой новый баннер:
Я понимаю конечно, что у всех разный вкус и возможно, что вы сделали бы абсолютно другой дизайн баннера, но как я уже говорил и показывал, в этом сервисе есть достаточно много вариантов дизайна и редактирования. Так что всё зависит от вас.
Советы и рекомендации для создания эффективных баннеров
Из своего опыта скажу, что на баннерах обязательно должны присутствовать:
- Логотип компании
- Внятное предложение
- Призыв к действию
Это основа. В остальном создание хороших баннеров — это целое искусство.
Искусство в том, как вы создадите внутренний сценарий, анимацию, сделайте брендинг баннера, особенно когда вы ограничены маленьким размером 200x50px или наобарот, вам надо сделать интересную сторис для Instagram или рекламу для Facebook. Хороший результат — это командная работа дизайнеров, аналитиков, маркетологов. Тут надо не бояться хорошо поработать засучив рукава и понимать, что иногда надо сделать 1000 баннеров, чтобы получить один хороший. Реклама стоит нынче очень дорого и каждый неэффективный баннер или рекламное объявление — это выброшенные деньги на ветер.
Заключение
Как видите онлайн конструктор баннеров для сайта crello довольно прост в использовании. Конечно, часть функций недоступна без дополнительных вложений, но, чтобы создать пару простых статичных баннеров начального функционала должно хватить с избытком. И еще, по моим скромным прикидкам в конструкторе баннерной рекламы BannerBoo халявных функций будет побольше. НО! Он предназначен исключительно для создания рекламы, а вот в crello можно сделать обложки для соц. сетей, фоны, изображения для электронных писем и прочую полезную графику необходимую для создания, продвижения и монетизации своего сайта. Эдакий узкоспециализированный фотошоп. Исходя из всего вышеперечисленного, советую изучить и опробовать оба конструктора и тогда уже определиться, на каком остановиться.
А я на этом прощаюсь с вами, удачи и до новых встреч в других статьях!




