Как подобрать шрифт: основные варианты шрифтовых сочетаний для сайта
Содержание:
- Программы для работы со шрифтами
- Бесплатные редакторы шрифтов
- Как написать рукописный текст
- Создание надписей с помощью символов Юникода
- Описание функций
- Зачем это делать, есть же фонтелло
- Что такое типографика
- Сайты для создания красивых шрифтов
- Кириллические / русские шрифты для word
- Приложения и сервисы для красивого шрифта в Инстаграм
- Основные виды лицензий на шрифты
- Поменять шрифт в Windows 8
- Условно-бесплатные шрифты
- Как студии отслеживают, кто использовал их шрифты?
- Подключение шрифтов с помощью правила @font-face
- Подключение шрифтов с помощью Google Fonts
- Как сделать красивый шрифт в Instagram — instamer
Программы для работы со шрифтами
Adobe Type Manager Deluxe
Эта программа предназначена для удобной навигации в шрифтах от Adobe. Теперь вы можете легко объединять шрифты в группы и наборы, подключать или отключать при необходимости один или несколько шрифтов, наборов, групп. Вы можете легко видеть все используемые и неиспользуемые в настоящий момент в вашей системе шрифты.
Сайт:
The Font Thing
Удобная программа для просмотра, инсталляции и удаления шрифтов. Позволяет просматривать как уже установленные шрифты, так и их коллекции на CD-ROM’ах, задавать текст, выводить образцы написания для каждого шрифта в отдельности и для всех, находящихся в заданной директории, выводить их на печать и многое другое.
Скачать:
AL Font Installer
Программное обеспечение для поиска, просмотра и установке шрифтов с диска и CDROM. Помимо добавления новых шрифтов на ваш компьютер, с помощью AL Font Installer вы также можете управлять существующими.
Сайт:
FontAgent
Программное обеспечение обнаруживает и исправляет ошибки в шрифтах, повышая надежность и быстродействие всей системы.
Скачать:
Программа для просмотра и устранения проблем с установкой шрифтов.
Скачать:
CrossFont
CrossFont для Windows конвертирует шрифты TrueType и PostScript Type1 между платформами Macintosh и ПК и преобразовывает Type 1 в OpenType. Изменяет связанные с меню имена в шрифтах TrueType и OpenType. Возможности данной программы включают поддержку Zip-архива, предварительный просмотр шрифтов, автоматическое распознавание файлов, перетаскивание, поиск по папкам, контуры шрифтов и подсказки, а также поддержку Mac OS X Data Fork Font. Поддержка веб-шрифтов WOFF и EOT.
Скачать:
Бесплатные редакторы шрифтов
Давайте начнем с бесплатных, поскольку большинство людей будут создавать шрифты не как бизнес, а просто для удовольствия. Буквально миллионы шрифтов вы можете скачать или купить онлайн, поэтому, если вы читаете этот пост, вам, вероятно, интересно быть креативным и уникальным!
Одним из самых простых способов создания новых шрифтов является использование онлайн-редактора шрифтов. Вы можете создавать свои шрифты прямо в браузере и загружать их на свой компьютер, когда закончите.
FontStruct
FontStruct вероятно, мой любимый онлайн-редактор шрифтов, потому что у него хороший интерфейс и лучшие инструменты для работы со шрифтами. Для того, чтобы воспользоваться услугой, вам необходимо создать учетную запись и войти в систему. После этого нажмите на Создать новый Fontstruction кнопка. Дайте вашему шрифту имя, и вы увидите экран редактора шрифтов.
Здесь вы используете «кирпичи» для создания вашего шрифта блок за блоком. У них есть много кирпичей на выбор, и вы можете переключиться в экспертный режим, который даст вам еще больше инструментов для создания шрифтов. Потребуется некоторое время, практика и творческий подход, прежде чем вы сможете создать что-то очень уникальное, но это определенно очень весело.
PaintFont
FontStruct требует от вас создания шрифта с использованием цифровых инструментов, но что, если вы предпочитаете рисовать свои шрифты вручную, а затем преобразовывать их в цифровой формат в векторные шрифты? Ну, вот где PaintFont может помочь!
PaintFont Это аккуратный маленький онлайн-сервис, который сначала заставляет вас выбирать нужные символы шрифта, затем распечатывает шаблон, который вы заполняете, а затем загружает его, чтобы он мог преобразовать ваш почерк в настоящий шрифт. В нем также есть шаблоны для других языков, помимо английского, таких как испанский, немецкий, французский, итальянский и т. Д.
После того, как вы нажмете «Создать шаблон», будет загружен файл PDF, который вы должны распечатать и заполнить. Каждый блок будет содержать один символ из тех, которые вы выбрали выше. Очевидно, вам не нужно писать письмо, отображаемое в поле, но так, как вы хотели бы, чтобы оно появилось в вашем новом шрифте. Символ только для справки, чтобы программа знала, какой блок представляет какую букву.
Затем вы загружаете шаблон шрифта и загружаете только что созданный шрифт. Очевидно, что процесс не будет идеальным, поэтому перед загрузкой необходимо убедиться, что вы хорошо отсканировали шаблон, а символы написаны четко черными чернилами. Приятно то, что если пара шрифтов не распознается должным образом, вам не нужно начинать с нуля.
Вы можете создать новый шаблон только с ошибочными символами, а затем, когда вы отправитесь на загрузку, нажмите на дополнительные параметры, вы можете использовать исходный шрифт в качестве основного шрифта. Вновь распознанные символы заменят те, что в основном шрифте. В целом, аккуратная концепция и что-то веселое, что вы можете сделать со своими детьми!
BirdFont
Переходя от онлайн-инструментов к настольным инструментам, один хороший редактор шрифтов BirdFont, У него довольно много инструментов для работы со шрифтами, и его будет действительно легко использовать всем, кто уже имеет опыт работы с такими программами, как Adobe Illustrator или Corel Draw.
Если вы совершенно не знакомы с каким-либо из этих инструментов, вам потребуется некоторое время, чтобы изучить их, поскольку сложно создать что-то приличное, просто играя с различными инструментами, которые вы не знаете, как использовать. Вы можете проверить их онлайн-уроки за помощь в начале работы.
FontForge
Еще одна бесплатная программа для редактирования шрифтов и преобразования между типами шрифтов FontForge, Это проект с открытым исходным кодом, и он работает нормально, но не так хорошо, как хотелось бы. Во-первых, кажется, что он не обновлялся с 2012 года. Во-вторых, вместо того, чтобы находиться в одном большом окне, он имеет отдельные окна для инструментов, список шрифтов и т. Д., Вроде того, как раньше был GIMP.
Это работает хорошо, но это не очень удобно для пользователя. Кроме того, он не имеет так много инструментов, как BirdFont. Теперь поговорим о некоторых платных приложениях для редактирования шрифтов.
Как написать рукописный текст
Для того чтобы написать уникальный и рукописный текст в Ворде, необходимо установить его в Word. Кликаем правой кнопкой мыши по шрифту, который мы только что скачали и выбираем из меню «Копировать». Далее, идём в «Мой компьютер», диск «С» папка «Windows» и в папку «Fonts» вставляем этот шрифт (Скрин 3).
Прежде чем мы начнём писать данный шрифт в документе, следует определиться, что нужно для работы:
- потребуется текстовый редактор Ворд или его аналог;
- формат листа этого редактора A4;
- готовые рукописные шрифты;
- принтер для распечатывания текста с рукописным шрифтом.
Написать его достаточно просто. Открываете документ Word, и после выбора шрифта пишете текст рукописным шрифтом. Весь полный процесс написания таких шрифтов будет показан ниже.
Как сделать тетрадный лист в клетку в Ворде
Тетрадный лист в клетку в Word, очень хорошо помогает при написании рефератов, и курсовых работ. Чтобы его установить в документе Word, Вам необходимо изменить размеры всего тетрадного листа в Ворде. Для этого заходим в раздел «Разметка страницы». Далее, выбираем «Размер», и в низу панели управления размерами «Другие размеры страниц».
Пишем такие параметры размеров:
- ширина 16,5 см, высота 20,5 см;
- в разделе «Поля» устанавливаем верхнее и нижнее поле 0,5 см и левое 2,5 см, затем правое 0,8 см. После этого нажимаем «ОК».
Теперь, мы сделаем тетрадный лист. Нажимаем на вкладку «Вид» наверху панели управления Ворда (Скрин 4).
И устанавливаем галочку напротив функции «Сетка». После этого у Вас будет виден лист A4 в виде тетради.
Если Вы будете распечатывать такой документ через принтер, тетрадный лист может не сохраниться во время распечатки. Чтобы этого не допустить, заходите в раздел «Вставка», «Фигуры» (Скрин 5).
И прямой линией обводим всю таблицу — по горизонтали, и вертикали. После этого документ можно сохранить в виде тетрадного листа.
Пишем текст рукописным шрифтом для Word
А теперь, мы перейдём к процессу написания этого шрифта самым лёгким способом. Открываем документ Ворд и сначала из списка шрифтов выбираем наш «Denistiana» (Скрин 6).
Пишем какое-нибудь предложение, чтобы увидеть результат созданного рукописного текста (Скрин 7).
Всё работает быстро, и без каких-либо программ можно создать любой рукописный шрифт.
Создание надписей с помощью символов Юникода
Unicode – это стандарт кодирования символов. Он включает в себя знаки и символы практически всех языков мира.
Этот стандарт превалирует в интернет-пространстве, что неудивительно, поскольку таблица насчитывает около 150 письменностей и более сотни тысяч символов. Это довольно сложная система. Но чтобы украсить свой Instagram или любую другую социальную сеть, углубляться в нее нет нужды.
Существует огромное количество сайтов с таблицей символов Unicode. Самым удобным и популярным является мультиязычный unicode-table.com. Там вы найдете все символы, которые только есть в таблице Юникод. Они очень удобно отсортированы по рубрикам, так что никаких проблем при работе с сайтом возникнуть не должно.
В качестве альтернативы предложу вам еще 2 ресурса с таблицей символов:
- yoksel.github.io
- foxtools.ru
А теперь у меня для вас 2 новости: хорошая и плохая.
Начну с хорошей. В отличие от веб-сервисов и приложений, о которых я писал выше, с помощью Юникода вы сможете сделать надпись кириллицей. В таблице вы найдете множество расширений для кириллицы. Скажу даже больше: в Юникоде вам доступны все языки мира. Вы можете писать греческими буквами, арабскими и даже гуджарати! Я даже не знаю, что это за язык, но масштабы впечатляют. Уж точно можно разгуляться!
Теперь перейдем к менее приятной новости. Быстро и в автоматическом режиме преобразовать обычный текст в красивую надпись не получится. Придется вручную комбинировать понравившиеся символы для получения необходимого слова и его начертания. Это не так быстро, как в специальных онлайн-сервисах или в мобильных приложениях, но зато таким образом вы можете создать действительно уникальную и необычную надпись. Творите!
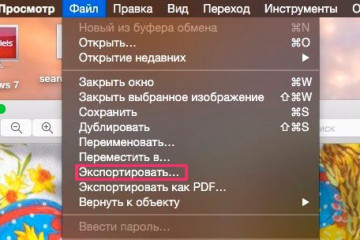
Описание функций
Пользовательские шрифты создаются в программе путем экспорта отсканированных образцов или заготовок из векторных редакторов. Эти элементы станут основой новых символов. Дизайнерам предоставляются безграничные возможности разработки уникальных шрифтов, в том числе с рукописного образца.
Кроме этого, имеется опция валидации шрифтов, за счет которой автор будет полностью уверен, что его версия станет совместима с требованиями и настройками различных программ и надписи будут корректно отображаться в любых браузерах.
Поиск в базе приложения, несмотря на огромный ассортимент, совсем несложный — благодаря удобной навигации и разделению элементов по категориям. Сами шрифты перед выбором можно сравнить, выровнять относительно друг друга, применить функцию автоматического анализа и подбора оптимального положения букв, чисел и прочих символов. Это значительно упрощает визуализацию и ускоряет рутинные этапы работы.
Готовому авторскому шрифту можно присвоить наименование, добавить в описание его свойств информацию о разработчике, правах и другие данные.
Зачем это делать, есть же фонтелло
Есть много готовых сервисов, которые собирают шрифт по загруженным SVG-файлам, например fontello. Мы не стали использовать ни один из них, потому что с ними могут быть сложности:
Дизайнер может случайно сломать шрифт. Если забыть и не экспортировать иконку, которую уже давал, то следующая версия шрифта будет без него и в неизвестном месте сломается интерфейс. Ситуацию усугубляет факт, что дизайнеров у каждого продукта несколько, а общий набор иконок пополняют 5-6 человек.
Хорошее решение — простое, в нем минимум ручных действий.
Нескольким дизайнерам работать непросто. Если несколько дизайнеров поддерживают один шрифт, то возникает много вопросов синхронизации: где хранить исходники, файлы SVG и файлы шрифта, кто собирает и кому передает, как не забыть иконку.
Хорошее решение позволяет добавлять иконки скольким угодно дизайнерам так, что они не испортят чужую работу.
Cложно интегрировать в общий процесс сборки продукта. Отдельно стоящий сервис тяжело встроить в общий процесс разработки и сборки, а у кого-то есть еще и процесс CI. Придется вручную собирать сервисом файл, куда-то его загружать и как-то версионировать.
Хорошее решение встраивается в процесс разработки.
Не всех устраивает внешний сервис. Многие компании не верят во внешние сервисы: они могут изменить набор функций, упасть во время подготовки релиза, стать платными или закрыться. В конце концов, их могут хакнуть. Мы — ИБ-компания, и каждый раз раздражать профессионально деформированных безопасников и разработчиков наличием внешнего сервиса не хочется.
Хорошее решение работает внутри компании.
Формируется не все, что надо. Некоторые сервисы выдают шрифт, а иконки кодируют номерами символов. К сожалению, на эти номера полагаться нельзя. Если убрать иконку или поменять порядок, то в следующий раз сервис может выдать совсем другие коды и все иконки непредсказуемо поменяются.
Если не формировать вместе со шрифтом less-файл, то разработчикам придется в каждом использовании иконки указывать размер кегля, они могут забыть или ошибиться.
Хорошее решение дает разработчикам все что нужно. Иконка кодируется понятным названием, коды символов и размер подставляются автоматически.
Что такое типографика
Под типографикой подразумевается оформление любого текста на ПК или обычной бумаге. При этом нужно отыскать подходящие шрифты, сделать интервалы между словами. Правильно проработанная статья легко читается и обладает приятным визуальным эффектом.
Какой шрифт использовать для сайта — сегодня это важная информация для веб-дизайнера. Раньше правила оформления применяли для печатных изданий, книг. Рекомендации дисциплины рассказывают о расположении, других параметрах шрифта. Типографика поможет дизайнерам правильно подобрать их для каждого сайта, проработать отступы между материалом и заголовком.
Сайты для создания красивых шрифтов
Большинство веб-сервисов имеют схожий функционал и лишь немного отличаются интерфейсом. Главное же сходство подобных сервисов в том, что все они одинаково просты в использовании. Инструкция, которую вы видите ниже, универсальна. Ее можно применять ко всем сайтам из этой статьи.
Итак, чтобы создать красивый шрифт, выполняем следующие шаги:
- Открываем один из онлайн-сервисов для Инстаграма.
- Вводим нужное нам слово, фразу или предложение в предназначенное для этого поле. Сервис автоматически преобразует текст и предложит несколько десятков вариантов написания.
- Выбираем понравившийся стиль и копируем текст.
- Осталось только вставить его в необходимое место в посте или в информации о себе.
Вот и все. Теперь давайте подробнее пройдемся по каждому сайту в отдельности.
Важный нюанс: практически все сервисы не работают с кириллическим алфавитом. Так что придется писать на английском или же делать транслитерацию слов в латиницу. Я уже пару лет для этих целей пользуюсь сайтом itranslit.com. Вы можете воспользоваться им или же без труда найти альтернативу в интернете по запросу “транслитерация онлайн”.
Fonts For Instagram
Fonts For Instagram – это один из разделов сайта lingojam.com. Этот англоязычный сервис очень прост в использовании. Кроме привычных шрифтов, есть много вариаций со смайлами.
Mega Cool Text
Mega Cool Text – сервис, принцип работы которого схож с Fonts For Instagram. Выбор здесь гораздо обширнее, но отсутствуют смайлы.
Mega Cool Text позиционируется как сервис для формирования необычного никнейма, но вам ничего не помешает вписать любое слово, предложение или целый текст.
Я скопировал в поле ввода пару страниц из произведения Франца Кафки, и Mega Cool Text благополучно поменял шрифт текста. А если он с Кафкой справился, то и в Инстаграм поможет что-то написать красивым шрифтом. Преобразует только латиницу.
TextGenerator.ru
TextGenerator.ru – русскоязычный онлайн-сервис, на котором доступно 33 текстовые модификации. Хотя сайт и русскоязычный, но с кириллицей он не работает.
Функционирует немного иначе, чем вышеперечисленные ресурсы. Сначала нужно будет выбрать стиль написания и только потом ввести текст. Как по мне, это довольно неудобно, но, как говорится, на вкус и цвет.
IGFonts.io
Принцип работы IGFonts.io схож с вышеупомянутыми сервисами. Но в отличие от них в IGFonts.io есть возможность поработать с кириллицей.
Модификаций для русскоязычного текста крайне мало, но выбор тем не менее есть.
Кириллические / русские шрифты для word
Подходим к последнему блоку. Не смотря на то, что здесь в названии четко указаны русские шрифты для Word, во всех остальных разделах я также старался подбирать кириллические материалы. Опять же в Фотошопе для иллюстраций, сайтов, баннеров вам могли бы пригодиться и англоязычные экземпляры, но текстовые документы, думаю, вы пишете в основном без латиницы.
Данный заключительный инфоблок содержит обычные (не супер красочные и не рукописные), а вполне себе традиционные наработки. Отчасти они напоминают шрифты печатной машинки для Word, но здесь чуть больше разнообразия.
Sports World
Majestic X
Hattori Hanzo
Staromoskovsky
Minaeff Ect
Kelly Slab
Playfair Display
Izvestija
Blogger Sans
Jackport College NCV
Что касается первой части статьи, то думаю, с вопросом их установки в Ворде проблем не возникнет, однако, если что, пишите. Надеюсь, вам понравилась данная подборка 30-ти отличных русских шрифтов для Word, которые можно использовать при оформлении текстов.
Приложения и сервисы для красивого шрифта в Инстаграм
Какие еще приложения можно использовать.
В подборке в основном приложения для Android, если у вас iOS (или данные приложения не поддерживаются версией Андроида) — ничего страшного. Все эти приложения работают одинаково. Чтобы найти аналог — используйте ключевики «Cool Font», «Fancy Font», «Fancy Text», «Font for Instagram», «Шрифты для Инстаграм». Либо используйте наш список (в конце раздела).
Fonts for Instagram — Cool Font, Fancy Text Styles. Шрифты из приложения поддерживаются во всех популярных западных соцсетях и мессенджерах. Кроме шрифтов есть эмоджи, которые тоже можно добавить в текст. Одно из самых популярных приложений — больше 5 миллионов скачиваний.
IG Fonts. Можно менять шрифты не только для био, но и для сторис.
Cool Fonts. Минималистичный текстовый генератор. Пишем слово, копируем, вставляем.
Fonts for Instagram. Работает аналогично предыдущему.
Stylish Fonts. Генератор шрифтов и мини редактор изображений. Тут более 120 шрифтов.
Аналоги для iOS — Fontasy — Font Browser (более 600 шрифтов), Fonts for Instagram — Fontfull, TikFonts — Keyboard Fonts, Premium Fonts for Instagram, Cool Fonts — Fancy Fonts.
Еще есть приложения, позволяющие добавить клавиатуру со шрифтами к основной. В таком случае не нужно перескакивать из приложения в приложение, а можно сразу писать выбранным шрифтом. Для Android можно использовать Fonts+: эмодзи, шрифтовая клавиатура. В ней доступно более 300 шрифтов. Аналог для iOS — Fonts for Instagram Keyboard.
Сайты для изменения шрифта в Инстаграм
Чтобы ничего не скачивать на устройство, можно пользоваться сайтами. Если хотите отредактировать профиль через веб-версию Инстаграм, то использовать сайт тоже удобнее.
Список сайтов:
Coolsymbol.com — самый известный сайт со шрифтами для соцсетей. Просто пишем слово в поисковой строке и копируем.
Fontspace.com — это сайт, где можно скачать шрифты для компьютера. Чтобы сделать красивый шрифт в Инсте, нужно перейти во вкладку «Font Generator». Работает также, как и предыдущий. Еще есть отдельный раздел со смайликами.
Fsymbols.com — сайт со шрифтами, смайликами, готовыми клавиатурами. Есть раздел, где можно применить шрифт к буквам по-отдельности. То есть, можно сделать слово, где у каждой буквы будет свой шрифт.
Важно: чтобы использовать этот метод для Инсты, предварительно нужно будет перенести буквы в текстовый редактор, а потом уже копировать целым словом и переносить в профиль Инстаграм. Lingojam.com — очень простой сайт из двух окон
В левом пишем слово, в правом появляются шрифты. Доступно для выбора около 100 вариантов
Lingojam.com — очень простой сайт из двух окон. В левом пишем слово, в правом появляются шрифты. Доступно для выбора около 100 вариантов.
Fancytextguru.com — похож на предыдущий, но тут намного больше шрифтов.
Еще пара аналогов — Fancytextpro.com и Fancyfonts.top.
Заключение
Добавить необычный шрифт в Инстаграм проще, чем кажется. Но если вы используете Инстаграм для продвижения бизнеса, выбирайте шрифты, которые будут соответствовать стилю компании. А еще хорошо читаются.
Если у вас серьезный бизнес, а в профиле текст с цветочками и нечитабельными закорючками — это наоборот может навредить продвижению
Возможно, вам вообще не нужен необычный шрифт — важнее уделить внимание оформлению профиля в целом. Добавьте аватар, контакты, составьте подходящее описание, разработайте собственный стиль для контента
Полезные ссылки:
- Накрутка подписчиков в Инстаграм
- Как оформить сторис — 26 лайфхаков
- Как оформлять отзывы в Инстаграм
- Как стать сторисмейкером и зарабатывать на создании Instagram Stories
Основные виды лицензий на шрифты
Классическая схема состоит из трёх основных типов шрифтовых лицензий: Desktop, Web и App. Её придерживаются многие шрифтовые студии, а также магазины, которые шрифты продают. Среди них type.today, Letterhead.store, , Fontshop.
Desktop
Этот тип лицензии разрешает устанавливать шрифт на компьютер, чтобы разработать дизайн-макет со статичной графикой. Это может быть растровая или векторная графика для печати или для веба. Как правило, правообладатель разрешает использовать шрифт не только на бумаге, но и на других поверхностях, например, одежде. Стоимость определяется не тиражом продукции, а количеством компьютеров, на которые будет установлен шрифт.
Покупатели шрифтов по лицензии desktop чаще всего получают файлы в формате OTF.
Можно ли использовать шрифт с лицензией Desktop для создания логотипа? К этому студии и магазины относятся по-разному. Например, type.today не берёт за это дополнительной платы, а в Paratype нужно покупать отдельную лицензию «Лого». Такие нюансы обычно прописаны в лицензионном соглашении.
Web
Лицензия Web даёт право использовать шрифт в оформлении сайта. Стоимость определяется трафиком, при этом одни правообладатели оценивают его по количеству просмотров страниц сайта, другие — по числу уникальных посетителей.
После покупки веб-дизайнеры обычно получают шрифт в формате TTF, WOFF, WOFF2 или EOT. Причём его нужно разместить на сервере — устанавливать такой шрифт на компьютер нельзя, для этого нужна лицензия Desktop.
App
Шрифты с такой лицензией можно использовать только в мобильных приложениях.
Стоимость зависит от количества приложений. Paratype и Brownfox считают версии для разных платформ — iOS и Android — одним приложением. Но бывает и по-другому.
Поменять шрифт в Windows 8
- Рассмотрим один из самых простых вариантов, как изменить размер шрифта на компьютере windows 8:
- Сначала необходимо удалить стиль для текста, предложенный системой. По умолчанию для данной вариации программного обеспечения используется Segoe UI. Сохранить изменения.
- Открываем заново и следуем по такому пути HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows NT\CurrentVersion\Fonts.
- Для правильного функционирования, следует избавиться от всех системных файлов, которые могут начинаться на Segoe UI.
- Проделываем ту же процедуру, которая уже описана выше — следуем по пути.
- Необходимо создать временную папку. Установить необходимые перемены и выбрать понравившееся оформление. На этом настройки завершены.
Изменение стиля для написания в Windows 8
Условно-бесплатные шрифты
Считать предустановленные на компьютере шрифты бесплатными — ошибка. Разработчики операционных систем предоставляют их только для персонального использования, а применять в коммерческих проектах запрещают. Обычно это прописано в EULA, с которым пользователь соглашается, устанавливая программы.
Шрифты, которые вам просто удалось «скачать из интернета», даже условно-бесплатными назвать нельзя. Они нелегальные. Такая копия не даёт никаких прав. Скорее всего, если вы используете такой шрифт в коммерческом или просто публичном проекте, вам придётся разбираться с правообладателем.
Как студии отслеживают, кто использовал их шрифты?
Если украденный шрифт дизайнер использовал в личных целях, например, оформил им письмо и отправил его другу, то правообладатель об этом, скорее всего, не узнает. Однако если такой шрифт «засветится» в коммерческом проекте, например, его используют в оформлении книги, которая будет продаваться в магазинах, то конфликта с разработчиком или студией не избежать.

— Пиратское использование шрифтов отслеживает наш партнёр — компания «Логард». Её сотрудники целенаправленно ходят по сайтам, просматривают печатные издания, вывески и проверяют, есть ли у тех, кто применил наш шрифт, лицензия. Если они её не находят, то обращаются к компании, которая использовала шрифт незаконно. Часто эти фирмы отвечают, что их о необходимости купить лицензию не предупредил дизайнер.
Подключение шрифтов с помощью правила @font-face
Есть альтернативный способ, при котором файлы со шрифтами хранятся вместе с остальными ресурсами сайта. Для них принято заводить отдельную директорию в корне проекта — например, . В неё следует поместить файлы для каждого начертания в нужных форматах — в большинстве случаев, если не требуется поддержка старых браузеров, подойдут и , о которых мы говорили ранее. Шрифты можно скачать на различных ресурсах
При этом всегда нужно обращать внимание на лицензию — некоторые шрифты могут быть недоступны для коммерческого использования
После того, как шрифты добавлены в проект, их нужно подключить в CSS-файле. Для этого используется правило . В самом базовом варианте оно будет включать:
-
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
-
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
-
Начертания: жирное, курсивное и так далее. Для каждого начертания нужно отдельное правило .
Базовый вариант правила:
Для улучшения производительности правило лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Подключение шрифтов с помощью Google Fonts
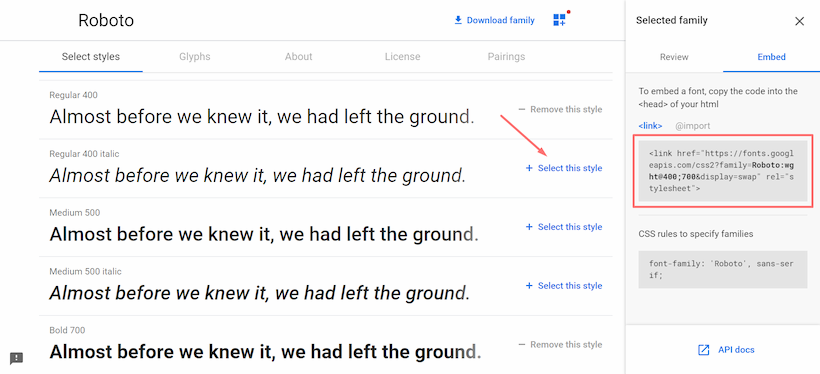
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.

Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным
Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы
Если выбираете этот способ, стоит обратить внимание на оптимизацию
Как сделать красивый шрифт в Instagram — instamer
Мбаппе; br / > Необычный красивый шрифт в шляпе или фотографии заинтересует пользователя и заставит его обратить внимание на свой аккаунт. Это трюк, который поможет удержать человека, сделать абонента
Приложение не предусматривает выбора шрифта при написании поста или написании красивых букв для украшения Instagram, но если вы знаете несколько секретов, в вашем профиле появятся готические и другие необычные буквы.
В этой статье я объясню простые способы замены стандартного шрифта в шляпе и на фотографиях.
Мы подготовили еще одну интересную статью — руководить сообществом , в том числе h и Instagram, и получить максимизирующий эффект ? Читать!