Распознать шрифт по картинке онлайн
Содержание:
- Онлайн-сервисы
- Условия успешного распознавания шрифтов
- Каким образом распознать шрифт без дополнительных инструментов
- WhatTheFont – определение фонта онлайн
- Bowfinprintworks.com – ещё один сервис с ответами на вопросы
- Thousands of Text Fonts
- О WhatFont Кто за этим стоит
- Особенности работы сетевых сервисов по поиску шрифта с цифровой картинки
- Ресурсы для визуальной идентификации
- About FontSpace
- How to See What Font a Website Is Using (3 Available Methods)
- Conclusion
- Специфика сетевых ресурсов для идентификации шрифтов
- Каким образом определить русский шрифт по картинке
- Why You Might Want to Check What Font a Website Is Using
- Как распознать текст онлайн с помощью Whatfontis.com
Онлайн-сервисы
Чтобы узнать название шрифта, не устанавливая при этом специальные программы, достаточно зайти на один из онлайн-ресурсов, которые созданы для этих целей. Большинство подобных площадок англоязычные, однако разобраться, как ими пользоваться, не сложно. Если вы не понимаете значения какой-либо фразы, воспользуйтесь онлайн-переводчиком или просто действуйте по нашей инструкции.
WhatTheFont
Сервис WhatTheFont хорош тем, что для работы с ним не требуется регистрация. Это значительно упрощает и ускоряет процесс поиска. Но, к сожалению, при поиске кириллических шрифтов он не всегда выдает корректные результаты.
Порядок работы:
- Откройте сайт.
- В правом верхнем углу нажмите на надпись «WhatTheFont» и во всплывшем меню выберите «WhatTheFont», как показано на рисунке.
- Перетащите изображение с искомым шрифтом в пунктирный прямоугольник или нажмите на подчёркнутый текст, чтобы выбрать его из галереи устройства.
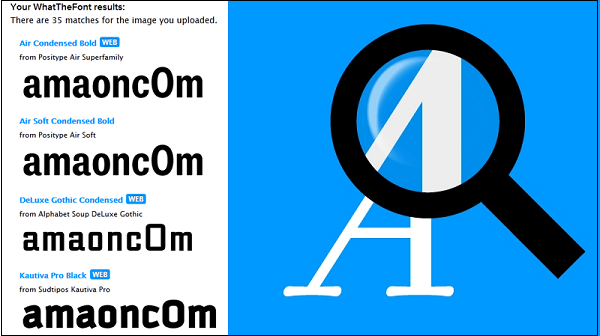
- После того как картинка будет загружена, программа предложит вам выделить шрифт для распознавания. Выделите нужную область и нажмите на синюю стрелочку.
- Распознавание шрифта длится от нескольких секунд до минуты. После завершения поиска вам будет предложено несколько вариантов шрифтов на выбор. Выберите наиболее подходящий и скопируйте его название.
- При желании можно сразу же приобрести понравившийся шрифт на сайте за определённую плату.
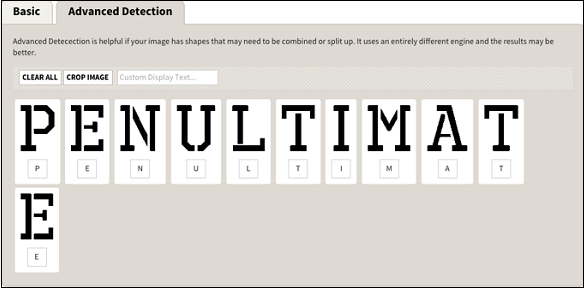
FONT IDENTIFIER от Font Squirrel
FONT IDENTIFIER , как и предыдущий сервис, имеет англоязычный интерфейс и работает без регистрации. Кроме того, здесь есть фоторедактор, с помощью которого можно обработать картинку для упрощения распознавания символов.
FONT IDENTIFIER качественно распознает и латинские, и русские буквы.
Чтобы определить название выбранного шрифта, сделайте следующее:
- Зайдите на сайт. На горизонтальной панели меню выберите пункт «FONT IDENTIFIER».
- Нажмите кнопку «Upload Image» и загрузите скриншот изображения.
- Выделите текст для распознавания в специальную рамку. Для регулировки границ используйте левую кнопку мыши.
- Нажмите кнопку «Matcherate It!», расположенную в нижней части окна, и дождитесь результатов.
- Сравните предложенные варианты с первоначальной версией (она будет размещена в центре экрана).
- Скопируйте название понравившегося шрифта в буфер обмена или сразу загрузите его с сайта.
На Font Squirrel представлены как платные, так и бесплатные шрифты.
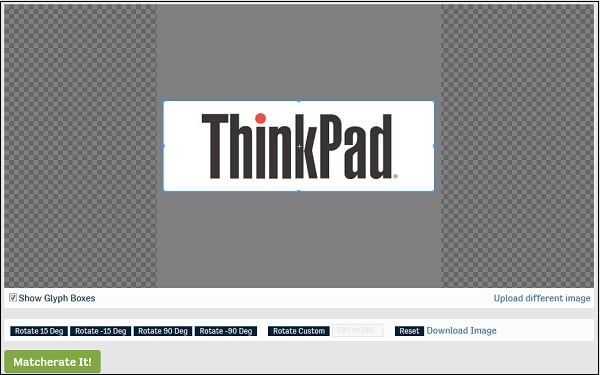
Fontspring
Англоязычный сайт Fontspring также имеет большую базу образцов. Определить название понравившегося шрифта с его помощью очень просто:
- Откройте страницу поиска.
- Нажмите кнопку «Upload Image» и загрузите картинку для распознавания.
- Выделите область с нужным текстом и нажмите зелёную кнопку «Matcherate It!».
- После поиска сервис предложит несколько вариантов шрифтов, похожих на заданный. Выберите лучший.
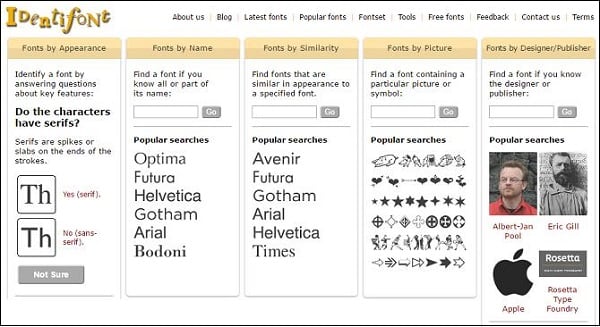
IdentiFont
Работа сервиса IdentiFont несколько отличается от остальных. Он предлагает несколько вариантов поиска шрифта: по картинке или символу (Fonts by Picture), по имени дизайнера (Fonts by Designer), по внешним признакам (Fonts by Similarity), по части названия (Fonts by Name) или с помощью наводящих вопросов (Fonts by Appearance).
IdentiFont также представлен на английском языке. Порядок использования функции поиска по картинке аналогичен предыдущим.
Условия успешного распознавания шрифтов
Чтобы программа смогла распознать шрифт, к картинке предъявляются определённые требования. Для большинства приложений и сервисов они одинаковы:
- каждый символ отделён от соседних;
- буквы имеют четкие, хорошо различимые контуры;
- картинка сохранена в формате JPG или PNG (при необходимости ее можно переформатировать в графических редакторах);
- качество изображения не снижается при масштабировании, поскольку многие программы требуют подгонки высоты букв под некий шаблон.
Порядок использования различных средств распознавания тоже имеет много схожего:
- Сделайте скриншот или фото объекта, на котором размещен нужный шрифт.
- Вставьте картинку в поисковое окно программы и запустите процесс сравнения.
- По запросу выделите область, где расположен текст.
- Оцените результат. Многие программы выдают несколько вариантов шрифтов, наиболее похожих на образец.
- Скачайте и установите шрифт в систему. Некоторые сервисы предлагают купить или загрузить его бесплатно со своих ресурсов.
Далее рассмотрим наиболее популярные сервисы и приложения для распознавания шрифтов.
Каким образом распознать шрифт без дополнительных инструментов
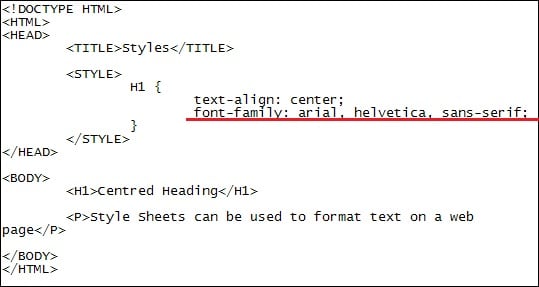
Если вы не желаете устанавливать дополнительные программы для того, чтобы один-единственный раз распознать текст, то имеете на это право, ведь такой способ действительно есть. В любом браузере откройте текст, шрифт которого вас заинтересовал. Выберите его мышкой и нажмите правой кнопкой мыши. В контекстном меню будет раздел «Исследовать элемент» или «Inspect Element», нажмите его.
Обычно внизу экрана появится инспектор, в котором справа будет блок HTML, а слева расположена таблица стилей CSS. Нас интересует каскадная таблица стилей (CSS). Найдите здесь среди свойств «font-family», в нем задается шрифт для страницы.

Необходимо сказать, что такой способ работает не всегда, ведь эти стили бывают подключены из других файлов, а для указания фонта применяют идентификатор и другие указывающие названия.
WhatTheFont – определение фонта онлайн
Сервис «WhatTheFont» — один из совсем немногих ресурсов, позволяющих определить кириллические шрифты онлайн. Ресурс обещает поиск в более чем 130 тысячах различных шрифтов, их быструю идентификацию и возможность их приобретения (в случае платных аналогов).
Для работы с сайтом выполните следующее:
- Кликните на надпись «or click here to upload the image» для загрузки изображения на ресурс;
- После загрузки изображения с помощью рамки укажите часть изображения, на которой находится нужный для распознания кириллический текст. Затем нажмите на синий кружочек со стрелочкой;
- Просмотрите найденные совпадения;
- При необходимости вы можете приобрести такой шрифт, нажав рядом на надпись «Get it».
Bowfinprintworks.com – ещё один сервис с ответами на вопросы
Сервис bowfinprintworks.com является визуальным аналогом identifont.com – с помощью вопросов и картинок вам предлагается выбрать из предложенных графических изображений наиболее похожие на ваш шрифт. Ресурс также предполагает знание английского языка, но и без него можно примерно догадаться, что хочет от вас ресурс.
Сервис «Fontmassive»
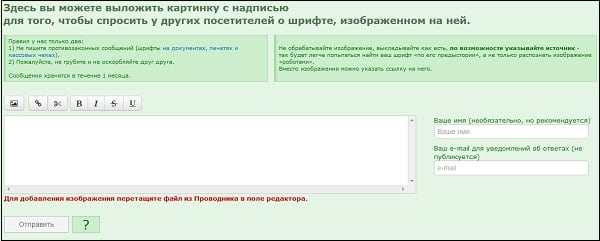
Сервис fontmassive.com предлагает вам обратиться к возможностям «человеческого фактора», и попросить других пользователей помочь вам в идентификации шрифта онлайн.
- Для работы с ним необходимо перейти на данный ресурс, в специальном окне написать текст с вопросом.
- Нажать на кнопку «Вставить изображение» для загрузки изображения с нужным шрифтом на ресурс.
- А затем нажать на кнопку «Отправить».

Спросите у пользователей о нужном шрифте на fontmassive.com
Расширение «WhatFont»
Расширение для браузера Google Chrome (а также для других браузеров на ядре «Chromium») под названием «WhatFont» позволит вам легко выполнить опознавание шрифта онлайн. После установки и активизации приложения в браузере будет достаточно навести курсор на нужный шрифт для идентификации последнего (опознаются как латинские, так и кириллические шрифты).
При этом, по отзывам пользователей, точность определения шрифта не всегда на высоте.

Расширение «WhatFont» в магазине Chrome
Thousands of Text Fonts
Text fonts are a crucial part of your branding design, but ironically, this aspect of branding is usually overlooked. You can create excellent illustrations, images, and other graphic content but if the font on your site or in your branded assets is less than rocking, it could easily turn a reader away.
When designing your brand identity, you must use a consistent set of fonts, each with a specific purpose. Make sure the fonts are legible. They are needed for headings, titles, subtitles, and body text in any collateral or online materials. Consider the weight and size of each font, along with the style.
Make sure that the different choices you select are harmonious with one another. Choose a style that is different from your competitors and translates the personality of your brand. And, most importantly, the font you select should always be easy on the eyes. Nobody likes working with copy that requires squinting to read.
Get started with FontSpace today and find fonts that are sure to match the look you’re going for!
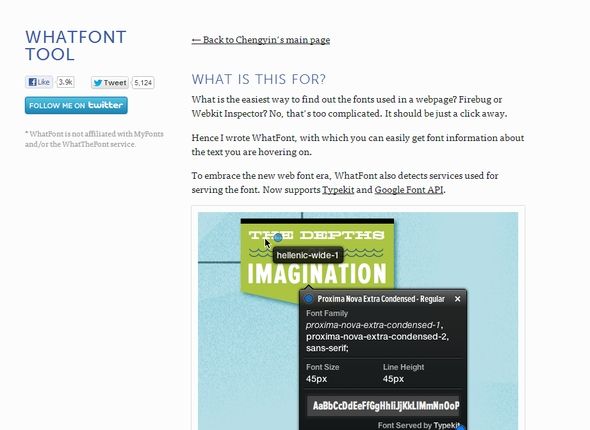
О WhatFont Кто за этим стоит
Как я уже говорил ранее, WhatFont — это простой инструмент, который вы можете использовать для определения типа шрифта. Для этого есть и другие инструменты, обычно используемые разработчиками, но они не являются быстрым и простым решением, особенно для тех, кто может быть любопытным, но не работает со шрифтами все время. Отличительной особенностью WhatFont является то, что он предназначен для обоих типов пользователей.
WhatFont был создан Chengyin Liu, в настоящее время студентом факультета компьютерных наук. У него есть несколько проектов, на которые он ссылается на своем личном сайте. Одним из этих многочисленных проектов является WhatFont.

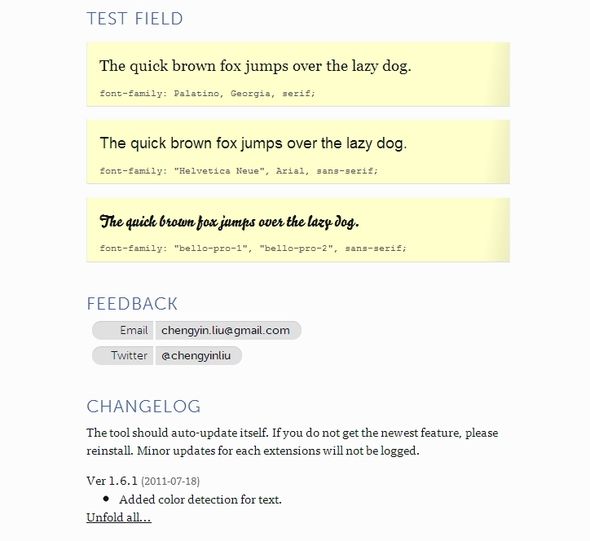
Страница WhatFont содержит буквально всю необходимую информацию, включая инструкции по ее использованию. Несколько примеров предоставленной информации — это поле тестирования, журнал изменений и контактная информация разработчика Chengyin.

Особенности работы сетевых сервисов по поиску шрифта с цифровой картинки
В сети представлено достаточное количество ресурсов, осуществляющих поиск фонтов, используемых на изображениях. К сожалению для отечественного пользователя, практически все они расположены в англоязычном сегменте сети, и наиболее эффективно распознают шрифты на основе латиницы. Кириллические же шрифты на таких онлайн ресурсах распознаются довольно плохо.
Работа с такими сайтами строится по стандартным лекалам:
- Вам нужно иметь картинку с текстом, выполненным с помощью данного шрифта, которую потребуется загрузить на один из таких ресурсов.
- Затем, при необходимости, следует помочь сервису распознать ту или иную букву, введя правильный её вариант в соответствующую клетку рядом с её графическим отображением.
- После этого вы получите перечень найденных схожих фонтов, некоторые из которых можно будет скачать в виде отдельного файла (за коммерческие гарнитуры с действующими авторскими правами придётся доплачивать).
Для более эффективного поиска рекомендуется следующее:
- буквы на картинке со шрифтом не должны касаться друг друга (это затруднит распознавание);
- текст должен быть максимально горизонтальным;
- желательная высота букв – более 100 пикселей;
- если на картинке множество надписей в различных шрифтах, тогда удалите всё лишнее, оставив лишь нужную вам надпись.
Давайте рассмотрим наиболее популярные онлайн ресурсы, позволяющие опознать текстовую гарнитуру по картинке.
Ресурсы для визуальной идентификации
Кроме автоматических идентификаторов, есть также ресурсы, позволяющие найти нужный кириллический шрифт онлайн, что называется, «на глаз». Принцип их работы состоит в следующем. Вы переходите на такой ресурс, вбиваете в специальное поле какое-либо русское слово (фразу), и просматриваете варианты надписей данной фразы на разных кириллических шрифтах. Сравниваете с оригиналом и находите точное совпадение.
Среди таких ресурсов отметим следующие:
| Ссылка: | Описание: |
|---|---|
| Англоязычный ресурс, работающий и с кириллическими шрифтами. Ваше слово набирайте в поле «TYPE YOUR TEXT». | |
| fontov.net | Популярный отечественный ресурс с большой базой шрифтов. Визуальная идентификация работает схожим образом с другими аналогами. Вводите нужную фразу в соответствующее поле на сайте, и нажимаете справа на «Ок». Сервис позволяет скачать понравившийся шрифт на ваш ПК. |
| Ещё один отечественный сервис с множеством бесплатных шрифтов. Поле для ввода вашей фразы находится справа. | |
| fonts.by | Несмотря на обилие кириллических шрифтов, форма для ввода своего слова для поиска здесь отсутствует. Придётся искать среди шрифтов самостоятельно, с обилием затраченного времени. |

About FontSpace
Founded in 2006, FontSpace is a designer-centered font website that has quick customizable previews and hassle-free downloads. Every font is added and categorized by a real person. Each font is reviewed by a FontSpace moderator, checked for font quality issues, and licenses are verified. With an ever-increasing amount of unethical font websites available, we strive to be THE source for legitimate and clearly licensed fonts. Whether you are a professional graphics designer, crafter, hobbyist, teacher, or student, we hope you enjoy the fonts here.
At FontSpace, we pay attention to the fine print. As such, we only provide fonts that are licensed and fully authorized for use. However, there are a lot of font websites operating under false pretenses and, unfortunately, offer fonts that are not actually licensed. As a result, there is a potential for lawsuits or other legal action. To avoid this, be sure to use FontSpace for all your font needs.
FontSpace has a mission devoted to keeping people from experiencing font licensing issues. We aim to be a space that inspires creativity across the internet. In addition, we also believe that creativity can flourish in a space devoted to ethical practices and solutions. With that in mind, we try to offer the best selection of fully licensed and fonts for your everyday use—whatever that may be!
How to See What Font a Website Is Using (3 Available Methods)
There are multiple methods you can use to check what font a website is using. Your browser’s inspection feature is an excellent go-to solution, but there are extensions that can produce equivalent effects. You can even find fonts from images using online tools. Let’s take a look at each of these options.
1. Identify Fonts Using the Browser Inspector Tool
One of the easiest ways to check what font a website is using is with your browser’s inspector tool. Although we’ll be working with the Chrome Inspector in this example, it’s worth noting that other browsers have equivalent features.
First, right-click on the webpage containing the font you want to find. From the resulting menu, select Inspect:
If you’d rather use a keyboard shortcut, try Ctrl+Shift+I for Windows or Linux. If you’re using a Mac, the equivalent is Cmd+Shift+I.
In the window on the right side of the screen, look for the text using the font you want to check out. It will become highlighted when you select the corresponding HTML element:
Next, click on the Computed tab and search for “font-family”:
You should see the name of the font and its style listed here.
To see the CSS related to the font, look under the Styles tab. You can scroll through to search for font-related values. However, as there might be overrides and irrelevant style rules here, the Computed tab is usually more helpful.
2. Find Fonts Via a Browser Extension
Browser extensions can provide a more straightforward way to find font details on a website, especially if you’re not comfortable with the Inspector. Plus, they can usually deliver the answer you’re looking for faster so that you can get back to the task at hand.
Some such add-ons include:
- Fontanello: Free to use, this extension enables you to find a font’s name, weight, style, and more simply by highlighting and right-clicking on it while you’re browsing.
- WhatFont: Streamlining font detection even further, WhatFont enables you to view a typeface’s name just by hovering over it.
- CSS Peeper: Made with web designers in mind, this extension is a bit more robust and can tell you additional details from the webpage’s CSS code.
However, each of these extensions has varied browser support. WhatFont is available for Firefox, Chrome, Safari, and Internet Explorer. Fontanello, on the other hand, is only available for Firefox and Chrome. CSS Peeper is a Chrome-specific tool that you won’t be able to use with any other platform.
For the purpose of quickly finding the name of a specific font, WhatFont is the easiest option to use. Since it also has support for most browsers, we’ll use it for a quick demonstration.
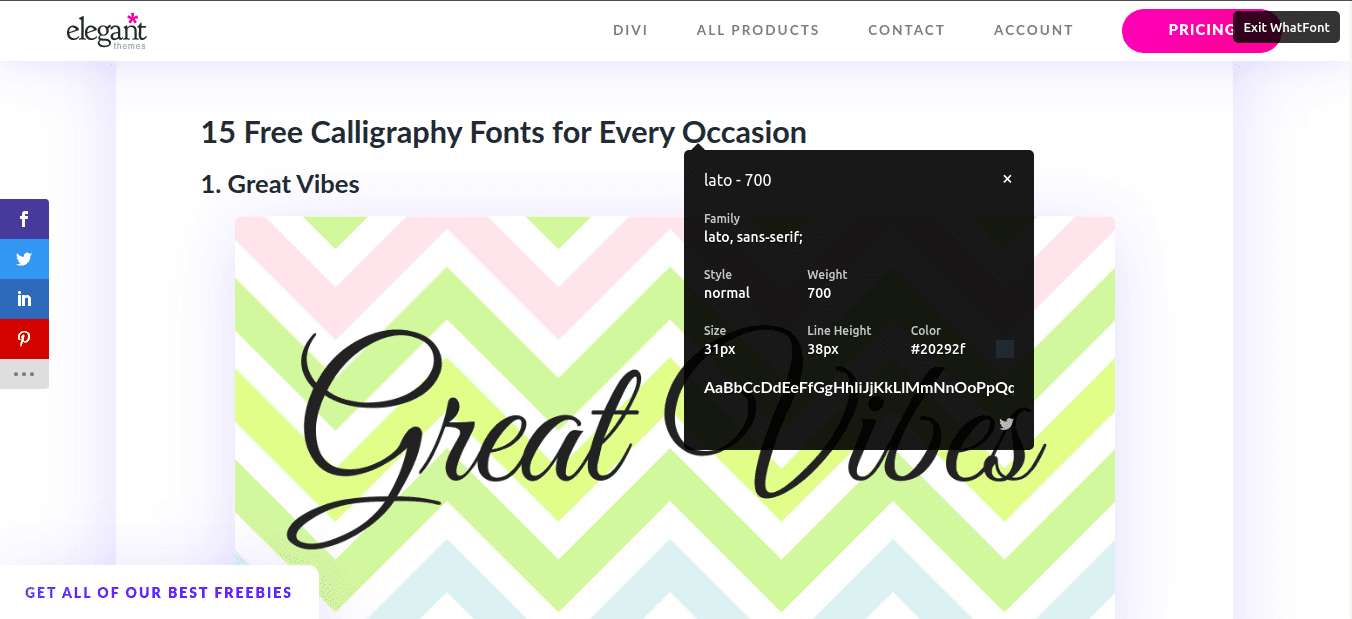
Once you install WhatFont, you can check what font a website is using by activating it in your browser’s toolbar and hovering on some text:

When you first hover over the text, you’ll see only the font’s name. However, clicking on the name will show you an expanded popup with more details such as the size, weight, color, and line height. It can also identify if a typeface is available via Typekit or Google Fonts.
Once you’re done checking out the font details, you can exit the tool using the Exit WhatFont button at the top-right corner of your browser window.
3. Detect Fonts in Images
Finally, you can also try viewing the fonts used in images. This includes typefaces you’ve seen in logos or infographics. In our experience with font detectors, WhatTheFont is the most effective online tool for this job.
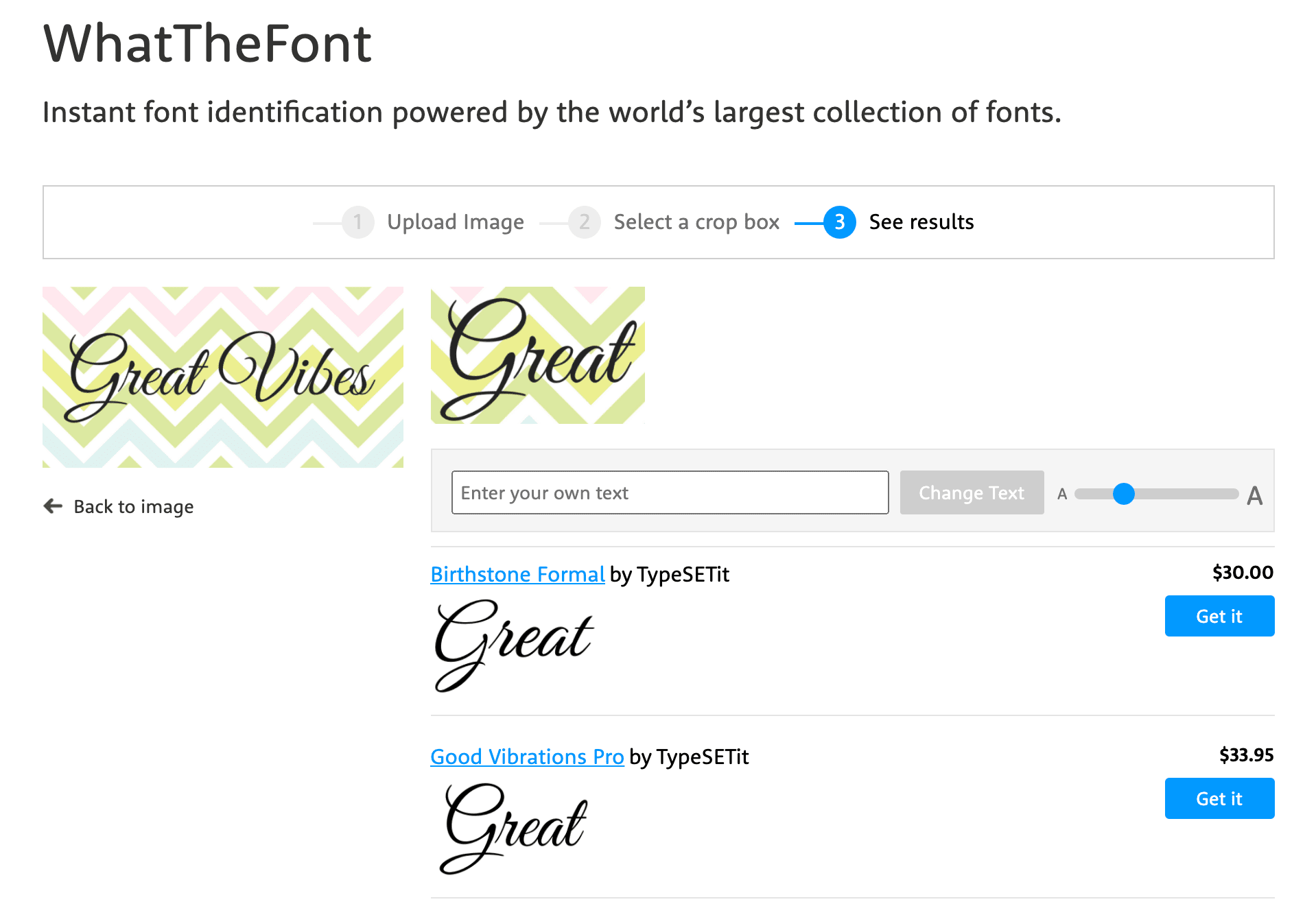
To use WhatTheFont, you’ll need to upload the image in question and select the section with the relevant font:
It will then return a results page with several fonts that are similar, if not exact matches, to the one you’re trying to identify:

Your success rate here may vary depending on the font’s source and popularity. If the exact name of the typeface is highly important to you, it may be hard to find a tool that will give you what you want.
However, if you’re open to using a font that is similar to the one you’ve found in an image, an online detector should suit your needs just fine.
Conclusion
Visually appealing and legible fonts can enhance the reading experience for your website’s visitors. This might prompt you to stay on the lookout for new typefaces that you could use either on your site or for your clients. Regardless of your reason for wanting to check what font a website is using, there are many tools that can help you.
In this post, we discussed three methods to see what font a website is using:
- Identify fonts using your browser inspector tool.
- Find fonts using a browser extension such as WhatFont.
- Detect fonts in images using WhatTheFont.
Do you have any questions about how to check what font is used on a website? Let us know in the comments section below!
Image by rudall30 / shutterstock.com
Специфика сетевых ресурсов для идентификации шрифтов
Прежде всего, подчеркну, что абсолютное большинство онлайн ресурсов, представленных ныне в сети, имеют англоязычный интерфейс. Русскоязычный сегмент в данном плане представлен слабо, потому для определения шрифта необходимо пользоваться существующими англоязычными аналогами.
И если распознавание данными инструментами шрифтов, выполненных латинскими буквами, находится на хорошем уровне, то идентификация кириллических шрифтов по изображению существенно хромает. В последнем случае остаётся надеяться или на удачу, или обратиться на форумы профессиональных дизайнеров, где вам помогут в опознании нужного вам шрифта.
Сам же процесс распознавания по фото осуществляется двумя основными способами:
- Автоматический – вы загружаете картинку со шрифтом на сайт (или указываете линк на такую картинку в сети). Помечаете на картинке текст для опознавания, жмёте на кнопку запуска идентификации, и получаете варианты найденных в базе совпадений;
- Текстовый – вы отвечаете на вопросы сайта о искомом шрифте в текстовом режиме, а затем получаете результат.
Давайте пристальнее рассмотрим сетевой инструментарий для распознавания шрифтов, с описанием особенности его работы.
Каким образом определить русский шрифт по картинке
Текущая конъюнктура такова, что имеющиеся в сети сервисы для определения шрифта online имеют исключительно зарубежное местоположение. Это означает, что они акцентированы на латиницу, и плохо определяют кириллические символы.

Осознавая подобный «латинский» акцент, ряд мировых стран (Китай, Япония, страны ближнего Востока и др.) направили свои усилия на создания собственных веб-ресурсов, обслуживающих особенности их собственных шрифтов. В России такие ресурсы на данный момент отсутствуют, как и не слышно об их появлении в ближайшем будущем.
Потому при определении русского шрифта на картинке онлайн нам необходимо ориентироваться на те англоязычные ресурсы, которые лишь частично распознают кириллический шрифт. Нам также помогут различные сетевые форумы, завсегдатаи которых помогут идентифицировать нужный нам вариант.
При этом ряд пользователей идут на различные ухищрения, позволяющие опознать кириллический шрифт. В частности, из кириллического слова вырезаются похожие к латинским буквам (например, О, А, С, Е и другие), после чего изображение с такими буквами загружается на «латинский» сайт. Сайт опознает схожий латинский фонт, который и может быть использован в будущем.
Сама работа с автоматическими идентификаторами шрифтов строится по стандартным лекалам. Вы переходите на такой сайт, загружаете на него ваш шрифт. При необходимости помогаете ресурсу идентифицировать отдельные буквы (вписав их в соответствующие ячейки чуть ниже), и кликаете на кнопку выведения результата.

При необходимости помогите ресурсу в определении отдельных букв
Давайте разберёмся, какие ресурсы нам могут помочь опознать русское оформление букв в режиме онлайн.
Why You Might Want to Check What Font a Website Is Using
As we already mentioned, beautiful and readable fonts can improve your site’s User Experience (UX) and readability. It also ensures that visitors can comfortably engage with your content without struggling to decipher it. If your text is stylish but illegible, readers will find it difficult to understand or appreciate your material.
Call to Action (CTA) buttons may also turn out to be all but useless if their text isn’t readable. This is why you might find it handy to keep a list of fonts that catch your attention for being both stylish and legible. You can then use them on your site or for a client in the future.
Как распознать текст онлайн с помощью Whatfontis.com
Англоязычный ресурс whatfontis.com может похвалиться огромной базой коммерческих и бесплатных шрифтов, а также развитым AI для их поиска. Авторы ресурса обещают найти 60 платных и 60 бесплатных шрифтов-аналогов для каждого загруженного пользователем шрифта. Ресурс имеет не только инструментарий для идентификации шрифтов онлайн, но и форум, на котором вы найдёте помощь людей.
При этом функционал ресурса в последнее время был существенно переработан, улучшены возможности для поиска нужного шрифта, ускорен сам процесс поиска, система приобрела ещё более автоматизированный характер.
Выполните следующее:
- Перейдите на whatfontis.com;
-
Кликните на «Browse» для загрузки картинки со шрифтом на ресурс;
Кликните на «Browse» для загрузки изображения со шрифтом на ресурс
- После загрузки картинки сервис предложит вам помочь с идентификацией отдельных букв (достаточно 4-10 букв). Введите их правильные значения под каждой из предложенных букв ниже. Затем нажмите на «Continue»;
- Просмотрите полученные результаты с возможностью сохранения нужно шрифта (кнопка «Download»).Сохраните нужный шрифт с помощью сервиса Whatfontis.com
«IdentiFont» сервис для поиска шрифта
Особенностью сервиса «IdentiFont» является возможность определить шрифт по наводящим вопросам, которые сервис вам задаст. При этом сайт использует англоязычный интерфейс, что существенно ограничивает возможности русскоязычного пользователя.
Данный сайт обладает пятью уникальными инструментами:
- «Fonts by Appearance» (идентификация шрифта по внешнему виду);
- «Fonts by Name» (определение шрифта по названию или части названия);
- «Fonts by Similarity» ( по схожести);
- «Fonts by Picture» (поиск почерка по картинке);
- «Fonts by Designer/Publisher» (по имени создателя или издателя).
Выбрав один из предложенных пяти инструментов вы сможете опознать нужный шрифт онлайн.

Рабочее окно сервиса «IdentiFont»
Англоязычный сервис для определения шрифтов Fontsquirrel.com
Данный сервис по своему функционалу похож на уже упомянутый мной «WhatTheFont», позволяя определить шрифт. При этом он имеет ряд специфических особенностей, в частности, на сайте имеется фоторедактор, позволяющий обрабатывать текст для лучшего распознавания шрифта в режиме онлайн. Кроме того, вы можете добавлять характеристики для загружаемой вами картинки для лучшей идентификации шрифта.
- Для работы с ресурсом перейдите на fontspring.com.
- И нажмите на кнопку «Upload Image» для загрузки картинки с нужным шрифтом на ресурс.
- Разместите нужный вам текст с картинки в центре рамки и нажмите на кнопку «Matcherate It!» внизу (процедура de facto идентична вышеописанному ресурсу «FontSquirrel»).
- Вы получите результат со списком найденных совпадений.

Рабочее окно сервиса «FONTSPRING»




