Метод split()
Содержание:
Python NumPy
NumPy IntroNumPy Getting StartedNumPy Creating ArraysNumPy Array IndexingNumPy Array SlicingNumPy Data TypesNumPy Copy vs ViewNumPy Array ShapeNumPy Array ReshapeNumPy Array IteratingNumPy Array JoinNumPy Array SplitNumPy Array SearchNumPy Array SortNumPy Array FilterNumPy Random
Random Intro
Data Distribution
Random Permutation
Seaborn Module
Normal Distribution
Binomial Distribution
Poisson Distribution
Uniform Distribution
Logistic Distribution
Multinomial Distribution
Exponential Distribution
Chi Square Distribution
Rayleigh Distribution
Pareto Distribution
Zipf Distribution
NumPy ufunc
ufunc Intro
ufunc Create Function
ufunc Simple Arithmetic
ufunc Rounding Decimals
ufunc Logs
ufunc Summations
ufunc Products
ufunc Differences
ufunc Finding LCM
ufunc Finding GCD
ufunc Trigonometric
ufunc Hyperbolic
ufunc Set Operations
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
# Get Started
Start playing around with your own Splitting demo on CodePen with this template that includes all of the essentials!
Basic Usage
Splitting can be called without parameters, automatically splitting all elements with attributes by the default of which wraps the element’s text in s with relevant CSS vars.
Initial DOM
DOM Output
The aftermath may seem verbose, but this won’t be visible to the end user. They’ll still just see «ABC», but now you can style, animate and transition all of those characters individually!
Splitting will automatically add a class to the targetted element after it’s been run. Each will add their own classes to splits/parent as needed ( for , for , etc. ).
Добавление элементов
Чтобы добавить элементы с помощью splice ( ), необходимо ввести их в качестве третьего, четвертого и пятого элемента (в зависимости от того, сколько элементов нужно добавить):
array.splice(index, number of elements, element, element);
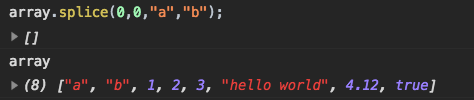
В качестве примера, добавим элементы a и b в самое начало массива:
array.splice(0, 0, 'a', 'b');

Элементы a и b добавлены в начало массива
Split ( )
Методы Slice( ) и splice( ) используются для массивов. Метод split( ) используется для строк. Он разделяет строку на подстроки и возвращает их в виде массива. У этого метода 2 параметра, и оба из них не обязательно указывать.
string.split(separator, limit);
- Separator: определяет, как строка будет поделена на подстроки: запятой, знаком и т.д.
- Limit: ограничивает количество подстрок заданным числом
Метод split( ) не работает напрямую с массивами. Тем не менее, сначала можно преобразовать элементы массива в строки и уже после применить метод split( ).
Давайте посмотрим, как это работает.
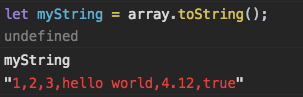
Сначала преобразуем массив в строку с помощью метода toString( ):
let myString = array.toString();

Затем разделим строку myString запятыми и ограничим количество подстрок до трех. Затем преобразуем строки в массив:
let newArray = myString.split(",", 3);
В виде массива вернулись первые 3 элемента
Таким образом, элементы массива myString разделены запятыми. Мы поставили ограничение в 3 подстроки, поэтому в качестве массива вернулись первые 3 элемента.

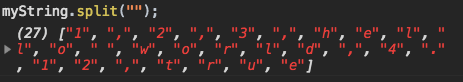
Все символы разделены на подстроки
Описание
Метод split() используется для разбиения строки на массив подстрок и возвращает новый массив.
Если разделитель separator найден, он удаляется из строки, а подстроки возвращаются в массиве. Следует
отметить, что если разделитель separator соответствует началу строки, первый элемент возвращаемого массива будет пустой строкой – текстом, присутствующим перед разделителем separator. Аналогично, если разделитель соответствует концу строки, последний элемент массива (если это не противоречит значению аргумента limit) будет пустой строкой.
Если разделитель separator опущен, строка вообще не разбивается, и возвращаемый массив содержит только один строковый элемент, представляющий собой строку целиком.
Если разделитель представляет собой пустую строку «» или регулярное выражение, соответствующее пустой строке, то строка разбивается между каждым символом, а возвращаемый массив имеет ту же длину, что и исходная строка.
Если разделитель separator – это регулярное выражение, содержащее подвыражения в скобках, то подстроки, соответствующие этим подвыражениям (кроме текста, соответствующего регулярному выражению в целом), включаются в возвращаемый массив.
Примечание: Если строка является пустой строкой, метод split() вернёт массив, состоящий из одной пустой строки, а не пустой массив.
С этим читают
Примеры
Пример: использование метода
В следующем примере определяется функция, которая разбивает строку на массив строк, используя указанный разделитель. После разбиения строки, функция отображает сообщения, показывающие оригинальную строку (до разбиения), используемый разделитель, количество элементов в массиве и сами эти элементы.
function splitString(stringToSplit, separator) {
var arrayOfStrings = stringToSplit.split(separator);
console.log('Оригинальная строка: "' + stringToSplit + '"');
console.log('Разделитель: "' + separator + '"');
console.log('Массив содержит ' + arrayOfStrings.length + ' элементов: ' + arrayOfStrings.join(' / '));
}
// Строчка из «Бури» Шекспира. Перевод Миxаила Донского.
var tempestString = 'И как хорош тот новый мир, где есть такие люди!';
var monthString = 'Янв,Фев,Мар,Апр,Май,Июн,Июл,Авг,Сен,Окт,Ноя,Дек';
var space = ' ';
var comma = ',';
splitString(tempestString, space);
splitString(tempestString);
splitString(monthString, comma);
Пример сгенерирует следующий вывод:
Оригинальная строка: "И как хорош тот новый мир, где есть такие люди!" Разделитель: " " Массив содержит 10 элементов: И / как / хорош / тот / новый / мир, / где / есть / такие / люди! Оригинальная строка: "И как хорош тот новый мир, где есть такие люди!" Разделитель: "undefined" Массив содержит 1 элементов: И как хорош тот новый мир, где есть такие люди! Оригинальная строка: "Янв,Фев,Мар,Апр,Май,Июн,Июл,Авг,Сен,Окт,Ноя,Дек" Разделитель: "," Массив содержит 12 элементов: Янв / Фев / Мар / Апр / Май / Июн / Июл / Авг / Сен / Окт / Ноя / Дек
Пример: удаление пробелов из строки
В следующем примере метод ищет 0 или более пробелов, за которыми следует точка с запятой, за которой снова следуют 0 или более пробелов, и, если этот шаблон найден, удаляет пробелы из строки. Переменная является массивом, возвращённым в результате работы метода .
var names = 'Гарри Трамп ;Фрэд Барни; Хелен Ригби ; Билл Абель ;Крис Ханд '; console.log(names); var re = /\s*;\s*/; var nameList = names.split(re); console.log(nameList);
Пример напечатает две строки; на первой строке напечатана оригинальная строчка, а на второй — получившийся массив.
Гарри Трамп ;Фред Барни; Хелен Ригби ; Билл Абель ;Крис Ханд Гарри Трамп,Фред Барни,Хелен Ригби,Билл Абель,Крис Ханд
Пример: возврат ограниченного числа подстрок
В следующем примере метод ищет 0 или более пробелов в строке и возвращает первые три найденных подстроки.
var myString = 'Привет, мир. Как дела?';
var splits = myString.split(' ', 3);
console.log(splits);
Вывод скрипта будет следующим:
Привет,мир.,Как
Пример: захват подгрупп
Если параметр содержит подгруппы, сопоставившиеся результаты также будут присутствовать в возвращённом массиве.
var myString = 'Привет 1 мир. Предложение номер 2.'; var splits = myString.split(/(\d)/); console.log(splits);
Вывод скрипта будет следующим:
Привет ,1, мир. Предложение номер ,2,.
Пример: обращение строки при помощи метода
var str = 'фывапролд';
var strReverse = str.split('').reverse().join(''); // 'длорпавыф'
// split() возвращает массив, к которому применяются методы reverse() и join()
Production[edit | edit source]
Shyamalan conceived the idea for Split years before he actually wrote the screenplay. He explained, «In this case I had written the character a while ago, and I had written out a few scenes of it, so I even had dialogue written out, which is really unusual for me. It sat there for a long time, and I really don’t have a clear reason why I didn’t pull the trigger earlier. But this felt like the perfect time to do it, with the type of movies I’m doing now, and the type of tones I am interested in – humor and suspense.
On October 2, 2015, James McAvoy was cast in the film to play the lead, replacing Joaquin Phoenix. On October 12, 2015, Anya Taylor-Joy, Betty Buckley, Jessica Sula, and Haley Lu Richardson were added to the cast. On October 27, 2015, Universal Pictures came on board to release the film and titled it as Split.
Principal photography on the film began on November 11, 2015, in Philadelphia, Pennsylvania. Reshoots occurred in June 2016. During post-production, Sterling K. Brown’s role as Shaw, Dr. Fletcher’s neighbor, was cut from the film, as Shyamalan felt that his scenes were ultimately unnecessary.
Поиск в массиве
Далее рассмотрим методы, которые помогут найти что-нибудь в массиве.
Методы arr.indexOf, arr.lastIndexOf и arr.includes имеют одинаковый синтаксис и делают по сути то же самое, что и их строковые аналоги, но работают с элементами вместо символов:
- ищет , начиная с индекса , и возвращает индекс, на котором был найден искомый элемент, в противном случае .
- – то же самое, но ищет справа налево.
- – ищет , начиная с индекса , и возвращает , если поиск успешен.
Например:
Обратите внимание, что методы используют строгое сравнение. Таким образом, если мы ищем , он находит именно , а не ноль
Если мы хотим проверить наличие элемента, и нет необходимости знать его точный индекс, тогда предпочтительным является .
Кроме того, очень незначительным отличием является то, что он правильно обрабатывает в отличие от :
Представьте, что у нас есть массив объектов. Как нам найти объект с определённым условием?
Здесь пригодится метод arr.find.
Его синтаксис таков:
Функция вызывается по очереди для каждого элемента массива:
- – очередной элемент.
- – его индекс.
- – сам массив.
Если функция возвращает , поиск прерывается и возвращается . Если ничего не найдено, возвращается .
Например, у нас есть массив пользователей, каждый из которых имеет поля и . Попробуем найти того, кто с :
В реальной жизни массивы объектов – обычное дело, поэтому метод крайне полезен.
Обратите внимание, что в данном примере мы передаём функцию , с одним аргументом. Это типично, дополнительные аргументы этой функции используются редко
Метод arr.findIndex – по сути, то же самое, но возвращает индекс, на котором был найден элемент, а не сам элемент, и , если ничего не найдено.
Метод ищет один (первый попавшийся) элемент, на котором функция-колбэк вернёт .
На тот случай, если найденных элементов может быть много, предусмотрен метод arr.filter(fn).
Синтаксис этого метода схож с , но возвращает массив из всех подходящих элементов:
Например:
Индексация символов в строке
Каждому символу в строке соответствует порядковый номер (начиная с 0). Это работает и с элементами в массивах. Давайте посмотрим, как индексируются символы в строках:
//Инициализация примитивной строки const primitiveString = ‘Hello world! Im fine’; console.log(primitiveString); // выведет H console.log(primitiveString); // выведет e console.log(primitiveString); // выведет пробел
Также можно использовать команду charAt(), передавая в качестве параметра индекс символа, который нам нужно получить:
console.log(primitiveString.charAt(0)); // выведет H console.log(primitiveString.charAt(19)); // выведет e console.log(primitiveString.charAt(5)); // выведет пробел
Если нужно получить символы между определенными индексами, то используем метод slice:
//Инициализация примитивной строки const primitiveString = ‘Hello world! Im fine’; console.log(primitiveString.slice(6, 11)); // выведет world
Если не указывать второй параметр в качестве ограничения промежутка индексов, то мы получим все символы (с первого параметра до конца строки):
console.log(primitiveString.slice(13)); // выведет Im fine
Индексация строк
Каждая строка в Python поддерживает индексацию. Это означает, что каждому символу присвоен его определенный числовой код. По нему программа может получить доступ к ним.
Это касается не только строк, но и любого другого упорядоченного набора данных. Принцип работы с ними приблизительно одинаковый. В случае со строками, получить индекс конкретного символа можно с помощью квадратных скобок.
Первый символ в строке всегда имеет индекс 0, потом – 1, и так дальше. Следовательно, индекс последнего символа строки не равен ее длине, а на единицу меньше.
Ну и, чтобы достать конкретный символ, необходимо в квадратных скобках написать его порядковый номер – 1, как на примере.
>> s = ‘foobar’
>>> s
‘f’
>>> s
‘o’
>>> s
‘b’
>>> s
‘r’
А что будет, если вызывать индекс, который больше, чем длина строки? В этом случае возникает ошибка IndexError.
Индекс также может быть отрицательным. В этом случае индексация начинается с конца строки. То есть, -1 – это последний символ в строке, а первый равен длине строки с отрицательным значением.
Давайте приведем пример отрицательного индексирования.
>>> s = ‘foobar’
>>> s
‘r’
>>> s
‘a’
>>> len(s)
6
>>> s # отрицательная индексация начинается с -1
‘f’
Точно так же, как и с положительными индексами, при отрицательной индексации нельзя превышать длину строки. В этом случае выдается та же самая ошибка.
String Primitives and String Objects
First, we will clarify the two types of strings. JavaScript differentiates between the string primitive, an immutable datatype, and the object.
In order to test the difference between the two, we will initialize a string primitive and a string object.
We can use the operator to determine the type of a value. In the first example, we simply assigned a string to a variable.
In the second example, we used to create a string object and assign it to a variable.
Most of the time you will be creating string primitives. JavaScript is able to access and utilize the built-in properties and methods of the object wrapper without actually changing the string primitive you’ve created into an object.
While this concept is a bit challenging at first, you should be aware of the distinction between primitive and object. Essentially, there are methods and properties available to all strings, and in the background JavaScript will perform a conversion to object and back to primitive every time a method or property is called.
Как создать строку
Строки всегда создаются одним из трех способов. Вы можете использовать одинарные, двойные и тройные скобки. Давайте посмотрим
Python
my_string = «Добро пожаловать в Python!»
another_string = ‘Я новый текст тут…’
a_long_string = »’А это у нас
новая строка
в троичных скобках»’
|
1 |
my_string=»Добро пожаловать в Python!» another_string=’Я новый текст тут…’ a_long_string=»’А это у нас новая строка |
Строка с тремя скобками может быть создана с использованием трех одинарных скобок или трех двойных скобок. Так или иначе, с их помощью программист может писать строки в нескольких линиях. Если вы впишете это, вы увидите, что выдача сохраняет разрыв строк. Если вам нужно использовать одинарные скобки в вашей строке, то впишите двойные скобки. Давайте посмотрим на пример:
Python
my_string = «I’m a Python programmer!»
otherString = ‘Слово «Python» обычно подразумевает змею’
tripleString = «»»В такой «строке» мы можем ‘использовать’ все.»»»
|
1 |
my_string=»I’m a Python programmer!» otherString=’Слово «Python» обычно подразумевает змею’ tripleString=»»»В такой «строке» мы можем ‘использовать’ все.»»» |
Данный код демонстрирует то, как вы можете вписать одинарные или двойные скобки в строку. Существует еще один способ создания строки, при помощи метода str. Как это работает:
Python
my_number = 123
my_string = str(my_number)
|
1 |
my_number=123 my_string=str(my_number) |
Если вы впишете данный код в ваш интерпретатор, вы увидите, что вы изменили значение интегратора на строку и присвоили ее переменной my_string. Это называется кастинг, или конвертирование. Вы можете конвертировать некоторые типы данных в другие, например числа в строки. Но вы также заметите, что вы не всегда можете делать обратное, например, конвертировать строку вроде ‘ABC’ в целое число. Если вы сделаете это, то получите ошибку вроде той, что указана в этом примере:
Python
int(‘ABC’)
Traceback (most recent call last):
File «<string>», line 1, in <fragment>
ValueError: invalid literal for int() with base 10: ‘ABC’
|
1 |
int(‘ABC’) Traceback(most recent call last) File»<string>»,line1,in<fragment> ValueErrorinvalid literal forint()withbase10’ABC’ |
Мы рассмотрели обработку исключений в другой статье, но как вы могли догадаться из сообщения, это значит, что вы не можете конвертировать сроки в цифры. Тем не менее, если вы вписали:
Python
x = int(«123»)
| 1 | x=int(«123») |
То все должно работать
Обратите внимание на то, что строка – это один из неизменных типов Python. Это значит, что вы не можете менять содержимое строки после ее создания. Давайте попробуем сделать это и посмотрим, что получится:
Давайте попробуем сделать это и посмотрим, что получится:
Python
my_string = «abc»
my_string = «d»
Traceback (most recent call last):
File «<string>», line 1, in <fragment>
TypeError: ‘str’ object does not support item assignment
|
1 |
my_string=»abc» my_string=»d» Traceback(most recent call last) File»<string>»,line1,in<fragment> TypeError’str’objectdoes notsupport item assignment |
Здесь мы пытаемся изменить первую букву с «а» на «d«, в итоге это привело к ошибке TypeError, которая не дает нам сделать это. Теперь вы можете подумать, что присвоение новой строке то же значение и есть изменение строки. Давайте взглянем, правда ли это:
Python
my_string = «abc»
a = id(my_string)
print(a) # 19397208
my_string = «def»
b = id(my_string)
print(b) # 25558288
my_string = my_string + «ghi»
c = id(my_string)
print(c) # 31345312
|
1 |
my_string=»abc» a=id(my_string) print(a)# 19397208 my_string=»def» b=id(my_string) print(b)# 25558288 my_string=my_string+»ghi» c=id(my_string) print(c)# 31345312 |
Проверив id объекта, мы можем определить, что когда мы присваиваем новое значение переменной, то это меняет тождество
Обратите внимание, что в версии Python, начиная с 2.0, строки могут содержать только символы ASCII. Если вам нужен Unicode, тогда вы должны вписывать u перед вашей строкой. Пример:
Пример:
Python
# -*- coding: utf-8 -*-
my_unicode_string = u»Это юникод!»
|
1 |
# -*- coding: utf-8 -*- my_unicode_string=u»Это юникод!» |
В Python, начиная с версии 3, все строки являются юникодом.
Основы создания массивов
Для начала разберем, что такое массив и как его создать.
Для создания пустого массива используется вот такая конструкция:
Заполнять такие контейнеры можно как после создания пустого массива, так и сразу, прописывая нужные значения в квадратных скобках. При этом перечисление добавляемых элементов осуществляется через запятую. Для примера я создал массив, состоящий из списка продуктов. Вот так выглядит первый способ его заполнения.
1 2 3 4 5 6 7 8 9 |
var product = [];
product="Кофе"
product="Сахар"
product="Зефир"
product="Яблоки"
product="Абрикосы"
for(var k in product){
alert( product)
}
|
А вот так второй. Как видите этим способом быстрее и проще сделать заполненный массив.
1 2 3 4 |
var product = ;
for(var k in product){
alert( product)
}
|
Хочу отметить существенную особенность языка js. В нем можно определять элементы массива не по порядку. Так, вы можете создать в данном случае продукт с индексом 0, а следующий – с индексом 5.
Теперь разберем многомерные массивы. В отличие от других популярных ориентированных языков, в JavaScript многомерность создается при помощи вложенных массивов. А выглядит это вот так:
1 2 3 4 5 6 |
var bigArray = , , ]; alert( bigArray ); // вывод символа «c» |
Вот теперь после освоения фундаментальных знаний создания массивов перейдем с разбору встроенных методов, с помощью которых можно преобразовывать массив в строку и обратно.
Did You Know?
Trivia
On Kevin’s computer, there are QuickTime files of his various personalities. The one in the bottom right corner is Mr. Pritchard. This is likely a reference to the character Lionel Pritchard from Знаки (2002), also directed by M. Night Shyamalan. See more »
Goofs
When the camera approaches the father putting food in the trunk, you can see the camera crew’s legs in the reflection in the fender of the car. See more »
Quotes
Claire Benoit:
That’s what happens when you do a mercy invite.
Mr. Benoit:
I believed you wanted to invite everyone.
Claire Benoit:
Dad, I can’t invite everyone in my art class except for one person without social networking evidence inflicting more pain on that person than was intended. And I’m not a monster.
Mr. Benoit:
I’m proud of you. I think.
Claire Benoit:
She gets detention a lot and she yells at teachers sometimes. There was that rumor that went around that she just kept running away from home.
Marcia:
Um, maybe …
See more »
Crazy Credits
The end credits are shown in 24 frames in the background of the scrolling credits to simulate the 24 different personalities that Kevin has in the movie. See more »
Форматирование строки
Как правильно в Python указывать комбинацию строк и числовых переменных, например, при выводе в консоль? Код будет приблизительно следующим.
>>> n = 20
>>> m = 25
>>> prod = n * m
>>> print(‘Произведение’, n, ‘на’, m, ‘равно’, prod)
Произведение 20 на 25 равно 500
Недостаток такого подхода в том, что приходится много ставить кавычек, запятых. В целом, это сильно тормозит написание кода, а также добавляет сложностей при его чтении. Чтобы решить эту проблему, в Python добавили функцию, которая называется литералом отформатированной строки.
Она впервые появилась в 3,6 версии этого языка. Ее также часто называют f-string.
В целом, функционал этого инструмента просто невероятен, поэтому его надо рассматривать отдельно.
Но мы расскажем, как его реализовывать для интерполяции переменной. Можно непосредственно ее указать в f-строковом литерале, и Python автоматически подставит подходящее значение.
Вот так будет выглядеть код, выполняющий аналогичные действия, но с использованием f-string.
>>> n = 20
>>> m = 25
>>> prod = n * m
>>> print(f’Произведение {n} на {m} равно {prod}’)
Произведение 20 на 25 равно 500
Последняя строка в нашем примере – это наглядная демонстрация того результата, который будет в строке вывода.
Исходя из этого, сформулируем правила использования f-строк.
- Перед кавычками необходимо написать букву f. Так интерпретатор поймет, что необходимо использовать f-строки.
- Введите те переменные, которые необходимо использовать, предварительно заключив их в фигурные скобки {}.
С буквой f можно использовать любые кавычки.
Изменение строк
Изначально Python не предусматривает возможности изменения строк. То есть, нельзя просто взять и заменить отдельный ее элемент. В этом случае будет выдана ошибка
TypeError: ‘str’ object does not support item assignment
Тем не менее, в этом нет никакой проблемы. Просто технически изменение строки являет собой создание копии строки с нужными изменениями, а потом осуществление перезаписи той переменной, где была старая строка. Python это позволяет сделать в два способа.
Есть два способа, как можно добиться этой задачи. Например, этот.
>>> s = s + ‘t’ + s
>>> s
‘pytton’
Или же можно воспользоваться методом string.replace(x,y).
Этот метод находит подстроку в первом аргументе и заменяет эту часть на содержимое второго аргумента.
>>> s = ‘python’
>>> s = s.replace(‘h’, ‘t’)
>>> s
‘pytton’
А теперь более подробно рассмотрим, что такое методы и как для чего они нужны при работе со строками.




