Css media queries and responsive design
Содержание:
- CSS Advanced
- Units
- CSS Advanced
- How to Use the min-width & max-width Functions
- Status of This Document
- Another Breakpoint
- Media Query Syntax
- Typical Device Breakpoints
- CSS Tutorial
- What is SCSS?
- More Examples
- CSS Advanced
- CSS Tutorial
- Media Queries For Columns
- Media Queries
- Download the images for the project
- CSS Media Query Syntax
- CSS Properties
- CSS Syntax
- References
- CSS Advanced
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Units
The units used in media queries are the same as in other parts of CSS.
For example, the pixel unit represents CSS pixels and not physical pixels.
Relative units in media queries are based on the initial value, which
means that units are never based on results of declarations. For example,
in HTML, the ‘’ unit is relative to
the initial value of ‘’.
6.1. Resolution
The ‘’ and ‘’ units describe the resolution of an output
device, i.e., the density of device pixels. Resolution unit identifiers
are:
- dpi
-
dots per CSS ‘’
- dpcm
- dots per CSS ‘’
In this specification, these units are only used in the ‘’ media feature.
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
How to Use the min-width & max-width Functions
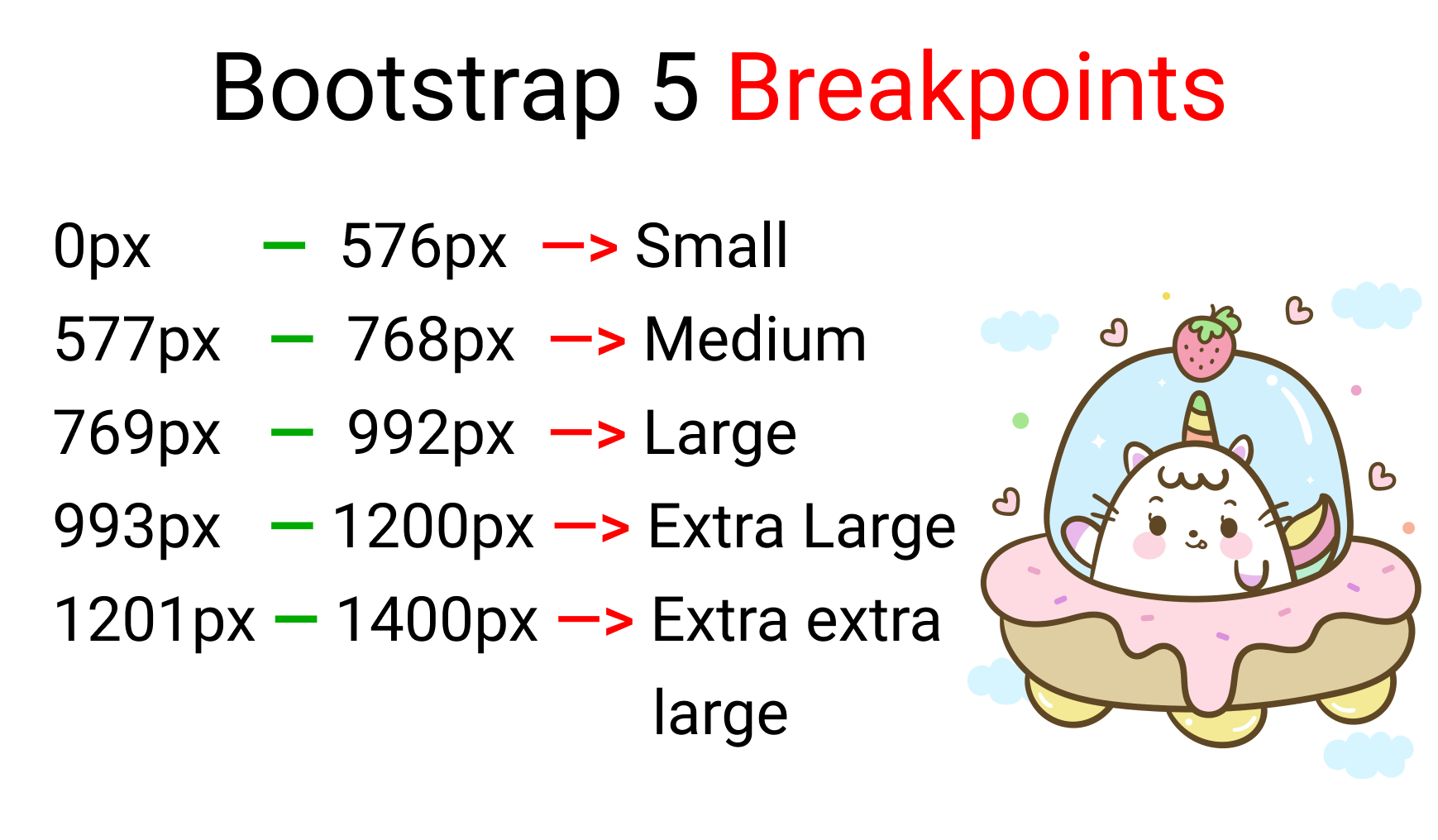
Let’s discuss the Most important component of a media query, screen breakpoints.
To be honest, there’s no such thing as a standard screen break-point guide because there are so many screen sizes on the market. But, for our project, we’ll follow The Official Bootstrap 5 screen break-point values. Here they are:

Here’s a list of every device screen resolution on CSS-Tricks.
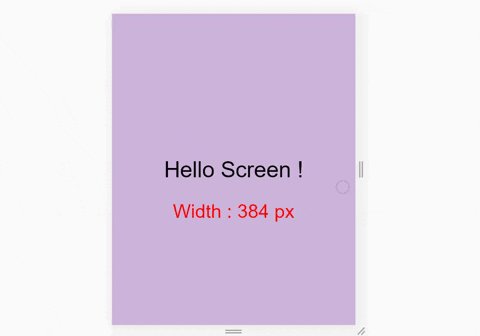
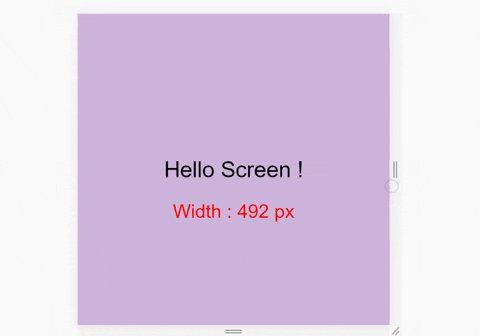
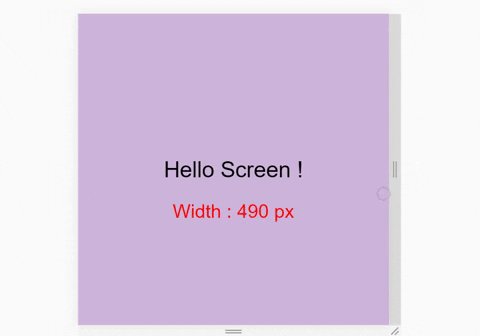
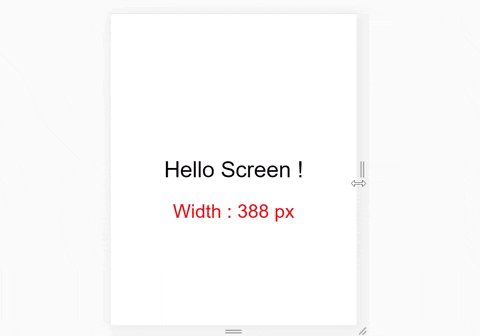
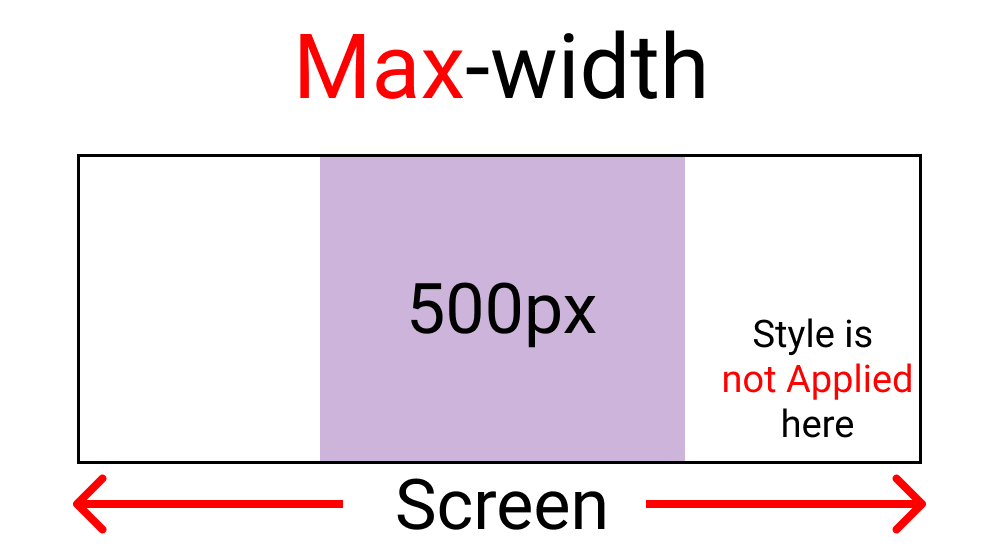
The max-width function:
Using this function, we are creating a boundary. This will work as long as we are inside the boundary. Here’s a sample
Our Boundary is 500px:

Notice how the light purple color gets Disabled when we hit above 500px.
To recreate this, write this code in SCSS:
At the bottom, insert the media query like this
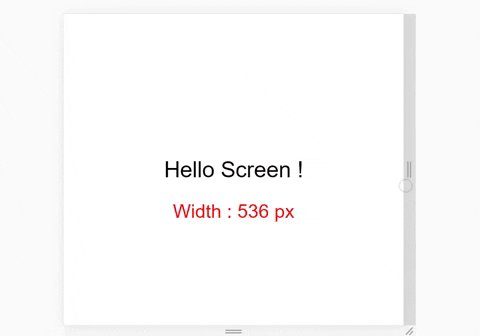
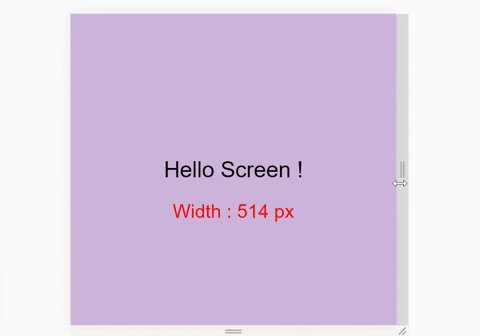
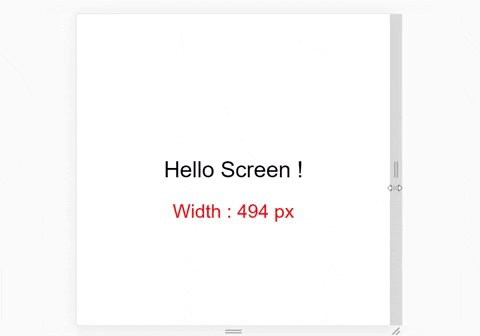
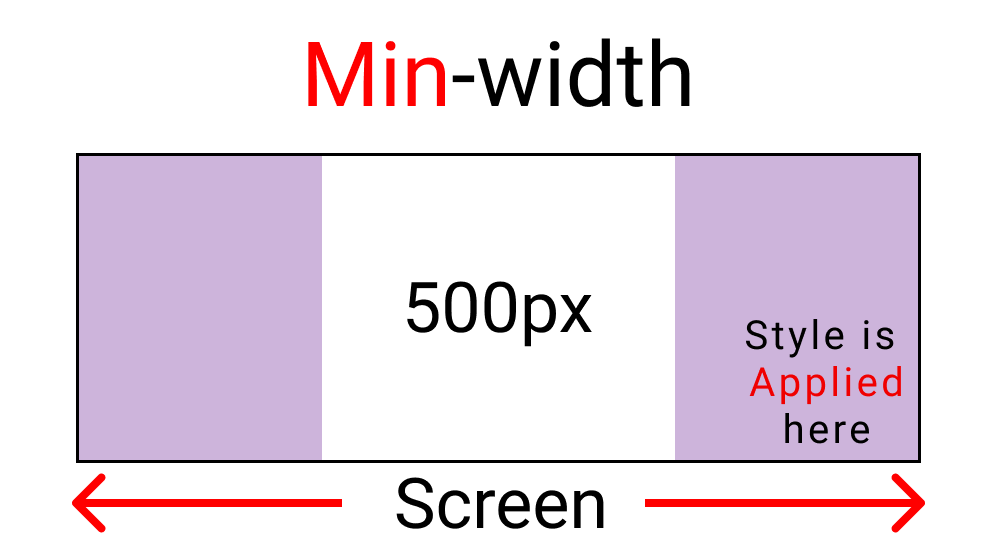
The min-width function:
We are also creating a boundary here. But this will work if we go outside the boundary. Here’s a sample:
Our boundary is 500px:

Notice how the light purple color gets enabled after we hit above 500px width.
To recreate this, write this code in SCSS:
At the bottom, insert the media query like this:
To sum it up, remember that:
max-width sets styles inside the set boundary

min-width sets styles outside the set boundary

Status of This Document
This section describes the status of this document at the time of its publication. Other documents may supersede this document. A list of current W3C publications and the latest revision of this technical report can be found in the W3C technical reports index at http://www.w3.org/TR/.
This document has been reviewed by W3C Members, by software developers, and by other W3C groups and interested parties, and is endorsed by the Director as a W3C Recommendation. It is a stable document and may be used as reference material or cited from another document. W3C’s role in making the Recommendation is to draw attention to the specification and to promote its widespread deployment. This enhances the functionality and interoperability of the Web.
Please see the Working Group’s implementation report
and the Media Queries Test Suite.
Also see the Disposition of comments and a relative to the previous Proposed Recommendation.
Publication as a W3C Recommendation does not imply endorsement by the W3C Membership. This is a draft document and may be updated, replaced or obsoleted by other documents at any time. It is inappropriate to cite this document as other than work in progress.
This document was produced by the CSS
Working Group (part of the Style Activity).
This document was produced by a group operating under the 5 February 2004 W3C Patent
Policy. W3C maintains a public list of any patent disclosures made in
connection with the deliverables of the group; that page also includes
instructions for disclosing a patent. An individual who has actual
knowledge of a patent which the individual believes contains must disclose the information in accordance with .
This document is the same as the previous, Proposed Recommendation version: except for the style sheet, editorial changes to the front matter such as the title and date, and removal of the older changes section.
Another Breakpoint
You can add as many breakpoints as you like.
We will also insert a breakpoint between tablets and mobile phones.

Desktop
Tablet
Phone
We do this by adding one more media query (at 600px), and a set of new classes for devices larger than 600px
(but smaller than 768px):
Example
Note that the two sets of classes are almost identical, the only
difference is the name ( and ):
/* For mobile phones: */ { width: 100%;}@media only screen and (min-width: 600px) {
/* For tablets: */ .col-s-1 {width: 8.33%;} .col-s-2 {width: 16.66%;}
.col-s-3 {width: 25%;} .col-s-4 {width: 33.33%;} .col-s-5 {width: 41.66%;}
.col-s-6 {width: 50%;} .col-s-7 {width: 58.33%;} .col-s-8 {width: 66.66%;}
.col-s-9 {width: 75%;} .col-s-10 {width: 83.33%;} .col-s-11 {width: 91.66%;}
.col-s-12 {width: 100%;}}@media only screen and (min-width:
768px) { /* For desktop: */ .col-1 {width: 8.33%;} .col-2 {width: 16.66%;}
.col-3 {width: 25%;} .col-4 {width: 33.33%;} .col-5 {width: 41.66%;}
.col-6 {width: 50%;} .col-7 {width: 58.33%;} .col-8 {width: 66.66%;}
.col-9 {width: 75%;} .col-10 {width: 83.33%;} .col-11 {width: 91.66%;}
.col-12 {width: 100%;}}
It might seem odd that we have two sets of identical classes, but it gives us the
opportunity in HTML, to decide what will happen with the columns at each
breakpoint:
HTML Example
For desktop:
The first and the third section will both span 3 columns each. The middle section will span 6 columns.
For tablets:
The first section will span 3 columns, the second will span 9, and the third section will be displayed below the first two sections, and it will span 12 columns:
<div class=»row»> <div class=»col-3 col-s-3″>…</div> <div
class=»col-6 col-s-9″>…</div> <div
class=»col-3 col-s-12″>…</div></div>
Media Query Syntax
A media query consists of a media type and can contain one or more
expressions, which resolve to either true or false.
@media not|only mediatype and (expressions) { CSS-Code;}
The result of the query is
true if the specified media type matches the type of device the document is
being displayed on and all expressions in the media query are true. When a media query is true, the corresponding style sheet or style rules are
applied, following the normal cascading rules.
Unless you use the not or only operators, the media type is optional and the
type will be implied.
You can also have different stylesheets for different media:
<link rel=»stylesheet» media=»mediatype and|not|only (expressions)»
href=»print.css»>
Typical Device Breakpoints
There are tons of screens and devices with different heights and widths, so it is hard to create an exact breakpoint for each device. To keep things simple you could target
five groups:
Example
/*
Extra small devices (phones, 600px and down) */@media only screen and (max-width: 600px)
{…} /* Small devices (portrait tablets and large phones, 600px and up)
*/@media only screen and (min-width: 600px) {…} /* Medium devices (landscape tablets, 768px and up) */
@media only screen and (min-width: 768px) {…} /* Large devices (laptops/desktops, 992px and up)
*/
@media only screen and (min-width: 992px) {…} /* Extra large devices (large
laptops and desktops,
1200px and up) */@media only screen and (min-width: 1200px) {…}
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
What is SCSS?
We’ll Use SCSS, not CSS. But….. what is SCSS?

SCSS is a pre-processor of CSS which is more powerful than regular CSS. Using SCSS we can ->
- Nest our selectors like a branch of a tree and better manage our code.
- Store various values into variables
- Use Mixins to stop code repetition and save time
And much more!
In our SCSS, we’ll remove our default browser settings, and we’ll change box-sizing, font-size, and font-family like this:
Don’t forget to set the height of the .container class. Otherwise we’ll fail to achieve our desired results:
Remember the additional id we wrote in HTML? We’ll style it and position it in our browser here:
More Examples
Example
Hide an element when the browser’s width is 600px wide or less:
@media screen and (max-width: 600px) { div.example { display:
none;
}}
Example
Use mediaqueries to set the background-color to lavender if the viewport is
800 pixels wide or wider, to lightgreen if the viewport is between 400 and 799 pixels wide.
If the viewport is smaller than 400 pixels, the background-color is lightblue:
body { background-color: lightblue;}@media screen and (min-width:
400px) { body {
background-color: lightgreen; }}@media
screen and (min-width: 800px) { body {
background-color: lavender; }}
Example
Create a responsive navigation menu (displayed horizontally on large screens and vertically on small screens):
@media screen and (max-width: 600px) { .topnav a {
float: none; width: 100%;
}}
Example
Use media queries to create a responsive column layout:
/* On screens that are 992px wide or less, go from four columns to two
columns */@media screen and (max-width: 992px) { .column {
width: 50%; }}/* On screens that are 600px wide or less, make the columns stack
on top of each other instead of next to each other */@media screen and (max-width:
600px) { .column { width: 100%;
}}
Example
Use media queries to create a responsive website:
Example
Media queries can also be used to change layout of a page depending on the
orientation of the browser. You can have a set of CSS properties that will only
apply when the browser window is wider than its height, a so called «Landscape»
orientation.
Use a lightblue background color if the orientation is in landscape mode:
@media only screen and (orientation:
landscape) { body {
background-color: lightblue; }}
Example
Use mediaqueries to set the text color to green when the document is
displayed on the screen, and to black when it is printed:
@media screen { body {
color: green; }}@media print { body { color: black;
}}
Example
Comma separated list: add an additional media query to an already existing one, using a comma (this will behave like an OR operator):
/* When the width is between 600px and 900px OR above 1100px — change the
appearance of <div> */@media screen and (max-width: 900px) and
(min-width: 600px), (min-width: 1100px) { div.example {
font-size: 50px; padding: 50px;
border: 8px solid black; background: yellow;
}}
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
CSS Tutorial
CSS HOMECSS IntroductionCSS SyntaxCSS SelectorsCSS How ToCSS CommentsCSS Colors
Colors
RGB
HEX
HSL
CSS Backgrounds
Background Color
Background Image
Background Repeat
Background Attachment
Background Shorthand
CSS Borders
Borders
Border Width
Border Color
Border Sides
Border Shorthand
Rounded Borders
CSS Margins
Margins
Margin Collapse
CSS PaddingCSS Height/WidthCSS Box ModelCSS Outline
Outline
Outline Width
Outline Color
Outline Shorthand
Outline Offset
CSS Text
Text Color
Text Alignment
Text Decoration
Text Transformation
Text Spacing
Text Shadow
CSS Fonts
Font Family
Font Web Safe
Font Fallbacks
Font Style
Font Size
Font Google
Font Pairings
Font Shorthand
CSS IconsCSS LinksCSS ListsCSS Tables
Table Borders
Table Size
Table Alignment
Table Style
Table Responsive
CSS DisplayCSS Max-widthCSS PositionCSS Z-indexCSS OverflowCSS Float
Float
Clear
Float Examples
CSS Inline-blockCSS AlignCSS CombinatorsCSS Pseudo-classCSS Pseudo-elementCSS OpacityCSS Navigation Bar
Navbar
Vertical Navbar
Horizontal Navbar
CSS DropdownsCSS Image GalleryCSS Image SpritesCSS Attr SelectorsCSS FormsCSS CountersCSS Website LayoutCSS UnitsCSS SpecificityCSS !importantCSS Math Functions
Media Queries For Columns
A common use of media queries, is to create a flexible layout. In this example, we create a layout that varies between four, two and full-width columns, depending on different screen sizes:
Large screens:
Medium screens:
Small screens:
Example
/* Create four equal columns that floats next to each other */.column {
float: left; width: 25%;}/* On screens that are 992px
wide or less, go from
four columns to two columns */@media screen and (max-width: 992px) {
.column { width: 50%; }}/* On screens that are
600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) { .column { width:
100%; }}
Tip: A more modern way of creating column layouts, is to use CSS Flexbox (see example below).
However, it is not supported in Internet Explorer 10 and earlier versions. If you require IE6-10 support, use floats (as shown above).
To learn more about the Flexible Box Layout Module, read our CSS Flexbox chapter.
To learn more about Responsive Web Design, read our Responsive Web Design Tutorial.
Example
/* Container for flexboxes */.row { display: flex;
flex-wrap: wrap;}/* Create four equal columns */.column { flex: 25%;
padding: 20px;}/* On screens that are 992px wide or less, go from
four columns to two columns */@media screen and (max-width: 992px) {
.column { flex: 50%; }}/* On screens that are 600px wide or less, make
the columns stack on top of each other instead of next to each other */
@media screen and (max-width: 600px) { .row {
flex-direction: column; }}
Media Queries
A media query consists of a media type and zero or more expressions that check for the
conditions of particular media
features.
Statements regarding media queries in this section assume the is followed. Media queries that do not
conform to the syntax are discussed in the . I.e. the syntax takes precedence over requirements
in this section.
Here is a simple example written in HTML:
This example expresses that a certain style sheet
() applies to devices of a certain media type
(‘’) with certain feature (it
must be a color screen).
Here the same media query written in an @import-rule in CSS:
A media query is a logical expression that is either true or false. A
media query is true if the media type of the media query matches the media
type of the device where the user agent is running (as defined in the
«Applies to» line), and all expressions in the media query are true.
A shorthand syntax is offered for media queries that apply to all media
types; the keyword ‘’ can be left
out (along with the trailing ‘’).
I.e. if the media type is not explicitly given it is ‘’.
I.e. these are identical:
As are these:
Several media queries can be combined in a media query list. A
comma-separated list of media queries. If one or more of the media queries
in the comma-separated list are true, the whole list is true, and
otherwise false. In the media queries syntax, the comma expresses a
logical OR, while the ‘’ keyword
expresses a logical AND.
Here is an example of several media queries in a comma-separated list
using the an @media-rule in CSS:
If the media query list is empty (i.e. the declaration is the empty
string or consists solely of whitespace) it evaluates to true.
I.e. these are equivalent:
The logical NOT can be expressed through the ‘’ keyword. The presence of the keyword
‘’ at the beginning of the media
query negates the result. I.e., if the media query had been true without
the ‘’ keyword it will become false,
and vice versa. User agents that only support media types (as described in
HTML4) will not recognize the ‘’
keyword and the associated style sheet is therefore not applied.
The keyword ‘’ can also be used
to hide style sheets from older user agents. User agents must process
media queries starting with ‘’ as
if the ‘’ keyword was not present.
The media queries syntax can be used with HTML, XHTML, XML and the
@import and @media rules of CSS.
Here is the same example written in HTML, XHTML, XML, @import and
@media:
The specification has not
yet been updated to use media queries in the
pseudo-attribute.
If a media feature does not apply to the device where the UA is running,
expressions involving the media feature will be false.
The media feature ‘’ only applies to visual
devices. On an aural device, expressions involving ‘’ will therefore always be
false:
Expressions will always be false if the unit of measurement does not
apply to the device.
The ‘’ unit does not apply to
‘’ devices so the following
media query is always false:
Note that the media queries in this example would have been true if the
keyword ‘’ had been added to the
beginning of the media query.
To avoid circular dependencies, it is never necessary to apply the style
sheet in order to evaluate expressions. For example, the aspect ratio of a
printed document may be influenced by a style sheet, but expressions
involving ‘’ will be
based on the default aspect ratio of the user agent.
User agents are expected, but not required, to re-evaluate
and re-layout the page in response to changes in the user environment, for
example if the device is tilted from landscape to portrait mode.
Download the images for the project

Responsive website also means Responsive Images. So we’re also going to make our images responsive in this project. The images are on my GitHub repository. Here’s how to get them:
- Visit and copy the link above ️
- Go to and paste the link you copied
- Follow the steps in this video

And…. we’re all set! Let’s start coding.

CSS Media Query Syntax
Here’s the syntax of a Media Query:
And here’s an illustrated explanation ->
Let’s divide the syntax into four sections:
- Media Query Declaration
- The Media Type
- min-width & max-width Functions
- The Code itself
To understand all 4 section of the syntax, let’s start our First Project:

We’ll build this. ️ It’s a small project where the background-color changes on resizing the window by taking one small step at a time. Let’s start!
The SCSS
Now, we’ll store four color codes inside variables like this:
You can find more colors at coolors.co if you want to choose your own.
Now, at the bottom, target the and classes. We’ll also center our text like this
So far so good!

CSS Properties
align-contentalign-itemsalign-selfallanimationanimation-delayanimation-directionanimation-durationanimation-fill-modeanimation-iteration-countanimation-nameanimation-play-stateanimation-timing-functionbackface-visibilitybackgroundbackground-attachmentbackground-blend-modebackground-clipbackground-colorbackground-imagebackground-originbackground-positionbackground-repeatbackground-sizeborderborder-bottomborder-bottom-colorborder-bottom-left-radiusborder-bottom-right-radiusborder-bottom-styleborder-bottom-widthborder-collapseborder-colorborder-imageborder-image-outsetborder-image-repeatborder-image-sliceborder-image-sourceborder-image-widthborder-leftborder-left-colorborder-left-styleborder-left-widthborder-radiusborder-rightborder-right-colorborder-right-styleborder-right-widthborder-spacingborder-styleborder-topborder-top-colorborder-top-left-radiusborder-top-right-radiusborder-top-styleborder-top-widthborder-widthbottombox-decoration-breakbox-shadowbox-sizingbreak-afterbreak-beforebreak-insidecaption-sidecaret-color@charsetclearclipclip-pathcolorcolumn-countcolumn-fillcolumn-gapcolumn-rulecolumn-rule-colorcolumn-rule-stylecolumn-rule-widthcolumn-spancolumn-widthcolumnscontentcounter-incrementcounter-resetcursordirectiondisplayempty-cellsfilterflexflex-basisflex-directionflex-flowflex-growflex-shrinkflex-wrapfloatfont@font-facefont-familyfont-feature-settingsfont-kerningfont-sizefont-size-adjustfont-stretchfont-stylefont-variantfont-variant-capsfont-weightgapgridgrid-areagrid-auto-columnsgrid-auto-flowgrid-auto-rowsgrid-columngrid-column-endgrid-column-gapgrid-column-startgrid-gapgrid-rowgrid-row-endgrid-row-gapgrid-row-startgrid-templategrid-template-areasgrid-template-columnsgrid-template-rowshanging-punctuationheighthyphens@importisolationjustify-content@keyframesleftletter-spacingline-heightlist-stylelist-style-imagelist-style-positionlist-style-typemarginmargin-bottommargin-leftmargin-rightmargin-topmax-heightmax-width@mediamin-heightmin-widthmix-blend-modeobject-fitobject-positionopacityorderoutlineoutline-coloroutline-offsetoutline-styleoutline-widthoverflowoverflow-xoverflow-ypaddingpadding-bottompadding-leftpadding-rightpadding-toppage-break-afterpage-break-beforepage-break-insideperspectiveperspective-originpointer-eventspositionquotesresizerightrow-gapscroll-behaviortab-sizetable-layouttext-aligntext-align-lasttext-decorationtext-decoration-colortext-decoration-linetext-decoration-styletext-indenttext-justifytext-overflowtext-shadowtext-transformtoptransformtransform-origintransform-styletransitiontransition-delaytransition-durationtransition-propertytransition-timing-functionunicode-bidiuser-selectvertical-alignvisibilitywhite-spacewidthword-breakword-spacingword-wrapwriting-modez-index
CSS Syntax
@media not|only mediatype and (mediafeature and|or|not
mediafeature) { CSS-Code;}
meaning of the not, only and and keywords:
not: The not keyword inverts the meaning of an entire media
query.
only: The only keyword prevents older browsers that do not support media queries with media features from applying the specified styles.
It has no effect on modern browsers.
and: The and keyword combines a media feature with a media
type or other media features.
They are all optional. However, if you use not or
only, you must also specify a media type.
You can also have different stylesheets for different media, like
this:
<link rel=»stylesheet» media=»screen and (min-width:
900px)» href=»widescreen.css»><link rel=»stylesheet» media=»screen and (max-width:
600px)» href=»smallscreen.css»>….
References
Normative references
- Bert Bos; et al. Cascading Style
Sheets Level 2 Revision 1 (CSS 2.1) Specification. 7 June
2011. W3C Recommendation. URL: http://www.w3.org/TR/2011/REC-CSS2-20110607
Other references
- Dave Raggett; Arnaud Le Hors; Ian Jacobs. HTML 4.01
Specification. 24 December 1999. W3C Recommendation. URL: http://www.w3.org/TR/1999/REC-html401-19991224 - Ian Hickson. HTML5.
29 March 2012. W3C Working Draft. (Work in progress.) URL: http://www.w3.org/TR/2012/WD-html5-20120329/ - G. Klyne; L. McIntyre. Content Feature Schema
for Internet Fax. March 1999. Internet RFC 2531. URL: http://www.ietf.org/rfc/rfc2531.txt - James Clark; Simon Pieters; Henry S. Thompson Associating Style Sheets
with XML documents 1.0 (Second Edition) 28 October 2010. W3C
Recommendation. URL: http://www.w3.org/TR/2010/REC-xml-stylesheet-20101028/
CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive




