Свойства блочной модели css. объяснение с примерами
Содержание:
- Using The class Attribute
- Центрирование контейнера
- Attributes ¶
- How to style <div> tag?
- Способ отображения контейнера
- More Examples
- Использование атрибута class
- Adding and Styling Text in a Container
- CSS Advanced
- Селектор потомков
- Пример блочной вёрстки
- Exploring the Element in Practice
- Добавляем отступ между контейнерами
- Отличия блочной вёрстки от табличной
- Дивы контейнеров
- Верстка форм
- Использование процентной ширины для контейнера
- Контейнер внутри полноэкранного раздела
- Добавляем ширину
- Виды верстки
- Не переусердствуйте
- Definition and Usage
Using The class Attribute
The attribute is often used to point
to a class name in a style sheet. It can also be used by a JavaScript to access and
manipulate elements with the specific class name.
In the following example we have three elements
with a attribute with the value of
«city». All of the three
elements will be styled equally according to the
style definition in the head section:
Example
<!DOCTYPE html><html><head><style>
.city { background-color: tomato; color: white;
border: 2px solid black; margin: 20px;
padding: 20px;} </style>
</head><body><div class=»city»>
<h2>London</h2> <p>London is the capital of England.</p>
</div><div class=»city»>
<h2>Paris</h2> <p>Paris is the capital of France.</p></div><div class=»city»>
<h2>Tokyo</h2> <p>Tokyo is the capital of Japan.</p></div></body></html>
In the following example we have two elements
with a attribute with the value of
«note». Both
elements will be styled equally according to the
style definition in the head section:
Example
<!DOCTYPE html><html><head><style>.note {
font-size: 120%; color: red;}
</style></head><body><h1>My <span class=»note»>Important</span> Heading</h1><p>This is some <span class=»note»>important</span> text.</p></body></html>
Tip: The attribute can be used on any HTML element.
Note: The class name is case sensitive!
Tip: You can learn much more about CSS in our CSS Tutorial.
Центрирование контейнера

Чтобы разместить контейнер в центре, вы должны присвоить свойству margin значение auto с левой и правой стороны. Смотрите пример, приведенный ниже:
CSS
.wrapper {
max-width: 1170px;
margin: 0 auto;
}
Согласно спецификации CSS, auto margin работает следующим образом:
Если свойствам margin-left и margin-right присвоено значение auto, то размер отступа с обеих сторон будет одинаковым. Это горизонтально центрирует объект, относительно краёв содержащего блока.
Я использовал параметр «margin: 0 auto», который сбрасывает значение margin сверху и снизу до нуля, а справа и слева устанавливает значение auto. Пользуясь этим способом, можно ожидать некоторых последствий, о которых я расскажу в этой статье чуть позже.
Пока что рекомендую установить значения margin вручную.
CSS
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Attributes ¶
| Attribute | Value | Description |
|---|---|---|
| align | leftrightcenterjustify | Was used to align the content inside a <div> tag.This attribute is not supported in HTML5. CSS text-align property is used instead. |
The <div> tag also supports the Global attributes and the Event Attributes.
How to style <div> tag?
Common properties to alter the visual weight/emphasis/size of text in <div> tag:
- CSS font-style property sets the style of the font. normal | italic | oblique | initial | inherit.
- CSS font-family property specifies a prioritized list of one or more font family names and/or generic family names for the selected element.
- CSS font-size property sets the size of the font.
- CSS font-weight property defines whether the font should be bold or thick.
- CSS text-transform property controls text case and capitalization.
- CSS text-decoration property specifies the decoration added to text, and is a shorthand property for text-decoration-line, text-decoration-color, text-decoration-style.
Coloring text in <div> tag:
- CSS color property describes the color of the text content and text decorations.
- CSS background-color property sets the background color of an element.
Text layout styles for <div> tag:
- CSS text-indent property specifies the indentation of the first line in a text block.
- CSS text-overflow property specifies how overflowed content that is not displayed should be signalled to the user.
- CSS white-space property specifies how white-space inside an element is handled.
- CSS word-break property specifies where the lines should be broken.
Other properties worth looking at for <div> tag:
- CSS text-shadow property adds shadow to text.
- CSS text-align-last property sets the alignment of the last line of the text.
- CSS line-height property specifies the height of a line.
- CSS letter-spacing property defines the spaces between letters/characters in a text.
- CSS word-spacing property sets the spacing between words.
Способ отображения контейнера
Так как контейнер – это <div>, он по умолчанию является блочным элементом. Вопрос в том, что делать, если мы хотим, чтобы он отображался в виде сетки, и всё его содержимое располагалось на сетке?
Что ж, я бы не рекомендовал так делать, потому что это противоречит концепции разделения обязанностей. «Обёртка» оборачивает другие элементы, и на этом всё. Если вам нужен контейнер с сеткой, добавьте в существующий контейнер элемент <div> со свойством display: grid. Это более простой, понятный и доступный способ.
HTML
<div class="wrapper"> <!-- Содержимое --> </div>
Так делать не рекомендуется, потому что использование элемента wrapper на другой странице может случайно повредить вашу вёрстку.
CSS
.wrapper {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Лучшим решением будет следующее:
HTML
<div class="wrapper">
<div class="featured-news">
<!-- Элементы, которые должны находиться в сетке -->
</div>
</div>
CSS
.featured-news {
display: grid;
grid-template-columns: 2fr 1fr;
grid-gap: 16px;
}
Заметьте, что я добавил отдельный элемент <div>, чтобы он содержал контент. Пожалуйста, не обращайте внимания на классы и соглашения по именованию в этом примере. Мы можем найти гораздо лучшее решение, создав названия классов, которые могут быть использованы повторно на разных страницах сайта. Однако соглашения по именованию выходят за рамки этой статьи.
More Examples
Example
Change the textual content of a <p> element with id=»demo»:
document.getElementById(«demo»).textContent = «Paragraph changed!»;
Example
Get all the textual content of an <ul> element with id=»myList»:
var x = document.getElementById(«myList»).textContent;
The value of x will be:
Coffee Tea
Example
This example demonstrates some of the differences between innerText, innerHTML and
textContent:
<p id=»demo»> This element has extra spacing and contains <span>a span
element</span>.</p><script>function getInnerText() {
alert(document.getElementById(«demo»).innerText)}function getHTML()
{ alert(document.getElementById(«demo»).innerHTML)}function
getTextContent() { alert(document.getElementById(«demo»).textContent)
}</script>
Get the content of the <p> element above with the specified properties:
innerText returns: «This element has extra spacing and
contains a span element.»innerHTML returns: »
This element has extra spacing and contains <span>a span
element</span>.»textContent returns: » This
element has extra spacing and contains a span element.»
The innerText property returns just the text, without spacing and inner element tags.
The innerHTML property returns the text, including all spacing and inner element tags.
The textContent property returns the text with spacing, but without inner element tags.
Использование атрибута class
Атрибут часто используется для указания на название класса в таблице стилей. Он также может использоваться JavaScript для доступа и управления элементами с указанным именем класса.
В следующем примере мы имеем три элемента с атрибутом со значением «city». Все три элемента будут одинаково стилизованные в соответствии с определением стиля в разделе head:
Пример
<!DOCTYPE html><html><head><style>
.city { background-color: tomato; color: white;
border: 2px solid black; margin: 20px;
padding: 20px;} </style>
</head><body><div class=»city»>
<h2>Лондон</h2> <p>Лондон — это столица Англии.</p>
</div><div class=»city»>
<h2>Париж</h2> <p>Париж — это столица Франции.</p></div><div class=»city»>
<h2>Токио</h2> <p>Токио — это столица Японии.</p></div></body></html>
В следующем примере мы имеем два элемента с атрибутом со значением «note». Оба элемента будут одинаково стилизованы в соответствие определению в разделе head:
Пример
<!DOCTYPE html><html><head><style>.note {
font-size: 120%; color: red;}
</style></head><body><h1>Мой <span class=»note»>важный</span> заголовок</h1><p>Это какой-то <span class=»note»>важный</span> текст.</p></body></html>
Совет: Атрибут может быть использован на любом HTML элементе.
Примечание: Название класса чуствительно к регистру!
Совет: Вы можете узнать намного больше про CSS в CSS Учебнике на нашем сайте W3Schools.
Adding and Styling Text in a Container
You can put text inside a container by inserting text in between the opening and closing tags. Try adding text inside each of the elements in your file:
index.html
Save the file and reload it in your browser. You should now have text displayed in each of your containers:

You can add additional HTML elements to your text inside the elements. For example, try adding the HTML heading tags ( to ) to your text inside the tags in your file:
Save the file and reload it in your browser. The text inside the containers should now be styled according to the default properties of the to tags:

Note that the elements have also adjusted their positions slightly. This repositioning is caused by the default margin properties of the through elements. You’ll learn more about margins in the next tutorial on the CSS Box Model, but for now it is fine to ignore them
To style text inside the containers, you can specify text property values in the rulesets for your classes. Try adding the properties and values to your rulesets in your file as highlighted in the in the following code snippet:
styles.css
Save your file and reload the file in your browser. The text inside the containers should now be styled according to the CSS rules in your file:

CSS Advanced
CSS Rounded CornersCSS Border ImagesCSS BackgroundsCSS ColorsCSS Color KeywordsCSS Gradients
Linear Gradients
Radial Gradients
Conic Gradients
CSS Shadows
Shadow Effects
Box Shadow
CSS Text EffectsCSS Web FontsCSS 2D TransformsCSS 3D TransformsCSS TransitionsCSS AnimationsCSS TooltipsCSS Style ImagesCSS Image ReflectionCSS object-fitCSS object-positionCSS ButtonsCSS PaginationCSS Multiple ColumnsCSS User InterfaceCSS Variables
The var() Function
Overriding Variables
Variables and JavaScript
Variables in Media Queries
CSS Box SizingCSS Media QueriesCSS MQ ExamplesCSS Flexbox
CSS Flexbox
CSS Flex Container
CSS Flex Items
CSS Flex Responsive
Селектор потомков
Возможно, вы заметили, что <em> в нашем первом абзаце больше нельзя отличить от остального текста абзаца, так как правило .synopsis задает отображение курсивом всего текста абзаца.
Чтобы изменить этот элемент <em>, можно было бы добавить к нему еще один класс. Но это приведет к тому, что код будет не очень удобен. Мы хотим иметь правило .synopsis в качестве отдельного независимого компонента, для которого можно полностью задать стили через CSS. То есть без необходимости внесения изменений в HTML только для того, чтобы изменить какие-то стили:

Это то, для чего предназначены CSS селекторы потомков. Они позволяют настраивать только те элементы, которые находятся внутри другого элемента. Например, можно вывести этот элемент <em> в абзаце .synopsis со следующими стилями:
.synopsis em {
font-style: normal;
}
Добавление этого правила в файл styles.css задаст отображение <em> вертикальными (римскими) символами, тем самым определяя разницу с курсивным шрифтом, которым отображается весь абзац <p>. При этом остальных элементов <em>, размещенных на странице это изменение не коснется:

Селекторы потомков не ограничиваются селекторами классов. Таким образом, можно комбинировать любую другую группу селекторов. Например, если нужно выбрать только элементы <em> внутри заголовков:
h1 em {
/* определенные стили */
}
Пример блочной вёрстки
Но, сколько не теоретизируй, а понимать всё проще на примере.
Итак, у нас есть макет (рисунок ниже). Условный, конечно — просто разметка, ведь цель примера — как можно наглядней объяснить принцип создания блочной вёрстки. Зная базу, навести красоту и усложнить макет вы сможете и сами, а я лучше не буду перегружать пример.
Согласно макету, страница сайта будет содержать пять блоков: «шапку», навигационное меню, боковую панель, основной блок с контентом и «ноги».
Сначала создадим HTML-страницу: обозначим структуру, разметим её. HTML-код будет таким:
<!DOCTYPE html>
<html>
<head>
<title>Блочная вёрстка</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div id="header">
<h2>header (шапка сайта)</h2>
</div>
<div id="navigation">
<h2>Блок навигации</h2>
</div>
<div id="sidebar">
<h2>Левая панель</h2>
</div>
<div id="content">
<h2>Основной контент страницы</h2>
</div>
<div id="clear">
</div>
<div id="footer">
<h2>footer (низ сайта)</h2>
</div>
</div>
</body>
</html>
Разберём некоторые моменты.
<div id=»container»> — это блок-родитель, внутри которого расположились все остальные блоки. Как ячейки таблицы внутри <table>. Назначение дочерних контейнеров должно быть понятно, за исключением разве что блока <div id=»clear»>. Это вспомогательный слой, его смысл будет понятен, когда вы увидите код CSS.
Если открыть HTML-файл в браузере, не подключая таблицу стилей, страница будет выглядеть так.
Теперь добавим файл CSS, код которого приведён ниже.
body {
background: #FFF;
color: #000;
font-family: Arial, sans-serif;
font-size: 14px;
}
#header {
background: #F5DEB3;
width: 100%;
height: 55px;
}
#container {
background: #FFD700;
margin: auto auto;
text-align: center;
width: 80%;
height: 400px;
}
#navigation {
background: #FE9798;
width: 100%;
height: 25px;
}
#sidebar {
background: #40E0D0;
float: left;
width: 20%;
height: 280px;
}
#content {
background: #DCDCDC;
float: right;
width: 80%;
height: 280px;
}
#clear {
clear: both;
}
#footer {
background: #00BFFF;
width: 100%;
height: 40px;
}
С помощью стилей мы последовательно оформляем содержимое тега <body> и всех находящихся внутри контейнеров с помощью ранее изученных правил.
#clear { clear:both; } запрещает обтекание элемента слева и справа. Если убрать это правило, вёрстка «поедет» и низ сайта перестанет корректно отображаться.
CSS творит чудеса, и с ним наша HTML-страница примет уже совсем другой вид.
Вот и весь смысл блочной структуры. Дальше можно только наполнять сайт содержимым и усложнять оформление, но делаться это будет всё равно по изложенному выше принципу. Также посмотрите статью про вёрстку сайта из PSD макета, там эти принципы показаны более наглядно.
Дата размещения/обновления информации: 29.04.2021 г.
Сообщить об ошибке
Exploring the Element in Practice
Let’s try a hands-on exercise to study how the element works. Erase everything in your file (if you added content from previous tutorials). Next, add the following CSS rule for the tag selector:
styles.css
Save the file. Next, return to your file, erase everything that’s there (except for the first line of code: ) and add the following code snippet:
index.html
Notice that the element has opening and closing tags but does not require any content. Save the file and reload it in your browser. (For instructions on loading an HTML file, please visit our tutorial step ).
Your webpage should display a green box 100 pixels wide and 100 pixels tall as specified by the CSS rule:

Now that you have a styling rule for your element, every element you add to your page will be styled in the precisely the same manner. However, when creating a website, it is unlikely that you will want all of your HTML elements to be styled in the same way. For this reason, developers often create classes that they can use to style elements in different ways.
To practice creating classes for elements, erase the CSS rule you just created and add the following new three CSS rulesets to the file:
In this code snippet, you have created styling rules for three different classes: , , and . Note that you have added a before the class selector as required when declaring CSS rules for classes.
Save the file and return to your file. Erase the element you just created and, add the three elements to your file, applying a class to each one that corresponds to the CSS class selectors that you defined in :
index.html
Note that you have added the class as an attribute to the tag by adding the class attribute and class name to each opening tag. Save the file and reload it in your browser. You should receive something like this:

Your webpage should display three elements, each styled with a different color and size according to their assigned CSS style rules. Note that each element starts on its own new line as elements are and have this default behavior.
Добавляем отступ между контейнерами
Помните, я не рекомендовал использовать сокращенную версию кода для центрирования контейнера? Я говорю об этой версии:
CSS
.wrapper {
margin: 0 auto;
}
Она может привести к неполадкам, если на странице несколько контейнеров, и вы хотите добавить отступ между ними. Если вы зачем-то добавили другую вариацию класса к элементу wrapper, по определённым причинам у вас может не получиться добавить отступ.
CSS
.wrapper-variation {
margin-top: 50px;
}
.wrapper {
max-width: 1170px;
margin-left: auto;
margin-right: auto;
padding-left: 16px;
padding-right: 16px;
}
Свойство margin не будет работать для элемента wrapper-variation, потому что оно противоречит свойству margin: 0 auto. Сокращенное свойство будет отменять полное. Чтобы избежать подобной путаницы, в таких случаях рекомендуется использовать полные свойства.
Теперь давайте перейдём к созданию отступа. В каждом проекте я подготавливаю несколько служебных классов и использую их по необходимости
Обратите внимание на следующую модель:

HTML
<div class="wrapper mb-5"></div> <section> <div class="wrapper"></div> </section> <div class="wrapper"></div>
CSS
.mb-5 {
margin-bottom: 3rem !important;
}
Благодаря подобному подходу, сам контейнер остаётся без изменений, а отступ добавляется к дополнительным служебным классам в CSS. Теперь вы, наверное, спросите, зачем мне создавать несколько контейнеров на странице, если я могу создать один? В HTML-коде, приведенном выше, между двумя контейнерами есть элемент <section>.
Здесь было бы полезно использовать декларацию !important, так как основная цель служебных классов в CSS, – сделать определенное свойство обязательным. Мы гарантируем это, добавляя !important.
Отличия блочной вёрстки от табличной
Если табличная вёрстка подразумевает, что содержимое страницы находятся внутри тега <table>, то концепция блочной вёрстки основана на активном использовании универсальных тегов <div>, внутрь которых помещается содержимое, включая другие теги.
Блочная вёрстка лишена недостатков табличной — поисковыми системами она индексируется лучше, её код не такой развесистый, да и блоки <div>, которые так любят называть «слоями», изначально задумывались универсальными, то есть «для всего», тогда как <table> — это таблица, которую нужно использовать для отображения табличных данных и не более того.
Единственный ощутимый минус блочной вёрстки — сделанные на ней сайты могут по-разному отображаться в обозревателях. Чтобы этого избежать, нужно делать вёрстку «кроссбраузерной», то есть одинаково отображаемой любым обозревателем.
Дивы контейнеров
Помните, что <div> не изменяет семантическую структуру страницы. Это делает его отличным инструментом для определения представляемой структуры веб-страницы. Обертывая HTML-элементы в теги <div>, можно создать сайт с помощью более крупных фрагментов, не влияя на то, как поисковые системы просматривают наш контент:

Попробуем создать макет фиксированной ширины с использованием метода автополей. Сначала оберните весь документ в <div> и присвойте ему уникальный класс:
<body>
<div class='page'> <!-- Добавьте это -->
<h1> Селекторы CSS</h1>
<p class='synopsis'>Селекторы CSS позволяют <em>выбрать</em> отдельный HTML-элемент в документе HTML.
Это <strong>супер</strong> полезно.</p>
<p>Классы чрезвычайно важны,, так как они позволяют выбрать
произвольные блоки на странице.</p>
<p>Мы так же рассмотрим в этом примере ссылки, поэтому вот ссылка
<a href='https://internetingishard.com'>Interneting Is Hard</a>, для которой нам нужно задать стили.</p>
<div>Кнопка Один</div>
</div> <!-- Добавьте это -->
</body>
Затем добавьте следующий код в файл styles.css:
.page {
width: 600px;
margin: 0 auto;
}
Независимо от того, как будет изменяться размер окна браузера, веб-страница всегда будет иметь ширину 600 пикселей и выравниваться горизонтально по центру доступного пространства
Обратите внимание, что то же самое мы раньше делали для кнопки, но теперь мы делаем это с несколькими элементами одновременно, вложив их в общий контейнер:

Именно таким образом определяются более сложные макеты веб-страниц. Например, если на нашей странице была бы боковая панель, мы бы вложили все ее элементы в другой <div> с классом .sidebar.
Без CSS селекторов атрибутов классов, которые позволяют дифференцировать элементы <div>, ничего из этого не было бы возможно.
Верстка форм
-
Не используйте для разметки групп инпутов и
- Почему?
-
Для разметки групп полей есть более подходящие теги: и . Они не только внесут разнообразие в код, но также сделают вашу форму более доступной.
- А как надо?
-
С чистыми и могут возникать затруднения при стилизации и позиционировании контента, но это легко решается дополнительными обёртками.
Например, так как используется для групп полей, а у каждого поля есть лейбл, каждой паре + обычно требуется обёртка, и здесь можно удобно использовать ненумерованные списки (). После этого можно всё позиционирование делать для списка и его элементов, и с раскладкой больше не будет никаких проблем. Чтобы вместе с инпутом не читалась информация об элементах списка, его нужно скрыть от скринридеров, задав .
ведёт себя своеобразно, но его можно вырвать со своего места с помощью , а для позиционирования текста внутри завернуть текст в спаны.
- Плохо
- Хорошо
-
Не используйте вместо
- Почему?
-
В некоторых макетах можно увидеть, что название для выглядит как , и возникает соблазн поместить в , а название поля поместить в .
Это будет не самым правильными решением, потому что у всех инпутов должны быть лейблы. Если добавить скрытый лейбл, его содержимое будет дублировать уже имеющийся , и всё это вместе будет выглядеть довольно странно.
- Как это увидеть?
-
Посмотрите на форму без стилей:
- А как надо?
-
Для одиночного текстового поля не нужны и , они для групп полей. Если такому полю требуется обёртка, можно использовать . Название поля нужно поместить в .
Если стилизация не привязана к тегу, вы без проблем можете использовать эти же стили (а лучше класс) для стилизации лейбла.
- Плохо
- Хорошо
Теперь ничего не дублируется:
-
Не используйте для скрытия инпутов
- Почему?
-
Инпуты, спрятанные таким образом, становятся полностью недоступны для скринридеров и навигации с клавиатуры
- Как это увидеть?
-
Установите фокус в первое поле и перемещаясь по форме с помощью и стрелок попробуйте выбрать цвет кота:
Ничего не получится, с клавиатуры выбор цвета недоступен.
- А как надо?
-
Для скрытия инпутов используйте класс :
Это скроет инпут для обычных пользователей, но оставит его доступным для скринридеров. Почитать подробнее можно .
Попробуйте теперь с помощью и стрелок выбрать цвет кота (чтобы выбрать цвет нажмите пробел):
Всё работает.
Итого
- Не используйте для разметки групп инпутов и , есть более подходящие теги: и .
- Не используйте вместо для одиночного поля, ему не нужны и , достаточно и .
- Не используйте для скрытия инпутов, они становятся недоступны для скринридеров и навигации с клавиатуры. Скрывайте с помощью
Использование процентной ширины для контейнера
Я получил ответ об использовании процентной ширины (типа max-width: 90%) для контейнера, вместо добавления padding-left и padding-right.

В случае использования этого метода, ширина, равная 90% от окна просмотра, будет слишком крупной на больших экранах. Это можно исправить, используя медиа-запросы.
CSS
.wrapper {
max-width: 90%;
margin-left: auto;
margin-right: auto;
}
/* Медиа-запрос для большого экрана */
@media (min-width: 1170px) {
.wrapper {
max-width: 1170px;
}
}
Применяя процентную ширину, мы совершаем дополнительный шаг. Можно легко избежать этот шаг, используя фиксированное значение ширины. Другое решение говорит, что мы можем совместить width: 90% со свойством max-width: 1170px.
CSS
.wrapper {
width: 90%;
max-width: 1170px;
margin-left: auto;
margin-right: auto;
}
Это довольно интересный подход, но я бы предпочел самостоятельно добавить padding, вместо того чтобы полагаться на процентную ширину.
Контейнер внутри полноэкранного раздела
Могут быть случаи, когда фон секции занимает 100% ширины окна просмотра, а внутри секции находится контейнер. Это похоже на то, что я показывал в предыдущем примере.
Структура HTML-страницы может выглядеть так:
HTML
<section> <div class="wrapper"></div> </section> <section> <div class="wrapper"></div> </section>
Элемент <section> занимает 100% ширины окна просмотра. Вы можете добавить к нему фоновый цвет или изображение. Внутри него контейнер не позволяет содержимому занять всю ширину окна просмотра.

На картинке, приведенной выше, у элемента <section> есть фоновое изображение, которое занимает всю ширину окна просмотра. Контент внутри него ограничен шириной контейнера.
Добавляем ширину

Первая вещь, о которой стоит подумать, создавая wrapper, – это его ширина. Насколько широким вы хотите его видеть? Это зависит от вашего дизайна. Как правило, чаще всего используется ширина контейнера в диапазоне 1000px – 1300px. Самый популярный фреймворк Bootstrap, например, использует ширину в 1170px.
CSS
.wrapper {
width: 1170px;
}
Однако не рекомендуется использовать свойство width, так как из-за этого может появиться горизонтальная прокрутка экрана, если его размер меньше 1170px. Но вы можете от неё избавиться, добавив свойство max-width.
CSS
.wrapper {
width: 1170px;
max-width: 100%;
}
Это будет работать, но вы также можете убрать свойство width и использовать только max-width, как показано ниже:
CSS
.wrapper {
max-width: 1170px;
}
Теперь, когда мы добавили контейнеру ширину, давайте расположим его в центре.
Виды верстки
Существует два вида верстки – блочная и табличная.
Табличная верстка
Первый вид верстки, с которого началась эпоха сайтов. Именно через таблицы создавались простые веб-ресурсы в далеком 2000-м году. При табличной верстке страница поделена на соседствующие ячейки, что напоминает стандартную работу с таблицами в Excel.
Минус такого подхода состоял в том, что приходилось создавать дополнительные таблицы, которые впоследствии могли остаться пустыми. Например, если требовалось разместить изображение и зафиксировать его положение, то необходимо было создать новую строку и разделить ее на несколько столбцов. Только один из них бы содержал изображение, а другие служили бы для него фиксаторами.
Таким образом, страница могла содержать большое количество пустых таблиц, из-за которых сайт становился «тяжелым». Мало того, что такой сайт долго грузится, на него еще не любят заходить поисковые роботы для индексации страниц.
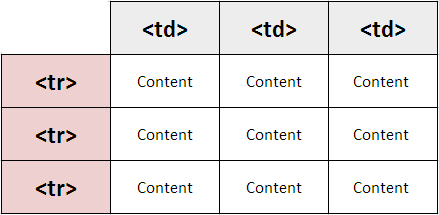
Как таковая табличная верстка сейчас не используется, но без нее не обходятся при верстке электронных писем – там она, можно сказать, обязательна. Сама верстка разрабатывается с помощью тега <table>, который задает основные параметры таблицы – длину, ширину и прочее. Внутри тега располагаются теги <tr> и <td>, где первый необходим для создания строки, а второй – для столбца.

Блочная верстка
Самый актуальный вид верстки сайтов – блочный. Он основан на теге <div>, с помощью которого создаются контейнеры, включающие в себя весь контент страницы или отдельного блока. Например, мы можем разделить сайт на несколько блоков: первый экран, о компании, контакты – для каждого блока будет отведен свой тег <div>.
Внутри тега <div> уже находятся другие теги, отвечающие за те или иные элементы. Вот пример небольшого блока:
<div>
<h1>Привет – это мой первый сайт!</h1>
<p>Сегодня 2021 год и я сделал свой первый сайт...</p>
<img src="C:\Users\ya\Desktop\8ftyrtes-960.jpg" alt="">
</div>
Прописав его в HTML-документе, получим следующую страницу: При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
При таком подходе язык разметки HTML всегда взаимодействует с CSS-стилями, которые преобразуют обычную страницу в стильное дизайнерское решение: добавляются цвета, устанавливаются отступы для элементов, задается базовая анимация и многое другое.
Например, у нас есть тег h1, и мы хотим сделать его красным – для этого в стилях прописывается следующий код:
h1{
color: red;
}
Заголовок нашей страницы примет следующий вид:

HTML и CSS обычно хранят в разных файлах – такой подход позволяет быстро вносить изменения и не путаться в больших проектах.
Также стоит сказать, что блочная верстка позволяет легко создать адаптивный сайт, что в наше время является обязательным требованием для каждого проекта. Такая разработка позволяет не только создавать сайты для телефонов и планшетов, но и обеспечивает попадание сайта в топ выдачи поисковых систем.
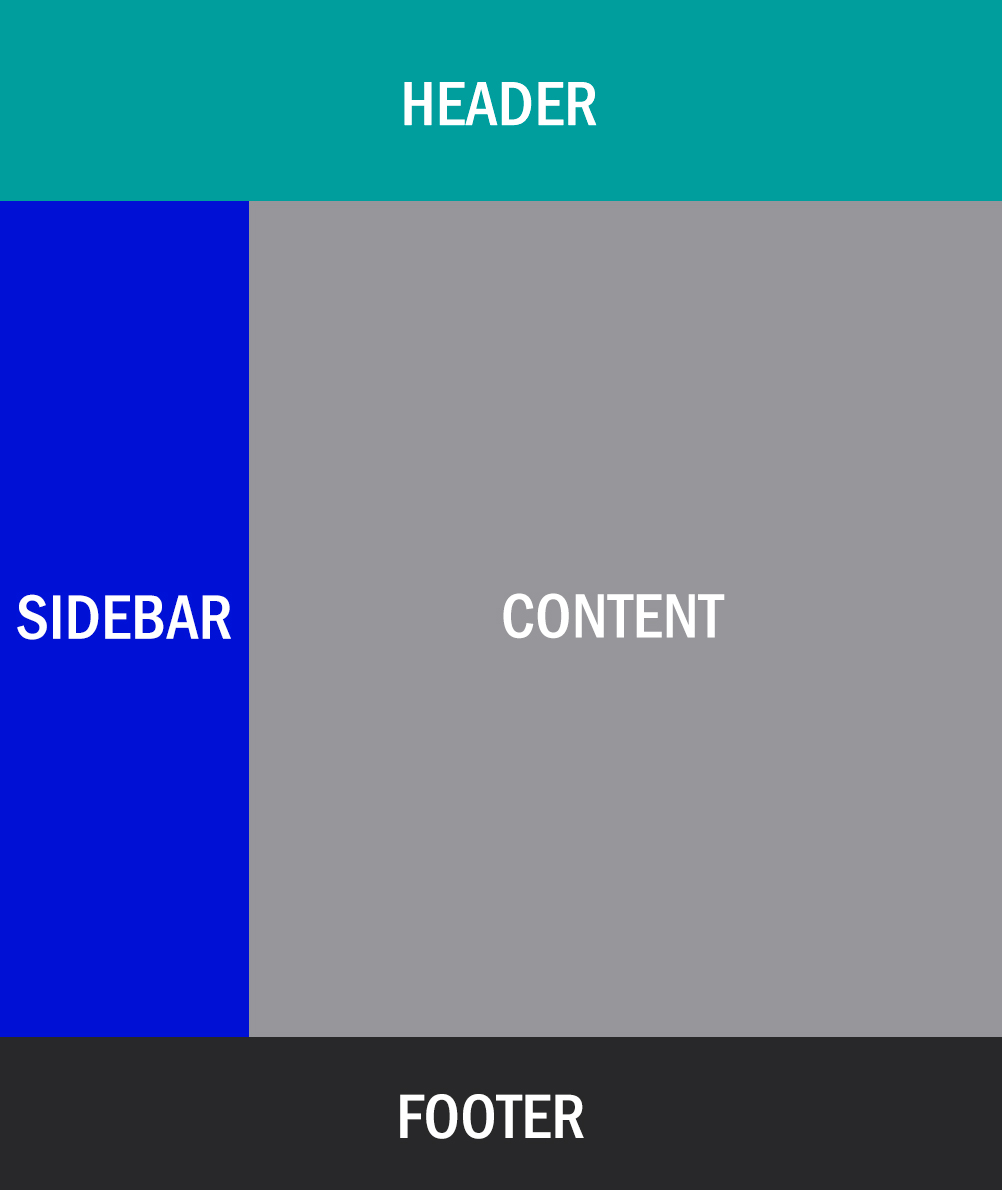
Вот так выглядит типичная схема блочной верстки:

Не переусердствуйте
Можно вложить CSS селектор потомков настолько глубоко, насколько нужно, но не увлекайтесь. Все становится запутанно, когда вы начинаете писать правила, которые выглядят так:
/* Старайтесь избегать такого */
.article h2 .subheading em {
/* Конкретные стили */
}
Эти стили нельзя будет повторно использовать, поскольку они соответствуют только следующей структуре HTML:
<div class='article'>
<h2>
<span class='.subheading'>Это <em>на самом деле</em> особенный текст.</span>
</h2>
</div>
Если захотите применить эти стили к заголовку <h2>, который не был обернут в тег <div class = ‘article’>, придется здорово поломать голову. Та же ситуация, если вы захотите применить их к заголовку <h3>.
Definition and Usage
The textContent property sets or returns the text content of the specified node,
and all its descendants.
If you set the textContent property, any child nodes are removed and
replaced by a single Text node containing the specified string.
Note: This property is similar to the innerText property,
however there are some differences:
- textContent returns the text content of all elements, while innerText returns the content of all elements,
except for <script> and <style> elements. - innerText will not return the text of elements that are hidden with CSS (textContent will). Try it »
Tip: Sometimes this property can be used instead of the
nodeValue property, but remember that this property returns the text of all child nodes as well.
Tip: To set or return the HTML content of an element, use the innerHTML property.




