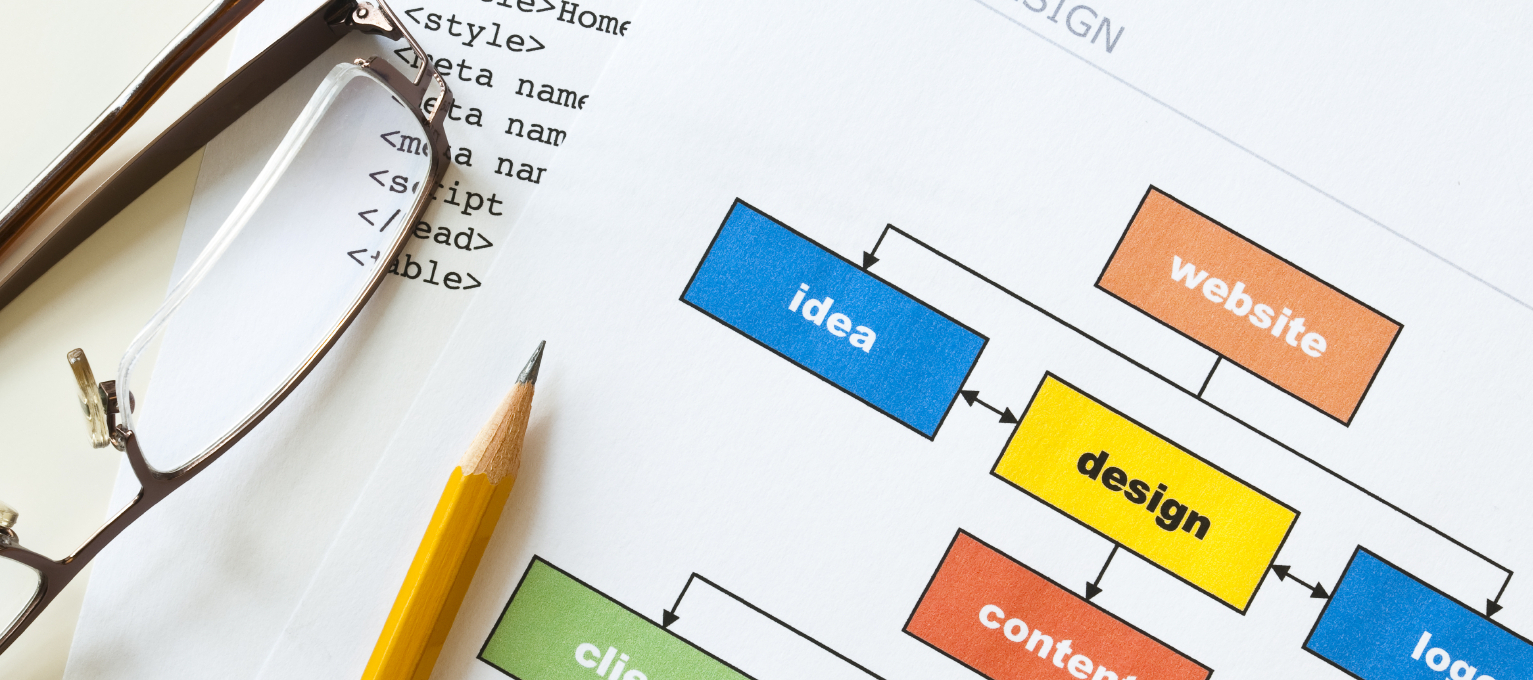
Дизайн сайта: какие процессы происходят в голове и на мониторе у веб-дизайнера, когда он «рисует» сайт
Содержание:
- Аналитика
- Пример разработки структуры сайта под SEO продвижение
- Выбор платформы для сайта
- Шаг 2. Выбираем тип сайта
- «Как создать сайт» — с чего начать
- Как презентовать дизайн-концепцию
- Локальный сервер в технологии создания сайта
- Хостинг
- Планирование простого веб-сайта
- Этапы разработки сайта
- Этап 3. Проверка гипотез
- Анализируем требования заказчика
- 3 этап — Создание дизайн-макета сайта
- Программа для соединения компьютера с хостингом
- Основные правила и этапы создания Web-сайтов
- ВВЕДЕНИЕ
- 3.2 Представление графики на Web-страницах
- Конструктор сайтов
- Программы для создания структуры сайта
- Шаг 7. Оптимизация
Аналитика
Начать стоит с определения целевой аудитории и анализа конкурентов
Владельцу сайта важно понимать свою целевую аудиторию, её потребности и боли. Тогда он сможет адаптировать свой сайт под их интересы и получить из этого собственную выгоду
Стоит найти ответы на вопросы:
- для кого предназначен веб-ресурс?
- каковы предпочтения ваших потенциальных клиентов?
- какая информация будет для них полезной и интересной?
- какими коммуникационными каналами они пользуются?
Пересмотрите своих прямых конкурентов, изучите их решения, найдите преимущества и недостатки. А потом используйте это в своих целях. Определите свои преимущества, свою изюминку, которая будет вас отличать и показывать в выгодном свете.

Пример разработки структуры сайта под SEO продвижение
На самом первом этапе я бы рекомендовала провести анализ сайтов конкурентов в своей нише. Изучите их структуру — вы увидите, что у большинства она похожая. И раз эти сайты в топе, значит, она является оптимальной. Вы можете изучить структуру, пройдясь по разделам меню. Задание упрощается, если у сайта открыта карта сайта. Тогда вся его схема будет у вас перед глазами.
Подумайте, какие из разделов вам не нужны, или какие вы можете добавить, потому что они будут интересны вашим клиентам.
Постарайтесь сделать структуру сайта максимально естественной. Продумайте, какие у вас будут разделы и категории. Сложнее всего как раз с категориями
Важно построить архитектуру, чтобы категория потом не была пустой, или содержала всего 2-3 материала. Но в то же время они и не должны быть слишком большими – в таком случае проще сделать ещё один раздел
Если вы собираетесь продвигать сайт с помощью поисковой оптимизации, то схему сайта лучше всего начинать прорабатывать после тщательных подготовительных работ. В частности, после сбора семантического ядра и его кластеризации. Когда вы увидите, какие запросы по вашей тематике более востребованы, у вас не останется вопросов насчет того, какие категории сайта нужно создать. В результате вы получите сайт, который будет не только отвечать интересам пользователей, но и уже готов к продвижению.
Теорию разобрали. Теперь давайте посмотрим на практике. Попробуем продумать структуру небольшого коммерческого сайта компании, которая торгует строительными материалами. Исходим из того, какие услуги предлагает компания, и какие стройматериалы она реализует.
1. Собираем и кластеризуем семантическое ядро.
Для этого можно использовать специальные программы – например, KeyCollector. Собираем все ключи, убираем ненужные нам, или которые не относятся на самом деле к нашим услугам (например, мы не реализуем стройматериалы оптом; ключ «краска оптом» уже нам не нужен).
Теперь разносим ключи по кластерам (группам). При кластеризации думаем, логически размышляем, куда какой запрос отнести. В результате у вас получится несколько групп запросов, с которыми уже можно работать дальше.
Более подробно: Как составить семантическое ядро сайта
2. Прорабатываем непосредственно структуру.
Из категорий (если судить по ключам) нам нужны:
- каталог строительных материалов.
- услуги.
- доставка и оплата.
- о компании.
- контакты.
Каталог и услуги будут включать в себя подкатегории.
У каталога это будут:
- строительные смеси.
- кирпич.
- кровельные материалы.
- пиломатериалы.
- лакокрасочные материалы.
- декоративная штукатурка.
Услуги будут включать в себя подкатегории:
- грузчики.
- вывоз мусора.
Причем в услугах можно и не делать подкатегории, а сделать перечень услуг на одной странице. Решаем с оглядкой на семантическое ядро. Если ищут «услуги строительной компании», но не ищут «грузчики строительная компания» (например), то можно и не разбивать категорию на подкатегории. Если ключи, которые относятся к данной услуге, достаточно востребованы, имеет смысл делать под них и продвигать отдельную страницу.
3. Визуализация.
Сделать это можно в любой из программ, о которых речь пойдет ниже. Да даже просто набросайте на листке бумаги — даже такой вариант может подойти, это лучше, чем ничего.
Итак, у нас вышло:
Читай также: Прототипирование сайта
Выбор платформы для сайта
Прежде чем переходить к обзору популярных платформ для веб-разработки, стоит понимать, из чего вообще состоит сайт и как делаются те страницы, которые мы видим в интернете. Не будем углубляться в сложные аспекты, поговорим лишь о главных компонентах сайта:
- HTML – язык разметки, определяющий содержание и структуру веб-сайта. Благодаря ему мы видим все содержимое страницы. Технически это простой файл с расширением .html, который самостоятельно создается пользователем. Основные элементы «кода» – теги и атрибуты.
- CSS – текстовый файл в формате .css, в котором содержатся правила описания HTML-страницы. Данный компонент позволяет нам визуально кастомизировать язык разметки HTML. Например, изменить цвет фона, увеличить шрифт, добавить изображение или прописать эффекты к различным элементам.
- JavaScript – скриптовый язык программирования. Его основная идея – улучшить возможности сайта, например, добавить функцию «лайка», загрузить новые посты в ленту, запустить анимацию и так далее.
Обратите внимание на то, что CSS и JavaScript – необязательные компоненты, и вы вполне можете сделать сайт без них. Однако если без JavaScript прожить еще можно, то без CSS создать полноценный сайт почти нереально
На практике, конечно, можно, но выглядеть он будет как веб-ресурс из 2000-х.

Как только на локальном компьютере будет создан HTML-файл с привязанной таблицей стилей (CSS), сайт готов, т.е. его можно выгружать в интернет. Но не все так просто просто – такой подход «немного» устарел. Сейчас чаще всего можно встретить взаимосвязь этих компонентов с системой управления контентом – CMS. Это двигатель сайта, который обладает широким функционалом и позволяет создать мощный ресурс без знания программирования.
То есть вы можете самостоятельно создать сайт на HTML и CSS, а затем внедрить его в одну из CMS. Либо вы можете установить CMS на сервер и сделать сайт с помощью шаблонов. Естественно, что шаблон никогда не сможет заменить сайт, созданный с нуля, но это отличный способ для тех, кто не знает языка разметки и не умеет программировать.
Топ лучших CMS
5 лучших CMS для запуска сайта в 2021 году:
- WordPress
- Joomla!
- Drupal
- Typo3
- Serendipity
Первый в списке – WordPress, и возглавляет топ он не просто так. WP – это самая популярная система управления контентом в мире. На ней было создано множество популярных сайтов: Mercedes-benz.com, Thewaltdisneycompany.com, Lifehacker.ru и многие другие. Кроме того, WordPress славится своими шаблонными решениями.
Несмотря на то, что WordPress очень популярен, для работы с ним нужны определенные навыки. Вдобавок самостоятельно создать уникальный и продающий сайт без подключения программиста будет довольно проблематично. Решением проблемы может стать использование конструктора сайтов. В нем вы можете создавать сайт простым перетаскиванием визуальных блоков.
Топ лучших конструкторов сайтов
Самые лучшие конструкторы сайтов в 2021 году:
- Craftum
- Tilda Publishing
- LPgenerator
- WIX
Особенности конструкторов:
- Никакого программирования и администрирования. Владельцу необязательно разбираться в HTML, CSS или FTP-клиентах.
- Выбор дизайна занимает несколько минут. Разработчики предлагают целый каталог бесплатных шаблонов, адаптированных под различные ниши.
- Настройка и управление осуществляются мышкой. Все работает в графическом интерфейсе, который позволяет менять блоки на страницах простым выбором из списка.
Защищенность таких сайтов довольно высока, ведь никаких самостоятельных изменений владелец не вносит, а «дыры» платформы давно и надежно залатаны. Обновление кода, добавление модулей и шаблонов происходит под контролем специалистов компании-разработчика. Остается лишь купить красивый домен, и проект готов к публикации в сети.
Рекомендую обратить внимание на Craftum – мощный инструмент для создания типовых сайтов. Это идеальный конструктор для тех, кто совершенно не разбирается в веб-разработке
Создать сайт на Craftum сможет даже ребенок – интерфейс сервиса крайне прост. Разумеется, у конструктора есть и расширенный функционал – например, можно добавлять сторонний код, чтобы воссоздать то, чего нельзя сделать стандартным функционалом. Для работы потребуется подключение тарифа, стоимость которого составляет 169 рублей в месяц, хотя попробовать констуктор можно и бесплатно в течение 10 дней.
Шаг 2. Выбираем тип сайта
Когда вы проанализировали конкурентов и определились с целями, подумайте о том, какие функции должен выполнять ваш сайт — продавать товары или услуги, знакомить пользователей с продуктом или просто работать на имидж компании, быть своего рода онлайн-представительством, авторитетной страницей. Какие же бывают типы сайтов?
Сайт компании
Сайт из нескольких страниц для размещения большого количества информации полноценный корпоративный сайт и лицо компании в интернете. Здесь можно размещать новости, историю проекта, информацию о руководстве, планах, продуктах, услугах, открытых вакансиях, контактах, выполненных проектах и партнёрах.
Такой сайт в первую очередь ориентирован на продажу товаров. Обычно он содержит каталог продуктов с описаниями, ценами, скидками и информацию о формировании заказа, способах доставки и оплаты
Важно позаботиться обо всех этапах, чтобы клиенты могли не только легко оформить, оплатить, отследить заказ, но и вернуться к вам и совершить повторную покупку.
Блог
Площадка, где автор пишет личное мнение о различных ситуациях, мысли, опыт или события из жизни. Блог можно рассматривать как средство самовыражения или заработка. Например, можно размещать рекламные посты в блоге или подключить сайт к разным партнёрским рекламным сетям.
Портфолио
Если вы частный специалист или сервисная компания, , то можно ограничиться небольшим сайтом с несколькими страницами. Такой тип подойдёт для салона красоты, кафе, медицинской клиники. На нескольких страничках будут расписаны основные услуги компании или выложен прайс-лист.
Порталы, новостные блоги
Главная цель — интересная подача актуальной информации. На таких сайтах обычно размещается множество статей, тестов, фото и видео.
«Как создать сайт» — с чего начать
Любая разработка начинается с появления идеи, от которой зависит успех будущего проекта. Если она будет незаурядной и интересной, то принесет пользу и создателю, и посетителю.
Обычно люди создают сайт о том, что у них лучше всего получается
На это и стоит обратить внимание при разработке идеи
1.1. Определение тематики будущего сайта и подбор имени
Одновременно с появлением идеи стоит выбрать тематику, поскольку эти вещи взаимосвязаны.
Здесь действует то же правило — выбирать нужно ту сферу, в которой накоплено больше всего опыта. Впрочем, можно попробовать себя и в новом направлении, если оно кажется достаточно выгодным и интересным.
Разобравшись с идеей и тематикой, нужно выбрать имя. Оно должно быть кратким, давать понять, чему посвящен сайт, и быть оригинальным. Имя не всегда тождественно домену (web-адресу), но может и повторять его. Оригинальность имени легко проверить на следующем этапе.
1.2. Выбор домена и хостинг-услуг
Размер доменного имени не должен превышать 15 символов, в противном случае возможны проблемы с индексированием сайта поисковыми системами.
Также нужно решить, в какой зоне будет располагаться сайт (.ru, .com и прочее). Это также влияет на скорость появления ресурса в поисковой выдаче.
Существуют и другие известные зоны, не привязанные к языку или стране:
- .net — сайты, содержимое которых связано с интернетом.
- .biz — проекты, посвященные бизнесы.
- .info — информационные ресурсы.
- .com — коммерческий проект.
При выборе домена следует проверить его соответствие негласным правилам, которые облегчают ввод доменного имени в адресную строку:
- Имя легко запомнить, оно оригинально.
- Имя просто набирается на латинице. Сложным набор делает наличие шипящих и буквы «Ю».
- В домене отсутствуют дефисы.
Теперь поговорим о хостинге.

Вкратце, хостинг необходим для того, чтобы обеспечить бесперебойный круглосуточный доступ к сайту.
Как правило, заказ хостинга обходится начинающим сайтостроителям в 500-1500 рублей в год. От того, каким объемным получится сайт, отчасти зависит стоимость хостинга.
Из-за хостинга могут возникнуть проблемы с индексированием, поэтому выбирать нужно проверенные компании.
Обратить внимание стоит на такие составляющие:
- цена,
- репутация хостинг-провайдера,
- быстро реагирующая служба поддержки,
- качество и разнообразие предлагаемых услуг.
Например, если компания-хостер предлагает выгодные условия, но не имеет достаточной репутации. В этом случае, если возникнут какие-либо проблемы, переход на другой хостинг пройдет безболезненно. Рекомендуем вам зарегистрироваться на Бегете

Если есть сопутствующие знания, создать сайт бесплатно можно самому с нуля, но при этом возможно появление множества ошибок, к тому же собственноручная разработка займет длительное время.
Альтернатива этому — установка платного или бесплатного движка, используя возможности которого, можно быстро настроить архитектуру сайта.
Второй вариант полезен еще и тем, что для популярных движков разработано немало шаблонов, которые помогают сократить время на проработку структуры и дизайна.
Шаблон — готовый «костяк» сайта, на него и натягивается весь созданный контент, то есть содержимое.

1.4. Раскрутка и наполнение сайта
Для лучшей индексации рекомендуется дополнять сайт новыми статьями хотя бы раз в неделю.
Контент можно писать самостоятельно или заказывать копирайтерам, главное, чтобы он был уникальным, полезным, был хорошо структурирован и не содержал ошибок.
Раскрутка сайта осуществляется двумя путями: самостоятельно или через заказ SEO у профессионалов.
Ни одна из опций не дает гарантии, однако второй путь приносит результаты значительно быстрее.
Чтобы найти копирайтеров и рерайеторов рекомендуем воспользоваться следующими биржами фрилансеров:
- Advego
- TextSale
- eTXT
- Work-Zilla
- KWork
Мы рекомендуем к использованию биржу eTXT

Ключевые моменты при создании будущего сайта — на что следует обратить особое внимание
Как презентовать дизайн-концепцию
После того, как вы завершили работу, нужно показать ее клиенту. Для встречи подготовьте презентацию, в которой уделите достаточно внимания не только самой концепции, но и аргументам в ее защиту.
Когда будете рассказывать о своих идеях, не скупитесь на пояснения — расскажите, почему вы выбрали именно такие цвета, типографику и элементы оформления. Поняв, что к чему, заказчик с большей вероятностью утвердит концепцию.
Чтобы сильнее впечатлить клиента, заранее подумайте о том, какую анимацию стоит сделать на сайте, а еще лучше — найдите примеры и покажите клиенту.
Если вам предстоит защищать концепцию на встрече с несколькими руководителями, позаботьтесь о поддержке и попросите менеджера и арт-директора присутствовать. И создайте общее рабочее пространство для всей команды — сделайте концепцию в InVision или Figma, эти сервисы позволяют одновременно работать с документом нескольким участникам.
Локальный сервер в технологии создания сайта
Немаловажную роль, в создании сайта, имеет освоение технологии локального сервера. Это сборка программного обеспечения позволяющее тестировать сайт и его модули в эмуляторе реального интернет.
Самый простой локальный сервер это сборка LAMP, включающая Linux, Apache, MySQL и PHP, собранная и запущенная на локальном компьютере.
Самостоятельно собирать такую сборку муторно, поэтому в технологии создания сайта нужно включить освоение готовых локальных серверов. Например, лучших из них:
- Open Server: open-server.ru
- Xampp: www.apachefriends.org/ru/index.html
- WampServer: www.wampserver.com/ru/
- AMPPS: www.ampps.com
Хостинг
Что нужно для создания сайта? Хостинг. Без него никуда. Сайт представляет собой кучу файлов: текст, медиа, графики, скрипты и т.д. Значит имеет какой-то объём. Говоря простыми словами хостинг — это услуга по предоставлению дискового пространства на сервере для файлов сайта.
Хостинг вы оплачиваете у хостинг-провайдеров. Оплата помесячная. Цены зависят от необходимых вам функций, объёма жесткого диска, нагрузки…Если у вас простой сайт, то и хостинг подешевле, а если вы намерены размещать видеоролики, галереи или сделать форум с большой посещаемостью, то и тариф подороже.
Рекомендую выбрать положительно зарекомендовавший себя хостинг Таймвеб с приемлимыми ценами. Есть ещё бесплатный хостинг, но такой хостинг плохо ранжируется поисковыми роботами и ваш сайт будет малопосещаемым и большого дохода не ждите. Как выбрать хостинг читайте здесь.
Планирование простого веб-сайта
Когда вы уже спланировали содержание одной веб-страницы, следующий логический шаг — продумать содержание всего веб-сайта: какие страницы нужны, как они будут устроены и связаны друг с другом для лучшего восприятия пользователем. Это называется Information architecture. В большом, сложном веб-сайте на планирование может уходить много времени, однако спроектировать простой веб-сайт из нескольких страниц может быть очень легко и весело!
- Имейте в виду, что у вас будет несколько элементов, общих для большинства (если не всех) страниц — например, меню навигации и содержимого нижнего колонтитула. Например, для сайта компании хорошая идея разместить контактные данные в нижнем колонтитуле на каждой странице. Составьте список элементов, общих для всех страниц.
- Теперь набросайте структуру страниц (можно взять за образец наш простой дизайн, приведённый раннее). Что находится в этих блоках?
- Теперь составьте список остальной (уникальной для каждой страницы) информации, которую вы разместите на сайте.
- Сгруппируйте информацию по темам. Какие части можно разместить на одной странице? Это похоже на метод Card sorting.
- Составьте карту сайта. Обведите каждую страницу рамкой, и продумайте перемещения пользователя между ними. Обычно в центре оказывается главная страница, с которой можно быстро перейти на все остальные. На небольшом сайте большинство страниц помещают в главную навигацию, но не обязательно класть туда все ссылки. Также можете пометить, как выглядят элементы страниц — ссылками, списками, карточками.

Применить наш метод к своему сайту. О чем он будет?
Примечание: Сохраните свой код, он вам ещё понадобится.
Этапы разработки сайта
- Предпроектную работу.
- Также необходимо разработать дизайн и согласовать его с заказчиком.
- Верстку с программированием и внедрением в cms.
- Наполнение информационным контентом.
- Запуском и тестированием работоспособности сайта.
- Но перечисление всех этапов разработки,которые являются основой работы, все же не является окончательным.
- Также необходимо в дальнейшем будет заниматься развитием и продвижением созданной страницы.
Разработка и согласование дизайна
- Разработка оговоренного количество макетов.
- Выбор одного из них заказчиком.
- Доработка и согласование.
- Создание макетов вложенных страниц.
- Работа с каждой страницей в отдельности, включающей в себя доработку.
Верстка
- верстку на cms;
- составление простого, но полноценного для функционирования кода;
- валидность;
- верстка с точки зрения использования в различных кросс браузерах.
Этап 3. Проверка гипотез
Цель: проверить идеи с помощью продуктовых гипотез и понять, как именно будет выглядеть продукт. На этом этапе формулируют гипотезы на основе отобранных идей. Гипотеза должна быть такой, чтобы ее можно было легко и быстро проверить. Например, «лучшая модель монетизации в нашем музыкальном приложении — оплата за песню». Еще вариант: «Наша целевая аудитория — молодые люди из крупных городов, которые любят музыку и не желают денег на покупку брендовых вещей».
На основе гипотез, которые подтвердились, составляется техническое — главный документ, по которому строится работа над продуктом. Другими словами, техническое задание — своеобразный шаблон того, что вы хотите получить в результате от дизайнеров, разработчиков, тестировщиков и других специалистов.
Анализируем требования заказчика
Если это не персональный проект, то начать стоит с грамотного общения с клиентом.
В вебстудии и к разработчикам-одиночкам обращаются люди, не до конца понимающие собственные цели. Люди приходят с абстрактными идеями, которые непросто преобразовать в реальный проект.

Поэтому придется долго и муторно общаться с заказчиком, выясняя все детали. Но важнее всего выяснить у него две вещи:
- Зачем он вообще нуждается в сайте? Если для заработка, то какие цели он ставит перед ресурсом (будет это продажа товаров или встроенная реклама, например)?
- Как сайт будет выглядеть (под этим может подразумеваться формат подачи информации) и работать?
Прочие аспекты можно рассмотреть по ходу дела, опираясь на этапы, прописанные в этой статье.
3 этап — Создание дизайн-макета сайта
В процессе разработки сайта, при создании дизайна необходимо данный пункт разделить на несколько подэтапов создания
- Предоставление оговоренного количества различных по концепции макетов главной страницы.
- Доработка и согласование выбранного варианта концепции.
- Создание макетов внутренних страниц (категории, товара/услуги, контактов, если планировалась мобильная версия, то каждый макет должен быть переделан и под мобильную версию)
- Доработка и согласование каждой из типовых страниц
На макете может отсутствовать наполнение: как текстовая информация, так и фотографии, которые должен предоставить заказчик в процессе работ по созданию сайта — его временно можно заполнить демо текстом и картинками. Но все элементы дизайна должны быть прорисованы.
Программа для соединения компьютера с хостингом
После того как на локальном сервере вы создадите и оттестируете сайт появится необходимость передать его на хостинг. Для этого используется бесплатная программа Filezilla. Также закачать сайт можно непосредственно из панели управления хостингом без всяких программ. Каждый выбирает свой вариант.
Ну вот в принципе и всё. Получилась довольно таки объёмная статья, не ожидал такого. Теперь вы знаете, что нужно для создания сайта, и набирая в адресной строке имя вашего сайта (домен) пользователь будет попадать на ваш сайт.
Ещё маленькое дополнение пришло в голову. Вам понадобится какой-нибудь текстовый редактор. Например, Notepad++ — бесплатный, или Makromedia — многофункциональная программа именно для создания сайтов. Также пригодится Fotoshop для обработки графики.
Всё. Желаю вам удачи. Красивых вам и посещаемых сайтов.
Основные правила и этапы создания Web-сайтов
ВВЕДЕНИЕ
В наши дни все более широкое распространение в мире получают
информационные сети — объединение компьютеров с помощью коммуникаций.
Глобальная компьютерная сеть Интернет лавинообразно растет. Ежемесячное число
пользователей глобальной компьютерной сети увеличивается. В связи с тем, что
человеческая цивилизация вступила в эру информации, наблюдаются существенные
изменения в окружающей нас среде, технологиях производства и потребления
материальных благ. Компьютерные и телекоммуникационные технологии проникают в
науку, культуру, образование, экономику и политику. Интернет отражает
разнообразие жизни человечества: досуг, общение , информационный сервис и все
виды профессиональной деятельности. Сеть становится нужной всем — вне
зависимости от профессии и возраста.
Интернет уверенно завоевывает себе права общепризнанного средства
массовой коммуникации и оказывает постепенно возрастающее влияние на
формирование мировоззрения общества. В сети сегодня уже так много информации,
что практически можно получить ответ на любой вопрос. Сеть сама по себе так
устроена, что в ней нет тех коммуникационных барьеров, с которыми мы часто
сталкиваемся в реальности. Именно поэтому она приобрела роль всемирного
хранилища информации и превратилась в средства массовой коммуникации.
Пользователи сети не только берут информацию, но и постоянно наполняют ее
различными информационными ресурсами. Люди считают нормальным отдать свои
знания другим. Пришло время, когда уже нет смысла таить информацию, — намного
полезней и эффективней свободно обмениваться ею. На этом новом стандарте
человеческого взаимодействия и построены беспредельные информационные
возможности Интернета. Человечество свободно отдает свое знание в сеть и
становится от этого информационно богаче.
Вместе с этим возникает потребность в структурировании информации,
которая присутствует в интернете. Создаются поисковые машины, различные
каталоги интернет-ресурсов, способствующие облегчению поиска нужной информации
на просторах интернета. Отличие каталогов от поисковых систем в том, что
каталоги по своей сути являются статичными, то есть информация, внесённая в них
однажды не изменяется, и чаще «узкоспециализированы», то есть хранят информацию
одного какого-то вида. Каталоги намного проще устроены чем поисковые системы но
тоже зарекомендовали себя как удобный инструмент для поиска нужной информации.
Поэтому цель моей дипломной работы — изучить технологию и правила
создания Web-сайтов и разработать сайт интернет-каталога хостинговых компаний.
Для достижения этой цели были поставлены следующие задачи:
— ознакомиться с современными Интернет-технологиями;
изучить программный инструментарий, применяемый для разработки и создания
Web-сайтов;
рассмотреть языки Web-программирования: HTML, PHP, Water, Clear Methods
Steam.
рассмотреть возможности современных визуальных HTML-редакторов.
выявить и учесть методы и способы представления на Web-страницах
различных видов информации, не препятствующие их доступности;
ознакомиться с основными правилами и рекомендациями по разработке и
созданию Web-сайтов и по возможности следовать им в своей практике.
3.2 Представление графики на Web-страницах
На данный момент почти все изображения в Web,
представлены в трех форматах: GIF, JPEG и PNG. Дадим краткий обзор
«большой тройки» онлайновых графических форматов. . Grafic
Interchange Format можно назвать традиционным форматом файлов Web. Он был
первым форматом файлов, который поддерживался Web-браузерами, и по сей день
продолжает оставаться основным графическим форматом Web.
Его свойства состоят в следующем:
поддерживает не более 256 цветов (меньше можно и часто нужно);
использует палитру цветов;
использует сжатие без потери информации по методу LZW (который подобен
применяемому в архиваторе PKZIP, и, следовательно, GIF-файлы в дальнейшем
практически не сжимаются);
поддерживает чересстрочную развертку;
является поточным форматом, т.е. показ картинки начинается во время
перекачки;
позволяет назначить одному из цветов в палитре атрибут прозрачный, что
применяется при создании так называемых прозрачных GIFов;
имеет возможность сохранения в одном файле нескольких изображений, что
находит свое применение при изготовлении анимированных GIFов;
поддерживает возможность вставки в файл управляющих блоков, которые
позволяют вставлять комментарии в файл (например, об авторских правах),
осуществлять задержку между показами изображений и т.д.
А теперь немножко разъяснений — к чему эти свойства могут привести. Как
мы написали, GIF поддерживает не больше 256 цветов, а это значит, что все
изображения, которые мы сохраняем в GIF-формате, явно или неявно уменьшают
количество цветов, чтобы уложиться в этот лимит (разные программы с разным
успехом). А отсюда вывод — если у взять красивую фотографию с плавными
переходами и едва уловимыми оттенками цвета, то после преобразования все будет
гораздо хуже — оттенки перестанут быть неуловимыми, и вся фотография приобретет
неестественный, нереалистичный вид. Поэтому, если надо все-таки сохранить
фотографию в формате GIF и передать все оттенки, то приходится идти на
хитрости. Например, к фотографии можно применить какой-нибудь художественный
фильтр и превратить ее в рисунок или применить тонирование. Зато нет никаких
проблем с сохранением рисунков и чертежей в этом формате, они, как правило,
хорошо сжимаются и не содержат много цветов.
JPEG. Вторым наиболее популярным графическим форматом
в Web является JPEG — Joint Photographic Experts Group. Он содержит
24-разрядную информацию о цвете. Это 16,77 млн цветов в отличие от 256 цветов
формата GIF. В JPEG используется так называемое сжатие с потерями. Это
означает, что некоторая информация об изображениях в процессе сжатия
отбрасывается, но в большинстве случаев ухудшение качества изображения не
наносит вреда и часто даже не заметно.
Фотографии или любые изображения с плавными градациями
цветов лучше всего сохранять в JPEG-формате, потому что он предлагает более
высокое качество изображений, умещающихся в файл меньшего объема. Тем не менее,
JPEG не является лучшим решением для графических изображений с одноцветными
областями, поскольку этот формат имеет тенденцию испещрять цвета крапинками и
конечный файл, как правило, будет несколько больше, чем GIF-файл для того же
изображения.. Есть еще третий графический формат, конкурирующий за постоянное
использование в Web. Это формат PNG — Portable Network Graphic, который,
несмотря на некоторые достоинства, с 1994 г. находится более или менее в тени.
Только недавно браузеры начали поддерживать PNG как встроенную графику, но PNG
имеет все шансы стать очень популярным форматом в Web. Именно поэтому он
включен здесь в «большую тройку». PNG может поддерживать 8-разрядные
индексированные цвета, 16-разрядные полутона или 24-разрядные полноцветные
изображения, используя схему сжатия без потерь. Это обеспечивает более высокое
качество изображений, а иногда и меньший объем файлов по сравнению с форматом GIF.
Кроме того, файлы PNG имеют некоторые замечательные функции, например,
встроенное управление коэффициентом гамма, и изменяемые уровни прозрачности
(это позволяет показывать рисунок фона сквозь отбрасываемые мягкие тени).
Конструктор сайтов
Самый простой способ создать сайт — Конструктор сайтов REG.RU. Принцип работы прост – вы выбираете шаблон будущего сайта и редактируете его внешний вид под себя: добавляете элементы дизайна, настраиваете размеры и цвета. Редактор интуитивно понятен и не требует знаний кода. С Конструктором справится даже новичок. в Базе знаний, а также отзывчивая служба поддержки помогут создать ваш первый сайт самостоятельно.
Несомненным плюсом является возможность попробовать Конструктор бесплатно — для этого есть тариф «Стартовый». В дальнейшем можно перейти на тариф с большим количеством шаблонов и места на диске. Главный недостаток — ограниченный функционал, нельзя добавить на сайт функцию, которой нет в Конструкторе.
Конструктор подойдёт для несложных сайтов:
- лендинга,
- сайта-визитки,
- портфолио.
Как заказать:
На странице заказа выберите тариф, на следующем шаге добавьте домен. Домен будет привязан к Конструктору автоматически. Готово, вы можете выбрать шаблон и приступать к его редактированию. Также рекомендуем приобрести SSL-сертификат для безопасности вашего сайта.
Программы для создания структуры сайта
Чтобы проработать схему сайта, в первую очередь вам понадобятся программы для сбора ключевых слов. Я уже упомянула выше KeyCollector, это одна из лучших программ в этом отношении.
Далее вам нужно будет построить структуру сайта. Это можно сделать:
Word или Excel
Например, схемы в этой статье я просто рисовала в Ворде. Не скажу, что это самый простой и лёгкий способ, но если сайт простенький, вам возможностей программы хватит с головой.
Draw.io
Тут много возможностей для рисования разных схем. И все что нужно чтобы её использовать — активный аккаунт в Google. В самой программе уже есть готовые шаблоны схем, останется только подогнать под себя. Готовая схема сохранится на Гугл Диске.
Xmind
Программа для визуализации ментальных карт, которая поможет вам быстренько набросать даже сложную схему сайта, указав все связи между страницами.
Помните, что без создания4 структуры сайта не получится сделать готовый к продвижению и удобный для пользователей ресурс. Но приступать к её созданию (если вы собираетесь продвигать сайт с помощью SEO) нужно только после проработки семантического ядра.
Полезные ссылки:
- ТОП-10 конструкторов для создания сайта
- 10 лучших CMS для создания сайта
Шаг 7. Оптимизация
Мы уже упоминали про оптимизацию текстов, теперь перейдем к оптимизации всего сайта. Базовый список работ, который необходимо выполнить:
- Составление карты релевантности. На основе собранного ранее семантического ядра создаем план распределения ключевых слов между страницами сайта. Подробный туториал на эту тему.
- Регистрация сайта в Яндекс.Вебмастере и Google Search Console, чтобы настроить отображение информации о сайте для поисковых систем. О том, как правильно это сделать.
- Добавление карты сайта (sitemap.xml), которая поможет ускорить индексацию сайта. Статья на эту тему.
- Создание robots.txt. Файл с инструкциями для поисковых роботов, какие страницы нужно или не нужно индексировать. Инструкция по заполнению.
- Настройка 404 страницы. Поможет перенаправить пользователей с пустых разделов на работающие страницы сайта. Подробнее по теме.
- Подключение SSL-сертификата. Если на вашем сайте планируется личный кабинет и/или форма заказа, то обязательно прочтите данную статью.
- Прописание тегов и метатегов. Необходимы, чтобы страницы привлекательно отображались в поиске. Учебное пособие на эту тему.
Лучше всего для выполнения данных работ подключить seo-специалиста, который в дальнейшем будет заниматься продвижением сайта.




