Портфолио дизайнера: примеры. как оформить портфолио дизайнера?
Содержание:
- Свой сайт или веб-сервисы для портфолио
- Какие текущие навыки особенно важны и что прокачать?
- Рекомендации по созданию портфолио
- Выберите платформу для вашего портфолио дизайна
- Определиться с работами для включения в портфолио
- Оформление портфолио дизайнера: какой способ выбрать?
- Портфолио — это ваша витрина
- Тарас Мигулько: демонстрация дизайн-концепций в движении
- Действительно ли мне это нужно? И кому точно не подойдёт?
- Портфолио UX/UI-дизайнера Тараса Мигулко
- Headhub.ru
- Включайте в портфолио проекты-«завтра»
- Где публиковать портфолио
- 8 полезных сайтов про иконки
Свой сайт или веб-сервисы для портфолио
Свой сайт
Плюсы: 1. Вы не конкурируете с другими дизайнерами. Например, когда вы даете ссылку на свое портфолио на веб-сервисе или бирже фриланса, то заказчик без труда может кликнуть по баннеру и попадет на другого фрилансера, у которого работы круче, опыта больше, живет в другой стране и поэтому его услуги стоят в 3 раза дешевле. Естественно, он закажет у него. На вашем сайте вы показываете только свои работы и расхваливаете себя как вы хотите, заказчик никуда не уйдет. 2. Сайт на вашем домене и хостинге, вы полностью все контролируете, можете добавить какой-то функционал, которого нет на веб-сервисе и т.д.
Как сделать сайт-портфолио.
1. Вордпресс + шаблон. Шаблоны можно скачать на themeforest. Покупаете рабочий шаблон портфолио, остается его установить и заполнить.
Стоимость: стоимость шаблона + установка + домен и хостинг. Если разбираетесь сами, то 2-3 часа, если нет за 2000-3000₽ можно найти фрилансера. Стоимость домена и хостинга:100-200 ₽/мес.
У вас может сработать такая штука: я же черт-возьми, веб-дизайнер, могу сам себе нарисовать портфолио! Мой внутренний стержень тоже не позволял купить шаблон для портфолио
Поэтому знаю о чем говорю, вам важно сконцентрироваться над проектами своих клиентов. Над своим портфолио всегда сложно работать
Все дизайнеры идеализируют свое портфолио, это сильно мешает работе. Даже если у тебя в голове храниться гениальнейшее воплощение портфолио, через пару дней все пойдет не так, бросишь его создание создание и опять останешься без портфолио. Мой совет: перебори себя и купи шаблон.
2. Adobe Muse позволяет создать свой сайт-портфолио. Плюсы: легко сделать, опубликовать, загрузить на свой домен. Подписка на мьюз стоит 400 ₽/мес., но для создания портфолио вам достаточно пробной 30-дневной версии.
3. В Webflow можно сделать свой сайт-портфолио, примерно, как в Мьюз, но надо разбираться в html и css. Подписка стоит порядка $20/мес. Для портфолио, я считаю, дороговато.
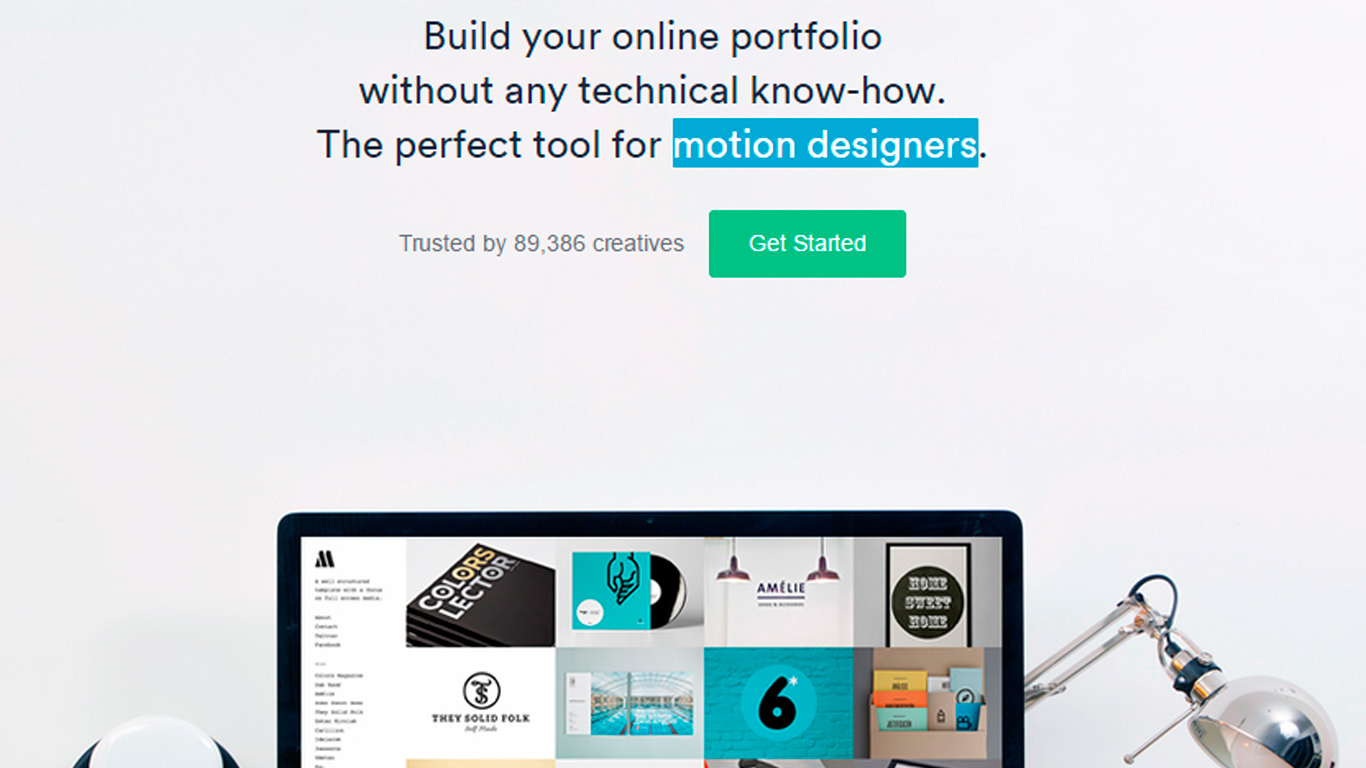
Веб-сервисы— Dunked создан специально для портфолио дизайнеров, заточен именно на публикацию работ. Устроено все просто и минималистично. Сервис создан года 2 назад, когда такой минимализм казался странноватым, сейчас им никого не удивишь, это тренд
Самое важное при создании портфолио дизайнера — показать ваши работы. Ставьте их на первый план, заказчики выбирают по результатам предыдущих работ
При желании можно прикрутить свой домен.
Стоимость: 14 дней бесплатно, подписка $6 в месяц.

— Тумблер. Это блог для публикации медийного контента, но он хорошо подходит для публикаций своих работ. Можно заточить его под портфолио и прикрутить свой домен. Он бесплатный.

— Prosite от Behance. Если вы пользуетесь Behance для публикации своих работ, но вы не фанатик этого сервиса, вам подойдет работа с просайт. После загрузки работы на Behance, она будет автоматически поститься на вашем сайте-портфолио. Разобраться как постить работы на свой сайт с Behance очень просто. Как правильно презентовать свои работы на Behance я рассказывал в ролике на youtube. На Prosite в разделе слоев вы можете выбрать свой дизайн. Их тут немного, но есть возможность редактировать проект, двигать блоки, подгрузить фавикон, создать нужные разделы и страницы сайта и опубликовать это в интернет. Можно сделать иконки как на айфон, поставить сайт на пароль, внедрить гугл аналитикс код и смотреть заходы на сайт. Функционала много, поэтому если вы используете Behance для публикации работ, то есть смысл сделать собственный сайт-портфолио именно на Behance Prosite. Свой домен прикрутить можно в разделе настройки. Здесь так же есть возможность отредактировать html и css, если вы знаете как. Конструктор работает хорошо, но общее впечатление от созданного здесь портфолио дизайнера как-то так себе. С появлением подписки на Creative Cloud просайт стал бесплатным.

— Readymag достаточно стильный, можно сделать красивую презентацию работ. Стоит порядка $20/мес.

У Squarespace есть крутой сервис logo. Пишешь название компании, выбираешь нужный объект и сервис предлагает логотип, который можно презентовать на мониторе или майке. Получается забавный «рыбный» логотип для презентации работы. Стоит $10/мес.
Какие текущие навыки особенно важны и что прокачать?

- Типографика
- Работа с цветом
- Композиция
- Книжно/журнальная верстка
- Иллюстрация
- …
- Эмпатия
- Логическое мышление
- Анимация
- Иконография
- Копирайтинг
- UX-паттерны
- Работа с аналитикой
- …
Композиции. Теория близости, пространство и взаимодействие элементов в пространстве, сочетание малого и большого. Без знания правил композиции можно совершать глупые ошибки, которые снизят качество взаимодействия пользователей с продуктом, и часто могут повлиять на какие-то более важные метрики, например, на прибыль.
Типографике. Современные интерфейсы — это не только визуал, но и текст. И работа с текстом должна быть грамотной, чтобы пользователи могли решать свои задачи, могли прочитать текст на разных экранах
Важно правильно выбирать и сочетать шрифты для интерфейса.
Работе с цветом. Понимать то, как работать с цветом, тоже важно, ведь, например, при нарушении принципов контрастности на некоторых экранах текст может быть нечитаем, или элементы могут быть незаметными
Эмпатия. Это, пожалуй, один из главных скилов. Не стоит путать эмпатию и симпатию. Эмпатия это способность взглянуть на продукт глазами пользователя. Эмпатия это то, насколько вы можете отстраниться от своего продукта, хладнокровно смотреть на него и то, как с ним работают пользователи. Развитие в себе эмпатии помогает дизайнеру трезво оценить продукт и решения, чтобы понимать, что можно улучшить, а не проталкивать «любимое решение».
Логическое мышление. Этот навык также нужно прокачивать и постоянно совершенствовать, потому что благодаря нему вы сможете создавать действительно продуманные интерфейсы с хорошим пользовательским опытом.
UX-паттерны. Современные продукты — это набор определенных паттернов, к которым пользователи уже привыкли. Например, мы уже знаем, что при открытии фотографии в соцсети ее можно смахнуть вниз, чтобы закрыть. Или при свайпе влево у нас появятся дополнительные опции или удаление. Мы понимаем, что, тапнув дважды по картинке, ее можно увеличить, и так далее
Таких паттернов становится все больше, и важно понимать, как они работают, и не ломать. Для примера, представьте, что на вашем телефоне вдруг инвертировался скролл, и вместо привычного свайпа снизу вверх теперь скролл работает снизу вверх
Вам как пользователям определенное время придется привыкать к новому паттерну, что вызовет определенное раздражение и негодование.
Копирайтинг. Как я уже говорил, тексты важны. И важно не только то, как это выглядит, но и то, как это написано. Идеальная история, когда в команде работает копирайтер, который в паре с дизайнером прорабатывает все тексты. Но часто это не так, и дизайнеру самому нужно писать тексты. И это сложно. Именно поэтому этот навык стоит прокачивать постоянно, улучшая свои тексты и делая их релевантными продукту.
Работа с аналитикой. Понимание того, что такое аналитика и зачем она нужна, важно, потому что все решения должны быть как-то подтверждены и проверены. Происходит это с помощью метрик. Дизайнеру необязательно понимать, как именно происходит навешивание метрик, но уметь генерировать правильные метрики и понимать, что проверяется с их помощью — это действительно важно.
Рекомендации по созданию портфолио
— Не переусердствуйте
Переизбыток креатива — это плохо. Лучше расскажите о задаче клиента, как вы ее решили: покажите прототип, взаимодействие с клиентом (скриншоты писем), финальный результат. Прикрепите фотографию и отзыв клиента. Если он не против, укажите стоимость проекта, чтобы новые клиенты понимали уровень цен. Если ваш сайт будет очень красивый, но не будет логики — плохо. Не старайтесь добавлять анимацию или другие спецэффекты на непродуманный сайт-портфолио. Если проект изначально плохой, его ничего не спасет.
— Не делайте работы для дизайнеров
На Behance, 80% работ смотрят дизайнеры и лишь 20% клиенты (в основном зарубежные). Это своего рода социальная сеть для дизайнеров. Вы можете выкладывать туда свои работы, но пока вы не в топе, крупные зарубежные клиенты вряд ли вас найдут и доверят вам большой проект, который изменит вашу жизнь. Публикация работ на Behance может превратиться в погоню за лайками других дизайнеров, но клиентов она вам не приведет.
— Ставьте правильную цель для портфолио
Правильная цель — новые заказы, а значит новые деньги. Другая цель — удивить друзей, людей и других дизайнеров (это опять же возвращаемся к теме Behance). Вам нужно определиться, что вторая цель вам не нужна. Если нужна, дело ваше. Тогда дальше вам читать не стоит, я буду рассказывать о достижении первой.
Выберите платформу для вашего портфолио дизайна
Следующим шагом будет выбор правильной платформы для вашего портфолио, и это будет зависеть от ваших технических навыков. Некоторые предлагают форматирование, которое требует знаний HTML и CSS , в то время как другие менее настраиваемы и, следовательно, более удобны в использовании. (Однако последние дают вам меньше свободы для создания портфолио так, как вы хотите.)

Конечно, веб-дизайнеры и UX-дизайнеры, возможно, захотят выбрать платформы, которые требуют программирования, чтобы они могли продемонстрировать свой опыт кодирования, создав уникальный портфель, который продемонстрировал бы их индивидуальность дизайна.
Вот варианты для рассмотрения:
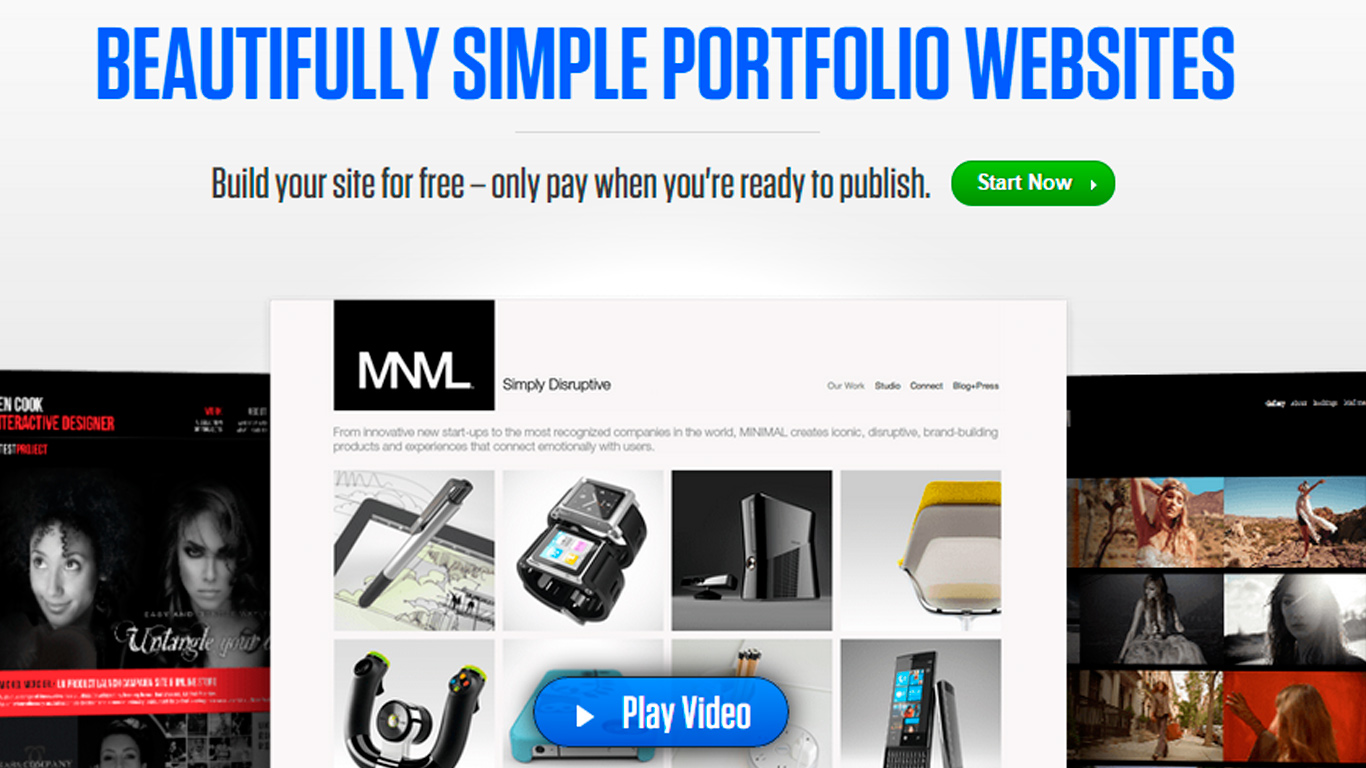
Размещенные сайты-портфолио, такие как Portfoliobox или Dunked. Это наиболее удобный вариант, потому что такие сайты не требуют программирования. Все, что вам нужно сделать, это выбрать шаблон и загрузить файлы в готовый макет.
Хостинг бизнес-сайтов, таких как Squarespace или Weebly. Здесь вы также можете выбрать шаблон для вашего портфолио, но иметь больше контроля над ним. Вы можете настроить его, выбрать премиум-варианты или оставить все как есть.
Самостоятельно размещенные веб-сайты, где вы создаете собственное портфолио веб-дизайна с нуля. Здесь вы можете продемонстрировать все свои навыки и создать собственный веб-сайт, демонстрируя свой дизайн и создавая свой личный бренд.
Определиться с работами для включения в портфолио
О, кстати, вы знаете, кто ваша целевая аудитория? Вы пишете дизайн портфолио для будущих работодателей, потенциальных клиентов, ваших коллег-дизайнеров, или, возможно, для себя? Запишите информацию, которую эти люди хотели бы прочитать о вас:
- Кто вы как дизайнер? Какие виды работы вы делаете?
- Какое сообщение вы хотите донести до своего дизайнерского портфолио? Когда кто-то смотрит на него, как они могут определить вашу специализацию дизайна: веб-дизайн, UX , дизайн продукта, графический дизайн и так далее?
Основываясь на этой информации, решите, какие образцы проектов включить в ваше портфолио. Вам нужно будет отсортировать их по типу и времени создания, или вы можете просто поместить лучшие и самые впечатляющие из них наверх. Качество здесь зависит от количества.

Нет необходимости показывать каждую работу, которую вы сделали как дизайнер: сосредоточьтесь на лучших вещах, которые также продемонстрировали бы разнообразие ваших проектов. Другими словами, не публикуйте пять веб-дизайнов, которые вы делали для сайтов электронной коммерции ; Вам лучше добавить одну, которую вы сделали для банка, одну — для зоомагазина и одну — для некоммерческой организации.
Баланс качества и разнообразия ваших образцов продемонстрирует ваш талант и креативность потенциальным клиентам, а также ваше знакомство с различными СМИ.
Итак, вот краткое изложение правил :
- Продемонстрируйте только самые яркие дизайнерские работы в вашем портфолио.
- Включите различные образцы для других, чтобы увидеть ширину вашего опыта проектирования.
- Не включайте ВСЕ свои проекты, если только вы не являетесь выпускником нового дизайна, у которого еще нет образцов. Избегайте работ, которыми вы невероятно гордитесь: думайте о своем портфолио как о выставке произведений искусства, а не как об изображении.
Оформление портфолио дизайнера: какой способ выбрать?
Существует несколько путей оформления портфолио. Конечно, работодателю будет гораздо удобнее просматривать работы потенциального сотрудника в электронном виде. К тому же современные технологии позволяют реализовать свои задумки по поводу того, как сделать портфолио дизайнера необычно и оригинально. Многие до сих пор ориентируются на печатный вариант. Для дизайнера в сфере полиграфии такой способ тоже может быть неплохим, поскольку он может показать свои настоящие работы вживую. Например, предоставить работодателю визитки, буклеты, книги, которые специалист разработал.
Создать портфолио дизайнера в электронном виде возможно несколькими способами. Можно создать сайт, видеоролик, презентацию или просто сделать pdf-файл, который легко отправить по электронной почте.
Теперь стоит подробнее рассмотреть все достоинства и недостатки перечисленных методов.
Портфолио — это ваша витрина
Многие дизайнеры стараются показать в портфолио все работы, которые они когда-либо делали. Это большая ошибка. Во-первых, уровень ваших первых работ наверняка будет низким. Во-вторых, портфолио должно продавать вас, быть ярким, сочным и показывать вас в выгодном свете.
Olia Gozha on Behance
Главная задача портфолио — привести к вам потенциального заказчика для начала диалога. Нужно создать поток входящих заявок, предложений о работе, чтобы вы могли выбрать для себя лучшее. Это практически единственный способ перестать работать за копейки и начать получать нормальные заказы.
Viktor Vörös on Behance
Тарас Мигулько: демонстрация дизайн-концепций в движении
Кто такой Тарас Мигулько?
Тарас Мигулько — UX/UI-дизайнер, иллюстратор, мошун- и 3D-дизайнер из Праги.
Почему портфолио у Тараса клевое?
Создает экспериментальные концепции и вытаскивают их в релизы — это вдохновляет.
Чему стоит поучиться у Тараса?
Приглядитесь к мягким анимациям и иллюстрациям в проектах Тараса. За каждым шотом стоит подробное описание и интересная история.
https://vk.com/video_ext.php
Что запомнить и взять на вооружение?Каждый может делать работу целой студии. Просто нужно учиться, экспериментировать и наращивать навыки через практику шаг за шагом с наглядной отдачей.
А еще у Тараса клевая экспресс-подача самых сочных объектов в портфолио с помощью шоурила — короткого видеоролика, который представляет поток творческих работ автора, агенства или UX-дизайнера.
Посмотреть пример портфолио →
Действительно ли мне это нужно? И кому точно не подойдёт?
- Когда вы понимаете, что хочется влиять на большее количество процессов, чем просто рисовать красивые картинки.
- Когда логика и рассудительность преобладает в вашем дизайне.
- Когда хочется работать не только руками, но и головой, думая обо всех этапах жизненного цикла вашего продукта.
- Когда вы считаете, что устали заниматься графическим дизайном, и хотите переключиться на что-то новое.
- Когда технологии и IT вызывает у вас больший интерес, чем полиграфия и наружная реклама.
- Творческим натурам, художникам, которые занимаются искусством и делают это хорошо. Вам будет некомфортно в продукте. Но, тем не менее, всегда можно попробовать.
- Людям, которые считают красивые картинки единственным продуктом дизайна. Не уверен, правда, есть ли такие. Дизайн в любом направлении уже давно в первую очередь решает задачи, а потом уже несет красоту.
- Единоличникам, не умеющим работать в команде. Здесь все понятно. Работа над продуктом — это всегда работа команды, и если у вас нет этого скилла — лучше его развивать, если вы конечно хотите заниматься продуктовым дизайном.
Портфолио UX/UI-дизайнера Тараса Мигулко
Кто такой Тарас Мигулко?Тарас Мигулко — веб-дизайнер, дизайнер интерфейсов (UX/UI), моушн-дизайнер, 3D-дизайнер и иллюстратор из Праги.
Почему портфолио Тараса клевое?В портфолио Тараса работы по объему как у целой дизайн-студии или диджитал-агенства — это вдохновляет на развитие и эксперименты.
В его портфолио сайты, интерфейсы мобильных и веб-приложений, дизайн концепции с анимированными иллюстрациями и 3D.
Тарас умеет в иллюстрацию, делает 3D, содает брендинг, проектирует и дизайнит сайты и интерфейсы, а также создает моушн-концепции и шоурилы.
https://vk.com/video_ext.php
Что запомнить и взять на вооружение?Каждый может делать работу целой студии. Просто нужно учиться, экспериментировать и наращивать навыки через практику шаг за шагом с наглядной отдачей.
А еще у Тараса клевая экспресс-подача самых сочных объектов в портфолио с помощью шоурила — короткого видеоролика, который представляет поток творческих работ автора, агенства или UX-дизайнера.
Посмотреть пример портфолио →
Headhub.ru
Русскоязычный сервис для публикации портфолио для копирайтеров, авторов, писателей. Еще только набирает обороты. Появился в начале 2021 года. Бесплатный функционал.
Уникальные функции HeadHub:
- быстрая бесплатная регистрация и публикация ваших примеров работ;
- портфолио (примеры работ) может найти ваш потенциальный заказчик по тегам в поиске;
- возможность видеть статистику просмотров, счетчик лайков;
- возможность оставлять свои прямые контакты для связи;
- возможность делиться ссылкой на свое портфолио на Хедхабе (Headhub) со своими клиентами;
- раздел вакансий для авторов, если ищете работу.
Clippings.me
Сайт для создания портфолио копирайтера. Работы загружаются из PDF-документа (после загрузки лучше ещё раз вычитать на случай ошибки распознавания текста) или с сайта, где статья уже опубликована.
Есть возможность редактировать карточку, добавлять нужную информацию и поменять иллюстрацию.
На бесплатном тарифе можно опубликовать до 16 работ, но нельзя оставить контакты для связи. Подходит, чтобы быстро скинуть заказчику ссылку на лучшие работы.
Portfolios.ru
Русскоязычный сайт для размещения портфолио дизайнера, художника, фотографа. На бесплатном аккаунте можно загрузить логотип, фоновое изображение и до 15 файлов в несколько альбомов по тематике.
Подходит для быстрого создания временного портфолио, но выглядит непрофессионально.
Dribbble.com
Еще один крупный сайт для портфолио художников, дизайнеров и иллюстраторов. Интерфейс схож с Behance, однако здесь вы не создаете проекты, а загружаете шоты – небольшие изображения 400х300 пикселей.
После регистрации у вас будет возможность комментировать и лайкать чужие работы, но чтобы загружать свои, надо получить инвайт от одного из участников проекта.
Pressfolios.com
Сайт для портфолио копирайтера, журналиста, писателя, репортера, блогера, PR-менеджера и представителей других профессий в СМИ.
Разместить работы можно, загрузив pdf-файлы или ссылки на внешние сайты, где они были опубликованы. Содержимое карточек меняется вручную. Также вверху страницы можно поставить обложку и краткое описание вашей деятельности. Внизу – фотографию, биографию, интересные и важные факты о профессиональной деятельности, ссылки на социальные сети.
Пробный бесплатный период на сайте – 14 дней, затем надо будет выбрать тариф Lite ($10 в месяц) или Pro ($15 в месяц).
Contently.com
Масштабная англоязычная платформа о контенте и контент-маркетинге. Разместить портфолио и найти работу на английском языке здесь могут редакторы, копирайтеры и блогеры.
В шапке кратко опишите свою деятельность, добавьте ссылки на социальные сети и личный блог. Карточки формируются из ссылок на внешние сайты, где были опубликованы ваши тексты.
Deviantart.com
Международная социальная сеть художников. Здесь можно быстро сделать портфолио, загрузив изображения и настроив один из предлагаемых шаблонов оформления.
На бесплатном аккаунте доступна загрузка до 100 изображений, на платном ($5 в месяц) вы получите персональный домен и неограниченное количество загружаемых изображений.
Представляет собой каталог визуальных закладок. Ваша страница здесь представляет собой различные тематические доски, на которые прикрепляются изображения и ссылки на другие сайты.
Revision.ru
Сайт для создания портфолио дизайнера и иллюстратора. Можно публиковать шрифты, иллюстрации, анимации, все виды дизайнов. Как и на Behance, вы можете выложить или только готовую работу, или показать все этапы работы.
Coroflot.com
Социальная сеть для художников, иллюстраторов и дизайнеров, что открывает простор для нетворкинга. Здесь можно разместить портфолио и найти работу.
На странице About расскажите о себе как о профессионале, об образовании и опыте работы, а также добавьте ссылки на социальные сети.
Nerve.ru
Сайт для портфолио художника, дизайнера или фотографа. Здесь можно разместить несколько серий работ, а в Контактах рассказать о себе и профессиональных достижениях, оставить любые ссылки и контакты.
При покупке платного аккаунта количество серий и работ не ограничено.
Illustrators.ru
Крупное российское сообщество художников и иллюстраторов. Здесь можно быстро сделать портфолио, чтобы показывать заказчикам. На любительском аккаунте доступно 60 работ и отклики на 5 вакансий в месяц.
При высоком качестве работ и активной социальной жизни на сайте ваш аккаунт могут перевести в статус «Мастера», что позволит загружать до 250 работ и откликаться на вакансии 15 раз в месяц. Все ограничения снимет покупка Премиум-аккаунта.
Включайте в портфолио проекты-«завтра»
Серафима Болоткина, старший web-дизайнер международной IT- компании Movavi:
Портфолио — рабочий инструмент и главный ресурс, с помощью которого вы рассказываете о себе. Помимо того, что оно должно быть хорошо сверстано, грамотно написано, переведено на английский, оно должно иметь выгодную для вас структуру и наполнение. Поэтому необходимо провести анализ и выбрать 8–12 наиболее подходящих работ. Это оптимальное количество проектов, по которым можно понять, что вы умеете и каким образом выполняете задачи
Уделяйте внимание их подбору. Не нужно размещать работы, которые вас уже не характеризуют
Проекты должны быть актуальными, иначе заказчик не сможет понять ваш уровень.
Одна из задач портфолио — привлечь к себе как можно больше зрителей, чтобы люди захотели поделиться им и ставили в пример работы из него. Поэтому нужно старательно работать с каждым изображением, которое люди могут поместить себе на страницу или в сообщество.
Портфолио должно содержать четыре вида продуктов, чтобы отражать ваши навыки и умения:
- Проекты-доверители — проекты, сделанные для известных компаний в соответствии с понятной задачей. Человек, оценивающий ваши компетенции, может сказать следующее: «Я хорошо знаю эту компанию и ее задачи. Как здорово, что дизайнер нашел такое решение». По подобным проектам заказчики понимают уровень масштабирования дизайн-способностей исполнителя. Проекты-доверители должны быть в самом начале портфолио. Это ваше заявление о способности делать работы высокого уровня.
- Крутые проекты — то, что вы делаете высокопрофессионально. Это работы, которые у вас получаются разнообразно, интересно и, по собственному ощущению, — идеально.
- Проекты технического мастерства — проекты, которые технически вы выполнили сами, без участия команды. Такие работы показывают реальный скилл и доказывают мастерство. Например, отрисованный самостоятельно шрифт, смонтированный ролик, анимация.
- Проект-«завтра» — проект, который раздвигает ваш диапазон знания, мышления и опыта в дизайне. Это может быть публичный, хайповый или смешной проект, который будет интересен многим и которым захочется поделиться. Например, однажды дизайнер сделал айдентику планеты Земля: флаг, герб и прочее. Такие работы делают обычно для себя в свободное время. Они отлично показывают масштаб и возможности дизайнера.
Где публиковать портфолио
Сайт на своем сервере (статичный или на CMS)
Если вы веб-дизайнер, который умеет верстать, вы легко соберете себе симпатичный сайт-портфолио. Если верстать не умеете или лень, для вас есть тысячи готовых шаблонов стоимостью от 2 до 100 долларов, в которых нужно просто заменить картинки. Если в сайтах не понимаете вообще, попросите знакомого разработчика. Такая работа не займет много времени и не будет стоить дорого.
Если решите выбирать вариант на CMS, рекомендую выбирать самую популярную — ВордПресс. Для неё много шаблонов и плагинов. А на WordPress.com можно быстро создать сайт с минимальными затратами.
Свой сайт иметь нужно. Это положительно влияет на ваш образ в глазах клиента.

Дункед
Этот сервис создан дизайнерами для дизайнеров. Он выполняет одну функцию, но выполняет её хорошо. Там нет блога и кучи различных шаблонов (их всего 9 пока), зато то, что есть, работает идеально, удобно и просто. Есть доступ к CSS, можно прикрутить свой домен. Стоит от 6 долларов в месяц.

Тумблер
Отличный вариант для тех, кому нужно быстрое и простое решение. Вообще-то, это блог-платформа, но она заточена под публикацию медиа, поэтому и для портфолио подходит. Можно бесплатно привязать свой домен. Встроенная социальность поможет вам в продвижении.

Вебфлоу
Это инструмент для визуального создания статичных адаптивных сайтов. Внутри есть встроенный качественный хостинг с CDN. Публикация сайта происходит в 2 клика. Если вы веб-дизайнер и переходите на WYSIWYG-инструменты дизайна, Вебфлоу — хороший вариант. И работа и портфолио в одно месте. Есть готовые шаблоны, можно привязать свой домен. Стоит от 20$ в месяц.

Биханс / Про-сайт
Самая большая социальная сеть людей творческих профессий. Взаимодействие строится вокруг проектов, которые вы публикуете. Просайт — дополнительная услуга, которая позволяет создавать довольно профессиональные сайты-портфолио. Есть интеграция с самим Бихансом, с блогами на ВлордПрессе и Тумблере, с Гугл-аналитикс. Есть доступ к CSS, можно привязать свой домен. Главное преимущество — одновременная публикация проекта и на сайте и на Бихансе. И, если у вас есть подписка на программы серии Адоби Криэйтив Клауд, Про-сайт будет для вас бесплатным.

Рэдимаг
Это платформа для публикации интерактивных журналов, веб-зинов. С одной стороны, это накладывает ограничения — вы не можете убрать послайдовую навигацию (оказывается, можете). Но в остальном платформа позволяет создавать адаптивные и необычные сайты, и у вас есть практически неограниченная свобода действий. Размещение неограниченного количества сайтов обойдется в 20 долларов. Отличный вариант для веб-дизайнеров.
Кстати, для читателей этого блога есть скидка в 10% по кодовому слову «awdee_friends».

Сквэрспейс
Отличный хостинг сайтов. От 8 долларов в месяц. Удобное управление. Крутые шаблоны, можно сделать магазин и продавать свои товары. Триал на 14 дней. Кстати, у них есть забавный конструктор простецких логотипов.

Ревижн
Пожалуй, самое известное русское коммьюнити. Никакой возможности для кастомизации и устаревший дизайн, зато есть шанс получить качественную обратную связь.

FL.ru
Самый большой и популярный сайт для фрилансеров. Ориентирован на поиск работы, а портфолио — одна из функций сайта. Чтобы демонстрировать его более-менее нормально, придется покупать профессиональный аккаунт (790 рублей в месяц). Плюс в том, что сразу после размещения портфолио можно пойти искать себе работу. Но нужно иметь ввиду, что и специалисты и работодатели тут довольно специфичные. Придется конкурировать с большим количеством крикливых непрофессиональных людей. Более того, сайт замечен в неоднократной резкой смене политики по отношению к пользователям, иногда вызываюшей массовые протесты. В общем, рекомендую не использовать этот сайт в качестве основного хостинга портфолио, только как дубль.

8 полезных сайтов про иконки
https://www.iconfinder.com. Один из самых популярных сайтов для дизайнеров с огромным количеством иконок на все случаи жизни. Иконки делятся на платные и бесплатные, а скачать их можно как в PNG, так и в SVG-формате.
https://thenounproject.com. Очень приятный ресурс с большим выбором, легким дизайном и красивыми иконками. Для того, чтобы начать пользоваться, нужно лишь зарегистрироваться.
https://roundicons.com
Здесь можно найти очень необычные решения (обратите внимание на подборку doodle-иконок). Что самое приятное, небольшие наборы доступны для бесплатного скачивания.
https://iconmonstr.com
Очень похожий на уже рассмотренные нами ресурсы — множество иконок, удобный поиск и несколько форматов для скачивания (SVG, EPS, PSD, PNG).

Не всегда стоит тратить время на создание уникальной иконки




