Графический, веб- или ux-дизайн: как выбрать своё направление
Содержание:
- Продуктовый дизайнер от Тинькофф + Skillbox – почувствуй себя дизайнером в продуктовой компании
- Как UX-дизайнеру пройти собеседование
- Видение цельной картины
- Начало работы с UX
- Разбираемся что такое UI UX дизайн
- Как стать UX-дизайнером
- Как стать UI-дизайнером
- Интенсив UX & UI: продуктовый дизайн (оффлайн в Москве)
- Что такое User Experience (UX)?
- Какие курсы проходить
- История UX-дизайна: от фэн-шуя до Apple
- Как стать
- Преобразование цветов для печати и отображения на экране
- Как делать?
- Вариации цветов
- Заключение
Продуктовый дизайнер от Тинькофф + Skillbox – почувствуй себя дизайнером в продуктовой компании
Здесь вы научитесь продумывать бизнес-стратегию, работать с digital-командой, проводить исследования и проектировать дизайн-системы. Сможете создавать классные продукты и зарабатывать от 80 000 рублей.
Автор курса: Команда продуктовых дизайнеров Тинькофф при поддержке учебного центра Skillbox
Для кого: желающих прокачаться в создании и развитии продуктов: от идеи до выхода на рынок
Объем курса: 4 месяца, 17 тематических модулей, диплом
Стоимость: 70 000 ₽
Фишка: боевой опыт серьезной работы в команде с опытными продуктовыми дизайнерами
Изучить курс: https://skillbox.ru/course/product-designer/
Как UX-дизайнеру пройти собеседование
Как уже было отмечено выше, многие компании, в том числе и MST, практикуют этап с тестовым заданием перед назначением собеседования
Им важно не только видеть готовый результат, но и понять ваш подход к решению задач, примерную скорость, ваше умение работать с обратной связью, в том числе и профессиональной критикой
После того, как вы выполнили тестовое задание и спустя некоторое время получили приглашение на собеседование, приступайте к подготовке. Относитесь к собеседованию, как к переговорам. Определите свои цели и ожидания от будущей работы. Изучите вакансию, сайт компании, ее соцсети, посмотрите отзывы. Запишите, какие у вас появились вопросы после более детального знакомства с компанией.
На собеседовании будьте готовы рассказать о себе и об одном-двух проектах из портфолио. Расскажите, чем вас привлекла компания, какие навыки вы рассчитываете развить, работая на этом месте, какую пользу можете принести компании.
Модели работы UX-дизайнеров
Кроме привычной работы в штате среди дизайнеров также популярны следующие форматы сотрудничества с компаниями:
- фриланс;
- аутсорс;
- аутстафф.
Фриланс — самостоятельный поиск задач и проектов на дизайн через фриланс-биржи, социальные сети и другие каналы. Преимущества фриланса:
- полная независимость и свобода выбора заказчика, с которым хотите работать;
- доход выше, чем в офисе;
- можно оформиться как самозанятый и в зависимости от типа клиента (физлицо или юрлицо) платить 4% или 6% от дохода. С зарплаты же отчисления составляют 13%.
Недостатки фриланса:
- вы занимаетесь не только дизайном, но и поиском и привлечением клиентов;
- вы сами оплачиваете налоги и страховые взносы;
- ненормированный рабочий день, который не ограничивается восемью часами;
- на начальных этапах доход может быть низким;
- некоторые заказчики предпочитают работать с ИП, поэтому, возможно, потребуется оформление. Обычно это прописано в условиях проекта.
Аутсорс — предполагает подбор и предоставление персонала компании-заказчику.
Рассмотрим на примере агентства, которое в данном случае выступает посредником между вами и заказчиком. Вы по-прежнему остаетесь штатным сотрудником агентства и по договору между агентством и компанией выполняете свои обязанности в рамках конкретного проекта в течение определенного срока.
Для компании-заказчика этот вариант удобен, когда в ней не хватает специалиста с определенной экспертизой. Ей нет смысла оформлять сотрудника в штат, работу проще вести попроектно. За счет этого компания сокращает свои издержки на кадровый учет и налогообложение и получает компетентного специалиста на проект. Налоги и страховые взносы за вас по-прежнему платит агентство.
Преимущества аутсорса:
- возможность поработать над крупными и интересными проектами, не покидая штат агентства;
- гарантированная загрузка на определенный период, обозначенная в договоре между агентством и компанией-заказчиком;
- сохранение соцпакета;
- вас рассматривают как эксперта в вашей области.
Недостатки аутсорса:
проект может быть с большим бюджетом, чем обычно, а оплата труда остается на прежнем уровне.
Аутстафф — временный наем сотрудников без расширения собственного штата.
Здесь также идет речь о посредничестве агентства, которое заключает с компанией-заказчиком договор аутстаффинга и берет на себя обязательства по кадровому учету и уплате налогов и взносов. По договору сотрудники агентства на время выполняют функции, которые есть в компании заказчика, но в данный момент не хватает исполнителей.
По сути, вы становитесь временным сотрудником компании-заказчика. В нашей сфере возможен удаленный формат сотрудничества по этому договору. В других областях на время действия договора сотрудники работают в офисе компании-заказчика. Все больше технологических компаний сейчас переходят на эту модель работы, и наше агентство-интегратор тоже реализует эту практику.
Преимущества аутстаффа:
- возможность поработать над крупными и интересными проектами, не покидая штат агентства;
- гарантированная загрузка на определенный период, обозначенная в договоре между агентством и компанией-заказчиком;
- сохранение соцпакета.
Недостатки аутстаффа:
- проект может быть с большим бюджетом, чем обычно, а оплата труда остается на прежнем уровне;
- в компании есть другие специалисты, выполняющие похожие функции, к ним как к штатным сотрудникам доверие выше. Цепочка согласований ваших решений может вырасти.

iJeab/shutterstock.com
Видение цельной картины
Главная черта, необходимая UX-дизайнеру, — комплексное мышление. Нужно понимать стратегию, требования бизнеса и потребности пользователей. Тот, кто видит картину целиком, не увязнет в деталях, но при этом и не утратит внимания к ним.
менеджер UX-студии системы создания сайтов Wix
Наша работа — это поддержание баланса. Мы всегда стремимся определить правильную пропорцию ингредиентов: UI, UX, графики, маркетинга и целей бизнеса.
Бывает, что для достижения оптимальных результатов в UX сложных продуктов мне нужно жертвовать некоторыми крутыми элементами дизайна.
Как видеть картину целиком:
Начало работы с UX
Теперь у вас есть общее представление о навыках, пришло время применить их на практике. Не волнуйтесь, UX не только для дизайнеров! Любой, кто хочет создать лучший цифровой продукт, может и должен больше узнать о UX дизайне.
И это реально, даже без системной подготовки. Многие UX дизайнеры не имеют никакого образования. Они учились на работе, через годы испытаний и ошибок.
Кроме того, я встречал UX дизайнеров с самым разным образованием и опытом работы. У меня есть опыт работы с блестящими дизайнерами, которые пришли из таких областей, как психология, промышленный дизайн, инженерия, юриспруденция, финансы и преподавание.
Единственное, что их объединяет — увлечение UX и энтузиазм к обучению.
Для тех из вас, кто ищет с чего начать, вот несколько идей:
Поговорите с товарищами по команде
Если вам посчастливилось работать с UX дизайнерами, пообщайтесь с ними. Спросите их, что они делают. Постарайтесь как можно больше участвовать в их рабочих совещаниях и других мероприятиях. Спросите их, как они научились.
Обратитесь к друзьям
Знаете UX дизайнера? Зайдите к нему в офис. Понаблюдайте за их работой. Возможно, они не смогут показать вам всю свою работу из-за соглашения о неразглашении, но, по крайней мере, вы можете задать им вопросы об их рабочем процессе. Может быть, вы даже сможете пройти у них стажировку.
Посещайте митапы
Встречи очень важны. Дизайнерское сообщество открыто для всех. Возможно, что рядом с вами проходят замечательные (и часто бесплатные) мероприятия, где вы сможете послушать про дизайн, встретиться с докладчиками и научиться чему-то новому.
Я очень рекомендую мероприятия Ассоциации по дизайну взаимодействия(IxDA). Также заслуживает внимания Ассоциация пользовательского опыта(UXPA). А еще я слышал положительные отзывы о UXCrunch в Лондоне.
Запишитесь на курсы
Если вы живете в большом городе или рядом с ним, у вас есть выбор различных курсов.
Такие компании, как General Assembly и Webcredible предлагают действительно сильные курсы, которые помогут вам поменять профессию и найти работу. .
Эти курсы не являются «чудодейственным средством», но они могут заложить хороший фундамент и дать связи, которые помогут начать карьеру в UX.
Учитесь онлайн
Для большинства людей, этот метод займет больше времени. Все-таки, многие навыки, которые нужны UX-дизайнерам, связаны с людьми.
Тем не менее, если вы живете далеко от большого города или просто хотите учиться в свободное время, онлайн-курсы тоже хороший вариант.
Найдите курсы с практикующими наставниками, которые будут беседовать с вами еженедельно. DesignLab, Interaction Design Foundation, General Assembly, Springboard и Udemy заслуживают вашего внимания.
Посмотрите видео Диего Мендеса для получения дополнительной информации о том, как попасть в UX. Ссылка в сносках.
Разбираемся что такое UI UX дизайн
Проще говоря, UI — это элементы дизайна (кнопки, формы, навигация и так далее), которые в совокупности создают полноценный ресурс. Все то, что вы видите на экране своего телефона, планшета или компьютера это и есть UI дизайн.
UI дизайн ориентирован на создание привлекательного интерфейса для пользователя. Чтобы при использовании интерфейса у пользователя не шла кровь из глаз от ужасного дизайна, а наоборот, чтобы он (пользователь) получал от него эстетическое удовольствие.
UX дизайн отвечает за удобство использования интерфейса и его нельзя увидеть на экране девайса (в отличии от UI), но зато его можно «почувствовать».

Другими словами, UI UX дизайнер совмещает в себе как творческую профессию (UI), так и аналитическую (UX). Любой проект начинается с UX и только потом добавляется красота в виде различных UI элементов. Если делать наоборот, то велик риск выпустить красивый продукт, но ужасно не удобный в использовании.
Если ставить на весы эти 2 направления, то по своей важности для продукта — UX будет всегда перевешивать UI. Но это не значит, что можно забить на внешний вид интерфейсов и делать их «на отвали»
Умение сочетать UX с UI и отличает профессионального дизайнера от новичка.
Как стать UX-дизайнером
Чтобы стать UI/UX-дизайнером запрыгните на бесплатный модуль любого онлайн- или оффлайн-курса и попробуйте себя в профессии и выберите. Направления UX и UI только на первый взгляд похожи. Лайфхак здесь следующий: у каждого курса есть бесплатная часть, попробуйте и затем уже решайте, с какого начнете. Сразу скажу, даже траектории длинною в 1 год — это всего лишь первые шаги, даже если там обещают профессию. Ориентируйтесь на качество международных продуктов, свой вкус в выборе в подборе любимых приложений и сайтов (у вас наверняка ТОП-приложения установлены, а не абы что!), а дальше подыскивайте курсы, которые приближают вас к ТОП-чику в UX, который уже находится у вас на экранах телефонов или ноутбуков в любимых приложениях.
Чтобы вам было проще решить с чего начать: UX- или UI-дизайна. Я также подготовила три статьи с обзором курсов, которые помогут вам сориентироваться в каждой из профессий и в инструментах.
- Обзор 5 лучших UI курсов – обучение на дизайнера пользовательских интерфейсов
- Обзор 7 лучших курсов UX и дизайну интерфейсов
- Обзор 5 лучших курсов по Figma: онлайн, бесплатные и платные
Совет на старте могу дать такой: если вы любите сбор и анализ фактов, то начинайте с UX, а если тянет к визуальной работе и осязаемому творчеству, то ныряйте сначала в UI-дизайн, а затем наращивайте навыки UX.
Как стать UI-дизайнером
Сначала определим ключевые навыки этого специалиста.
Работа с графическими и видеоредакторами
- Figma — онлайн-сервис для разработки макетов и прототипирования.
- Adobe After Effects — программное обеспечение для работы с видео и анимацией.
- Invision — платформа для разработки макетов интерфейсов.
- Adobe Illustrator — графический редактор.
- Keynote — программа для подготовки презентаций.
- Tilda — конструктор сайтов, не требующий навыков программирования.
Вёрстка адаптивных макетов для разных носителей
Дизайн адаптивных сайтов рассчитан на просмотр с компьютера, планшета и телефона. Задача UI-дизайнера — сохранить гармонию и юзабилити сайта на любом носителе.
Работа с типографикой
Вот некоторые из важных понятий типографики, с которыми должен уметь работать UI-дизайнер:
- гарнитура — семейство шрифтов;
- кегль — размер буквы или знака, измеряющийся в пунктах;
- выключка — выравнивание текста;
- начертание — внешний вид шрифта, отличающийся по жирности (весу);
- интерлиньяж — расстояние между базовыми линиями соседних строк.
Проведение исследований и проверка гипотез
Чаще всего цель исследования — улучшить и оптимизировать дизайн интерфейса, чтобы повысить юзабилити сайта. А ещё проанализировать его эффективность по сравнению с предыдущей версией.
Аналитика цифровых продуктов
Аналитика позволяет понять пользовательские пути и реакции на наши дизайн-решения. Соответственно, по результатам грамотной аналитики мы можем определить пользовательскую логику и быстрее привести посетителей сайта к ключевому действию.
Презентация проектов
Этот навык важен во многих профессиях, и UI-дизайн — не исключение. Грамотно и понятно донести ваши идеи и мысли до заказчика или партнёра — залог успеха проекта.
Насмотренность
Насмотренность позволяет быстрее и точнее подобрать решение для продукта. А также расширяет ваш пользовательский опыт и позволяет лучше чувствовать потребителя. Тренировать насмотренность можно на Behance, Dribbble, Awwwards и других ресурсах.
Интенсив UX & UI: продуктовый дизайн (оффлайн в Москве)
За 9 дней вы получите годовой объем свежей практики от ТОП-специалистов в области проектирования, аналитики и дизайн-мышления максимально погрузитесь в тему User Experience Design.
Автор курса: Команда преподавателей БВШД. Куратор курса Ярослав Шуваев, руководитель R&D в Ak Bars Digital Technologies (Банк Ак Барс)
Для кого: для тех, кому важно прочувствовать влияние дизайна на восприятие
Объем курса: 9 дней, 8 академических часов
Стоимость: 64 000 руб
Фишка: плечом к плечу поработать с профи, создать серьезный кейс и защитить его перед комиссией экспертов: Банк Ак Барс, ExactFarming, Tele2, IBM Interactive Experience Россия, Райффайзенбанк, VRTech, Сбербанк
Изучить курс: https://britishdesign.ru/courses/ux-ui-design-product-intensiv/
Что такое User Experience (UX)?
UX расшифровывается как “user experience (опыт взаимодействия)”. Опыт взаимодействия – это то, как люди взаимодействуют с продуктом.
Вы сталкиваетесь с UX везде. По идее, все с чем вы контактируете, начиная с программного обеспечения и заканчивая кнопкой включения/выключения и ее формой, является примером элементов, создающих UX. Сумма ваших взаимодействий с продуктом становится опытом, который вы получаете используя этот продукт.

Все объекты вокруг нас имеют опыт взаимодействия – от тач-скрин киосков в метро до элитных кофе-машин, которые позволяют налить себе чашечку кофе для гурманов. Возможность использовать мобильный телефон или любой другой девайс на ходу улучшает UX, также как взаимодействие с автомобилем с помощью тач-скрина и голосовых команд делает управление автомобилем проще и удобнее.
Успех продукта основывается на том, как пользователи его воспримут. Используя продукт, люди обычно оценивают свой опыт взаимодействия следующим образом:
- Получил ли я пользу от этого продукта?
- Легко ли его использовать?
- Приятно ли его использовать?
То, станут ли люди постоянными и верными пользователями продукта напрямую зависит от ответа на эти вопросы.
Элементы UX
Дон Норман (Don Norman), соучредитель Nielsen Norman Group, был первым, кто ввел понятие “user experience” в 90-ые годы, сказав “Опыт взаимодействия охватывает все аспекты взаимодействия пользователя с компанией, ее услугами и продуктами”.
В этом видео Дон Норман делится своим мнением об истоках термина UX.
Подводя итог, UX – это практически все, что влияет на взаимодействие пользователя с продуктом.
Опыт взаимодействия основывается на ощущениях. Он выходит за рамки обычного человек-компьютер взаимодействия (human-computer interaction (HCI)) и уделяет особое внимание человеческой стороне. Люди оценивают взаимодействие как личный момент.
UX зависит от контекста, в котором используется продукт
Условия, при которых используется продукт, постоянно меняются. UX предполагает понимание более широкого контекста, в котором работают пользователи, и определение того, какую роль продукт играет в их жизни.
Опыт взаимодействия эволюционирует со временем. Опыт взаимодействия с вашим продуктом динамичен. Например, когда новый продукт попадает на рынок, или когда пользователь впервые испытывает продукт, он может быть дезориентирован и иметь смешанные чувства, потому что не знает, чего ему ожидать. Позже, когда пользователи станут знакомы с вашим продуктом и определят его пользу, их опыт взаимодействия будет позитивно расти и вызывать эмоциональную привязанность.
С технической точки зрения UX включает практические, эмпирические, аффективные, значимые и ценные аспекты взаимодействия. Соты Питера Морвилла (Peter Morville) – это инструмент, который поможет вам найти правильный баланс между различными областями эффективного UX.

- Usable: Продукт должен быть простым и легким в использовании. Он должен быть разработан так, чтобы быть знакомым и понятным.
- Useful: Продукт должен удовлетворять потребности. Если он этого не делает, что у пользователя нет причин его использовать.
- Desirable: Визуальная эстетика продукта должна быть привлекательна. Элементы дизайна могут вызывать позитивные эмоции и симпатию.
- Findable: Если у пользователя возникли проблемы с продуктом, то они должны быть в состоянии быстро найти решение.
- Accessible: Дизайн продукта должен быть таким, чтобы даже физически неполноценные люди могли иметь такой же опыт как и все остальные.
- Credible: Компания и ее продукты должны вызывать доверие.
Когда дизайн продукта сочетает в себе эти 6 элементов, тогда он будет ценен для пользователей, а максимизация ценности – основная цель UX.
Какие курсы проходить
В этом вопросе я придерживаюсь мнения, что помогают не курсы, а тренер, который преподает на курсах. Поэтому для своего развития я находила людей, которые могут быть моими менторами.Например, когда я старалась стать графическим дизайнером, то зашла на Freelancer.ru и нашла двух самых топовых дизайнеров. Написала им на почту, что меня впечатляют их труды, у меня уже проделан какой-то путь, а дальше мне нужен практикующий ментор, станьте моим тренером. И, удивительно, Камилла Бартенева согласилась быть моим тренером вот так вот просто, с одного письма невзирая на то, что она очень высокий специалист. По такому принципу я действовала и дальше, всегда есть тот, кто знает больше и очень часто люди делятся знаниями бесплатно.Несмотря на то, что я предпочитаю менторство, все равно периодически прохожу курсы и ux-марафоны, где нахожу для себя новую информацию. Вот моя подборка:
- Skillbox
- Бюро Горбунова
- WDI школа (я там преподавала и разделяю взгляды создателя в дизайне)
- Bang Bang Education
- UXboost (для опытных дизайнеров)
- Британская Школа Дизайна
История UX-дизайна: от фэн-шуя до Apple
Хотя термин «UX-дизайн» впервые был придуман в 1995 году американским исследователем и юзабилити-инженером Доном Норманом, история UX значительно старше. Предлагаем оглянуться назад и проследить его увлекательную эволюцию:
- Фундаментальные принципы UX уходят корнями в древнюю китайскую философию фэн-шуй, цель которой – создавать гармонию между человеком и окружающим его пространством (жилым помещением или рабочей средой). Дизайнер UX применяет тот же подход при создании приложения или сайта, что и дизайнер интерьера: его задача – расположить элементы таким образом, чтобы интерфейс был интуитивно понятным и комфортным в использовании.
- Есть свидетельства, что в V веке до н. э. в Древней Греции рабочие места оборудовались в соответствии с принципами эргономики – науки о проектировании и организации рабочего пространства, продуктов или систем таким образом, чтобы они подходили людям, которые их используют. Например, археологи обнаружили документы, в которых древнегреческий целитель Гиппократ указывал, как должно быть спроектировано рабочее место хирурга и расположены инструменты, которые он использует, а также изображения стульев со спинками, повторяющими контуры тела. Напоминает UX, правда?
- В начале 1900-х годов американский инженер Фредерик Тейлор написал книгу «Принципы научного менеджмента», где определил смысл управления как решение проблемы непродуктивности путем оптимизации взаимодействия рабочих с их инструментами. Подобный подход похож на принципы UX.
- Следующий ключевой этап развития UX – это 1940-е годы, когда автомобильный гигант Toyota, стремясь к повышению эффективности рабочих процессов, разработал систему производства, нацеленную на запросы потребителей.
- Еще одна значимая фигура в истории UX – это Генри Дрейфус, мастер промышленного дизайна и проектировщик первой в мире телефонной трубки-моноблока со встроенным диском для набора номера. В 1955 году он написал книгу «Дизайн для людей», где охарактеризовал UX-дизайн так: если взаимодействие человека с продуктом становится проблемой, можно говорить о фиаско дизайнера; если контакт с продуктом делает человека счастливее и побуждает к покупке, значит, дизайнер преуспел.
- Возможно, это звучит странно, но всемирно известного мультипликатора Уолта Диснея часто называют одним из первых UX-дизайнеров в истории. Его парк Disney World был создан благодаря глубокому анализу пользовательского опыта. Дисней всегда держал фокус на человеке и все продумывал до мельчайших деталей: актеры обучались тому, как обращаться с клиентами и выполнять даже самые незначительные действия, например, махать руками и улыбаться.
- В 1995 году инженер-электрик и ученый-когнитивист Дональд Норман присоединился к корпорации Apple, чтобы помочь в исследовании и разработке новой линейки ориентированных на человека продуктов. Он попросил, чтобы его называли архитектором пользовательского опыта, ознаменовав тем самым рождение должности UX-дизайнера.
К тому времени Норман написал популярную книгу «Дизайн привычных вещей», где во главу угла он поставил удобство использования и функциональность предметов, а не их эстетику.
Как показывает история, UX-дизайн старше, чем может показаться. Однако его расцвет еще впереди: поскольку технологии и Интернет активно внедряются в нашу жизнь, UX продолжит развиваться.
Как стать
Самому освоить эту профессию проблематично. Ведь надо искать материал, самостоятельно отсеивать ненужное и структурировать оставшиеся сведения, выучить многое и начать практиковаться, не зная, правильно ли ты все делаешь.
Если вас не пугает длинный путь к цели, тогда предлагаю начать обучение с литературы:
Нир Эяль, Райан Хувер “На крючке”
Сьюзан Уэйншенк “100 главных принципов дизайна
Как удержать внимание”
Кимберли Элам “Графический дизайн. Принцип сетки”
Стив Круг “Не заставляйте меня думать
Веб-юзабилити и здравый смысл”
Тим Браун “Дизайн-мышление в бизнесе”
Томич Мартин, Ахмадпур Насим “Придумай. Сделай. Сломай. Повтори”
Дональд Норман “Дизайн привычных вещей”
С полным списком книг по UI-дизайну можно ознакомиться на блоге iklife.ru.
После прочтения книг можно начинать изучение программ для UI-дизайнеров. Например, обучиться работе в программе Figma. В интернете можно найти бесплатные уроки. Я предлагаю выбрать обучающие видео на YouTube.
Далее начните составлять портфолио. Большинство работодателей согласны рассматривать кандидатуру, если у нее уже есть примеры готовых работ. Вы либо сами для себя можете что-то создать и этим заполнить портфолио, а можете поискать заказы на бирже, чтобы набить руку.
Если же вам сложно учиться самостоятельно, тогда предлагаю пройти онлайн-обучение. Платформы Skillbox, Нетология, Breezzly, GeekBrains, Среда обучения, Contented помогут вам в этом.
Вот перечень основных онлайн-курсов:
- Профессия UX/UI-дизайнер
- Профессия Веб-дизайнер
- UI-дизайнер
- Web design
Полный перечень онлайн-курсов по UI-дизайну можно найти на блоге iklife.ru.
Студенты формируют портфолио благодаря домашним заданиям. Все материалы структурированы и подаются постепенно. Можно брать заказы еще во время обучения. Кроме того, некоторые онлайн-платформы предлагают успешным студентам стажировку и помогают с трудоустройством.
Преобразование цветов для печати и отображения на экране
Иногда бывает необходимо «печатный» цвет преобразовать для использования в интерфейсе. Ну или вы просто от широты душевной хотите помочь дизайнерам типографии с обратным преобразованием.
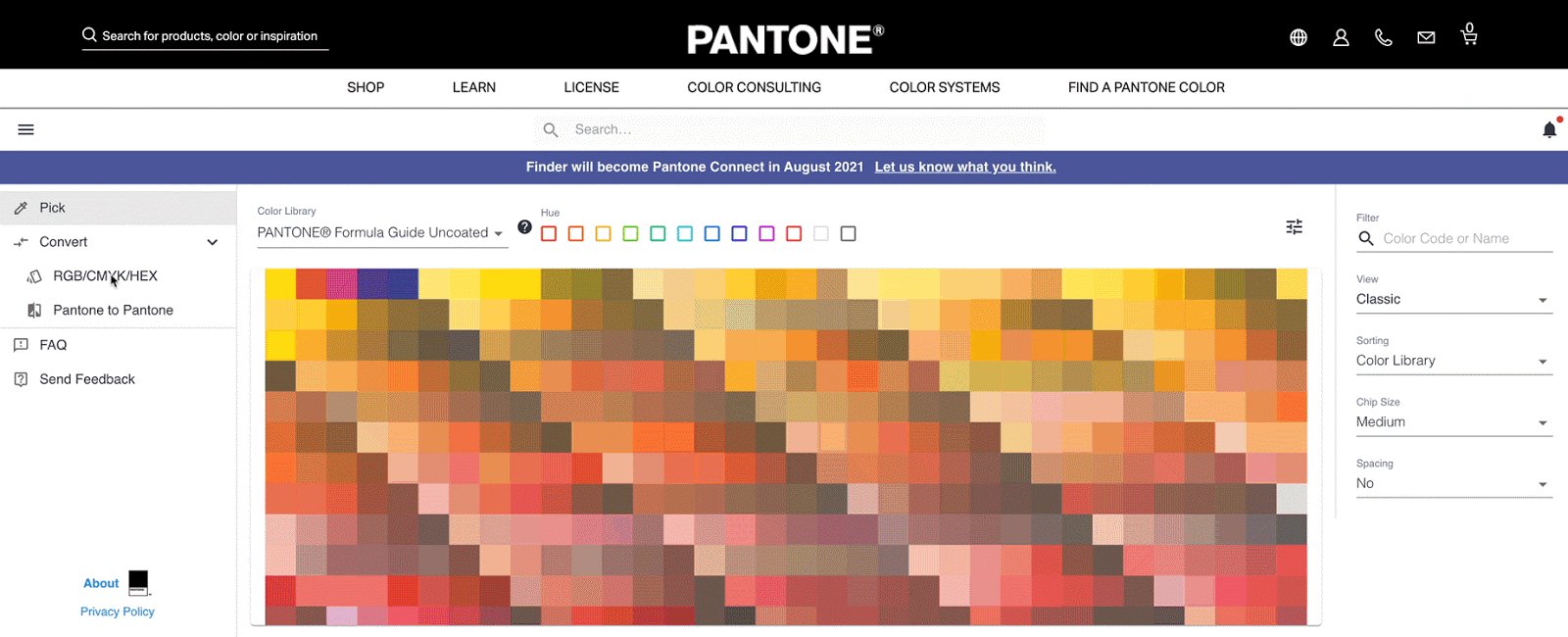
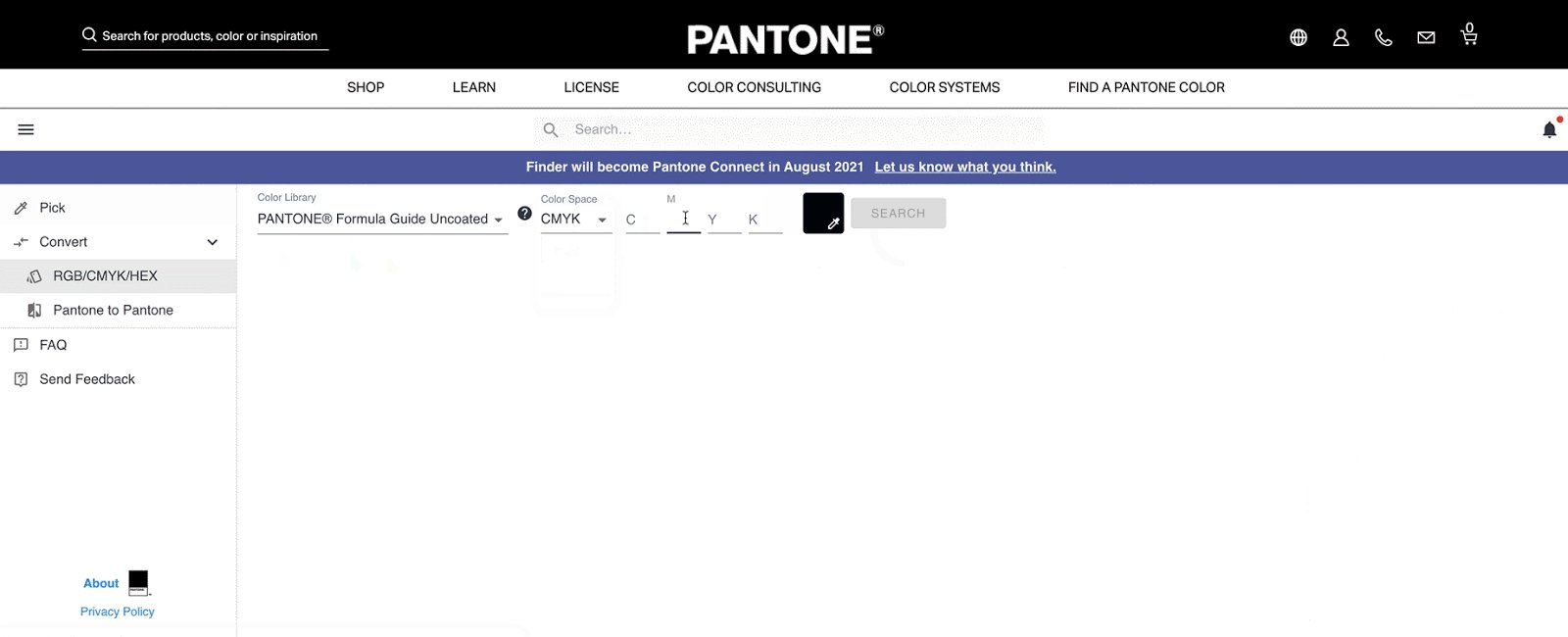
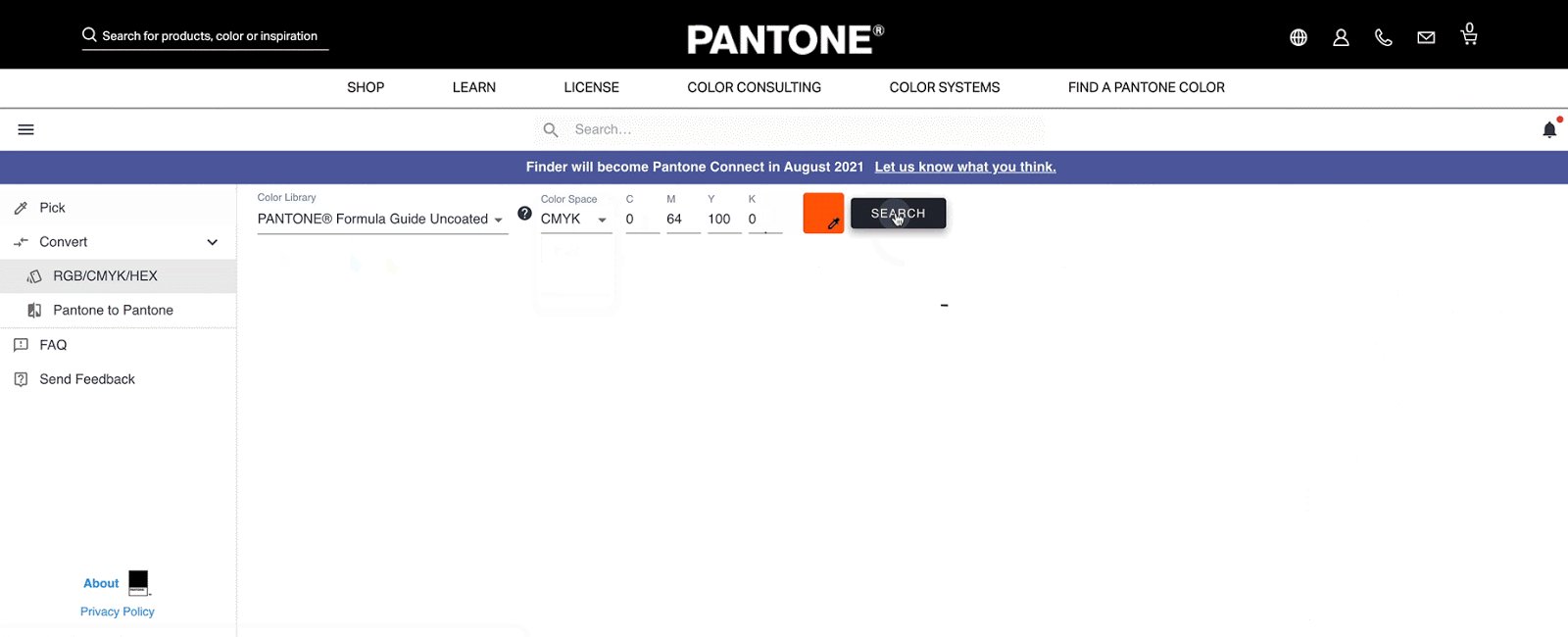
Есть много онлайн-конвертеров, но среди них особо выделяется официальный конвертер Pantone, который использует так называемый цветовой мост Pantone. Его цифровую версию можно найти на странице поиска цветов на сайте Pantone.
 Инструмент поиска цвета на сайте Pantone
Инструмент поиска цвета на сайте Pantone
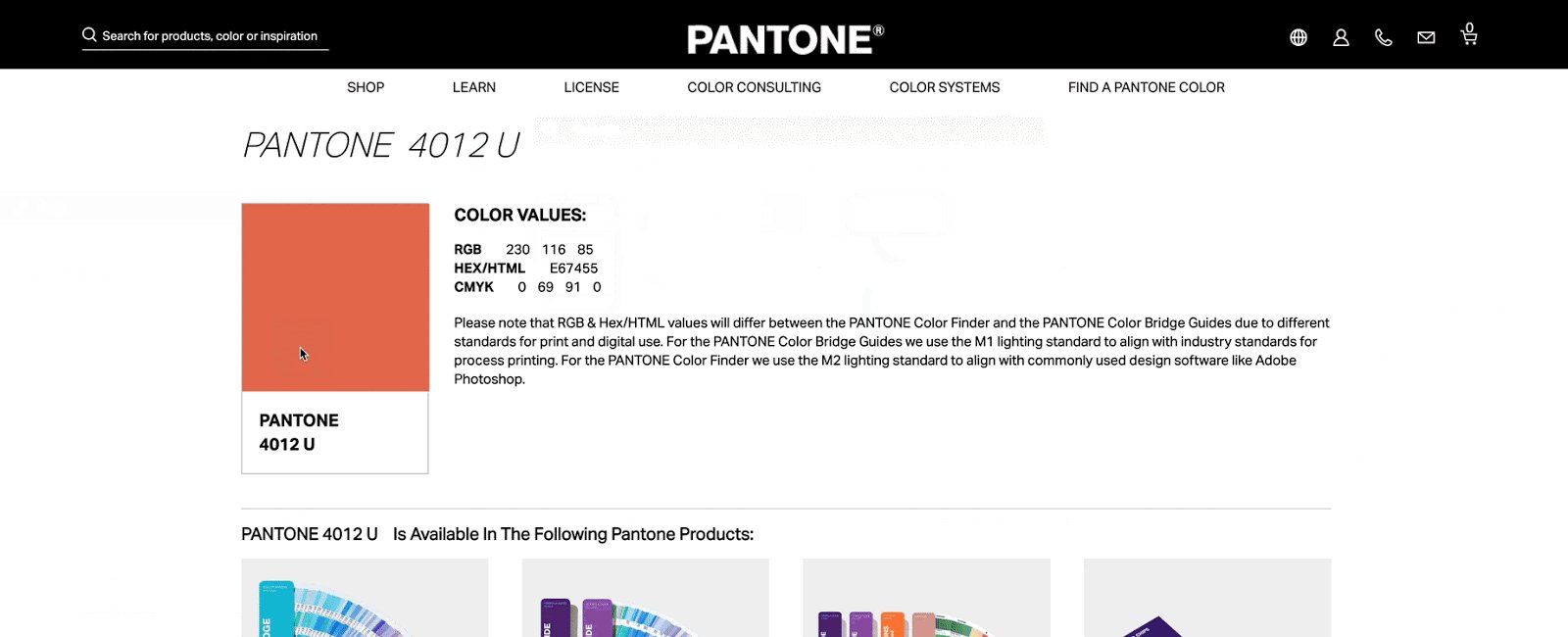
Здесь можно ввести HEX, RGB или CMYK — и вы получите соответствующий цвет в системе Pantone. Нажав на него, вы узнаете все необходимые цветовые значения. Чтобы преобразовать Pantone в HEX, откройте раздел «Pantone to Pantone» в меню слева (звучит не очень логично, но так оно работает).
Совет. Если вы переводите экранные цвета в печатные, полезно иметь под рукой физическую палитру Pantone, чтобы сравнить цвета перед занесением их в документацию — у дизайнеров или в типографии такая обязательно найдется.
Как делать?
Как проектируют упаковку для фруктов, это ведь обычная плёнка или пакет, как спроектировать пакет? — Очень просто, вариантов множество. Первое что нужно определить перед проектированием — это цели пользователя, довольно банально и очевидно, но не все так считают, если судить по количеству бесполезного хлама что нас окружает.
Для более точного определения цели, нужно узнать не много о той аудитории, что будет взаимодействовать с конечным продуктом и его упаковкой. Так как это пример, представим что мы купили или провели исследования о людях которые едят фрукты, а там в подробностях, целой одной строчкой написано — они их едят их потому, что они голодны.
Мы определили их цель — утолить голод. Из этого мы приходим к выводу, что — фрукты едят голодные люди и их боль в том, что они голодны (как неожиданно развивается сюжет). Стало быть, чем проще и быстрее снимается упаковка фруктов, тем лучше, иначе наши проглоты будут горевать о потерянном времени, которое они могли потратить на истребление пищи.
Теперь когда известно, зачем пользователю взаимодействовать с упаковкой, можно начинать думать над тем, как он будет с ней взаимодействовать. Для того, чтобы достать фрукты, можно разорвать плёнку, а можно дёрнуть за линию обрыва и аккуратно открыть. Можно развязать узел скрепляющий плёнку, а можно скреплять её мягкой проволокой, которую легко размотать в два оборота. Каждое из этих действий, является проектированием и каждое из них может привести к успеху или к недоразумению. Для того, чтобы не было недоразумений, необходимо более детально изучить аудиторию: Где обычно они едят фрукты? Может это парк где нет урн и мусорных пакетов? Тогда разрывать пакет в лохмотья нельзя, чтобы туда можно было сложить мусор. В какое время суток они едят? Может они едят строго в темных подвалах и им нужна люминесцентная лента на месте открытия?
Примеры недоразумений в процессе проектирования вы видите каждый день в приложениях, сайтах и физических продуктах от компаний которым все равно, какой опыт получит пользователь от взаимодействия.
Для того, чтобы не быть как эти ребята, надо чувствовать аудиторию, знать что им нравится и что не нравится, и этот пункт знать даже лучше чем предыдущий.
Есть простая схема для того, чтобы выйти на путь понимания аудитории.
В ней показаны этапы работы дизайн-команды или одного дизайн-бойца, посмотрим по порядку.
Вы исследуете аудиторию, анализируете полученную информацию с которой потом вам нужно работать, в процессе вы должны стать на место клиента и пропитаться эмпатией к этой целевой группе, стать одним из них если хотите. После того как вы познали все глубины вашей аудитории и нашли ту самую проблему, нужно понять как её решить, чтобы у пользователей не добавилось проблем помимо предыдущей. Чтобы понять её работоспособность, собирается прототип. Будь то сайт, приложение или тот же пакет упаковки фруктов, любой идее нужен прототип, благодаря тестам на котором, станет понятно насколько это действительно решит проблему.
Если тесты показывают негативный результат, боюсь надо пройти все сначала, возможно вы что-то упустили, а если положительный значит вы молодец и пора придумывать коммуникацию (историю) понятную для аудитории, чтобы они могли принять от вас решение.
Интерфейс — это больше чем просто кнопочки на сайте, это система оплетающая всю нашу с вами жизнь, а правильное проектирование этой системы залог того, что когда вы будете заходить в торговый центр, вращающаяся дверь вас не прибьёт.
Если вы решили спроектировать интерфейс, каким бы он не был: всегда думайте о последствиях своих действий, потому что одно неверное решение, может превратить процесс открывания упаковки сахара в ад.
Кстати, вот определение интерфейса с вики —
__
Вам нужно спроектировать интерфейс или у вас есть вопросы? Мы можем все, пишите нам на почту hello@bowwoow.ru или во Вконтакте и мы с удовольствием с вами пообщаемся!) Хорошего дня!)
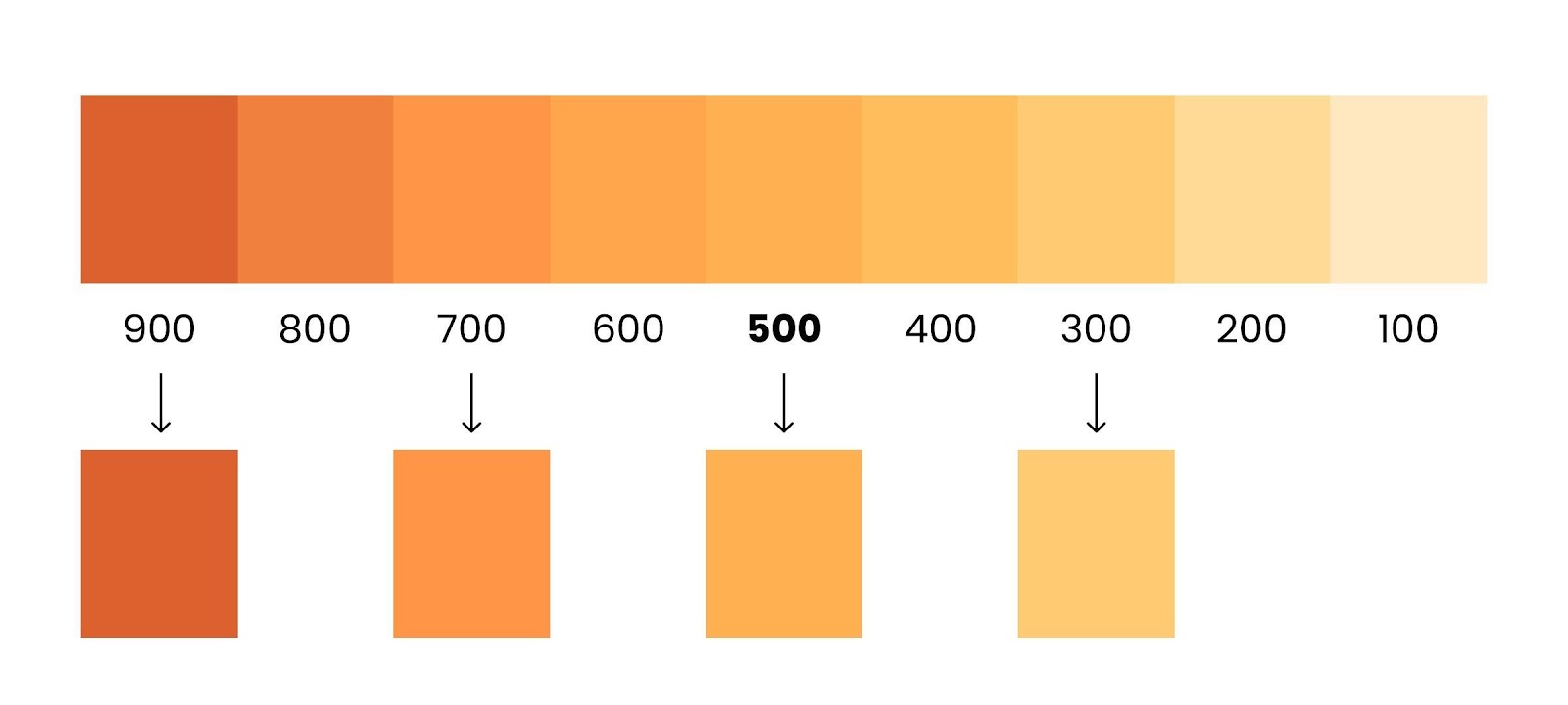
Вариации цветов
Чтобы добавить разнообразия в палитру, следует использовать вариации цветов. Для этого можно изменять оттенок вручную или применить специальный инструмент — например, .
 https://material.io/design/color/the-color-system
https://material.io/design/color/the-color-system
Примечание. Буква «P» в круге показывает, как будет читаться цвет текста на таком фоне. Белая «P» означает, что на таком фоне читается белый текст, черная — что читаться будет черный текст.
Укажите свое HEX-значение, и инструмент предложит вам различные вариации — можете использовать столько цветов, сколько нужно. У меня обычно три-пять вариаций цвета, но и девять — это вполне нормально. Выбранные цвета необязательно должны находиться рядом — подбирайте подходящий к дизайну контраст и отбрасывайте лишнее. Если вас интересует численное обозначение на рисунке — об этом в следующем разделе, посвященном именованию.
 Вариации цветов
Вариации цветов
Заключение
Что получается в итоге?
UX-дизайнер – это увлекательная, востребованная и нескучная профессия с высокой зарплатой и возможностью удаленной работы. Этот специалист делает интернет-пространство более комфортным и приятным для пользователей, учитывая их психологию и опыт взаимодействия с веб-сервисом.
Можно совмещать UX и UI, чтобы расширить для себя профессиональные горизонты, а также получать хорошую зарплату. Конечно, в работе не избежать минусов, как, впрочем, и в любой другой деятельности, но плюсов все же больше. Поэтому подберите для себя подходящий курс на сайте и начинайте осваивать новую профессию.
Читайте другие статьи блога iklife.ru и подписывайтесь на рассылку.
До новых встреч!




