Задаем фоновую картинку для сайта
Содержание:
- Изменяем фон на сайтах Ucoz
- Изображение
- Разновидности решений
- Background-position
- Скачиваем фоновые изображения для Zoom
- Background-repeat
- Универсальное свойство background
- Как задается фоновая картинка для сайта?
- Делаем новый фон для сайтов
- Иконка рядом с текстом
- background-size
- Множество стилей фонов>
- Управление позицией фонового изображения
Изменяем фон на сайтах Ucoz
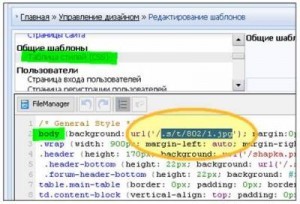
Сегодня всё ещё есть вебмастеры, предпочитающие бесплатные хостинги, вроде Ucoz. И специально для них мы приводим инструкцию по изменению фона. Для того чтобы изменить фон сайта на Ucoz, необходимо перейти в панель управления, зайти в «Управление дизайном», а потом в «Редактирование шаблонов».

Теперь необходимо открыть таблицу стилей (CSS), найти строчку «body» и параметр «background». После этого нужно скопировать ссылку и вставить ее в адресную строку браузера. Таким образом вы получите доступ к картинке, которая была фоном.

Для использования нового фона, необходимо просто загрузить его в файловый менеджер. При этом проследите, чтобы название новой картинки для фона совпадало с тем, которое было до внесения изменений. Сохраните проделанную работу и проверьте результаты своих трудов.

Изображение
Многие дизайнеры в качестве фона выбирают удачные изображения. Добавление необычных изображений на сайт способно вызвать интерес и внести интригу у посетителей. Тем самым изображения на сайте помогут вам наладить эмоциональную связь с вашими потенциальными клиентами.
Если фоном вы выбрали изображение, оно должно быть выразительным. Чтобы вызвать у аудитории положительные чувства и желание к вам присоединиться, чтобы выставить свой бренд или себя в самом лучшем свете. Популярны сайты с высоко-качественными изображениями в большом разрешении.
- Улучшайте размер изображений. Это сделает ваш сайт более профессиональным
- Если формат ваших картинок чрезвычайно велик (и будет значительно замедлять работу сайта), предлагаю отличный ресурс TinyPNG. Без ущерба для качества и совершенно бесплатно вы можете уменьшить размер любого файла.
- Так как минимальное разрешение современных мониторов 1024 x 768 px, то и изображение не должно быть меньше этих значений.
- Используйте альбомную ориентацию картинок, а не портретную
В таком случае и область самого фона необходимо сделать значительной, иначе пользователь не сможет ее рассмотреть. Для этого придется принести в жертву область текста.
Перегибать палку с уменьшением области текста, превращая ее в газетную колонку, тоже не стоит. Необходимо подобрать оптимальный вариант и не забывать, что посетители заходят почитать предложенный им контент.
Как вариант, можно сделать картинку фона видимой лишь в шапке сайта и его подвале. Если взять такой вариант оформления за основу, то область шапки сайта и область подвала надо будет делать глубокими.
Желая сделать акцент на какой либо части фотографии, обрежьте лишнее фоновое пространство на ней
Тем самым вы привлечете внимание посетителя к той ее части, которую хотите выделить
Разновидности решений
Основной сложностью является отсутствие полноценной кнопки работы с задним планом. Найти кнопку «фон» на вкладках не представляется возможным. Решение вопроса лежит в контекстных меню или в тонкостях работы.
Шаблон
Простейшим вариантом сделать картинку фоном в презентации PowerPoint является инструмент «шаблон». При создании можно заранее выставить фон презентации, который в ней используется. Для этого потребуется:
- В открытом окне PowerPoint выбрать пункт «Файл».
- Среди предложенных действий выбирается «Создать».
- Появляется перечень базовых шаблонов, которые уже содержат предустановки для задника презентации. Нужно выбрать понравившийся и продолжить работу уже с ним.
Если среди предложенных вариантов не будет нужного, можно использовать поиск в Интернет. Это запустит своеобразный браузер, который поможет в поиске шаблонов среди тех, что содержатся в сети. Для удобства пользователей добавлен фильтр по категориям. Увы, конкретизировать критерии поиска сложно.

Если возникнут сложности (плохая видимость текста или прочие дизайнерские трудности), его можно будет поменять.
Изменить выбранный шаблон можно и позже. Для этого достаточно открыть вкладку «Дизайн», где можно посмотреть и поменять общий шаблон презентации.

Базовое добавление
Если в шаблоне ничего понравившегося нет, то можно вставить задний план самостоятельно. В версиях Повер Поинт 2010 и выше эта опция скрыта в контекстном меню. Вызывается она следующим образом:
- В открытой презентации совершается нажатие правой кнопкой мыши по любому свободному месту.
- Появится контекстное меню, в котором выбирается пункт «Формат фона».
- Таким образом вызывается следующее окно параметров:
Вставка изображений в презентацию
Из него можно проводить настройки фоновой картинки. Указанное меню является основным при работе с этим компонентом презентации. Содержит оно следующие варианты:
- сплошной цвет. Является своеобразной заливкой экрана;
- градиентная заливка. Разновидность сплошной заливки с красивым перетекающим эффектом цвета;
- рисунок или текстура. Позволяет самостоятельно выбрать необходимое изображение и поместить его;
- узорная заливка. Помогает выбрать узор и замостить им лист.
Кнопка «применить ко всем» установит свое фоновое изображение на все слайды презентации. Кнопка «Восстановить фон» сбросит эту настройку (удалит все проделанные изменения).
Также вызвать это же меню можно через вкладку «Дизайн».

Способ актуален для любой версии Office.
Установка фонового изображения и настройки
Для установки своего изображения следует в меню рассмотренном ранее выбрать пункт «рисунок или текстура» окно приобретает следующий вид:

Вариантами настройки фона являются:
- Файл. Выбор изображения хранящегося на компьютере с целью установки его как фона. Делается через проводник. От пользователя требуется только заранее подготовить изображение.
- В интернете. Аналогично с шаблоном открывает «мини-браузер», где можно взять готовое изображение.
- Буфер обмена. Помогает вставить последнее скопированное изображение.
Отдельного упоминания заслуживает «Прозрачность». Изменение положения ползунка меняет степень прозрачности. Фоновый рисунок будет либо сплошным, либо немного тусклым. На примере показаны 2 изображения с разной степенью прозрачности фона.

Заливка
Выбор пункта «Заливка» открывает следующие опции:

У «Сплошной заливки» только 1 опция – прозрачность. Градиентная имеет куда как больше настроек:

Можно настроить:
- Выбор заранее определённого градиента. Представляет собой набор из опций, которые можно выставить вручную.
- Цвет. Меняет цвет, к которому стремится градиент.
- Тип градиента. Несколько вариантов, которые помогают изменить светлые и тёмные области на слайде.
- Точки. Позволяют произвести собственную настройку типа изменения цвета.
- Прозрачность и яркость. Устанавливают соответствующие параметры.
Добавляем анимацию или гифку в презентацию PowerPoint
Background-position
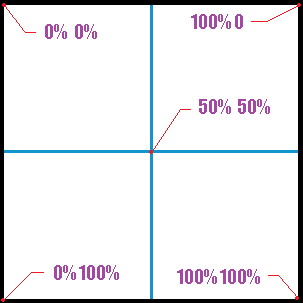
Задает расположения рисунка относительно экрана, по умолчанию оно выводится в левом верхнем углу. Значение этого свойства представляет собой набор координат Х (по горизонтали) и Y (по вертикали), которые начинаються с левого верхнего угла. Может задаваться:
- в фиксированных единицах (пикселы, сантиметры)
- в процентах
- словесно: — top (сверху), bottom (снизу), center (по центру), left (слева) и right (справа).
Рассмотрим примеры:
- background-position: 20px 50px — изображение отступает вниз на 20 пикселей сверху и вправо на 50 от левого края.
- background-position: 50% 25% — расположено по центру по горизонтали и отступает на 25% сверху.
- background-position: right bottom — рисунок располагается снизу справа.
Все эти настройки могут быть записаны в одном свойстве background, порядок следования свойств:
| | | |
Например:
background #000 url("my-image.jpg") no-repeat fixed left bottom;
|
Если какое-то свойство пропускается, то его значение установлено по умолчанию.
Надеюсь, данный урок вам пригодился, подписываемся на обновления блоге через RSS, дальше вас ожидает еще много интересных секретов!
Скачиваем фоновые изображения для Zoom
Для таких целей подойдет сток под названием Шаттерсток. На нем имеется большая коллекция изображений, которые можно использовать в качестве виртуального фона во время online конференций в Зуме. Адрес ресурса — https://www.shutterstock.com/ru.
Для скачки виртуальных фонов в высоком разрешении, регистрация на Шаттерстоке не требуется. Скачать сами виртуальные фоны для Zoom отсюда можно совершенно бесплатно. И это большой плюс для пользователей.
Чтобы загрузить изображения с Shutterstock, надо будет выполнить 6 простых шагов:
- Открываем ссылку https://www.shutterstock.com/ru/discover/free-virtual-backgrounds, чтобы просмотреть доступную коллекцию бесплатных изображений.
- Потом нажимаем понравившуюся фотографию и открываем ее. Хотя изображение и распространяется бесплатно, но время предпросмотра на нем отображаются защитные водяные знаки.
- Можно узнать автора изображения и его название, а так же доступные размеры и форматы заднего фона для Зум.
- Потом надо будет пройти авторизацию на сайте. Чтобы загрузить виртуальный фон для Зума, надо будет щелкнуть по кнопке Загрузить бесплатно, которая располагается справа от изображения. Вы еще не делали регистрацию на Шаттерстоке и у вас еще нет своего аккаунта? Тогда можно воспользоваться бесплатной пробной подпиской, которая позволяет скачать десять снимков абсолютно бесплатно. Первый месяц использования сервиса бесплатный. А вот со 2 месяца за подписку на Shutterstock придется заплатить 29 долларов США.
- Как и говорилось ранее, скачка изображений на ваше устройство возможна без авторизации на web-сайте. Просто возвращаемся на первоначальную страничку и тапаем по кнопке Загрузить бесплатный пакет. Система автоматически запустит сохранение коллекции изображений для Виндовс и MacOS. Формат скачиваемого архива — .zip. Размер архива в настоящее время составляет около 450 Мбайт.
- После скачки распаковываем архив в нужном месте с помощью любого удобного и доступного архиватора.
Background-repeat
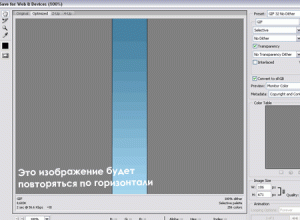
Используемое в предыдущем примере изображение будет «растиражировано» (повторяется) по всему экрану. Данное свойство призвано управлять этим процессом. Имеется несколько допустимых значений:
- background-repeat: repeat-x — изображение повторяется только по горизонтали
- background-repeat: repeat-y — изображение повторяется только по вертикали
- background-repeat: repeat — изображение повторяется по горизонтали и вертикали
- background-repeat: no-repeat — изображение не повторяется
background-attachment — данное свойство определяет будет ли фоновое изображение фиксироваться при прокрутке страницы:
- background-attachment: scroll — прокручивается вместе со страницей
- background-attachment: fixed — при прокрутке фон остается неподвижным
Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
- background-color (color | transparent).
- background-image (url | none).
- background-position (значение).
- background-size (auto | length | cover | contain).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat).
- background-origin (padding-box | border-box | content-box).
- background-clip (border-box | padding-box | content-box).
- background-attachment (scroll | fixed | local).
Давайте рассмотрим пример использования универсального свойства background:
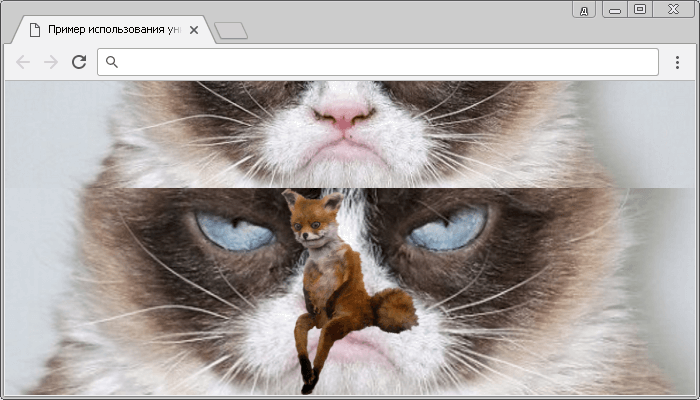
Пример использования универсального свойства background
И так, что мы сделали в этом примере:
- Мы установили для элементов <html> и <body> высоту 100%, убрали внутренние и внешние отступы.
- Для элемента <header> задали минимальную высоту равную 34% от родительского элемента, ширину установили 100%. В качестве заднего фона установили изображение — url(‘cat_g.jpg’), позиционировали его по низу и масштабировали фоновое изображение под размеры элемента (center / contain — background-position / background-size). Без косой черты, как и без позиции фонового изображения работать не будет.
- Для элемента <div> с классом .primer2 задали минимальную высоту равную 66% от родительского элемента, ширину установили 100%. В качестве заднего фона установили два различных изображения, позиционировали их по центру (center) и масштабировали их (первое изображение полностью помещается — значение contain, второе изображение масштабируется под размеры элемента cover ).
Результат нашей работы:

Рис. 122 Пример использования универсального свойства background.
Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо
Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».
Как задается фоновая картинка для сайта?
Некоторые CMS, такие как, например, WordPress дают возможность задать фоновое изображение или цвет в настройках оформления темы. В этом случае вам всего лишь нужно:
- 1.В консоли сайта зайти в пункт «Внешний вид» => «Настроить».
-
2.В открывшемся меню настроек темы выбираем пункт «Фоновое изображение».
В зависимости от темы название этого пункта может меняться или вообще этот пункт может находиться в каком-то другом разделе меню или отсутствовать. - 3.Далее нажимаем кнопку «Выбрать изображение»
- 4.И через медиабиблиотеку загружаем фоновое изображение для сайта.
- 5.После того как вы выберете картинку, вам будут доступны дополнительные параметры для фонового изображения.
- 6.Перед выходом из настроек не забудьте нажать на кнопку «Сохранить и опубликовать».
Обратите внимание! Для фона лучше всего выбирать изображения, которые имеют разрешение не менее 1200px-1600px по ширине, так как при больших разрешениях мониторов, если картинка будет меньшего размера, будет очень заметно плохое качество фона.
Не стоит так же выбирать изображения, которые имеют разрешение по ширине больше 1600-1800 пикселей. Так как в этом случае картинка будет иметь слишком большой размер и это обязательно скажется на скорости загрузки сайта.
Делаем новый фон для сайтов
Существуют различные способы отыскать подходящую идею для фонового рисунка:
- фон одного цвета;
- фон определённой текстуры;
- фон, созданный с помощью градиента;
- фон из адаптированного большого изображения.
Создаем фон с помощью одного цвета

Это наиболее простой способ создать задний фон. Сегодня так практически никто не поступает. Но если вы решили сделать одноцветный фон, необходимо перейти в файл style.css и отыскать значение – body (оно отвечает за основное тело сайта). Теперь необходимо прописать функцию background-color, если ее не было, и указать код цвета. В том случае, когда вам необходимо создать задний фон для белого сайта, придется прописать следующий код:
Вы сможете найти полный перечень цветов на сайте – (STM). Для изменения цвета, просто регулируйте значение после двоеточия и наслаждайтесь результатами.
Создание фона при помощи текстуры

Таким образом вы сможете несколько разнообразить задник своего ресурса. Чем он будет интереснее, тем легче для восприятия. Текстуры могут казаться простыми, но очень красивыми, именно поэтому их часто используют. Для того чтобы подключить любую текстуру, ее необходимо загрузить в папку image. Так что вам придётся поработать с настройками в админке своего сайта. После этого необходимо прописать следующий код:
В этом коде есть знакомый нам параметр для поддержания цвета (он зеленый) и элемент, который отвечает за подключение текстуры зеленого цвета.
Делаем фон с помощью градиента

Любое изображение, которое подключается за счет css функций, можно повторять, как по горизонтали, так и по вертикали (по осям X и Y). Такая возможность позволяет нам создать любой красивый фон для сайта css. Начните с создания градиента шириной в 1 мегапиксель (см. картинку ниже), сохраните его, как изображение, и загрузите на хостинг. Далее вам придётся немного поработать с кодом. Вставьте следующие строки:
Внутри него используется функция, позволяющая сменить фон. Сразу после неё следует параметр, отвечающий за цвет вашего задника, и функция, повторяющая его по оси X.

Используем большие картинки для фона сайта


Один из наиболее распространённых способов создания фона для сайта. Использование изображений позволяет придать ресурсу индивидуальный и очень привлекательный вид. Для реализации этого метода вам необходимо лишь загрузить большое изображение в папку с картинками сайта и прописать следующий код:
Если с первыми двумя параметрами все понятно, то два последующих могут вызвать у вас вопросы. Третья функция позволяет закрепить изображение по центру сайта, а последний параметр блокирует его повторение по всей структуре страницы.
Для масштабирования изображения существует свойство background-size. Именно оно отвечает на вопрос, как сделать фон в HTML на весь экран. Если установить этот параметр на 100%, фон займёт всю ширину окна браузера.
Вы можете использовать и другие форматы изображения. Например, фон для сайта png так же имеет право на жизнь. Чем более качественное вы берёте изображение, тем лучше оно растягивается на больших мониторах.
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:

background-size
С помощью свойства можно осуществить изменение величины фоновой картинки, то есть использовать ее масштабирование. Размер можно изменять используя любые единицы, которые допустимы в таблицах CSS – проценты, пиксели, em (величина применяемого в блоке шрифта).
При этом значение пропорционально увеличивает рисунок до ближайших размеров – ширины или высоты, – позволяет полностью заполнить блок, также сохраняя соотношение ширины и высоты.
Значение по умолчанию – .
На примере мы взяли квадрат размером 200×200 и фоновую картинку меньшим размером – 100×100, которой заполнили заполнили всю область фона с помощью .
See the Pen
background-size by Андрей (@adlibi)
on CodePen.
Множество стилей фонов>
Реальным преимуществом фона WordPress является то, что они не все статические изображения. Вы можете встретить различные типы фонов, от видео до шаблонов фотографий и слайд-шоу.
Вот несколько стилей фона, которые следует учитывать:
Стандартные фоновые изображения: это статические изображения (PNG, JPG и другие форматы изображений), которые растягиваются на большую часть пространства веб-сайта и располагаются за основным контентом. Их преимущества включают простоту, возможности для фотографий с высоким разрешением и поддержку ядром WordPress по умолчанию. Недостатки варьируются от их тенденции мешать видимости элементов переднего плана до большого изображения с высоким разрешением, замедляющего работу вашего сайта.
Сплошной цвет фона: сплошной цвет фона изображения удобно использовать, когда хочется добавить сочность сайту, но он не соответствует вашему бренду или тот, который хорошо выглядит в качестве фона. Цветной фон представляет более четкое и профессиональное изображение, реализация не займет много времени.
Градиентный фон: градиентный фон переходит от одного цвета к другому. Он визуально более привлекателен, чем сплошной цвет, не требует много времени для добавления, так как реализуется во многих плагинах. Основным недостатком является то, что передний план может хорошо отображаться на одном конце градиента, и плохо на другом.
Узор или текстурный фон: все узоры и текстурные фоны являются фотографиями, но они сосредоточены на повторяющихся элементах изображения или на текстуре крупного плана, например, на деревянной панели или клочке травы. Хорошая сторона подобного узора или текстуры заключается в том, что они творят чудеса в качестве фона. Их можно растянуть, и большинство людей не заметят, если в узоре есть разрыв.
Фоны для слайд-шоу изображений: Фон слайд-шоу изображений позволяет владельцам сайтов делиться несколькими типами дизайнов или фотографий в фоновом режиме. Это повышает настроение, когда клиент просматривает ваш сайт
Однако слайд-шоу могут отвлекать или замедлять работу вашего сайта.
Видео-фоны: видео-фоны интересны, интересны для просмотра и легко отражают характер вашего бренда. Однако они также приводят к проблемам с производительностью, если они не выполняются правильно, и могут отвлекать внимание вашей воронки продаж. Кроме того, фоновые видео должны быть идеального размера и воспроизводиться в нужное время. Их производство также может быть дорогостоящим, если вы не выберете бесплатные стоковые видеоролики.
Управление позицией фонового изображения
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
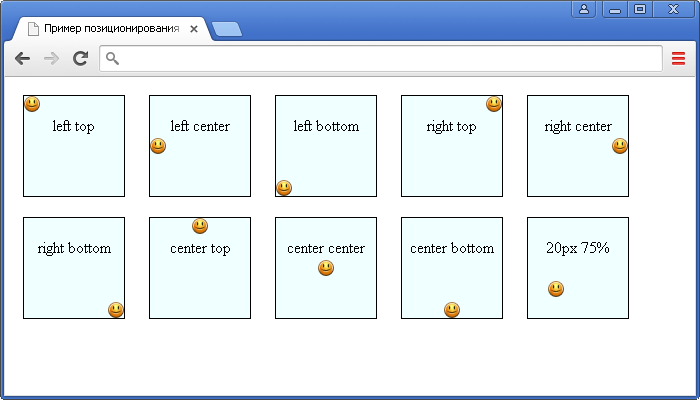
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:

Рис. 117 Пример позиционирования фонового изображения.




