Карта изображения в html (навигационные карты). урок №11
Содержание:
- Можно ли занести в «Сбербанк Онлайн» карту другого банка?
- Добавление Яндекс карты
- Как вставить карту на сайт
- Причины проблем
- Как добавить вторую карту в «Сбербанк Онлайн»: пошаговая инструкция
- Способ 1: Указание личной информации
- Список атрибутов тега img
- Несколько слов про технологию NFC
- Конструктор карт Яндекса
- Больше
- Нюансы оплаты
- Зачем указывать свою организацию на карте
- Способ 1: Android
- Добавить карту в мобильное приложение
- Советы и рекомендации
Можно ли занести в «Сбербанк Онлайн» карту другого банка?
В интернет-банке обслуживаются только счета, открытые в Сбербанке. Внести в список карту другого финансового учреждения невозможно.
Тем не менее пользователь может осуществлять переводы средств со счета Сбербанка на карточки любых других банков. Для этого необходимо воспользоваться возможностями раздела «Переводы и платежи». Для проведения транзакции нужно:
- Выбрать пункт «Перевод на карту другого банка».
- Указать реквизиты получателя и сумму платежа.
- Подтвердить операцию.
ВНИМАНИЕ! Деньги поступают на счет мгновенно, но в редких случаях процедура может продлиться до нескольких дней. Сбербанк взимает комиссию за переводы на счета других финансовых учреждений в размере 1 %
Таким образом можно оплачивать кредиты, полученные в других банковских организациях.
Добавление Яндекс карты
Разместить карту на своём сайте можно двумя способами: воспользоваться
конструктором карт или использовать
API Яндекса и написать скрипт самостоятельно. Для входа в конструктор нужен почтовый аккаунт на Яндексе.
Карты, созданные в конструкторе, хуже поддерживаются браузерами, поэтому я рекомендую использовать второй способ.
Он совсем несложный.
Создадим страницу и добавим на неё блок, в который будет загружаться
карта. Этому блоку нужно задать атрибут id и установить размеры. По
id будет определяться блок для карты.
HTML:
+
| 8 |
<div id="yandexmap" style="width: 500px; height: 500px"></div> |
Для использования карты нужно подключить API Яндекс карт. Это выполняет следующий код:
| 910 |
<script src="https://api-maps.yandex.ru/2.1/?lang=ru_RU" type="text/javascript"></script> |
Добавьте этот код на созданную страницу.
Используя API Яндекса, пишем скрипт, добавляющий карту:
JavaScript:
| 121314151617181920 |
var map;
function initMap ()
{
map = new ymaps.Map("yandexmap", {
center: ,
zoom: 16
});
}
ymaps.ready(initMap);
|
Поясню этот скрипт: карта создаётся внутри функции initMap(). В 20 строке
функцию запускает метод ymaps.ready(). Это нужно, чтобы API загрузился до
начала его использования.
Карту создаёт объект класса ymaps.Map. Нужно указать
два параметра. В первом параметре указывается id блока, в который
загружается карта. Второй параметр — это объект с настройками карты. Настройки такие:
center — координаты центра карты.
zoom — число от 0 до 19. Определяет масштаб карты. Чем меньше число, тем
больше масштаб.
Координаты центра указываются в массиве, содержащем два элемента: широта и долгота. Чтобы здание или другой
объект располагался в центре карты, нужно указать координаты этого объекта. Координаты можно узнать следующим
способом.
- Открываете карту на сайте Яндекса
- Находите нужный объект
- Нажимаете на него
- Появится окно, в котором будут координаты
Укажите в скрипте координаты нужного Вам объекта, и карта готова. Она должна отображаться на странице.
Как вставить карту на сайт
Итак, для вставки карты на сайт мы будем использовать сервис от Google.
1. Первое, что нам нужно сделать, это перейти на сайт Google-карты .
После перехода по данной ссылке, Вы увидите следующее.
2. Сейчас, чтобы произвести все необходимые нам операции, нам лучше всего перейти к «Классическому интерфейсу».
Для того, чтобы это сделать, нажмите на иконку вопросительного знака в правом нижнем углу экрана.
Перед вами откроется небольшая выдвижная панель меню, в которой нужно выбрать «Классический интерфейс».
После этого появится еще одно всплывающее окно, где Вас попросят рассказать, почему Вы хотите пользоваться именно Классическим интерфейсом. Вы можете отметить галочкой один из пунктов, а можете не отмечать, а сразу нажать на голубую ссылку «Классический интерфейс» чуть ниже.
После этого Вы перейдете в классический интерфейс карт Google, где есть все необходимое нам для размещения карты на странице сайта.
3. Теперь в поле для ввода адреса введите необходимый адрес. Не забудьте, что нужно указать страну, город, улицу и дом, то есть полный адрес.
Как результат, Вы получите Ваше местоположение на карте, отмеченное красным маркером.
4. Теперь нам нужно получить код для вставки в нашу веб страницу, а также задать некоторые настройки.
Для того чтобы получить код вставки нам нужно нажать на иконку для получения ссылки или кода (она находится правее иконки с принтером).
5. Здесь нас интересует HTML-код для добавления на веб сайт (второе поле).
Также в этом коде Вы можете увидеть некоторые параметры, которые можно изменить. Это размеры карты, то есть ее высота и ширина. Также вы можете задать для карты рамку. По умолчанию значение рамки равно нулю, но Вы можете это изменить, поставив, например, единицу.
Если Вам необходимо, то поменяйте эти параметры, хотя Вы можете сделать это и из кода веб страницы. Если нет необходимости, то просто скопируйте весь код.
6. Теперь осталось лишь вставить скопированный код в то место Вашей веб страницы, где Вы хотите видеть карту.
Вы можете создать отдельный блок «div» специально для Вашей карты, который Вы в дальнейшем сможете стилизовать через файл таблицы стилей.
Я вставлю мою карту прямо здесь. Смотрите, как она будет выглядеть.
В итоге, пользователь увидит Ваше местоположение, отмеченное маркером. Он сможет передвигать карту, увеличивать и уменьшать ее масштаб.
Также над маркером будет выведено окошко с Вашим адресом. А внизу будет ссылка для просмотра карты в увеличенном масштабе.
Вот так, все очень просто, функционально и удобно.
Пользуйтесь на здоровье!
Буду рада, если этот урок окажется для Вас полезным. В качестве благодарности оставляйте свои комментарии и делитесь статьей при помощи кнопок социальных сетей, которые расположены чуть ниже.
Также подписывайтесь на обновление блога, если Вы еще не подписаны. Обещаю Вам много полезных материалов.
С Вами была Анна Котельникова.
Успехов Вам и до новых встреч.
Причины проблем
Если осуществить транзакцию не выходит, то следует найти причину. Таковая может заключаться в:
Поломке считывающего устройства. Если на его экране не появляется изображение или постоянно слышится звуковой сигнал, сообщите об этом сотруднику магазина.
Деактивация платежного “средства”. Оплата не пройдет, если карта заблокирована банком или у нее вышел срок действия
Также важно, чтобы на балансе была нужная сумма. Сбой настроек приложения
Тут поможет сброс настроек и повторная их установка или просто перезагрузка телефона.
Отсутствие долгое время интернета. Приложение может работать автономно, но лишь некоторое время. Периодически требуется синхронизация. Если не подключиться к сети, то пользоваться бесконтактными платежами не выйдет.
Выбор не поддерживающего PayPass терминала. Всегда уточняйте у продавца, поддерживает ли считывающее устройство бесконтактную оплату. Также нелишним будет уточнить, сотрудничает ли торговая точка с Гугл Пей. Если ответ будет отрицательный, то вы никак не воспользуетесь приложением.
Привязке платежного “инструмента” не того банка. Предварительно убедитесь, что банковская организация сотрудничает с Google Pay. Если да, то проверьте подходит ли конкретная карточка. Если не поддерживается, то просмотрите еще одну карту.
Отключение NFC-чипа. Тут просто войдите в настройки и проверьте, не отключилась ли ближняя бесконтактная связь.
На разблокированном устройстве. Если забыть это сделать, то транзакция тоже не произойдет. Это дело внимательности.
Если же не добавляется карта во время привязки, то стоит убедиться в корректно установленной дате и времени, правильности введенных данных и соответствии всех требуемых параметров.
Как добавить вторую карту в «Сбербанк Онлайн»: пошаговая инструкция
Чтобы использовать личный кабинет банка, достаточно иметь одну карту этой кредитной организации. При входе в мобильное приложение для регистрации в нем, укажите номер телефона, и номер карты. Первый пластик регистрируется в системе автоматически и не требует выполнять никаких дополнительных подключений.
Чтобы добавить вторую карту в Сбербанк Онлайн, нужно быть уже пользователем онлайн-сервиса. Если вы обратитесь в банк с просьбой о выпуске второй, или третьей карты, они автоматически появятся в вашем личном кабинете. Чтобы самостоятельно внести вторую карту, сделайте следующее:
- Авторизуйтесь в приложении.
- Перейдите в блок «Кошелек». Он находится на главной странице.
- Нажмите на значок «+».
- Снизу появится дополнительное меню, где можно выбрать одну из карт – кредитную и дебетовую для выпуска.
- Нажмите кнопку «Оформить дебетовую карту».
- Выберите нужный продукт, нажмите «Оформить».
- После этого вторая карточка появится в вашем личном кабинете Сбербанк Онлайн.
Обратите внимание! Если вы выпустили карту через отделение Сбербанка, то она автоматически появится в приложении, добавлять ее не нужно
Опция добавления второй карты предусмотрена в расширенной версии личного кабинета на официальном сайте банка. Для подключения к этому сервису нужны логин и пароль. Их можно получить через банкомат, либо пройти процедуру восстановления данных через форму авторизации.
Ранее карты приходилось вносить вручную, сейчас все данные вы увидите сразу в своем кабинете. Банк сам вносит данные сразу же после оформления банковского продукта. Кстати ЛК на сайте и в приложении работают синхронно. Все данные в них дублируются.
Способ 1: Указание личной информации
На сайте и в приложении Яндекс.Карт при использовании единой учетной записи можно прибегнуть к закладкам, выполнив сохранение рабочего и домашнего адреса. При этом стоит отметить, что информация автоматически дублируется в Яндекс.Паспорт и потому будет по необходимости использоваться компанией на разных сервисах.
Вариант 1: Веб-сайт
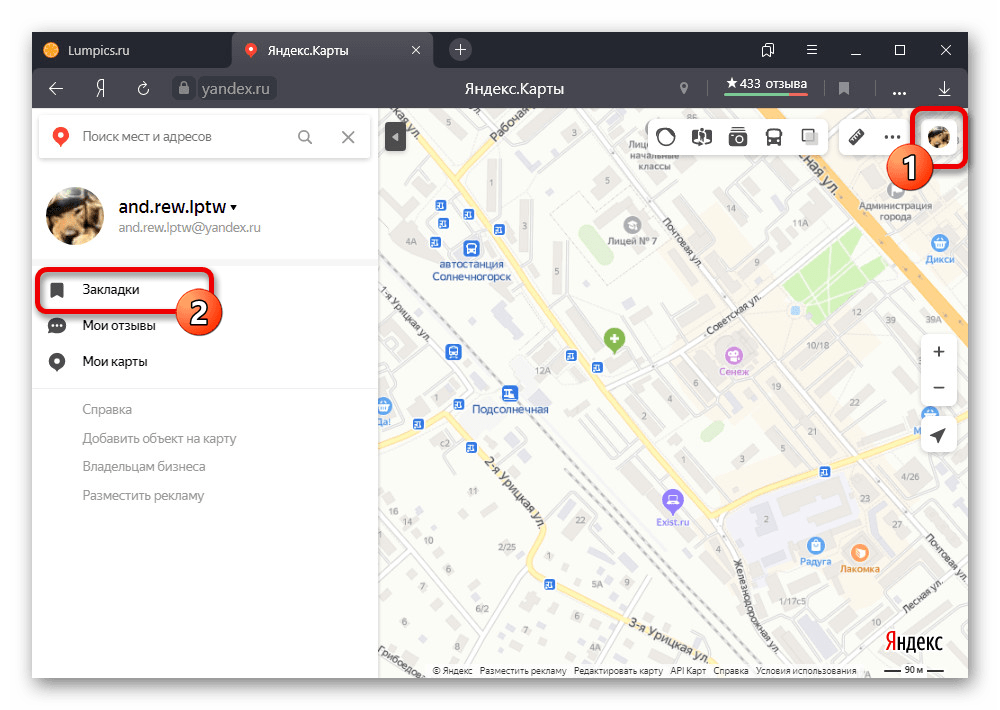
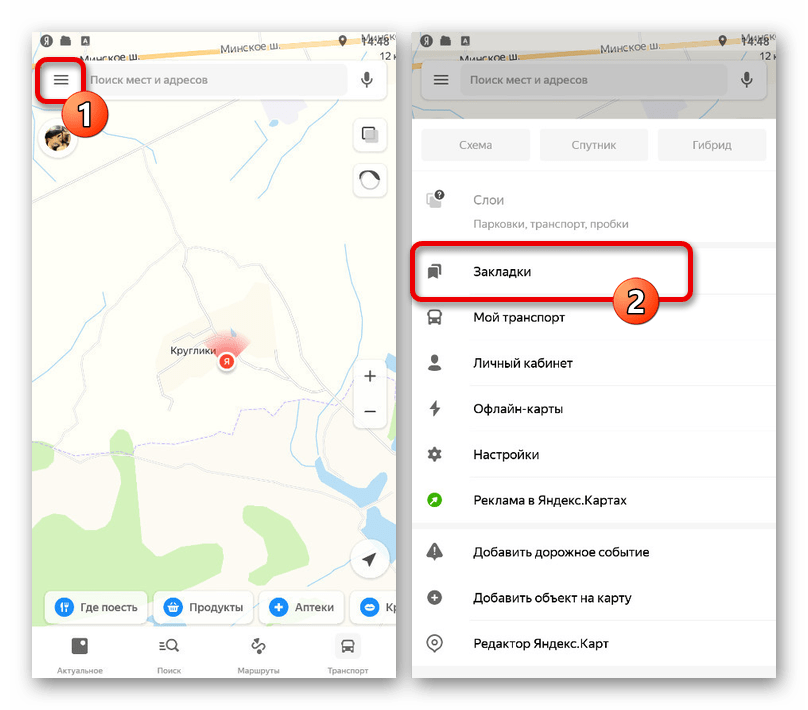
- С помощью представленной выше ссылки откройте веб-сайт сервиса и щелкните левой кнопкой мыши по аватарке профиля в правом верхнем углу страницы. После этого через главное меню перейдите в раздел «Закладки».

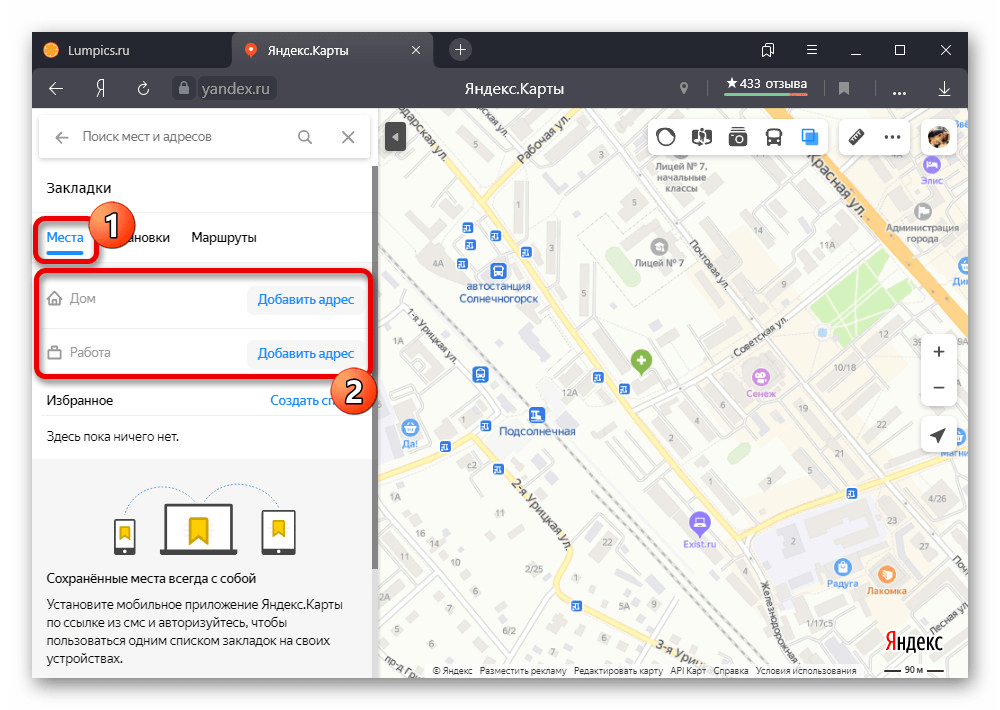
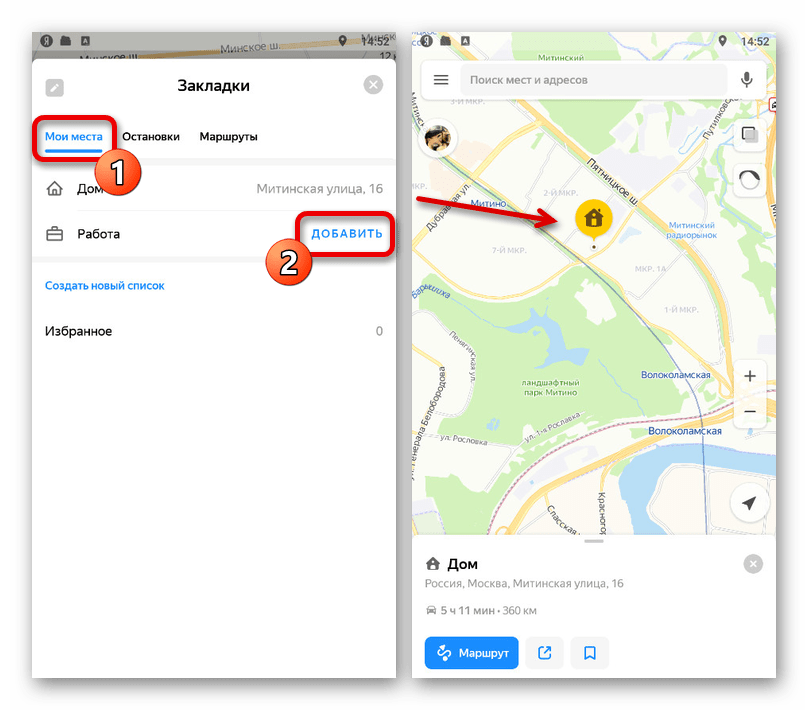
Находясь на вкладке «Места», нажмите кнопку «Добавить адрес» напротив пункта «Дом» или «Работа». Единственным отличием данных параметров друг от друга является значок, тогда как сам процесс указания места производится идентичным образом.

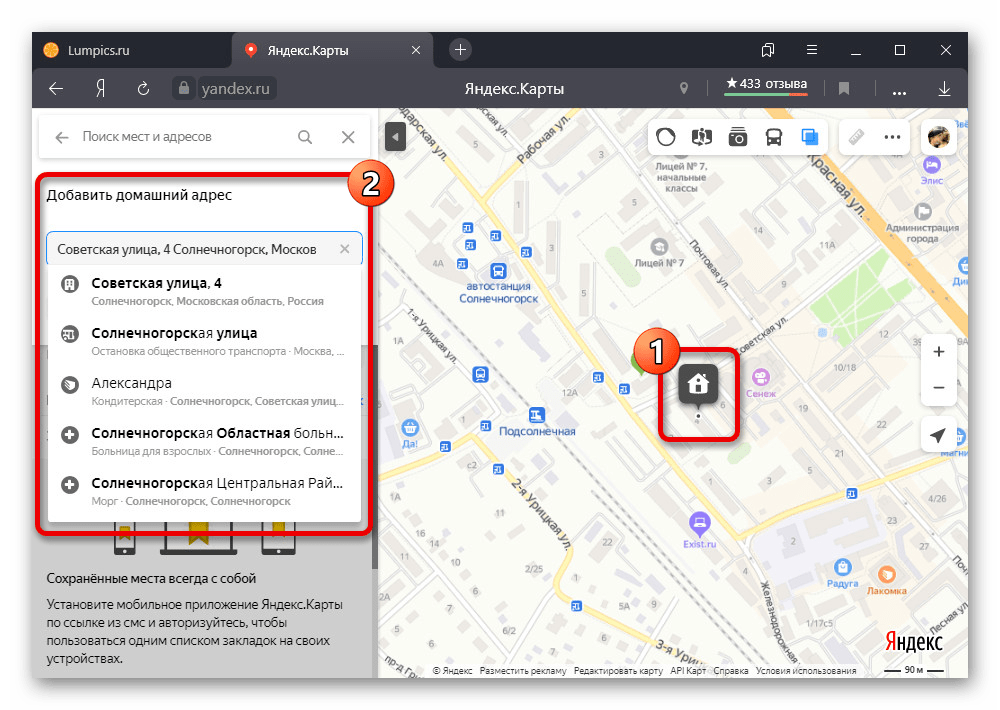
Заполните текстовое поле в соответствии с тем, какой именно адрес необходимо указать. Дополнительно можете использовать выпадающий список, чтобы уточнить расположение, и Яндекс.Карту, позволяющую вручную передвигать метку без каких-либо ограничений.

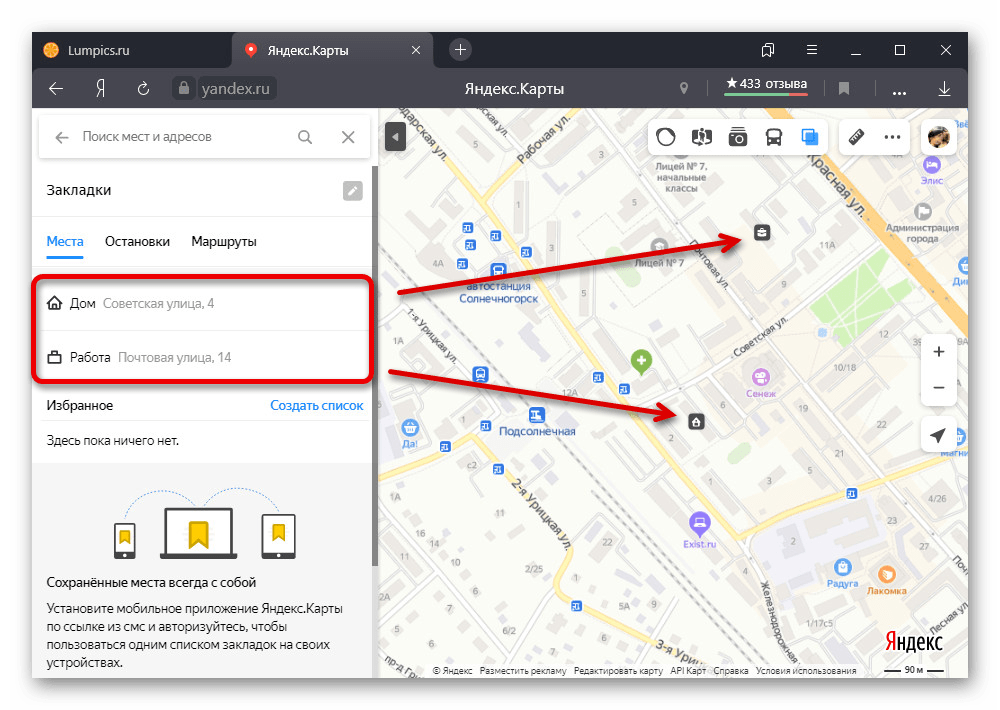
Определившись с адресом объекта, воспользуйтесь кнопкой «Сохранить» в нижнем левом углу блока. В результате появится метка с особым значком.
Какой бы из вариантов вы не выбрали, по необходимости в будущем адреса можно будет редактировать и удалять. Более того, указанная информация не нуждается в проверке со стороны администрации.

Вариант 2: Приложение
- Откройте мобильное приложение Яндекс.Карт и коснитесь значка главного меню в левом верхнем углу. Через представленный список нужно перейти в раздел «Закладки». Безусловно, это возможно только при наличии учетной записи.

Переключитесь на вкладку «Мои места» с помощью навигационной панели и нажмите «Добавить» напротив «Дома» или «Работы». В случае если вы уже привязывали адреса через веб-сайт, здесь будут представлены соответствующие данные.

Находясь в режиме добавления объекта, воспользуйтесь текстовым полем для адреса. Также можете вручную изменить место, передвигая карту таким образом, чтобы маркер был в центре экрана.
Для завершения воспользуйтесь ссылкой «Сохранить» в правом верхнем углу приложения. После этого информация на странице с закладками и в профиле Яндекса будет обновлена.
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
Несколько слов про технологию NFC
Сегодня большинство смартфонов поддерживает технологию бесконтактной оплаты (так называемая, технология передачи данных NFC).
Вопреки распространённым заблуждениям, сама технология NFC не позволяет проводить оплату. Это лишь технология, которая позволяет передавать информацию на короткие расстояния.
Эта технология очень похоже на технологию передачи данных по Bluetooth. С той разницей, что NFC устройства быстрее находят связь между собой и передавать информацию по NFC безопаснее, чем через Bluetooth.
Более взрослая аудитория ещё может вспомнить, как на заре становления мобильной связи мы обменивались рингтонами через ИК-порты. Но это уже совсем другая история …
Для того, чтобы технология превратилась из простого обмена данными в нечто большее, корпорациями Apple и Google были изобретены системы мобильных платежей: Apple Pay и Google Pay. К данным системами стали активно подключаться банки по всему миру, поскольку бесспорно, «носить» кредитку в своём смартфоне оказалось очень удобным решением.
Одним из первых эту технологию использовал и СберБанк, заключив соглашения с Apple и Google, и уже вскоре клиенты СберБанка смогли добавлять дебетовые и кредитные карты в свои смартфоны.
Конструктор карт Яндекса
На страничке https://yandex.ru/map-constructor предлагается с помощью специального сервиса компании создать собственную карту с метками на нужных объектах, со схемами проезда и выделенными областями. После создания карту можно вставить на сайт с помощью сгенерированного сервисом кода. Подробная инструкция по использованию сервиса представлена в разделе «Помощь» (https://yandex.ru/support/maps-builder/concept).Официальная документация и условия использования данного веб-ресурса опубликованы в разделе «Технологии Яндекса» (https://tech.yandex.ru/maps/constructor).
Главные особенности
- сервис доступен всем зарегистрированным пользователям, завести аккаунт в Яндексе для всех сервисов компании можно на странице https://passport.yandex.ru;
- работает во всех версиях джумла (вставляется на сайт с помощью модуля «HTTP-код» или в материал путём добавления кода на страницу в соответствующем текстовом редакторе);
- не адаптивный (размеры задаются при создании и прописываются в кодировке).
Возможности
Создаваемой карте можно дать название (сервис позволяет создать несколько карт) и описание. Объекты наносятся с помощью мыши, после нажатия на соответствующую кнопку: метки, линии, многоугольники. Линиям и многоугольникам может быть присвоено описание, задан цвет и толщина линий. А меткам — название, описание, а также может быть задан цвет метки, добавлена иконка внутрь метки. Карта может иметь привычный схематичный вид, либо отображать картинку со спутника. Возможен и третий вариант — гибрид (на спутниковое изображение нанесены названия улиц, дорог, номера домов).
При сохранении можно выбрать тип карты:
- интерактивный, с которым можно взаимодействовать (например, перетаскивать объекты),
- статичный или печатный для сохранения в виде рисунка.
Созданные объекты можно сохранить в файл спецформата для импорта в программы-навигаторы, для просмотра в других программах, таких, как, например, Google Earth.
Для вставки карты на сайт используется сгенерированный сервисом код (вставляется в любую из позиций с помощью модуля «HTML-код»).



Больше
Fullscreen VideoМодальные коробкиШкалаИндикатор прокруткиСтроки хода выполненияПанель уменийПолзунки диапазонаПодсказкиPopupsСкладнойКалендарьHTML вставкаСписокПогрузчикиЗвездвРейтинг пользователейЭффект наложенияКонтактные фишкиКартыКарточка профиляОповещенияЗаметкиМеткиКругиКупонОтзывчивый текстФиксированный нижний колонтитулЛипкий элементОдинаковая высотаClearfixСнэк-барПрокрутка рисункаЛипкий заголовокТаблица ценПараллаксПропорцииПереключение типа/не нравитсяВключить скрытие/отображениеПереключение текстаПереключение классаДобавить классУдалить классАктивный классУвеличить HoverПереход при наведенииСтрелкиФормыОкно браузераНастраиваемая полоса прокруткиЦвет заполнителяВертикальная линияАнимация значковТаймер обратного отсчетаМашинкуСкоро страницаСообщения чатаРазделить экранОтзывыЦитаты слайд-шоуЗакрываемые элементы спискаТипичные точки останова устройстваПеретаскивание HTML-элементаКнопка спуска на входеJS медиа запросыJS анимацииПолучить элементы IFRAME
Нюансы оплаты
Если карточек в приложении несколько, то нужно знать, что в автоматическом режиме проплата идет с одной, той, которая стоит по умолчанию. Если средства нужно списать с другой карты, то придется прибегнуть к дополнительным действиям.
Нужно поставить по умолчанию другой платежный “инструмент” или проплатить неосновным.
Изменение платежного инструмента по умолчанию
Чтобы выбрать другую карту и расплачиваться ею в дальнейшем, нужно:
- Войти в Google Pay.
- Коснуться к карточке, которую планируете поставить по умолчанию.
- Кликнуть на надпись “сделать основной”.
- Сохранить изменения.
Оплата неосновной картой
Если нужно просто единоразово оплатить товар другой карточкой, то сделайте следующее:
- Произведите разблокировку.
- Войдите в сервис бесконтактных платежей.
- Найдите нужный банковский “продукт”.
- Оплатите им.
Зачем указывать свою организацию на карте
Каждому владельцу сайта стоит указать свою метку на Яндекс.Картах. Это связано с тем, что:
- Людям значительно проще сделать заказ, когда им облегчают жизнь. Они сразу знают куда идти, и не приходится искать дополнительные сведения.
- Клиенты могут случайно зацепиться взглядом за название вашей компании и запомнить его на будущее, пока просматривают территорию в поисках совершенно другого места.
- Не стоит забывать о психологическом факторе: если указаны полные сведения в контактах, да еще и отмечено местоположение, значит этой фирме нечего скрывать.
Пользоваться этим сервисом клиентам легко и, что самое главное — удобно. Особенно, если вы добавите на свой сайт интерактивный план местности. Такую живую проекцию можно перемещать. Менять на ней способ отображения, например, выбрать схему или снимок со спутника. Масштабировать, видеть на ней отзывы и сообщения других людей.
Кроме того, по сравнению со статичной картинкой, на которой видно только местоположение, с помощью интерактивной карты:
- Не приходится уходить с сайта в поисках дополнительной информации;
- Легко проложить наиболее удобный маршрут;
- Можно подсчитать время, которое потребуется на поездку;
- Можно увидеть актуальную информацию о пробках и авариях;
- Яндекс оперативно обновляет информацию о произошедших изменениях пути, будь — то новое здание или строительство.
Проще говоря, у сервиса множество преимуществ. Его использование также не станет проблемой. О том, как добавить Яндекс карту на сайт, читайте далее.
Способ 1: Android
Добавить способ оплаты с помощью смартфона можно двумя различными путями, которые имеют небольшие отличия.
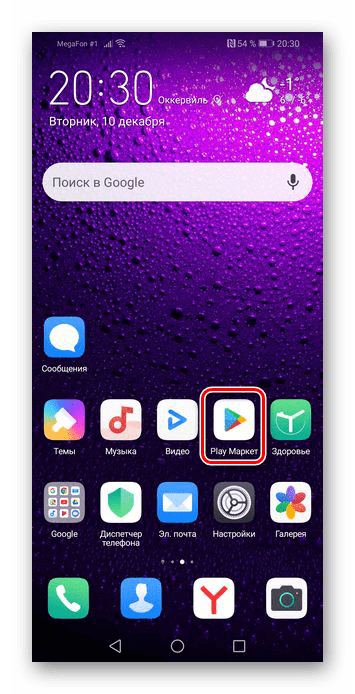
- Откройте официальное приложение Google Play Маркет на вашем смартфоне.

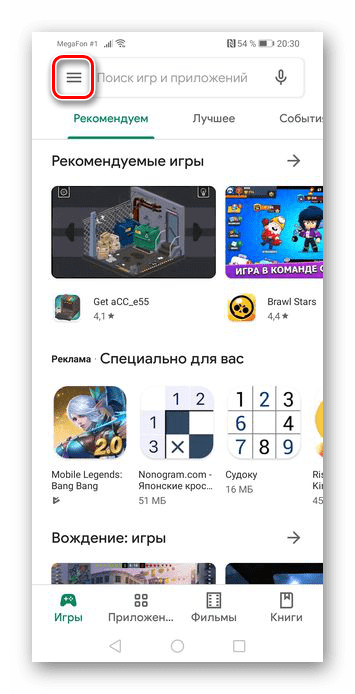
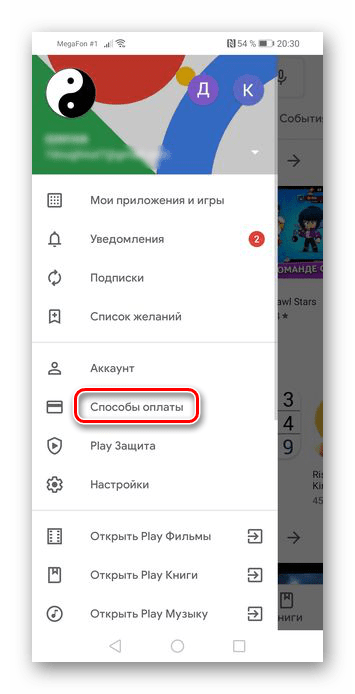
В левом верхнем углу находится кнопка меню в виде трёх полосок — нажмите на неё.

В появившемся окне вы сможете увидеть надпись «Способы оплаты». Привязка карты проходит именно через этот пункт, а не через настройки, как это обычно бывает, поэтому просто тапните на него.

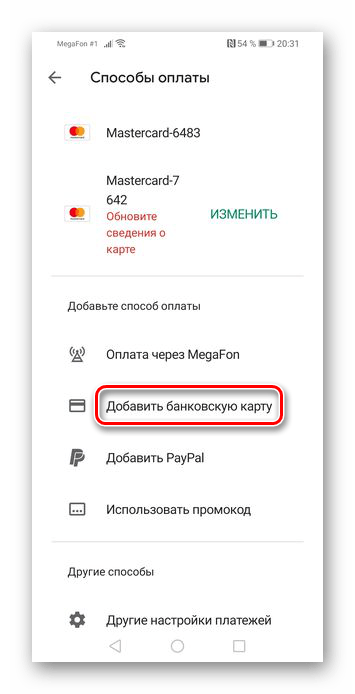
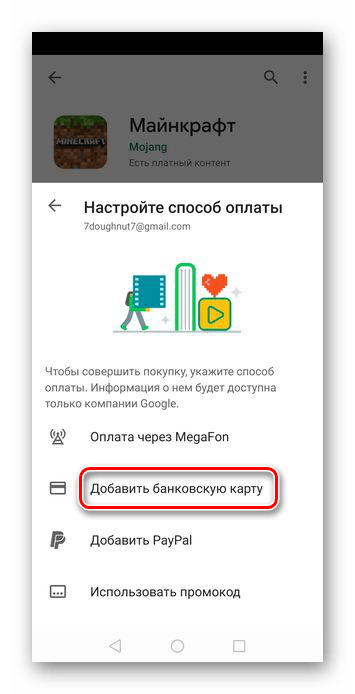
На данном этапе вы перейдёте к следующему окну, где сможете выбрать способ, который поможет покупать желаемые приложения. Нажмите на пункт «Добавить банковскую карту».

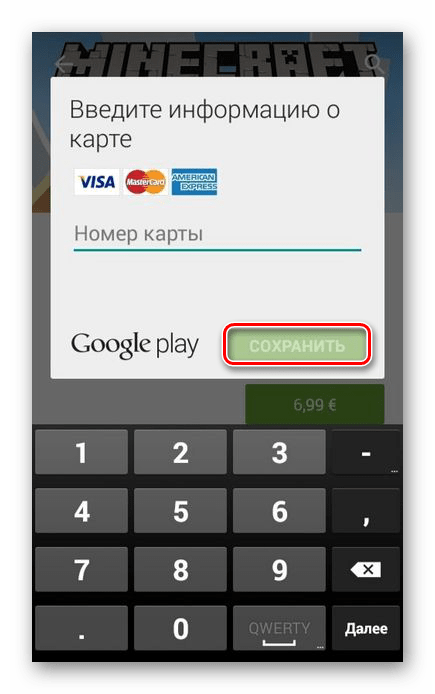
Здесь вам потребуется ввести данные своей карты: номер, срок действия платёжного средства и CVC код. Стоит отметить, что добавить можно только карты «American Express», «MasterCard» и «Visa». После ввода этих сведений, заполните другие обязательные поля: имя, страна проживания, адрес, область и индекс. Затем тапните на кнопку «Сохранить» и подождите несколько секунд.

Вариант 2: Страница приложения
Еще один способ добавления карты в Плей Маркет заключается в непосредственной попытке покупки приложения. Выполняется он несколько быстрее, чем рассмотренный выше.
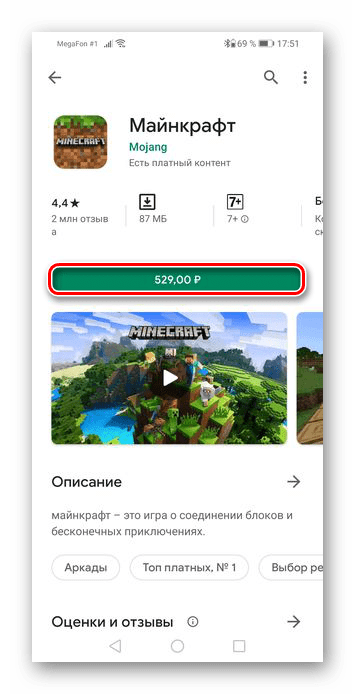
- Как и в первом пункте предыдущего способа, зайдите в Google Play Маркет, а далее перейдите к приложению, которое вы хотите купить. Нажмите на цену, указанную над его скриншотами.

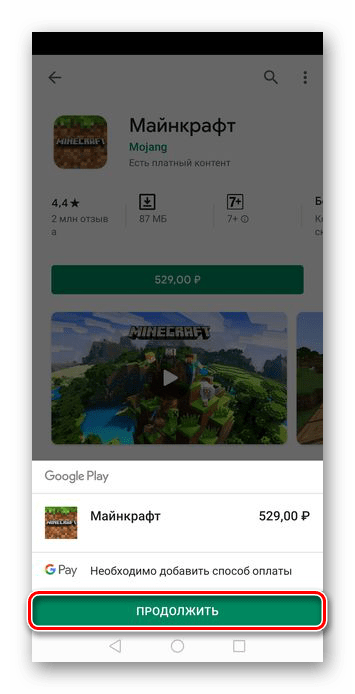
В появившемся окне, тапните на кнопку «Продолжить».

Из четырёх доступных вариантов выберите «Добавить банковскую карту».

Укажите свои данные в специальных полях, то есть выполните те же действия, которые были описаны в последнем пункте предыдущей части статьи, после чего нажмите кнопку «Сохранить».

Добавить карту в мобильное приложение
Владельцы смартфонов могут не тратить время на использование десктопной версии интернет-банка. В AppStore или GooglePlay доступна для скачивания бесплатная версия «Сбербанк Онлайн» для мобильного. Войти в приложение можно после ввода данных, операция занимает не более 2 минут.
После скачивания и установки клиент должен зарегистрироваться и добавить информацию. Требуется карточка и телефон с подключенной услугой «Мобильный банк».
Как добавить карту в «Сбербанк Онлайн» для смартфонов:
- Для входа необходим номер платежного средства. Следует вводить основной номер, например, зарплатной карты.
- Далее владельцу поступит короткий код с номера 900. Его нужно ввести в соответствующее поле.
- После ввода кода система попросит придумать код-пароль для входа в систему. Он состоит из 5 цифр. Далее код будет использоваться для быстрого и безопасного запуска мобильного приложения.
Как только пользователь придумает код и повторно наберет его, приложение станет активным.
Советы и рекомендации
Тщательно выбираем масштаб (именно он будет виден в карте по умолчанию, если масштаб будет слишком мелким – то клиент не увидит здания и не поймет куда заходить, а если слишком крупный – то наоборот, будут одни здания, но человек не сориентируется в местности и в любой случае ему придется скроллить. Для застроенного города обычно лучше подойдет крупный масштаб, для объекта за городом – мелкий.
Расположите ваш объект точно в центре карты
Иначе при масштабировании он будет смещаться и его придется «ловить» по всей карте.
Рекомендую, чтобы в карте проезда для города были видны названия соседних больших улиц или проспектов, а не только ваш «бетонный проезд», по знакомым улицам будет проще всего сориентироваться.
Для загородных объектов также важно, чтобы «в кадр» попали какие-то ключевые ориентиры – граница МКАД, главные автотрассы и т.п.
Убедитесь, что карта не масштабируется при скроллинге страницы вниз или вверх, это реально бесит
Примеры карт Яндекса
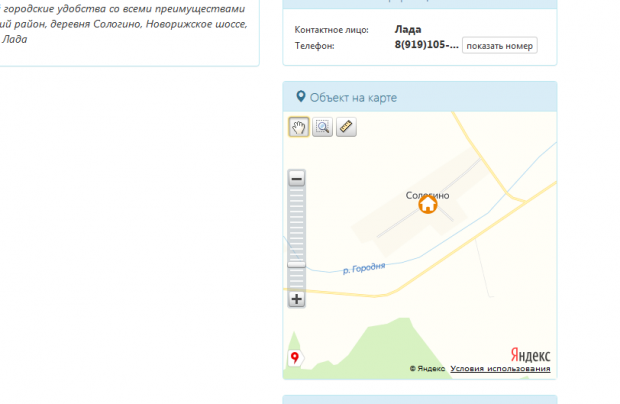
Посмотрите не самый удачный реальный пример карты на сайте, который я случайно увидел, когда готовил статью:

Никаких ориентиров, масштаб слишком крупный — это ж за городом находится, нет схемы проезда и подписей. Сама карта слишком мелкая и находится в сайдбаре, что там разглядишь-то на 300 точек?
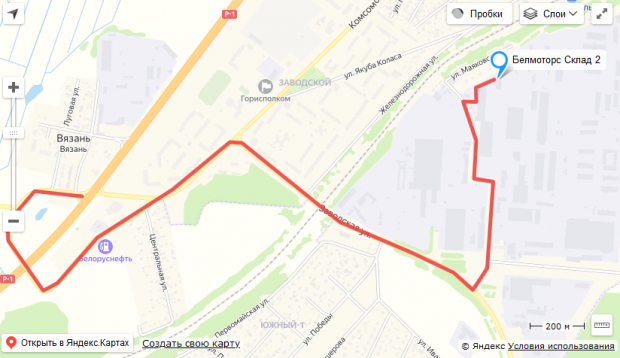
А вот уже получше:

Несмотря на то, что сам объект находится сбоку, отлично показана схема проезда до него, клиент сразу сориентируется, откуда нужно съезжать и куда заезжать.
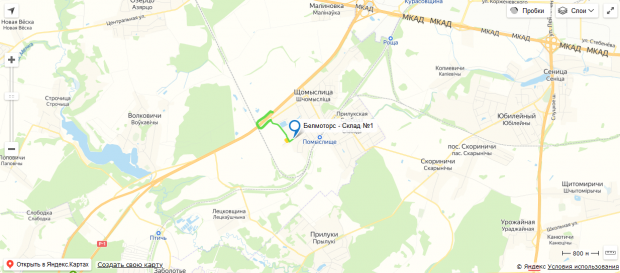
Также вполне подойдет такой пример для размещения карты на сайт:

На нем изначально виден регион, где располагается склад (мол, где-то на юге от МКАД) и видно что недалеко. Пару уточняющих приближений и станет понятно где сворачивать и куда ехать.
Конструктор карт Яндекс для сайта — штука простая, понятная и удобная.
Мог бы быть еще лучше?
Наверное мог бы, но и этих возможностей по созданию карты проезда для сайта более чем хватает, чтобы сделать всё самому.
Встроить карту на сайт за денежку!
Лениво возиться, нет времени и желания? Вам с удовольствием сделают эту работу всего за 500₽ на — вот прямая ссылка на исполнителей.






