Как включить javascript в браузере
Содержание:
- Mozilla Firefox
- Что такое javascript?
- Как активировать, настроить и выключить JavaScript в Yandex browser
- Активация и отключение кнопок на jQuery
- Как включить Java и JavaScript в Яндекс.Браузере
- Internet Explorer
- Установка Java
- Включение javascript в веб-браузере Yandex
- Что такое JavaScript
- Яндекс.Браузер
- Как включить JavaScript
- Яндекс.Браузер
- Как управлять JavaScript в Яндекс Браузере на ПК
- Действия по пунктам
- Зачем нужен Javascript?
- На компьютере
- Google Chrome
- Google Chrome
- Заключение
Mozilla Firefox
С браузером Mozilla Firefox дела с активацией ЯваСкрипт обстоят несколько иначе.
Здесь все зависит от версии вашего браузера.
Версии от 23 и выше не требуют ручного включения javascript, данная функция активирована автоматически и работает полностью исправно.
Чтобы активировать функцию ЯваСкрипт в версии 22 и ниже, следует перейти на панель инструментов и выбрать пункт меню «Настройки».
Меню настройки Mozilla Firefox
Для включения javascript переходим в раздел «Содержимое», в котором для активации функции требуется поставить галочку в строке «Использовать JavaScript».
Для отключения функции нужно эту галочку снять.
Активация и деактивация JavaScript в Mozilla Firefox
Для сохранения изменений нажимаем кнопку и обновляем страницу браузера.
Для того, чтобы изменения вступили в силу, перезапускать браузер не требуется. После активации, вы сможете полноценно просматривать веб-страницы и совершать действия на интерактивных сервисах.
Что такое javascript?
Что такое ЯваСкрипт
ЯваСкрипт можно назвать мультипарадигмальным языком. Он имеет поддержку множества способов программирований. Например, объектно-ориентированное, функциональное и императивное.
Данный вид программирования никак не связан напрямую с java. Основным синтаксисом этого языка программирования является язык Си, а также Си++.
Основой веб-страниц браузеров является HTML-код, с помощью которого программисты добавляю на страницы различные интерактивные элементы.
Если javascript в браузере отключен, интерактивные элементы работать не будут.
Появился данный вид языка программирования благодаря совместной работе компаний Sun Microsystems и Netscape.
Изначально ЯваСкрипт имел название LiveScript, но после того, как язык Java стал популярным среди программистов, компаниями-разработчиками было принято решение переименовать его.
Маркетинговый отдел компании Netscape посчитал, что такое название увеличит популярность нового языка программирования, что, собственно, и случилось.
Напомним, что ЯваСкрипт не имеет прямого отношения к Java. Это абсолютно разные языки.
Как активировать, настроить и выключить JavaScript в Yandex browser
Сейчас сложно найти сайт, построенный на одном языке программирования, обычно используется целый комплекс веб-языков для разработки современного и функционального ресурса. JavaScript для Yandex браузера отвечает за динамические действия, язык отличается способностью выполнять манипуляции асинхронно, то есть без перезагрузки страницы. Любые действия, при которых происходит изменение контента (за исключением видео и игр), выполняются благодаря возможностям JS языка. JavaScript в Яндекс браузере необходимо включить, ведь если он будет отключен, то большинство сайтов перестанут работать, на экране будет показываться ошибка или будет происходит сбой в отображении контента.
Активация и отключение кнопок на jQuery
Теперь разберемся, как реализовать включение и деактивацию кнопок при помощи библиотеки jQuery. Для этого обратимся к примеру кода из предыдущего раздела. Далее показано как выглядит код при использовании jQuery:
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script>
function toggleButton()
{
var username = $('#username').val();
var password = $('#password').val();
if (username && password) {
$('#submitButton').attr('disabled', false);
} else {
$('#submitButton').attr('disabled', true);
}
}
</script>
</head>
<body>
<div>
<form action="/submit.php" method="post">
Username:<input type="text" name="username" id="username" onchange="toggleButton()">
Password:<input type="password" name="password" id="password" onchange="toggleButton()">
<input id="submitButton" type="submit" value="Submit" disabled/>
</form>
</div>
</body>
</html>
Прежде всего, данный код загружает библиотеку jQuery, чтобы мы могли воспользоваться ее средствами для реализации нашей функции. Для изменения состояния кнопки в данном случае используется метод jQuery-объекта, attr.
Метод attr используется в jQuery для установления и получения значений определенных атрибутов элемента. Если передать методу один аргумент, он вернет значение атрибута объекта. При использовании двух аргументов метод установит новое значение атрибута. В нашем случае метод используется для задания значения disabled атрибуту кнопки. Весь остальной код остается без изменений.
Если вы работаете с jQuery 1.5+, вместо метода attr следует использовать prop, как показано во фрагменте кода, приведенном ниже:
//...
$('#submitButton').prop('disabled', true);
Если же вам потребуется удалить какой-то из атрибутов элемента, можно воспользоваться методом removeAttr. Результат будет таким же, что и при использовании параметра false для свойства disabled:
//...
$('#submitButton').removeAttr('disabled');
Как включить Java и JavaScript в Яндекс.Браузере
Современные сайты создаются при помощи различных элементов, делающих их интерактивными, наглядными, удобными и красивыми. Если несколько лет назад веб-страницы по большей части представляли собой текст и изображения, то сейчас почти на любом сайте можно найти разнообразные анимации, кнопки, медиа-проигрыватели и другие элементы. За то, чтобы вы могли это все видеть в своем браузере, отвечают модули — небольшие, но очень важные программки, написанные на языках программирования. В частности, это элементы на языке JavaScript и Java. Несмотря на схожесть названий, это разные языки, и они отвечают за разные детали страницы.
Порой у пользователей могут возникать некоторые проблемы с работой JavaScript или Java. Из этой статьи вы узнаете, как включить JavaScript и установить поддержку Java в Яндекс.Браузере.
Internet Explorer
В браузере Internet Explorer также необходимо открыть настройки, для того, чтобы активировать функцию ЯваСкрипт.
Чтобы перейти в нужный раздел, нажимаем кнопку, обозначенную шестеренкой, после чего выбираем пункт «Свойства браузера».
В открывшемся окне выбираем вкладку «Безопасность», в которой кликаем ЛКМ на пункт «Интернет», затем нажимаем кнопку «Другой…».
Настройки Internet Explorer
Для отключения javascript следует перейти по следующим пунктам:
- Сценарии.
- Активные сценарии.
- Выполнять сценарии приложений Java.
- Отключить.
Активация и деактивация javascript в Internet Explorer
Для активации функции в подпункте «Выполнять сценарии приложений Java», следует поставить отметку на пункт «Включить».
Для сохранения изменений нажимаем кнопку «Ок», после чего в окне свойств браузера необходимо нажать кнопку «Применить» и перезапустить Internet Explorer.
При следующем запуске изменения войдут в силу, и функция будет исправно работать, предоставляя доступ к ранее недоступным страницам, требовавшим активации ЯваСкрипт.
Установка Java
В открывшейся ссылке нажимаем на красную кнопку «Загрузить Java бесплатно».
Установка программы максимальна проста и сводится к тому, что вам нужно выбрать место установки и подождать чуть-чуть, пока ПО будет инсталлировано.
Если вы уже устанавливали Java, проверьте, включен ли соответствующий плагин в браузере. Для этого в адресную строку браузера введите browser://plugins/ и нажмите Enter. В списке плагинов поищите Java(TM) и нажмите на кнопку «Включить»
Обратите внимание, что такого пункта в браузере может и не быть
После того, как вы включили Java или JavaScript, перезапустите браузер и проверьте, как работает нужная страница с включенными модулями. Мы не рекомендуем их отключать вручную, так как множество сайтов будет отображаться некорректно.
Включение javascript в веб-браузере Yandex
Руководство, приведенное ниже, объяснит, как включить (или отключить) javascript в браузере Яндекс самостоятельно. Это можно сделать несколькими способами.
Способ 1. Включение модуля на стационарном компьютере Windows
Модуль Ява может отключиться самостоятельно при нестабильной работе веб-обозревателя или из-за воздействия вирусных программ. Для включения поддержки Java Скрипт нужно выполнить следующие действия:
- Запустить интернет-браузер Yandex.
- Открыть выпадающее меню, нажав иконку из трех параллельных черточек в заголовке окна. В появившемся списке выбрать пункт «Настройки».
- На экране отобразится форма с основными опциями обозревателя, ее нужно пролистать вниз и нажать кнопку «Показать дополнительные настройки».
- Далее ищется блок параметров «Личные данные», в нем нажимается кнопка «Настройка содержимого».
- Откроется окошко с перечнем параметров. Тут необходимо найти надпись Javascript и напротив нее выбрать вариант «Разрешать всем сайтам» (второй вариант отключает Ява Скрипт). В этом же окне, нажав «Управление исключениями», можно активировать Java только для определенных ресурсов.
- Завершить настройку нажатием кнопки «Готово» и перезапустить Yandex Browser.
Также иногда возникает необходимость включения плагина Java. Для этого нужно:
- Открыть браузер Яндекс.
- В адресной строке обозревателя ввести: browser://plugins/. Нажать Enter.
- Откроется окно, содержащее список подключенных плагинов. Если напротив плагина Джава присутствует надпись «Выключить», значит он включен и нормально функционирует, в противном случае для его задействования нужно выбрать «Включить». Не забудьте поставить «галочку» рядом с надписью «Разрешать всегда».
- Перезагрузите Yandex.
Способ 2. Включение модуля на устройстве под управлением Android
Для включения Джава Скрипт на устройстве Андроид необходимо выполнить следующие действия:
- Открыть мобильную версию Яндекс Browser.
- Нажав на пиктограмму из трех точек, открыть меню опций.
- Войти в раздел «Дополнительно» и найти пункт Java Script.
- Активировать «галочку» напротив надписи «Включить».
Заключение
Многие современные ресурсы не могут обойтись без использования Java Script. Конечно, есть вероятность заражения вирусами, но преимущества модуля перевешивают гипотетический риск.
Как включить JavaScript
Содержание этой статьи:
Что такое JavaScript
JavaScript – язык программирования, необходимый, чтобы интернет-страницы становились интерактивными. Благодаря скриптам существует возможность проводить следующие действия на сайтах:
- писать комментарии;
- просматривать высвечивающиеся диалоговые окна с подсказками;
- заполнять различные формы.
Если инструмент будет отключен, увидеть определенную информацию на сайтах станет невозможно и перед пользователем высветится соответствующее предупреждение. Чтобы интернет-ресурс отображался корректно, необходимо посетить настройки и включить функцию.
Помните, что данный язык программирования работает только в обозревателе. При его помощи открыть программу или файл на компьютере пользователь не сможет.
Яндекс.Браузер
В 2012 году компания «Яндекс» представила свой браузер, который был разработан на движке Blink. В сегменте настольных компьютеров он занимает вторую позицию. В сентябре 2018 года его доля на российском рынке составила около 16%.
Включить JavaScript можно при помощи стандартных настроек:
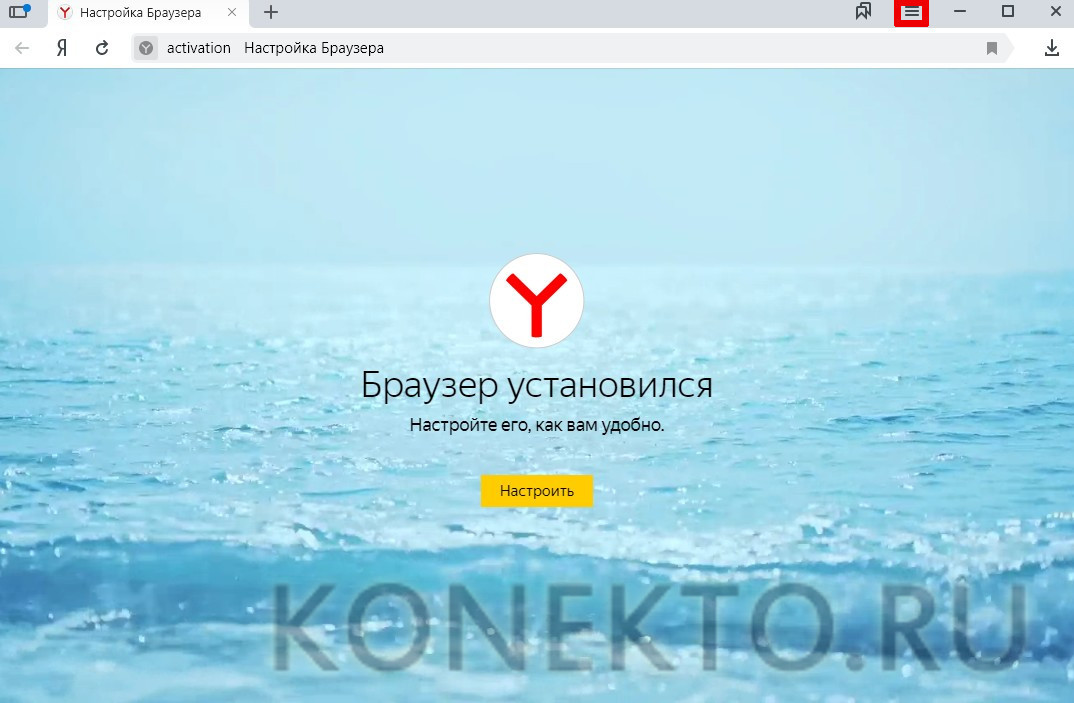
В верхнем правом меню кликнуть по кнопке с тремя горизонтальными полосами, чтобы открыть настройки браузера.

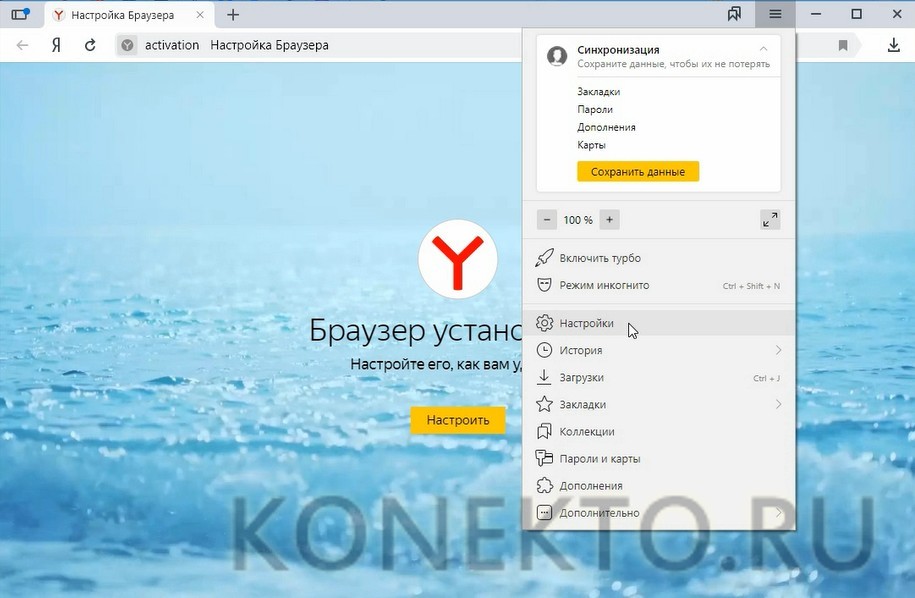
В открывшемся списке доступных параметров выбрать пункт «Настройки», рядом с которым находится значок шестеренки.

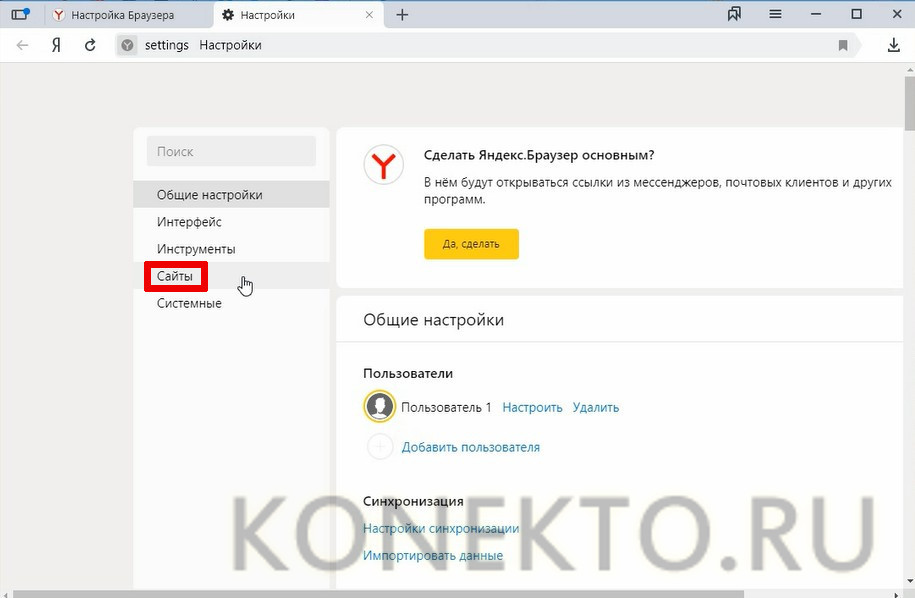
В левой колонке найти ссылку «Сайты» и кликнуть по ней, чтобы попасть в нужный раздел.

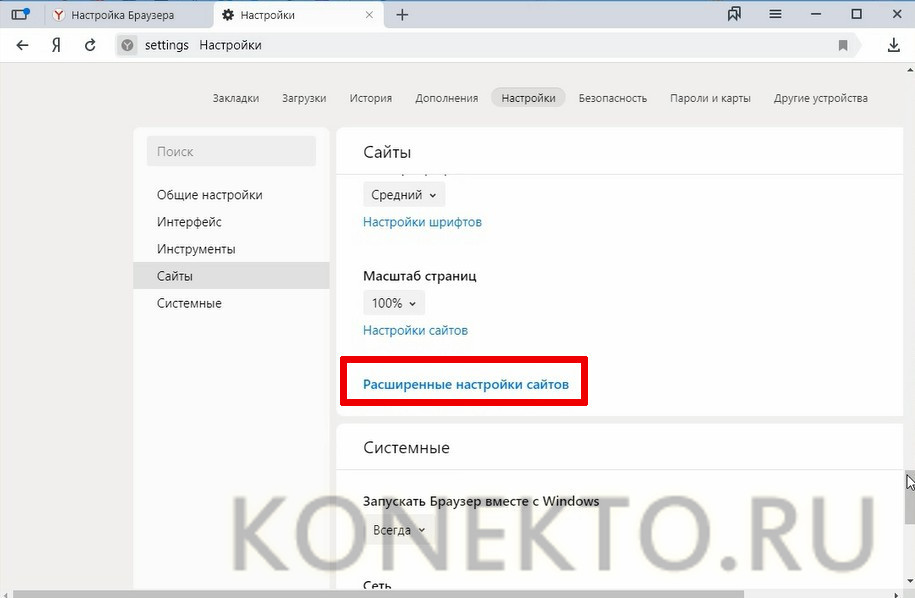
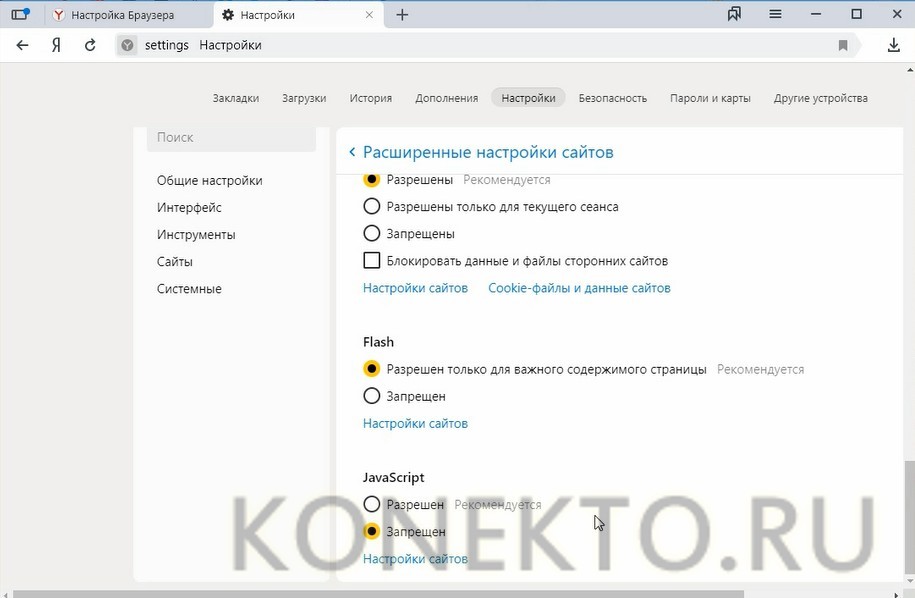
При помощи полосы прокрутки продвинуться до пункта «Расширенные настройки сайтов», открыть его.

Под заголовком «JavaScript», находящемся в самом низу, поставить галочку под надписью «Разрешен».

Как включить JavaScript
Если у вас отключён JS, содержание или функциональность веб-страницы будет страдать. Используя настройки своего браузера, вы можете активировать этот язык программирования. Давайте посмотрим, как это сделать на примере наиболее популярных веб-обозревателей.
Mozilla Firefox
-
В адресную строку веб-обозревателя введите указанный ниже запрос и нажмите «Enter» для перехода к соответствующему разделу.
На странице с предупреждением убедитесь, что в чекбоксе установлена галочка, и нажмите «Принять риск и продолжить».
В строку поиска введите , после чего кликните по расположенному справа от найденного элемента переключателю (2) и убедитесь, что его значение изменилось с «false» на «true».
В случае необходимости измененные настройки можно сбросить к значениям по умолчанию – для этого достаточно нажать по обозначенной на изображении ниже кнопке.
После включения ДжаваСкрипт вкладку настроек Мозила Фаерфокс можно закрыть.
Google Chrome
В Гугл Хром включить ДжаваСкрипт можно как отдельно для конкретного сайта, так и для всех сразу.
Вариант 1: Отдельные сайты
Для того чтобы активировать JavaScript для произвольного веб-сайта, выполните следующее:
- Нажмите по значку с изображением замка, расположенному справа от адресной строки.
В появившемся меню выберите пункт «Настройки сайтов».
Пролистайте открывшуюся страницу немного вниз, найдите на ней пункт JavaScript и выберите в выпадающем списке один из двух подходящих вариантов – «Разрешать (по умолчанию)» или «Разрешить».
На этом задача считается решенной, вкладку «Настройки» можно закрыть.
Вариант 2: Все сайты
Включить JavaScript для всех сайтов, посещаемых через Google Chrome, можно в его параметрах.
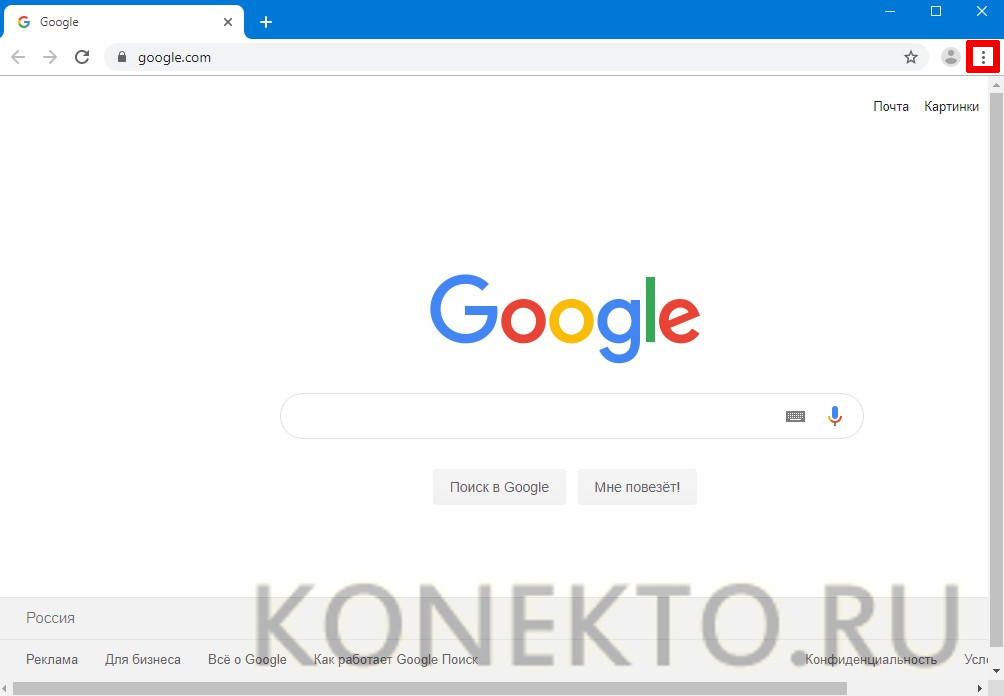
- Вызовите меню браузера и откройте «Настройки».
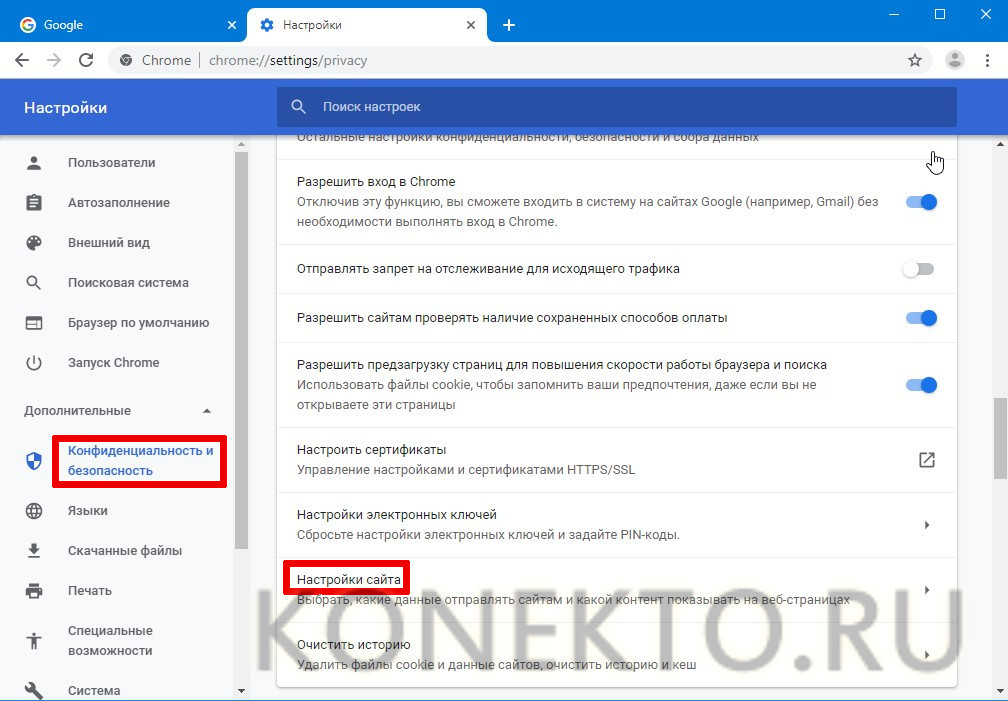
Пролистайте страницу вниз, вплоть до блока «Конфиденциальность и безопасность»
и перейдите в «Настройки сайта».
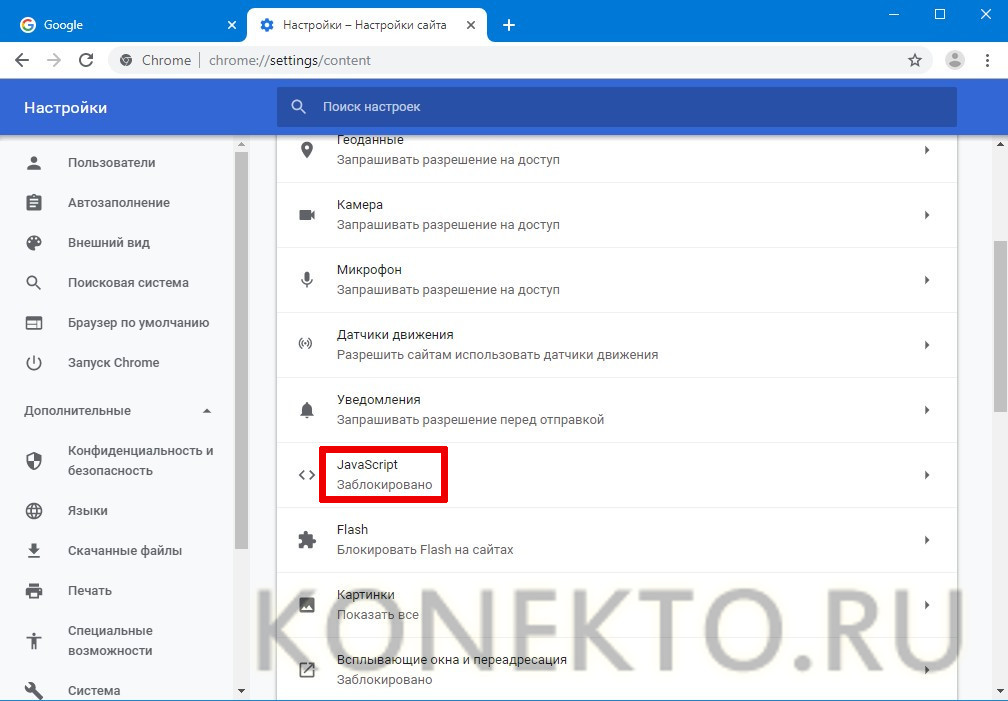
Прокрутите следующую страницу до раздела «Контент» и нажмите в нем на «JavaScript».
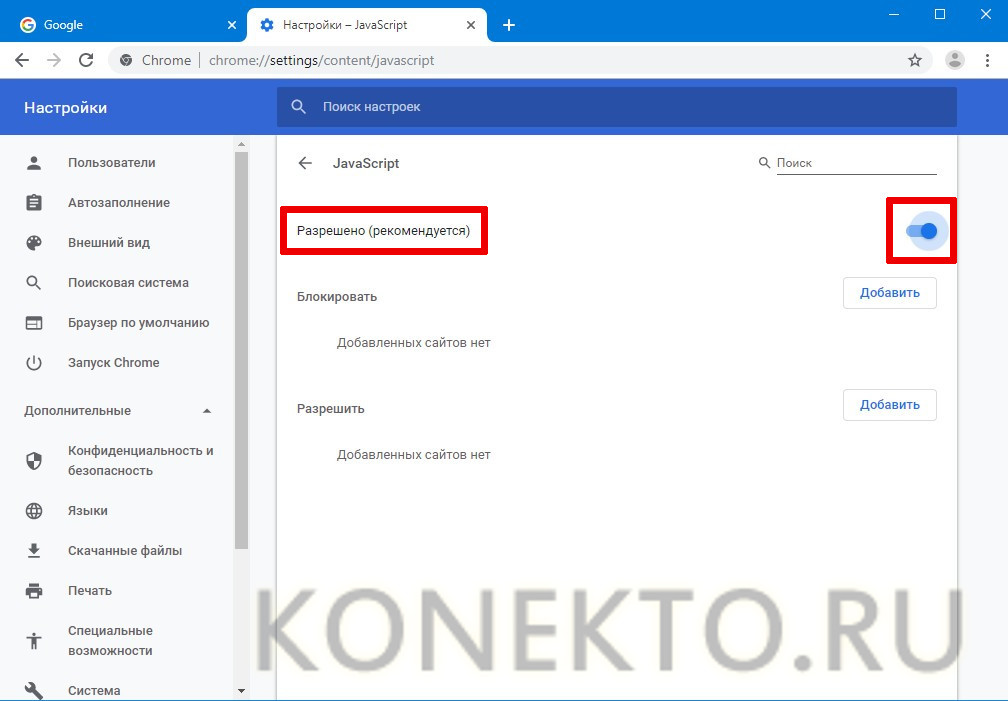
Переведите в активное положение переключатель, расположенный напротив пункта «Разрешено (рекомендуется)».
Дополнительно имеется возможность «Добавить» исключения – сайты, работа JavaScript для которых будет запрещена (вариант «Блокировать») или разрешена («Разрешить»).
Для этого нажмите кнопку «Добавить» напротив соответствующего пункта, введите в появившемся окошке URL-адрес нужного веб-ресурса, после чего снова нажмите «Добавить».
Opera / Яндекс.Браузер / Internet Explorer
Ознакомиться с тем, как активировать JS в других известных веб-обозревателях, можно в отдельных статьях на нашем сайте.
Подробнее: Как включить JavaScript в Opera, Яндекс.Браузере, Internet Explorer
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Яндекс.Браузер
Чтобы включить ЯваСкрипт в Яндекс.Браузере, необходимо перейти в настройки.
Для этого в правом верхнем углу открываем контекстное меню нажатием ЛКМ на значок «три горизонтальных полоски», после чего выбираем пункт «Настройки».
Настройки Яндекс.Браузера
Далее, при помощи скроллера (колесика мыши) спускаемся в самый низ страницы и находим пункт «Показать дополнительные настройки» и открываем его.
Дополнительные настройки Яндекс.Браузера
После этого необходимо найти блок «Личные данные», в котором нажимаем кнопку «Настройки содержимого».
Как включить javascript в Яндекс.Браузере
В разделе «Javascript» ставим галочку на пункт «Разрешить Javascript на всех сайтах» и сохраняем изменения нажатием кнопки «Готово».
После этого ЯваСкрипт сразу активируется и позволит просматривать ранее недоступные веб-страницы и производить манипуляции на интерактивных сервисах.
Активация javascript в Яндекс.Браузере
После активации функции перезагружать сам браузер не требует, нужно только обновить страницу нажатием клавиши F5 или на соответствующий значок слева на адресной строке.
В последней версии браузера активация ЯваСкрипт установлена автоматически, поэтому пункт включения функции в настройках отсутствует.
Как управлять JavaScript в Яндекс Браузере на ПК
Бывают ситуации, когда Ява Скрипт нужно, наоборот, отключить. Например, чтобы сэкономить трафик интернета или увеличить его скорость, а также убрать всплывающие окна, которые многих раздражают.
Включить или отключить для конкретных сайтов (через панель Protect)
Включить или заблокировать плагин можно сразу на панели Protect:
- Открыть нужный веб-ресурс. Найти в начале адресной строки иконку в виде замка – щелкнуть по ней.
- На панели Protect нажать на ссылку «Подробнее».
- Отыскать в списке плагинов JavaScript. Кликнуть по стрелке на пункте.
- Выбрать одно из значений: «Разрешать (по умолчанию)», «Разрешать» или «Блокировать».
- Повторить шаги для других сайтов.
Действия по пунктам
Первое что нам необходимо сделать чтобы включить Javascript в Google Chrome это попасть в настройки браузера, а вот где уже находится заветная кнопка включения не все так просто. Она немного спрятана. Вызываем меню браузера и нажимаем «Настройки»:
После того как откроется данное окно в самом низу страницы нажмите «Дополнительные настройки»:
И сразу же увидите кнопку которая называется «Настройки контента»:
Нажмите ее и появится всплывающее окошко где будет такой пункт как JavaScript. Соответственно там нажимаете чекбокс «Разрешить всем сайтам…» и потом внизу жмете «Готово» чтобы сохранить данную настройку:
Остается перезагрузить ваш Chrome чтобы изменения приняли силу. Как видите, ничего сложного, друзья, особенно если знаешь что и где нажать!
Еще недавно, Java был встроен в браузер Google Chrome и устанавливался по умолчанию при установке браузерного софта. Данный скрипт запускает приложения, которые работают независимо от Гугл Хрома, либо создавал взаимосвязь между сайтом/приложением и браузером когда браузер Google Chrome не справляется с этой задачей.
Но это было ранее. Официально компания, создавшая Google Chrome, объявила, что начиная с 42 версии браузера (предположительно в 2015 году вышла данная версия) Java и Silverlight будут отключены и устранены из программного обеспечения приложения. Так и произошло и теперь уже браузер поддерживает совершенно другие технологии.
Этот поступок объясняется тем, что Java слишком часто был причиной подвисаний работы браузера и его «падений». Браузер Google Chrome также прекратил использовать старый API и перешел на более современные плагины.
Зачем нужен Javascript?
Каждый модуль, который используется браузером, носит название ява скрипт. Модули встроены в код веб-страницы и отвечают за манипуляции, например, за нажатие кнопок. В случае отключения скриптов практически любой сайт потеряет функциональность и перестанет работать в полную силу.
Среди основных задач, выполняемых сценариями Java script, отмечают:
В Яндекс Браузере поддержка Javascript включена по умолчанию. Но под действием вирусов или программных сбоев она может отключиться. Иногда эту функцию случайно отключает пользователь. Для восстановления работоспособности веб-страниц необходимо вручную включить поддержку джава скрипт.
На компьютере
Существует два способа отключения обновлений. Первый – самый простой и интуитивный, осуществляется в несколько шагов внутри программы.
- Первый шаг – открытие меню браузера.
- После этого необходимо открыть пункт «Настройки».
- Следующий шаг – выбор пункта «Системные».
- Последний пункт – убрать галочку с параметра «Обновлять браузер, даже если он не запущен».
После этого браузер перестанет автоматически обновляться, но только когда браузер не запущен. Яндекс – хитрецы, поэтому первый способ отключения автообновлений не позволит полностью избавиться от фоновой загрузки новых версий.
Чтобы сделать работу браузера более стабильной, а обновление предсказуемым, придётся залезть в «тайную комнату» настроек браузера, точнее открыть каталог, где хранятся ответственные за это файлы.
- Проверяем директорию расположения браузера. В случае автора, файлы хранятся по адресу: C:\Program Files (x86)\Yandex\YandexBrowser
- Открываем папки с кучей цифр в названии, чередующимися с точками. Названия этих папок соответствуют версиям браузера, которые устанавливались автоматически на этом компьютере.
- Обнаруживаем в папках файл «service_update.exe». Если кроме него ничего нет, как чаще всего и бывает, можно смело удалять каталог, ничего не изменится.
- Включаем отображение скрытых файлов и папок, если оно не было включено до этого. Как сделать это мы уже рассказывали.
- Следующий шаг – открытие папки Яндекс браузера в пользовательских документах. Как правило, расположена она по адресу: C:\Пользователи\ИМЯ_ПОЛЬЗОВАТЕЛЯ\AppData\Local\Yandex\YandexBrowser\Application.
Стоит обратить внимание, что на скриншоте присутствуют замазанные поля. Они соответствуют имени пользователя автора
Это значит, что вместо графы «ИМЯ_ПОЛЬЗОВАТЕЛЯ» или замазанного поля вам необходимо выбирать то имя, которое вводилось при установке системы.
- Здесь нам также понадобятся папки с набором цифр, разделённых точками. Здесь стоит удалить все папки, кроме той, название которой соответствует актуальной версии браузера. Узнать это очень просто: у такой папки дата изменения будет самой поздней.
- После этого необходимо открыть папку с актуальной версией и удалить файлы service_update.exe и yupdate-exec.exe.
После этого автоматическое обновление будет отключено, и браузер будет работать стабильно. Следует помнить, что после каждого ручного апдейта функция автоматически активируется, поэтому процесс необходимо повторять после каждой установки новой версии.
Google Chrome
Популярный браузер от компании Google используется для просмотра сайтов с 2008 года. Его создали на основе свободно распространяемого аналога Chromium, который базировался на движке Blink. По информации StatCounter, примерно 300 млн пользователей просматривают интернет-страницы при помощи Google Chrome.
Чтобы включить JavaScript, необходимо:
Запустить браузер, после чего щелкнуть по иконке с настройками, расположенной в верхнем правом углу под крестиком для закрытия окна.

В открывшемся меню перейти в раздел «Настройки», чтобы появилась вкладка с основными параметрами.

Найти раздел с названием «JavaScript» в основном блоке и кликнуть по нему. При отключенной поддержке снизу будет надпись «Заблокировано».

Перевести ползунок во включенное состояние. После этого с левой стороны появится текст «Разрешено».

Google Chrome
Так же, как и во всех браузерах, для активации ЯваСкрипт требуется перейти в настройки.
В Google Chrome открыть настройки можно нажатием на функциональную кнопку в правом верхнем углу окна.
Она обозначена тремя горизонтальными полосками.
В контекстном меню выбираем пункт «Настройки».
Настройки Google Chrome
После этого при помощи скроллера (колесика мыши) переходим в самый конец страницы и выбираем пункт «Показать дополнительные настройки».
Дополнительные настройки Google Chrome
При раскрытии дополнительных настроек, количество доступных пунктов значительно увеличится. Листаем страницу вниз и находим пункт «Личные данные», в котором выбираем кнопку «Настройки контента».
Активация javascript в Google Chrome
В разделе «Javascript», для активации или деактивации функции, следует выбрать соответствующий пункт, после чего нажать кнопку .
Сохраненные изменения вступают в силу незамедлительно.
Перезапускать браузер не требуется, нужно только обновить страницу нажатием клавиши или соответствующего значка слева в адресной строке.
Активация javascript в Google Chrome
После активации функции ЯваСкрипт вам станут доступны просмотр ранее недоступных веб-страниц, а также совершение различных действий на интерактивных сервисах.
Заключение
На сегодняшний день практически все разработчики использую javascript при создании сайтов.
Поэтому для корректной работы сайтов зачастую рекомендуется включать эту функцию в своем браузере.
Javascript представляет собой универсальный язык программирования.
С его помощью почти все современные веб-сайты и сервисы способны обеспечивать анимацию изображений формата GIF, а также работу кликабельных ссылок и вложений.
Также ЯваСкрипт позволяет корректно использовать flash-игры и приложения, например, игры ВКонтакте.
Но наличие активированной функции для этого недостаточно.
В системе компьютера обязательно должна быть установлена последняя версия программы Adobe Flash Player.
В других случаях, (например, браузерные игры), присутствие флеш-плеера может быть необязательным.
9.1Total ScoreJavascript в браузере
8.5Средняя оценкаАктуальность информации8Доступность применения8.5Достоверность информации8.5Достоверность информации9 Понедельник, 07 Март 2016 11:47
Добрый день, уважаемые читатели! Если вы не знаете как включить поддержку JavaScript в браузере Яндекс, значит вы попали по адресу. В этой статье, я объясню что такое JavaScript и для чего он нужен, а также покажу как включить java в Яндекс браузере.
JavaScript — это специальный язык программного кода, который используется практически на всех современных сайтах, для вывода определённых элементов: банеров, форм регистрации и авторизации, различных кнопок, анимационных изображений и.т.д.
При отключенном Java, все открываемые сайты будут отображаться некорректно, на них попросту будут отсутствовать все элементы сделанные на JavaScript, что крайне не рекомендуется.
Для того чтобы включить поддержку Java в браузере Яндекс, не надо устанавливать на компьютер ни каких сторонних программ или дополнений, необходимо просто изменить настройки в самом Яндекс браузере, итак, приступим.
Как включить JavaScript в Яндекс браузере
1. Откройте браузер Яндекс, далее кликните по значку меню в правом верхнем углу, в выпавшем меню выберите пункт «Настройки».
2. Прокрутите страницу с настройками в самый низ, далее нажмите на кнопку «Показать дополнительные настройки».
3. В дополнительных настройках найдите пункт «Защита личных данных», в нём нажмите на кнопку «Настройки содержимого».
4. В открывшемся окне выделите пункт «Разрешить JavaScript на всех сайтах», после нажмите на кнопку «Готово».
Опубликовано вИнтернет




