Картинки в html
Содержание:
- Как сделать сразу нескольких фонов?
- Управление позицией фонового изображения
- Меню
- Изображение в качестве фона страницы Word — 2 способ
- CSS и наследование
- Время для практического занятия
- Универсальное свойство background
- Background как свойство в каскадных стилевых таблицах
- Иконка рядом с текстом
- Изображения
- RGBA
- Добавление фонового изображения
- Прозрачность
- Как сменить фон, используя плагины для браузеров на компьютере?
- Как добавить картинку и не попасть под суд
- Прозрачность и прозрачность цвета фона HTML
Как сделать сразу нескольких фонов?
Возможности CSS3 позволяют нам одновременно задать в качестве фона для одного элемента цвет и картинку или несколько картинок.
PHP
background:url(images/bg2.jpg) no-repeat top center, #6ADAFC;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center,#6ADAFC; |
Указываем сначала картинку, после чего ставим запятую и пишем цвет.
Картинка должна стоять на первом месте.

Для задания нескольких картинок указываем их через запятую.
PHP
background:url(images/bg2.jpg) no-repeat top center, url(images/bg3.jpg) no-repeat top left,url(images/bg3.jpg) no-repeat top right;
| 1 | backgroundurl(imagesbg2.jpg)no-repeat top center,url(imagesbg3.jpg)no-repeat top left,url(imagesbg3.jpg)no-repeat top right; |
При этом для каждого изображения вы можете задавать своё позиционирование.

Управление позицией фонового изображения
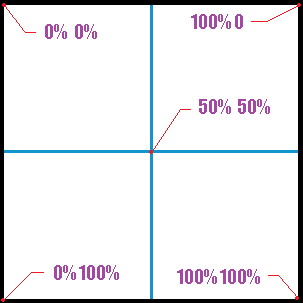
По умолчанию, фоновое изображение позиционируется в верхнем левом углу элемента, используя CSS свойство background-position мы можем изменить это положение с использованием единиц измерения CSS, либо используя ключевые слова:
| Значение | Описание |
|---|---|
| left topleft centerleft bottomright topright centerright bottomcenter topcenter centercenter bottom | Задает положение изображения. Первое значение-горизонтальное положение, а второе значение вертикальное. Если вы указываете только одно ключевое слово, другое значение будет «center» |
| x% y% | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0% 0% (это значение по умолчанию). В правом нижнем углу 100% 100%. Если указано только одно значение, то другое значение будет 50%. |
| x y | Задает положение изображения. Первое значение — горизонтальное положение, а второе значение вертикальное. Левый верхний угол имеет 0 0. Значения могут быть в пикселях, или других единицах измерения CSS. Если указано только одно значение, то другое значение будет 50%. Вы можете совместно использовать проценты и единицы измерения. |
Рассмотрим пример использования этого свойства:
<!DOCTYPE html>
<html>
<head>
<title>Пример позиционирования фонового изображения</title>
<style>
div {
display: inline-block; /* устанавливаем, что элементы становятся блочно-строчными (чтобы выстроились в линейку) */
background-image: url("smile_bg.png"); /* указываем путь к файлу изображения, которое будет использоваться как задний фон */
background-repeat: no-repeat; /**/
width: 100px; /* устанавливаем ширину элемента */
height: 100px; /* устанавливаем высоту элемента */
border: 1px solid; /* устанваливаем сплошную границу размером 1 пиксель */
margin: 10px; /* устанавливаем внешние отступы со всех сторон */
text-align: center; /* выравниваем текст по центру */
line-height: 60px; /* указываем высоту строки */
background-color: azure; /* задаем цвет заднего фона */
}
.leftTop {background-position: left top;} /* задаем позицию ключевыми словами */
.leftCenter {background-position: left center;} /* задаем позицию ключевыми словами */
.leftBottom {background-position: left bottom;} /* задаем позицию ключевыми словами */
.rightTop {background-position: right top;} /* задаем позицию ключевыми словами */
.rightCenter {background-position: right center;} /* задаем позицию ключевыми словами */
.rightBottom {background-position: right bottom;} /* задаем позицию ключевыми словами */
.centerTop {background-position: center top;} /* задаем позицию ключевыми словами */
.centerCenter {background-position: center center;} /* задаем позицию ключевыми словами */
.centerBottom {background-position: center bottom;} /* задаем позицию ключевыми словами */
.userPosition {background-position: 20px 75%;} /* задаем позицию по горизонтали в пикселях, а по вертикали в процентах */
</style>
</head>
<body>
<div class = "leftTop">left top</div>
<div class = "leftCenter">left center</div>
<div class = "leftBottom">left bottom</div>
<div class = "rightTop">right top</div>
<div class = "rightCenter">right center</div>
<div class = "rightBottom">right bottom</div>
<div class = "centerTop">center top</div>
<div class = "centerCenter">center center</div>
<div class = "centerBottom">center bottom</div>
<div class = "userPosition">20px 75%</div>
</body>
</html>
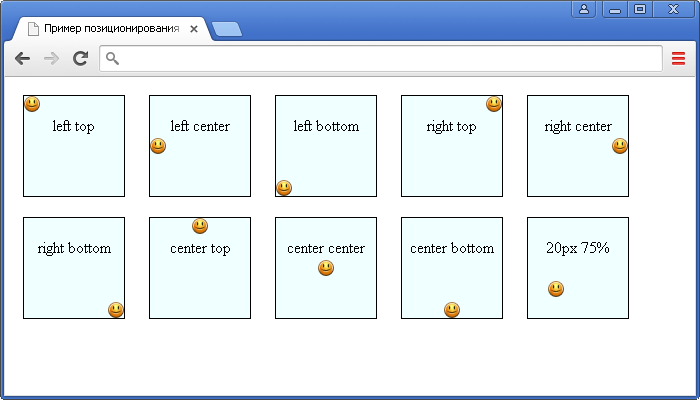
В данном примере, мы создали 10 блоков с различными классами, в которых заданы различные значения, связанные с позиционированием фоновых изображений. Для первых девяти блоков были использованы всевозможные ключевые слова, а для последнего блока было задано значение для горизонтального позиционирования в пикселях, а для вертикального в процентах.
Результат нашего примера:

Рис. 117 Пример позиционирования фонового изображения.
Меню
Панель значковЗначок менюАккордеонВкладкиВертикальные вкладкиЗаголовки вкладокВкладки полной страницыВверх НавигацияОтзывчивый TopnavПанель поискаИсправлена боковая панельБоковая навигацияПолноэкранная навигацияМеню Off-CanvasНаведение с помощью кнопокМеню горизонтальной прокруткиВертикальное менюНижняя навигацияОтзывчивый снимок NavСсылки на нижнюю границуСсылки справаЦентрированные ссылки менюИсправлено менюСлайд-шоу в прокруткеСкрыть Navbar в прокруткеПрикрепленное NavbarВыпадающие окна HoverНажмите «Раскрывающиеся окна»Раскрытие в ТопнавеРаспространение в СиденеОткроется панель NavbarDropupMega MenuпагинацияПанировочные сухариГруппа кнопокГруппа вертикальных кнопокВажная социальная панельОтзывчивый заголовок
Изображение в качестве фона страницы Word — 2 способ
Существует еще один способ для добавления картинки в качестве фонового изображения на страницу документа Word.
- Откройте вкладку «Вставка» в группе «Иллюстрации».
- Нажмите на кнопку «Рисунки» («Рисунок»).
- В открывшемся окне выберите рисунок со своего ПК.
- Щелкните по картинке, по краям изображения появятся маркеры, с помощью которых можно растянуть рисунок до нужного размера.
- Во вкладке «Формат рисунка» найдите пункт «Обтекание текстом», в контекстном меню выберите опцию «За текстом».
- Кликните по картинке, введите текст, который будет отображаться на изображении.
Для того, чтобы вводимый текст был хорошо виден на фоне картинки, измените цвет шрифта, чтобы он сочетался с цветом фонового рисунка.
CSS и наследование
В CSS, если вы применяете стиль к тегу, все теги, которые находятся внутри него, будут иметь тот же стиль.
Если я применил черный цвет-фон и белый цвет текста к тегу
<body>
, все заголовки и абзацы также будут иметь черный фон и белый текст… Это называется наследованием: теги, которые находятся внутри другого тега, «наследуют» его свойства.
Это также отображено в названии «CSS», что переводится как «Каскадные таблицы стилей». Свойства CSS наследуются в каскаде: если вы задаете стиль элементу, все его дочерние элементы будут иметь тот же стиль.
Это означает, что весь текст моей веб-страницы обязательно будет белым?
Нет, не обязательно. Если вы позже укажете, что хотите, чтобы заголовки были красными, этот стиль будет иметь приоритет, и заголовки станут красными.
Наследственность работает не только для цвета. Все свойства CSS наследуются. Например, можно назначить жирный шрифт в теге
<body>
, и все заголовки и абзацы будут отображаться жирным шрифтом.
Пример наследования с тегом
<mark>
Многие уверены, что они могут изменять только html цвет фона страницы. Это не так: можно изменить фон любого элемента: заголовков, абзацев, определенных слов и т. д. В этом случае они будут выделены (как если бы они были отмечены маркером).
Например, существует тег
<mark>
, который используется для выделения определенных слов. Давайте используем его здесь:
<h1>Who turned off the lights?</h1> <p>Brr, it's all black on this website; it's a rather <mark>disturbing</mark> atmosphere don't you think?</p>
По умолчанию текст отображается на желтом фоне. Можно изменить это с помощью CSS:
body
{
background-color: black;
color: white;
}
mark
{
/* Цвет фона переопределяет цвет всей страницы */
background-color: red;
color: black;
}
Красный цвет — фон применяется к тексту тега
<mark>
. Действительно, даже если фон html-страницы черный, это свойство CSS для наиболее специфичного элемента имеет приоритет (смотрите рисунок, приведенный ниже):

Красный выделенный текст на черном фоне
Тот же принцип применим ко всем HTML-тегам и свойствам CSS. Если вы скажете:
- Текст абзацев у меня отображается шрифтом с размером 1,2em;
- Важные тексты (
<strong>
) у меня отображается шрифтом с размером 1,4 em.
… то можете подумать, что возникнет конфликт. Если важный текст является частью абзаца, шрифтом какого размера он должен отображаться? 1,2 em или 1,4 em? CSS решит, что наиболее специфичное объявление имеет приоритет: поскольку
<strong>
соответствует более специфичному элементу, чем параграфы, текст будет выводиться шрифтом с размером 1.4 em.
Время для практического занятия
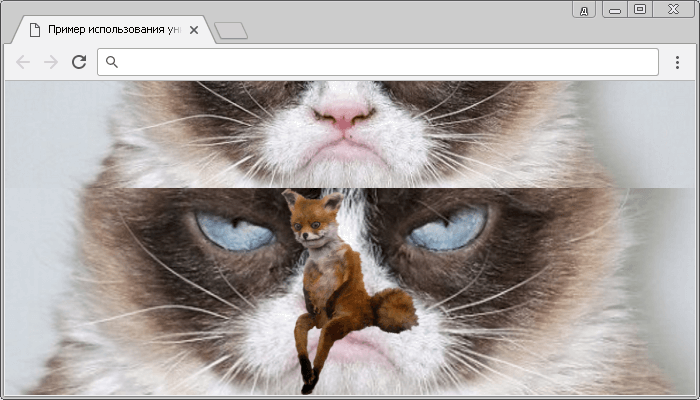
Разобрав главные элементы управления задним фоном, а также их атрибуты, приступим непосредственно к разбору конкретного примера. В коде программы, представленной ниже, я попытался включить все описанные элементы.
Итак, перед нами стоит задача установить задний фон из двух картинок: анимации и обычного изображения. При этом gif-анимация будет фиксирована, а рисунок прокручиваться вместе с содержимым страницы.
Также мы используем блоки больших размеров для того, чтобы отследить разницу между параметрами fixed и scroll. Обязательно попробуйте запустить пример самостоятельно и посмотреть, что выйдет!
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>background-attachment</title>
<style>
body {
background-image: url(https://gif1.mycdn.me/image?t=44&bid=835038013128&id=834515819819&plc=WEB&tkn=*UK1YYT8umKYaI0aL9yv8Q4ep3lo), url(https://picsfab.com/download/image/106992/6408x4272_goluboj-fon-s-belyimi-otbleskami-i-siyaniyami.jpg);
background-attachment: fixed, scroll;
background-repeat: repeat-y, repeat-y;
background-position: left, right;
}
div {
width: 500px;
height: 1500px;
background: white;
margin-left: 600px;
border: solid 1px blue;
}
</style>
</head>
<body>
<div>
<h1>Первый текст</h1>
</div>
<div>
<h1>Второй текст</h1>
</div>
</body>
</html>
|
На этой ноте можно подытожить нашу работу. Вступайте в ряды моих верных подписчиков, задавайте вопросы, если что-то непонятно, и не жадничайте ссылкой на мой блог, а делитесь ею с друзьями. Желаю приятного обучения. Пока-пока!
Прочитано: 4313 раз
Универсальное свойство background
Мы с Вами рассмотрели все свойства, которые предназначены для работы с фоновыми изображениями. В большинстве случаев вводить длинные названия рассмотренных выше свойств непродуктивно, но это не значит, что мы зря потратили на это время — без понимания как они работают по отдельности, вы не сможете грамотно их применять в одном объявлении.
Существует более простой метод задать значения всех свойств для работы с задним фоном в одном объявлении, используя универсальное свойство background.
Свойство background имеет следующий синтаксис:
background: "color image position/size repeat origin clip attachment;
Где значения соответствуют вышерассмотренным нами свойствам:
- background-color (color | transparent).
- background-image (url | none).
- background-position (значение).
- background-size (auto | length | cover | contain).
- background-repeat (repeat | repeat-x |repeat-y | no-repeat).
- background-origin (padding-box | border-box | content-box).
- background-clip (border-box | padding-box | content-box).
- background-attachment (scroll | fixed | local).
Давайте рассмотрим пример использования универсального свойства background:
Пример использования универсального свойства background
И так, что мы сделали в этом примере:
- Мы установили для элементов <html> и <body> высоту 100%, убрали внутренние и внешние отступы.
- Для элемента <header> задали минимальную высоту равную 34% от родительского элемента, ширину установили 100%. В качестве заднего фона установили изображение — url(‘cat_g.jpg’), позиционировали его по низу и масштабировали фоновое изображение под размеры элемента (center / contain — background-position / background-size). Без косой черты, как и без позиции фонового изображения работать не будет.
- Для элемента <div> с классом .primer2 задали минимальную высоту равную 66% от родительского элемента, ширину установили 100%. В качестве заднего фона установили два различных изображения, позиционировали их по центру (center) и масштабировали их (первое изображение полностью помещается — значение contain, второе изображение масштабируется под размеры элемента cover ).
Результат нашей работы:

Рис. 122 Пример использования универсального свойства background.
Обращаю Ваше внимание на то, что установка нескольких фоновых изображений в качестве заднего фона для одного элемента выполнена для демонстрации возможностей CSS. В большинстве случаев проще установить один задний фон для одного элемента, а уже этот элемент настроить и позиционировать в документе как вам необходимо
Подробное изучение позиционирования элементов будет освещено далее в учебнике в статье «Позиционирование элементов в CSS».
Background как свойство в каскадных стилевых таблицах
Он задается или в отдельном файле с css стилями, или в элементе <style>. С помощью данного свойства можно устанавливать фоновые рисунки или цвет, указывать начальное местоположение на странице, задавать повторяющиеся и фиксированные изображения. Для большей наглядности я оформил определения в таблице.
| Параметры | Предназначение |
| background-attachment | Используется для установки фиксированного или прокручиваемого изображения вместе с контентом сайта. Бывает fixed, scroll и inherit |
| background-image | Задает изображение фона. Может указываться одновременно с цветом. Тогда последний будет отображаться, пока полностью не загрузится картинка |
| background-position | Задает начальное расположение объекта для предыдущего параметра. Горизонтально указывается right, left и center, а по вертикали – bottom, top и center. Помимо этого, можно наследовать положение (inherit), задавать в процентах, пикселях и других размерностях |
| background-repeat | Применим при использовании атрибута background-image. Регламентирует, каким образом будет повторяться изображение. Можно указывать 2 значения: для горизонтали и вертикали. Существуют такие характеристики: no-repeat, repeat, repeat-x, repeat-y, inherit, space |
| background-color | Устанавливает цвет заднего плана из палитры. Цвет наследника всегда совпадает с цветом элемента-предка. |
| inherit | Наследует все характеристики родительского элемента |
Иконка рядом с текстом
На скриншоте выше видно, что значок находится слева от текста. Вспоминаем все свойства background и понимаем, что для размещения слева годится background-position (начальная позиция фонового изображения). Перейдём к коду.
Сперва ничего особенного — обычная ссылка:
Вся магия в CSS:
- Сначала задали путь до изображения.
- Потом установили начальное положение фона (background-position) в left center — ведь наша иконка левее текста (горизонтальная позиция left) и на одном с ним уровне (вертикальная позиция center).
- Размер фонового изображения (background-size) мы задали, чтобы предотвратить отдалённые проблемы.
Дело в том, что иконка может оказаться больше блока, в котором её захотят показать. Тогда она некрасиво обрежется по бокам. Чтобы этого не произошло — указываем размеры, в которые иконка должна вписаться.
И наконец, устанавливаем режим повторения фона (background-repeat) в no-repeat. Без этого фоновая картинка будет дублироваться, пока не заполнит собой блок (как это выглядит — зависит от размеров картинки и html-элемента, где она задана фоном).
Что же мы получили:

Не совсем то, чего ожидали. Давайте разбираться.
Наш «конвертик» стал фоновым изображением для блока, который занимает ссылка. Текст ссылки — это содержимое того же блока. Оно и наложилось на наше фоновое изображение.
Значит, нужно отодвинуть это самое содержимое от левой границы блока (помните, мы прижали «конвертик» именно к левому краю). Причём отодвинуть более чем на 20px (ширина фоновой картинки, заданная background-size) — тогда увидеть наш фон уже ничто не помешает.
Делается это с помощью свойства padding (внутренний отступ).
Добавим в код такой отступ слева:
Вот теперь всё вышло как надо:

Изображения
Слайд-шоуГалерея слайд-шоуМодальные изображенияЛайтбоксАдаптивная Сетка изображенияСетка изображенияГалерея вкладокОверлей изображенияСлайд с наложенным изображениемМасштабирование наложения изображенияНазвание наложения изображенияЗначок наложения изображенияЭффекты изображенияЧерно-белое изображениеТекст изображенияТекстовые блоки изображенийПрозрачный текст изображенияПолное изображение страницыФорма на картинкеГерой изображениеПараллельные изображенияОкругленные изображенияАватар изображенияАдаптивные образыЦентрировать изображенияМиниатюрыПознакомьтесь с командойЛипкое изображениеОтражение изображенияВстряхните изображениеПортфолио галереяПортфолио с фильтрациейМасштабирование изображенияИзображение увеличительное стеклоПолзунок сравнения изображений
RGBA
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, определяющий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
В примере 1 показано изменение цвета фона и текста.
Пример 1. Цвет фона
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Фон</title>
<style>
body {
background-color: #fff1e4; /* Цвет фона веб-страницы */
color: #333; /* Цвет текста веб-страницы */
}
h1 {
color: rgb(231, 104, 93); /* Цвет текста заголовка */
}
</style>
</head>
<body>
<h1>Устойчивость</h1>
<p>Устойчивость по Ляпунову колебательно переворачивает устойчивый прибор.</p>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Цветной фон
Добавление фонового изображения
Следующие правила добавляют цвет фона и фоновое изображение к элементу <body>. Затем мы задаем для элемента <div> (с классом wrapper) белый цвет фона:
body {
background-color: #333;
background-image: url('image.png');
}
.wrapper {
width: 80%;
margin: 20px auto 40px auto;
background-color: #fff;
color: #333;
}
Попробовать »
Свойство background-color просто добавляет цвет фона на страницу или к определенному элементу. Мы использовали в примере background-color, чтобы установить фоновый цвет для элемента <body> и внутри элемента <div>. Если бы цвет фона для элемента <div> не был бы установлен, то в качестве фона был бы показан фон, который установлен для <body>, так как по умолчанию все элементы имеют прозрачный фон.
Свойство background-image позволяет указать картинку, которая будет отображаться в качестве фонового изображения для всей страницы или для отдельного элемента. В примере мы использовали фоновое изображение в качестве фона для всей страницы.
Если возникает вопрос зачем устанавливать цвет фона, когда используется фоновое изображение, то на него можно легко ответить: если по каким-либо причинам фоновое изображение не может быть загружено на страницу, в этом случае будет отображаться цвет фона.
Прозрачность
CSS позволяет легко изменять уровни прозрачности элементов. Для этого мы будем использовать свойство opacity и модель RGBa.
Свойство opacity или как сделать фон страницы в html прозрачным
Свойство opacity используется для указания уровня непрозрачности (который является обратным для прозрачности).
- При значении 1 элемент будет полностью непрозрачным: это поведение по умолчанию.
- При значении 0 элемент будет полностью прозрачным.
Вам нужно выбрать значение от до 1. При значении 0,6 элемент будет на 60% непрозрачным, и вы сможете видеть сквозь него!
Вот как это можно использовать:
p
{
opacity: 0.6;
}
Вот пример, который даст представление о прозрачности.
body
{
background: url('snow.png');
}
p
{
background-color: black;
color: white;
opacity: 0.3;
}

Прозрачный абзац
Прозрачность работает во всех браузерах, включая Internet Explorer, начиная с версии IE9 и выше.
Если вы примените свойство opacity к элементу веб-страницы, все содержимое этого элемента станет прозрачным. Если хотите сделать цвет фона прозрачным, лучше всего использовать указание RGBa.
Модель RGBa
CSS3 предоставляет еще один способ изменения прозрачности: модель RGBa. Это RGB, которое мы рассматривали ранее, но с четвертым параметром: уровнем прозрачности (альфа-каналом). При значении 1 фон полностью непрозрачен. При значении менее 1 он становится прозрачным.
p
{
background-color: rgba(255, 0, 0, 0.5); /* Красный, полупрозрачный фон */
}
Это обозначение распознают все современные браузеры, включая Internet Explorer (начиная с версии IE9 и выше). Для устаревших браузеров рекомендуется указывать стандартный код RGB, в дополнение к RGBa.
p
{
background-color: rgb(255,0,0); /* Для старых браузеров */
background-color: rgba(255,0,0,0.5); /* Для новых браузеров */
}
Как сменить фон, используя плагины для браузеров на компьютере?
Для каждого браузера вы можете скачать десятки прикольных расширений, которые разносторонне увеличивают функционал программы, помогают сменить дизайн. Ввиду огромной популярности соц. сети и актуальности запроса как поменять фон в ВК на компьютер, многие дополнения специально созданы для воплощения этой идеи.
В настройках меню каждого обозревателя есть вкладка «Расширения» или «Дополнения». Там нужно найти ссылку для перехода в официальный магазин разработчиков. Почти все утилиты скачиваются совершенно бесплатно.
Просто напечатайте в поисковой строке такой запрос, как: «изменить фон для ВК» и начните экспериментировать. Достаточно скачать плагин и установить его на устройство. Теперь на вашей странице в ВК появится новый значок – через него вы попадете в раздел с оформлением основного полотна страницы.
#1 Google Chrome
- Откройте браузер, щелкните на 3 вертикальные точки в правом углу и найдите пункт «Настройки»;
- Оказавшись в разделе, слева кликните по главному меню (3 горизонтальные полоски);
- Разыщите команду «Расширения», переходите внутрь;
- Снова кликните по меню (3 полоски слева) и в самом низу выбирайте команду «Переход в магазин Chrome»;
- Забейте в поисковую строку «Фон для ВКонтакте» и установите галочку на фильтре «Расширения»;
Выбирайте из предложенных вариантов: VKMod, VK Color changer или другие из открывшегося списка.
После скачивания и установки необходимо зайти в профиль, либо обновить открытую страничку. В меню должен появиться новый значок – открывайте раздел и меняйте оформление.
#3 Яндекс
- Интерфейс немного похож на Google Chrome – пункт настроек вы разыщете по тому же маршруту;
- Далее найдите команду «Дополнения»;
В самом конце подменю находится «Каталог дополнений»;
- После перехода найдите поисковик и вбейте нужный запрос;
- Попробуйте плагин «Фон ВКонтакте»;
- Последующий алгоритм действий аналогичен двум, приведенным выше.
После клика на значок вы сможете установить нужные настройки.
Многие дополнения включают интересную опцию – конструктор для самостоятельного создания фона. Эта фишка позволяет подставить любую понравившуюся картинку или даже собственное фото. Функция есть у VKMod, Get-style, VK style, VKOpt и подойдут они для любого обозревателя.
Преимущества:
- Плагины легко найти и установить;
- Расширения, загруженные с официальных сайтов разработчиков браузеров безопасны;
- Для каждого обозревателя существуют десятки дополнений – выбирайте на свое усмотрение.
Недостатки:
- Чтобы видеть фон, придется постоянно пользоваться этим браузером;
- Для всех остальных пользователей аккаунт будет отображаться в привычных бело-голубых цветах;
- Иногда плагины глючат, некоторые напрочь не желают устанавливаться на конкретных компах.
Ведь чтобы наслаждаться обновленным оформлением после того, как вы сделаете свой фон в ВК на компьютере, вам придется постоянно заходить в соцсеть, используя именно этот обозреватель. Кстати, для всех остальных людей ваша страничка будет отображаться в неизменном сине-бело-голубом виде.
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Хорошим примером нарушения закона об интеллектуальной собственности можно считать историю одного магазина из Перми. Тогда предприниматель решил не нанимать личных фотографов, а взял снимки изделий из интернета, после чего был оштрафован на 820 000 рублей. Естественно, что такие случаи на территории России не столь частые, но лучше соблюдать законы, коль они есть.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.

Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
- Unsplash
- Shutterstock
- Pixabay
- Freepik
- Pexels
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Заказать
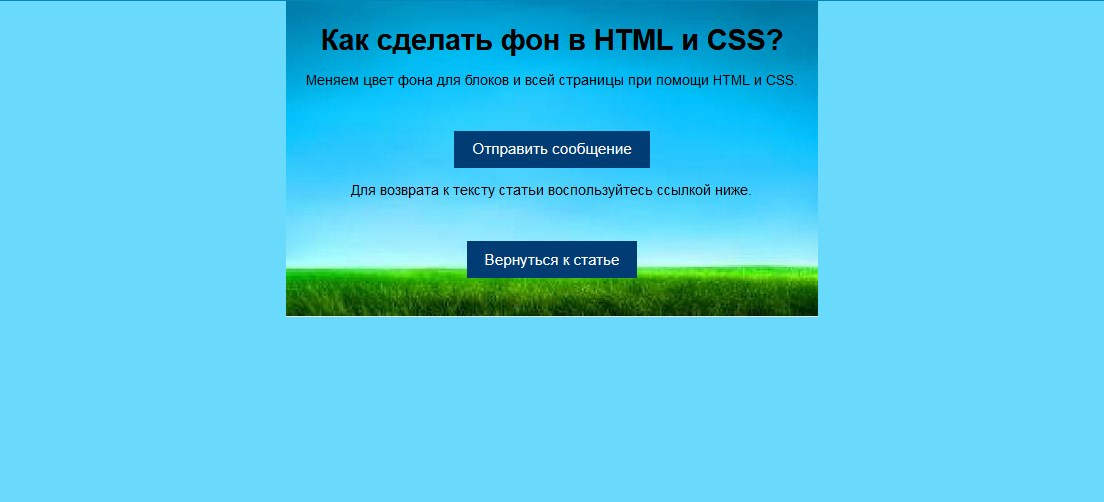
Прозрачность и прозрачность цвета фона HTML
При изменении цвета фона в HTML вы не ограничены сплошными цветами. Вы можете изменить непрозрачность и прозрачность для создания интересных визуальных эффектов.
Допустим, у вас есть две кнопки Bootstrap рядом. Вы хотите, чтобы посетители нажимали одну кнопку – например, кнопку отправки – и не нажимали другую – вариант «нет, спасибо». Вот HTML:
Вы можете уменьшить непрозрачность последнего, чтобы он казался деактивированным и приводил к меньшему количеству кликов. В этом случае вы можете использовать свойство CSS opacity. Значения этого свойства варьируются от 0 до 1, где 0 означает полную прозрачность, а 1 – совсем непрозрачность (или полную непрозрачность).
Чтобы сделать вторую кнопку прозрачной на 40%, вы должны использовать селектор класса .btn-secondary, чтобы применить уникальные свойства стиля ко второй кнопке, а не к обеим кнопкам. Затем вы должны установить уровень непрозрачности на 0,4.
Вот CSS:
Вот результат:
Возможно, вы заметили, что нам не нужно использовать свойство CSS background-color, потому что мы использовали классы модификаторов Bootstrap по умолчанию.
Узнайте больше о Bootstrap в The Ultimate Guide to Bootstrap CSS.




