Быстрый и очень красивый способ написания текста на изображении в photoshop
Содержание:
- Вечная классика или как сделать фотографию, которая понравится всем
- Где взять готовый красивый шрифт для Инстаграма
- Как сделать жирный шрифт в шапке профиля?
- Как сделать красивые надписи на фото в Инстаграме
- И на десерт… очень красивый прием наложения текста
- Создать красивый текст в «Фотошоп»
- Делаем красивый текст в «Фотошоп»
- Перевод текста в контуры
- Написать красиво текст в «Фотошоп»
- Приложения для телефона
- Создание эффектов
- Вертикальный текст
- Написать красивый текст в «Фотошоп»
Вечная классика или как сделать фотографию, которая понравится всем
Поиграем в идиотов. Я сейчас скажу, а вы сделаете вид, что это для вас новая информация. Фотошоп можно найти в онлайн версии: https://editor.0lik.ru/, скачать себе взломанный на компьютер или купить лицензионную версию.
Что дальше. Открываем программу, а затем изображение.
В правой части экрана находим букву «Т» — горизонтальный текст. Нажмите на него. В верхней части появится меню, позволяющее работать с текстом. Здесь и выбор шрифта, и размер, выравнивание. Ничего нового. Можно поработать с этими показателями предварительно, на свой вкус и цвет или отредактировать, когда фраза появится на картинке.
Дальше идет цвет. Вам предоставляется два идеальных цвета: черный (активный, так как он сверху) и белый. Маленькой двусторонней стрелочкой в углу вы можете переключать эти цвета, а если хотите использовать другой – достаточно просто кликнуть по плашке активного и выбрать из спектра.
Будьте аккуратны с цветами. Черный и белый – практически всегда выигрышны. Плохо разбираетесь в сочетаниях – используйте их, не старайтесь извратиться с фиолетовым, красным и серо-буро-козявчатым.
Текст красив на контрасте. На белом или светлом фоне лучше выглядит черный, на темном – белый. Знаю умников, которые считают, что кто-то будет вглядываться в изображение, ради того, чтобы узнать, что же хотел сказать автор. Акститесь, такого не будет никогда
Вы боретесь за внимание читателя, а он волен выбирать из 1000 предложений. Вы обязаны обеспечить ему комфорт и удобство, если хотите, чтобы он полюбил именно ваш сайт или проект
Помимо цвета сразу можно выбрать шрифт.
Я настоятельно вас прошу, если вы плохо разбираетесь в дизайне и не считаете себя супер профессионалом, то не стоит играться с шрифтами. Используйте стандартный Times New Roman или Arial
Вязи, засечки и прочие «интересные» фишечки нужно применять с предельной осторожностью, делать это должны лишь настоящие специалисты или люди обладающие невероятным вкусом. Не у всех дизайнеров адекватная самооценка
В большинстве случае все эти варианты смотрятся по-деревенски.
Если вы в себе не уверенны, то стандартные шрифты и схемы подойдут как нельзя лучше. Они всегда выглядят стильно и понравятся большему количеству людей, чем разукрашки третьеклассницы. Проявляйте себя как специалист во всем, особенно если вы им не являетесь. Чем меньше отсебятины – тем лучше.
Когда предварительные работы сделаны, можете кликнуть по любому свободному месту на картинке. Появится мигающая вертикальная палочка. Высота букв напрямую зависит от размеров фотографии. Иногда картинка маленькая и размер в 12 пт будет прекрасно смотреться, а на другой, очень большой и 300 пт лишь мелкие буковки. Тут не угадаешь. Придется действовать по ситуации и выбирать как лучше. Можно сделать это сразу или исправить потом. Сразу после этого можно вводить текст с клавиатуры и он появится на изображении.
Чтобы выйти из режима «Текст», я обычно просто кликаю по кнопке «Слой».
Теперь слово нужно подвинуть. Для этого в Photoshop есть специальная кнопка. Используйте пространство, которое не загромождено изображением. Текст должен смотреться гармонично. Если есть пустое место обязательно пишите на нем.
Чтобы теперь отредактировать изображение просто щелкните снова по букве «Т». Внимательно следите за тем, чтобы в меню справа подсвечивался именно тот слой, с которым вы работаете.
Готово, осталось только «Сохранить как…».
Где взять готовый красивый шрифт для Инстаграма
Можно сделать красивые буквы с помощью специальных сайтов, приложений, юникода и телеграм-ботов. Такой красивый шрифт для Инстаграма может быть размещен в шапке профиля или украсить тексты постов.
Сайты и сервисы
Сайты можно открывать как в браузере на телефоне, так и на компьютере. Обычно схема такая: вводите текст с клавиатуры, а сервис предлагает на выбор варианты. В сети можно найти много таких ресурсов – мы отобрали наиболее удобные.
Fine Words
Сайт с бесплатными красивыми шрифтами: вводите ,и сервис предоставляет список вариантов в разных окошках. Кликаете на кнопку «Скопировать» и после можете вставлять в Инстаграм.
В настройках можно выставить выдачу только на русский шрифт
Piliapp
Еще один онлайн-сервис с бесплатным генератором красивых шрифтов, который действует по тому же принципу: вводим текст и получаем шрифты для оформления Инстаграма. Для копирования – просто кликаем на понравившийся шрифт и потом вставляем в шапку или в текст поста в Инстаграме.
Сайт показывает варианты в нескольких столбцах
Хайп Тайп
Этот генератор отличается от остальных тем, что в его базе более 50 вариантов шрифтов, включая варианты с эмодзи.
Шрифты уже немного устарели
Text Generator
Стильный сайт, где сначала предлагают выбрать шрифт, а потом – в новом окне написать текст. Сервис указывает, какую пропись можно использовать, а еще подсказывает, работает ли шрифт для цифр или заглавных букв. Будет полезно тем, кто использует красивые шрифты в текстах постов.
На сайте шрифты даже отмечены метками «хит» и «новый»
Fonts For Instagram
Большая база шрифтов, правда, большинство не поддерживает русскую раскладку. Подойдет для надписей на английском и цифр.
Шрифты с этого сайта похожи на названия популярных групп начала 2010-х
Pretty Font
Гибкий генератор шрифтов, который похож на конструктор. Здесь можно настроить не только шрифт, но и украшения справа и слева от него, а еще сразу установить эмодзи из большого списка в настройках.
Сайт предлагает гибко настроить будущую надпись – подойдет для шапки профиля
Canva
Сайт-конструктор с широким набором функций: тут можно создавать сторис, презентации и иллюстрации к постам. С помощью него можно менять и настраивать фоны и шрифты, а еще ставить интерактивные стикеры и делать простую анимацию. Все функции доступны в бесплатной версии, а по подписке открывается доступ к дополнительным шрифтам и стикерам. Кстати, в нашем сервисе автопостинга SMMplanner можно публиковать посты сразу из этого онлайн-редактора. Для этого в меню создания поста нужно выбрать пункт «создать с Canva».
Визуальный конструктор Canva – один из самых навороченных, и при этом им легко пользоваться
Как сделать жирный шрифт в шапке профиля?
Выделить красивым написанием информацию о себе или написать жирным шрифтом можно через специальные разработанные для смартфонов приложения или через веб-версию инсты. Каждый вариант следует рассмотреть подробно.
- Выбор метода;
- Написание текста;
- Копирование;
- Переход в профиль соцсети;
- Активация опции редактирования профиля.
Отформатированный текст следует вставить в заранее выбранное поле в шапке. Действуя в веб-версии социальной сети, нужно выполнить такие действия:
Если у Вас остались вопросы — сообщите нам Задать вопрос
- Проводится авторизация в браузерном варианте фотосети.
- Нажимается имя профиля, расположенное в верхнем правом углу.
- Активируется функция с редактированием.
- Пишется текст и обрабатывается выбранными шрифтами.
Полученный пост нужно скопировать и вставить в инстаграмме.
Как сделать красивые надписи на фото в Инстаграме
Самый простой способ наложить текст на фото для Инстаграма – специальные приложения для смартфона. Большинство из них бесплатные, а на каждое платное легко найдется аналог.
AppForType
Приложение бесплатное. В этой программе есть уже готовые декоративные надписи, которые вы можете разместить на своем фото. Какие-то шаблоны бесплатны, а какие-то можете докупить. Например, в каталоге есть красивые шрифты с русскими буквами, которые точно привлекут подписчиков в Инстаграме. Вы можете оплатить их в одно касание и скачать онлайн.
В этом приложении вы можете:
- Рисовать надпись от руки.
- Добавлять на снимки логотипы, граффити, картинки.
- Сфотографировать надпись и нанести ее на другое фото.
- Выбрать тематические шаблоны надписей.
- Настроить размер, цвет и стиль текста.
Rhonna Designs
Программа стоит 149 рублей.
В этом приложении вы можете:
- Делать обложки для ютуб-видео.
- Выбрать шаблоны красивых надписей с обводками и без.
- Создать свой уникальный текст.
Snapseed
Это приложение пользователи считают одним из лучших по набору фильтров и возможностям обработки фотографий, но помимо цветокоррекции, программа способна создавать и накладывать на картинки красивый текст.
В этом приложении вы можете:
- Сделать надпись в круге, квадрате или многоугольнике.
- Добавить текст с декоративными линиями.
- Сделать надпись прозрачной.
Важно! Основные красивые шрифты для Инстаграма поддерживают написание русскими буквами, но есть исключения. Некоторые надписи могут не работать на кириллице
Если вы столкнулись с этой проблемой – перефразируйте.
Сделать красивый шрифт на фото для Инстаграма можно и с помощью других приложений:
- Pics Art.
- Aviary.
- InShot.
- Camly.
- PicSee.
- Typorama.
- ADDY.
- DoodleSnap.
Люди идут туда, где интересно. Полезный, интересный, привлекательный и регулярно обновляющийся контент оценят ваши действующие и будущие подписчики. Поэтому не упускайте из вида ни одну деталь, старайтесь заинтересовать случайного пользователя и сделать его своим подписчиком, а после – клиентом.
И на десерт… очень красивый прием наложения текста
А сейчас я вас научу еще одному очень простому, но красивому приему. Давайте сделаем текст прозрачным. Для этого нужно вставить текст и сделать обводку. Вы это уже умеете.
Обратите внимание, подсвечиваться должен слой, с которым вы работаете. Сведите заливку до нуля
Видите, фон исчез, а вы научились делать текст бесцветным.
Что хотелось бы сказать напоследок? Если вас интересует программа фотошоп, то это очень выгодное хобби! Чем лучше вы умеете, в ней работать, тем больше шансов и возможностей открывается. В нем можно запросто рисовать сайты, рекламные баннеры, обложки книг и многое другое. Клиенты готовы платить очень много за подобную работу.
Талант для этого не обязателен, иногда он даже мешает. Лучше всего изучать традиции, основы, правила и работать над навыками. Дизайн должен работать, нравиться людям, заставлять из совершать действия. Один знаменитый писатель как-то сказал, что намного проще написать тысячу книг, чем один продающий текст. То же самое и с картинками
Красота – это не самое важное
Знания психологии человека собирались годами. Даже сейчас крутые крупные корпорации тратят миллионы на маркетинговые исследования в надежде узнать, что на самом деле нравится людям.
Для того, чтобы заработать нужен небольшой талант, который легко заменяется опытом и знания технической части и практической. Для этого придется постараться. Быстрее всего будет не лазить по интернету, по крупицам собирая полезные уроки одним за другим, а приобрести видео курс, разработанный, что называется «От А до Я» https://photoshop-master.org/. Если вы сейчас читаете эту статью и узнали из нее много нового, то эти уроки вам обязательно пригодятся.
При том учтите, здесь собрана не только технологическая часть, но и куча примеров.
Думаете, что вы сможете всему научиться просто лазая по просторам сети? Конечно, сможете. Но сколько на это уйдет времени. Мы привыкли ценить лишь то, за что платим. На остальное времени частенько не хватает. Научитесь всему в максимально короткий промежуток времени и никогда не останетесь без работы.
Измените свою жизнь выбрав новый путь достижения цели.
Создать красивый текст в «Фотошоп»
Текст прямо сейчас можно слегка исказить. Для этого нажмите на иконку «Создать деформированный текст» (снимать с него выделение при этом не нужно). В списке стилей выберите пункт «Рыбой» или любой другой, который вам понравится. Теперь поиграйте с ползунками, чтобы получилось что-то интересное.
После нажатия кнопки «OK» перейдите к настройке стилей слоя
Для этого обратите внимание на панель «Слои» и кнопку FX в нижней её части. Именно с её помощью мы сделаем в «Фотошопе» красивый текст, который уже будет не стыдно добавить на какую-либо фотографию
Начните со стиля «Глянец». Он должен быть черным, а в режиме наложения следует выбрать пункт «Умножение». Остальные параметры вы видите на следующем скриншоте.
Делаем красивый текст в «Фотошоп»
Перейдите к стилю «Внешнее свечение». Здесь необходимо выбрать нормальный режим, а среди методов задействовать пункт «Мягкий». Цвет — вновь черный. Остальные настройки вы видите ниже.
Следом включите стиль «Тиснение» и настройте его примерно так же, как на следующем скриншоте. При этом в качестве стиля выбирается «Обводящее тиснение», в качестве метода — «Жесткая огранка», режима подсветки — «Осветление основы», а режима тени — «Нормальный». Ещё необходимо поменять цвет подсветки на #FF6600 (оранжевый). Во вкладке «Контур» поставьте флажок около пункта «Сглаживание».
В «Наложении цвета» выберите режим наложения «Умножение». При этом задайте черный цвет и непрозрачность на уровне 59%. После этого переходите к «Наложению градиента». Здесь выберите режим «Светлее», а стиль — «Линейный». Не забудьте кликнуть на сам градиент и применить настройки, которые вы видите на следующем скриншоте.
Включите стиль «Обводка». Его параметры вы тоже видите ниже. В качестве типа обводки выбирается «Градиент», а стиля — «Зеркальный». Именно сейчас становится понятно, что в «Фотошопе» создается красивый текст. Вокруг него появляется великолепная обводка, создающая ощущение объемной надписи.
Остальные два стиля остаются на ваше усмотрение. Если вы хотите использовать данную подпись в качестве водяного знака на фотографии, то можно и остановиться. Если же ваша задумка более глобальная, то продолжайте. Попробуйте включить стиль «Тень» (но только в случае дальнейшего добавления фонового рисунка). А ещё никто не мешает попробовать наложить на текстовый слой узор при помощи включения соответствующего стиля. Если у вас установлены всяческие дополнительные текстуры — замечательно, в противном случае придется воспользоваться встроенными в Photoshop узорами.
В нашем изображении тени и узор не применялись. Мы ограничились предыдущими стилями. Далее нам осталось воспользоваться инструментом «Обрезка», чтобы уменьшить размеры картинки. После этого можно сохранить надпись в PNG-формате (в JPEG прозрачный фон превратится в белый). Красивый текст в «Фотошопе» сделан! Его можно использовать в самых разных целях. Чаще всего подобные подписи используются в качестве водяных знаков. Неплохо она будет выглядеть и на рекламном баннере.
Нарисовать красиво текст в «Фотошопе» — это целое искусство. Наш пример уже вызывает впечатление многослойного текста. Но можно продолжать творить его улучшение. Создайте копию слоя, переместив его на кнопку «Создать новый слой». Сдвиньте его слегка в правую сторону. Создастся ощущение трехмерного текста. Теперь поработайте над стилями нового слоя. Совсем не обязательно повторять прошлые параметры. Напротив, теперь можно выбрать другие цвета градиента и обводки, а также изменить режимы наложения. Результат может вас приятно порадовать!
Перевод текста в контуры
Текстовый слой, созданный в
программе, можно применить по-разному. Для некоторых задач гораздо удобнее иметь
дело не символами текста, а с созданными на их основе контурами. Текст может
быть легко преобразован в редактируемые контуры, так же как в программе
иллюстрирования. Затем готовые контуры можно обрабатывать по точкам и сегментам.
Преобразование в контуры используется при подготовке текстовых логотипов. Чтобы
текст можно было преобразовывать в контуры, он должен иметь атрибут
FauxBold
(Ложное полужирное) и
FauxItalic
(Ложное наклонное).
1.Выберите слой
New_Year.
2.Выберите
команду
ConverttoShape
(Преобразовать в контуры) в подменю
Type
(Текст) меню
Layer
(Слой). Текстовый слой преобразован в контурный. Задайте для него голубой цвет и
режим наложения
Lighten
(Осветление).
3.Инструментом
Path
Selection (Выделение
субконтуров) измените наклон и положение букв (рис. 13). Сохраните документ.

Рис. 13.
Контур, созданный на основе
текстового слоя.
Обязательно сохраните изображённое на рисунке состояние документа! На его основе
будет изучаться эффект слоёв.
Написать красиво текст в «Фотошоп»
Для начала следует понять, что текст в Photoshop создается при помощи соответствующего инструмента. Но так задается только его основа — выбираются шрифт, расстояние между буквами и прочие свойства написанного текста. Затем пользователь может пойти двумя путями. Первый вариант сегодня будет рассматриваться нами — это работа со стилями слоя. Второй способ заключается не только в использовании стилей, но и фильтров вместе со сторонними текстурами. Для выбора данного способа вы должны быть уже достаточно опытным пользователем графического редактора, знать о большинстве его возможностей. Наш же урок предназначен для начинающих, кто ещё совсем недавно взялся за освоение Adobe Photoshop.
Для начала вам нужно открыть программу и создать новый файл. Задайте нужное вам разрешение (в нашем случае это 1020 x 700 пикселей). Фон выберите прозрачный, в дальнейшем вы сможете поместить на него другое изображение или текстуру.
Приложения для телефона
В отличие от сайтов, в приложениях для айфона или андроида может быть более широкий функционал. Вот несколько полезных приложений, которые могут вам пригодиться.
Ig Fonts и Cool FontsЦена: бесплатно (с рекламой).Скачать: Google Play | App Store.
Простой сервис по подбору шрифтов. Принцип работы точно такой же, как и на бесплатных сайтах: вводим текст, получаем варианты, выбираем нужный и копируем к себе. Можно использовать потом для шапки профиля или как шрифт для постов в Инстаграме.
Простое приложение, где нет ничего лишнего
Fonts ArtЦена: бесплатно (ограниченный функционал), 699 рублей – полный пожизненный доступ.Скачать: Google Play | App Store.
Через приложение Fonts Art можно установить виртуальную клавиатуру на телефон и сразу писать красивым шрифтом без шагов «копировать-вставить» с сайтов и приложений. При запуске перед вами появится готовая инструкция по установке
Но я бы посоветовал пользоваться дополнением осторожно: лучше не вводить через такую клавиатуру пароли и номера банковских карт
В бесплатной версии Fonts Art функционал небольшой, а часть шрифтов для букв можно получить только после просмотра рекламы. Зато набор иконок и вариантов огромен, но есть недостаток: программа не поддерживает кириллицу. Также здесь можно сделать обложки для хайлайтс, поменять иконки для приложений на телефоне, создать в специальном редакторе сторис и посты.
Пользоваться такой клавиатурой удобно, жаль, что русского языка нет
FontgramЦена: бесплатно (есть реклама).Скачать: Google Play.
Fontgram – приложение, которое заточено только под работу с текстом. Здесь можно не только выбрать другой шрифт для Инстаграма, но и оформить его в стиле глитч- или текст-арта. Бонусом: инструменты для копирования слов, создание фраз из разных шрифтов и так далее.
Большинство шрифтов, к сожалению, не поддерживают кириллицу
TextЦена: бесплатно (ограниченный функционал).Скачать: Google Play | App Store.
Графический редактор, в котором можно добавлять надписи на фотографии или делать красивый шрифт для сторис в Инстаграме. Функционал широкий: есть стикеры, готовые фразы, шрифты, фоны, коллажи. Удобная фишка: редактор позволяет работать со слоями, как в Фотошопе. Поддерживает русскую раскладку.
Приложение позволяет делать стильные обложки для постов
PostmeЦена: от 249 рублей в месяц.Скачать: Google Play | App Store.
Postme – сервис по созданию черновиков постов и их визуальной выкладке в ленте Инстаграма. В редакторе постов можно добавлять красивые шрифты для букв сразу в текст, а потом постить в свой аккаунт. Правда, приложение платное, зато поддерживает не только английские, но и красивые русские буквы.
Большинство функций в приложении – платные
InStoryЦена: бесплатно (базовый функционал), полный доступ – от 349 рублей в год.Скачать: Google Play | App Store.
Редактор сторис с широким набором функций и готовыми шаблонами на любой случай. Здесь можно рисовать целые текстовые блоки разными шрифтами, менять их цвет и размер. Есть возможность работать с самим оформлением Историй: менять фоны, изображения, добавлять эффекты.
В приложении много шаблонов, которые пригодятся всем, кто постит в сторис текст
SnapseedЦена: бесплатно, без рекламы.Скачать: Google Play | App Store.
Бесплатный профессиональный редактор от Google c огромным количеством возможностей по настройки фото: яркость, экспозиция, эффекты, фоны. Плюс можно настроить шрифт под себя и наложить его на картинку.
В Snapseed самый большой набор инструментов по обработке фоток и созданию шрифтов. И все это – бесплатно
Создание эффектов
1.
Откройте
документ
text_effects.psd,
созданный вами ранее.
2.
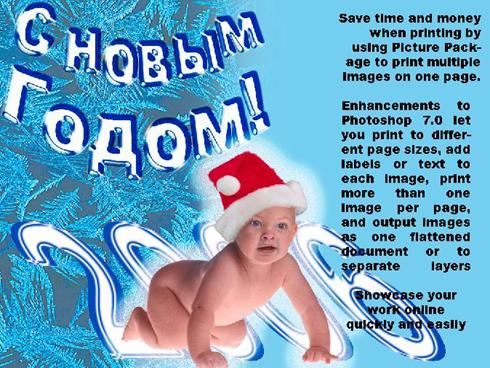
Начните с изображения малыша. Выделите слой
Child
и дважды щелкните на его названии в палитре
Layers
(Слои). Перейдите на вкладку
Outer
Glow
(Внешнее свечение). Оставьте большинство параметров на вкладке предлагаемыми по
умолчанию. Другие параметры таковы:
Noise
(Шум) — 30 %,
Spread
(Расширение) — 23 %,
Size
(Размер) — 53 пикселя.
3.
Щелкните на ОК. Теперь малыш гораздо лучше выделен на голубом фоне.
4.
Теперь перейдите на слой
New_Year.
Он особенно нуждается в украшении — ведь это главная деталь открытки! Задайте
для слоя эффект
Bevel
and
Emboss
(Скос и рельеф) со следующими параметрами:
Style
(Тип) —
Emboss
(Рельеф),
Technique
(Способ) —
Smooth
(Гладкий),
Depth
(Глубина) — 200 %,
Direction
(Направление) —
Up,
Size
(Размер) — 15 пикселов,
Soften
(Сглаживание) — 0,
Angle
(Угол) — 150-30,
Gloss
Contour
(Профиль освещения) —
Ring,
Highlight
Mode
(Режим освещения) —
Screen
(Осветление) для белого цвета,
Shadow
Mode
(Режим наложения тени) —
Multiply
(Умножение) для цвета
R — О,
G —
12, В —
175. Для света и тени непрозрачность — 100 %.
5.
Надпись очень выиграла, в таком режиме она кажется ледяной и подходит по стилю к
фону. Задайте для слоя тот же голубой цвет, которым окрашен монотонный правый
участок фонового слоя.
6.
Чтобы надпись лучше выделялась, задайте ей светло-голубое внутреннее свечение с
помощью вкладки
Inner
Glow
(Внутреннее свечение). Параметры подберите сами, такими, чтобы буквы стали
светлее, но фон за ними остался виден. После щелчка на кнопке ОК эффекты
будут применены к слою.
7.
Слой 2006 оформите с применением эффекта
Satin
(Шелк). Цвет складки выберите тем же, что и цвет тени в эффекте
Bevel
and
Emboss
(Скос и рельеф). Придайте слою ярко-синий цвет.
8.
Текст небольшого кегля из слоя
Choc
теряется на цветном фоне. Чтобы этого не происходило, ему можно придать обводку
в качестве эффекта. На вкладке
Stroke
(Обводка) задайте обводку в 2-3 пикселя, расположение обводки — по
внешнему краю объекта (Outside).
9.
Для выбора цвета обводки щелкните на образце
Color
(Цвет), в окне
Color
Picker
(Палитра цветов) переведите указатель на фон вокруг текста и щелкните. Выбранный
цвет полностью совпадает с фоном, и обводка будет смотреться гармонично.
Иллюстрация с эффектами показана на рис. 14.

Рис. 14.
Примененные эффекты
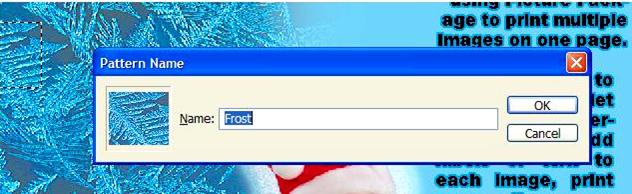
10.
Используя эффекты, можно создать слой практически из ничего. Перейдите на слой
Background.
Выделите прямоугольный фрагмент и создайте из него узор. Назовите узор
Frost
(рис. 15).

Рис. 15.
Создание узора из выделенной области
11.
Создайте новый слой поверх слоя
Background.
Назовите его
Border.
На слой поместите светло-голубой прямоугольник. Правый край прямоугольника
должен быть растушеван.
12.
Активизируйте инструмент
Eraser
(Ластик) и, выбрав большую «лохматую» кисть (например,
Spatter59
pixels),
сотрите часть изображения на слое, чтобы получилась рамка для текста с рваными
краями (рис. 16).

Рис. 16.
Заготовка для рамки
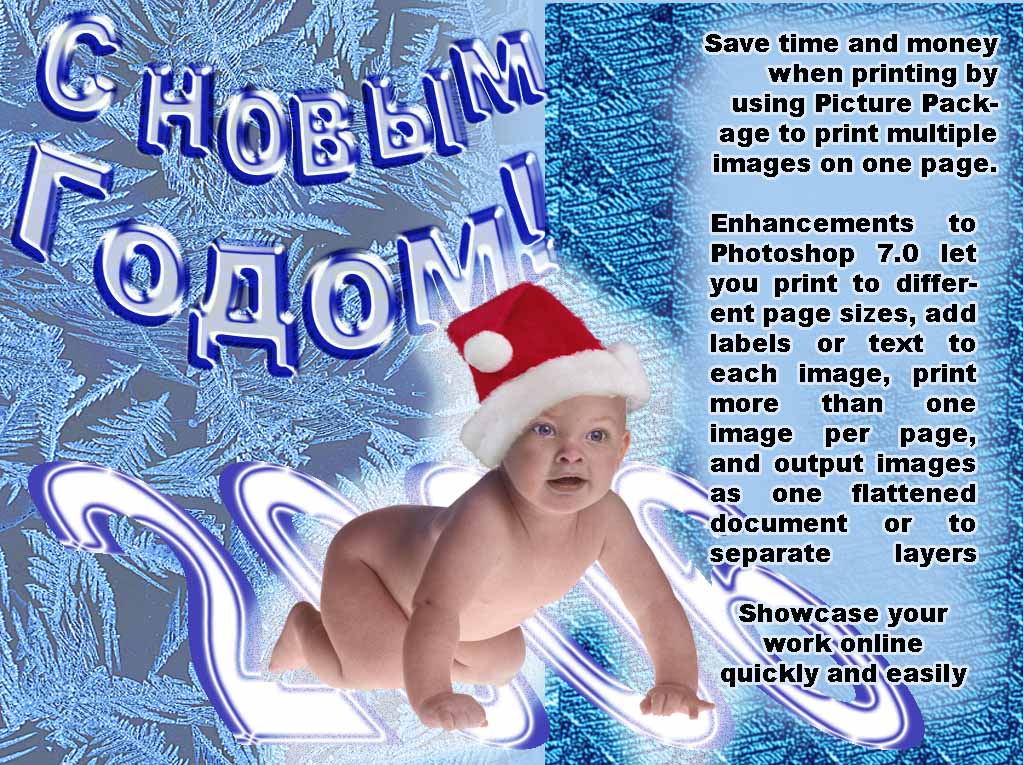
13.
Придайте слою
Border,
эффект
Bevel
and
Emboss
(Скос и рельеф). Активизировав вкладку
Texture
(Текстура), задайте в качестве текстуры образец
Frost
(рис. 17).

Рис. 17.
Окончательный вид иллюстрации
Вертикальный текст
Направление —
очень важный атрибут текстового слоя. Его, как правило, задают для нового слоя
выбором соответствующего текстового инструмента, но легко поменять и для уже
существующего. Это можно поменять путем нажатия кнопки
Change
the
text
orientation
(Сменить направление текста). Здесь мы рассмотрим команду смены направления
текста с помощью меню.
1.
Перейдите на слой
Choc
и выберите инструмент
Horizontal
Type
(Горизонтальный текст). В меню
Layer
(Слой) раскройте подменю Туре (Текст).
2. В
списке команд управления текстом нас интересует пара команд
Horizontal
(Горизонтальный) и
Vertical
(Вертикальный). В данный момент активна команда
Horizontal
(Горизонтальный), о чем свидетельствует размещенная справа от нее галочка.
Выберите команду
Vertical
(Вертикальный).
3. Текст поменял
направление
Обратите внимание, что символы в колонке располагаются сверху вниз,
а сами колонки идут справа налево. Такое размещение текста характерно для
иероглифического письма
Написать красивый текст в «Фотошоп»
Теперь нам необходимо написать красивый текст в «Фотошопе». Для этого выберите инструмент «Горизонтальный текст» и напишите какое-либо слово. В нашем случае это будет адрес сайта, на котором располагается урок. У вас текст будет написан тем шрифтом, который использовался последним. Поэтому нужно выделить текст и заняться подбором более подходящего шрифта. Мы использовали шрифт Splash с кеглем 36 пунктов. У вас подобный шрифт может быть не установлен, поэтому ориентируйтесь по обстоятельствам. Размеры текста вы тоже можете подобрать самостоятельно. Если вы работаете в одной из последних версий программы Adobe Photoshop, то поставьте тип сглаживания «Резкое». Цвет пока пусть остается черным.




