Как установить яндекс метрику на сайт
Содержание:
- Установка скрипта на WordPress
- Почему статус счётчика не зелёный?
- Как установить метрику на Wix
- Способ 2. Как установить счетчик Метрики на сайт WordPress через код
- Некорректная установка счетчика Я.Метрики
- Регистрация в Яндексе и создание метрики
- Как работать с Метрикой
- Что такое цель Метрики?
- Зачем устанавливать Метрику на сайт
- Системы управления тегами
- Регистрация в Яндекс.Метрике
- Доступ к счетчику
- Добавление на сайт
- Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
- Как создать и настроить цели в Яндекс.Метрике
- Настраиваем счетчик
- Как установить Яндекс Метрику на WordPress
- Настройка целей в Яндекс.Метрике
- Как проверить, что счетчик работает?
- Как подключить Яндекс.Метрику?
- Что нужно смотреть в обязательном порядке
- Карты и Вебвизор
- Настройка Яндекс.Метрики
- Что еще можно подключить
- Как установить Яндекс Метрику
- Заключение
Установка скрипта на WordPress
Если вы используете WordPress, то для установки скрипта счетчика вам не обязательно лезть в файлы проекта и копаться в коде. Для установки скрипта на WP можно использовать:
- специальные плагины,
- функционал вашей темы оформления,
- файлы header.php или footer.php.
Последний способ – самый сложный, т. к. требует минимального понимания устройства ВордПресс и php-файлов шаблона. Далее мы рассмотрим все три способа:
С помощью плагинов
Для WordPress есть несколько рекомендованных плагинов, они одобрены самими разработчиками. Это значит, что лучше всего будет остановить свой выбор на одном из них.
Для установки любого из перечисленных плагинов вы должны перейти в админку WordPress, далее в “Плагины” – “Добавить новый”. Вводим любое из названий рекомендуемых плагинов, после чего кликаем на кнопку “Установить”.
В каталоге представлено несколько плагинов, которые можно использовать для интеграции скрипта счетчика на свой проект. Вы можете выбрать произвольный вариант, но не забывайте про плагины, которые рекомендует сам Яндекс.
Вообще, их не так много, но все они работают примерно по одному сценарию. Вам нужно лишь вставить номер счетчика или токена в специальное окно. После этого Яндекс Метрика будет собирать данные о посещаемости вашего проекта.
В случае с DL Yandex Metrika все еще проще, вам нужно разрешить доступ и получить токен, после чего ввести его в специальное окно.
Другие плагины могут работать несколько иным образом, но суть везде одна – нужно сделать пару кликов, тем самым дав доступ к самому счетчику на серверах Яндекса.
Функционал шаблона
Обычно премиум-шаблоны для WordPress обладают собственным настройщиком. В этом настройщике, как правило, есть возможность для вставки скриптов отслеживания. Они подойдут как для инъекции Яндекс Метрики, так и для Аналитики Google или LiveInternet (или любого другого кода).
Если у вас есть такая тема, то вам не придется копаться с кодом или устанавливать дополнительные плагины. Просто перейдите в настройки шаблона, найдите там нужный параметр и вставьте код. Если кодов несколько, то вставьте их последовательно. После этого скрипты счетчиков будут автоматически вставляться в код вашего проекта.
Ручное размещение кода
Вот мы и подошли к последнему способу размещения скрипта – вручную через файлы шаблона. Для этого мы будем использовать статичные файлы, которые используются для формирования каждой страницы вашего ресурса. Обычно это header.php или footer.php. Последний файл может быть использован для размещения информера.
Внутри админки ВордПресс переходим во вкладку “Внешний вид” и далее в “Редактор”. Там увидим стили css и список всех файлов темы в правой части.
Теперь нам нужно разобраться в коде и выбрать место для вставки. Лучше всего это делать либо перед закрывающим тегом head, либо после тега body.
Ни в коем случае не пытайтесь вставить код внутрь других тегов. Это поломает весь ресурс.
Если мы говорим о footer.php, то там схема действий примерно такая же. Вставляете код в произвольном месте, но не внутри других тегов.
Лучше всего будет вставить код именно в заголовок – header.php. Так статистика будет наиболее достоверной. В отличие от футера, когда скрипты аналитики могут загружаться с опозданием.
Для вставки кода можно использовать и другие статичные файлы
Важно, чтобы они использовались шаблоном при формировании всех страниц ресурса. Поэтому выбор и пал на заголовок и футер, которые, как правило, есть везде
Почему статус счётчика не зелёный?
Самой распространённой причиной отображения красного или желтого статуса является отсутствие на основном адресе (например, platformalp.ru или domen.ru) какой-либо запущенной страницы. Обычно втаких случаях все страницы сайта расположены в подпапках (domen.ru/podpapka), апереход по главному адресу(domen.ru) отображает ошибку 404. Убедитесь, что страница на основном домене:
-
просто есть.
-
имеет статусы «запущена» и «опубликована».
После завершения настройки перейдите на главный домен и убедитесь, что страница открывается корректно.
Так же стоит обратить внимание, что статус счетчика актуален для сайтов с высокой посещаемостью. Если посещаемость вашего сайта невысокая, статус счетчика не является информативным
Цвет индикатора и статус счетчика при этом не влияют на корректность сбора данных, если код счетчика установлен верно. Независимо от статуса счетчика данные будут корректно собираться в отчетах.
Проверить корректность установки счетчика легко способом, описываемым на странице помощи Яндекс: https://yandex.ru/support/metrica/general/check-counter.html («Проверка счетчика»).Если, используя данный способ, вы видите, что счетчик установлен корректно, то можно не обращать внимания на статус счетчика.
Как установить метрику на Wix
Затем, нажмите «Подключить». Введите логин и пароль и нажмите «Войти». В данном окне выбираем «Разрешить».
Создаем счетчик в приложении. Разработчики Wix советуют создавать именно новый счетчик, так как если вы подключите уже существующий на аккаунте, который мог быть зарегистрирован в старой версии, они не смогут отвечать за исправность его работы.
При создании нового счетчика в аккаунте Яндекс, заполните следующие данные: «имя счетчика» и «домен сайта».
После установки Метрики на Викс, вы можете просматривать статистики посетителей, визитов и просмотров сайта, выбирая интересующий период и график.
Способ 2. Как установить счетчик Метрики на сайт WordPress через код
Второй способ установки заключается в добавлении в шаблон сайта кода счётчика.
Обратите внимание
Будьте внимательны и по возможности не вносите никаких изменений, кроме тех, что указаны в инструкции, иначе может «съехать» вёрстка и элементы на странице будут отображаться некорректно.
-
1.
Авторизуйтесь в админке WordPress. -
2.
Наведите курсор на раздел «Внешний вид» и выберите в появившемся списке Редактор тем:
-
3.
Откроется код вашего сайта. Найдите в списке справа файл footer.php и кликните по нему:
Совет
Мы рекомендуем добавлять код счётчика именно в футер, а не в хедер сайта — в этом случае скорость загрузки не пострадает. Сначала будет загружаться содержимое страницы и только затем инструмент для веб-аналитики. На работу счётчика его местоположение влияет несущественно.
-
4.
В соседней вкладке откройте страницу созданных счётчиков и нажмите иконку настроек:
-
5.
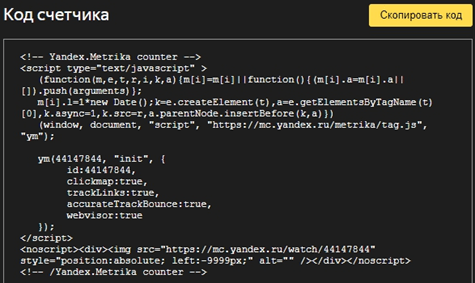
Пролистайте открывшуюся страницу вниз и нажмите Скопировать код:
-
6.
Вернитесь в панель WordPress и вставьте скопированный код в конце файла перед тремя последними тегами.
Установка кода Yandex Metrika
Готово. Дальше расскажем, как просматривать статистику.
Некорректная установка счетчика Я.Метрики
Причины того, что в Метрике появляются не все данные, могут быть связаны с особенностями работы счетчика:
- Один счетчик работает максимум с 200 целями.
- Счетчик фиксирует достижение одной цели пользователем не чаще одного раза за секунду.
- Пользователь зашел на сайт и покинул его слишком быстро, счетчик не успел загрузиться.
- Если вы корректировали настройку счетчика, статистика до этого не исправится.
- Поток пользователей для ретаргетинга появится только после настроек, поэтому настроить Метрику нужно перед рекламными кампаниями.
- Если в URL есть знак +, в шаблонах он пишется как «%2B».
Это просто нужно иметь в виду при работе с данными. Но если вы установили счетчик, но он не фиксирует данные с сайта, возможно, установка прошла неправильно.
Как проверить установку счетчика
В Справке Яндекса есть алгоритм:
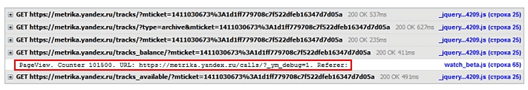
- К адресу вашей страницы добавьте параметр по образцу: http://site.ru/?_ym_debug=1 и откройте страницу
- Вызовите консоль браузера, это можно сделать с помощью кнопки F12 — Console, горячих клавиш Ctrl + Shift + J или ⌥ + ⌘ + J для Apple.
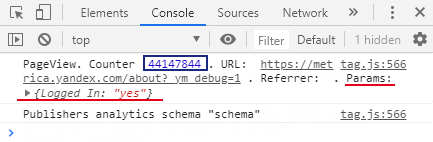
Если все установлено правильно, в консоли отобразится номер счетчика и данные, которые отправляет код.
 Счетчик Метрики установлен
Счетчик Метрики установлен
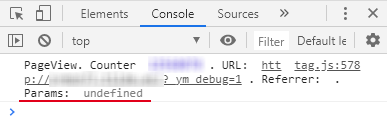
Если в Params вместо данных написано undefined, значит счетчик работает корректно, но параметры визитов не передает.
 Счетчик не передает визиты
Счетчик не передает визиты
Если в консоли есть данные, но отчеты не отображаются, зайдите в настройки Метрики во вкладку Фильтры, возможно, фильтры стоят слишком жесткие.
Если информации вообще нет, что-то не так со счетчиком:
- Счетчик не установлен. CMS может внести изменения в код счетчика, так что его нужно переустановить.
- Работу счетчика блокируют другие скрипты, это можно проверить в консоли браузера.
- Счетчик заблокировало расширение Adblock Plus.
- В файле hosts операционной системы заблокирован mc.yandex.ru.
- Счетчик установлен неправильно.
Как установить счетчик Яндекс.Метрики правильно
Процесс регистрации в Яндекс.Метрике и установки счетчика описан в обновленном Руководстве со скриншотами.
Для добавления кода на сайт, есть несколько способов. На странице ресурсов собраны дополнения для разных CMS, которые помогут установить счетчик на страницы сайта.
Если в каталоге ресурсов ничего подходящего не нашлось, можно поставить счетчик вручную. Для корректной работы нужно поставить его на все страницы как можно ближе к началу. Код счетчика ставят внутри тега или .
Если установка прошла правильно, довольно скоро он начнет собирать данные.
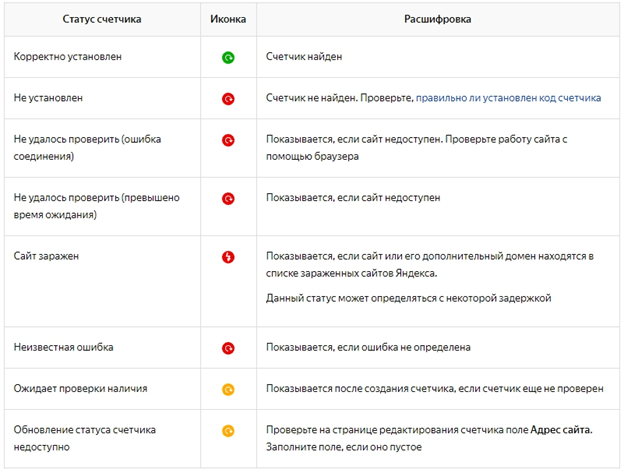
На странице Метрики со всеми счетчиками у каждого отмечен его статус. Для определения статуса счетчика робот запрашивает главную страницу сайта. Если на главной счетчика нет, в статусе будет «Не найден», но это никак не повлияет на корректность сбора данных на других страницах, если на них он установлен правильно.
Красный обычно появляется у недоступных и зараженных сайтов, но если таких проблем нет, то причина может быть в другом:
- Вы создали счетчик недавно, данные еще не обновились. Стоит подождать сутки.
- Счетчик стоит на Турбо-странице.
- Сайт непопулярный — посещаемость меньше 100 человек в сутки или визитов меньше 30 за два часа. Для таких сайтов цвет индикатора не имеет значения.
Регистрация в Яндексе и создание метрики
Чтобы использовать любые сервисы Яндекса, нам нужен аккаунт. Он общий и заводится один раз. Поэтому я не буду объяснять, как именно проходит регистрация. Перейдем к непосредственному созданию счетчика.
Переходим на metrika.yandex.ru. В будущем там будут отображаться все счетчики, которые привязаны к нашему Яндекс-аккаунту. Для создания Яндекс метрики нажимаем кнопку “Создать счетчик”.
Теперь мы должны ввести необходимую информацию.
Имя счетчика – выбираем его произвольно, показывается только внутри админки инструмента.
Адрес сайта – сюда вводим адрес своего проекта. И если у него есть зеркала, то нажимаем на кнопку “Дополнительные адреса” и вписываем их.
Галочки “Принимать данные только с указанных адресов” и “Включая поддомены” позволят вам скорректировать верную стратегию сбора статистики.
Часовой пояс – тот, который использует целевая аудитория вашего проекта. Если у ресурса нет региональности, то можно поставить свой.
Вебвизор, карта скроллинга и аналитика форм – если хотим видеть все действия пользователей.
Теперь мы кликаем по галке “Принять условия” и нажимаем кнопку “Создать счетчик”.
Как работать с Метрикой
Теперь, когда с вопросами создания и привязки разобрались, поговорим о том, как настроить метрику в «Яндекс Дзен». Для этого переходим на сайт https://metrika.yandex.ru и щелкаем по нужному счетчику левой кнопкой мыши.
На главной странице мы сразу видим десять виджетов, которые показывают:
- Общее число людей, заходивших на ваш канал.
- Сколько из них пришли впервые.
- Откуда выполнялись переходы (с «умной» ленты на главной странице «Яндекса», из поисковой выдачи Google и т.п).
- С каких устройств блог просматривался (с компьютеров, планшетов, смартфонов, «умного» ТВ).
- Сколько пользователей ушло с канала, не проведя на нем и 15 секунд.
- Насколько подробно юзеры изучают ваш блог (уходят сразу же после прочтения одной статьи или остаются и изучают другие).
- Как много времени тратят читатели на ту или иную статью.
- Какова возрастная градация среди читателей.
- Какие материалы наиболее востребованы.
- Если пользователи пришли с поисковой выдачи, то по каким запросам они нашли канал.
Изначально данные показываются за неделю. Изменить интервал можно на верхней панели. Здесь же задается формат детализации и добавляются новые виджеты.
Чтобы переместить имеющийся виджет, наводим курсор на значок в виде шести точек, зажимаем левую кнопку мыши и перетягиваем блок в ту сторону, куда надо. Для удаления нажимаем на значок шестеренки. А затем – на иконку мусорной корзины в появившемся всплывающем окне.
Что такое цель Метрики?
Цель — это действие посетителя сайта, в котором вы заинтересованы.
Целями могут быть:
- просмотр определенного количества страниц;
- посещение конкретной страницы;
- нажатие кнопки;
- переход по ссылке;
- оплата заказа и т.п.
Достижение цели — это момент, в который посетитель выполнил заданное в параметрах цели условие. Такой посетитель называется Целевым, а такое посещение сайта называют Целевым визитом.
Как только происходит достижение цели Метрика фиксирует этот факт и вы сможете строить отчеты с выборкой данных по установленным целям. Так же Метрика может зафиксировать у себя в статистике достижение цели по сигналу извне. Например ваша телефония может «сообщить» по API, что посетитель позвонил.
Зачем устанавливать Метрику на сайт
Метрика связана с другими сервисами Яндекса. А сервисами и приложениями Яндекса пользуются 90,4% аудитории рунета. Такая интеграция может упростить маркетинг проекта, а также улучшить эффективность рекламных кампаний. Плюс ко всему, в Метрике есть полезный инструмент «Вебвизор». Он помогает проанализировать поведение пользователей на странице сайта, понять, где именно сайт теряет посетителей и какие изменения необходимо сделать.
Синхронизация Яндекс.Метрики и Директа даст наиболее полную статистику по рекламным кампаниям. Также будет возможность подключить дополнительные функции Директа. Например, настроить ретаргетинг по целям/сегментам из Метрики. Также будет возможность подключить функцию «Целевой звонок», чтобы оценить эффективность каналов привлечения клиентов.
Яндекс.Метрика подойдет как для продающих сайтов, чтобы проанализировать действия посетителей, предшествующие покупке, так и для информационных сайтов, чтобы понять, какой контент пользуется наибольшей популярностью и как меняется количество посетителей.
Из несомненных плюсов еще можно отметить то, что сервис бесплатный и считается более простым и понятным по сравнению с другими системами аналитики.
Системы управления тегами
Как видно из примеров выше, у каждого сайта может быть множество различных плагинов, кодов для интеграции со сторонними сервисами аналитики, сбора информации и т.д. В тот момент, когда их становиться очень много помогают системы управления тегами.

Это третий из возможных вариантов размещения кода счётчика метрики на ваш сайт. Он подразумевает размещение кода системы управления тегами, через которые вы уже размещаете все остальные коды. То есть – это код размещения кодов (и не только)
В описании указаны 2 наиболее популярных
- Google Tag Manager подробно рассмотрено в данной статье и коротко как установить GTM на сайт
- Tealium – не будет рассмотрено в данной статье.
Во-первых хотелось бы сказать спасибо, всем кто дочитал до конца, я за вами слежу. Вас мало, но Я вас ценю.
Во-вторых очень я очень надеюсь, что это одна из самых подробных статей, о том как установить метрику на сайт через HTML и для отдельных CMS.
В итоге жду вопросов и комментариев, если что-то не понятно.
Регистрация в Яндекс.Метрике
Чтобы подключить Метрику, сперва создаем учетную запись в Яндексе. Все как обычно — придумываем логин, пароль, принимаем условия пользовательского соглашения. Теперь как зарегистрированный пользователь переходим на Яндекс.Метрику и нажимаем «Добавить счетчик».
 Счетчик Метрики
Счетчик Метрики
Далее заполняем форму. Если у сайта есть несколько адресов, укажите их в «Дополнительных адресах», чтобы получать все данные ваших ресурсов. Это может понадобиться, если один сайт доступен по разным адресам, или если вы хотите следить за несколькими разными сайтами с помозью одного счетчика.
Поставьте отметку «Принимать данные только с указанных адресов» — тогда если кто-то по ошибке установит ваш код счетчика себе на сайт, данные по чужому сайту не будут мешать вам в Метрике.
Если у сайта есть поддомены, на которые вы тоже установите счетчик для сбора данных, поставьте отметку «Включая поддомены».
Включите возможности Вебвизора, карты скроллинга и аналитику форм и примите пользовательское соглашение.
 Настройка счетчика
Настройка счетчика
Кликаем «Создать счетчик», открывается страница со вторым шагом — установкой на сайт. На этой странице можно выбрать способ установки кода на сайт и включить дополнительные опции — отслеживание для коммерции и контентную аналитику.
 Выбор способа установки и донастройка
Выбор способа установки и донастройка
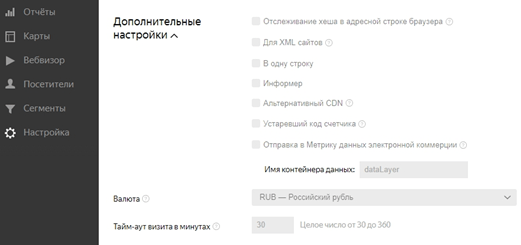
Ниже есть графы, где можно выбрать валюту, тайм-аут визита и выбрать дополнительные настройки. Настройте счетчик сразу перед установкой, иначе придется обновлять код на сайте после изменений настроек.
 Дополнительные настройки счетчика
Дополнительные настройки счетчика
Переходим к следующему шагу и устанавливаем счетчик на свой проект.
Доступ к счетчику
Каждый владелец аккаунта в Яндекс.Метрики может открыть доступ к счетчикам для других пользователей. Есть два варианта: предоставить гостевой доступ или представительский. Чем они отличаются?
Гостевой доступ позволяет просматривать статистику и настройки счетчика (при уровне «Только просмотр») или полностью управлять им (при уровне «Доступ на редактирование»). Удалить счетчик при гостевом доступе пользователь не сможет. Чтобы настроить доступ к счетчику, во вкладке Доступ (в блоке Индивидуальный доступ) необходимо выбрать кнопку «Добавить пользователя» и указать уровень: только просмотр или редактирование. Для получения доступа пользователь должен иметь учетную запись на Яндексе.
Представительский доступ дает возможность просматривать редактировать и удалять счетчики. Добавляются новые пользователи в разделе Представители. В поле Новый представитель необходимо указать логин. Представителям автоматически открывается доступ к каждому вновь созданному счетчику.
Также доступ к статистике можно предоставить абсолютно любому пользователю интернета. Для этого нужно зайти блок Публичный доступ к статистике, нажать «Вкл» и получить URL ссылку. По ней будет доступна статистика счетчика. Эту ссылку можно отправить любому пользователю.
Добавление на сайт

Код счетчика можно установить на сайт несколькими способами.
- Для сайтов без CMS-системы код счетчика добавляется в HTML-код сайта. Код лучше разместить в пределах тегов <head> </head> или <body> </body> как можно ближе к началу страницы, чтобы получить наиболее полные и корректные данные.
- Если на сайте используется CMS-система, то необходимо скачать специальный плагин. У Мертики есть готовые плагины для наиболее популярных систем (WordPress, 1C-Bitrix и т.д.). Найти их можно здесь https://metrika.yandex.ru/about/info/integrations?from=metrika-help Обычно в плагин достаточно ввести номер счетчика, и он начнет свою работу. Если нужного плагина не нашлось, то код счетчика необходимо добавить в поле для произвольного html-блока.
- Счетчик может быть установлен и с помощью системы управления тегами. При использовании Google Tag Manager нужно создать новый тег с шаблоном Custom HTML, а затем добавить в него код счетчика.
Установка Yandex.Metrika через плагины и модули для CMS (Способ №3)
Самый простой способ, подразумевающий под собой внедрение
дополнительного функционала, позволяющего без знаний кода внедрить сервис
данный сервис аналитики.
Для примера
устанавливаем сервис Yandex.Metrika на
сайт WordPress. В
первую очередь заходит в административную панель сайта и выбираем вкладку
«Плагины»->«Добавить новый», а в строке поиска вводим «yandex metrika».
После этого
устанавливаем плагин (кнопка «Установить») и активируем его.
Для работы счетчика достаточно ввести ID в настройках, после чего статистика
начнет собираться.
Теперь можно переходить к:
- Установке целей;
- Связи с Яндекс.Вебмастером.
Подписывайтесь на наши социальные сети
Как создать и настроить цели в Яндекс.Метрике
Чтобы создать цель, перейдите в раздел «Настройки», вкладку «Цели» и нажмите кнопку «Добавить цель».
Для разных типов сайтов, вы можете создать цели для таких действий пользователей:
Информационный ресурс
- регистрация на сайте;
- подписка на рассылку;
- посещение страницы «Реклама на сайте».
Коммерческий корпоративный сайт
- отправка заявки, заказ обратного звонка;
- посещение страницы контактов;
- скачивание презентации или прайс-листа;
- подписка на рассылку спецпредложений;
- чат с посетителем.
- товар положен в корзину;
- заказ сформирован/оплачен;
- заказ обратного звонка;
- посещение страницы «контакты», «где купить» или т.п.;
- подписка на рассылку спецпредложений;
- чат с посетителем.
Настраиваем счетчик
Помимо основных настроек (имя счетчика, адрес, часовой пояс и подключение вебвизора, карт, аналитики форм) в Метрике доступны дополнительные.
Для AJAX-сайтов можно включить функцию отслеживания хеша в адресной строке. Она поможет корректно подсчитать просмотры на страницах, которые обновляются без перезагрузки.
Специальная настройка для XML-сайтов (элемент noscript не должен использоваться в XML-документах).
Настройка В одну строку вытягивает код счетчика в одну строчку, а не разбивает на несколько.
По умолчанию счетчик Метрики невидимый, но если активировать Информер, то можно настроить его внешний вид. Например, при выборе расширенного типа отобразит виджет со статистикой сайта за неделю:
Включение опции Альтернативный CDN позволит корректно учитывать посещения из тех регионов, в которых ограничен доступ к ресурсам Яндекса. Но здесь нужно иметь в виду, что включение этой настройки может снизить скорость загрузки кода счётчика.
Устаревший код счетчика включают только в том случае, если необходим Вебвизор 1.0.
Тайм-аут визита – это время бездействия на сайте, по истечению которого визит засчитывается как завершенный. В дополнительных настройках можно установить время бездействия посетителя на сайте: от 30 минут до 360. Число обязательно должно быть целым, по умолчанию в настройках установлено 30 минут.

Как установить Яндекс Метрику на WordPress
Установить Метрику на Вордпресс можно двумя способами. Первый — установить плагин Yandex.Metrika и прописать там номер счетчика.
Зайдите в вашу админку, выберите вкладку «Плагины» и нажмите «Добавить новый». В окне поиска наберите yandexmetrika:
Выберите установку плагина из появившегося списка.
Когда плагин установится, в соответствующую строку впишите номер вашего счетчика.
Сохраните изменения.
Второй способ установить счетчик Яндекс Метрика на wordpress — сделать это вручную. В панели админа открываем раздел “Внешний вид” и выбираем параметр “Редактор”. В открывшемся окне в правой стороне экрана заходим в раздел «Подвал» (footer.php) и размещаем код, который получили при регистрации в разделе «Код счетчика».
Размещаем данный фрагмент кода внутри тега <body>….</body>.
Настройка целей в Яндекс.Метрике
Шаг 1. Заходим в личный кабинет на Яндекс.МетрикеПереходим в раздел «Настройки» (иконка шестеренки), затем во вкладку «Цели».

Если у вас нет аккаунта на Яндекс.Метрике или сервис еще не подключен – зарегистрируемся и подключаем номер счетчика.Шаг 2. Настраиваем и добавляем цель (более подробнее о целях и их типах)Нажимаем на «Добавить цель», выбираем вкладку «JavaScript-событие»
Вводим название цели и идентификатор – названия могут быть произвольными.Важно: Используйте такие значения идентификаторов, которые не содержатся в URL страниц сайта. Иначе будет собираться некорректная статистика, учитывающая посещения страниц, содержащих в адресе значение, выбранное при создании цели.Используйте символы латиницы, цифры, без пробелов, также идентификаторы не должны содержать следующие символы: / \ & # ? = »

Шаг 3. Добавляем идентификатор цели на своей страницеПереходим в редактор страницы и выбираем кнопку, которая ведет к целевому действию – например, «Оставить заявку». В настройках кнопки нажимаем на вкладку «Цели» и вписываем туда идентификатор цели, которую указывали в личном кабинете на Яндекс.Метрике. Сохраняем.

Важно: Необходимо опубликовать страницу перед проверкой.Оставляем заявку со своего устройства и проверяем, отобразилась ли она в личном кабинете в Яндекс.Метрике.Проверить корректность установки целей легко способом, описываемым в инструкции Яндекс: https://yandex.ru/support/metrica/general/check-goal.html(«Проверка цели»)
-
Перед проверкой убедитесь, что в настройках счетчика (вкладка «Фильтры») не включен фильтр «Не учитывать мои визиты». В ином случае проверяйте цель в режиме инкогнито, либо в браузере, в котором вы не авторизованы в Метрике.
-
Работа цели может быть нарушена блокирующими расширениями браузера (например, Adblock Plus), другими скриптами и антивирусом на вашем устройстве.
-
На тестируемой странице установлен счетчик Метрики. Проверяем, подключен ли номер счетчика в настройках страницы и самом сервисе.
-
Также достижение цели может не засчитаться, если посетитель ушел со страницы сайта до того, как загрузился счетчик.
Данные в отчете Яндекс.Метрики могут появляться с небольшой задержкой (стандартная задержка может составить до 30 минут). Если по истечению 24 часов цель не отобразилась – обращаемся в службу поддержки, она работает круглосуточно.
Как проверить, что счетчик работает?
Самостоятельная проверка работы счетчика займет всего несколько секунд. Вводим в адресную строку браузера адрес нужной страницы сайта и добавляем к нему _ym_debug=1. Выглядеть это будет так:
Загружаем страницу и вызываем консоль браузера. Для устройств на Windows это делается с помощью сочетания клавиш Ctrl + Shift + J. Для операционных систем Apple нужно ввести сочетание ⌥ + ⌘ + J. Если счетчик на сайте есть и установлен без ошибок, то в консоле можно увидеть отправленные им данные:

- Счетчик на сайт не установлен.
- Счетчик установлен, но неправильно.
- Работа счетчика блокируется другими скриптами на сайте.
- Счетчик заблокирован расширением Adblock Plus.
- В файле hosts вашей ОС домен mc.yandex.ru заблокирован.
На странице Мои счетчики можно посмотреть все созданные счетчики, счетчики, для которых у вас есть гостевой доступ. Также здесь отображаются удаленные счетчики и счетчики, установленные на площадках РСЯ.

Рядом с названием можно посмотреть индикаторы правильности установки кода на сайт. У каждого счетчика отображается статус и соответствующая иконка.

Как подключить Яндекс.Метрику?
Яндекс.Метрика доступна только для авторизованных пользователей. Если у вас нет аккаунта в Яндексе – регистрируемся. Если уже запускали рекламную кампанию в Яндекс.Директе или пользовались услугами Яндекс.Маркета – используем логин для этих сервисов. Шаг 1. Для создания счетчика необходимо перейти в Яндекс.Метрику и “Добавить счетчик“.

Шаг 2. При добавлении нового счетчика указываем:Название счетчика – любое название для счетчика.Адрес сайта – ссылка на ваш сайт.
Указываем ваше доменное имя, ваш адрес сайта. Например: domen.ru, moy_sait.ru, platformalp.ruИли тестовый поддомен, например: smakkdhs.plp7.ru
После того как заполнили и проверили все поля, нажимаем «Создать счетчик».

Шаг 3. После создания счетчика откроется «Выбор способа установки счетчика».Выбираем способ установки: «CMS и конструкторы сайтов» и копируем номер счетчика из «Вариант 1».

Так же номер счетчика можно найти в разделе «Счетчики».

Шаг 4. Переходим в личный кабинет Платформы LP, заходим в «Настройки страницы»

во вкладку «Метрика и скрипты» и нажимаем «Добавить плагин»

Шаг 5. При добавлении нового плагина укажем:Название – внутреннее название плагина, показывается только в настройках страницы.Расположение – можно задать место для вставки кода метрики на странице (Яндекс советует разместить код ближе к началу страницы: так он будет быстрее загружаться).Идентификатор Яндекс.Метрики – в это поле необходимо вставить скопированный номер счетчика Яндекс.Метрики, например: 47420095.

После нажатия «Сохранить» код будет автоматически установлен на страницу и готов к работе.Также перейдём в Яндекс.Метрику и убедимся, что всё правильно сделали.Рядом с нашим счетчиком горит желтый круг со стрелкой – нажмём на него.После проверки он загорится зелёным и будет обозначать, что счетчик начал работу.Счётчик может не изменить цвет на зелёный. Причины и возможности решения описаны ниже в статье:

Теперь вы можете смотреть статистику переходов на страницу, использовать Вебвизор, настроить цели и др. Если остались вопросы или хотите углубиться в тему – смотрите инструкцию Яндекса.
Что нужно смотреть в обязательном порядке
Виджеты, изначально выведенные на первый экран «Метрики», оказались там не случайно. В большинстве случаев они показывают подробную картину по активности на вашем канале в «Дзене». Подробную, но не исчерпывающую
В отдельных случаях для лучшего понимания мотивов и интересов аудитории важно оценивать и другие факторы. Какие, зависит от основной темы вашего канала, его слабых сторон и заданного вектора развития
Так:
Если вы пишете про аксессуары для смартфонов, не лишним будет узнать, какими именно мобильными устройствами пользуются читатели. Как описывалось выше, в выбранном отчете добавляем ограничения «Тип устройства» и бренд, после чего анализируем полученную информацию.
Карты и Вебвизор
Рассмотрим инструменты наглядного отображения поведения пользователей на сайте — Карты и Вебвизор.
Карты
Начнем с Карт — инструмента для измерения статистики по кликам, ссылкам, формам и скроллингу.
 Карты в Метрике
Карты в Метрике
Статистика ссылок, кликов и скроллинга представлена в виде тепловых карт. Чем «теплее» цвет, тем чаще на ссылку кликают.
Карта ссылок
 Карта кликов
Карта кликов
 Карта скроллинга
Карта скроллинга
В отчете «Аналитика форм» система считает, сколько пользователей взаимодействовали с формой и сколько из них при этом решились отправить владельцу сайта свои данные.
 Аналитика форм
Аналитика форм
Вебвизор
Инструмент, с помощью которого можно понаблюдать за поведением пользователя на сайте
Вебвизор воспроизводит движение курсора мыши по экрану компьютера, потому можно увидеть, что он читает, какой контент игнорирует, на что кликает, на чем задерживает внимание, а что скроллит, не читав
Поведение пользователей
Инструмент показывает страну каждого посетителя, браузер, канал перехода, операционную систему, дату и время визита, количество просмотренных страниц, время, проведенное на сайте, фразу, по которой пользователь попал на ресурс, переходы, номер визита и достигнутые цели.
Путь пользователя в Вебвизоре
Информация подробная, но обезличенная — веб-мастер не сможет идентифицировать конкретного пользователя, так что можно не переживать, что кто-то собирает информацию о вашем поведении на сайте.
Яндекс.Метрика позволяет следить за развитием ресурса и поведением пользователей на нем, а еще ее несложно настраивать. Рекомендуем разобраться с инструментом и использовать ее вместе с Google Analytics для более точных данных.
Подготовила Ольга Мороз
Настройка Яндекс.Метрики
Ниже будет форма «Начать пользоваться или перейти к настройке целей». Нажимая «Начать пользоваться» вы попадете на страницу со всеми вашими счетчиками. Отсюда можно перейти в настройки Яндекс.Метрики, где вы настроите цели, фильтры, доступ и все остальное.
 Переход в настройки Метрики
Переход в настройки Метрики
Во вкладке «Основное» укажите часовой пояс и привяжите счетчик к Вебмастеру: тогда вы сможете сообщать боту Яндекса, что нужно обойти страницы, к которым подключен счетчик. После привязки счетчика к Вебмастеру перейдите в настройки Вебмастера и включите «Обход разрешен».
 Функция «Обход разрешен»
Функция «Обход разрешен»
Во вкладке Уведомления настройте уведомления, как вам удобно, и ограничьте доступ пользователей к данным Метрики во вкладке «Доступ».
Установка фильтров
Во вкладке «Фильтры» настройте параметры фильтрации: например, исключите трафик со своего IP или настройте визиты роботов:
 Настройка фильтрации
Настройка фильтрации
Настройка Целей
 Настройка целей
Настройка целей
Есть и другие цели: по количеству страниц за визит, по действию — нажатию на кнопку, вызову формы, заполнению заявки, составные цели из нескольких шагов. Отчеты по целям отображаются в отчете Конверсии. Но сначала разберем Сводку.
Что еще можно подключить
Удобство виджетов заключается в том, что вам не нужно строить отчет каждый раз, когда вы проверяете какую-то информацию. Достаточно перейти в «Метрику», и статистика по интересующей вас категории – перед глазами. Но чтобы добавлять виджеты на главную страницу сервиса», нужно четко понимать, какие именно из них вам требуются.
Чтобы в полной мере оценить возможности метрики, в боковом меню, расположенном слева, последовательно выбираем: «Отчеты» — «Стандартные отчеты» — «Посещаемость». Последний пункт может быть и другим, выбирайте на ваше усмотрение.
Открывается новая страница, где мы видим, сколько конкретно читателей заходило на канал за указанный период.
Предположим, вас интересуют не все визиты, а только заходы с мобильного телефона пользователями в возрасте 35-40 лет. Щелкаем по знакам «+» около фраз «Визиты, в которых» и «Для людей, у которых». Появляются выпадающие списки. Находим нужные пункты и проставляем напротив них галочку.
Как установить Яндекс Метрику
Установить код Яндекс Метрики на сайт можно совершенно бесплатно. Вероятно, в большинстве случаев хватит и настроек по умолчанию, но лучше сразу подойти к вопросу обходительно и разобраться, что и зачем мы делаем в настройках.
Мы рассмотрим примеры для следующих систем управления:
Первым делом регистрируемся на Яндексе и переходим в Метрику. Заполняем все необходимые поля:
- Название счетчика — тут все понятно, произвольное имя вашего счетчика.
- Адрес сайта — ссылка на ваш сайт.
Обратите внимание на следующие пункты
Зеркала. Обязательно прописываем, если они есть. Зеркало — это когда ваш сайт открывается по нескольким адресам, например, по адресу www.site.ru и по адресу site.ru. В идеале, такого, конечно, быть не должно. Такие страницы-зеркала необходимо оформлять 301 редиректом. Подробнее о редиректе здесь.
Часовой пояс
Важно, чтобы он совпадал с регионом сайта.
Тайм-аут визита. Как правило, всегда стандартно, но если у вас есть длительные видео на сайте, то следует увеличить время сессии до среднего значения ваших видео.
На вкладке «Код счетчика» отметьте нужные пункты. Для каждого пункта рядом есть справочная информация, стоит нажать на значок «?»
Также хочу обратить ваше внимание на следующие пункты:
- Вебвизор. Это инструмент, который позволяет визуально отслеживать поведение пользователя на каких-то определенных страницах сайта. Помогает более глубоко и детально изучить поведение посетителя на сайте. Не забываем о том, что он отключен по умолчанию.
- Информер. Если вы хотите видеть текущую статистику на сайте, то галочку оставляем, также можно выбрать тип информера.
- Использование параметров визитов. Это если в будущем планируете подключить отслеживание покупок на сайте или специфичные события для вашего сайта.
Вид счетчика информера вы можете настроить самостоятельно:
Куда же устанавливать счетчик метрики?
Его необходимо разместить внутри тега <body>….</body> в HTML-код каждой страницы (ближе к концу страницы).Рассмотрим варианты установки счетчика в различных CMS.
Заключение
Вот мы и разобрались в том, как подключить Яндекс Метрику на ресурс. Я рассказал более подробно об использовании кода на ВордПресс. Но если вы используете какую-то другую CMS или ваш ресурс вообще самописный, то всю информацию о размещении вы можете найти в официальной документации Яндекса.
Не пренебрегайте установкой средств аналитики на свой ресурс. Иногда они могут стать спасательным кругом для вашего проекта, показывая ту информацию, которую никаким другим образом не получить.Если вы хотите научиться создавать свои информационные ресурсы на WordPress и зарабатывать на них, то курс Василия Блинова “Как создать блог” даст все необходимые знания. Там же вы получите навыки в области поискового продвижения и оптимизации своего проекта. Доступ к первому уровню открыт для всех желающих.




