Free online html code converter 𝐇𝐓𝐌𝐋𝐞𝐝.𝐢𝐭
Содержание:
- Комментарии (5)
- HTML-режим
- Как работать с формулами в таблицах
- Как сделать сайт в ворде (Word)
- Work with the source code
- Онлайн редакторы HTML
- About This Article
- Easy to use & Instant Conversions
- Как из файла Word сделать красивый html?
- Основные возможности редактора формул
- Советы
- Что вам понадобится
- Как редактировать и перемещать готовые формулы
- Перевод PDF в Word с помощью программы Аdobe Аcrobat
- Прочие программы и онлайн сервисы для перевода PDF в Word
- Шаги
- Как конвертировать документ Word в HTML-формат
- Часто задаваемые вопросы по конвертации PDF в Word
- При помощи онлайн-сервисов
- Как добавить формулу в Word
Комментарии (5)
- yorik616 06.12.2009 #
делаю всё также но почему то все рисунки и фото в итоге не отображаются. виден только фон и гиперссылки
yorik616: возможно просто не верно указали путь к рисункам… например программа ищет рисунок по адресу C:/images/55.jpg а рисунка там нет, он может в другом месте… но я вообще не советовал бы делать так сайт — пробуйте другие варианты, например почитайте советы по HTML — http://www.lamer-stop.ru/category/delaem-sajt/uroki-html/.
Если нет фронтпейджа то скачайте HtmlReader по функциям очень похоже и бесплатно.
Ну, сделал, понятно, напихал страниц — тоже понятно. А как его отправить в сеть, чтобы эта папочка размещалась там и открывалась по определенному адресу, а не с компа создателя?
HTML-режим
В скором времени мне надоело сохранять документ Word или Excel как html и чистить уже его. Я знал что веб-редакторы умеют принимать код, скопированный прямо из Word. Но моя textarea так не умела. Я задался вопросом — как сделать возможным вставки в textarea не кода, не простого текста, а визуального представления документа?
Ответ оказался прост: нужно вставлять не в textarea а в iframe, который содержит документ, у которого имеет атрибут contenteditable=»true».
Дело в том, что если этот атрибут установлен у контейнерного тега, то для клиента становится возможным его редактировать прямо в браузере. Не во всех браузерах генерируемый код одинаков, но во всех он генерируется.
Если установить курсор в такой блок и нажать Ctrl+V, то есть, выполнить Paste, то содержимое буфера перенесется как сможет. А содержимое буфера помнит форматирование текста Word, которое мы переносим на сайт.
Таким же образом можно вставлять содержимое любых программ, где есть текст. Например, такая штука работает с Excel. Выделяем ячейки, вставляем в режиме html, получаем таблицу.
Код, который генерирует браузер, можно увидеть переключившись обратно во вкладку «Код». И наоборот, код, набранный в этой вкладке, можно посмотреть на вкладке «HTML».
Для работы чистильщика не обязательно переключаться в какой-то режим. Он умный и сам понимает откуда брать код для чистки.
Вот такой получился у меня инструмент. На мой скромный взгляд, это единственный в своем роде инструмент в рунете. Ссылка на похожий инструмент для буржуйнета приложена у меня на страничке чистильщика под знаком вопроса. Этот сайт не очень подходит для текстов на русском — он заменяет все наши буквы на коды, что делает текст нередактируемым при помощи простого редактора.
Если вам нравится этот инструмент — пользуйтесь. Если вы нашли баги или хотите новых возможностей — милости просим в комментарии или обратную связь. Кстати, я могу сделать какой-нибудь инструмент для вас.
Как работать с формулами в таблицах
В текстовом редакторе можно делать и некоторые вычисления. Для этого мы создаем таблицу и заполняем ее данными. Затем идем во вкладку “Макет” и вставляем в нужную ячейку формулу.
Теперь выбираем функцию из предложенного стандартного набора. Я, например, хочу посчитать сумму элементов в столбце. Выглядеть формула будет так.
Какие действия доступны в таблицах Word:
- ABS – абсолютное значение числа;
- AND – проверка истинности выражения;
- AVERAGE – вычисление среднего арифметического значения;
- COUNT – подсчет количества элементов в диапазоне;
- DEFINED – показывает, правильно ли составлено выражение в скобках;
- FALSE – функция всегда возвращает 0;
- IF – проверка истинности условия;
- INT – округление до ближайшего целого числа;
- MAX – поиск наибольшего значения из заданных;
- MIN – определение минимального значения;
- MOD – нахождение остатка от деления;
- NOT – еще один оператор для проверки истинности выражения;
- OR – проверка на истинность хотя бы одного из двух условий;
- PRODUCT – произведение элементов;
- ROUND – округление с заданной точностью;
- SUM – сумма;
- SIGN – определяем, является ли число положительным или отрицательным;
- TRUE – проверка истинности выражения.
Как сделать сайт в ворде (Word)
Как сделать сайт в ворде
Как сделать сайт в ворде (Word)
Первая моя попытка сделать сайт была выполнена именно в ворде. Проблема была скорее не как сделать сайт, а на какую тему сделать. Ниже мы рассмотрим все вопросы, которые связаны с созданием сайта в ворд.
Что нужно делать, чтобы создать сайт
1. Запускам Word.
2. Создаем меню. Можно сделать так: Главная | Моя музыка | О сайте
Для этого, нажимаем «Вставка» — «Гиперссылка» В появившемся окне в поле «Текст» пишем текст нашей ссылки – например «О сайте», в поле «Адрес» пишем текстом index1.htm,
Добавив текст, мы вставляем гиперссылки на старницу сайта
Для других страниц пишем другие имена страниц — index2.htm, index3.htm, index4.htm или o-saite.htm, moia-musika.htm.
3. Ниже меню печатаем основной текст.
5
Сохраняем полученную страницу, нажимаем «Файл» — «Сохранить как», а далее очень важно, выбираем имя файла index, а тип файла htm – НЕ ОДНИМ ФАЙЛОМ
Сохраняем полученную страницу сайта
Теперь точно так же, нужно создать и другие веб страницы на которые мы ссылались иначе если мы откроем сохраненную страничку в браузере и нажмем на ссылку, то ничего не откроется – только будет сообщение о ошибке.
Обратите внимание, если вы добавляли картинки, то вместе с веб страницей появится еще и папка images – в ней все вставленные вами рисунки
Рекомендации
Вобщем ничего сложного, если не учитывать, что так создавать не правильно. Не пытайтесь так делать, изучайте HTML, в крайнем случае воспользуйтесь бесплатным шаблоном и программой FrontPage. Веб страница созданная в ворде будет напичкана лишними тегами, вес ее будет больше, а отображение в браузере не всегда такое же, как в документе.
Сообщения по теме:
Work with the source code
Syntax highlighted HTML code reviser with many useful features, such as:
- Line number counter
- Active line highlighting
- Highlighted opening and matching closing tags
- Automatic tag closing
- see below for more…

Cleaning options:
Open the dropdown ▼ menu to reveal the cleaning options. The checked options are executed once you press the main HTML cleaning button. Press the icon on the right to perform only one of them.
- Inline styles – Strip every style tag attribute. It’s recommended to use a separate CSS file for styling.
- IDs & Classes – Removes all class and id attributes. A useful feature when you’re migrating an article from a website to another and you want to get rid of alien classes.
- Empty tags – Erases tags that contain nothing or just a space.
- Tags with one space – Clears tags that contain a single space, such as <p> </p>
- Repeated spaces – Removes repeated spaces which is a bad practice of shifting the text to the right and setting gaps in the text: <p> </p>
- Remove comments – Get rid of HTML comments: <!— … —>
- Tag attributes – Erases all tag attributes, including styles, classes etc. This option doesn’t affect the src of images and href attribute of links, because otherwise these tags would become useless.
- To plain text – Removes all tags, formatting and leaves the plain text.
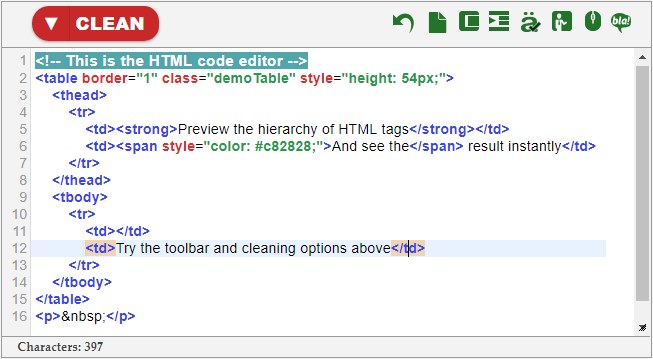
HTML Cleaning Source Code Editing Area
The list of source composer options is located next to the Clean button. These green icons allow you to execute the following features:

- Undo – Restore the document to the previous state. Go back to the previous stage if a cleaning option doesn’t give you the desired result.
- New page – Erase the whole document to start with a blank page.
- Compress – Tabs and new lines are used to make an HTML file more readable for humans but they don’t affect the rendering in the web browser. Remove these unnecessary characters to minimize the file size and provide a faster page loading speed.
- Tree view – Set text indentation to highlight the tag hierarchy. You can make compressed documents readable again with this option.
- Character encoding – Decide whether you’d like to encode special characters or not. For example
- Demo content – Populate the dashboard with a demo content that helps you experiment with this tool. The demo contains a heading, a table, an image, paragraphs and other elements.
- Scroll text areas together – By default the two fields scroll together when the document is large. You can disable this feature.
- Add gibberish text – Adds a paragraph of «Lorem ipsum» to the end of your file. Press it again to add a different one.
Онлайн редакторы HTML
Есть еще один тип онлайн конвертеров из Word в HTML и наоборот. Это скорее редакторы, а не конвертеры. Редакторы, состоящие из 2-х синхронизированных редакторов: из HTML и обычного тестового визуального редактора.
Пользователь может писать текст в текстовый редактор, применять форматирование: сделать текст жирным, курсивом, добавлять заголовки, выравнивать текст, добавлять списки, вставлять ссылки, картинки и видео, менять цвет текста и фона, вставлять таблицы, а на выходе, переключившись в HTML редактор можно увидеть код с тегами, готовый ко вставке на сайт.
Или же наоборот, вставить код в HTML редактор, а на выходе получить готовый чистый текст без тегов и лишнего мусора, готовый для копирования и вставки.
Список онлайн HTML редакторов:
Скриншот одного из редакторов:
Онлайн редакторы с более сложным функционалом (HTML, CSS, JS, PHP):
About This Article
Tested by:
wikiHow Technology Team
wikiHow is a “wiki,” similar to Wikipedia, which means that many of our articles are co-written by multiple authors. To create this article, 32 people, some anonymous, worked to edit and improve it over time. This article has been viewed 688,377 times.
How helpful is this?
Co-authors: 32
Updated: November 17, 2020
Views: 688,377
Categories: Microsoft Word
«To use Microsoft Word to convert a Word document to HTML, start by opening the document in Word. Click the File menu and choose Save as. Choose where you want to save the file, and then give it a name. Click the «»Save as type»» menu and select Web Page. Click Save to save your new HTML code to the desired location.
To use Google Drive, start by signing in to Google Drive in a web browser. Click the New button and select File upload. Select the Word document and click Open to add it to your Drive. Once the upload is complete, right-click the document in drive, select Open with, and then select Google Docs. When you see the document, click the File menu, select Download, and choose the Web Page option. This downloads a ZIP file of your new HTML to your computer.
»
Did this summary help you?YesNo
Español:convertir un documento de Word a HTML
Italiano:Convertire un Documento Word in Html
Português:Converter um Documento do Word em HTML
Русский:конвертировать документ Word в HTML
Deutsch:Ein Word Dokument in HTML umwandeln
Bahasa Indonesia:Mengonversi Dokumen Word menjadi HTML
Français:convertir un document Word en HTML
Nederlands:Een Word‐document converteren naar HTML
中文:如何将Word文档转换成HTML网页
Čeština:Jak převést dokument MS Word do HTML
العربية:تحويل مستند وورد إلى اتش تي ام ال
ไทย:แปลงเอกสาร Word เป็น HTML
Tiếng Việt:Chuyển đổi tài liệu Word sang định dạng HTML
日本語:Word文書をHTMLに変換する
हिन्दी:किसी वर्ड डॉक्यूमेंट को एचटीएमएल (HTML) में कन्वर्ट करें
Türkçe:Bir Word Belgesi HTML’ye Nasıl Dönüştürülür
한국어:워드 문서를 HTML으로 변환하는 방법
Easy to use & Instant Conversions

- Paste content from Microsoft Word or Excel or write your text in the Visual Editor.
- Your text will be instantly converted to clean HTML. You can keep or remove formatting.
- Your converted HTML will appear in the HTML Editor.
You can also create new content by typing directly into the Visual Editor box. It works just any text editor. You have full control over fonts, font size, font colours, as well as the ability to create lists, tables and insert images.
How to convert MS Word document to HTML?
- Click the blue Upload file button and select your document
- Your file will be instantly converted to clean HTML
- The text from your file will be shown in the Visual Editor
- Your converted HTML will appear in the HTML Editor
Word to HTML supports Word files (.DOCX and .DOC), PDF files, RTF (rich text format), Open Doc files (from Libre or Open Office) and .TXT plain text files. If your document contains images, tables or other rich content this will also be converted to HTML for you.
When uploading a document you have three additional options:
-
Embed images: This is a cool feature where the images are embedded directly into your HTML code. You do not need to have separate image files. We recommend you experiment with this option as it can work well for small images but you might have issues with a lot of large images. The size and complexity of your HTML files will also increase.
-
Full page mode: Creating standalone HTML files? No problem, this option adds the and to HTML. You need this so the page displays correctly. If you are pasting into a web-based system WordPress, Amazon, eBay etc. you will not need this option.
-
Fixed HTML: If you need your HTML to look exactly your input document, then tick this fixed HTML option. But please be aware that fixed layout may not look great on mobile devices.
It’s useful when used as a standalone HTML page or when shown in an . This option enables Full page mode option which is required to correctly display fixed HTML pages.
It disables embed images option if it is enabled.
How to clean up existing HTML?
A great time-saving feature is the ability to clean up existing HTML. For example, say you are editing a page in WordPress or another content management system, it can be useful to be able to remove the formatting you don’t need.
To clean up your HTML all you need to do is paste it into the HTML editor box on the right side. When you paste in the code you will get a preview of how it looks in the Visual Editor on the left. You can then directly edit your HTML in the HTML Editor on the right or use the Visual Editor on the left to make your changes.
If you make a mistake you can click the undo button under the HTML Editor to undo your changes – this is useful to test which combination of settings work best.
Choosing an editor layout
Above the Visual Editor are the editor display options. Depending on your screen size and personal preference you can choose to display all the Visual Editor options or a compact version of the editor icons. If you select the compact view all the options are still there, you just need to click on the icons with the three dots to see the additional options.
If you are creating Amazon descriptions you can enable the Amazon listing mode. This will ensure you only use HTML that is compatible with Amazon descriptions.
You can also choose to make the Visual Editor window larger or smaller by clicking on the icons between the two windows.
Creating and saving templates
When you have found a combination of settings that work best for you you can save these settings to a template file. This means in the future you can save time by just selecting your template and using it to clean up your HTML file. The template file will store your cleanup settings as well as any find and replace commands, manage tags and attributes or custom Javascript.
Saving and exporting your documents
You can store many HTML files online. To save your active file just click on the blue save button below the Visual Editor.
If you click on the arrow to the right of the save box you will get a menu with additional options for exporting your file to HTML, Word or PDF format.
Previewing your files
The Visual Editor will give you a good idea of how your document will look. But to see exactly how it will look you can preview your file. The preview options are below the Visual Editor to the right of the save buttons. There are three options:
General Preview: this will open a new browser tab and show you how your HTML looks.
Responsive Preview: this gives you the option to see how your HTML looks in desktop, tablet and mobile.
Как из файла Word сделать красивый html?
Часто бывает так — есть файл Word с содержимым, которое нужно срочно-быстро-решительно выложить на сайт. Можно конечно верстать страничку руками, копируя из ворда только текст. Но это долго. Можно поступить как продвинутый подован и выбрать «Файл — Сохранить как. — html». Но это некрасиво и тяжело. Код получается черте какой.
В этом посте я расскажу о том, как лично я решил для себя эту задачу и заодно всякие подобные.
Раньше я делал так:
- Открывал какой-нибудь TinyMCE, делал вставку из ворда;
- Копировал получившийся грязноватый код и вставлял его в текстовый редактор;
- Пускал в ход серию простых но полезных регулярных выражений, которые удаляли лишнее;
- Правил руками остальное до достижения просветления.
Я перепробовал всякие сервисы и программы конвертации и чистки html. Но никакая меня особо не устраивала до конца. Так что я решил написать свою.
Конечно это было веб-приложение. Я назвал его незамысловато: Чистильщик html. Конечно оно использовало регулярные выражения и написано было на Perl. Конечно оно развивалось по мере эксплуатации.
Как же этим пользоваться? Очень просто. Вы можете вставить имеющийся html-код в окно в режиме «Код» и нажать на кнопку «чистить».
Это простейший способ использования этого сервиса. В большинстве случаев, код получающийся на выходе устраивает лично меня. Не знаю как вас:)
Основные возможности редактора формул
Мы рассмотрели с вами самые простые примеры использования редактора уравнений. Давайте теперь подробнее остановимся на доступных опциях. Добавляем новую формулу и смотрим на меню вкладки “Конструктор”.
Слева есть вкладка “Уравнение”, в ней собраны стандартные математические выражения и дополнительные материалы с сайта office.com. Просмотрите их, возможно, какие-то шаблоны вам пригодятся, и не надо будет набирать их вручную.
В том же левом углу есть опция, которая позволяет написать выражение вручную, как в тетради, а редактор сделает из нашей “писанины” печатные символы. Классная функция, но пока не до конца доработана, так что будьте внимательны. Если требуется строгое оформление документа, лучше все-таки набрать уравнение с использованием встроенных операторов или подправить его при необходимости.
С доступными математическими символами мы уже знакомились, тут есть весь необходимый набор: от сложения и умножения до знака бесконечности и оператора “не равно”.
Чтобы раскрыть полный перечень и выбрать соответствующую категорию букв и знаков, нажмите сначала на стрелочку вниз, а затем на надпись “Основные математические символы”.
Идем дальше вправо по панели инструментов. Теперь посмотрим, какие типичные выражения встроены в программу:
- простые дроби;
- значения с одинарными и двойными индексами, что позволяет легко сделать не только математическую или физическую, но и химическую формулу;
- кубические, квадратные и любые другие корни;
- обычные, двойные, тройные и контурные интегралы (о последних я, к счастью, мало что знаю, а вы?);
- операторы суммы, произведения и пересечения (последний, насколько я понимаю, применяется для множеств);
- всевозможные скобки, которые позволяют, например, записывать системы уравнений;
- тригонометрические функции;
- диакритические знаки, которые могут быть вам знакомы, если вы изучали логику или дискретный анализ в институте;
- логарифмы и пределы;
- различные операторы, отличные от стандартных “умножить”, “сложить”, “равно”;
- матрицы – моя любимая тема из высшей математики.
Все эти шаблоны собраны в подразделе “Структуры”.
Советы
- Сделайте свой сайт привлекательным с помощью разнообразных фотографий, ссылок и информации.
- Назовите страницы (за исключением главной) так, чтобы легче было запомнить.
- Изучите HTML.
- Получите хостинг. Никто не может увидеть ваш сайт, пока он не появится в интернете. Существуют бесплатные хостинговые сайты (это на самом деле простые ресурсы), а также профессиональные платные сервисы.
- Присмотритесь в сети к некоторым простым веб-сайтам, которые соответствуют тому, что вы пытаетесь сделать. Хотя вы не можете сделать динамический сайт как WikiHow или MSN.com в Word или Publisher – нужны слишком расширенные настройки (PHP, Client-Site Includes, ASP.NET и многие другие).
- Гораздо проще сделать сайт в Publisher, где представлены специальные веб-страницы дизайнеров.
Что вам понадобится
- Компьютер
- Microsoft Office Word (все версии)
Информация о статье
Эту страницу просматривали 29 127 раза.
Была ли эта статья полезной?
Цель работы: освоение приемов создания Web-страниц и Web-сайтов с помощью текстового процессора Microsoft Word: оформление дизайна страницы; организация внутренних гиперссылок; организация внешних гиперссылок.
Используемое программноее обеспечение: текстовый процессор Microsoft Word.
Замечание. Чтобы проверить, работает ли Web-мастер, выполните команду Файл —> Создать. Если в открывшемся окне имеется вкладка Web-страницы, значит, можно работать дальше. Если такой вкладки нет, то необходима переустановка Microsoft Office с включением режима создания HTML.
Задание
В данной работе вы реализуете проект семейного сайта. Ниже вы видите макет главной страницы и макет «Папиной страницы». Макеты остальных страниц вы можете по аналогии создать сами.


1. Открыть текстовый процессор Word.
2. Выполнить команду Файл -> Создать. В появившемся окне выбрать вкладку Web-страницы. Щелкнуть на значке Новая Web-страница.
3. Оформить внешний вид страницы в соответствии с приведенным образцом, используя обычные средства Word (управление форматированием, шрифтами; можно сделать цветной фон, подобрать текстуру, заливки и пр.). При наборе текста страницы не подчеркивать слова (Папа, Мама, Сережа, Тимка, биография). Подчеркивания появятся автоматически после вставки гиперссылок.
Вставить рисунок можно либо из файла со сканированной фотографией (если у вас такой имеется), либо выбрав любой рисунок из Microsoft Clip Gallery.
4. Вставить внутренние гиперссылки. Для этого:
=> установить курсор перед абзацем, начинающимся словами: «Моего папу зовут …»; => выполнить команду Вставка —> Закладка; => в открывшемся окне в строке Имя закладки ввести какое-нибудь имя, например «М1»; щелкнуть на кнопке Добавить; => в списке, расположенном выше, выделить слово «Папа»; => выполнить команду Вставка —> Гиперссылка; => в появившемся окне щелкнуть на кнопке Обзор напротив строки «Имя объекта в документе»; => выбрать имя созданной закладки (M1); щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
5. Аналогичным образом организовать внутренние гиперссылки на других словах из списка (Мама, Сережа, Тимка) к соответствующим абзацам главной страницы.
6. Сохранить полученную страницу в файле с именем family.htm (расширение установится автоматически) в папке Мои документы (окно с данной страницей не закрывать).
7. Создать «Папину страницу» (см. п. 1-2); гиперссылок в ней пока создавать не нужно. Сохранить страницу в файле father.htm в папке Мои документы.
8. Вернуться к главной странице. Создать в ней внешнюю гиперссылку на «Папину страницу». Для этого:
=> выделить первое в тексте слово «Биография»; => выполнить команду Вставка -> Гиперссылка; => в появившемся окне щелкнуть на кнопке Обзор напротив строки Связь с файлом/URL; => найти и выбрать ранее созданный файл father.htm; щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
9. Вернуться к «Папиной странице». Создать в ней внешнюю гиперссылку на сайт Московского университета. Для этого:
=> выделить текст «Московского государственного университета им. М. В. Ломоносова»; => выполнить команду Вставка —> Гиперссылка; => в появившемся окне в строке Связь с файлом/URL набрать URL-адрес МГУ: щелкнуть на кнопке ОК, затем еще раз на ОК. Гиперссылка готова.
10. Создать остальные страницы семейного сайта, согласно плану, представленному на схеме. Организовать связи между страницами и внешние связи. Не забудьте сохранить все созданные файлы. (Мои документы/11 класс/Ф.И.О)
11. Установите автономный режим работы браузера.
12. Открыть с помощью браузера главную страницу семейного сайта (для этого достаточно дважды щелкнуть на значке файла с главной страницей в папке Мои документы). Проверить работу всех внутренних гиперссылок (внутри главной страницы, а также между страницами вашего сайта).
13. Отменить автономный режим, проверить работу внешних гиперссылок.
Как редактировать и перемещать готовые формулы
С созданием уравнений мы разобрались, переходим к редактированию. Чтобы изменить формулу, кликните по ней левой кнопкой мыши. Изменить параметры можно просто вручную, а если нужно воспользоваться встроенными функциями, то перейдите во вкладку “Конструктор”.
Чтобы изменить шрифт, выделить цветом формулу или внести другие изменения в ее внешний вид, используйте стандартный набор функций Word. Выделите объект и выберите подходящий инструмент во вкладке меню “Главная” на панели “Шрифт”.
Чтобы переместить готовое математическое выражение, есть 2 пути. Кликните по нему левой кнопкой мыши, затем, удерживая ее на 3 точках в левом углу, перетяните объект по документу. Следите за темной черной полосой, это курсор. Где он находится, там и появится формула, когда мы отпустим кнопку мыши.
Я чаще пользуюсь другим способом. Выделяю формулу и нажимаю “Ctrl + X”, чтобы вырезать ее. Затем перемещаю курсор в то место, куда нужно переместить уравнение, и использую комбинацию клавиш “Ctrl + V”.
Этот способ особенно хорош, если “тащить” выражение нужно далеко.
Перевод PDF в Word с помощью программы Аdobe Аcrobat
Для конвертации требуется последовательно выполнить следующие действия:
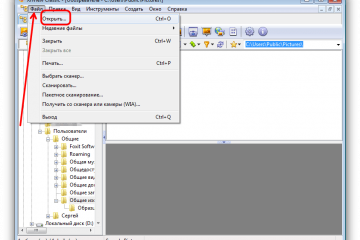
Открыть программу, значок выглядит следующим образом:
В меню выбрать «Файл» – «Открыть». Найти и открыть текст, требующий преобразования и перейти к следующему действию
Выбрать пункт меню «Сохранить как другой…», затем «Microsoft Word». Выпадет меню состоящее из двух вариантов: документ Word и 97 -2003. Выбор из предложенных вариантов зависит от версии ПО компьютера.
В выпавшем окне ввести имя нового (сконвертированного текста c расширением DOC) и место его сохранения. Затем нажать кнопку «Сохранить»
Новый сохраненный документ будет выглядеть следующим образом, как показано на рисунке
Прочие программы и онлайн сервисы для перевода PDF в Word
Помимо рассмотренных и наиболее популярных способов конвертации также существуют и другие программы на ПК для преобразования. Ниже рассмотрены некоторые из них:
Free PDF to Word Converter. Воспользоваться можно бесплатно. Установка проходит в автоматическом режиме. Для изменения формата требуется осуществить вход в программу и выбрать необходимый файл и путь куда сохранить результаты. Интерфейс программы на английском языке.
Icecream PDF Converter. Для пользователей предлагается как бесплатная, так и PRO версии. Переводит в формат DOC и наоборот.
- В открывшемся окне нажать кнопку «Загрузить».
- Выбрать ПДФ- источник, указав путь к нему. В результате правильных действий он появиться на экране в левом нижнем углу.
- Далее нажать «Скачать».
- Полученный результат сохранить в необходимую папку на компьютере.
Еще одним онлайн конвертером является PDF to DOC.
Go4Convert – онлайн сервис не требующий установки и преобразующий в нужный формат DOC.
Шаги
Загрузите Word.
Напечатайте на странице «Homepage» (Домашняя страница).
Нажмите «Файл» (File) > «Сохранить как веб-страницу» (Save as Webpage). В Office 2007 кликните по кнопке «Офис» (Office) > «Сохранить как» (Save As) > «Другие форматы» (Other Formats).
Сохраните вашу страницу как index.html. Для Office 2007 поменяйте тип файла в меню «Сохранить как» (Save as type) на «Веб-страница» (Web Page).
Сейчас вы увидите, что страница выглядит не как обычный документ Word, – вы теперь находитесь в режиме наброска.
Добавьте немного дополнительного текста; попробуйте ввести, например, «Это моя домашняя страница».
Почаще сохраняйте свою работу (просто нажмите на значок сохранения – Word запомнит документ как веб-страницу).
Делайте то же самое при создании других страниц (прочитайте ниже, как сделать гиперссылку).
Введите «Link to homepage» (Ссылка на домашнюю страницу) под текстом.
Выделите текст.
Кликните «Вставка» (Insert) > «Гиперссылка» (Hyperlink) (для всех версий)
Поищите файл index.html.
Найдя файл, выберите его и нажмите на кнопку «ОК»
Обратите внимание, что вы только что создали гиперссылку. Это означает, что в браузере вы можете кликнуть по соответствующей гиперссылке и перейти на другую страницу своего сайта
Вы можете добавить гиперссылку на другой сайт – в диалоговом окне «Вставить ссылку» (Insert Hyperlink) введите адрес веб-страницы в текстовом поле «Адрес» (Address).
Продолжайте делать так, пока ваш сайт не будет готов!
Вы хорошо потрудились. Однако не забывайте, о чем говорилось во введении к данной статье.
Как конвертировать документ Word в HTML-формат
Microsoft Word — один из самых удобных и распространенных текстовых редакторов. Статья, написанная на одном компьютере, будет без проблем открыта на любом другом ПК, где установлен Microsoft Office.
К сожалению, такая совместимость поддерживается только для внутренних вордовских форматов: DOC и DOCX.
Если содержимое файла сохранить в HTML,
и вставить полученный код на сайт или блог, то текст из Ворда будет сильно отличаться от стандартного текста, а иногда быть может просто не читаем.
Дело в том, что при конвертации DOCX файла в HTML, Ворд прописывает свои CSS-стили, которые отличаются от стилей сайта или блога.
Для примера скачаем первый попавшийся DOCX файл и сохраним его в HTML (см. ниже).
Теперь, откроем и посмотрим его в браузере.
На первый взгляд все корректно:
— выравнивание текста по центру и вправо,
— выделение жирным шрифтом — все как и в оригинале.
Посмотрим теперь код HTML-файла.
Видим — класс MsoNormal и много дополнительных стилей, прописанных в каждой строке. Вряд ли все эти стили будут совместимы с родными стилями сайта.
К тому же, даже на такой минимальный по оформлению и объему файл, Ворд нагенирировал 45 Kb кода, хотя в нем текста максимум на 1 kb.
В общем вывод простой — использовать сам Word для конвертации текста в HTML формат не целесообразно и лучше поискать другие приложения.
Небольшие и средние DOCX-файлы лучше всего конвертировать с помощью многочисленных онлайн утилит.
Онлайн конвертеры Word в HTML
Достаточно вставить текст из вордовского файла, выбрать необходимые опции и нажать: Convert to Clean HTML.
В результате получится такой HTML-код:
Видно, что все лишние стили убраны. Сохранено выравнивание и жирный шрифт.
Правда, выравнивание сделано не стилями, а с помощью атрибута align, что считается устаревшим и редко сейчас используется.
Следующий HTML-конвертер называется HTML Cleaner.
Принцип работы тот же, только опций для настройки значительно больше. В форму также вставляется текст из Ворда и нажимается Clean HTML.
Результат конвертации виден сразу, переключаться никуда не нужно.
Выровнять или отформатировать вставленный текст можно с помощью визуального HTML-редактора.
Word to HTML Converter, в отличии от предыдущих конвертеров не имеет каких-то настроек, но преобразует текст из Ворда в HTML также корректно.
Из всех Word to HTML-конвертеров я предпочитаю именно его.
Во-первых — размер конвертируемого текста никак не ограничивается, во-вторых — без ошибок конвертируются таблицы, и в-третьих — вставленная информация, по заявлениям разработчиков, никуда не отправляется, т.к. скрипт выполняется в браузере пользователя, а не на удаленном сервере.
И, действительно, даже при отключенном сетевом адаптере, форма конвертации также работает и не запрашивает интернет-соединение. Поэтому, в отличие от других подобных сервисов, можно быть уверенным, что полученный HTML-код раньше времени в онлайн не попадет.
Часто задаваемые вопросы по конвертации PDF в Word
В чем основное отличие программ –конвертеров от онлайн сервисов?
Выделяется следующие отличие: онлайн сервисы ограничивают возможный объем файлов и зачастую отсутствует возможность сконвертировать текст, в котором содержатся картинки.
Каким способом лучше воспользоваться для конвертации ПДФ файла с картинками?
Лучше пользоваться первым и вторым способом, а именно прибегнуть к помощи программ Аdobe Аcrobat или FineReader. Они максимально сохранят качество картинок. При конвертации через Word, текст может быть оптимизирован, о чем сообщает сама программа.
Когда целесообразно использовать для конвертации Google Диск?
Google Диск поможет пользователю провести преобразование формата файла PDF в DOC не зависимо от его места нахождения. Данный сервис доступен пользователю в любой точке мира, где есть интернет, достаточно зайти в свой аккаунт.
При помощи онлайн-сервисов
Сделать это можно на специальных сайтах — конвертерах. Они предназначены для трансформации файлов из одного формата в другой. Таких сайтов в сети существует огромное множество, вот лишь некоторые из них:
- onlineconvertfree.com;
- coolutils.com;
- online-converting.ru;
- zamzar.com.
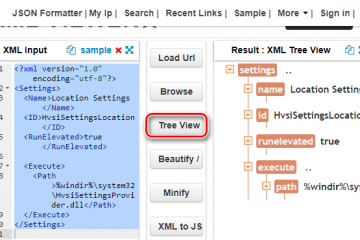
Рассмотрим процесс конвертации на примере сайте onlineconvertfree.com. Для этого потребуется зайти на ресурс и кликнуть по надписи «Конвертировать в», что находится сверху. Откроется выпадающее меню, в котором необходимо нажать на «Документы конвертер». Пользователь попадет на страницу, где расположена синяя кнопка «Выберите файл»
Дальнейший порядок действий будет выглядеть следующим образом:
- Нажать на кнопку и загрузить xml-файл.
- В появившемся окне выбрать пункт «в doc».
- Подождать, пока закончится процесс конвертации. Его скорость зависит от размера файла.
- Скачать готовый файл на компьютер.
После выполнения вышеуказанных действий его можно будет открыть в программе word. Конвертация файлов при помощи других сервисов проходит аналогичным образом, могут лишь немного отличаться названия разделов.
Перевести xml в doc не сложно, главное действовать по инструкции. Преобразовать файл возможно двумя способами. После конвертации его получится открыть и редактировать в word.
Как добавить формулу в Word
Расположение и название функций отличаются в разных версиях программы. У меня недавно появился Office 2019, и я буду показывать все действия на его примере. Если у вас более ранние выпуски текстового редактора, то повторяйте за мной, но будьте внимательны, названия и внешний вид пунктов меню могут немного отличаться. Я об этом еще скажу.
Чтобы добавить формулу, установите курсор в нужное место документа и отправляйтесь во вкладку “Вставка” или “Вставить” основного меню.
Теперь справа в панели инструментов находим опцию “Символы”, нажимаем на нее и выбираем раздел “Уравнение”.
После этого появится специальная рамка для ввода математического выражения, и мы окажемся в новой вкладке “Конструктор”, где отображаются все доступные шаблоны для работы с формулами в Word.
Давайте рассмотрим простой и довольно распространенный пример. Мне нужно написать площадь помещения в квадратных метрах. Чтобы сократить единицы измерения, нам понадобится верхний индекс.
Я пишу текст, затем иду во вкладку “Вставка”, “Символы”, “Уравнение”, выбираю опцию “Индекс” и кликаю по соответствующему моей задаче варианту. Затем ввожу букву “м” и верхний индекс “2” в появившееся на экране поле.
Еще одна популярная задача – это корректное отображение значка градусов, когда мы пишем температуру воздуха или чего-то еще. Снова идем в меню “Вставка”, “Символы”, “Уравнение”. Чтобы написать нужный текст, нам понадобится перечень встроенных математических символов.
Находим нужный нам значок и кликаем по нему.