Как реализуется перенос текста css?
Содержание:
- Абзацы
- Вставка разрывов при помощи формул.
- Как в ворде заменить на перенос строки
- Как в Word заменить жесткие возвраты на мягкие?
- Пробелы и пустые строки
- Списки
- Особенности текста в HTML
- Как сделать перенос текста в ячейке в Excel
- Переносы в тексте
- white-space | htmlbook.ru
- Бонус — br clear
- Как сделать перенос строки в ячейке Excel формулой
- Пробелы и пробельные символы в HTML
- Второй вариант переноса строк в HTML
- Перенос слов
- Разделение строки на подстроки
- Числа
Абзацы
Как правило, блоки текста разделяют между собой абзацами. По умолчанию между абзацами существует небольшой вертикальный отступ, называемый отбивкой. Синтаксис создания абзацев следующий.
Каждый абзац начинается с открывающего тега <p> и заканчивается закрывающим тегом </p>. В примере 2 показано применение нескольких абзацев.
Пример 2. Использование абзацев
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абзацы</title>
</head>
<body>
<p>В одних садах цветёт миндаль, в других метёт метель.</p>
<p>В одних краях ещё февраль, в других — уже апрель.</p>
<p>Проходит время, вечный счёт: год за год, век за век…</p>
<p>Во всём — его неспешный ход, его кромешный бег.</p>
<p>В году на радость и печаль по двадцать пять недель.</p>
<p>Мне двадцать пять недель февраль, и двадцать пять — апрель.</p>
<p>По двадцать пять недель в туман уходит счёт векам.</p>
<p>Летит мой звонкий балаган куда-то к облакам.</p>
<p>М. Щербаков</p>
</body>
</html>
Результат данного примера показан на рис. 2.

Рис. 2. Абзацы текста
Как видно из приведённого рисунка, при использовании элемента <p> между абзацами возникают отступы. От них можно избавиться, если в местах переноса строк добавить элемент <br>. В отличие от абзаца, <br> не создаёт дополнительных вертикальных отступов между строк и может применяться практически в любом тексте.
Так, текст примера 1 с учётом переноса строк будет преобразован следующим образом (пример 3).
Пример 3. Использование <br>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Переносы в тексте</title>
</head>
<body>
<p>В одних садах цветёт миндаль, в других метёт метель.<br>
В одних краях ещё февраль, в других — уже апрель.<br>
Проходит время, вечный счёт: год за год, век за век…<br>
Во всём — его неспешный ход, его кромешный бег.<br>
В году на радость и печаль по двадцать пять недель.<br>
Мне двадцать пять недель февраль, и двадцать пять — апрель.<br>
По двадцать пять недель в туман уходит счёт векам.<br>
Летит мой звонкий балаган куда-то к облакам.</p>
<p>М. Щербаков</p>
</body>
</html>
Результат примера продемонстрирован на рис. 3. Видно, что расстояние между строками текста уменьшилось и текст приобрёл более компактный вид.

Рис. 3. Вид текста с учётом переносов
Учтите, что один абзац нельзя вкладывать внутрь другого.
Вставка разрывов при помощи формул.
Вы можете добавить новый абзац при помощи формулы.
Это может быть полезно, когда у вас есть разные позиции, которые вы хотите объединить и при этом добавить туда разрыв строки, чтобы каждая часть находилась отдельно.
Ниже приведен пример, где я использовал формулу для объединения различных частей адреса и добавил разрыв в каждой части.
А вот формула, которая добавляет перенос в итоговый результат:
Применяем СИМВОЛ(10), чтобы добавить новый абзац при объединении ячеек. СИМВОЛ(10) использует код ASCII, который возвращает нужный нам результат. Размещая его там, где требуется, мы заставляем формулу разбивать итоговый результат.
Вы также можете использовать функцию ОБЪЕДИНИТЬ() вместо символа амперсанда (&):
или вот старая формула СЦЕПИТЬ(), если вы используете ранние версии Excel:
Обратите внимание, что для того, чтобы это разделение было видно в таблице, вам нужно убедиться, что формат переноса строки в Excel включен. Если этот формат не применяется, описанные выше действия не приведут к видимым изменениям в вашей таблице. Примечание
Если вы используете Mac, используйте СИМВОЛ(13) вместо СИМВОЛ(10)
Примечание. Если вы используете Mac, используйте СИМВОЛ(13) вместо СИМВОЛ(10).
Использование определения имени вместо СИМВОЛ(10)
Если вам нужно часто применять СИМВОЛ(10), отличным лайфхаком было бы присвоить ему имя. Таким образом, вы можете вводить короткий код вместо всей функции в формуле.
Вот как это можно быстро сделать.
- Кликните вкладку Формулы
- Вам нужна опция «Определить имя».
- В диалоговом окне «Новое имя» введите следующие данные:
- Имя: ПСТР (вы можете назвать его как угодно — без пробелов)
- Область применения: Книга
- Диапазон: =СИМВОЛ(10)
- .
Теперь вы можете писать ПСТР вместо функции.
Так что формула для объединения адресов теперь может быть:
или
Как в ворде заменить на перенос строки
- Советы по Excel
- Функции Excel
- Формулы Excel
- Советы по словам
- Советы по Outlook
Как в Word заменить жесткие возвраты на мягкие?
Если вы хотите отформатировать документ Word, заменив в нем знаки абзаца (жесткий возврат) на ручной перенос строки (мягкий возврат). Как можно быстро заменить жесткие возвраты на мягкие в Word? Это руководство покажет вам несколько способов преобразования жесткой отдачи в мягкую.
Рекомендуемые инструменты повышения производительности для Word
Жесткий возврат (знаки абзаца) и мягкий возврат (перенос строки вручную):
Вы можете отобразить знаки абзаца и другие скрытые символы форматирования, щелкнув эту Показать скрытое в Главная вкладку следующим образом.
Символ жесткого возврата (знаки абзаца):
Мягкий возврат (перенос строки вручную) Символ:
Заменить жесткий возврат на мягкий возврат с помощью функции поиска и замены
Удивительный! Используйте эффективные вкладки в Word (Office), например Chrome, Firefox и New Internet Explorer!
Обычно вы можете заменить жесткие возвраты (знаки абзацев) на мягкие (ручные переводы строк) с помощью функции «Найти и заменить», и это более удобно, чем заменять их по очереди.
Шаг 1: В Word 2007/2010/2013, нажмите Главная > Заменять для открытия Найти и заменить окно;
Кроме того, вы можете использовать ярлык, нажав Ctrl + H для открытия Найти и заменить окно.
Шаг 2: нажмите Еще кнопка, чтобы открыть больше Поиск Параметры;
Шаг 3. Поместите курсор в Найти то, что поле и выберите Знак абзаца из Особый раскрывающийся список;
Шаг 4. Поместите курсор в Заменить поле и выберите Ручной разрыв строки из Особый раскрывающийся список;
Шаг 5: нажмите Заменить все.
Примечание: если вы выбрали часть документа, будет указано, хотите ли вы найти и заменить во всем документе.
Замените жесткий возврат на мягкий возврат кодом VBA
Вы можете использовать код VBA для быстрой замены жестких возвратов (знаков абзаца) мягкими возвратами (перенос строки вручную).
Шаг 1. Нажмите «Alt-F11В Word, чтобы открыть Microsoft Visual Basic для приложений окно;
Шаг 2: нажмите модуль на Вставить вкладку, скопируйте и вставьте следующий код VBA в модуль окно;
Шаг 3: Затем нажмите «Выполнить» кнопку, чтобы применить VBA.
Код VBA: заменить все жесткие возвраты (знаки абзацев) на мягкие (перенос строки вручную) во всем документе.
Sub ReplaceMLBwithPM () Selection.Find.ClearFormatting Selection.Find.Replacement.ClearFormatting С Selection.Find .Text = «^ p» .Replacement.Text = «^ l» .Forward = True .Wrap = wdFindContinue .Format = Ложь .MatchCase = False .MatchWholeWord = Ложь .MatchByte = Ложь .MatchAllWordForms = Ложь .MatchSoundsLike = Ложь .MatchWildcards = False .MatchFuzzy = Ложь Конец с Selection.Find.Execute Заменить: = wdReplaceAll End Sub
Замените жесткий возврат на мягкий возврат с помощью Kutools for Word
Это наиболее удобный способ конвертировать жесткие возвраты (знаки абзацев) в мягкие возвраты (перенос строки вручную) с помощью Kutools for Word. Kutools for Word обеспечивает операцию одним щелчком мыши для выполнения преобразования.
Kutools for Word, удобная надстройка, включает группы инструментов, облегчающих вашу работу и расширяющих ваши возможности обработки текстовых документов. Бесплатная пробная версия на 45 дней! Get It Now!
После установки Kutools for Word, вы можете заменить мягкие возвраты на жесткие, как показано ниже.
1. Пожалуйста, примените эту утилиту, нажав Kutools > Еще > Преобразование знаков абзаца в перенос строки вручную. Смотрите скриншот:
2. После нажатия Преобразование знаков абзаца в перенос строки вручную, вы увидите результат, как показано на скриншотах ниже:
Внимание:
Работы С Нами Kutools for WordАвтора Преобразование знаков абзаца в перенос строки вручную Утилита, вы можете не только преобразовать все жесткие метки в мягкие метки всего документа, но также преобразовать все жесткие метки в мягкие метки из выбранной части документа.
Для получения более подробной информации о Отметка абзаца для переноса строки вручную Kutools for Word, пожалуйста, посетите: Отметка абзаца для переноса строки вручную.
Если вы хотите заменить мягкий возврат твердым возвратом, посетите: заменить мягкие возвраты на жесткие в Word.
Пробелы и пустые строки
Прежде чем Вы начнете форматировать текст, нужно сначала понять, как браузеры читают пробелы и пустые строки.
Если Вы считаете, что если сделаете несколько последовательных пробелов между двух слов и эти пробелы появятся этими словами на экране браузера, то это не так. По умолчанию будет отображаться только один пробел. Поэтому необходимо использовать специальные HTML-теги для создания нескольких пробелов.
Аналогичным образом, если Вы начинаете новую строку в исходном документе или у вас есть последовательность пустых строк, они будут просто проигнорированы браузером и будут рассматриваются как один большой пробел пробел. Для этого тоже существуют специальные HTML-теги для создания нескольких пустых строк.
Списки
Список состоит из обобщающего абзаца и пунктов. Я расскажу о наиболее распространенных видах списков: нумерованых, упорядоченных и маркированных.
Нумерованый и упорядоченный список нужен, когда важна последовательность или пунктов очень много, и на них нужно ссылаться.
Арабскими цифрами с точкой обозначается список, если каждый элемент списка является законченным предложением:
Вкусная яичница в три шага:
- Положите кусочек сливочного масла в сковороду и поставьте её на большой огонь.
- Когда масло растает, вбейте яйцо и убавьте огонь на среднюю температуру.
- Дождитесь, когда белок полностью приготовится.
Кроме арабских цифр можно использовать римские цифры и прописные буквы.
Арабскими цифрами или русскими буквами со скобкой, если список является одним предложением, а его элементы — однородные члены. В конце каждого пункта ставится запятая или точка с запятой, в конце последнего пункта ставится точка.
Во внутренней области нашей Солнечной системы четыре планеты:
1) Меркурий,
2) Венера,
3) Земля,
4) Марс.
Выходя из дома не забудьте:
а) выключить все электроприборы;
б) взять с собой телефон и наушники;
в) закрыть дверь и забрать ключи из замка.
Маркированный список используется, когда не важны нумерация и порядок. В конце каждого пункта может быть запятая, точка с запятой или точка, если пункты — отдельные предложения. Традиционно в русском языке в роли маркера используют тире.
Компания Apple производит и продает:
— ноутбуки,
— телефоны,
— настольные компьютеры,
— планшеты,
— часы.
Можно вовсе отказаться от маркера и использовать только втяжку внутрь. Так список выглядит спокойнее и чище.
Компания Apple производит и продает:
- ноутбуки,
- телефоны,
- настольные компьютеры,
- планшеты,
- часы.
Допускается использование и других символов (• ‣ ⁃ ∙ ◦), но не желательно — они отвлекают внимание от текста и засоряют его. Черный кружок (•) — маркер в английском языке
Особенности текста в HTML
Прежде чем редактировать код веб-страницы, следует принять во внимание некоторые особенности, которые присущи HTML при работе с текстом. Любое количество пробелов идущих подряд, в браузере отображается как один
Любое количество пробелов идущих подряд, в браузере отображается как один
Сколько бы вы не поставили пробелов между словами, это никак не повлияет на конечный вид текста. То же правило относится к символам табуляции и переносу текста. Приведённые ниже строки будут отображаться на веб-странице одинаково, несмотря на их разное написание.
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
<p>Измеряй микрометром. Отмечай мелом. Отрубай топором.</p>
<p>Измеряй микрометром.
Отмечай мелом.
Отрубай топором.</p>
Исключением из этого правила является элемент <pre>, содержимое которого отображается именно так, как оно указано в коде, с учётом всех пробелов. По этой причине <pre> часто применяется для фрагментов программ, где важны пробелы (пример 1).
Пример 1. Использование <pre>
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>pre</title>
</head>
<body>
<pre>public boolean shouldOverrideUrlLoading(WebView view, String url) {
if (url.startsWith(«http://») || url.startsWith(«https://»)) {
view.getContext().startActivity(new Intent(Intent.ACTION_VIEW, Uri.parse(url)));
return true;
} else {
return false;
}
}</pre>
</body>
</html>
Результат данного примера показан на рис. 1.

Рис. 1. Текст внутри <pre>
Текст занимает всю ширину окна браузера
Если вы просто напишете одну длинную строку в коде HTML, то в браузере она будет отформатирована так, чтобы текст поместился по ширине. Под форматированием подразумевается автоматическое добавление переносов текста там, где есть пробел или дефис. Соответственно, переносы текста будут меняться в зависимости от диагонали экрана устройства и размеров окна браузера.
Как сделать перенос текста в ячейке в Excel
Если Вы периодически создаете документы в программе Microsoft Excel, тогда заметили, что все данные, которые вводятся в ячейку, прописываются в одну строчку. Поскольку это не всегда может подойти, и вариант растянуть ячейку так же не уместен, возникает необходимость переноса текста. Привычное нажатие «Enter» не подходит, поскольку курсор сразу перескакивает на новую строку, и что делать дальше?
Вот в этой статье мы с Вами и научимся переносить текст в Excel на новую строку в пределах одной ячейки. Рассмотрим, как это можно сделать различными способами.
Использовать для этого можно комбинацию клавиш «Alt+Enter» . Поставьте курсив перед тем словом, которое должно начинаться с новой строки, нажмите «Alt» , и не отпуская ее, кликните «Enter» . Все, курсив или фраза перепрыгнет на новую строку. Напечатайте таким образом весь текст, а потом нажмите «Enter» .
Выделится нижняя ячейка, а нужная нам увеличится по высоте и текст в ней будет виден полностью.
Чтобы быстрее выполнять некоторые действия, ознакомьтесь со списком горячих клавиш в Эксель.
Для того чтобы во время набора слов, курсив перескакивал автоматически на другую строку, когда текст уже не вмещается по ширине, сделайте следующее. Выделите ячейку и кликните по ней правой кнопкой мыши. В контекстном меню нажмите «Формат ячеек» .
Вверху выберите вкладку «Выравнивание» и установите птичку напротив пункта «переносить по словам» . Жмите «ОК» .
Напишите все, что нужно, а если очередное слово не будет вмещаться по ширине, оно начнется со следующей строки.
Если в документе строки должны переноситься во многих ячейках, тогда предварительно выделите их, а потом поставьте галочку в упомянутом выше окне.
В некоторых случаях, все то, о чем я рассказала выше, может не подойти, поскольку нужно, чтобы информация с нескольких ячеек была собрана в одной, и уже в ней поделена на строки. Поэтому давайте разбираться, какие формулы использовать, чтобы получить желаемый результат.
Одна из них – это СИМВОЛ() . Здесь в скобках нужно указать значение от единицы до 255. Число берется со специальной таблицы, в которой указано, какому символу оно соответствует. Для переноса строчки используется код 10.
Теперь о том, как работать с формулой. Например, возьмем данные с ячеек A1:D2 и то, что написано в разных столбцах ( A, B, C, D ), сделаем в отдельных строчках.
Ставлю курсив в новую ячейку и в строку формул пишу:
Знаком «&» мы сцепляем ячейки А1:А2 и так далее. Нажмите «Enter» .
Не пугайтесь результата – все будет написано в одну строку. Чтобы это поправить, откройте окно «Формат ячеек» и поставьте галочку в пункте перенос, про это написано выше.
В результате, мы получим то, что хотели. Информация будет взята с указанных ячеек, а там, где было поставлено в формуле СИМВОЛ(10) , сделается перенос.
Для переноса текста в ячейке используется еще одна формула – СЦЕПИТЬ() . Давайте возьмем только первую строку с заголовками: Фамилия, Долг, К оплате, Сумма. Кликните по пустой ячейке и введите формулу:
Вместо A1, B1, C1, D1 укажите нужные Вам. Причем их количество можно уменьшить или увеличить.
Результат у нас получится такой.
Поэтому открываем уже знакомое окно Формата ячеек и отмечаем пункт переноса. Теперь нужные слова будут начинаться с новых строчек.
В соседнюю ячейку я вписала такую же формулу, только указала другие ячейки: A2:D2 .
Плюс использования такого метода, как и предыдущего, в том, что при смене данных в исходных ячейках, будут меняться значения и в этих.
В примере изменилось число долга. Если еще и посчитать автоматически сумму в Экселе, тогда менять вручную больше ничего не придется.
Если же у Вас уже есть документ, в котором много написано в одной ячейке, и нужно слова перенести, тогда воспользуемся формулой ПОДСТАВИТЬ() .
Суть ее в том, что мы заменим все пробелы на символ переноса строчки. Выберите пустую ячейку и добавьте в нее формулу:
Вместо А11 будет Ваш исходный текст. Нажмите кнопку «Enter» и сразу каждое слово отобразится с новой строки.
Кстати, чтобы постоянно не открывать окно Формат ячеек, можно воспользоваться специальной кнопкой «Перенести текст» , которая находится на вкладке «Главная» .
Думаю, описанных способов хватит, чтобы перенести курсив на новую строку в ячейке Excel. Выбирайте тот, который подходит больше всего для решения поставленной задачи.
Переносы в тексте
HTML произвольно переносит текст на новую строку в тех местах, где встречается пробел или дефис. Но по правилам русского языка в некоторых случаях переносы запрещены. Так, нельзя разрывать переносом сокращения, вроде «т. д.», отрывать инициалы от фамилии, от значения единицы измерения (5 км) и обозначение года (1917 г.) и др. Чтобы запретить перенос в определённых местах вместо пробела применяется неразрывный пробел , как показано в примере 8.
Пример 8. Неразрывный пробел
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Пробел</title>
</head>
<body>
<p>Возврат к стереотипам аннигилирует глубокий
полифонический роман, именно об этом говорил
Б. В. Томашевский в своей работе
1925 года.</p>
</body>
</html>
И, наоборот, там, где в длинных словах желательно поставить перенос строки, вы можете использовать элемент <wbr> или спецсимвол ­. И тот и другой вариант работает одинаково — слово отображается целиком, когда оно помещается в строке, а если не помещается, то в указанных местах делается перенос (пример 9). Есть только небольшая разница в отображении — ­ добавляет при переносе дефис, а <wbr> нет.
Пример 9. Переносы в тексте
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Переносы</title>
</head>
<body>
<p>Название орудия — сорока­пяти­миллиметровая
противотанковая пушка образца 1942 года (М-42).</p>
</body>
</html>
white-space | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 4.0+ | 9.5+ | 1.0+ | 3.0+ | 1.0+ | 3.5+ |
1.0+
1.0+
Описание
Свойство white-space устанавливает, как отображать
пробелы между словами. В обычных условиях любое количество пробелов в коде HTML
показывается на веб-странице как один. Исключением является тег <pre>,
помещенный в этот контейнер текст выводится со всеми пробелами, как он был отформатирован
пользователем. Таким образом, white-space имитирует
работу тега <pre>, но в отличие от него не меняет шрифт
на моноширинный.
Значения
- normal
- Текст в окне браузера выводится как обычно, переносы строк устанавливаются
автоматически. - nowrap
- Пробелы не учитываются, переносы строк в коде HTML игнорируются, весь текст отображается одной строкой;
вместе с тем, добавление тега <br> переносит текст
на новую строку. - pre
- Текст показывается с учетом всех пробелов и переносов, как они были добавлены
разработчиком в коде HTML.
Если строка получается слишком длинной и не помещается в окне браузера, то будет добавлена горизонтальная полоса прокрутки. - pre-line
- В тексте пробелы не учитываются, текст автоматически переносится на следующую строку, если он не помещается в заданную область.
- pre-wrap
- В тексте сохраняются все пробелы и переносы, однако если строка по ширине не помещается в заданную область, то текст автоматически будет перенесен на следующую строку.
- inherit
- Наследует значение родителя.
Действие значений на текст представлено в табл. 1.
| Значение | Перенос текста | Пробелы |
|---|---|---|
| normal | Переносится | Не учитываются |
| nowrap | Не переносится | Не учитываются |
| pre | Не переносится | Учитываются |
| pre-line | Переносится | Не учитываются |
| pre-wrap | Переносится | Учитываются |
Пример
HTML5CSS2.1IECrOpSaFx
Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства white-space
Браузеры
Браузер Internet Explorer до версии 7.0 включительно не поддерживает значения pre-line, pre-wrap и inherit. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Opera до версии 9.5 не поддерживает значение pre-line. Для <textarea> значения normal и pre ведут себя как pre-wrap, а значение nowrap ведет себя как pre-line.
Safari до версии 3.0 и iOS не поддерживают значения pre-wrap и pre-line.
Firefox до версии 2.0 включительно не поддерживает значения pre-line и pre-wrap. Для <textarea> значения normal, nowrap, и pre воспринимаются как pre-wrap.
Бонус — br clear
А как сделать так чтобы текст, в котором вы поставили перенос строки, не обтекал плавающий элемент (это либо изображение с установленным align, либо элемент со свойством float), а начинался ниже элемента? Для этого можно использовать атрибут clear.
Допустим, у нас есть изображение выровненное по левому краю (align=»left»). Если мы установим <br clear=»all»> или <br clear=»left»>, то текст после тега <br> (следующая строка, которую мы и переносим) будет отображаться как надо, ниже рисунка. Другие значения атрибута clear тега <br> сделают так, чтобы текст обтекал рисунок, расположившись справа от него.
Использование этого специфичного атрибута не приветствуется спецификацией HTML — такой код будет невалидным.
Кстати, рекомендуем прочесть: Как вставить изображение в HTML.
Как сделать перенос строки в ячейке Excel формулой
Часто пользователи табличного редактора добавляют на рабочую область разнообразные диаграммы и графики. Обычно эта процедура требует переноса строчек в текстовой информации поля. Детально разберемся, как реализовать этот момент.
Формула для переноса строки в ячейках Excel
К примеру, у нас есть гистограмма, реализованная в табличной программе. На оси Х располагаются имена работников, а также информация об их продажах. Этот тип подписи очень удобен, так как он наглядно показывает объем работ, совершаемый работниками.
7
Реализовать эту процедуру очень легко. Нужно произвести добавление оператора СИМВОЛ в место формулы. Она позволяет реализовать генерацию показателей в полях для подписи информации в диаграмму.
8
Безусловно, в поле можно реализовать процедуру переноса строчки в любом месте, благодаря комбинации кнопок «Alt+Enter». Однако такой метод неудобен в случаях, когда данных слишком много.
Как работает функция СИМВОЛ при переносе строк в ячейке
Программа использует коды из таблички знаков ASCII. В ней располагаются коды знаков, отображаемых на дисплее в ОС. В табличке содержится двести пятьдесят пять пронумерованных кодов.
Пользователь табличного редактора, знающий эти коды, может применить их в операторе СИМВОЛ, чтобы реализовать вставку любого знака. В примере, рассмотренном выше, добавлен знак переноса строчки, который соединяется с двух сторон «&» между показателями полей С2 и А2. Если в поле не активирован режим под названием «Перенести текст», то наличие знака переноса строчки пользователь не заметит. Это видно на нижеприведенном изображении:
9
Пробелы и пробельные символы в HTML
Сначала необходимо сделать важное замечание. На клавиатуре компьютера есть специальные клавиши, которые позволяют реализовать разделение текста (чуть подробнее об этом ниже)
Однако, лишь широкая клавиша пробела обеспечивает раздел между словами не только в редакторе, но и в окне браузера. При переносе строк и отступе от края существуют нюансы.
Как вы знаете, отображение тех или иных элементов в веббраузере определяется тегами. Для форматирования текста применяется известный тег абзаца P, который является блочным. То есть его содержание располагается по всей доступной ширине.
Чтобы перенести строки внутри абзаца P, нужно воспользоваться одиночным тегом BR, с помощью которого это можно осуществить. Скажем, нам нужно вставить в текст какие-нибудь строчки из стихотворения, которые мы пишем в текстовом редакторе:
Несмотря на то, что строки стиха расположены корректно и переносы осуществлены в нужных местах, в браузере все будет выглядеть иначе:
Чтобы добиться такого же отображения в окне веб-обозревателя, нужно в каждом месте переноса строки прописать BR:
Теперь мы достигли выполнения поставленной задачи и в браузере стихотворные строчки отобразятся совершенно правильно:
Таким образом, нужные переносы строк выполнены. Здесь еще нужно отметить такую особенность, что множественные пробелы, идущие один за другим, веббраузер отображает как один. В этом вы сможете убедиться, если в том же редакторе админки WordPress попробуете поставить не один, а несколько пробелов между двумя словами и, нажав на кнопку «Сохранить», посмотрите на результат в браузере.
Пробел, табуляция и перенос строки
В принципе, с этими пробельными символами мы знакомимся сразу же, как начинаем работу с текстом в редакторе и форматируем его в нужном виде. Для реализации подобной задачи существуют специальные клавиши, каждая из которых соответствует своему пробельному символу:
- Пробел — самая широкая клавиша на клавиатуре компьютера (без надписи);
- Табуляция — клавиша слева с надписью «Tab» и двумя стрелками, направленными в разные стороны;
- Перенос строки — клавиша «Enter».
Однако, как я сказал выше, конечный нужный результат не только в текстовом редакторе, но и в браузере, мы получаем лишь при использовании первой клавиши. Все три клавиши (в том числе табуляция и перенос строки полезно использовать при форматировании кода HTML. Допустим, вот как выглядит фрагмент кода в NotePad++ (тут об этом редакторе толковый материал) при отображении всех пробельных символов:
Мы получаем код, который легко читаем и понятен благодаря пробелам. Оранжевыми стрелками отмечены отступы, создаваемые с помощью клавиши Tab, а символами CR и LF переносы строк, осуществляемые посредством кавиши Enter.
Просматриваются контейнеры, вложенные один в другой, хорошо выделяются открывающие и закрывающие теги. В таком виде данный код можно спокойно редактировать. А теперь сравните его с таким же кодом, в котором нет подобного разделения текста:
Таким же образом с помощью пробельных символов можно прописать и правила CSS, которые будут визуально выглядеть понятными и удобоваримыми:
После того, как вы приведете все стили к общему знаменателю и полностью закончите редактирования файла стилей, можно будет подвергнуть сжатию CSS, удалив из кода все пробелы
Это необходимо для повышения скорости загрузки сайта, что очень важно при продвижении ресурса
Второй вариант переноса строк в HTML
В HTML существует такое понятие, как параграфы. Для них отведен специальный тег типа:
Весь текст, заключенный в него, переносится на новую строку. По умолчанию (если нет глобальных стилей) он имеет свой отступ. Использование следующее:
Здесь стоит отметить то, что использование пустого тега типа:
не даст вам дополнительной пустой строки, как это можно сделать в первом варианте. Для того чтобы отредактировать желаемый отступ между параграфами, воспользуйтесь глобальными стилями:
Или же присвойте параграфу свой идентификатор, за счет которого примените свой персональный стиль:
Этот вариант оформления текстов я люблю больше всего, так как можно настроить желаемое расстояние между параграфами. Тег из первого же варианта я использую редко.
Перенос слов
При переносе на новую строку вместе должны переноситься предлоги, инициалы, номера телефонов, даты, цифры с единицей измерения.
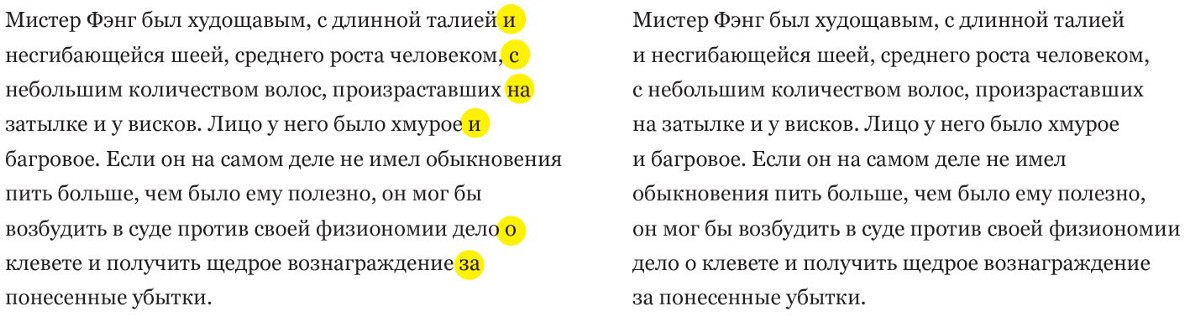
Неразрывный пробел привязывает слова друг к другу — связанные им слова переносятся на новую строку вместе. Используйте неразрывный пробел, чтобы привязать предлоги или местоимения к зависимым словам. «Висячие» в конце строки предлоги прерывают равномерное чтение и неприятны глазу.
Сравните два абзаца с висячими предлогами и без:

Тире, в отличие от предлогов, не переносится:
Неправильно:
Если не можете использовать неразрывный пробел, используйте неразрывный диапазон norb:
Разделение строки на подстроки
Чтобы разделить одну длинную строчку на несколько подстрочек, можно воспользоваться методом split. Если не вносить дополнительных правок, стандартным разделителем является пробел. После выполнения данного метода выбранный текст разделяется на отдельные слова по подстрочкам, преобразуется в список strings. Как пример:
string = "some new text" strings = string.split() print(strings)
Для того чтобы провести обратное преобразование, с помощью которого список подстрочек превратится в одну длинную строку, необходимо воспользоваться методом join. Еще один полезный метод для работы со строками – strip. С его помощью можно удалять пробелы, которые расположены с двух сторон от строки.
Числа
В тексте числа можно писать прописью или в цифровой форме.
Прописью следует писать, если число стоит в косвенном падеже, чтобы облегчить чтение: Мы запаслись четырьмя бутылками воды в поход. Было бы неудобно читать: мы запаслись 4 бутылками…
Также прописью следует писать простые числа: Я купила три мандарина.
Цифровой формой следует писать сложные числа и числа при единицах величин или денежных единицах: Ёлка стоила 10 345 рублей, но нам сделали скидку 50%.
Следует разделять числа на тысячные пробелом: 12 000.
Числа с разрядом в русском языке отделяются запятой: 1,25. В английском языке точкой: 1.25.
Дробные числа следует набирать на верхнюю и нижнюю линию шрифта: ½ площади, а не 1/2 площади, при этом не нужно писать слова часть или доля.
Интервал значений следует обозначать тире (—), коротким тире (—), троеточием (…), заком плюс-минус (±), предлогами от и до.
Тире в числах прописью: десять — пятнадцать метров.
Короткое тире в цифровой форме чисел: 2000—2017 года.
Троеточие при отрицательных значениях: температура −15… −20 °C.
Плюс-минус при допускаемых отклонениях: 20±3 штуки.
От и до для записи интервалов между числовыми значениями: от 30 до 70 литров.
Когда два числа прописью стоят в значение то ли то, то ли другое, между ними ставится дефис: За завтраком я съела две-три конфеты.




