Рабочие способы извлечь изображения с веб-страницы
Содержание:
- В чем отличие фотохостинга от фотостока
- Список атрибутов тега img
- Поиск картинки в исходном коде страницы
- Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
- TinyPic
- Сделать скриншот
- Imgur
- Как найти архив фото ВК на vk.watch
- Фото и видео вносят большой вклад в сайты
- Как удалить ссылку на картинку
- Вариант 1, Шаг 2: Создайте код
- Как увидеть фото ВК в закрытом профиле
- Извлечение картинки инструментами разработчика
- Google Photos
- Резервное копирование фотографий с помощью Dropbox, Google Диска или другой облачной службы
- Free Image Hosting
- Скачать все фотографии с веб-страницы в считанные секунды
- Как извлечь изображения с помощью кода страницы
В чем отличие фотохостинга от фотостока
Фотохостинги необходимо отличать от фотостоков (они же фотобанки).
Фотостоки – это веб-сервисы, где бесплатно или за плату можно скачать уникальные изображения в высоком разрешении от профессиональных фотографов и дизайнеров графики.
Фотостоки имеют другой принцип работы по сравнению с фотохостингами. С фотостоков скачивают изображения (обычно фото) на свой компьютер или устройство, его заменяющее. Другими словами, изображения скачивают с какого-либо фотостока на свой компьютер, то есть, скачивают из Интернета.
На фотохостинг, наоборот, закачивают изображение со своего компьютера, то есть, размещают его в Интернете.
Специфика работы фотохостингов
Фотохостинги не берут денег за скачивание картинок. Также обычно не нужно платить и за возможность загрузки картинок на сервер, во всяком случае, в рамках какого-то стартового объёма бесплатного пространства. Усилия создателей таких проектов монетизируются показом контекстной рекламы, предоставлением зарегистрированным пользователям большего объёма хранилища изображений на платной основе, продвижением других каких-то проектов и т.п.
Многие фотохостинги, особенно те, которые зарабатывают на контекстной рекламе, не требуют регистрации, чтобы упростить процесс загрузки изображений и тем самым привлечь как можно большее число пользователей.
Фотохостинги могут иметь свои приложения для операционных систем, упрощающие загрузку изображений и иногда предлагающие несложный функционал для создания и даже редактирования скриншотов.
Рис. 1. Программа (приложение) clip2net для работы с фотохостингом
Пользователи Windows знают, что для скриншотов в Windows есть Ножницы. Этот инструмент позволяет отправить скриншот по электронной почте. Но, к сожалению, он не имеет такой возможности, чтобы разместить свой скриншот в интернете и получить на него ссылку. А clip2net предоставляет инструменты не только для создания скриншота, но и для размещения его в интернете. загрузить картинку и получить ссылку
Для фотохостингов, в отличие от фотостоков, не стоит принципиально вопрос уникальности изображений. Где-то отдельным пунктом в правилах использования фотохостинга может разве что содержаться призыв к соблюдению авторских прав.
Фотохостинги обязаны запрещать размещение изображений фривольного характера, с антигосударственной и прочей тематикой, противоречащей действующему законодательству. Такие изображения подлежат удалению. Кроме обязательств по закону, фотохостинги часто выдвигают и свои правила хранения изображений, например, в целях эффективного использования места на сервере. В этом плане пользователи бесплатных фотохостингов никак не защищены, и, увы, это не единственный недостаток такого рода сервисов.
Кому нужны фотохостинги?
Для чего пользователю может понадобиться фотохостинг? Это зависит от тех задач, которые стоят перед пользователем.
Фотохостинги нельзя назвать инструментом Must Have современного пользователя Интернета.
Примечание: Must Have – дословно с английского переводится как «должен иметь». Например, если человек считает себя фанатом Apple, то, вероятно, он «обязательно должен иметь» последнюю модель айфона.
Фотохостинг нельзя считать Must Have (незаменимым инструментом), ибо сделать картинку доступной для просмотра в сети можно с помощью облачных хранилищ, например,
- Яндекс.Диск,
- Google. Диск,
- Облако Майл ру .
Кто же тогда составляет целевую аудиторию фотохостингов, кому они нужны?
Работа с облачными сервисами типа Яндекс.Диска проста и понятна тем пользователям, кто активно использует таковые в повседневности. Есть пользователи (и их немало), которые не имеют привычки пользоваться облаками. И они предпочитают пользоваться, например, теми же фотохостингами.
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
src — базовый и обязательный, включающий в себя ссылку на изображение. Она может быть прописана как до файла, размещенного на другом веб-ресурсе, так и до изображения, которое находится на домашнем компьютере.
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Пример:
<img src="https://example.com/photo/low.jpg"> или <img src="photo/low.jpg">
alt — устанавливается альтернативный текст для изображения. Текстовая информация отображается при отключенной загрузке графики в браузере пользователя и дает понять, что изображено на этой картинке. Помимо этого, данный атрибут также необходим для поисковых систем – таким образом они индексируют изображение и выводят пользователю подходящий результат. Может содержать русскую раскладку.
Пример:
<img src="photo/low.jpg" alt=”яхта на море”>
align — определяет выравнивание картинки относительно рядом находящегося текста.
Возможные значения: top, bottom, middle, left и right.
Пример:
<img src="photo/low.jpg" align=”middle”>
border — добавляет вокруг картинки рамку с выбранным размером.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" border=”25px”>
height – позволяет изменять высоту изображения, пропорционально которому изменяется ширина.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" height=”125px”>
width — позволяет изменять ширину изображения, пропорционально которой изменяется высота.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" width=”100px”>
hspace — добавляет отступ слева и справа от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" hspace=”50px”>
vspace — добавляет отступ сверху и снизу от изображения.
Возможные значения: px, % и другие.
Пример:
<img src="photo/low.jpg" vspace=”150px”>
longdesc — позволяет добавить адрес с расширенным описанием выбранной фотографии.
Возможный формат: txt.
Пример:
<img src="photo/low.jpg" longdesc="img/low.txt">
crossorigin — разрешает выполнить вставку изображения из другого источника, использовав кросс-доменный запрос.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Пример:
<img src="https://switch.com/img/low.jpg" crossorigin="anonymous">
srcset – добавляет список изображений, которые будут отображаться в зависимости от ширины или плотности экрана. Не поддерживается в браузерах Android и Internet Explorer.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w">
sizes — относится к предыдущему атрибуту и позволяет указать размер выбранных изображений.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Пример:
<img src="img/low.jpg" srcset="img/low.jpg 320w, img/low-mid.jpg 480w, img/low-full.jpg 768w" sizes="(max-width: 800px) 500px, (min-width: 800px) 800px">
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
usemap — позволяет совместить картинку с картой, которая была указана в теге .
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Пример:
<img src="img/low.jpg" usemap="#my_point">
ismap — совмещает фотографию с областью серверной карты. Таким образом, при нажатии считываются координаты клика от левого верхнего угла. Они отправляются запросом на указанный адрес в ссылке. Обязательное требование для работы с атрибутом: картинка должна быть обвернута в тег .
Пример:
<a href="map/ismap.php">
<img src="img/low.jpg" ismap>
</a>
Поиск картинки в исходном коде страницы
Если первые два способа не помогли, можно попробовать скачать картинку на компьютер или смартфон через исходный код на странице сайта. Алгоритм действий:
Пользователь на странице с изображением кликает правой кнопкой мышки и находит пункт меню «Посмотреть код».
После нажатия на функцию в правой части экрана появляется окно с кодом. Его закрывают через маленький серый крестик вверху справа, когда необходимые действия выполнены.
После этого открывается новая вкладка в браузере с нужной фотографией в полном размере. Остается только сохранить ее привычным способом через вызов функции «Сохранить изображение как».
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
Чтобы создать необходимый HTML-код, нужно собрать воедино два фрагмента информации. Я рекомендую сначала открыть новый текстовый файл, куда можно будет вставлять эти URL-адреса.
Вот что нужно:
1. URL-адрес целевой страницы
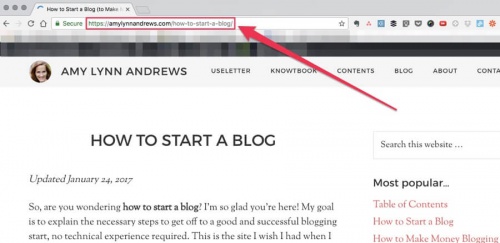
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:

В моем случае URL-адрес целевой страницы:
https://amylynnandrews.com/how-to-start-a-blog/
После того, как вы скопируете URL-адрес целевой страницы, вставьте его в открытый текстовый документ, чтобы не потерять, когда скопируете следующий URL-адрес.
2. URL-адрес изображения
Это URL-адрес, определяющий, где находится изображение в интернете. Перед тем, как сделать ссылку на картинку с компьютера, нужно понять, что все изображения, доступные в Сети, размещаются где-то. Они должны быть доступны для просмотра.
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
Далее:
- Если вы пользователь Windows, кликните по изображению правой кнопкой мыши. После этого появится так называемое контекстное меню. В нем необходимо выбрать пункт «Скопировать URL-адрес изображения»;
- Если вы пользователь Mac, кликните по изображению, удерживая нажатой клавишу control. После этого появится небольшое меню, в котором нужно будет выбрать пункт «Скопировать адрес изображения».
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Я прокрутила страницу вверх, навела курсор мыши на изображение и нажала клавишу control, так как я работаю на Mac
Обратите внимание, что я выбрала в меню пункт Copy Image Address:

Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg
Если вы являетесь пользователем WordPress, существует альтернативный способ поиска URL-адреса изображения. В панели администрирования WordPress перейдите в меню Медиа> Библиотека медиа. Используйте окно поиска или прокрутите окно вниз, чтобы найти изображение. Нажмите на него. В появившемся окне выделите и скопируйте весь фрагмент кода в поле URL.
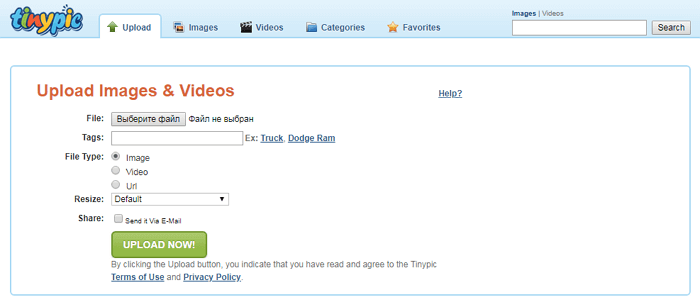
TinyPic

TinyPic от Photobucket создан для быстрой и простой загрузки фотографий и обмена ими. Для этого не обязательно проходить регистрацию. Просто выберите файл, который хотите сохранить. Добавьте теги, задайте нужный размер и дождитесь окончания загрузки.
TinyPic предоставляет вам прямую ссылку, чтобы делиться фотографией с другими людьми. Добавление тегов поможет людям, использующим функцию поиска изображений. Фотографии и видео, которые не связаны с учетной записью, остаются на сайте не менее 90 дней, затем удаляются, если за это время их не просматривали.
Максимальный размер картинок — 1600px в ширину и высоту, до 100 Мб. Доступна загрузка видеороликов продолжительностью до 5 минут.
Сделать скриншот
Скриншот — самый легкий метод извлечения защищенной от копирования картинки из интернета. Данный способ подходит тем, кому нужно высокое качество графического файла. Один нюанс — обрезать фото приходится вручную.
В интернете есть программное обеспечение и расширения специально для скриншотов, которые способны делать качественные копии картинок. К примеру, в браузере Firefox функция копирования встроена по умолчанию. Рассмотрим подробно стандартный процесс создания скриншотов:
По желаемой веб-странице щелкают правой кнопкой мыши.
Перед пользователем появляется контекстное меню. В списке функций выбирают «Сделать скриншот».
- Далее выделяют область для копирования и кликают левой кнопкой мышки.
- Фотография копируется в буфер обмена или сохраняется в файл на ПК.
В Google Chrome по умолчанию операция скриншота не стоит. Она реализуется посредством установки специальных дополнений и расширений. Их можно найти в магазине приложений от Гугла.
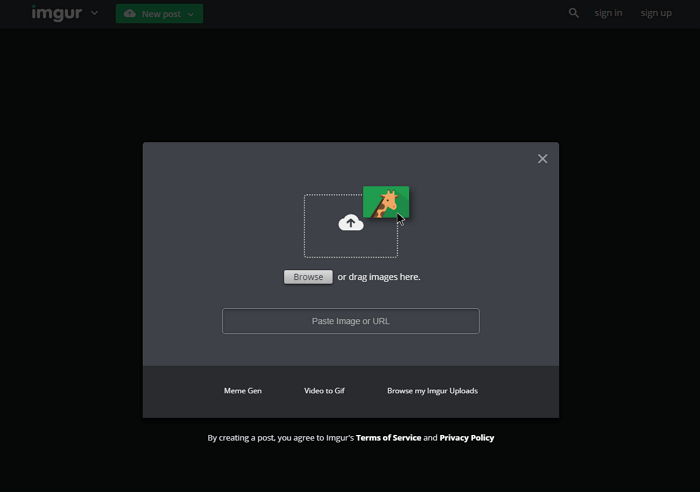
Imgur

Если вы уже знакомы с Reddit, то, вероятно, знаете, что Imgur — любимый бесплатный хостинг для социальных сетей этого сообщества. Вам даже не нужно создавать учетную запись, просто заходите на сайт и загружайте фотографии.
Фото с вашего компьютера могут быть загружены в Imgur для совместного использования в социальной сети. Для этого выдается уникальный URL-адрес со ссылкой на закачанные файлы. Если используете хостинг со смартфона или планшета, для удобства установите мобильное приложение Imgur.
Фотографии и GIF-анимация загружаются быстро и просто, без потери качества. Максимальный размер файла — 20 Мб для всех не анимированных картинок и 200 Мб для — анимированных.
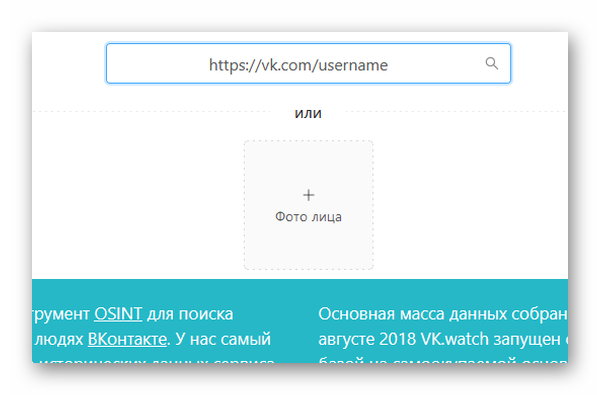
Как найти архив фото ВК на vk.watch
Есть и специализированные сайты, на которых можно искать фотографии в архиве пользователя из ВКонтакте по ID идентификатору или по изображению лица.
По адресу https://vk.watch пользователи могут найти подобный сервис. Здесь будет возможность найти также удалённые комментарии, списки друзей и другие исторические данные, к которым сегодня нет доступа. Или они удалены владельцами страниц. Для удачного поиска фотографий нужно знать ID страницы. Или портрет пользователя, фото которых необходимо найти.

Сервис не бесплатен. Для доступа к архивным данным необходимо оплатить подписку – 3.6 доллара. Платным аккаунтом можно будет пользоваться месяц. После чего подписку нужно снова продлить.
На этот сервис часто подписываются адвокаты, рекрутеры и прочие люди, кому могут быть интересны личные данные из страниц ВКонтакте. После получения доступа можно будет увидеть удалённые фотографии друзей и пользователей этой социальной сети. Сайт работает только с ВК.

В открытом доступе можно будет переключаться с фотографий на комментарии других пользователей, которые были удалены. На сайте vk.watch более 500 миллионов архивных профилей ВКонтакте.

И более 1 миллиарда фотографий, которые в данный момент могут быть недоступными. Чтобы найти пользователя по фото, нужно на главной странице выбрать кнопку «Фото лица» и добавить на сайте файл из памяти телефона или компьютера.

Если поиск будет успешным, пользователь увидит имя профиля на следующей страницы. Данные могут быть доступными в том случае, если после удаления страницы из ВК ещё не прошло 6 месяцев.

Это период, который отводится для восстановления страницы. После чего вся информация о пользователе, включая саму страницу, удаляются безвозвратно. При этом данные ещё могут храниться на порталах, таких как archive.org и других.
Фото и видео вносят большой вклад в сайты
Несколько лет назад большая часть контента, который мы нашли на посещаемых нами веб-сайтах, была сосредоточена на использовании текст, Но времена существенно изменили все это, поэтому теперь их содержание намного богаче. Вот почему мы сейчас находим большое количество мультимедийного контента, который является частью этих веб-страниц. Это то, что вы, например, ежедневно проверяете при доступе к нашему ITIGIC Веб-сайт.
Когда мы говорим о мультимедийном контенте, мы имеем в виду такие распространенные темы, как фотографии, видео или аудио. На самом деле, эти времена являются одной из самых больших достопримечательностей, которые мы можем найти онлайн , Более того, во многих случаях это важная дополнительная часть текстов, которые мы находим в Интернете.
В значительной степени, успех и принятие этих онлайн фотографии и видео Мы говорим о существенном улучшении наших связей. И это то, что то же самое мало или ничего не имеет отношения к связям всего несколько лет назад. Таким образом, текущая высокая скорость, которую мы получаем как при загрузке, так и при загрузке контента, существенно увеличивает использование этих элементов.
Как удалить ссылку на картинку
Рис. 6. Можно удалить ссылку на файл.
Чтобы удалить ссылку на файл в Яндекс.Диске, надо кликнуть по нему ПКМ (правой кнопкой мышки – цифра 1 на рис. 6). Появится меню, в котором будет опция «Поделиться снова». Рядом с ней будет зеленый замочек, как на рис. 4. Кликаем по замочку. Тогда он из зеленого превратится в серый (2 на рис. 6).
Ссылка на файл будет удалена на Яндекс.Диске. Файл станет непубличным. В том месте, где была размещена ссылка на этот файл, появится битая (нерабочая) ссылка. Это означает, что нельзя будет увидеть файл, на который раньше была дана ссылка.
Также по теме:
1. Что такое облако в интернете и как получить к нему доступ
2. Всемирный каталог идей Pinterest и ее аналог Яндекс.Коллекции
3. Squoosh: уменьшить размер фото без потери качества онлайн
4. Если любите фотографировать, можно зарабатывать на продаже фотографий в интернете
5. Как найти картинку в Интернете
Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
<a href="http://LandingPageURL.com"> <img src = "http: // FileURL" /> </a>
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами (то есть URL-адресом целевой страницы и URL-адресом изображения).
Для этого выделите и скопируйте URL-адрес целевой страницы. Затем выделите в коде http://LandingPageURL.com (также в текстовом документе). После того, как выделите его, нажмите «Вставить», и в этом месте должен вставиться URL-адрес целевой страницы.
На данный момент мой код из такого:
<a href="http://LandingPageURL.com"><img src="http://FileURL" /></a>
стал таким (с замененным URL-адресом целевой страницы):
<a href="https://amylynnandrews.com/how-to-start-a-blog/"><img src="http://FileURL" /></a>
Теперь сделайте то же самое для URL-адреса файла изображения. Выделите и скопируйте URL-адрес файла изображения, затем выделите http: // FileURL и замените его только что скопированным адресом изображения.
Теперь мой код завершен. Из такого:
<a href="https://amylynnandrews.com/how-to-start-a-blog/"><img src="http://FileURL" /></a>
он стал таким:
<a href="https://amylynnandrews.com/how-to-start-a-blog/"><img src="https://amylynnandrews.com/wp-content/uploads/2016/01/how-to-create-a-blog.jpg" /></a>
Будьте внимательны, чтобы случайно не удалить кавычки или не добавить два раза http: // или https: //.
Как увидеть фото ВК в закрытом профиле
Есть несколько простых способов посмотреть, какие фотографии хранит пользователь, если он закрыл свою страницу от просмотров. Одним из них является добавление человека в друзья. Ведь только этому списку пользователей доступна информация на закрытой странице. Если по каким-то причинам вы не можете этого сделать, но данные очень хочется посмотреть, создайте фейковый аккаунт ВК. Добавьте в него реальную фотографию и опишите увлечения, которые бы заинтересовали пользователя.

Существуют также технические способы посмотреть изображения, которые хранит закрытый от всех пользователь. Нужно в браузере вставить ссылку: https://vk.com/login?u=2&to=/albums0, где вместо знаков «x» нужно записать ID ВК. В браузере должны открыться фотографии, к которым нет возможности получить доступ. Можно также воспользоваться помощью общих друзей. Если вы общаетесь с теми, кто может посмотреть фото, попросите их сделать для вас несколько скриншотов.
Видеоинструкция
Как увидеть скрытый архив фотографий ВКонтакте при помощи ID пользователя и другие способы описаны в этом ролике.
Извлечение картинки инструментами разработчика
Если перечисленные методы недоступны, пробуют загрузить картинку через инструменты веб-разработчика. Данные инструменты встроены в любой современный браузер. Рассмотрим поэтапно процедуру сохранения фотографий
- На сайте выбирают страницу с картинкой. После нажимают на клавиатуре клавишу «F12» или комбинацию «Ctrl» + «Shift» + «I».
- С помощью комбинации клавишей «Ctrl» + «Shift» + «С» выбирают элемент веб-страницы, с которым пользователь желает разобраться. Кликают по изображению.
Далее разворачивают контейнер или блок с фотографией и наводят курсор мышки на ссылку, которая ведет на изображение. Нужный URL-адрес скрывается под тегом «src=ссылка-на-фотографию.jpg». Когда наводят на него курсор, появляется маленькая копия фото.
- После копируют ссылку с графическим файлом и вставляют в новой вкладке в адресную строку браузера. Гиперссылка всегда заканчивается файловым расширением.
- В новой вкладке появится необходимое изображение. Его сохраняют на носитель ПК или в память смартфона.
Google Photos

Google Photos — один из самых полезных сервисов, главным образом за счет наличия функции автоматического резервного копирования. Поскольку у вас, вероятно, уже есть учетная запись Google, использование сервиса не должно вызвать затруднений.
Вы можете получить доступ к сервису на странице photos.google.com или просто загрузить бесплатное приложение Google Photos на телефон. Во втором случае появляется возможность автоматической загрузки всех фотографий на сервис, которые вы будете делать с помощью телефона. Все они синхронизируются через учетную запись, после чего их можно будет скачать уже на компьютер.
Google Photos также позволяет редактировать изображения, группировать их по разным параметрам, делиться ими с другими людьми (в том числе не имеющих аккаунта в Google Photos). Чем дольше вы используете этот сервис, тем больше он узнает о ваших предпочтениях, что позволяет автоматически группировать изображения так, как это удобней для вас.
Плюсы:
- автоматическое резервное копирование,
- загрузка большого количества материалов,
- сохранение фото в высоком разрешении,
- удобное редактирование, поиск и группирование фотоизображений.
Максимальный размер файла неограничен. Сервис позволяет сохранять фотографии, сделанные на камеры с разрешением до 16 Мп. Ограниченное пространство выделяется для кадров, сделанных камерами DSLR. Также доступна загрузка видео в формате 1080p HD.
Резервное копирование фотографий с помощью Dropbox, Google Диска или другой облачной службы
ICloud удобен, но вы не ограничены только данной облачной службой для хранения информации. К счастью, существуют другие облачные сервисы хранения ресурсов, такие как Dropbox, OneDrive и Google Drive, все они имеют автоматическую резервную копию фотографий с вашего iPhone, встроенную в их приложения для iOS.
Инструкция для Dropbox
- Шаг 1. Загрузите и установите приложение Dropbox для iOS.
- Шаг 2. Войдите в свою учетную запись Dropbox. Если вы впервые регистрируетесь в приложении Dropbox, у вас будет возможность включить загрузку фотографий на следующем экране. Нажмите это и разрешите Dropbox получать доступ к вашим фотографиям.
Если вы ранее регистрировались в приложении Dropbox, откройте «Настройки»> «Загрузка камеры». Включите загрузку с камеры и разрешите Dropbox получать доступ к вашим фотографиям. Ваши фотографии будут загружены в вашу папку Dropbox, когда ваш телефон будет подключен с помощью Wi-Fi (если вы не включите «Использовать мобильную передачу данных», и в этом случае ваши фотографии будут загружены в режиме реального времени).
Инструкция для Google Диска:
- Шаг 1. Загрузите и установите приложение Google Диск для iOS.
-
Шаг 2. Войдите в Google Диск с учетной записью Google. Если вы впервые входите в приложение Google Диск, у вас будет возможность включить резервное копирование фото и видео на следующем экране. Нажмите «Включить» и выберите размер, который вы хотите, чтобы ваши фотографии и видео были загружены.
- Высокое качество — уменьшится вес и качество изображения (незначительно).
- Оригинальное качество — фотографии будут загружены в оригинальном формате.
Разрешите Google Диску получать доступ к вашим фотографиям, и ваши фото будут автоматически скопированы при подключении к Wi-Fi.
Если вы ранее регистрировались в приложении Google Диск, вы можете найти настройки резервного копирования фотографий, выбрав «Настройки»> «Фотографии» и включив папку «Google Фото».
Инструкция для других облачных хранилищ:
Если выбранная вами служба облачных хранилищ не предлагает автоматическое резервное копирование фотографий с помощью своего приложения, вы все равно сможете создать резервную копию своих фотографий с помощью IFTTT — службы автоматизации, которая позволяет вам соединять приложения, веб-службы и устройства вместе.
Шаг 1. Зарегистрируйтесь в IFTTT.
- Шаг 2. На вашем iPhone загрузите IFTTT-приложение и войдите в свою учетную запись. Откройте приложение IFTTT и нажмите значок, который выглядит как чаша в правом верхнем углу, а затем нажмите значок «Настройки» в нижнем правом углу. В меню «Настройки» нажмите «Каналы», а затем выполните поиск «Фотографии iOS». Нажмите значок iOS Photos и «Подключиться».
- Шаг 3. Откройте IFTTT на вашем компьютере. Нажмите «Каналы» и найдите службу облачного хранилища, которую хотите использовать. Box, Evernote, Dropbox, Google Drive, Flickr и Seagate Personal Cloud могут быть подключены. Нажмите значок службы облачного хранилища, который вы хотите использовать для подключения к своему IFTTT.
Шаг 4. Введите в строке поиска «photo backup». Например, если вы хотите создать задачу, которая будет копировать ваши фотографии с iOS в Box, выполните поиск «iOS Photos Box». Вы найдете множество функций, созданных другими участниками (вы также можете создать свою собственную задачу, если не можете найти то, что ищете, но это немного сложнее). Нажмите на задачу, которую вы хотите использовать, и нажмите «Добавить», чтобы добавить его в свои. После того, как вы настроите переменные, используемые задачи (например, имя папки, в которой будут сохранены ваши фотографии), ваши фотографии будут автоматически загружены в службу хранения облачных хранилищ.
Free Image Hosting

Free Image Hosting похож на Imgur, но с менее стильным интерфейсом и без удобных гиперссылок. Также следует отметить довольно внушительное количество рекламы на сайте. Если вы не возражаете против нее, загружайте фотографии и обменивайтесь ими даже без регистрации.
Изображения сохраняются на сайте навсегда. Это касается и анонимных пользователей. Доступна загрузка GIF-файлов. Некоторые из них могут выглядеть искаженными, если они слишком большие по размеру.
Плюсы:
- быстрая загрузка отдельных фотографий,
- получение прямых ссылок на сохраненные материалы.
Максимальный размер файла — 3000 Кб для фотографии.
Скачать все фотографии с веб-страницы в считанные секунды
В частности, мы имеем в виду возможность загрузки в считанные секунды всех изображений, которые есть на определенном веб-сайте, а также пару щелчков мышью. Скажем, что мы собираемся достичь этого через Веб-приложение Image Cyborg .
Как вы можете себе представить, это инструмент, который работает полностью онлайн, то есть он не требует установки на PC , Поэтому, чтобы иметь возможность использовать его, мы просто должны набрать URL в нашем любимом браузере, чтобы мы могли получить к нему доступ. Как мы видим, в соответствующем диалоговом окне мы уже можем ввести веб-адрес, с которым нам нужно иметь дело. После того, как мы вошли на веб-сайт, с которого мы хотим получить фотографии, нажмите кнопку «Загрузить изображение».
Сказать, что процесс, в зависимости от количества фотографий, о которых мы говорим, займет несколько секунд. После этого появится кнопка «Загрузить изображения». Это то, что будет возвращено нам будет сжатый файл в ZIP формат что мы уже можем сохранить непосредственно на жесткий диск.
Кроме того, его размер будет зависеть от количества фотографий в Интернете и их качества. Кроме того, и, как вы можете себе представить, в этом файле мы найдем все независимые фотографии. файлов с каждым из изображений в Интернете, указанных выше. Таким образом и, как мы видим, за считанные секунды мы можем получить все изображений которые были использованы для создания определенной веб-страницы. Конечно, мы должны учитывать, что многие из них могут авторское право поэтому мы не сможем использовать их свободно. Это особенно очевидно, если мы собираемся использовать их в наших собственных проектах, которые мы собираемся переиздать онлайн .
Как извлечь изображения с помощью кода страницы
Данный способ не требует установки дополнительного софта, но является несколько более запутанным и больше подойдёт в том случае, если нужна только одна картинка.
Шаг 1. Кликните правой кнопкой мыши и выберите пункт «Просмотр кода страницы».

Кликните правой кнопкой мыши по странице
Шаг 2. Появится лист со строками кода. Поиском найдите там ссылки формата JPG или PNG.

Так выглядит код страницы
Шаг 3. Теперь найденные ссылки нужно скопировать и поочередно вставить в строку браузера, чтобы найти нужную вам картинку. Когда вы обнаружите искомое изображение, сохраните его на компьютере. В Яндекс.Браузере это делается с помощью кнопки под картинкой, а в Google Chrome – через «Настройки и управление».

Выбранную ссылку вставьте откройте в браузере




