Gif compressor
Содержание:
- Как перевести GIF в JPG и разложить на кадры?
- Kraken — сервис сжатия картинок
- Dithering (Дизеринг)
- Часть 2. Как изменить размер GIF с помощью бесплатного онлайн-компрессора GIF
- Программы для ПК для сжатия и оптимизации GIF-файлов
- Android-приложения для сжатия и оптимизации GIF-файлов
- Animated GIF:
- Немного технических моментов
- TinyJPG – сервис для быстрого сжатия изображений и фотографий
- Часть 6. Часто задаваемые вопросы о сжатии GIF
- GIF Maker — Создать гифку онлайн
- Advanced GIF Compressor
- Optimizilla – сжимает картинку без потери качества
- Как сжать GIF без потери качества?
- Алгоритм сокращения цветов
- Делаем GIF картинку меньше применив программу GIMP
- Другие опции
- Ezgif.com
- Как сделать GIF
- Итоги
Как перевести GIF в JPG и разложить на кадры?
Еще один нюанс, который возникает у многих пользователей при работе с GIF – необходимость
разложить на кадры. Кроме того, сделать из JPG GIF – не такая сложная задача. Но
как перевести GIF в JPG? Или конвертировать в PNG?
Столкнувшись с такой задачей, вы можете снова обращаться к редактору GIF Resizer.
Воспользовавшись им, чтобы изменить размер, уменьшить или увеличить GIF, вы можете
сразу разложить GIF на кадры и, таким образом, перевести нужную вам анимацию в JPG.
Последовательность действий при этом не меняется – все происходит быстро
и просто:
- Выберите нужную анимацию.
- Нажмите на кнопку «Разложить на кадры».
- Наслаждайтесь полученным результатом!
Редактор GIF Resizer дает вам прекрасную возможность экономить свое время и силы
на работе с GIF файлами. Что бы вам ни понадобилось – изменить размер, обрезать,
уменьшить или увеличить, разложить GIF на кадры, перевести в JPG, JPEG, конвертировать
в PNG – наше приложение всегда к вашим услугам!
Редактор GIF Resizer позволяет
решить вопросы:
- Как изменить размер анимированного рисунка gif?
- В какой программе можно изменять размер анимированного изображения?
- Как уменьшить размер gif изображения?
- Как уменьшить размер анимированной картинки?
- Как изменить формат анимированных картинок?
- Как убрать логотип с анимированной картинки?
Вы можете продолжить создавать Gif анимацию, даже если при предыдущем посещении
ресурса вам пришлось прервать свою работу. Ведь все ваши творения вы всегда сможете
найти на сайте! А лучшие Gif анимации, которые вы сумели создать при помощи нашей
бесплатной онлайн программы Gif Resizer, попадут в галерею сайта и сумеют стать
предметом вашей личной гордости.
Kraken — сервис сжатия картинок
Kraken – сервис для сжатия и оптимизации картинок для сайтов. Тоже станет хорошим инструментов вебмастера, который решил уменьшить размер изображений для своего сайта и при этом не хочет потерять качество ее. Разработчики данного сервиса гарантируют достаточно хорошо уменьшить размер картинки и при этом сохранить ее первоначальное качество.
Для использования всех функций сервиса нужно заплатить, но не пугайтесь, также есть и бесплатный доступ, если нам нужно всего лишь сжать картинку, а нам это будет достаточно. При этом результат сохраняется без водяных знаков, как это бывает в аналогичных онлайн сервисах.
Для того чтобы воспользоваться бесплатным тарифом нужно выбрать Free online image optimizer (у вас уже откроется эта страница). Конечно, на бесплатном тарифе возможности ограничены. Например, в разделе Choose source of image (выбрать источник изображения) доступно только File Upload (закачать файл). В разделе Choose optimization mode (выбрать режим оптимизации) доступно два режима: Lossy – сильное сжатие, но с потерями и Lossless – среднее сжатие и без особых потерь.
Картинки, которые вы решили оптимизировать, нужно просто перетащить мышкой в специальное место для закачки файлов — Click to upload or drop your images here (Щелкните, чтобы загрузить или перетащить изображения сюда)
Обратите внимание, что можно перетащить несколько изображений
Теперь можно скачать файлы, как по отдельности, нажав на кнопку Download this file или все файлы в архиве — Download kraked files in a ZIP archive. Также есть вариант переместить весь архив оптимизированных картинок в DropBox.
Ссылка Kraken.
Dithering (Дизеринг)
Так как GIF-файлы содержат ограниченное количество цветов, вы можете имитировать недостающие цвета доступными при помощи сглаживания. Для этого в меню Dithering (Дизеринг) необходимо выбрать один из алгоритмов. Метод Diffusion (Случайный) предназначен для регулирования количества смешения. Методы Pattern (Регулярный) и Noise (Шум) не предназначены для этого. Чем больше сглаживание на изображении, тем больше будет размер файла. Смешение добавляет разноцветные пиксели вблизи друг от друга для имитации вторичных цветов или гладких градаций в цвете. Чтобы получился хороший результат, некоторые изображения должны содержать сглаживание. Но если вы хотите сохранить маленький размер файла, то сглаживание нужно использовать как можно меньше.

Часть 2. Как изменить размер GIF с помощью бесплатного онлайн-компрессора GIF
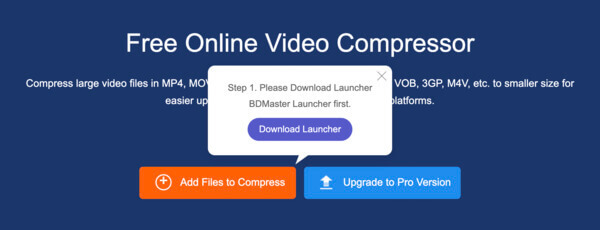
Бесплатный онлайн видео компрессор — отличный продукт для сжатия практически любого видео формата, доступного в Интернете бесплатно, включая формат GIF. Чтобы начать сжимать GIF, вам необходимо:
Шаг 1
Посетите веб-сайт онлайн-компрессора GIF и щелкните значок Добавить файлы для сжатия вариант. Вы получите уведомление о загрузке модуля запуска надстроек.

Шаг 2
Когда ваша пусковая установка будет готова, нажмите на Добавить файлы для сжатия еще раз и импортируйте файлы GIF.
Дополнительный совет: Для бесплатной версии онлайн-компрессора GIF вы ограничены максимум 5 МБ на файл GIF, а всего 40 файлов.
Шаг 3
Сжатие файлов GIF начнется автоматически после загрузки файлов. Пока сжатие завершено, нажмите на Скачать все кнопку, чтобы сохранить все ваши сжатые файлы GIF.
Программы для ПК для сжатия и оптимизации GIF-файлов
Большинство приложений для редактирования изображений для ПК способны сжимать и оптимизировать ваши GIF-файлы, а некоторые специально разработаны для этого.
6. Оптимизатор GIF от Leapic
Затем мы попробовали настольное приложение GIF Optimizer.
У него очень простой интерфейс, и он делает то, что рекламирует, без каких-либо излишеств. Откройте файл GIF, нажмите кнопку «Оптимизировать» и сохраните полученный файл. Наш GIF размером 5,41 МБ был уменьшен на 25% одним нажатием кнопки.
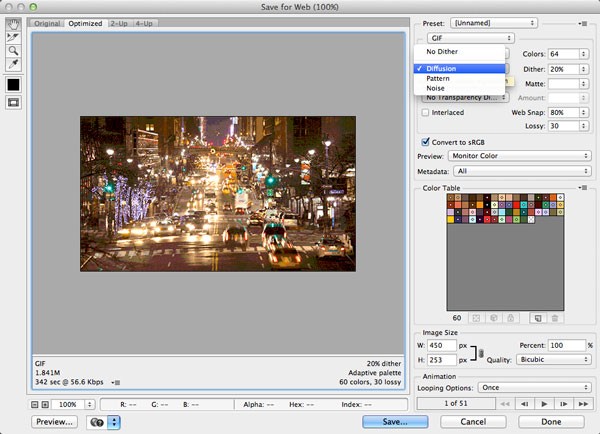
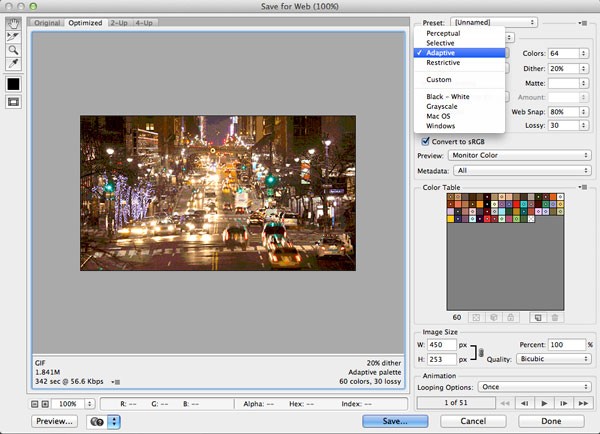
7. Adobe Photoshop
И последнее, но не менее важное — это единственный инструмент в нашем списке, за который вам придется заплатить. Это недешево, но есть причина, по которой Adobe Photoshop является отраслевым стандартом
Поскольку он, безусловно, может оптимизировать ваши GIF-файлы, было бы упущением не включить его.
В Photoshop имеется множество вариантов конфигурации, включая прозрачность, количество цветов и настройки с потерями, дизерингом и, конечно же, размером изображения. Вы также можете легко выбрать, какие кадры включить в анимированный GIF-файл, на панели «Слои».
Android-приложения для сжатия и оптимизации GIF-файлов
Мы протестировали несколько приложений Android для сжатия и оптимизации изображений в формате GIF. Некоторые превратили наш анимированный GIF в одно статичное изображение. Тем не менее, мы нашли несколько приложений, которые справились с задачей создания анимированных GIF-файлов с несколькими кадрами.
4. Gif Mini
Интерфейс Gif Mini прост и интуитивно понятен. Откройте GIF, а затем используйте ползунок для масштабирования изображения. Вы также можете обрезать изображение, но лучше всего это вариант «Кадры», где вы можете выбрать именно те кадры, которые нужно удалить из GIF. Например, если вы удалите все остальные кадры анимированного GIF-изображения, в результате будет получен более прерывистый GIF, но размер файла определенно будет меньше.
5. Gif Maker — редактор Gif от Kayak Studio
Это приложение — больше, чем просто компрессор или оптимизатор GIF. Это полноценная студия GIF. Для наших целей у него есть опции для удаления фона из GIF, обрезки его и удаления определенных кадров.
Наш GIF увеличился с 5,41 МБ до 1,69 МБ с использованием параметров изменения размера и качества приложения.
Animated GIF:
Online GIF maker
GIF maker allows you to instantly create your animated GIFs by combining separated image files as frames.
Produced GIFs are of high quality and free of watermarks or attribution, making this tool ideal for developers and content creators.
To make a GIF, you can upload a sequence of GIF, JPG, PNG, BMP, TIFF, HEIC, AVIF, and other types of images, ZIP archive containing images, and even mix different formats and sizes — they will be converted automatically.
You can also upload animated GIF, WebP, or APNG images, they will be split and delay times preserved. That way GIF maker can also be used to edit, shorten, or merge together existing GIFs.
How to make a GIF?
Press the «Choose files» button above and select the images you want to use as frames.You can press and hold the ctrl/command key to select multiple files.
When the images are uploaded, you can adjust animation speed and frame order before making the GIF.After generating the GIF, you can resize, crop, and optimize it or use any of the other tools we provide.
Tips for GIF creation
- You can control the speed for the whole GIF by setting a «Delay time» at the bottom
or adjust the delay for individual frames with a «Delay» input box right next to each frame.Delay time is in one-hundredths (1/100) of a second between frames — a larger value causes the animation to appear slower.It’s not advisable to set delay time lower than 2 because some browsers will ignore such values and default to slower animation speed. - By default, all frames will be sorted in alphabetical order by filename (and will keep the original order if you upload existing animation), you can drag and drop them inside the GIF animator area to rearrange.
- Enable the «Crossfade frames» option, if you want to create a smooth, fading transition between images.
Useful for creating photo slideshows.
Greater «Frame count» and shorter «Fader delay» parameters will result in smoother animation,
but will significantly increase file size because the GIF maker has to generate more additional frames
between each of the original frames. Play around with those values to find the balance for your needs. - If you upload differently sized images, 2 additional options will appear: to automatically resize and crop them all to match the smallest dimensions, or to choose the alignment (e.g. top-left or center). You can also manually enter top/left coordinates in pixels for each frame.
- If you want to create GIF images from a video, use the Video to GIF tool instead.
- To make a GIF out of a sprite sheet, use the sprite cutter tool.
Немного технических моментов
Подумать об объемах gif на сайте нужно еще на этапе создания анимации. Объем файла зависит от размеров самого изображения, числа кадров, длительности анимации, а также качество картинки.
- Размеры.
Нужно максимально уменьшить размеры самого изображения. Наиболее приемлемым считается размер стороны не более 640 пикселей.
- Число кадров.
Количество кадров, воспроизводимых в секунду, также влияет на конечный объем файла. По сути, во сколько раз вы сократите число кадров, во столько раз уменьшится размер gif.
При этом рекомендуется сокращать кадры пропорционально, чтобы не повредить качеству изображения. Например, если в анимации 40 кадров, нужно уменьшать из ряда те кадры, которые смогут поделить это число. Для 40 – это 1, 2, 4, 5, 8, 10 и т.д.
- Длительность видео.
Очевидно, что чем дольше длится анимация, тем она объемнее. Вырезайте ненужные сцены и сокращайте время воспроизведения максимально.
- Качество.
Сервисы, которые будут описаны нами ниже, предлагают сжать gif с потерей или без потери качества. В первом случае размер файла сократится.
TinyJPG – сервис для быстрого сжатия изображений и фотографий
TinyJPG – сервис для быстрого сжатия изображений и фотографий без потери качества. Каждое загруженное изображение будет проанализировано , чтобы применить наилучшее кодирование JPEG.
JPEG является наиболее популярным форматом для фотографий на сайтах и в приложениях. Многие файлы JPEG не оптимальны и поэтому идет нагрузка на сайт при загрузке его страниц в браузере.
Есть возможность загружать пачку изображений (предел 20 штук и общий размер 25 Мб), а один графический файл не должен привышать 5 Мб. И таким же образом можно скачать сжатые изображения в архиве ZIP.
Чтобы начать процесс сжатие изображений нажмите по области Drop your .png or .jpg files here! Или перенесите туда файл изображения (или несколько файлов, предварительно выделив их на рабочем пространстве компьютера).
Дождитесь процесса оптимизации и сжатия файла (ов).
Скачайте сжатый файл изображения (нажав на ссылке download) или же все отправленные ранее изображения в сервис TinyJPG, нажав на кнопку Download all (в данном случае начнется скачивание архива-zip с оптимизированными изображениями).
Также есть возможность отправить все файлы (картинки) в хранилище данных DropBox (если у вас есть аккаунт в данном сервисе).
Ссылка TinyJPG.
Часть 6. Часто задаваемые вопросы о сжатии GIF
1. Каков типичный размер файла GIF после сжатия?
Зависит от размера и формата изображения. Обычно, поскольку файлы GIF сильно сжаты, их размер обычно меньше 1 МБ. Используйте компрессор GIF, чтобы получить еще лучшую степень сжатия.
2. Почему GIF медленнее HTML5?
HTML5 позволяет использовать собственные видеопроигрыватели без плагинов, в то время как GIF-файлы обычно больше по размеру, поэтому GIF-файлы отображаются медленнее.
3. Как оптимизировать GIF на телефоне?
Хороший создатель GIF, такой как GIPHY, выполнит вашу задачу. GIPHY — популярный инструмент и платформа для обмена GIF-файлами для пользователей iPhone и Android.
GIF Maker — Создать гифку онлайн
«GIF Maker» позволяет мгновенно создавать свои собственные анимированные GIF-файлы, комбинируя отдельные изображения в виде кадров. Получаемые гифки имеют высокое качество и не содержат водяных знаков или атрибутов, что делает этот инструмент идеальным для разработчиков и создателей контента.Чтобы создать GIF, вы можете загрузить последовательность изображений GIF, JPG, PNG, BMP, TIFF и других типов, ZIP-архив с изображениями и даже смешать различные форматы и размеры — они будут автоматически конвертированы. Вы также можете загружать анимированные изображения в формате GIF или WebP, они будут разделены и время задержки сохранится. Таким образом, GIF Maker также можно использовать для редактирования, сокращения или объединения существующих GIF-файлов.
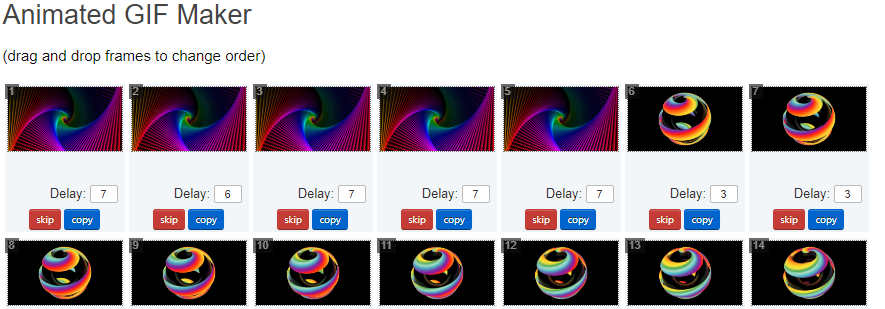
Как сделать GIF?
Нажмите кнопку «Выбрать файлы» и выберите изображения, которые вы хотите использовать в качестве кадров.Вы можете нажать и удерживать клавишу Ctrl, чтобы выбрать несколько файлов.Когда изображения загружены, можно отрегулировать скорость анимации и порядок кадров перед созданием GIF.Загруженные картинки отобразятся в виде таблицы, с возможностью перетаскивания для изменения порядка. Для каждого кадра можно выбрать свой delay- задержку.

Если исходные изображения разного размера то появится кнопка Resize, после нажатия на которую все картинки будут подогнаны по размеру.

После создания GIF вы можете изменить его размер, обрезать и оптимизировать его или использовать любые другие инструменты.
Советы по созданию GIF
Время задержки (delay) составляет одну сотую (1/100) секунды между кадрами;большее значение сделает вашу анимацию медленнее. Вы можете контролировать скорость для всего GIF, установив «delay» внизу, или настроить задержку для отдельных кадров с помощью поля ввода «delay» рядом с каждым кадром.Включите опцию «Crossfade frames», если вы хотите создать плавный переход с постепенным исчезновением между изображениями. Полезно для создания фото слайд-шоу. Увеличенные параметры «Frame count» — «Количество кадров» и более короткие параметры «Fader delay» — «Задержка фейдера» приведут к более плавной анимации, но значительно увеличат размер файла, поскольку GIF Мейкер должен генерировать больше дополнительных кадров между каждым из исходных изображений. Поиграйте с этими значениями, чтобы найти баланс.
Advanced GIF Compressor
Not all GIFs are created equal. Some GIFs benefit vastly by the reduction of colors or the use of a single color palette. While others respond well to lossy or transparency optimizations. Our GIF compressor provides 7 GIF compression strategies. You can apply multiple strategies at once. Here are the details:
1. Compression level
This slider lets you apply a lossy LZW compression to your GIF. This works well for most types of GIFs. It can reduce GIF file size by up to 60% at the expense of some noise and dithering. However, often, the quality loss is undetectable. We recommend applying a 75% lossy compression level and adjusting further if needed. Higher values compress more.
Best for: Recommended for most GIFs
2. Drop nth frame
GIF animations are made of multiple image frames. Depending on the animation, you might be able to drop frames without much noticeable change to the animation itself. Obviously, dropping frames will reduce gif size.
This feature allows you to drop every 2nd, 3rd, 4th, or 5th frame of your GIF. For example, dropping every 2nd frame would result in 50% fewer frames. This is useful for GIFs created out of high-FPS videos.
3. Remove duplicate frames
Removing similar or duplicate frames will help to optimize your GIF file size. We also provide a Fuzz Factor, which is a measure of “similarity.” The larger the ‘fuzz factor’ more ‘similar’ frames will match and be dropped.
Best for: Use for high FPS (frames per second) GIFs or Animations with a lot of similar/duplicate frames.
4. Reduce colors
GIF files support up to 256 different colors . Reducing the number of colors in colormap can reduce GIF file size. You can choose to reduce colors up to just 2 colors.
Reduce colors + dither: Using the dither option will force the algorithm to approximate the missing colors using combinations of colors. Naturally, this will produce better-looking GIFs at the expense of bigger file-size. However, it may also cause animation artifacts.
Best for: Use if your frames have a limited number of colors.
5. Use a single color table
Usually, each frame of a GIF file has it’s own separate color table. This option will instead force the GIF to use a single global color table. As we mentioned, a color table can have up to 256 colors, and each color is 3 bytes. So you can potentially save up to 256 X 3 = 758 bytes per frame by using a single color table.
Best for: Use if each frame of your GIF has similar colors.
6: Optimize transparency
If your GIF is an overlaid animation that is repeating pixels that are already being displayed, you can replace those repeating color pixels with transparency. The result is large areas of transparency that compresses better (compared to a mix of different colored pixels). Use the Fuzz Factor settings under this option to match “similar” colors.
Best for: Use if your GIF has a lot of static background areas that do not change while animating such as, GIF of a screen recording.
7: Undo optimizations
This operation draws a complete view of the animation up to that point/frame (instead of each frame containing only the overlaid changes). Doing so would increase your GIF size, but it helps to correct your buggy GIFs, understand their frames better, or re-optimize them later.
Best for: Use to repair broken GIFs to re-optimize them later.
Other compressors by FreeConvert.com
- Compress PNG
- Compress JPEG
- PDF Compressor
- Image Compressor
- Video Compressor
Optimizilla – сжимает картинку без потери качества
Optimizilla – сервис для уменьшения размера изображения, который предназначен для использования веб-разработчиками и издателями, когда приоритет веб-ресурса является время загрузки страниц. Optimizilla использует смарт-средства для оптимизации и сжатия файла изображения до минимально возможного размера, сохраняя необходимый уровень качества. В большинстве случаев этот инструмент предоставляет наилучший достижимый коэффициент сжатия.
Есть возможность загрузки до 20 файлов изображения в формате JPEG и PNG единовременно. Для загрузки изображений, нужно нажать на кнопку Upload Files. Используйте ползунок для настройки уровня сжатия картинки и чтобы сравнить с оригиналом. Нажмите кнопку Save, чтобы скачать результат.
Ссылка Optimizilla.
Как сжать GIF без потери качества?
1 Используйте Winzip
Если вы ищете способ сжать свои GIF-файлы без потери качества, мы рекомендуем использовать специальное программное обеспечение, такое как WinZip.
Он предлагает отличные функции, такие как редактирование, совместное использование или перемещение файлов, хранящихся на вашем ПК или в облачных сервисах.
Более того, WinZip – это больше, чем просто инструмент сжатия, он также позволяет вам обмениваться файлами, управлять ими, защищать их и даже создавать резервные копии.
После загрузки WinZip все, что вам нужно сделать, это щелкнуть правой кнопкой мыши файл gif и выбрать в меню Zip. Затем вам нужно сохранить ваш Zip-файл в желаемом месте.
WinZip поддерживает следующие форматы сжатия: Zip, Zipx, RAR, 7z, TAR, GZIP, VHD, XZ и другие.
Теперь давайте кратко рассмотрим его ключевые особенности:
- Извлекает несколько файлов.
- Возможность восстановления файлов ZIP.
- Мощные инструменты сжатия.
- Защита паролем ваших ZIP-файлов.
- Инструменты архивации.
- Интегрированный файловый менеджер и разделитель файлов.
- Варианты резервного копирования и обмена данными.
- Подключается к Dropbox, Google Drive, OneDrive и т.д.
2 Используйте встроенную функцию сжатия
- Откройте окно проводника на вашем устройстве.
- Перейдите на вкладку «Поделиться» и щелкните файлы в формате GIF, которые хотите сжать.
- Затем выберите Zip.
- Сжатая папка будет автоматически создана в том же месте с тем же именем, что и файл / папка, которую вы заархивировали.
- Вы можете добавлять новые файлы или папки в заархивированную папку в любое время, перетаскивая данные, которые вы хотите сжать.
Примечание. Вы можете использовать перетаскивание для добавления новых файлов и папок в любое время.
3 Уменьшите количество цветов
Если вы используете яркие или насыщенные цвета в своем GIF-файле, они занимают больше места. Использование 2-3 цветов значительно уменьшит его размер.
Мы знаем, что сокращение количества цветов до нескольких может повлиять на общую композицию изображения.
Один из приемов, который вы, возможно, захотите попробовать, – это найти баланс между наименьшим количеством цветов и самым красивым изображением.
Не забудьте поэкспериментировать с тремя палитрами уменьшения цвета: перцепционной, выборочной и адаптивной. Они помогут вам определить, какое изображение самого маленького размера выглядит лучше всего.
4 Используйте простые формы
Если возможно, мы определенно рекомендуем вам в любое время использовать иллюстрации, а не фотографии.
Создание такого же эффекта и впечатления от простых форм и цветов может быть сложной задачей, но попробовать стоит.
Вы можете использовать Adobe Creative Cloud для создания потрясающих иллюстраций, не тратя слишком много времени на сложные шаги.
5 Используйте онлайн-компрессор GIF
Если вы уже создали свой GIf и не хотите изменять его элементы, есть еще один простой способ уменьшить его размер.
Вы можете использовать онлайн-компрессор GIF, который уменьшит размер при сохранении качества.
Обязательно проверьте, есть ли какие-либо ограничения или ограничения по размеру, прежде чем решать, какой онлайн-инструмент использовать. Кроме того, это будет означать загрузку GIF и проверку активности антивируса.
Когда дело доходит до загрузки файлов через Интернет, никогда нельзя быть слишком уверенным или защищенным.
Как видите, сжатие файла GIF довольно просто и может быть выполнено всего за несколько простых шагов.
Вы можете создать свой GIF с учетом нескольких простых шагов или использовать специальный инструмент, который сделает всю работу за вас.
Если у вас есть дополнительные советы и рекомендации о том, как заархивировать файлы и папки на ПК с Windows 10, сообщите нам об этом в разделе комментариев ниже.
Источник записи: windowsreport.com
Алгоритм сокращения цветов
- Perceptual (Перцепционный) предназначен для создания пользовательской таблицы цветов, отдавая предпочтение тем тонам, которые чётко распознаёт глаз человека.
- Selective (Селективный) создаёт таблицу цветов, аналогичную Перцепционной таблице, но созданную на ключевых оттенках изображения. В этом алгоритме предпочтение отдаётся web-цветам. В Photoshop он установлен по умолчанию.
- Adaptive (Адаптивный) предназначен для создания пользовательской таблицы цветов спектра, преобладающих в изображении. К примеру, для изображения, в котором больше всего преобладает синих и зелёных цветов, будет создана таблица из синих и зелёных оттенков. Большинство оттенков изображения собирается в определённой области спектра.
- Restrictive (Ограниченный) применяет стандартную палитру, состоящую из 216 безопасных web-цветов. Этот параметр гарантирует, что ни один браузер не применит дизеринг к цветам изображения с 8 битовой глубиной цвета. Если изображение имеет менее чем 216 цветов, то неиспользуемые цвета удалятся из таблицы.
- Custom (Заказная) палитра цветов выбранных пользователем.

Делаем GIF картинку меньше применив программу GIMP
Довольно много людей думают, что так как приложение GIMP является бесплатным, то оно не так профессионально работает, как Фотошоп. Это не является правдой. В данной программе много функций. Среди них есть и функция, позволяющая сделать меньше изображение GIF. Скачать GIMP. Итак, начинаем работать:
- Устанавливаем программу, поставив русский язык;
- У нас на рабочем столе появляется ярлык в виде собачки с кисточкой в зубах;
- Запускаем программу и выбираем меню файл;
- В ниспадающем меню нужно выбрать вкладку «Открыть»;
- Мы увидим файловый менеджер приложения, где нам нужно отыскать папочку, в которой находится наша GIF картинка. Выделяем её и открываем;
- Мне нужно отредактировать картинку «Проверка скорости интернета», размер которой 500х500 пикселей. Мне нужно получить 300х300. Нажимаем «Открыть»;
- После данных действий изображение загрузится в приложение GIMP. Кликнем по кнопочке «Изображение», находящейся вверху панели. В ниспадающем меню выбираем вкладку «Режим»;
- После этого, в новом «Контекстном меню» выберем RGB;
- После этого, нам нужно выбрать кнопочку «Фильтр». У нас откроется список функций. Выбираем «Анимация» и в новом контекстном меню выбираем «Разоптимизировать»;
- Теперь у нас появилась ещё одна вкладка в приложении. Поэтому, все операции мы будем делать в ней;
- Необходимо вновь нажать на кнопку «Изображение» и выбрать вкладку «Размер изображения»;
- У нас откроется окошко с настройками размера картинки. В этом окошке нужно вписать требуемые цифры над строками «Высота» и «Ширина»;
- Поменяв размер, нажимаем кнопочку «Изменить».
Как стало видно, GIF изображение теперь другого размера. Желаемый результат достигнут, нужно только сохранить её на ПК. Для этого, мы сделаем следующее:
- Переходим в меню «Файл»;
- У нас выскакивает контекстное меню, где нужно выбрать вкладку «Экспортировать как»;
- Снова появляется знакомый нам «Файловый Менеджер». Итак, теперь нам осталось найти папочку, куда мы решили поместить наше изображение;
- После того, как мы нашли нужную нам папочку, под командой «Выберите тип файла» выбираем «Изображение GIF»;
- В самой верхней строчке выбираем название картинки;
- Теперь нам осталось перепроверить все действия и кликнуть по кнопочке «Экспортировать»;
- У нас возникло новое окошко, где нужно поставить галку рядом с командой «Сохранить как анимацию»;
- Кликнем по кнопочке «Экспорт».
Не забываем проверить полученный результат. У меня всё вышло отлично! Это был первый метод, как уменьшить гифку? Настало время перейти к программе Adobe Photoshop.
Сломан ваш ПК и у вас пропала возможность на нём нормально работать? Это не проблема. Нужно обратиться в наш центр по ремонту компьютеров. Мы проведём диагностику и устраним неисправность. Для нас является важным, чтобы ваш ПК продолжал отлично функционировать, и чтобы ничто не отвлекало вас от занятия любимым делом: Наше предложение: 1 Бесплатный выезд специалиста; 2 Бесплатный анализ компьютера у вас дома; 3 Мы даём гарантию после ремонта до трёх лет; 4 Выдаём чек с гарантийным талоном. Вам достаточно оставить заявку, и мы предоставим вам скидку на 15%
Другие опции
- Web Snap (Web-оснастка) помогает предотвратить размытие в браузере. Делается это путём привязки некоторых цветов к безопасным web-цветам. Чем больше web-цветов, находящихся в GIF, тем меньше браузером будет использоваться сглаживание. При значении 0% цвета будут не затронуты, а при значении 100% все цвета в изображении изменятся для Web-безопасности.
- Lossy (Потери) – данная опция контролирует степень потерь визуальной информации, которая способна уменьшать размер файла.
- Если в изображении содержится прозрачность, то поставьте галочку возле опции Transparency (Непрозрачность) для сохранения прозрачных пикселей. Убрав галочку, тем самым частично или в полной мере прозрачные пиксели заполнятся матовым цветом.
- При активной опции Interlaced (Чересстрочно) файлы формата GIF в браузере будут загружаться в несколько проходов.
Ezgif.com
Бесплатный сервис, где можно сжать gif онлайн. Ограничение по размеру исходного файла – 35 Мб. Сразу после перехода на главную страницу нам предлагают загрузить gif-файл.
Сервис имеет много инструментов для редактирования
Нам же важно нижнее меню – более десятка методов для сжатия файлов. Описания к ним находятся на главной странице сайта
К сожалению, описания на английском языке, как интерфейс.
Выберем самый первый способ – сжатие по цвету. Внизу есть строка, в которой можно задать количество цветов. Из 256 оставим 200 цветов (значение по умолчанию). Странно, но объем файла уменьшился с 0.96 до 1.02 Мб. При этом какой-то заметной потери в цветовом качестве не обнаружилось.
А вот когда мы сжали анимацию, убрав из нее каждый 4 кадр (frame), объем уменьшился почти на 25%.
В принципе, для таких простых анимаций любой метод сжатия не критичен для качества. Смело можно пробовать разные способы и добиться минимального объема файла.
Как сделать GIF
GIF-файлы — это очень весело, и они делают отличные маркетинговые инструменты. Они ловят глаза людей, и они могут заставить тебя улыбнуться. Вы можете захотеть создать GIF для развлечения, или вы можете использовать его как маркетинговый инструмент. В любом случае, вы можете создать его из фотографий или видео, используя бесплатное программное обеспечение в сети.Вы просто делаете фотографии или видео, которые хотите превратить в GIF, и загружаете их в онлайн-программу. После этого вы сможете создать любую анимацию, которая вам понадобится. Это действительно легко, и как только вы сделаете это, вы можете использовать пакетный ресайзер изображений, чтобы убедиться, что ваш GIF именно того размера, который вам нужен.
GIF-файлы — полезные инструменты в бизнесе, и они очень интересны. Их легко сделать, потому что есть много онлайн-страниц, где их можно сделать. Однако, если вы хотите загрузить GIF в социальные сети или на сайт, вам может понадобиться изменить его размер. Большинство веб-сайтов имеют ограничения на размер файла, а поскольку GIF — это серия кадров, у них могут быть довольно большие файлы.
Вы можете уменьшить количество кадров до изменения размера GIF. Затем, вы можете использовать простую программу, такую как пакетный ресайзер изображений, чтобы уменьшить размер GIF так, чтобы он соответствовал требованиям. Эта программа дружественна к пользователю, и это всего лишь несколько щелчков мыши, прежде чем ваш GIF изменит размер, который вам нужен.
На протяжении многих лет формат GIF (Graphics Interchange Format) широко используется в Интернете. Содержащий до 256 различных цветов, формат изображения считается одним из наиболее технологически продвинутых форм изображений в Интернете. Кроме того, формат поддерживает такие переходы, как анимация, и универсально используется для поддержки до 8 бит на пиксель. Помимо того, что этот формат является отличным форматом изображения, он также отлично подходит для создания изображений низкого качества. Однако, один общий вопрос заключается в том, как изменить размер gifs без потери качества?
Итоги
Лишним будет рассматривать стороннее ПО при наличие такого разнообразия онлайн-сервисов. Мы попробовали работу пяти ресурсов – трех русскоязычных и двух на английском языке. Все сервисы предлагают примерно одинаковые инструменты. Единственно отличается Ezgif.com, где можно выбрать метод сжатия (уменьшение числа кадров, количества цветов и т.д.).
Из всех рассмотренных нам лично больше всего понравился Compressor.io:
- несложный интерфейс;
- визуальность (возможность просмотреть результаты сжатия);
- большой процент сжатия;
- небольшие потери по качеству.
GIF Compressor подойдет для тех, кому нужно оптимизировать крупные gif-анимации. К тому же он показывает хорошие результаты, аналогичные Compressor.io. Сервис IloveIMG хорош тем, что не уменьшает качество получаемых сжатых изображений. А на ресурсе Online-Conventering можно выбрать процент потери качества – от 1 до 100.




