Руководство по javascript, часть 5: массивы и циклы
Содержание:
- Мое решение
- Создание массивов в JavaScript и основные операции с ними
- Методы для работы с массивами
- Демонстрация удаления конкретного элемента с использованием метода splice
- Описание
- Examples
- Нарезка массива
- Работа с массивами JS — подробнее об определении массива
- Используем для удаления функцию delete
- Syntax
- Использование функции delete для удаления элемента массива
- Cross-browser notes
- 5 ответов
- Работа с массивами JS — разреженные массивы, описание length
- Синтаксис
- Эффективность
- Перебор элементов
- Работа с массивами JS — метод slice
- Добавление/удаление элементов
- Удаляем элемент с помощью splice
- Удаление дубликатов из одномерных массивов (легкий способ)
- Работа с массивами JS — нечисловые ключи массива
Мое решение
Единственным способом сравнения объектов является проверка свойств и значений каждого из них. Поэтому решение заключается в ручной проверке. Механизм реализации:
- Проверять каждый элемент в массиве на соответствие последующему, который идет после него.
- Проверять только те элементы, которые не были определены как дубликаты другого элемента.
- Если значения каждого свойства объектов одинаковы, проверить, имеют ли объекты одинаковые ключи.
Финальная функция выглядит так:
function removeDuplicates(arr) {
const result = [];
const duplicatesIndices = [];
// Перебираем каждый элемент в исходном массиве
arr.forEach((current, index) => {
if (duplicatesIndices.includes(index)) return;
result.push(current);
// Сравниваем каждый элемент в массиве после текущего
for (let comparisonIndex = index + 1; comparisonIndex < arr.length; comparisonIndex++) {
const comparison = arr;
const currentKeys = Object.keys(current);
const comparisonKeys = Object.keys(comparison);
// Проверяем длину массивов
if (currentKeys.length !== comparisonKeys.length) continue;
// Проверяем значение ключей
const currentKeysString = currentKeys.sort().join("").toLowerCase();
const comparisonKeysString = comparisonKeys.sort().join("").toLowerCase();
if (currentKeysString !== comparisonKeysString) continue;
// Проверяем индексы ключей
let valuesEqual = true;
for (let i = 0; i < currentKeys.length; i++) {
const key = currentKeys;
if ( current !== comparison ) {
valuesEqual = false;
break;
}
}
if (valuesEqual) duplicatesIndices.push(comparisonIndex);
} // Конец цикла
});
return result;
}
Наталья Кайдаавтор-переводчик статьи «Removing duplicate objects from an Array (is hard)»
Создание массивов в JavaScript и основные операции с ними
Для начала давайте создадим пустой массив без каких-либо данных. Это можно сделать двумя способами:
let mas = new Array()
или
let mas = []
Создадим массив с произвольными строковыми значениями. Для этого используем второй способ создания пустого массива, а в скобках указываем эти значения, перечисляя их через запятую, не забывая кавычки:
let mas =
Теперь мы можем выводить элементы массива по порядковому номеру. Для этого нам нужно указать имя массива и порядковый номер элемента, который нам нужно вывести в квадратных скобках (счет порядка элементов идет с , поэтому для вывода первого указываем , для второго 1 и так далее…). Пример:
let mas = console.log(mas) //Выведет “мышка” console.log(mas) //Выведет “клавиатура” console.log(mas) //Выведет “монитор”
Массив может содержать в себе элементы любого типа. Например:
let mas = console.log(mas) //Выведет true mas //Выполнится функция, выведет заданный массив console.log(mas.arr) //Выведет “Это элемент массива”
Но повторюсь, что лучше использовать массивы для хранения однотипных данных.
Так как массивы могут содержать в себе элементы любого типа, то можно хранить одни массивы в других. Пример:
let mas = , ,] console.log(mas)//Выведет 1
Рассмотрим один из способов добавления элемента в массив. Он имеет смысл при условии того, что порядковое место, которое мы указываем в скобках, не занято, иначе новый элемент заменит старый. Пример:
let mas = mas = “компьютер” //Получим
Как мы можем увидеть, такая операция может и изменять элемент массива. Пример:
let mas = mas = “компьютер” //Получим
Количество элементов мы можем узнать с помощью свойства length. Пример:
let mas = console.log(mas.length) //Выведет 3
По правде говоря, свойство length не всегда правильно показывает количество элементов. Оно показывает длину массива, но так как в массивах могут быть пропуски, данное свойство выводит порядковый номер последнего элемента и прибавляет к нему единицу.
Рассмотрим пример:
let mas = [] mas = “мышка” console.log(mas.length)//Выведет 100
В данном массиве всего один элемент, но свойство length выводит число 100. Обычно в JavaScript массивы с пустыми местами не используют.
Также данное свойство позволяет уменьшать длину массива, то есть срезать элементы с конца. Пример:
let mas = mas.length = 2 console.log(mas)//Выведет
Перебор массива можно осуществлять с помощью цикла for. Пример:
let mas =
for (let elem of mas) {
console.log(elem)
}
//Выведет “мышка”
// “клавиатура”
// “монитор”
Методы для работы с массивами
Для удаления последнего элемента массива используется метод pop. Пример:
let mas = console.log(mas.pop()) //Выведет удаляемый элемент, то есть “монитор” console.log(mas) //Выведет
Для добавления элемента в конец массива используется метод push. Пример:
let mas = mas.push( “компьютер”) console.log(mas) //Выведет
Для удаления первого элемента массива используется метод shift. Пример:
let mas = console.log(mas.shift()) //Выведет удаляемый элемент, то есть “мышка” console.log(mas) //Выведет
Для добавления элемента в начало массива используется метод unshift. Пример:
let mas = mas.shift( “компьютер”) console.log(mas) //Выведет
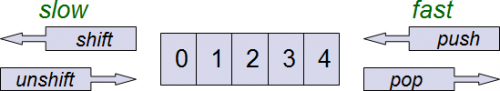
Из-за того, что методы push/pop не требуют смещения порядка элементов массива, они выполняются значительно быстрее методов shift/unshift. Особенно это заметно на примере массивов с большим количеством элементов.
С помощью метода toString мы можем получить все элементы текущего массива через запятую в виде строки. Пример:
let mas = console.log(mas.toString())//Выведет “мышка,клавиатура,монитор”
Демонстрация удаления конкретного элемента с использованием метода splice
В этой демо-версии создается массив чисел. Первоначально в массив добавляются пять элементов. После этого используется метод splice для удаления третьего элемента. Таким же образом в JavaScript можно удалить первый элемент массива.
Элементы числового массива отображаются до и после использования метода JavaScript splice следующим образом:

Посмотреть онлайн демо-версию и код
Код JavaScript с методом splice:
<script>
var Arr_Numbers = ;
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=0; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbers + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2,1);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=0; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbers + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
Вы заметили, что я использовал для JavaScript удаления элемента массива два параметра. Первый указывает индекс элемента, который нужно удалить. Второй – сколько элементов нужно удалить после указанного ключа.
В следующей демо-версии показан случай, когда мы используем второй параметр.
Описание
Массивы являются спископодобными объектами, чьи прототипы содержат методы для операций обхода и изменения массива. Ни размер JavaScript-массива, ни типы его элементов не являются фиксированными. Поскольку размер массива может увеличиваться и уменьшаться в любое время, то нет гарантии, что массив окажется плотным. То есть, при работе с массивом может возникнуть ситуация, что элемент массива, к которому вы обратитесь, будет пустым и вернёт . В целом, это удобная характеристика; но если эта особенность массива не желательна в вашем специфическом случае, вы можете рассмотреть возможность использования типизированных массивов.
Некоторые полагают, что вы не должны использовать массив в качестве ассоциативного массива. В любом случае, вместо него вы можете использовать простые , хотя у них есть и свои подводные камни. Смотрите пост Легковесные JavaScript-словари с произвольными ключами(англ.) в качестве примера.
Массивы в JavaScript индексируются с нуля: первый элемент массива имеет индекс, равный , а индекс последнего элемента равен значению свойства массива минус 1.
Элементы массива являются свойствами, точно такими же, как, например, свойство , однако попытка получить элемент массива по имени его свойства приведёт к синтаксической ошибке, поскольку имя свойства не является допустимым именем JavaScript:
Это не особенность массивов или их свойств. В JavaScript к свойствам, начинающимся с цифры, невозможно обратиться посредством точечной нотации; к ним можно обратиться только с помощью скобочной нотации. Например, если у вас есть объект со свойством, названным , вы сможете обратиться к нему только посредством скобочной нотации. Примеры:
Обратите внимание, что во втором примере заключено в кавычки:. Индексы можно заключать в кавычки (например вместо ), но в этом нет необходимости
Значение 2 в выражении будет неявно приведено к строке движком JavaScript через метод преобразования . Именно по этой причине ключи и будут ссылаться на два разных элемента в объекте и следующий пример выведет :
Аналогично, к свойствам объекта, являющимся зарезервированными словами(!) можно получить доступ только посредством скобочной нотации:
Свойство массивов взаимосвязано с числовыми свойствами. Некоторые встроенные методы массива (например, , , и т.д.) учитывают значение свойства при своём вызове. Другие методы (например, , и т.д.) в результате своей работы также обновляют свойство массива.
При установке свойства в массиве, если свойство имеет действительный индекс и этот индекс выходит за пределы текущих границ массива, движок соответствующим образом обновит свойство :
Увеличиваем свойство
Однако, уменьшение свойства приведёт к удалению элементов.
Более подробно эта тема освещена на странице, посвящённой свойству .
Результатом сопоставления регулярного выражения строке является JavaScript-массив. Этот массив имеет свойства и элементы, предоставляющие информацию о сопоставлении. Подобные массивы возвращаются методами , и . Чтобы было проще понять, откуда и какие появились свойства и элементы, посмотрите следующий пример и обратитесь к таблице ниже:
Свойства и элементы, возвращаемые из данного сопоставления, описаны ниже:
| Свойство/Элемент | Описание | Пример |
| Свойство только для чтения, отражающее оригинальную строку, с которой сопоставлялось регулярное выражение. | cdbBdbsbz | |
| Свойство только для чтения, являющееся индексом (отсчёт начинается с нуля) в строке, с которого началось сопоставление. | 1 | |
| Элемент только для чтения, определяющий последние сопоставившиеся символы. | dbBd | |
| Элементы только для чтения, определяющие сопоставившиеся подстроки, заключённые в круглые скобки, если те включены в регулярное выражение. Количество возможных подстрок не ограничено. | : bB : d |
Examples
//
delete and the prototype chain
In the following example, we delete an own property of an object while a property with the same name is available on the prototype chain:
Function Foo() {
this.bar = 10;
}
Foo.prototype.bar = 42;
var foo = new Foo();
// foo.bar is associated with the
// own property.
console.log(foo.bar); // 10
// Delete the own property within the
// foo object.
delete foo.bar; // returns true
// foo.bar is still available in the
// prototype chain.
console.log(foo.bar); // 42
// Delete the property on the prototype.
delete Foo.prototype.bar; // returns true
// The «bar» property can no longer be
// inherited from Foo since it has been
// deleted.
console.log(foo.bar); // undefined
Deleting array elements
When you delete an array element, the array length is not affected. This holds even if you delete the last element of the array.
When the delete operator removes an array element, that element is no longer in the array. In the following example, trees is removed with delete .
Var trees = ;
delete trees;
if (3 in trees) {
// this is not executed
}
If you want an array element to exist but have an undefined value, use the undefined value instead of the delete operator. In the following example, trees is assigned the value undefined, but the array element still exists:
Var trees = ;
trees = undefined;
if (3 in trees) {
// this is executed
}
If instead, you want to remove an array element by changing the contents of the array, use the splice method. In the following example, trees is removed from the array completely using splice :
Var trees = ;
trees.splice(3,1);
console.log(trees); //
Нарезка массива
Метод нарезает из куска массива в новый массив.
В этом примере вырезается часть массива, начиная с элемента массива 1 («Оранжевый»):
var fruits = ;
var citrus = fruits.slice(1);
Метод создает новый массив. Он не удаляет какие-либо элементы из исходного массива.
В этом примере вырезается часть массива, начиная с элемента массива 3 («Apple»):
var fruits = ;
var citrus = fruits.slice(3);
Метод может принимать два аргумента , как .
Затем метод выбирает элементы из начального аргумента и до конечного аргумента (но не включая его).
var fruits = ;
var citrus = fruits.slice(1, 3);
Если конечный аргумент опущен, как в первых примерах,
метод вырезает остальную часть массива.
Работа с массивами JS — подробнее об определении массива
new Array()
В JavaScript объявление массива можно осуществить с помощью другого синтаксиса:
var arr = Array("Apple", "Peach", "etc")
Он используется редко только потому, что квадратные скобки [] короче.
Также существует вероятность того, что new Array, вызываемый с одним числовым аргументом, создаст массив заданной длины с неопределенными элементами:
var arr = new Array(2,3) // Ок, мы имеем arr = new Array(2) // получили ли мы ? alert(arr) // нет! мы получили
В приведенном выше примере мы получили undefined, потому что new Array(number) создает пустой массив с параметром length равным number.
Это может быть весьма неожиданно. Но если вы знаете об этой особенности, вы можете использовать new Array(number), например, так:
var indent = new Array(5).join('a') // aaaa (4 элемента)
Это оптимизированный способ повторить строку.
Многомерный массив JS
Массивы в JavaScript могут хранить любой тип данных:
var arr = alert(arr) // Small array
Это можно использовать для создания многомерных массивов:
var matrix = , , ] alert(matrix) // центральный элемент
Используем для удаления функцию delete
Для удаления элемента массива в JavaScript нередко используют и функцию delete. Однако тут следует учесть, что эта функция сохраняет пустое место, поэтому, когда вы вернёте данный массив после применения delete, удалённый таким образом элемент отобразится как undefined.
Рассмотрим соответствующий JavaScript-код:
<script type="text/javascript">
var Arr_Strings = 'The','JavaScript','Array','Totorial'];
var i;
var the_arr_before_after = "The original string array elements: <BR><BR>";
for (i=; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Stringsi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
//Применение delete
delete Arr_Strings2];
var the_arr_before_after = "Array elements after splice method: <BR><BR>";
for (i=; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Stringsi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
А теперь посмотрим на результат:
По примеру видно, что вместо 3-го элемента теперь отображается undefined, т. к. элемент был удалён функцией delete
Единственное, на что стоит обратить внимание, — номер индекса надо указывать в квадратных скобках
Syntax
expression
Any variable defined with var is marked as non-configurable. In the following example, salary is non-configurable and cannot be deleted. In non-strict mode, the delete operation will return false .
Function Employee() {
delete salary;
var salary;
}
Employee();
Let»s see how the same code behaves in strict mode. Instead of returning false , the statement raises a SyntaxError .
«use strict»;
function Employee() {
delete salary; // SyntaxError
var salary;
}
// Similarly, any direct access to a function
// with delete will raise a SyntaxError
function DemoFunction() {
//some code
}
delete DemoFunction; // SyntaxError
Использование функции delete для удаления элемента массива
Также, чтобы в JavaScript удалить элемент массива, можно использовать функцию delete. Но она сохраняет пустое место, и если вы вернете этот массив после использования функции, то удаленный элемент будет отображен как undefined.
Рассмотрим демо-версию, в которой используется функция delete:

Посмотреть онлайн демо-версию и код
Код JavaScript:
<script>
var Arr_Strings = ;
var i;
var the_arr_before_after = "The original string array elements: <BR><BR>";
for (i=0; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Strings + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
//Использование функции delete
delete Arr_Strings;
var the_arr_before_after = "Array elements after splice method: <BR><BR>";
for (i=0; i < Arr_Strings.length; i++){
the_arr_before_after += Arr_Strings + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
Вы видите, что для третьего элемента отображается undefined после его удаления с помощью функции delete.
Примечание. Вы должны указать номер индекса в квадратных скобках.
Чтобы в JavaScript удалить элемент массива, рекомендуется использовать splice. Метод delete может привести к возникновению сложностей по мере того, как количество undefined элементов будет увеличиваться.
Пожалуйста, оставляйте ваши мнения по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, дизлайки, подписки, лайки!
Вадим Дворниковавтор-переводчик статьи «How to remove a specific JavaScript array element Splice, delete functions»
Cross-browser notes
Although ECMAScript makes iteration order of objects implementation-dependent, it may appear that all major browsers support an iteration order based on the earliest added property coming first (at least for properties not on the prototype). However, in the case of Internet Explorer, when one uses delete on a property, some confusing behavior results, preventing other browsers from using simple objects like object literals as ordered associative arrays. In Explorer, while the property value
is indeed set to undefined, if one later adds back a property with the same name, the property will be iterated in its old
position—not at the end of the iteration sequence as one might expect after having deleted the property and then added it back.
В JavaScript удалить элемент массива
можно несколькими методами. К ним относятся методы pop
и shift
. Метод pop
удаляет первый элемент из заданного массива. Метод shift
удаляет последний элемент из заданного массива.
Можно задать длину массива 0, если требуется удалить все элементы из данного массива. Но что, вам нужно удалить определенный элемент?
Например:
Array_name.splice (index);
Array_name.delete
Можно использовать метод splice
. Он возвращает новый массив удаленных элементов. А первоначальный массив содержит оставшиеся элементы.
Посмотрите приведенную ниже демо-версию, чтобы узнать, как использовать метод JavaScript splice
и другие способы удаления определенных элементов.
5 ответов
Лучший ответ
Я считаю это довольно глупым вопросом, чтобы использовать только . Это пахнет домашней работой и никак не является вопросом реального мира.
Хорошо, теперь, когда фактические правила были раскрыты (используйте только для удаления значений, а не временных массивов), вот метод, который использует только для удаления значений из массива. Предполагается, что исходный порядок не нужно сохранять (хотя это можно сделать с помощью большего количества кода). Это работает в обратном порядке через массив и каждый раз, когда он находит отрицательное значение, он меняет это значение на последнее значение в массиве, а затем сбрасывает это отрицательное значение:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/wo8fhoor/
И вот версия, которая сохраняет порядок массива, используя только для удаления элементов из массива. Когда он находит отрицательное значение, он копирует все последующие элементы после него в массив (таким образом удаляя его) и затем использует , чтобы сократить массив на единицу:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/uvqx6hq0/
Эти версии кода появились до того, как были раскрыты полные правила.
Вы можете циклически перемещаться по массиву, каждый раз выталкивая последний элемент, а затем создавать новый массив только с теми значениями, которые вам нравятся:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/2atz6ck9/
удаляет только последний элемент в массиве. Для удаления этого конкретного элемента не требуется аргумент, поэтому вы не можете использовать его для удаления n-го элемента в массиве.
В реальном мире вы либо использовали бы для создания нового массива, либо использовали бы для удаления отдельных элементов.
Вот решение:
Рабочая демонстрация: http://jsfiddle.net/jfriend00/gqt5avLb/
И вот решение с использованием :
Или в ES6:
2
jfriend00
11 Дек 2018 в 21:06
Это , несмотря на мои предыдущие комментарии, возможно с , но оно требует создания другого массива, итерируя по существующему массиву:
Это, однако, смешно, так как было бы проще и гораздо разумнее не добавлять отрицательные числа в массив в первую очередь:
David says reinstate Monica
22 Фев 2015 в 00:54
Попробуй это:
Конечно, это не хороший способ удалить негативы.
Oriol
22 Фев 2015 в 00:52
Возможно, вы можете использовать 2D-массив.
Это ни в коем случае не эффективное решение, но если у вас есть небольшое количество элементов, это должно быть хорошо.
EDIT :
Вот функция для создания 2D-массива:
Lee Yi
22 Фев 2015 в 02:20
Вы можете достичь того, чего хотите, используя функцию .
Кроме того, вы не можете одновременно пытаться перебирать элементы массива и удалять элементы из этого массива. Это не имеет смысла. Вы можете фильтровать элементы массива, вы можете удалять определенные элементы, вы можете добавлять элементы в массив, но вы определенно не можете циклически просматривать его элементы и в то же время удалять элементы из него.
Christos
22 Фев 2015 в 00:55
Работа с массивами JS — разреженные массивы, описание length
Свойство length позволяет получить не размер массива в JavaScript, а последний индекс + 1
Это важно, если речь идет о разреженных массивах, с «промежутками» в индексах
В следующем примере мы добавим два элемента в пустые fruits, но значение length останется 100:
var fruits = [] // пустой массив fruits = 'Peach' fruits = 'Apple' alert(fruits.length) // 100 (но элементов в массиве всего 2)
Если вы попытаетесь вывести разреженный массив, браузер выдаст значения пропущенных индексов как пустые элементы:
var fruits = [] // пустой массив fruits = 'Peach' fruits = 'Apple' alert(fruits) // ,Peach,,,Apple (или что-то вроде этого)
Но массив — это объект с двумя ключами. Недостающие значения не занимают места.
Разреженные массивы ведут себя причудливо, когда к ним применяются методы массива. Они понятия не имеют о том, что индексы пропущены:
var fruits = fruits = 'Peach' fruits = 'Apple' alert( fruits.pop() ) // выталкиваем 'Apple' (на индекс 9) alert( fruits.pop() ) // выталкиваем не заданный элемент (на индекс 8)
Старайтесь избегать разреженных массивов. Во всяком случае, их методы не будут работать нормально. Вместо этого используйте Object.
Синтаксис
Массив в JavaScript инициализируется с помощью переданных элементов, за исключением случая, когда в конструктор передаётся один аргумент и этот аргумент является числом (см. ниже)
Стоит обратить внимание, что этот особый случай применяется только к JavaScript-массивам, создаваемым с помощью конструктора , а не к литеральным массивам, создаваемым с использованием скобочного синтаксиса.
Если конструктору передаётся единственный аргумент, являющийся целым числом в диапазоне от 0 до 232-1 (включительно), будет возвращён новый пустой JavaScript-массив, длина которого установится в это число (примечание: это означает массив, содержащий пустых ячеек, а не ячеек со значениями ). Если аргументом будет любое другое число, возникнет исключение .
Эффективность
Методы выполняются быстро, а методы – медленно.
Почему работать с концом массива быстрее, чем с его началом? Давайте посмотрим, что происходит во время выполнения:
Просто взять и удалить элемент с номером недостаточно. Нужно также заново пронумеровать остальные элементы.
Операция должна выполнить 3 действия:
- Удалить элемент с индексом .
- Сдвинуть все элементы влево, заново пронумеровать их, заменив на , на и т.д.
- Обновить свойство .
Чем больше элементов содержит массив, тем больше времени потребуется для того, чтобы их переместить, больше операций с памятью.
То же самое происходит с : чтобы добавить элемент в начало массива, нам нужно сначала сдвинуть существующие элементы вправо, увеличивая их индексы.
А что же с ? Им не нужно ничего перемещать. Чтобы удалить элемент в конце массива, метод очищает индекс и уменьшает значение .
Действия при операции :
Метод не требует перемещения, потому что остальные элементы остаются с теми же индексами. Именно поэтому он выполняется очень быстро.
Аналогично работает метод .
Перебор элементов
Одним из самых старых способов перебора элементов массива является цикл for по цифровым индексам:
Но для массивов возможен и другой вариант цикла, :
Цикл не предоставляет доступа к номеру текущего элемента, только к его значению, но в большинстве случаев этого достаточно. А также это короче.
Технически, так как массив является объектом, можно использовать и вариант :
Но на самом деле это – плохая идея. Существуют скрытые недостатки этого способа:
-
Цикл выполняет перебор всех свойств объекта, а не только цифровых.
В браузере и других программных средах также существуют так называемые «псевдомассивы» – объекты, которые выглядят, как массив. То есть, у них есть свойство и индексы, но они также могут иметь дополнительные нечисловые свойства и методы, которые нам обычно не нужны. Тем не менее, цикл выведет и их. Поэтому, если нам приходится иметь дело с объектами, похожими на массив, такие «лишние» свойства могут стать проблемой.
-
Цикл оптимизирован под произвольные объекты, не массивы, и поэтому в 10-100 раз медленнее. Увеличение скорости выполнения может иметь значение только при возникновении узких мест. Но мы всё же должны представлять разницу.
В общем, не следует использовать цикл для массивов.
Работа с массивами JS — метод slice
Можно извлечь часть массива с помощью метода slice(begin):
var arr = ;
var arr2 = arr.slice(0,2) // принимает 2 элемента, начиная с 0
alert(arr2.join(', ')) // "Why, learn"
Обратите внимание, что этот метод не изменяет в JavaScript количество элементов в массиве, а копирует его часть. Можно опустить второй аргумент, чтобы получить все элементы, начиная с определенного индекса:
Можно опустить второй аргумент, чтобы получить все элементы, начиная с определенного индекса:
var arr = ;
var arr2 = arr.slice(1) // принимает все элементы, начиная с 1
alert(arr2.join(', ')) // "learn, JavaScript"
Метод поддерживает отрицательные индексы, так же, как String#slice.
Добавление/удаление элементов
Мы уже знаем методы, которые добавляют и удаляют элементы из начала или конца:
- – добавляет элементы в конец,
- – извлекает элемент из конца,
- – извлекает элемент из начала,
- – добавляет элементы в начало.
Есть и другие.
Как удалить элемент из массива?
Так как массивы – это объекты, то можно попробовать :
Вроде бы, элемент и был удалён, но при проверке оказывается, что массив всё ещё имеет 3 элемента .
Это нормально, потому что всё, что делает – это удаляет значение с данным ключом . Это нормально для объектов, но для массивов мы обычно хотим, чтобы оставшиеся элементы сдвинулись и заняли освободившееся место. Мы ждём, что массив станет короче.
Поэтому для этого нужно использовать специальные методы.
Метод arr.splice(str) – это универсальный «швейцарский нож» для работы с массивами. Умеет всё: добавлять, удалять и заменять элементы.
Его синтаксис:
Он начинает с позиции , удаляет элементов и вставляет на их место. Возвращает массив из удалённых элементов.
Этот метод проще всего понять, рассмотрев примеры.
Начнём с удаления:
Легко, правда? Начиная с позиции , он убрал элемент.
В следующем примере мы удалим 3 элемента и заменим их двумя другими.
Здесь видно, что возвращает массив из удалённых элементов:
Метод также может вставлять элементы без удаления, для этого достаточно установить в :
Отрицательные индексы разрешены
В этом и в других методах массива допускается использование отрицательного индекса. Он позволяет начать отсчёт элементов с конца, как тут:
Метод arr.slice намного проще, чем похожий на него .
Его синтаксис:
Он возвращает новый массив, в который копирует элементы, начиная с индекса и до (не включая ). Оба индекса и могут быть отрицательными. В таком случае отсчёт будет осуществляться с конца массива.
Это похоже на строковый метод , но вместо подстрок возвращает подмассивы.
Например:
Можно вызвать и вообще без аргументов: создаёт копию массива . Это часто используют, чтобы создать копию массива для дальнейших преобразований, которые не должны менять исходный массив.
Метод arr.concat создаёт новый массив, в который копирует данные из других массивов и дополнительные значения.
Его синтаксис:
Он принимает любое количество аргументов, которые могут быть как массивами, так и простыми значениями.
В результате мы получаем новый массив, включающий в себя элементы из , а также , и так далее…
Если аргумент – массив, то все его элементы копируются. Иначе скопируется сам аргумент.
Например:
Обычно он просто копирует элементы из массивов. Другие объекты, даже если они выглядят как массивы, добавляются как есть:
…Но если объект имеет специальное свойство , то он обрабатывается как массив: вместо него добавляются его числовые свойства.
Для корректной обработки в объекте должны быть числовые свойства и :
Удаляем элемент с помощью splice
Представьте, что мы создаём массив чисел и добавляем туда 5 элементов. Далее удаляем 3-й элемент с помощью splice. Кстати, точно таким же образом мы можем удалить и 1-й элемент массива.
Теперь посмотрим, что будет в нашем числовом массиве до и после применения метода JavaScript splice:
Теперь предлагаем вашему вниманию соответствующий JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2,1);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
</script>
Обратите внимание, что для удаления элемента JS-массива использовались 2 параметра: один указывал на индекс удаляемого элемента, а второй на количество элементов, подлежащих удалению (в нашем случае, это 1). Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Но что будет, если мы не укажем второй параметр? Для ответа на этот вопрос, задействуем тот же код, но уже без указания количества элементов массива, подлежащих удалению (то есть без второго параметра):
Arr_Numbers.splice(2);
Вот наш JavaScript-код:
<script type="text/javascript">
var Arr_Numbers = 10,20,30,40,50];
var i;
var the_arr_before_after = "The original array: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p1").innerHTML = the_arr_before_after;
Arrretrun = Arr_Numbers.splice(2);
var the_arr_before_after = "Array elements after splice method: <BR>";
for (i=; i < Arr_Numbers.length; i++){
the_arr_before_after += Arr_Numbersi + "<BR>";
}
document.getElementById("p2").innerHTML = the_arr_before_after;
//Удалённые элементы в возвращаемом массиве
var the_arr_before_after = "The removed array elements: <BR>";
for (i=; i < Arrretrun.length; i++){
the_arr_before_after += Arrretruni + "<BR>";
}
document.getElementById("p3").innerHTML = the_arr_before_after;
</script>
А вот итог:
Мы видим, что произошло удаление всех элементов, которые находились перед указанным номером индекса. Вдобавок к этому, splice возвратил нам массив удалённых элементов.
Удаление дубликатов из одномерных массивов (легкий способ)
Предположим, что у нас есть массив строк:
const strings = ;
Чтобы удалить повторяющиеся элементы из такого массива, можно использовать метод filter() вместе с методом indexOf(). Он позволяет проверить, не повторяется ли какой-либо из элементов.
const filteredStrings = strings.filter((item, index) => {
// Возврат к новому массиву, если индекс текущего элемента
//совпадает с другим
return strings.indexOf(item) === index;
});
strings.indexOf(item) всегда будет возвращать индекс первого вхождения элемента, мы можем выяснить, является ли текущий элемент повторяющимся в фильтрующей цикле. Если да, мы не возвращаем его в новый массив, созданный методом filter().
Работа с массивами JS — нечисловые ключи массива
Ключи — это числа, но они могут иметь любые имена:
arr = [] arr = 5 arr.prop = 10 // не делайте так
Но делать этого не рекомендуется. Числовые массивы подходят для числовых ключей, а JavaScript ассоциативный массив — для связанных пар ключ-значение. И смешивать их не стоит.
Массивы в JavaScript представляют собой хэш-таблицы с их преимуществами в плане производительности, но и с определенными недостатками.
Например, push/pop работают только с крайними элементами массива, поэтому они невероятно быстры.
push работает только с концом:
var arr =
arr.push("something")
alert(arr) // строка "array"
Методы shift/unshift медленные, потому что им нужно изменить нумерацию всего массива. Метод splice также может привести к изменению нумерации:

Таким образом, shift/unshift работают медленнее, чем push/pop. Чем больше массив, тем больше времени занимает в JavaScript сортировка массива.
Какой получится результат? Почему?
arr =
arr.push( function() { alert(this) } )
arr() // ?
Решение
Поскольку массивы являются объектами, arr<a href=»/..»>..</a> фактически является вызовом метода объекта, таким как obj<a href=»/method»>method</a>:
arr()
// то же самое что
arr()
// синтаксически это неправильно, но концептуально то же самое:
arr.2()
// переписанное в том же стиле, что и obj.method()
this = arr в таком случае передается функции, поэтому выводится содержимое arr.
arr =
arr.push( function() { alert(this) } )
arr() // "a","b",функция




