.webp расширение файла
Содержание:
- Как определить поддержку браузера для WebP?
- Использование форматов будущего сегодня
- Формат WEBP, что это такое? Плюсы и минусы этих картинок
- Что такое WebP
- Поддерживает ли WebP прогрессивный или чересстрочный дисплей?
- WebP vs JPEG: данные исследования
- Что необходимо знать о данных с таким расширением?
- Есть ли эффект от Webp?
- Какие браузеры поддерживают WebP
- Сортировка WEBP-файлов
- JPEG
- WebP чем открыть в Windows
- GIF
- Как конвертировать изображения в WebP
- Немного истории
- Which Web Browsers Support WebP?
- Подключаем WebP к HTML- и CSS-файлам
- Использование изображений в теме оформления
- WEBP Инструмент анализа файлов™
Как определить поддержку браузера для WebP?
Вы захотите предоставлять изображения WebP только тем клиентам, которые могут правильно их отображать, и использовать устаревшие форматы для клиентов, которые не могут. К счастью, есть несколько методов обнаружения поддержки WebP, как на стороне клиента, так и на стороне сервера. Некоторые поставщики CDN предлагают обнаружение поддержки WebP как часть своей услуги.
Согласование содержимого на стороне сервера через заголовки Accept
Веб-клиенты все чаще отправляют заголовок запроса «Accept», указывающий, какие форматы контента они готовы принять в ответ. Если браузер заранее указывает, что он «примет» формат изображения / webp , веб-сервер знает, что он может безопасно отправлять изображения WebP, что значительно упрощает согласование содержимого.
Modernizr
Modernizr — это библиотека JavaScript для удобного определения поддержки функций HTML5 и CSS3 в веб-браузерах. Ищите свойства Modernizr.webp , Modernizr.webp.lossless , Modernizr.webp.alpha иModernizr.webp.animation .
Элемент HTML5
HTML5 поддерживает элемент , который позволяет вам перечислить несколько альтернативных целей изображения в порядке приоритета, так что клиент запросит первое изображение-кандидат, которое он может правильно отобразить.
В вашем собственном JavaScript
Другой метод обнаружения — попытка декодировать очень маленькое изображение WebP, которое использует определенную функцию, и проверить его на успешность. Пример:
Обратите внимание, что загрузка изображения неблокируемая и асинхронная. Это означает, что любой код, который зависит от поддержки WebP, предпочтительно должен быть помещен в функцию обратного вызова
Использование форматов будущего сегодня
Несмотря на то, что новые форматы поддерживаются еще не всеми браузерами, вы можете использовать их на своем сайте уже сейчас.
Новая версия языка разметки позволяет веб-разработчикам размещать одно и то же изображение в нескольких форматах для того, чтобы браузеры самостоятельно решали, какой из них загружать. Код будет выглядеть следующим образом:
<picture>
<source type="image/webp"
srcset="sun.wepb" />
<source type="image/vnd.ms-photo"
srcset="sun.jxr" />
<img src="sun.jpg"
alt="A beautiful sun" />
</picture>
Другой способ выводить разные изображения для разных посетителей – сделать так, чтобы за вывод информации отвечала не клиентская, а серверная часть. В этом случае разным пользователям будут показываться разные картинки по одному и тому же адресу.
Формат WEBP, что это такое? Плюсы и минусы этих картинок
Здравствуйте, друзья! Формат WEBP – это формат изображений для веб-картинок. Он был разработан компанией Google в 2010 году. В данный момент он широко распространен в Интернете и постоянно обновляется разработчиками.
С помощью формата WEBP, можно сжимать изображения с потерями качества или без потерь. Вместе с тем, он увеличивает скорость загрузки изображений на сайтах.
Какие плюсы и минусы у формата? Преимущества WEBP следующие:
- картинку в формате WEBP можно просматривать в популярных браузерах;
- формат увеличивает скорость загрузки картинок;
- есть возможность уменьшать объем картинки в формате WEBP.
Минусов у данного формата несколько – его поддерживают не все браузеры для просмотра. В некоторых браузерах, нельзя скачать на компьютер картинку в этом формате.
Далее, рассмотрим, как открывать формат WEBP на компьютере, какие программы и браузеры использовать.
Что такое WebP
WebP — формат графических изображений. В 2010 году Google разработал его в качестве альтернативы для PNG и JPEG.
Как это работает
Сжатие в этом формате основано на алгоритме сжатия ключевых кадров видеокодека VP8, а упаковывается в контейнер на основе RIFF.
При сжатии с потерями применяют предиктивное кодирование: для предсказания пиксельного блока используют значения пиксельных блоков по соседству, затем разницу кодируют.
При сжатии Lossless, то есть без потерь, используют известные фрагменты изображений и на их основе реконструируют пиксели. Если совпадений для реконструкции нет, используют локальную палитру.
Преимущества и недостатки WebP
Плюсы формата:
- сохраняет такое же качество при меньшем размере картинки: при сжатии с потерями размер будет в среднем на 30% меньше, чем в JPEG, а без потерь в среднем на 25% меньше, чем PNG. Подтверждающее исследование в следующем пункте статьи;
- сочетает в себе все преимущества PNG, JPEG и GIF, поддерживает прозрачность и анимацию.
 Сравнение популярных форматов изображений
Сравнение популярных форматов изображений
Недостатки:
- формат поддерживают не все браузеры;
- в пиксельной графике может потеряться часть цветов;
- при сжатии с потерями изображение может выглядеть плоским.
 Сравнение изображения: слева JPEG, справа WebP
Сравнение изображения: слева JPEG, справа WebP
Поддерживает ли WebP прогрессивный или чересстрочный дисплей?
WebP не предлагает прогрессивного или чересстрочного обновления декодирования в смысле JPEG или PNG. Это может оказать слишком большую нагрузку на процессор и память клиента декодирования, поскольку каждое событие обновления включает полный проход через систему декомпрессии.
В среднем декодирование прогрессивного изображения JPEG эквивалентно декодированию базовой линии 3 раза.
В качестве альтернативы, WebP предлагает инкрементное декодирование, где все доступные входящие байты битового потока используются, чтобы попытаться создать отображаемую строку выборки как можно скорее. Это позволяет сэкономить память, ЦП и перерисовать данные на клиенте, одновременно обеспечивая визуальные подсказки о состоянии загрузки. Функция инкрементного декодирования доступна через API расширенного декодирования .
WebP vs JPEG: данные исследования
В январе 2019 года Google обновили
исследование, в котором сравнивали сжатие изображений с помощью WebP и JPEG.
Как проводили исследование
Использовали два типа оценок. В первом случае генерировали изображения WebP того же качества, что и изображения JPEG, а затем сравнивали размеры получившихся файлов. Качество измеряли с помощью индекса SSIM, для вычисления использовали
общедоступную реализацию на C ++.
Для второй оценки анализировали графики качества и битов на пиксель (bpp) для WebP и JPEG. Эти графики показывают компромисс между искажениями и скоростью для обоих форматов.
Изображения брали из нескольких наборов:
- Lenna — картинки 512 x 512 px;
- Kodak — 24 изображения из набора цветных изображений Kodak;
- Tecnick — 100 цветных изображений RGB из коллекции Tecnick.com;
- Image_crawl — случайная выборка картинок PNG из базы данных веб-сканирования Google Image Search.
Результаты исследования
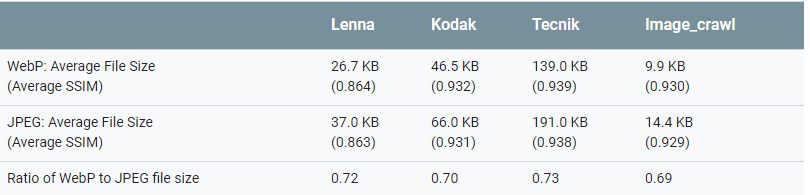
По первому методу оценивания выяснилось, что при одинаковом качестве средний размер файла WebP на 25-34% меньше по сравнению с размером файла JPEG.
 Средний размер файла с одинаковым качеством, JPEG Q = 75
Средний размер файла с одинаковым качеством, JPEG Q = 75
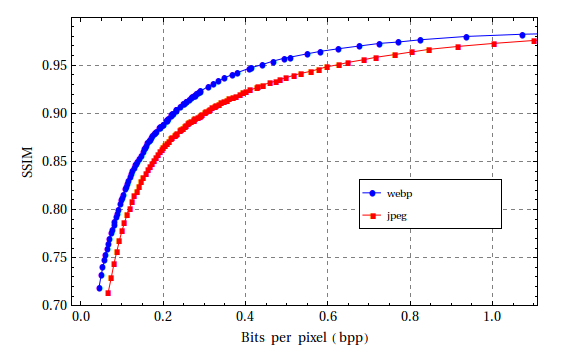
По методу подсчета битов на пиксель графики показали, что при одинаковом индексе SSIM для сжатия WebP нужно меньше битов на пиксель, чем для JPEG.
 График для набора данных Kodak
График для набора данных Kodak
По итогу исследования ясно, что WebP может обеспечить лучшее сжатие изображения по сравнению с JPEG.
Что необходимо знать о данных с таким расширением?
Что за формат? Файл webp является расширением изображения в растровой форме. В области специализированных пользователей подобные пакеты данных получили название «Weppy-файл». Формат был создан еще в 2010 году компанией Google для разработки графики на основе Веб-приложений. Чтобы сократить размер растровых фрагментов расширения используется алгоритм сжатия, аналогичный JPEG. При этом качество остается на должном уровне. Основное достоинство формата заключается в возможности немедленной загрузки изображений на онлайн-ресурсах.
На данный момент формат не получил широкую популярность среди пользователей. Исходя из этого, разработчики программных обеспечений пока не спешат усовершенствовать обычные программы для просмотра изображений или выпускать новое обеспечение для работы с подомными расширениями.
Есть ли эффект от Webp?
Да, на личном опыте скажу, что эффект от применения формата Webp на сайте очевиден.
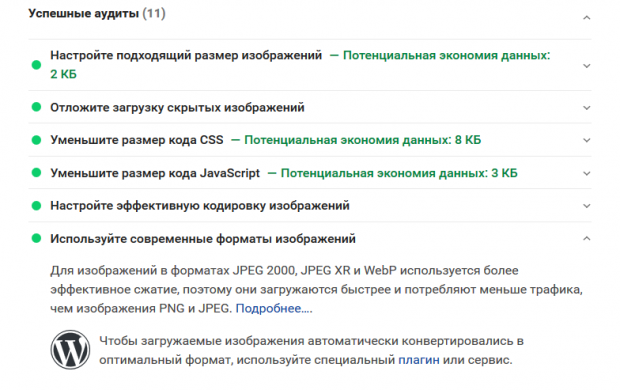
Google Page Speed убирает ошибку про современные форматы изображений.

Да и сайт грузится быстрее (особенно заметно на мобильном интернете когда много тяжелых картинок). Но даже если картинок всего 4, то всё равно несколько дополнительных баллов в Google Page Speed можно получить.
Внешне я сколько не смотрел никакого ухудшения качества при использовании Webp не заметил.
Попробуйте найти разницу:

Причем JPG был хорошо сжат в Photoshop и занимал всего около 200Кб, без дополнительного сжатия насколько я помню около 400Кб, а png этой же картинки — 1.3 М.
Если ужимать в сервисе tinypng.com — то исходный jpg занимал около 185Кб, но качество падало прямо ощутимо заметно, особенно красных оттенков.
Короче, я думал, что ужал по-максимуму.
Но Webp ужал еще в 2 раза!
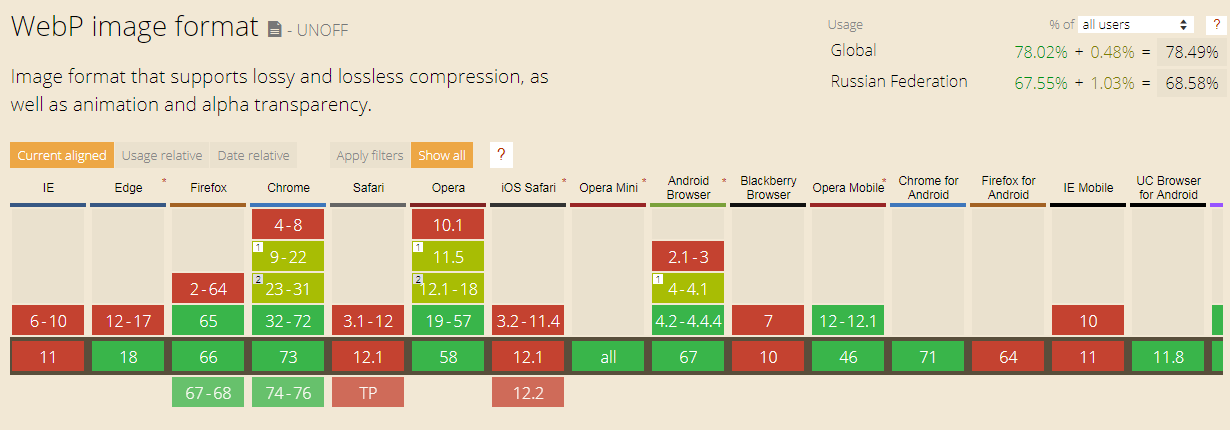
Какие браузеры поддерживают WebP
Формат поддерживают Chrome, Opera, браузер Android и остальные популярные браузеры, последним о поддержке в Firefox объявили Mozilla. Остались браузеры Apple, которые не хотят включать поддержку этого формата. Причиной может быть то, что компания разрабатывает более современный AVIF.
По информации с сайта
caniuse.com, на вторую неделю апреля 2019 года такие данные: WebP поддерживают 78,49% браузеров пользователей в мире и 68,58% в России.
 Статистика с caniuse.com
Статистика с caniuse.com
Формат доступен не во всех версиях браузеров, которые открывают пользователи в мире, а в России этот процент еще меньше. Рекомендуют использовать несколько форматов, пока есть вероятность, что браузер может не справиться с WebP.
Сортировка WEBP-файлов
Основной тип WEBP
.WEBP
| Имя файла: | .webp |
| Тип файла: | Google Image File Format |
Формат файла изображения, созданный Google. Формат WEBP имеет меньший размер файла, чем стандартный формат JPEG с таким же качеством изображения. WEBP файлов образов позволяют загружать более быстро.
| Компания: | |
| Группа: | Файлы растровых изображений |
| Подраздел: | HKEY_CLASSES_ROOT\.webp |
Программные обеспечения, открывающие Google Image File Format:
Adobe Photoshop, разработчик — Adobe Systems Incorporated
| Windows |
| Mac |
Google Chrome, разработчик —
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
Opera, разработчик — Opera Software
| Windows |
| Mac | |
| iOS |
| Android |
| Linux |
IrfanView, разработчик — Open Source
| Windows |
| iOS |
| Android |
| Linux |
Google Picasa, разработчик —
| Windows |
| Mac |
Pixelmator, разработчик — The Pixelmator Team
| Mac | |
| iOS |

JPEG
Этот формат прошел проверку временем, так как появился в далеком 1992 году. Сжатие этого формата происходит следующим образом. Сначала изображение из цветового пространства RGB (от английских “red” – «красный», “green” – «зеленый» и “blue” – «синий») преобразуется в пространство YUV, которое основано на характеристиках яркости и цветности; это пространство наиболее близко к тому, как воспринимает цвета человек. Затем изображение разделяется на пиксельные блоки размером 8х8, и каждый блок раскладывается на составляющие цвета, частота которых затем подсчитывается. Если говорить с точки зрения математики, то получается, что подобное сжатие переносит изображение из пространственной области в частотную область.
В некотором смысле такое сжатие позволяет отказаться от части информации о яркости и цветах. То, какая часть информации будет убрана, напрямую зависит от качества изображения, которое вы хотите получить в итоге.
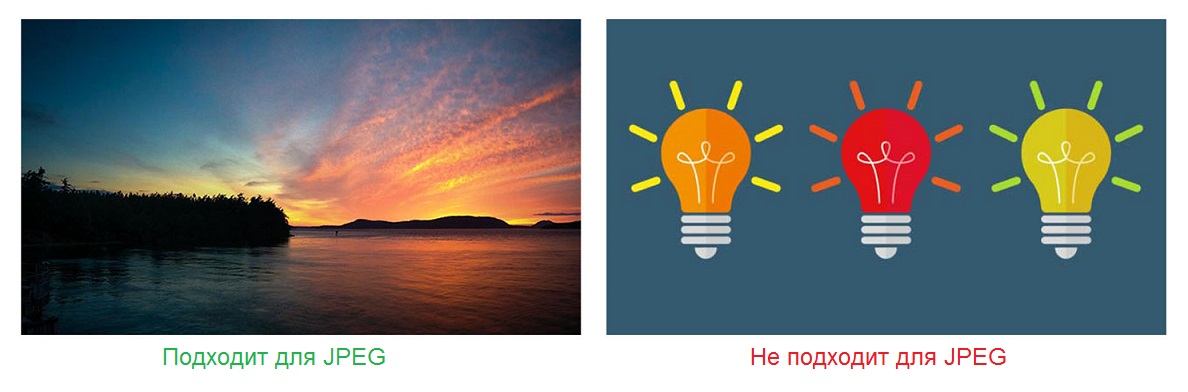
Из этого можно сделать вывод, что лучше всего данный формат подходит для сжатия полутоновых изображений: изображений с огромным количеством цветов и мягкими переходами между ними. Другими словами, JPEG подразумевает, что ваше изображение будет так или иначе похоже на фотографию.
А вот для изображений с четкими краями и детализированными текстурами JPEG, наоборот, не подходит: четкие грани будут стерты, и изображение в целом получится размытым.
Ниже вы видите пример изображений в формате JPEG:

WebP чем открыть в Windows
С линуксом разобрались. Теперь давайте разберемся, как просматривать и конвертировать файлы с разрешением .webp. Здесь тоже все довольно просто. Есть две хорошие программы просмотровщики и конвертер содержащий webp codec для windows.
Первая программа это XnView. Скачать XnView с официально сайта. Поддерживает данный формат сразу после установки. Можно смотреть и преобразовывать.
Вторая программа вьювер мне нравиться больше. Это IrfanView. Скачать IrfanView c официального сайта.
Для того, что бы она могла работать с расширением .webp потребуется скачать и установить плагины. На официальном сайте они есть для 32 и 64 битных систем. Можно скачать как установщик так и архив. В случае с архивом распакуйте в папку с программой для плагинов «Plugins». Для примера 32 битная версия в Windows 7 64 путь такой:
C:\Program Files (x86)\IrfanView\Plugins
| 1 | C:\Program Files (x86)\IrfanView\Plugins |
Скачиваете, устанавливаете и пользуетесь.
Как конвертировать WebP в другой формат в Windows
Как изменить формат WebP на JPEG, PNG и другие в Windows? Если фалов достаточно много то удобнее использовать для этого специальную программу конвертер.
Одна из самых удобных и бесплатных это «Converseen». Скачать программу Converseen с официального сайта. Разработчики сразу предлагают и переносимую версию (portable).
Подробный обзор программы Converseen читайте на этой странице.
На этом все. Думаю, что с форматом WebP разобрались как работать.
GIF
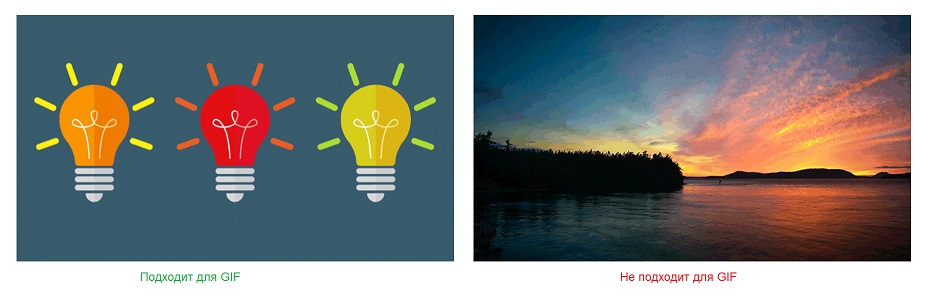
На заре зарождения интернета, если изображение не было формата JPEG, значит, оно было формата GIF. GIF использует для сжатия алгоритм LZW (Lempel-Ziv-Welch – алгоритм Лемпеля — Зива — Велча), который намного проще, чем технология сжатия JPEG. По сути, этот алгоритм сканирует данные изображения и создает короткий код для тех участков, которые повторяются. Поэтому GIF подходит для сжатия изображений, которые состоят из идентичных или повторяющихся частей. Это изображения с четкими формами, которые имеют всего несколько цветов с резкими границами между ними. Именно такие изображения удастся сжать при помощи GIF наиболее эффективно и без потерь.
Несмотря на то, что GIF достаточно простой формат, у него есть пара интересных характеристик – это прозрачность и анимация.
А вот для сжатия изображений с некоторым разнообразием оттенков GIF не подходит: этот формат поддерживает только 8-битный цвет, то есть максимум 256 цветов на одном изображении. Поэтому если вы решите сжать при помощи GIF изображение с широкой цветовой палитрой, то в итоге можете получить постеризованную картинку со значительным падением глубины цветности, которая будет выглядеть ужасно.
Пример изображений в формате GIF:
 Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Как конвертировать изображения в WebP
Рассмотрим несколько способов для конвертации изображений. Это можно сделать с помощью онлайн-сервисов, приложений с установкой, через инструменты командной строки.
Онлайн-сервисы
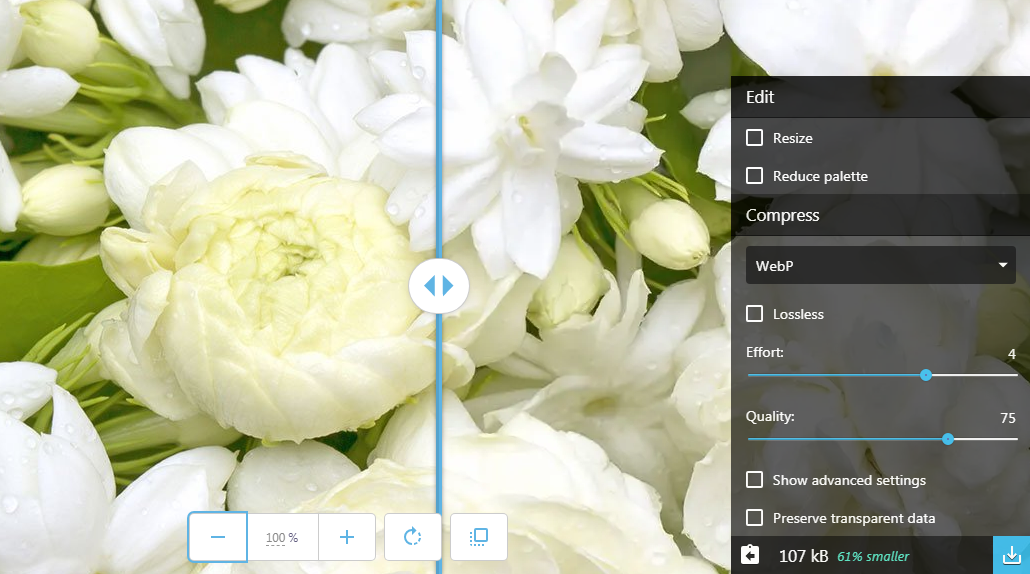
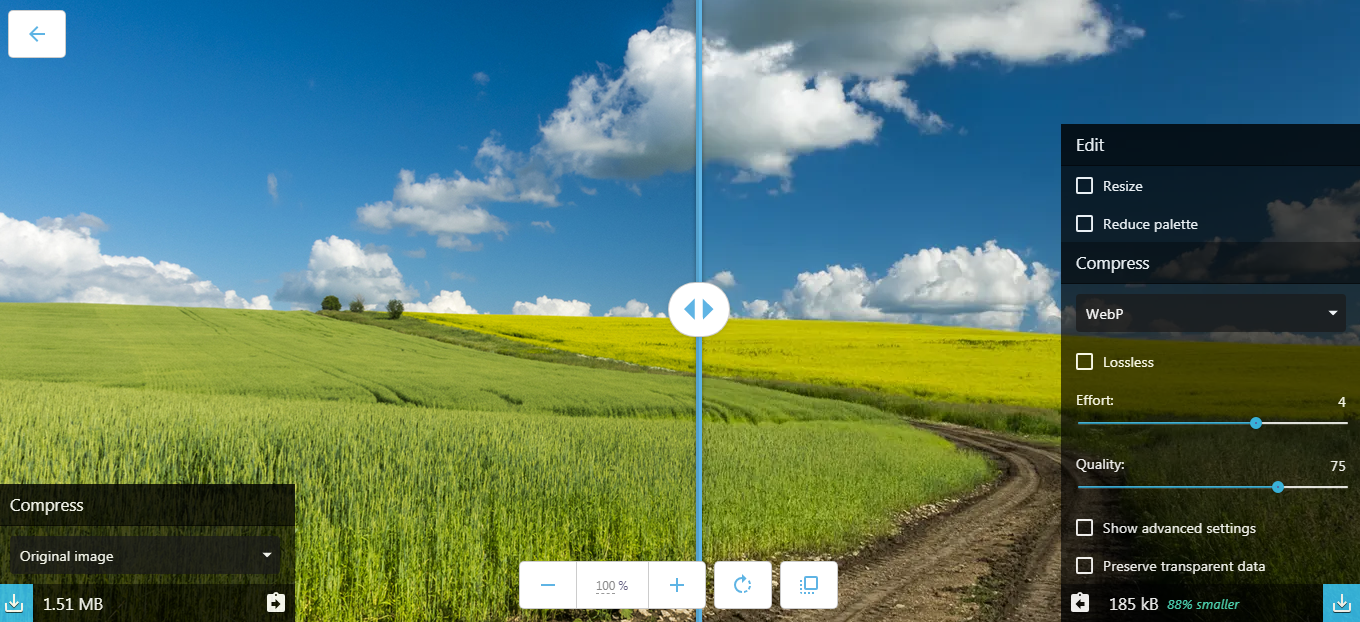
Squoosh
Squoosh конвертирует и сжимает изображения онлайн. Он справится с большими фотографиями, иллюстрациями, скриншотами и иконками в SVG, работает с разными форматами. Можно сравнивать варианты картинки, контролировать артефакты, настраивать нужный уровень сжатия и следить за итоговым размером изображения.
 Сжатие JPG в WebP в Squoosh
Сжатие JPG в WebP в Squoosh
Файл 1,51 MB после конвертирования стал весить 185 kB.
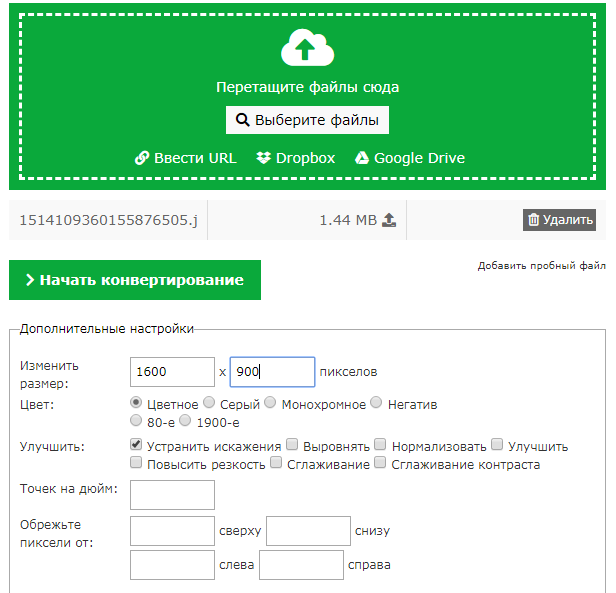
Online-Convert
Online-Convert.com тоже конвертирует онлайн. Он работает с изображениями, документами, видео, аудио, архивами и другими форматами. Нас интересует конвертер в WebP: он позволяет обрезать изображение, выставить размер, настроить улучшения для картинки.
 Настройки конвертирования JPG в WebP в сервисе
Настройки конвертирования JPG в WebP в сервисе
После конвертирования файл стал весить 238,21 kB.
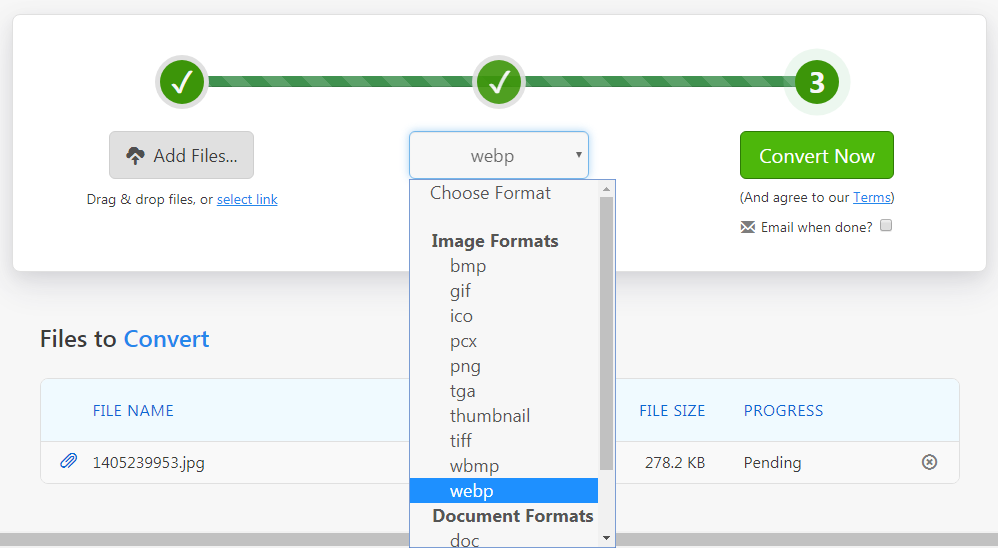
Zamzar
Простой онлайн-сервис Zamzar для конвертирования изображений. Перетаскиваете изображение в поле, выбираете нужный формат из списка и нажимаете на конвертирование, других настроек нет. Дальше останется скачать готовый файл.
 Интерфейс приложения
Интерфейс приложения
Исходный файл весил 507,88 kB, итоговый 355 kB.
Приложения
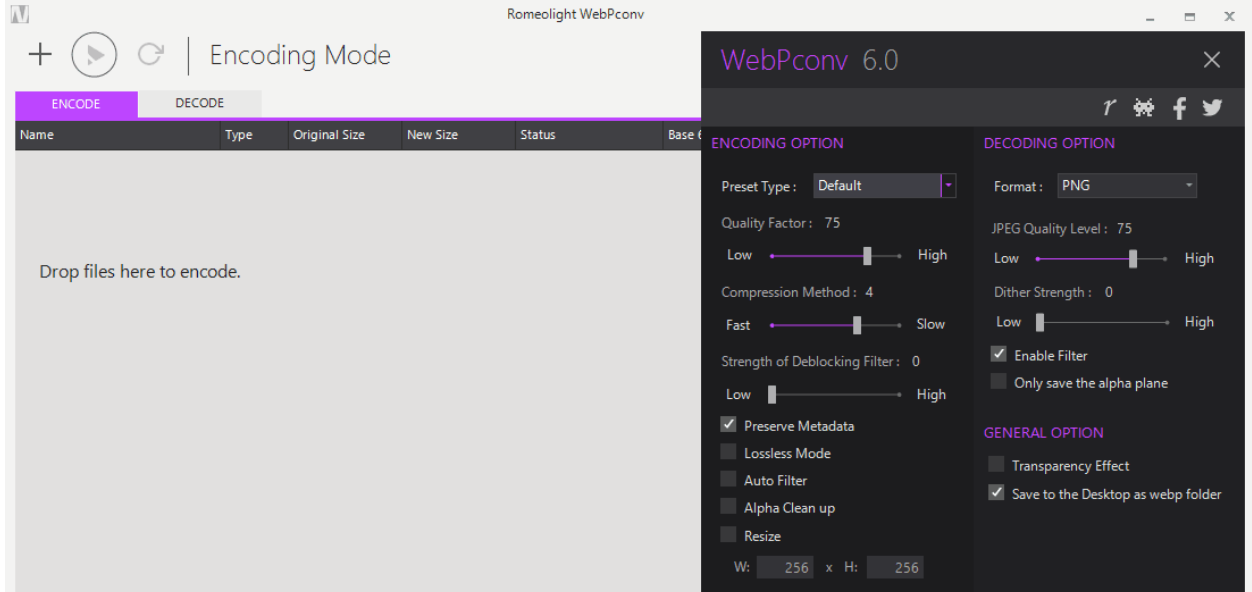
Webpconv для Windows
Приложение
Webpconv для конвертирования разных форматов в WebP. Работает с установкой и портативно. Webpconv может конвертировать несколько файлов одновременно, кодировать JPEG и PNG в WebP и обратно. Есть меню для настройки кодирования, чтобы получить более качественный файл и настроить итоговый размер.
 Окно настройки кодирования
Окно настройки кодирования
Photoshop-плагин для Windows и Mac
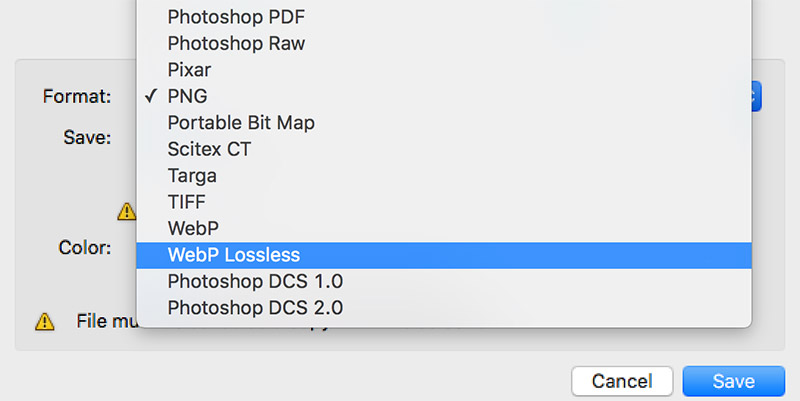
Для редактора Photoshop есть отдельный
бесплатный плагин, позволяющий открывать и сохранять 24-битные изображения WebP. Плагин поддерживается версиями Mac CS2 / 3/4, Mac CS5 / CS6 и Windows (32 и 64 бит). На Photoshop CC не работает.
 Выбор формата
Выбор формата
WebPonize для Mac
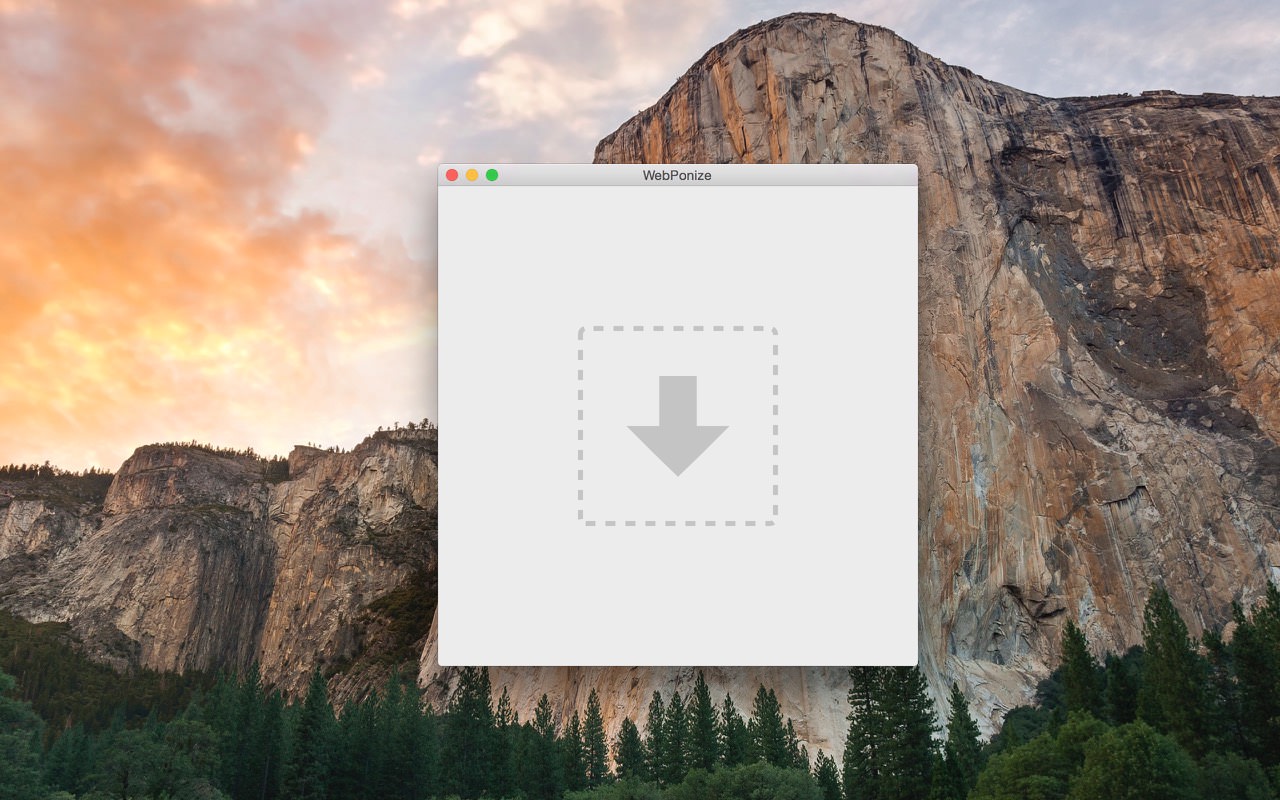
Для работы с изображениями для Mac есть инструмент
WebPonize — проект с открытым исходным кодом на Github. После установки можно конвертировать изображения в в формат WebP на Mac — просто перетащить изображение в поле.
 Демонстрационное изображение WebPonize
Демонстрационное изображение WebPonize
Sketch для Mac
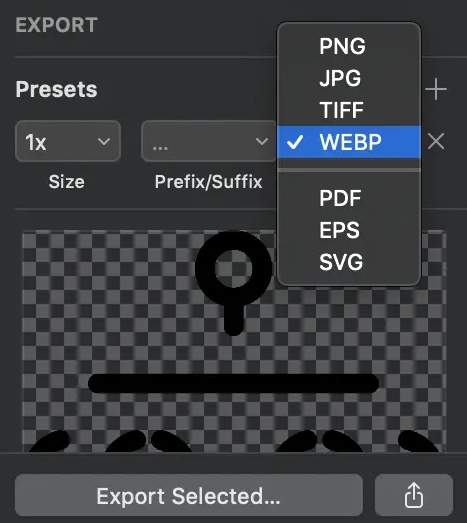
Если вы работаете в платном редакторе векторной графики
Sketch, изображения оттуда можно экспортировать сразу в WebP.
 Экспорт изображения в редакторе
Экспорт изображения в редакторе
Редактор предназначен для работы с устройствами на базе MacOS, доступна бесплатная версия на 30 дней.
Инструменты командной строки
Форматы JPEG, PNG и TIFF в WebP конвертируют с помощью утилиты cwebp, а декодируют с помощью dwebp.
Инструмент
cwebp — самый популярный для кодирования изображений в файлы формата WebP. После установки утилиты можно настраивать уровень качества изображения, задавать имена файлам и работать с другими опциями.
# cwebp -q -o cwebp -q 75 image.png -o image.webp
Декодирование работает по такому же принципу.
Инструменты Node
Самые популярные библиотеки для конвертации —
Imagemin с плагином imagemin-webp. Пример скрипта для конвертирования в WebP всех файлов форматов PNG и JPG из папки:
/* convert-to-webp.js */ const imagemin = require("imagemin"); const webp = require("imagemin-webp"); imagemin(, "images", { use: });
Этот скрипт можно использовать из командной строки или с помощью сборщика:
node convert-to-webp.js
Настройка для Mac OSX
Для настройки у вас должен быть установлен Xcode. Порядок дальнейших действий:
- Загрузите и установите MacPorts.
- Запустите Terminal.
- Обновите MacPorts до последней версии: введите «sudo port selfupdate» и нажмите ввод.
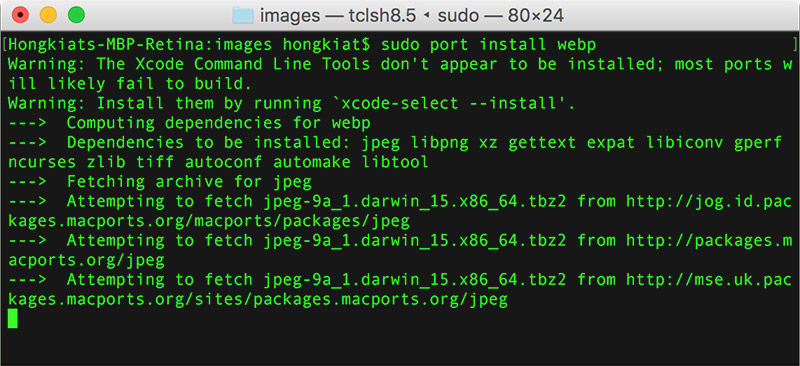
- Для установки libwebp (WebP Library) введите «sudo port install webp» и нажмите ввод.
 Процесс установки
Процесс установки
Немного истории
Основными графическими форматами в вебе сейчас являются JPEG и PNG, как и на заре появления интернета. Тогда, правда, к ним можно было отнести еще и GIF, который сейчас уже практически не актуален. Всем этим форматам уже более 20 лет.
И тем не менее, оба формата неплохо себя зарекомендовали. JPEG, формат с потерями качества — для изображений фотографического типа. PNG, без потерь — для пиктограмм, иконок и изображений с альфа каналом (прозрачностью). Для обоих форматов есть способы уменьшить размер файла, например, использование современных кодеков для JPEG (Guetzli, MozJPEG), или использование меньшей разрядности (квантование) для PNG изображений с небольшим количеством цветов. Об этом уже написано сотни статей.
Но технологии шагнули далеко вперед, веб вышел на новый уровень, и графические форматы в том числе. Новые прогрессивные форматы также появлялись, но главной проблемой оставалась именно поддержка их браузерами. До недавнего времени…
Which Web Browsers Support WebP?
For WebP images to work, a visitor’s web browser needs to support them. Unfortunately, while browser support has grown a lot, WebP compatibility is still not universal.
WebP images are supported by popular browsers such as:
- Chrome (desktop and mobile)
- Firefox (desktop and mobile)
- Microsoft Edge
- iOS and macOS Safari (macOS 11 Big Sur and later only)
- Opera (desktop and mobile)
At the time that we’re writing this post, Safari supports WebP images only partially.
Internet Explorer also lacks WebP support (but Edge supports WebP as it’s based on Chromium). However, IE usage has shrunk to less than 1% of total internet users. That’s a boon for everyone on the web!
In total, use a browser that supports WebP. So while it certainly has majority support, that 5% is a minor hurdle, especially when it’s Safari users on older macOS versions. In our WordPress WebP tutorial below, we’ll show you how to handle this so that all of your visitors have a great experience.

WebP support across major browsers.
Подключаем WebP к HTML- и CSS-файлам
В случае с плагинами и CMS все понятно. Там есть графические интерфейсы для загрузки изображений. С кодом тоже нет сложностей. WebP можно встраивать в HTML-разметку как «обычные» изображения – через тег <img> Правда, только для поддерживаемых браузеров.
В случае с неподдерживаемыми придется добавить в разметку элемент и внутри него прописать дополнительные источники изображений со всеми расширениями. Это делается через тег <source srcset=“ссылка на картинку» type=”image/формат картинки»>. В CSS WebP добавляется через параметр background-image: url (ссылка на картинку с нужным расширением).
На этом все. Как видите, в формате WebP нет ничего страшного. Обычные картинки, просто не везде поддерживаются. Отсюда и некоторые сложности в работе, но совсем скоро эта проблема исчезнет и WebP окончательно станет веб-стандартом.
Использование изображений в теме оформления
Предположим, что в нашей теме оформления уже используются изображения в формате PNG и JPEG. Пока мы не будем отходить от этой практики, а просто предложим браузеру загрузить вместо этих изображений другие, в формате WebP, если он его поддерживает.
Объединить запись в одно свойство, как в случае с элементом , в CSS, к сожалению, не получится, но можно сделать, например, так:
Добавить класс к корневому элементу (тег ) может JS библиотека Modernizr, которая кстати присутствует в ядре Drupal 8, но в практически минимальном виде, без поддержки WebP.
Это можно исправить, скачав собственную сборку библиотеки на странице загрузки. Перейдя по этой ссылке, будет отмечен пункт «Webp» а так же пункты «Touch Events» и «details Element», которые как раз используются в ядре Drupal. В результате скачается файл , который надо положить в папку вашей темы оформления .
Теперь надо определить этот файл как библиотеку в файле :
И переопределить аналогичный файл, который идет в составе ядра, в файле :
Хорошо, класс добавили, но как вы помните, в нашей теме присутствуют только объявления изображений в классических форматах. То есть нам нужно для каждого объявленного изображения создать экземпляр в формате WebP, и создать дополнительное правило с новым классом.
Для пакетной генерации WebP изображений есть плагин gulp-webp.
Для автоматического добавления класса к объявлениям картинок есть плагин gulp-webpcss.
Первым делом нужно будет установить пакеты для конвертации и оптимизации, команды я приводил выше.
Процесс установки Gulp и плагинов я опущу, но приведу фрагмент описания задачи в :
Добавление класса в моем примере происходит в рамках задачи по компиляции SASS, но фактически преобразования совершаются уже на скомпилированном CSS, так что в данном случае это не принципиально.
На этом этапе мы уже решили обе основные задачи, создание WebP изображения и добавление объявления для него. Но это решение можно улучшить.
По умолчанию, плагин gulp-webpcss генерирует правила подобные тому, что приведено в качестве примера выше. И получается, что до отработки JavaScript мы имеем объявления с ненужными изображениями, даже если браузер поддерживает WebP. Думаю, что в теории возможна ситуация, когда ненужное изображение даже начнет загружаться. Так мы ничего не оптимизируем. Нужно действовать в интересах прогресса и большинства. Настройки gulp-webpcss позволяют переопределить классы как для WebP объявлений, так и для исходных:
Это даст нам в итоге CSS вида:
Класс будет добавлен библиотекой Modernizr, если формат WebP не поддерживается. И теперь по умолчанию будут загружаться именно WebP изображения.
Причем остальные свойства сохранят исходную специфичность, то есть плагин делает свою работу с умом. Правда есть одна особенность CSS, которая все же не учитывается. Если свойство определено в сокращенном виде (как ), то повторное определение обнулит объединенные значения (, , и прочие). При использование отдельных свойств такой проблемы не будет.
Но и это решение можно улучшить. Хоть JPEG и PNG и отошли на второй план, почему бы их все равно не оптимизировать?
Для этого есть плагин gulp-imagemin. Плагин использует под капотом уже упомянутые выше и . Все шикарно работает даже с настройками по умолчанию:
И раз уж мы используем Gulp, то поручим ему и всю остальную рутинную работу: сборку SASS c составлением карт (sourcemaps), расстановку браузерных префиксов и отслеживание изменений в файлах для запуска задач.
Полный код файла приводить, пожалуй, не буду, но зато, я подготовил стартовый шаблон темы оформления со всеми необходимыми файлами, описанными выше. Я назвал его Dr Webper.
Webper 8.x (ZIP, 506 Кб)
Для его использования надо иметь установленный node.js и Gulp. Сначала надо скачать все зависимости выполнив команду:
Файлы изображений нужно поместить в папку либо отредактировать путь в файле .
Запуск сборки выполняется командой:
Запуск отслеживания изменений:
или просто:
WEBP Инструмент анализа файлов™
Вы не уверены, какой тип у файла WEBP? Хотите получить точную информацию о файле, его создателе и как его можно открыть?
Теперь можно мгновенно получить всю необходимую информацию о файле WEBP!
Революционный WEBP Инструмент анализа файлов сканирует, анализирует и сообщает подробную информацию о файле WEBP. Наш алгоритм (ожидается выдача патента) быстро проанализирует файл и через несколько секунд предоставит подробную информацию в наглядном и легко читаемом формате.†
Уже через несколько секунд вы точно узнаете тип вашего файла WEBP, приложение, сопоставленное с файлом, имя создавшего файл пользователя, статус защиты файла и другую полезную информацию.
Чтобы начать бесплатный анализ файла, просто перетащите ваш файл WEBP внутрь пунктирной линии ниже или нажмите «Просмотреть мой компьютер» и выберите файл. Отчет об анализе файла WEBP будет показан внизу, прямо в окне браузера.
Перетащите файл WEBP сюда для начала анализа
Просмотреть мой компьютер »
Пожалуйста, также проверьте мой файл на вирусы
Ваш файл анализируется… пожалуйста подождите.
Доброго времени суток друзья. Совсем недавно обнаружил, что у меня не получается сохранять картинки из браузера правой кнопкой мыши в стандартных графических форматах (JPG, PNG), но при этом происходит сохранение изображений в неизвестном для меня формате WebP
. Ну ладно, файл я скачал, а теперь вопрос, как открыть WebP
?. В какой программе? Вот об этом мы сегодня и поговорим.




