Бесплатные шаблоны wordpress: 50 вариантов для оформления сайта
Содержание:
- Иерархия шаблонов
- Airi
- Template Tags Articles
- Что такое тема?
- Fluida
- Puzzles
- Identifying a Page Template #Identifying a Page Template
- Creating Custom Page Templates for Global Use #Creating Custom Page Templates for Global Use
- MH UrbanMag
- Gutentype
- Page Template Functions #Page Template Functions
- Структура страницы WordPress
- GeneratePress
- Подборка бесплатных лучших шаблонов для создания блогов
- Multipurpose Photography
- Vagabonds
- Простая настройка
- Multiple Business
Иерархия шаблонов
Общая идея
WordPress использует — информацию, содержащуюся в каждой ссылке вашего сайта — для того, чтобы определить какой шаблон или набор шаблонов использовать для отображения страницы.
Сперва WordPress находит каждую Строку Запроса по типам запросов — т.е. определяет какой тип страницы (страница поиска, страница категорий, главная страница и др.) был запрошен.
После этого шаблоны выбираются и содержимое страницы генерируется в порядке, предложенном иерархией шаблонов WordPress, в зависимости от доступности шаблонов конкретной темы WordPress.
WordPress ищет файлы шаблонов со специальными именами в папке текущей темы и использует первый подходящий файл шаблона указанный в соответствующем запросе.
За исключением основного шаблона index.php, разработчики тем могут использовать или не использовать файлы шаблонов по желанию. Если WordPress не находит шаблон с указанным именем, он переходит к следущему по иерархии шаблону. Если не один из искомых шаблонов не подходит, WordPress использует index.php (шаблон главной страницы Темы).
Примеры
Если Ваш блог находится по адресу http://domain.com/wp/ и посетитель переходит на страницу рубрики
http://domain.com/wp/category/your-cat/, WordPress в папке текущей Темы в первую очередь ищет шаблон, который отвечает за вывод этой рубрики. Если ID данной рубрики 4, WordPress ищет шаблон с именем category-4.php. Если такой шаблон не найден, WordPress ищет общий для всех рубрик шаблон category.php. Если и такого файла-шаблона нет, WordPress ищет шаблон для вывода архива archive.php. Если нет и этого файла, WordPress будет использовать основной шаблон Темы index.php.
Если посетитель переходит на главную страницу сайта http://domain.com/wp/, WordPress ищет шаблон home.php и использует его для генерации запрошенной страницы. Если файла home.php в папке Темы нет, WordPress использует файл index.php для вывода главной страницы блога.
Наглядный обзор
Следующая диаграмма показывает, какие файлы шаблона вызываются при создании страницы WordPress, согласно иерархии шаблонов WordPress.
-
- front-page.php — Используется для страниц Ваши последние записи или Статическая страница как выбор в пункте меню Статическая главная страница раздела -> Настроить
- — Когда в разделе -> Настроить в пункте меню Статическая главная страница выбрана Статическая страница
- — Когда в разделе -> Настроить в пункте меню Статическая главная страница выбраны Ваши последние записи
Отображение одиночной записи
-
- single-{post_type}.php — Например, если тип записи — product, то WordPress обратится к файлу single-product.php.
- single.php
- index.php
Отображение статической страницы
-
- custom template — Где пользовательским шаблоном является предназначеная для страницы.
- page-{slug}.php — Если слагом страницы есть recent-news, WordPress попытается найти page-recent-news.php
- page-{id}.php — Если ID страницы 6, WordPress попытается обратиться к page-6.php
- page.php
- index.php
Отображение рубрики
-
Category Templates:
- category-{slug}.php — Если слаг категории называется news, WordPress будет искать category-news.php
- category-{id}.php — Если ID категории является 6, WordPress будет искать category-6.php
- category.php
- archive.php
- index.php
Отображение метки
-
Tag Templates:
- tag-{slug}.php — If the tag’s slug were sometag, WordPress would look for tag-sometag.php
- tag-{id}.php — If the tag’s ID were 6, WordPress would look for tag-6.php
- tag.php
- archive.php
- index.php
Отображение приложений
-
Шаблоны приложений:
- image.php, video.php, audio.php, application.php или любая другая первая часть .
- application.php
- attachment.php
- index.php
Airi
Тема Airi заслуживает того, чтобы называться лучшей бесплатной темой WordPress. Шаблон мощный, гибкий и легкий, поэтому вы можете без усилий получать лучшие результаты в Интернете. Благодаря полной интеграции с Elementor, Airi станет идеальным набором инструментов для любой компании или сайта фрилансера. Благодаря современному дизайну и множеству вариантов настройки Airi отлично подходит для всех, кому нужен профессиональный веб-сайт с нулевыми затратами.
Особенности темы Airi:
- Конструктор страниц Elementor.
- Профессиональный стиль.
Надеемся, что предложенные варианты мультицелевых тем веб-сайтов WordPress помогли найти лучшие решения для онлайн-презентации вашего бизнеса. Подумайте дважды, просматривая эти темы, не потому, что вы можете ошибиться с любой из них, а потому, что знаем, как сложно выбрать среди этих замечательных предложений ту единственную.
Template Tags Articles
- Stepping Into Template Tags
- Introduction to the use of template tags in template files.
- Template Tags
- The core set of functions used to draw information from the database and display it on the web. For example, the Content of a Post is displayed with the Template Tag the_content().
- Anatomy of a Template Tag
- Understanding the structure, usage, and parameters of template tags used in template files.
- Include Tags
- A document describing the tags that are available to include and use WordPress’ template files.
- Conditional Tags
- These tags (always of the form is_*(), such as is_home()), report what sort of page is being displayed (e.g. the Main Page, a Category Archive, etc.) and can be used within a Template to control the Template’s output depending on what the tags report.
- Query Posts Template Tag
- A description of the query_posts template tag, which is used to control which posts are displayed on a page. Query posts alters the main query that WordPress uses, and is therefore not recommended to display different posts than those that would normal show up at a specific URL. It is best to use pre_get_posts for any changes that need to be made to the main query.
- Get Posts Template Tag
- A description of the get_posts tag, which is used to retrieve a list of posts matching criteria set through the tags parameters. This is the preferred method for quickly creating new criteria for your Loop, or to create a specific array of posts.
Что такое тема?
Тема WordPress — это набор css, js, php файлов, которые в связке с WordPress и плагинами выводят информацию из базы данных на экран в красивом и удобном виде (дизайне). Ну или в некрасивом и неудобном, тут смотря какую тему выбрать… В других движка тему еще называют «шаблоном», но в WordPress принято говорить именно тема — theme, а не шаблон — template. Хотя и то и другое по сути одно и тоже…
Необходимые файлы
Чтобы создать тему необходимы лишь два файла:
- index.php — главный файл темы, отвечает за вывод содержимого
- style.css — главный файл стилей, отвечает за css стили
Но ни одна тема по факту не состоит всего из двух файлов. Их больше: PHP, языковые файлы, файл CSS и JS, текстовые файлы. Тему начинают с двух файлов, а затем, чтобы было удобнее, её расширяют, добавляя такие файлы как:
- header.php — отвечает за вывод шапки
- footer.php — отвечает за вывод подвала
- sidebar.php — отвечает за вывод боковой панели
- page.php — отвечает за вывод отдельной страницы (записи)
- и т.д. смотрите полный список.
Возможности темы
Возможности темы по сути безграничны, ведь там можно полностью использовать PHP. НО! Тема, как призвана отображать содержимое сайта определенным образом, а не добавлять функционала сайту. Поэтому возможности темы принято ограничивать до тех, которые отвечают за внешний вид, а все остальные возможности: голосование, рейтинги, редиректы, СЕО и т.п. принято выносить в плагины…
Таким образом, тема может:
- Отвечать за вывод содержимого сайта под разные типы устройств: мониторы и смартфоны. Такие темы называются адаптивные. Также темы могут быть фиксированные, одноколоночные, двухколоночные и т.п.;
- Тема может выводить любое содержимое;
- Может указать, какой контент будет отображаться для разных пользователей;
- Может использовать любые элементы дизайна (картинки, видео).
Как и на любом сайте, тема — это не только цветовое решение, макет и красивая картинка. По-настоящему качественные темы еще и очень функциональны. Функциональность темы, заключается в её гибкой настройке. Т.е. она не добавляет ничего нового на сайт, но отлично настраивается по вкусу владельца. Например: устанавливается фоновая картинка, меняется цвета элементов, настраивается меню и блоки с контентом (виджеты).
Чем тема отличается от плагина?
С точки зрения кода, можно сказать, ничем — в теме можно создать полноценный плагин. А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса…
Таким образом, тема отвечает за показ контента на странице, а плагин нужен для реализации функционала сайта.
Никогда не добавляйте функциональность в саму тему, если только на это нет веских причин. Если это сделать, то при смене темы функциональность потеряется в месте с ней. Например, в вашей теме есть крутая фотогалерея. И если поменять тему, то эта крутая фотогалерея потеряется…
Поэтому любой функционал связанный с редактированием/добавлением содержимого сайта должен быть оформлен как плагин.
Старт
Теперь, когда мы разобрались в темах, можно приступать к созданию своей темы. Первым делом нужно:
- настроить локальную среду разработки.
- Затем можно посмотреть примеры WordPress-тем.
- Ну и начать разработку своей первой темы.
Этот раздел в процессе разработки… И вообще, я его начал писать и забросил, неинтересное занятие получается. Будет время, желание продолжу…
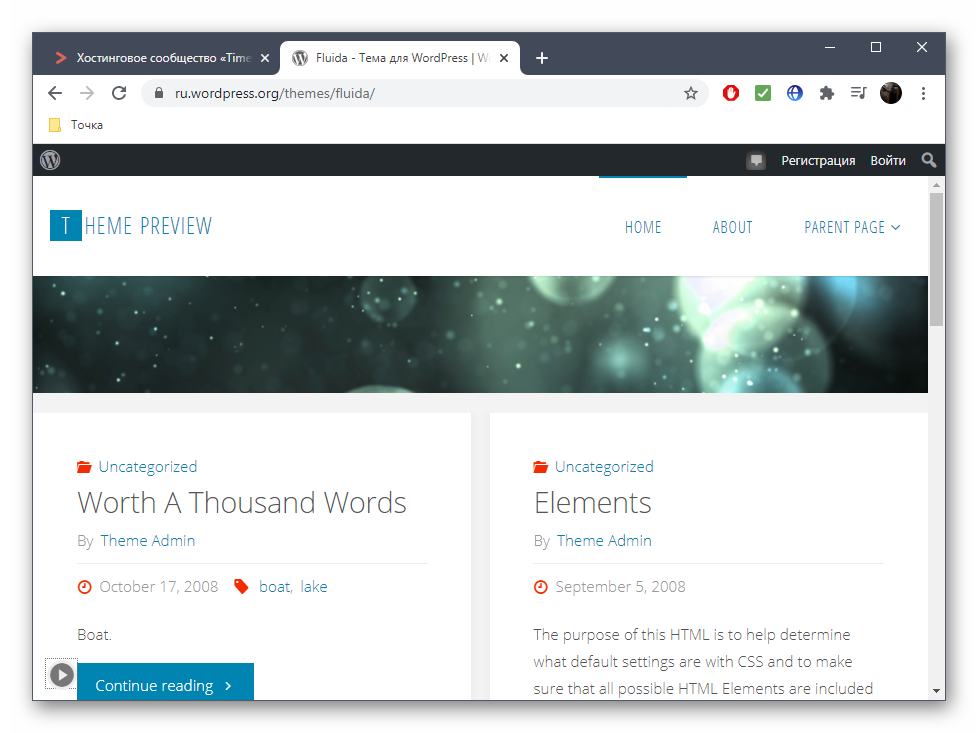
Fluida
Fluida – современная, минималистичная тема для WordPress. Она впечатляет гибкой компоновкой и построена на легком и мощном каркасе, при редактировании которого не всплывет никаких непредвиденных ошибок. Тема оптимизирована для SEO, используя распознаваемые Google микроданные Schema.org. Используя этот шаблон, вы получаете более ста настраиваемых параметров, позволяющих преобразить сайт. Вы можете изменить все, начиная с макета и его основного содержания и заканчивая шириной сайта и боковых колонок, цветом, шрифтами, изображениями и многим другим. Тему Fluida отличает наличие меню ссылок на ваши аккаунты социальных сетей с более чем сотней значков, которые можно разместить в 4 местах.

Если вы искали именно чистую тему, которая бы не нагружала читателя и не создавала трудностей при ознакомлении со статьей, отвлекая от самых важных деталей, скачайте и попробуйте Fluida, настроив эту тему так, как будет нужно именно вам.
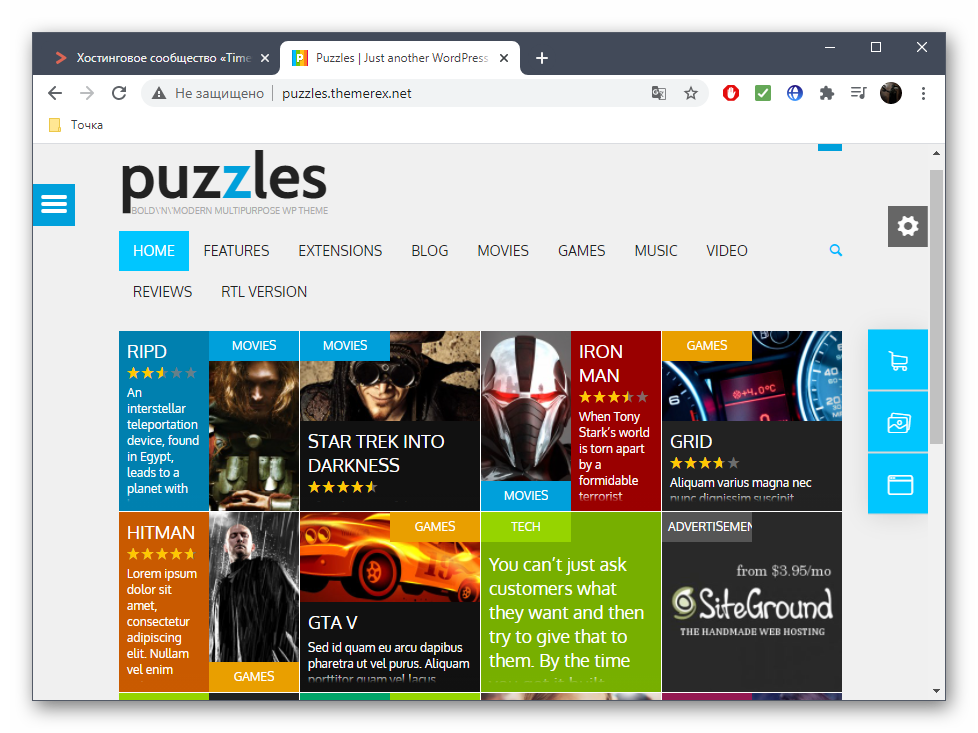
Puzzles
Puzzles сейчас можно считать сложной и перегруженной элементами темой для WordPress, однако внимание некоторых пользователей она все же сможет зацепить. Подходит этот вариант для тех, кто ведет свой личный блог и параллельно с этим любит делиться с читателями оценками фильмов, игр или, например, музыки
В стандартный макет уже встроена система оценивания, поэтому посетители сразу будут знать, какой балл вы поставили конкретному продукту, а, перейдя к полному обзору, узнать причину такой оценки.

Блог выделен в Puzzles как отдельный раздел сайта, перейти к которому можно, нажав по соответствующей кнопке на верхней панели. Там сразу подключено несколько виджетов, которые позволяют сортировать контент по популярности или категориям. Каждый юзер, в зависимости от своих потребностей, добавляет или удаляет разделы сайта, освобождая его тем самым от ненужных элементов и делая более простым для обычного посетителя.
Identifying a Page Template #Identifying a Page Template
If your template uses the function, WordPress will print classes in the tag for the post type class name (), the page’s ID (), and the page template used. For the default , the class name generated is :
<body class="page page-id-6 page-template-default">
Note: A specialized template ( or ) also gets the class rather than its own body class.
When using a custom page template, the class will print, along with a class naming the specific template. For example, if your custom page template file is named as follows:
<?php /* Template Name: My Custom Page */ ?gt;
Then then rendered HTML generated will be as follows:
<body class="page page-id-6 page-template page-template-my-custom-page-php">
Notice the class that is applied to the tag.
Creating Custom Page Templates for Global Use #Creating Custom Page Templates for Global Use
Sometimes you’ll want a template that can be used globally by any page, or by multiple pages. Some developers will group their templates with a filename prefix, such as
Alert: Important! Do not use as a prefix, as WordPress will interpret the file as a specialized template, meant to apply to only one page on your site.
For information on theme file-naming conventions and filenames you cannot use, see .
Tip: A quick, safe method for creating a new page template is to make a copy of and give the new file a distinct filename. That way, you start off with the HTML structure of your other pages and you can edit the new file as needed.
To create a global template, write an opening PHP comment at the top of the file that states the template’s name.
<?php /* Template Name: Example Template */ ?>
It’s a good idea to choose a name that describes what the template does as the name is visible to WordPress users when they are editing the page. For example, you could name your template Homepage, Blog, or Portfolio.
This example from the TwentyFourteen theme creates a page template called Full Width Page:
<?php /** * Template Name: Full Width Page * * @package WordPress * @subpackage Twenty_Fourteen * @since Twenty Fourteen 1.0 */
Once you upload the file to your theme’s folder (e.g., page-templates), go to the Page > Edit screen in your admin dashboard.
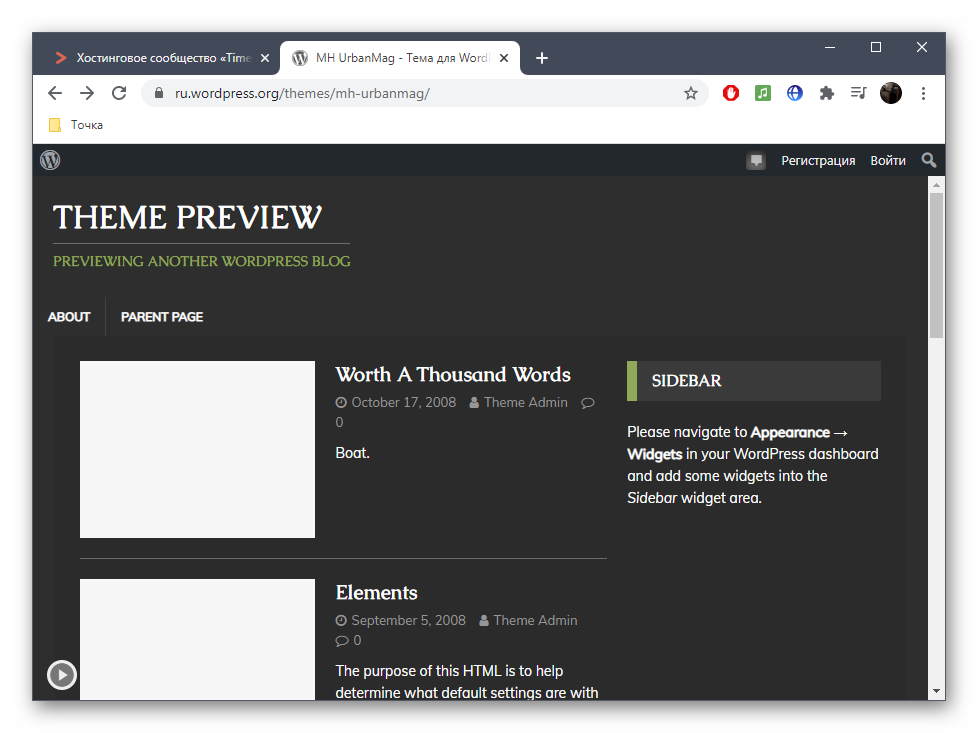
MH UrbanMag
MH UrbanMag включает в себя настраиваемые макеты для разного стиля сайтов, включая варианты для блогов, интернет-журналов и новостей. Пользователю доступны для изменения все присутствующие виджеты, типографские функции и цветовая схема. Все это можно реализовать бесплатно, установив данный шаблон из списка тем на официальном сайте WordPress.

Что касается самого простого макета, то именно он станет хорошим решением для ведения блога, где каждая история помещается в отдельную статью. Так посетители, войдя на главную страницу, смогут посмотреть все записи, переходя к ним из-за завлекающего названия, описания или установленного логотипа. Дополнительно на панель справа выводятся виджеты уже в зависимости от требований самого автора личного блога. Это могут быть разделения на категории, теги или отдельные страницы, например, с лучшими статьями или биографией автора.
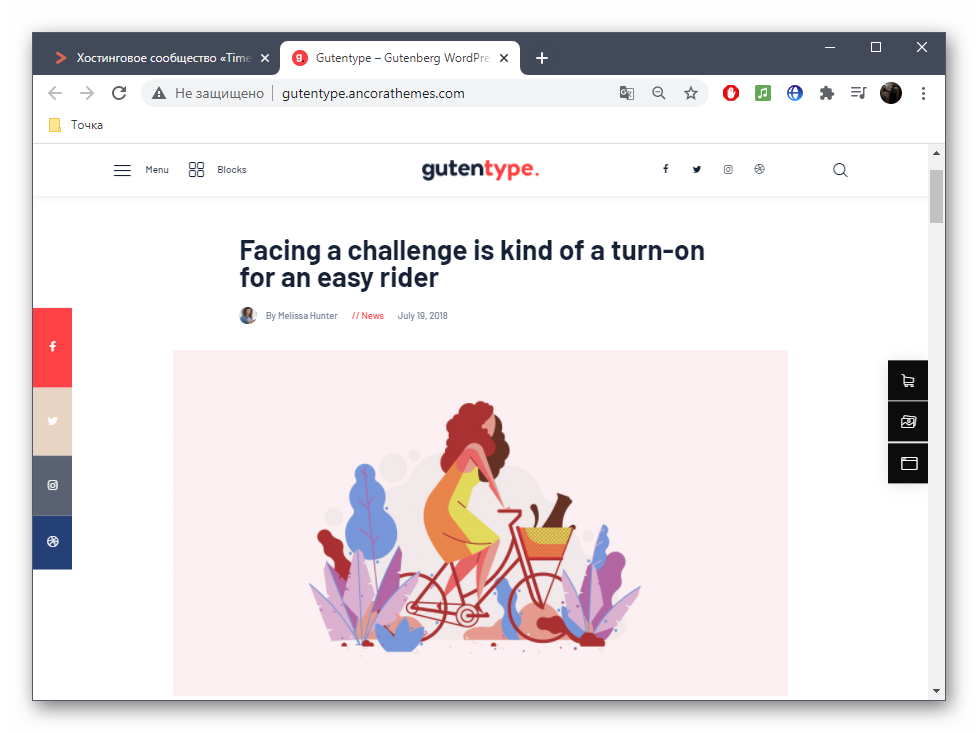
Gutentype
Шаблон под названием Gutentype ориентирован на тех юзеров, которые желают завести личный блог не столько для распространения информации о своей жизни, сколько для рассуждений о вечном или обсуждения философских вопросов. Именно эту задумку хотели воплотить создатели, создав тематическое оформление.

Тема сделана таким образом, что перед началом работы вы можете выбрать один из доступных вариантов уже готового оформления, адаптировав тем самым внешний вид сайта под свой стиль повествования и другие требования. В самих статьях без проблем можно вставлять несколько изображений рядом. Списки и отдельные блоки отображаются корректно. Также доступно создание личной страницы для каждого автора блога с описанием его личности.
Page Template Functions #Page Template Functions
These built-in WordPress functions and methods can help you work with page templates:
- returns the path of the page template used to render the page.
- returns all custom page templates available to the currently active theme ( is a method of the class).
- returns true or false depending on whether a custom page template was used to render the page.
- returns the value of custom field ( when the value is empty or “default”).If a page has been assigned a custom template, the filename of that template is stored as the value of a custom field named (in the database table). (Custom fields starting with an underscore do not display in the edit screen’s custom fields module.)
Структура страницы WordPress
Простая web-страница WordPress сделана из трех основных блоков: заголовок (header), контент и подвал (footer). Каждый из этих блоков формируется на основе файла шаблона текущей темы WordPress.
Заголовок
Контент
Подвал
Заголовок содержит всю информацию, которая должна быть наверху — т.е. внутри тега
— вашей XHTML web-страницы, так же, как и теги , и ссылки на таблицы стилей. Он также включает открытый тег и видимый заголовок вашего блога (который обычно содержит название вашего сайта, а также может содержать навигационное меню, логотип, описание сайта и т.д.).
Блок контента содержит записи и страницы вашего блога, т.е. «основу» сайта.
Подвал содержит информацию, которая находится в самом низу страницы, например ссылки на остальные страницы или категории вашего сайта в меню, авторские права, контактную информацию и т.п.
Основные файлы шаблона
Чтобы сформировать структуру темы WordPress, начните с файла шаблона index.php в папке вашей темы. У этого файла две основные функции:
- Включить или «вызвать» другие файлы шаблона
- Включить цикл WordPress для получения информации из базы данных (записи, страницы, категории и т.д.)
В нашей упрощенной структуре нам достаточно включить два других файла шаблона: заголовок и подвал. Они должны быть названы header.php и footer.php. Теги шаблонов, которые включают их, выглядят так:
<?php get_header(); ?> <?php get_footer(); ?>
Если нужно показать записи и страницы вашего блога (и настроить их внешний вид), файл index.php должен запустить цикл WordPress между вызовами файлов заголовка и подвала.
GeneratePress
Обзор GeneratePress
GeneratePress – еще один популярный вариант с той же философией, что и у Astra. То есть, это хамелеон адаптации, которого вы можете привязать к любой нише или потребности.
В тестах производительности GeneratePress обычно заканчивается в верхней части списка, что превосходно, если вы хотите, чтобы ваш блог загружался быстро. Кроме того, тема поставляется с более чем хорошей поддержкой.
Ключевые возможности GeneratePress
- Супер легкий вес и оптимизация производительности (до 30 кБ).
- Тонны вариантов кастомизации и нативный Кастомайзер WordPress.
- Совместимость с блочным редактором Gutenberg.
- Одна из лучших бесплатных адаптивных тем WordPress с отличным мобильным дизайном.
- Отличное проработанный код.
- Хорошо интегрируется со всеми основными конструкторами страниц, включая Elementor и Beaver Builder.
- Совместимость с плагином WooCommerce.
- 5-звездочный рейтинг на основании на более чем 800 отзывов с WordPress.org.
Заключение о GeneratePress
Как и Astra, GeneratePress будет выглядеть довольно просто при первой установке. Тем не менее, магия темы состоит во множестве опций Кастомайзера WordPress, которые позволяют настроить тему именно так, как вы хотите.
Если вы готовы потратить некоторое время, можете создать тему своей мечты, и все это будет обеспечено небольшим объемом и оптимизированным обслуживанием платформы.
Подборка бесплатных лучших шаблонов для создания блогов
Чтобы сделать простой блог на WordPress, зачастую крутых шаблонов не надо, тем более если планируется сайт для души, чтобы просто делиться своими мыслями с читателями. Приведу 6 лучших вариантов, которые как минимум не навредят новому ресурсу, но лучше его точно не сделают, потому что нет достойной оптимизации и инструментов.
Семейство шаблонов Twenty – бесплатные шаблоны для блога от создателей WordPress
Шаблоны семейства Twenty это разработки от создателей самого WordPress, команды Automatic. У них сложилась традиция каждый год выпускать новый шаблон с номером года – Twenty Seventeen, Twenty8teen и так далее, вплоть до 21 года. Каждая имеет свой функционал и определенный уникальный внешний вид. По настройкам одинаковы, но есть множество плюсов.
Twenty
- Совместимость со всем плагинами, которые сделали именно Automatic – WooCommerce, BBpress, Jet Pack и остальные.
- Наличие микроразметки для блога.
- Довольно валидный код.
- Некоторые возможности кастомизации шаблона.
- Не требуют установки дополнительных шаблонов.
- Уровень доверия у них больше, чем к остальным разработкам.
Balanced Blog – красивая адаптивная сетка
Balanced Blog интересный шаблон, исполненный в нестандартном формате адаптивного шахматного порядка на главной странице. Плюс отличный дизайн шрифтов и шапки. Изначально понравился вкраплением желтого цвета вместе с основным серым и черным. Есть небольшие включения скриптовых движущихся элементов.
Balanced
Poseidon – бесплатный премиум темплейт
Poseidon очень старая тема WordPress, но поддерживается постоянно и обновляется своевременно. Именно этот шаблон я выбрал бы если начинал без копейки в кармане делать свой первый блог. В нем много встроенных фишек, которых нет в премиум темах, можно настроить множество параметров, причем создано на собственной разработке, без применения плагинов и конструкторов.
Poseidon
Writer Blog от знаменитой в своих кругах фирмы VW, занявшая нишу условно бесплатных продуктов для WordPress. Отличаются только изменением дизайна и верстки в некоторых местах. Но начинка с опциями управления стандартные, но их предостаточно, чтобы создать хороший блог на начальном этапе. Много блоков на главной странице, которые без труда настраиваются из кастомайзера.
VW Writer
Envo Blog – интересный дизайн слайдера
Envo Blog такой же легкий в оформлении, но имеющий не обычный слайдер записей WordPress на главной, точнее как бы листы при наведении, перелистывающие на другую страницу. Выглядит эффектно, дизайн блога в стиле минимализма, с заточенным угловатым интерфейсом, изначально, лазурного цвета.
Envo
VT Blogging – подойдет для блога програмиста
VT Blogging по построению подойдет для ведения IT блога, например, для программиста, про строительство и такие более серьезные темы. Сдержанное содержание, узкая шапка, продуманные цвета и типографика строгого стиля с разнообразием гаммы. Чистый и ускоренный, преимущество, почти всех бесплатных шаблонов для блога, это отсутствие необходимости ставить дополнительные инструменты.
VT Blogging
Multipurpose Photography
Тема WordPress Multipurpose Photography специально создана для творческих душ, влюбленных в фотографию. Тема идеально подходит для фотографов, блогеров-путешественников, модных блогеров, свадебных сайтов и похожих направлений.
Большой и красивый слайдер на главной странице произведет впечатление на посетителей. Макет, оптимизированный для всех устройств, гарантирует, что он отлично загрузится во всех ведущих браузерах. Multipurpose Photography многоязычна, оптимизирована для SEO и поддерживает запись в формате RTL. А еще – сетчатка, готовая показывать резкие и четкие изображения, что является сутью фотографического бизнеса. Тема включает в себя несколько макетов веб-сайтов, два макета блога и несколько потрясающих макетов портфолио. Полностью настраиваемая, что придаст веб-сайту индивидуальный подход.
Особенности темы Multipurpose Photography:
- Оптимизирована для всех устройств.
- Многоязычная тема.
- SEO дружественная.
- Поддерживает запись RTL.
- Несколько макетов веб-сайтов.
Vagabonds
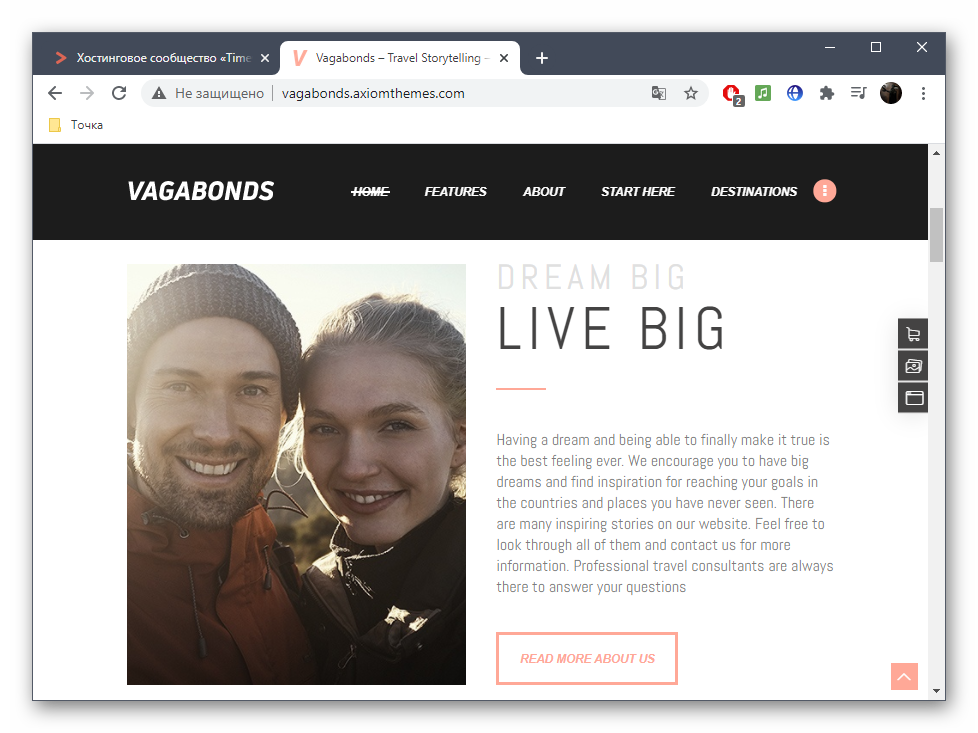
Шаблон для блога WordPress Vagabonds предназначен исключительно для тех юзеров, которые хотят вести блог про путешествия и рассказывать читателям о впечатлениях и опыте, полученном в других странах. Для этого в теме реализована отдельная интерактивная карта, при нажатии по точкам на которой можно узнать, куда вы путешествовали, какие фотографии и истории, связанные с этим местом, выложили у себя на сайте.

Если опуститься по главной странице, появится блок с отдельными статьями и их превью. Они используются для подробного описания достопримечательностей, городов, стран и других мест, которые вы посетили. Еще на главной странице сайта можно разместить главную фотографию и добавить описание от автора, чтобы читатели сразу понимали, чей это блог и чему он посвящен. Однако стоит отметить, что Vagabonds – платный шаблон, купить который можно на официальном сайте. Перед этим советуем посмотреть его лайв-версию и прочесть описание от разработчика.
Простая настройка
Вы можете легко настроить и создать потрясающий внешний вид с помощью собственного логотипа, настраиваемых цветов, личных сообщений, презентаций бизнес-услуг и неограниченного количества профессиональных работ, созданных с помощью настраиваемого CSS. Он отлично работает как решение для продвинутых разработчиков или дизайн-студии, поскольку в нем есть все необходимое минимальное и мощное для веб-страницы: сетка, список, блок, таблица, изображение, галерея, текст, заголовки, значки, видео, слайдеры, поддержка HTML, редактирование параметров и многое другое.
Плагин WordPress для создания тем WordPress не требует тестирования вручную, в том числе для бизнес-лендингов WordPress. Внося изменения в многоцелевую тему WordPress или шаблоны веб-сайтов электронной коммерции с помощью Woocommerce, вы можете быть уверены, что рекомендуемые или бизнес-сайты, целевая страница и макеты продуктов выглядят красиво и превосходно и очень быстро открываются во всех браузерах.
Вы можете создать идеальную тему для любого бизнес-сайта, портфолио и других сайтов, а также для блога, политики конфиденциальности, социальных сетей и других страниц с адаптивным дизайном, галереями и слайдами — начиная бесплатно! Никакого кода никогда не понадобится, так как Retina готов и имеет полную ширину!
Multiple Business
Эта тема WordPress отлично подходит как для корпоративного, так и для творческого бизнеса. Тема веб-сайта Multiple Business чистая, элегантная и адаптивная. Ее дизайн аккуратный и современный.
Тема включает в себя функции: импорт демо одним щелчком, совместимость с WooCommerce, кросс-браузерная совместимость, несколько макетов верхнего и нижнего колонтитула, параметры макета боковой панели, параметры одностраничного макета, настраиваемые шаблоны страниц, bootstrap 4, различные шрифты Google, неограниченные параметры цвета и многое другое. Благодаря полной совместимости с редактором Gutenberg и Classic вы можете погрузиться в будущее WordPress с Multiple Business.
Особенности шаблона Multiple Business:
- Импорт демо в один клик.
- Совместимость с WooCommerce.
- Готовая дочерняя тема.
- Неограниченные варианты цвета.
- Готов к переводу.





