Как установить wordpress?
Содержание:
- Протестируйте консоль администрирования WordPress # Протестируйте консоль администрирования WordPress
- Регистрируемся на хостинге
- Папка Themes
- Установка вручную
- Как воспользоваться платформой
- Установка шаблона из архива
- Решение проблем при установке WordPress
- Warning: Cannot modify header information – headers already sent by
- Ошибка подключения к базе данных (Error establishing a database connection)
- WordPress “застрял” в режиме обслуживания (Briefly Unavailable For Scheduled Maintenance)
- Неверные права доступа к файлу
- HTTP Error 403 – Access Forbidden
- Админка WordPress отражается некорректно
- WordPress Memory Exhausted
- Fatal error: Call to undefined function is_network_admin()
- Белый экран смерти
- Внутренняя ошибка сервера (Internal Server Error), она же Ошибка 500
- Редактирование конфигурационного файла WordPress
- Шаг №2 – Готовим WordPress к установке
- Удалить образцы содержимого
- Этап: настройка файла wp-config.php
- Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Протестируйте консоль администрирования WordPress # Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется , набором информации и данных о действиях на вашем сайте WordPress.

Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел , на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню . Здесь вы вводите информацию о себе, как об авторе и сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.

Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Изменение внешнего вида

Раздел позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Создание записи
Перейдем к разделу . Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке .

Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.

Регистрируемся на хостинге
Прежде чем задумываться об изучении WordPress, необходимо позаботиться о месте, в котором будут храниться все данные. Нельзя просто взять систему управления сайтами и запустить на компьютере без необходимого программного обеспечения. Для ее функционирования требуется связь с базой данных – она нужна для хранения всей информации о сайте.
В таких случаях нам помогают веб-хостинги, которые обладают всем необходимым функционалом. Мы, конечно, можем установить на компьютер ПО, подобное OpenServer, и поставить на него WordPress, но так он будет работать только внутри локальной сети. Таким образом, поделиться страницей с друзьями или выполнить дополнительное тестирование в интернете не получится.
Последующие инструкции мы будем рассматривать на примере веб-хостинга от Timeweb. Тарифы на нем начинаются от 129 рублей в месяц, но есть 10-дневный пробный период. Посмотрим, как происходит регистрация:
Обратите внимание, что тестовый период активируется сразу же после регистрации и действует 10 дней. Необязательно оплачивать его сразу, можно установить Вордпресс и во время тестового периода – весь функционал будет доступен сразу
По истечении времени все настройки сохранятся, достаточно будет оплатить любой из тарифов, чтобы работа хостинга продолжилась.
Папка Themes
Так же, как и в случае с плагинами, каждая тема имеет собственные подпапки. Если мы откроем папку с любой темой, то увидим там множество PHP-файлов, которые все вместе создают внешний вид и структуру вашей темы. Возьмем знаменитую тему Divi от Elegant Themes в качестве примера, в главной папке которой мы найдем файлы 404.php, a functions.php, a sidebar.php, и style.css, среди остальных. Divi также имеет отдельные папки для css, картинок и js темы, что весьма стандартно для большинства качественных тем. Но, как бы то ни было, некоторые другие папки достаточно уникальны, к примеру, epanel и et-pagebuilder:
Установка вручную
Часть провайдеров не поддерживает автоматическое создание,
редактирование файлов на хостинге. Потребуется ручное вмешательство,
увеличивающее время инсталляции в среднем на 5 минут. Не уловили суть?
Поясняем: в рамках быстрой установки создается ряд файлов. Пользователь этого
не замечает, так как данную работу за него выполняет установочник. Если
операция невозможна, система выдаст ошибку. Не спешите расстраиваться: никаких
изменений не произошло. Спокойно переходим к инсталляции вручную. БД у вас уже
создана, архив с установочником WordPress
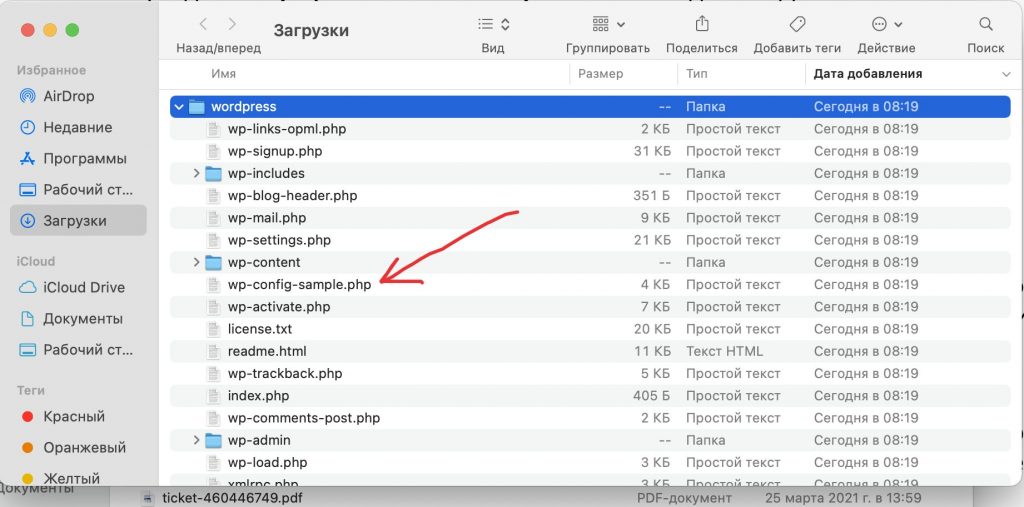
тоже имеется. Распаковываем его, но не спешим загружать на хостинг. Заходим в
появившуюся папку wordpress,
ищем wp-config-sample.php. Далее переименовываем его в wp-config.php и запускаем.
Нужно привязать CMS к созданной БД. Для этого прописываем в файле следующие
настройки:
Сохраняем файл, чем завершаем ручную инсталляцию. Следующий
шаг – загрузка содержимого архива на хостинг. Делаем это через тот же файловый
менеджер либо FTP-клиент.
Есть нюанс, касаемо директории. Файлам движка не обязательно хранится в корне.
Можно использовать поддиректорию с любым именем. Для этого просто меняет на
него название папки «wordpress»
и переносим ее на хостинг. В случае с хранением в корне, загружаем в него
только файлы. Последующие шаги аналогичны этапам быстрой установки.
Как воспользоваться платформой
Для того чтобы начать пользоваться данной CMS, даже не нужно заранее покупать хостинг и домен. Сервис вам все предоставит бесплатно. Для начала переходим на главную страницу WordPress – https://ru.wordpress.com
Проскроллив немного вниз, можно сразу увидеть тарифы данной системы. Да, у WP есть и платные тарифы. И в зависимости от выбранного пакета вы получаете те или иные дополнительные возможности. Например, при оплате тарифного пакета «Business» сайт интегрируется с системой веб-аналитики Google Analytics. Но опять же, если хорошо «покопаться» в интернете, можно установить данный сервис самому бесплатно. Поэтому целесообразность покупки платных тарифов CMS WordPress остается под вопросом.
Итак, что делать дальше, чтобы создать свой собственный сайт:
Из множества платных вариантов WordPress всегда будет предлагать один бесплатный. Но он будет с дополнительной приставкой. В нашем случае – «news». В вашем – может быть любая другая. Плюс основное имя немного изменилось: добавилось «called» в начале. Так как у нас нет денег на покупку собственного домена, соглашаемся с этим вариантом. Если же вы не хотите подобных приставок, можете оплатить более понравившийся вариант. А еще более хорошим решением будет покупка собственного домена на какой-нибудь хостинг-платформе. Там, в отличие от предложений WP, домен в зоне .ru обойдется всего в 200 руб./год.
- После того как мы определились с доменом ресурса, нам предлагают выбрать одну из платных версий. Но мы ведь не зря используем именно CMS WordPress. Поэтому жмем «Start with a free site» (бесплатно).
- Готово! Сайт создан, остается только отредактировать его под свои нужды.
Конечно, это не единственный способ подключения CMS WordPress к своему ресурсу. Если вы все же решились создать свой собственный домен, то на сайте хостинг-центра вам необходимо будет вручную установить данный движок, создать учетную запись в админ-панели и через «wp-admin» зайти в консоль.
О том, как это делается именно у вашего поставщика хостинг-услуг, можно прочитать в соответствующих разделах FAQ, найти инструкции в сети или просто обратиться в тех. поддержку.
Установка шаблона из архива
Если вы скачали архив темы с сайта разработчика, ее можно установить из админки сайта.
- Войдите в меню «Внешний вид -> Темы».
- Выберите опцию «Добавить новую», затем нажмите «Загрузить тему».
- В появившемся поле нажмите «Choose File», в открывшемся окне выберите скачанный zip-файл с шаблоном.
- Нажмите «Установить».
- Дождитесь окончания установки темы и активируйте ее.
Более продвинутый способ установки шаблона из архива выполняется с использованием файлового менеджера. Предварительно распакуйте архив на компьютере в папку с названием темы.
- Скачайте и установите файловый менеджер на свой компьютер. Подойдет, например, бесплатный FileZilla. Для подключения к хостингу укажите имя сервера (1), логин (2) и пароль (3), предоставленные вашим хостом при регистрации, и нажмите «Быстрое соединение» (4).
- Найдите у себя на компьютере распакованную папку с шаблоном (5) и скопируйте ее в директорию /wp-content/themes на хостинге (6).
- В админке WordPress войдите в меню «Внешний вид -> Темы». Найдите ваш шаблон среди установленных и нажмите «Активировать».
Установленный и активированный шаблон готов для дальнейшей настройки из админ-панели WordPress.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.
Мы предлагаем:
- Виртуальные серверы с NVMe SSD дисками от 299 руб/мес
- Безлимитный хостинг на SSD дисках от 142 руб/мес
- Выделенные серверы в наличии и под заказ
- Регистрацию доменов в более 350 зонах
Решение проблем при установке WordPress
Проверьте, есть ли в папке сайта файл index.php — возможно, вы случайно удалили его либо не скопировали.
Если файл index.php есть, вероятно, нужно изменить индексный файл по умолчанию. Чтобы изменить эту настройку для всего сервера, отредактируйте настройки Apache в файле apache2.conf (httpsd.conf):
Если вы хотите изменить эту настройку только для одного сайта, пропишите такую же директиву в файле .htaccess.
Warning: Cannot modify header information – headers already sent by
Скорее всего, в PHP-файлах WordPress есть лишние символы — пробелы или пустые строки перед первым <?php или после последнего ?>. В тексте ошибки обычно выводится, какой файл стоит проверить — например:
В этом случае проверьте файл /public_html/wp-content/plugins/plugin_name/my-function.php и удалите в нем лишние пробелы.

Эта ошибка может возникнуть из-за некорректной установки темы — попробуйте ее переустановить.
Ошибка подключения к базе данных (Error establishing a database connection)
Проверьте файл wp-config.php: название, логин, пароль, кодировка базы данных должны совпадать с конфигурацией вашей базы данных.
Если все верно, возможно, БД была повреждена — попробуйте восстановить ее из бэкапа на хостинге.
Найдите в корневой директории вашего сайта файл .maintenance и удалите его. Это можно сделать с помощью FTP, SSH или файлового менеджера в панели управления хостингом.
Неверные права доступа к файлу
Установите для всех папок права доступа 755, а для файлов 644.
Через SSH это можно сделать с помощью команды:
Вместо public_html можно подставить другую папку, в которой находятся файлы WordPress. Правило применится ко всем вложенным файлам и папкам.
Затем установите файлам права 644:
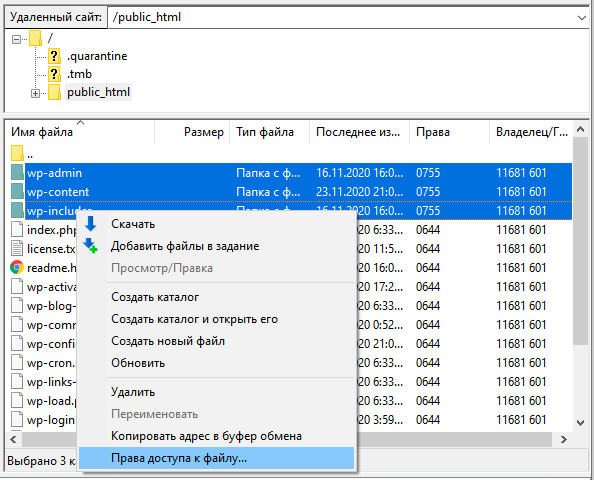
Это можно сделать и через FTP-клиент, например, FileZilla.
Выделите все папки и нажмите правой кнопкой мыши. В выпавшем меню выберите пункт «Права доступа к файлу…»

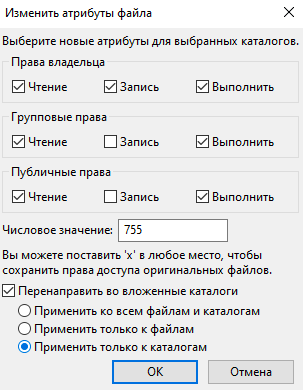
Установите в поле «Числовое значение» 755, отметьте галочкой «Перенаправить во вложенные каталоги» и выберите «Применить только к каталогам».

Затем выделите все файлы и папки, снова нажмите правой кнопкой — «Права доступа к файлу…», введите в поле «Числовое значение» 644, отметьте «Перенаправить во вложенные каталоги» и выберите пункт «Применить только к файлам».
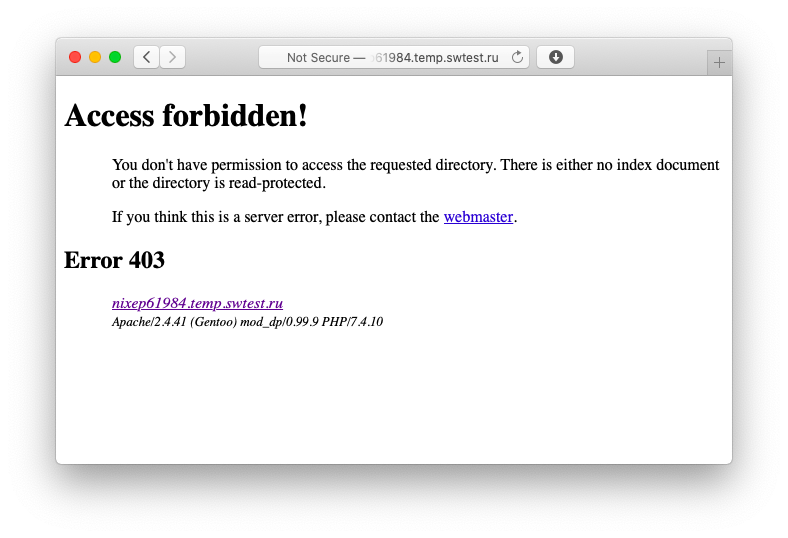
HTTP Error 403 – Access Forbidden

Эта ошибка может быть вызвана неверными правами доступа — . Такая ошибка возникает, если установить на все файлы и папки права доступа 777 — тогда для безопасности сервер заблокирует такую попытку.
Если это не помогло, — скорее всего, поврежден файл .htaccess. Сохраните копию файла на своем компьютере, удалите его с хостинга и проверьте, отображается ли сайт. Здесь мы рассказывали, как сгенерировать правильный .htaccess для WordPress.
Админка WordPress отражается некорректно
Скорее всего, ошибка вызвана темой или плагином. Попробуйте поочередно их отключить. Когда админка начнет отображаться верно, выяснится, какой элемент был причиной — переустановите его.
WordPress Memory Exhausted
Откройте файл wp-config.php с помощью FTP, SSH или файлового менеджера. Добавьте перед строкой «/* Это всё, дальше не редактируем. Успехов! */» такую строку:
Это поможет увеличить лимит памяти PHP до 256 мегабайт и ошибка исчезнет.
Если это не сработало — обратитесь к своему хостинг-провайдеру и попросите увеличить лимит памяти PHP вручную.
Fatal error: Call to undefined function is_network_admin()
Чтобы исправить эту ошибку:
- Сделайте бэкап данных
- Удалите с хостинга директории wp-admin и wp-includes
- Скачайте и распакуйте свежий архив WordPress
- Скопируйте на хостинг из распакованного архива директории wp-admin и wp-includes
- Скопируйте с перезаписью существующих файлов содержимое wp-content из распакованного архива на хостинг
- Удалите файл .maintenance из корневой директории WordPress
Белый экран смерти

Эту ошибку может вызывать множество причин, поэтому, чтобы ее выяснить, нужно включить логирование.
В файле wp-config.php найдите строку
И замените ее на:
В панели управления хостингом включите отображение ошибок php. С помощью этих логов вы сможете понять, что вызвало белый экран смерти — например, плагин мог повредить какой-то файл WordPress или возникла ошибка подключения к базе данных.
Внутренняя ошибка сервера (Internal Server Error), она же Ошибка 500
Скорее всего, ошибка вызвана либо , либо неверным файлом .htaccess — удалите его из корневой директории и проверьте снова.
Редактирование конфигурационного файла WordPress
Как в ручном режиме установить WordPress на Хостинг Украина смотрите видео.
За последние годы установка WordPress стала заметно проще и теперь в основном выполняется путем ввода необходимых данных в браузере. Необходимые файлы адаптируются или создаются прямо на сервере. Но есть провайдеры, которые не позволяют этого, и поэтому вы должны сами сделать необходимые записи в соответствующих файлах.
После загрузки и распаковки пакета WordPress с wordpress.org вам необходимо отредактировать или создать файл конфигурации для установки.

Для того чтобы изменить файл, откройте документ wp-config-sample.php, который находится в основной папке загруженного и распакованного пакета WordPress, в текстовом редакторе. Вы должны убедиться, что вы действительно используете текстовый редактор (блокнот, PSPad и т. д.), а не программу обработки текста (Word, OpenOffice и т. д.), в противном случае может произойти нежелательное форматирование.
Файл конфигурации очень четко структурирован. После пояснительного текста следуйте линиям, в которых должна быть предоставлена некоторая информация. Часть редактируемого файла начинается с кода / ** настройки MySQL — вы получаете эту информацию с вашего веб-хоста. * /
Шаг №2 – Готовим WordPress к установке

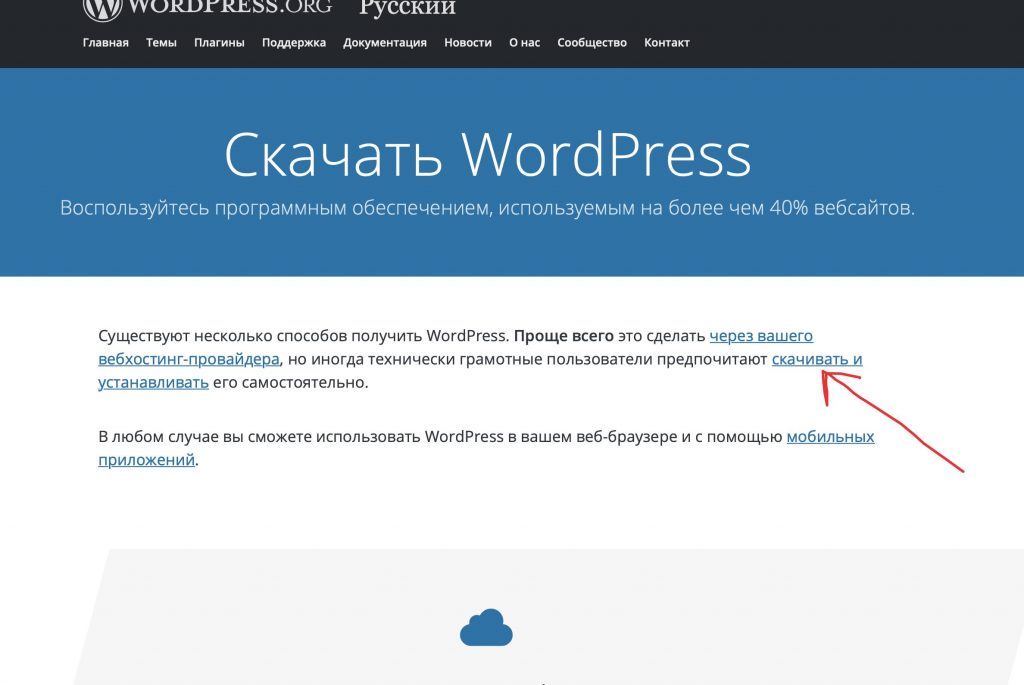
Затем нажимаем – «Скачать и установить самостоятельно».

Движок скачается в архиве .zip.
Обратите внимание! Если вы хотите установить WordPress на русском языке, то вам его надо обязательно скачивать с русской версии официального сайта. При этом в названии версии движка будет присутствовать RU (например – WordPress_Ru_5.7)
Если нужен английский язык, то скачайте с сайта на английском языке.
2. После скачивания, распакуйте архив с помощью программы архиватора. На компьютерах Windowsможно использовать, например, программу WinRAR. Вы можете бесплатно её скачать вот тут.
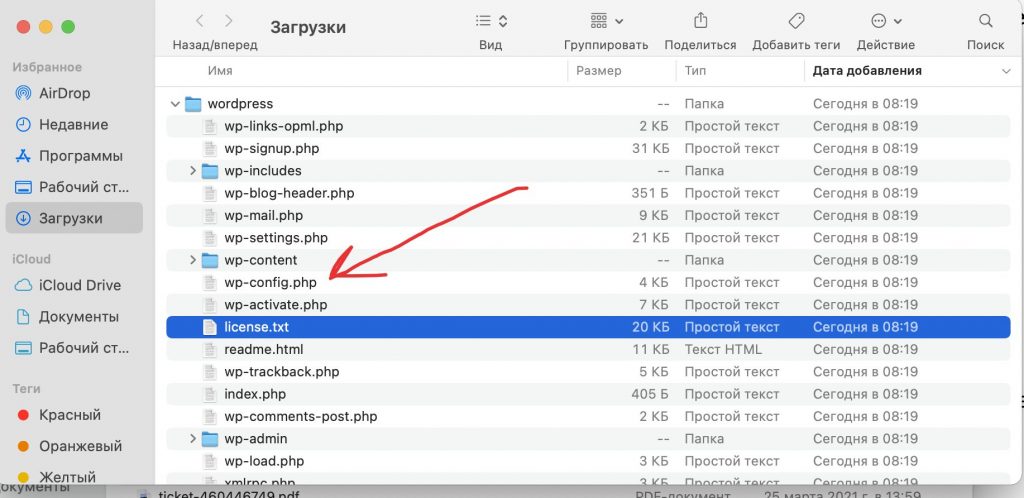
После открытия архива вы получите папку с множеством файлов. Нам надо будет работать с файлом «wp-config-sample.php»

3. Поменяйте название файла. Удалите из названия «–sample». Теперь у нас файл называется просто «wp-config.php».

4. Откройте этот файл с помощью специальной программы для редактирования файлов с кодом. На компьютерах Windows удобнее всего использовать для этого бесплатную программу NotePad++. На компьютерах Mac можно использовать программу Tincta (бесплатно скачать в AppleStore – https://apps.apple.com/ru/app/tincta/id448340648?mt=12)
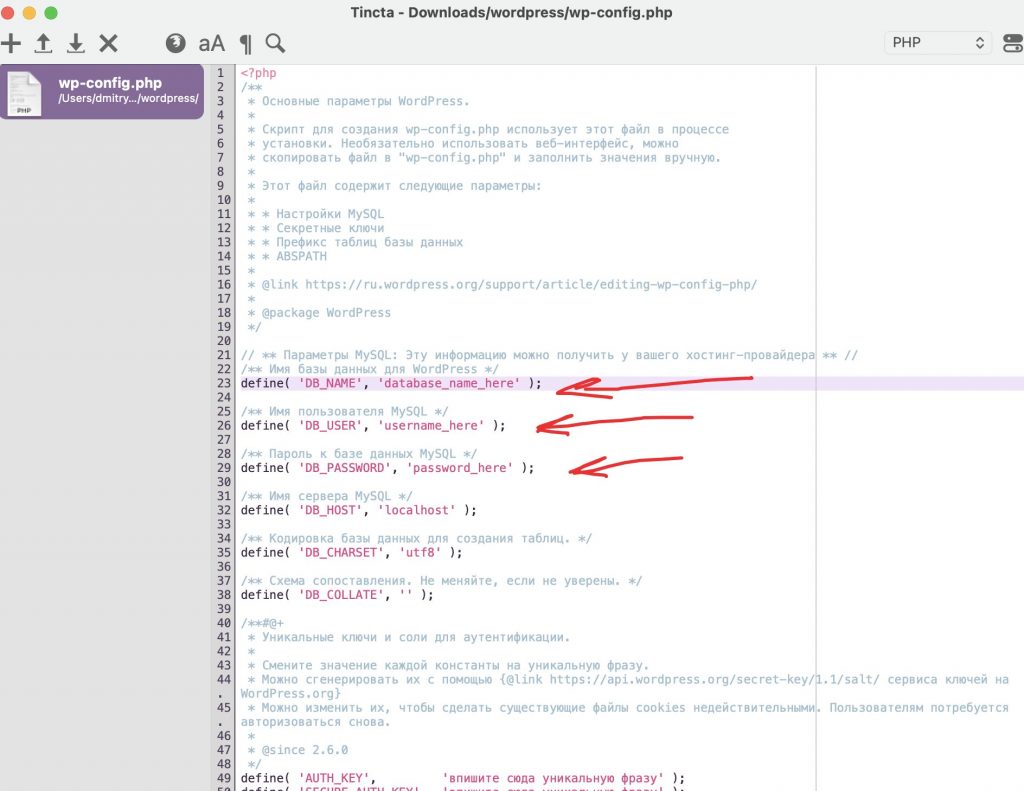
Вы увидите страницу с кодом. Нам надо будет внести изменения в следующие строки.

5. Вносим наши имя базы данных, логин пользователя базы данных и пароль пользователя.
Имя базы данных вносим сюда – define( ‘DB_NAME’, ‘database_name_here’ );
Имя пользователя базы данных вносим сюда – define( ‘DB_USER’, ‘username_here’ );
Пароль пользователя вносим сюда вносим сюда – define( ‘DB_PASSWORD’, ‘password_here’ );
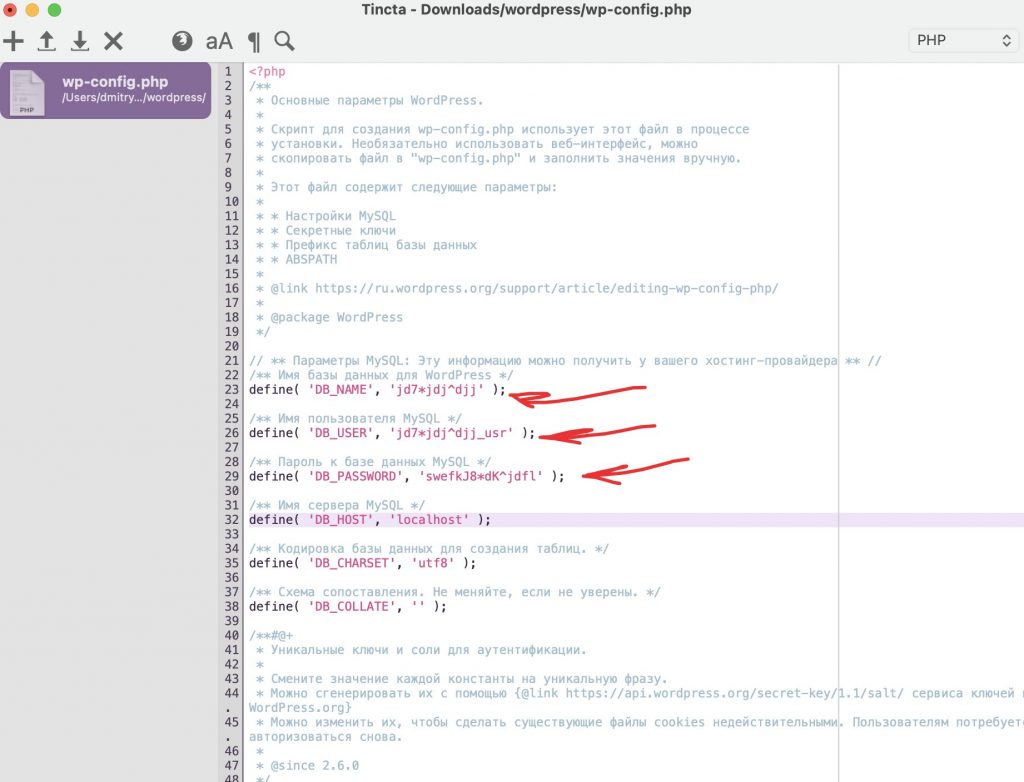
Следите, чтобы вы случайно не вставили никаких пробелов. Иначе файл работать не будет. В итоге у нас должно получится вот так.

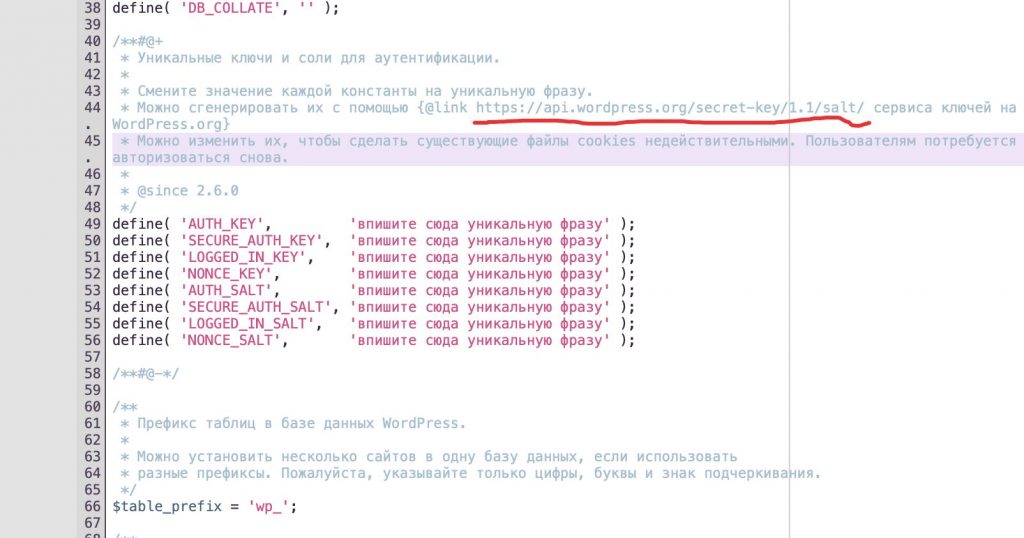
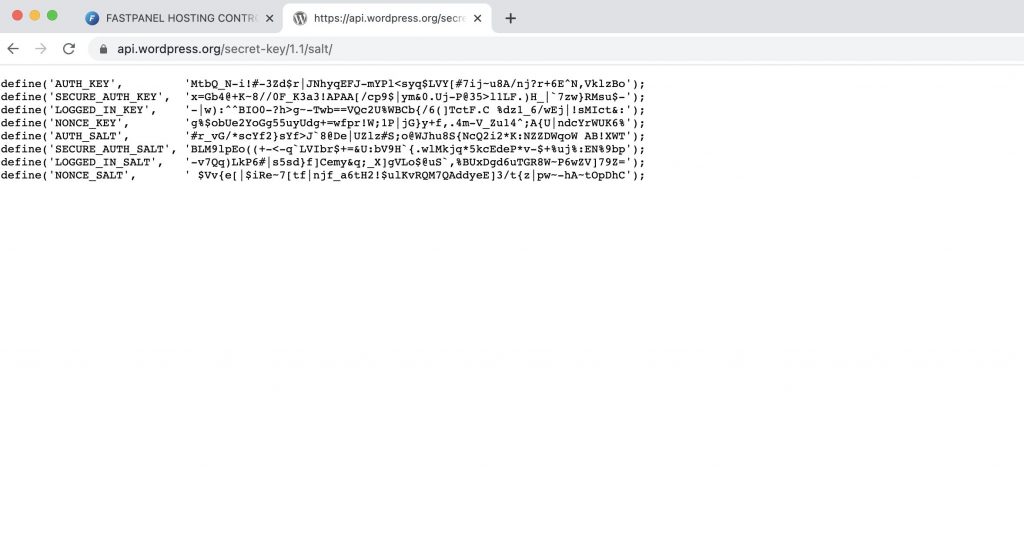
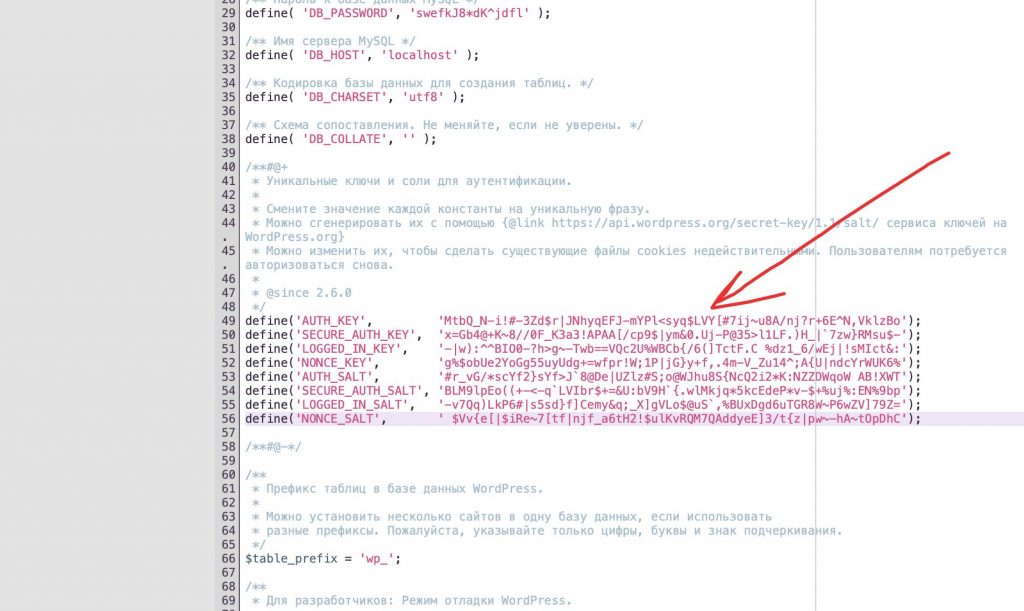
6. Устанавливаем параметры безопасности
Теперь копируем вот эту ссылку и вставляем её в адресную строку вашего браузера.

Нажимаем Enter, и вы получаете уникальные ключи для вашего сайта.

Целиком копируем все, что показал вам браузер, и вставляем в файл wp-config.php

Удобнее всего выделить все строки, куда надо вставить ключи, а потом просто нажать Ctrl+V. При этом вставятся ключи, которые вы скопировали из браузера. Также следите за тем, чтобы не осталось никаких лишних пробелов.
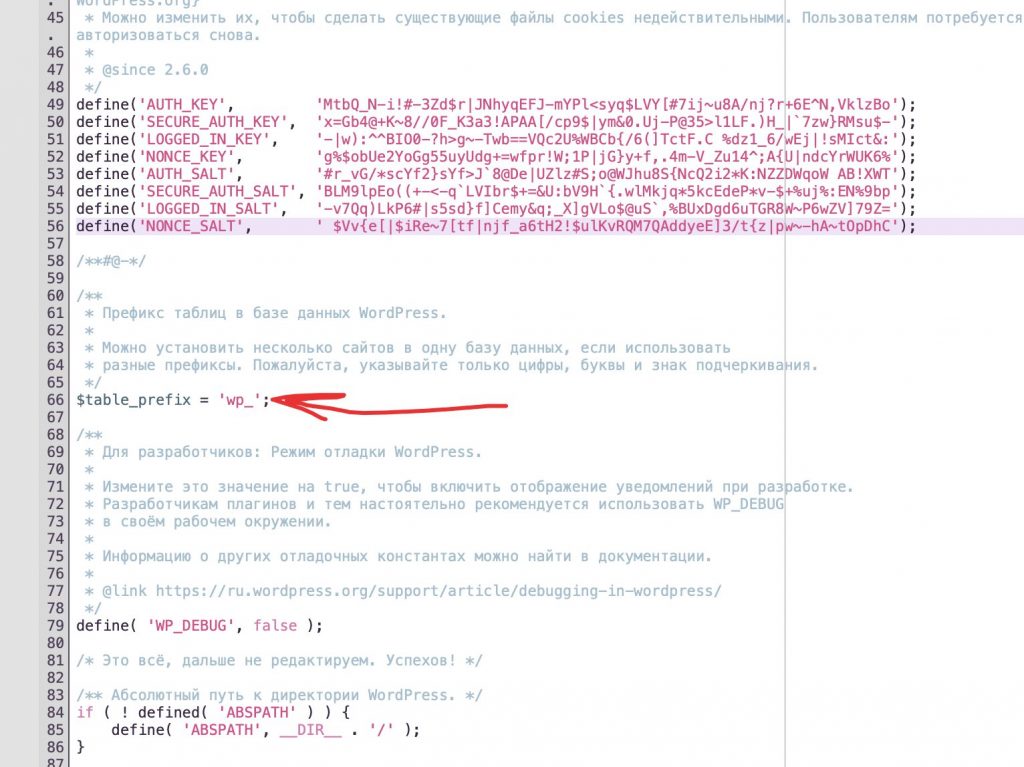
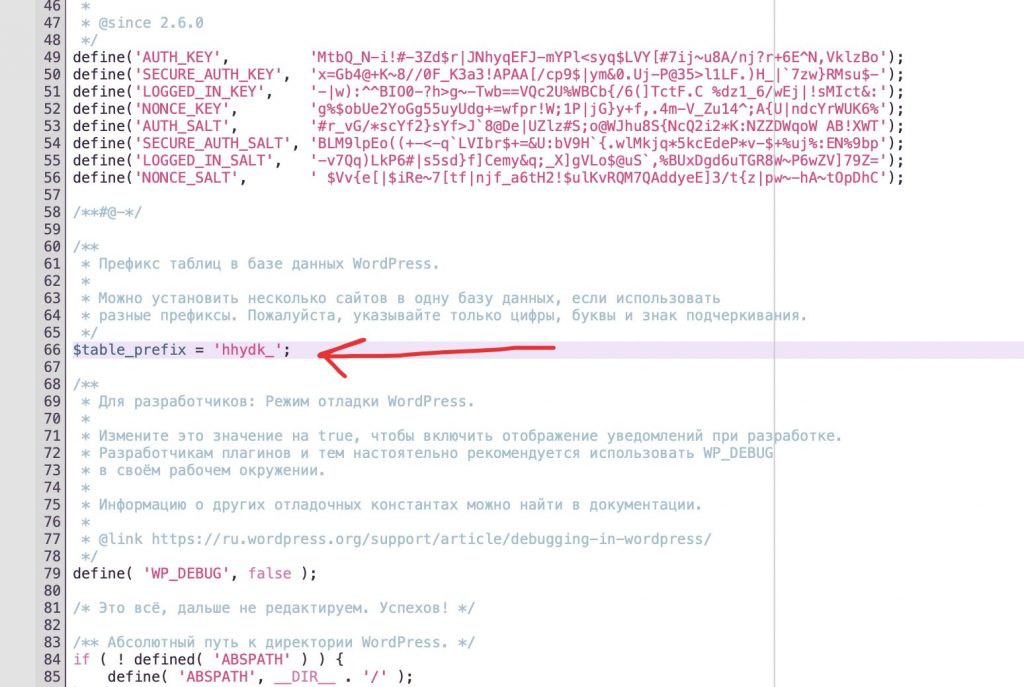
7. Меняем стандартный префикс базы данных
Последнее, что нам осталось сделать – это заменить стандартный префикс «wp_»
Это тоже важно для безопасности. Удаляем «wp» и перед знаком нижнего подчеркивания прописываем любое сочетание латинских букв

У меня, например, получилось вот так.

Всё. Больше нам здесь ничего делать не надо. Сохраняем файл wp-config.php (Нажимаем «Сохранить» или нажимаем Ctrl+S). Закрываем файл. Теперь надо всё это загрузить на ваш хостинг.
Удалить образцы содержимого
Когда вы впервые настраиваете свой сайт WordPress, вы найдете образец сообщения и страницы.
Прежде чем вы начнете добавлять свой контент, вы захотите удалить эти страницы.
Как удалить образцы содержимого?
- Перейдите на вкладку «Записи»,
- Наведите курсор мыши на пост «Hello World»,
- Нажмите «Удалить»,
- Сделайте то же самое с публикацией «Образец страницы» на вкладке «Страницы».
WordPress также создает страницу с «Политикой конфиденциальности«, которую вы захотите сохранить в соответствии с GDPR.
Вам нужно будет обновить эту страницу в соответствии с данными, которые вы собираете на своем сайте (контактная форма, подписка по электронной почте), и добавить ссылку на эту страницу на своем веб-сайте, обычно в подвале (футере) сайта.
Этап: настройка файла wp-config.php
В дистрибутиве WordPress нет файла wp-config.php, а есть его пример: wp-config-sample.php. Конфиг нужно создавать на основе этого файла, т.е. нужно удалить суффикс ‘-sample’, открыть файл в текстовом редакторе и заменить там следующие строки:
define('DB_NAME', 'putyourdbnamehere'); // Имя базы данных
define('DB_USER', 'usernamehere'); // Имя пользователя MySQL
define('DB_PASSWORD', 'yourpasswordhere'); // ...и пароль
define('DB_HOST', 'localhost'); // 99% эту строку изменять не надо
define('DB_CHARSET', 'utf8'); // обычно не изменяется
define('DB_COLLATE', ''); // обычно не изменяется
Пояснения каждого параметра:
- DB_NAME
- Имя созданной базы данных.
- DB_USER
- Имя пользователя для WordPress.
- DB_PASSWORD
- Пароль, который вы выбрали для пользователя при создании базы данных.
- DB_HOST
- Имя хоста на котором находится база данных, почти всегда это локальный хост и тут указывается localhost.
- DB_CHARSET
- Кодировка базы данных, почти всегда остается без изменения
- DB_COLLATE
- Тип сравнения символов в указанной в DB_CHARSET кодировке. Чаще всего значение не требует изменений и остается пустым
Ключи аутентификации
Также, обязательно нужно изменить ключи аутентификации. Эти ключи используются в разных местах кода WordPress для защиты от взлома:
define('AUTH_KEY', 'впишите сюда уникальную фразу');
define('SECURE_AUTH_KEY', 'впишите сюда уникальную фразу');
define('LOGGED_IN_KEY', 'впишите сюда уникальную фразу');
define('NONCE_KEY', 'впишите сюда уникальную фразу');
define('AUTH_SALT', 'впишите сюда уникальную фразу');
define('SECURE_AUTH_SALT', 'впишите сюда уникальную фразу');
define('LOGGED_IN_SALT', 'впишите сюда уникальную фразу');
define('NONCE_SALT', 'впишите сюда уникальную фразу');
Префикс таблиц
В принципе этот префикс можно не трогать, все будет работать. Указанный в переменной $table_prefix будет использоваться для всех создаваемых таблиц. Изменение этого префикса уникализирует название таблиц и в некоторых случаях может защитить от взлома или хотя бы создать дополнительные сложности.
$table_prefix = 'wp_';
С версии 2.6 файл wp-config.php можно перемещать на одну директорию. Т.е. если файл находится в каталоге /public_html/wordpress/wp-config.php его можно переместить в каталог /public_html/wp-config.php.
Шаг 2: Выберите имя для своего сайта, купите домен и хостинг
Когда вы узнали как сделать сайт, то выбор доменного имени является самым интересным аспектом всего процесса.
В конце концов, у вас есть полная свобода в этом действии. Вы можете выбрать буквально любое имя для своего сайта.
Тем не менее! Есть еще момент, что вам нужно понять, чтобы настроиться на успех в будущем.
Во-первых, в сети есть почти 2 миллиарда (!) Веб-сайтов (на момент написания статьи). То есть стать оригинальным может быть довольно сложно.
Это действительно хорошая идея — создать доменное имя вашему веб-сайту соответствующее названию вашей организации (наиболее очевидный подход) или фразы, которая связана с нишей, в которой вы желаете войти, но с некоторыми добавленными словами для лучшего звучания.
Короче говоря, хорошее доменное имя должно быть:
- Брендовое — уникальное, как ничто другое, что есть на рынке
- легко запоминающееся
- легко набрать и не трудно перепутать — вы же не хотите, чтобы люди задавались вопросом, как пишется название вашего сайта
- содержать свяь с нишей (ключевое слово). Например, если вы делаете что-нибудь связанное с пиццей, было бы здорово иметь «пиццу» где-то в названии сайта. То же самое работает и в отраслях, не связанных с пиццей.
При поиске доменного имени может показаться слишком сложно. Вы можете упростить работу, можете перейти непосредственно к генератору — Доменному имени и посмотреть, как он может вам помочь.
Начните с ввода ключевого слова, которое хорошо определяет ваш сайт.
Генератор вернет некоторые варианты своего предложения. Вы можете сузить круг поиска чтобы найти идеальное доменное имя.
Следующий шаг, когда вы выбрали доменное имя — это зарегистрировать его, а также купить пакет хостинга. Давайте подробно разберем это:
а) Покупка вашего доменного имени и хостинга
Есть десятки, если даже не сотни различных компаний, которые могут зарегистрировать новое доменное имя для вас. И есть также много компаний, которые могут предоставить вам место на хостинге…
Но давайте не будем усложнять ситуацию для себя, и получим все из одной компании — и сразу.
Мы собираемся использовать Beget . Вот почему:
- Beget — это авторитетный веб-хостинг, оптимизированный для WordPress и обеспечивающий бесперебойную работу вашего сайта.
- это одна из немногих компаний, рекомендованная на официальном сайте WordPress.org
- это дешево (от $ 3,5 / месяц)
- он прост в использовании и удобен для начинающих
- вы получаете
Выполним пошаговое создание сайта на WordPress вместе:
- Посетим Beget и выберем план хостинга для сайта.
- Зарегистрируем доменное имя в Beget (домен бесплатный).
- Мы расскажем как в Beget установить и настроить чистую версию WordPress на нашем новом хостинге.
- В итоге получим 100% работающий сайт WordPress!
Во-первых, нажмите здесь, чтобы перейти к Beget . На странице нажмите кнопку «Виртуальный хостинг».
В большинстве случаев, если вы запускаете новый сайт, вам будет достаточно самого дешевого плана под названием Blog. Это всего $ 2,5 / месяц.
На следующем шаге введите личные данные:
Прежде чем продолжить, хорошо проверьте и подтвердите параметры вводимые вами. Их можно найти в разделе «Настройка аккаунта». В разделе «Домены» зарегистрируйте свое выбранное доменное имя.
Вы получите самую низкую цену и бонусный домен, если купите пакет хостинга как минимум на 12 месяцев.
На этом этапе вы можете нажать «ПРОДОЛЖИТЬ» и завершить покупку.
б) Используйте Beget, чтобы установить WordPress
Поскольку теперь вы зарегистрированы в Beget и готовы приступить к настройке хостинга, единственным отсутствующим элементом является WordPress.
Хотя технически вы можете установить WordPress вручную, но зачем вам это, если вы можете воспользоватся услугами хостинга бесплатно в разделе CMS (Установка систем управления)!
В процессе установки и регистрации в Beget, вы должны ввести и сохранить данные как войти в свой профиль клиента и начать работу на вашем сайте. Это имя пользователя / пароль, которые вы хотите использовать при управлении WordPress. В этом поможет вам простой в использовании мастер установки, который проведет вас через процесс установки WordPress на ваш хостинг.
Кроме того, вы также можете установить WordPress, перейдя в раздел «Файловый менеджер» и закачать архив с файлами WordPress в корневую папку вашего сайта.
После того, как вы завершили работу с мастером установки, ваш сайт установлен и готов к работе!




