Как создать сайт на основе шаблона
Содержание:
- Установка Вордпресс
- Установка и настройка темы в WordPress
- Первоначальная настройка WordPress
- Как установить шаблон на WordPress
- Как воспользоваться платформой
- Как редактировать сайт Вордпресс
- Виджеты
- Поиск темы для вашего сайта
- Установка WordPress
- Настройка виджетов
- Test Drive Your WordPress Site # Test Drive Your WordPress Site
- Создание интернет-магазина с нуля:
- All in One SEO Pack
- Структура шаблона
- Темы
- Этап: создание базы данных
- Хостинг и домен для WordPress
- Вопросы к изучению для новичков
- Установка счетчиков Яндекс Метрики и Google Analytics в WordPress
Установка Вордпресс
Прелесть сайта на основе Вордпресс – это упрощенная установка. Вам не понадобится пользоваться помощью платного специалиста, чтобы переместить движок на хостинг – вы сможете сделать все своими руками. Сами создатели этой платформы утверждают, что установить ядро можно за 5 минут. И самое главное, что это бесплатно!
Итак, теперь разберем пошагово как создать сайт на WordPress с нуля, а точнее как установить его на выбранный вами сервер. Для начала необходимо загрузить дистрибутив WordPress на ваш компьютер. Используйте для этого любой веб-браузер. Потом воспользуйтесь помощью архиватора, чтобы распаковать движок на компьютер.
Далее вам следует уладить все вопросы с сервером. Для установки сайта на основе Вордпресс, вам необходимо создать базу MySQL. Обычно это происходит автоматически, если выбрать правильный хостинг. Лучше пролистать не один форум, прежде чем выбрать сервер, чтобы потом было проще с установкой. Если не понимаете как создать базу данных, то напишите в техническую поддержку – их помощью можно воспользоваться бесплатно, ведь вы уже заплатили за это. Создайте аккаунт в админке сервера.
В распакованном дистрибутиве вы найдете файл wp-config-sample.php. Вам необходимо переименовать его, оставив только wp-config.php. Именно на этом этапе вы и воспользуетесь помощью предустановленного ранее текстового редактора. Чтобы сайт на движке заработал, необходимо правильно указать информацию о базе данных, созданной на хостинге. Вам предстоит кое-что добавить в файле wp-config.php (писать много не придется):
- напротив DB_NAME впишите имя БД (базы данных);
- возле DB_USER укажите имя пользователя;
- там где DB_PASSWORD пропишите пароль;
- около DB_HOST обычно нужно указывать localhost, но не всегда (воспользуйтесь помощью поддержки сервера, чтобы это узнать);
- DB_CHARSET (также выясняйте в службе поддержки);
- DB_COLLATE (если не требуется, то не меняйте эту строку).
Теперь займитесь переносом вашего движка на сервер. Особая инструкция на этом этапе вам не понадобится – это легко сделать своими руками при помощи FTP-клиента, который вы ранее скачали. Если хотите, чтобы весь сайт был на ядре WordPress, тогда разместите его в корневой директории.
После перехода по указанной ссылке ядро окончательно закрепится на вашем хостинге и вы уже и сами сможете обучать тому, как сделать сайт на WordPress. Сразу после установки зайдите в админку платформы. Вы создадите свой аккаунт, введя заранее придуманные имя пользователя и пароль. Теперь постарайтесь не заблудиться в дебрях административной панели и понять что к чему. Разработка Вордпресс, как уже говорилось, тем и хороша, что легко дается новичку. Так что вам не придется платить кому-либо за обучение – вы и сами бесплатно сможете научиться пользоваться этим ядром.
Установка и настройка темы в WordPress
Для установки темы наводим на её и нажимаем на кнопку “Установить”.
Установка темы в WordPress
После того как тема установилась, Кнопка “Установить” замениться на “Активировать” на которую также необходимо нажать, чтобы наложилась на существующий сайт.
В разделе Темы появляется выбранный вариант.
Установленная тема в WordPress
С установкой закончили теперь необходимо правильно её настроить, для этого нажимаем на соответствующую кнопку.
В разделе задаем логотип, название сайта, краткое описание и favicon для сайта.
Свойства сайта в теме WordPress
Задаем цвет фона и элементов.
Выбор цвета в WordPress
Выбираем широкоформатную фотографию для фона.
Вкладка Фоновое изображение
Настройки темы
У каждой темы есть свои собственные настройки и как правило подразделяются на бесплатные и с премиум (платные).
В бесплатной версии темы Kumle доступно:
Вывод окна поиска и иконок социальных сетей.
Настройка темы Заголовок
Настройки расположения макета, длина отрывка.
Настройка темы Макеты
Изменение текста Авторского права.
Настройки темы нижний колонтитул
Переходим к следующим пунктам. Вкладки “Меню” и “Виджеты” рассмотрим чуть позже, а “Настройки главной страницы” ранее уже настроили.
Помимо задаем дополнительные стили CSS если они имеются.
Настройки темы — дополнительные стили
Первоначальная настройка WordPress
2.1 Настройка основных параметров
Итак, мы в админке Вордпресса. Для начала есть смысл изменить некоторые настройки. Нажмём «Параметры» в левом меню.
«Общие» — здесь имеет смысл проверить, правильно ли настроено время (часовой пояс) на сайте, выбрать формат отображения даты и времени по своему желанию.
«Написание» — обычно здесь ничего менять не нужно.
«Чтение». В зависимости от вашего желания можно выбрать, чтобы на главной странице отображались последние записи (формат блога), либо какая-то постоянная информация. Можно также выбрать количество записей на странице.
«Обсуждение». Здесь можно настроить комментарии и аватары. В зависимости от ваших целей можно разрешить или запретить по умолчанию комментарии к вашим записям. Если вы разрешаете комментарии, во избежание спама желательно поставить галочку напротив пункта «Автор должен иметь ранее одобренные комментарии». В этом случае комментарии от новых пользователей поступят к вам на модерацию прежде, чем появятся на сайте. Для предотвращения спама трэкбеками можно убрать галочку возле пункта «Разрешить оповещения с других блогов».
Наконец, обратим внимание на пункт «постоянные ссылки». По умолчанию адреса статей вашего сайта будут вида http://moysuperblog.ru/?p=123 Но лучше задать для них более осмысленный вид, выбрав «Название записи» (в поле «Произвольно» должно отобразиться «/%postname%/»)
После каждого изменения настроек не забывайте нажимать «Сохранить изменения».
2.2 Установка плагинов
- RusToLat — этот плагин преобразует в латиницу адреса страниц.
- WP-DB-Backup — этот плагин позволяет регулярно делать резервные копии базы данных.
- WP Super Cache — этот плагин снижает нагрузку на сервер.
- Если вы разрешили комментарии на сайте, стоит установить плагин SI CAPTCHA Anti-Spam (или другой плагин, добавляющий капчу к форме комментария) для предотвращения автоматического спама в ваш блог.
Для установки плагина, который есть в официальной базе, выбираем «Плагины» — «Установить новый» и вводим название плагина в форму для поиска:

В списке найденных выбираем тот самый плагин, жмём на ссылку «Установить», а затем на ссылку «Активировать плагин».
Точно так же устанавливаем и активируем другие необходимые плагины.
2.3 Установка темы
При помощи темы можно задать дизайн и оформление вашего сайта. Самостоятельное создание темы может занять немало времени и потребует от вас определённых знаний и навыков. К счастью, для WordPress существует огромнейшее количество готовых тем. Как и плагины, из можно установить двумя способами — скачать с какого-либо сайта (скачивайте темы только с проверенных сайтов), затем распаковать и загрузить в папку wp-content/themes. После этого тема появится в списке доступных тем в админке («Внешний вид» — «темы») и вы сможете её активировать. Другой вариант — выбрать из официальной коллекции тем. Для этого выберите вкладку «Установить темы», задайте необходимые фильтры и нажмите «найти темы».

Выберите понравившуюся тему, установите её, а затем активируйте. Дизайн и оформление вашего сайта сразу же поменяется.
Многие темы имеют собственные настройки, которые позволяют видоизменить оформление сайта тем или иным образом.
2.4 Настройка виджетов
Виджеты — удобный способ настроить отображение тех или иных элементов сайта в нужном порядке и в нужных местах.

Просто перетаскивайте мышкой нужные элементы в те блоки сайта, где вы хотите, чтобы они отображались (например, в левую или правую колонку, блоки внизу страницы и т. д.). Для многих виджетов, раскрыв их, можно задать дополнительные настройки:
2.5 Robots.txt для WordPress
Для того, чтобы поисковые системы не индексировали служебные файлы и страницы вашего сайта, желательно создать файл под названием robots.txt, который нужно загрузить в корневой каталог сайта. Такой файл можно создать в блокноте, его содержание должно быть примерно таким:
User-agent: YandexBlog
Disallow:
User-agent: *
Disallow: /wp-login.php
Disallow: /wp-register.php
Disallow: /xmlrpc.php
Disallow: /wp-admin
Disallow: /wp-includes
Disallow: /wp-content
Disallow: /tag
Disallow: /trackback
Disallow: /feed
Disallow: /comments
Disallow: */trackback
Disallow: */feed
Disallow: */comments
Disallow: /?feed=
Disallow: /?s=
Allow: /wp-content/uploads/
Как установить шаблон на WordPress
Первым делом подберите себе шаблон (платные шаблоны мы рассмотрим ниже более детально, а сейчас разберем бесплатные и доступные через систему WordPress).
В меню выбираем пункт «Внешний вид» и подпункт «Темы», нажимаем «Добавить новую тему».
Мы попадем на следующую страницу и сможем выбрать себе тему. Также на этой странице будут разделы и варианты фильтров подбора шаблона.
Сейчас пробежимся по навигации:
- вверху сама кнопка «Загрузить тему». Сюда мы можем загрузить тему скачанную с другого сайта или купленную в другом месте;
- варианты сборок различных тем по «Избранные», «Популярные», «Свежие», «Любимые». Можете пощелкать и подобрать себе тему;
- также есть дополнительный фильтр «Фильтр характеристик». Через него тоже можете по определенным характеристикам подобрать тему;
После того как тему выбрали, нажимаем «Установить» и «Активировать»;
Как воспользоваться платформой
Для того чтобы начать пользоваться данной CMS, даже не нужно заранее покупать хостинг и домен. Сервис вам все предоставит бесплатно. Для начала переходим на главную страницу WordPress – https://ru.wordpress.com
Проскроллив немного вниз, можно сразу увидеть тарифы данной системы. Да, у WP есть и платные тарифы. И в зависимости от выбранного пакета вы получаете те или иные дополнительные возможности. Например, при оплате тарифного пакета «Business» сайт интегрируется с системой веб-аналитики Google Analytics. Но опять же, если хорошо «покопаться» в интернете, можно установить данный сервис самому бесплатно. Поэтому целесообразность покупки платных тарифов CMS WordPress остается под вопросом.
Итак, что делать дальше, чтобы создать свой собственный сайт:
Из множества платных вариантов WordPress всегда будет предлагать один бесплатный. Но он будет с дополнительной приставкой. В нашем случае – «news». В вашем – может быть любая другая. Плюс основное имя немного изменилось: добавилось «called» в начале. Так как у нас нет денег на покупку собственного домена, соглашаемся с этим вариантом. Если же вы не хотите подобных приставок, можете оплатить более понравившийся вариант. А еще более хорошим решением будет покупка собственного домена на какой-нибудь хостинг-платформе. Там, в отличие от предложений WP, домен в зоне .ru обойдется всего в 200 руб./год.
- После того как мы определились с доменом ресурса, нам предлагают выбрать одну из платных версий. Но мы ведь не зря используем именно CMS WordPress. Поэтому жмем «Start with a free site» (бесплатно).
- Готово! Сайт создан, остается только отредактировать его под свои нужды.
Конечно, это не единственный способ подключения CMS WordPress к своему ресурсу. Если вы все же решились создать свой собственный домен, то на сайте хостинг-центра вам необходимо будет вручную установить данный движок, создать учетную запись в админ-панели и через «wp-admin» зайти в консоль.
О том, как это делается именно у вашего поставщика хостинг-услуг, можно прочитать в соответствующих разделах FAQ, найти инструкции в сети или просто обратиться в тех. поддержку.
Как редактировать сайт Вордпресс
У вас есть несколько вариантов как изменять структуру сайта. Первый и самый сложный вариант – это ручная редактура страниц. Можно самостоятельно написать код для стиля страниц сайта. Для этого воспользуйтесь интернет-ресурсами, посвященными программированию. Учтите, что для добавления своего кода на движок Вордпресс его нужно адаптировать под потребности этой платформы – перед активацией html-элементов переделайте файлы в php формат с изменением кода. Заниматься таким со старта знакомства с движком можно, но есть ли смысл? Лучше начните с более легких методов.
Стандартное меню WordPress вполне подходит для элементарной редактуры сайта. Вы сможете настроить “Внешний вид” (название раздела меню), добавить “Виджеты”, а также отредактировать оформление постов как вам угодно. Но только за счет стандартных возможностей у вас не получится сделать веб-шедевр. С обычными параметрами редактуры можно сделать сносный сайт, но он не будет функциональным.
Чтобы сделать из вашего интернет-проекта уникальный веб-ресурс, необходимо докачивать на движок Вордпресс плагины. Это специальные модули, которые расширяют функции движка. С ними можно создать личные кабинеты для пользователей, особые виджеты и калькуляторы, анимации в шапке сайта, удобные плеера и даже кнопки для листания страниц. И, что самое главное, большинство плагинов доступны в бесплатной версии для скачивания. Вам понадобится лишь скачать их, добавить на движок через вкладку “Плагины” в меню Вордпресс, и активировать. Обычно, плагинами легко управлять, также как и самим движком.
Виджеты
Виджетом называется визуальный элемент интерфейса, который позволяет получить доступ к стандартным действиям быстрее. То есть, по сути, все возможности виджетов можно реализовать без них самих. Но тогда использование того или иного функционала будет неудобным и зачастую непонятным для простых посетителей сайта. Поэтому вебмастера и используют данный инструмент. Примеры виджетов: поисковая строка внутри ресурса, календарь, облако рубрик, аудиопроигрыватели и многое другое. Как работать с виджетами в CMS WordPress:
- Сами области можно отредактировать в пункте меню «Настроить» (об этом говорилось ранее).
- Сами виджеты редактируются в подразделе «Виджеты».
- Чтобы добавить тот или иной инструмент, достаточно нажать по нему левой кнопкой мыши, удержать и перенести в нужный блок.
- Каждый из виджетов можно дополнительно настроить.
Поиск темы для вашего сайта
Ваш сайт почти готов, единственная проблема заключается в том, что дизайн вашего сайта выглядит не очень профессионально. Это потому, что ваш вордпресс сайт в настоящее время использует тему по умолчанию. Но, не волнуйтесь, вы можете легко изменить эту тему на более красивую.
В каталоге WordPress доступны тысячи бесплатных тем, которые вы можете скачать и использовать бесплатно. Тем не менее, большинство из этих тем имеют уродливые конструкции и используются тысячами других блогов по всему Интернету, что не зделает вас уникальным среди них.
Чтобы сделать ваш сайт более профессиональным, важно, чтобы вы использовали премиум-тему WordPress для своего сайта
Где найти лучшие темы WordPress
Темы WordPress Premium могут стоить от $ 19 до $ 59, в зависимости от того, где вы их покупаете. Лучшее место для поиска красивых тем WordPress по доступным ценам — ThemeForest.
ThemeForest имеет более 8500 тем, разработанных и закодированных профессиональными веб-разработчиками. Эти темы не только сделают ваш сайт более профессиональным, но также помогут вашему сайту повысить рейтинг в Google и Yandex, потому что темы уже оптимизированы для поисковых систем.
Кстати, темы, которые вы можете купить для вордпресс, могут обойтись вам всего в 5000-6000 тысяч рублей, при этом аналогичные темы на битрикс стоят порядка 50 000 — 200 000 тысяч рублей. При этом битрикс давно морально и технологически устарела
Но все продолжают стать, думая: «если сосед поставил битрикс, значит и я поставлю»
Важно! Не используйте бесплатные темы, которые есть в интернете. В бесплатных зачастую вшиты вирусы или другое вредоносное ПО, а также ссылки на чужие ресурсы, по которым будет передавать «вес» сайта.
Установка WordPress
Скачиваем CMS WordPress с официального сайта.
Распаковываем архив
Создаем базу данных на хостинге
Именуем базу данных — обязательно легко распознаваемое имя.
В папке с файлами WordPress найдите файл wp-config-sample.php и переименуйте в wp-config.php. Откройте его с помощью текстового редактора и заполните поля: имя базы данных для WordPress, имя пользователя MySQL, пароль к базе данных MySQL, имя сервера MySQL
На хостинге sweb.ru имя сервера MySQL всегда localhost, а имя базы данных совпадает с именем пользователя.
Создаем папку для сайта sample-site. Используем файловый менеджер на хостинге.
Прикрепляем домен к папке сайта. Можно использовать рабочий поддомен или использовать основной.
Загружаем файлы CMS WordPress на хостинг. Возвращаемся в созданную нами папку shablon-korporativ и находим подпапку public_html. В нее загружаем файлы дистрибутива WordPress.
Установка WordPress. Переходим /wp-admin/install.php и видим форму:
Задаем имя сайта, имя пользователя, пароль, основной емайл и убираем галочку “Разрешить поисковым системам индексировать сайт»
Важно! Пароль должен содержать 8 и более символов. Получаем поздравления:
Теперь жмем “Войти» и заходим в панель администрирования сайта.
Настройка виджетов
Виджеты — это готовые функциональные блоки, которые в зависимости от темы можно размещать и перемещать на сайте. Чтобы перейти в этот раздел нажимаем Внешний вид -> Виджеты.
Виджеты в WordPress
Добавление виджета происходит очень просто. Выделяем необходимый элемент и переносим его в определенный блок. В зависимости от выбранной вами темы доступно разное количество этих самых блоков.
Каждый элемент содержат собственные настройки. Разберем часто используемые.
В данном виджете указываем Заголовок рубрики и выбираем “В виде выпадающего меню”.
Виджет Рубрики в WordPress
Виджет HTML-код
Позволяет вставлять html-код, но к сожалению встроенными средствами WordPress нельзя добавить код PHP.
Виджет HTML-код
Виджет Текст
Позволяет добавлять оформленный текст с заголовком.
Виджет Текст
После того как добавили необходимые блоки, остается лишь убедиться в правильности расположения блоков. (Настройки виджета сохраняются автоматически).
Добавление виджетов
Так виджеты расположены на сайте.
Расположение виджетов на сайте
Test Drive Your WordPress Site # Test Drive Your WordPress Site
Take time to look at the site before you get into changing it and figuring out how it all works; it’s important to see how the WordPress Twenty Twenty-One theme is laid out and how it works. Consider this the test drive before you start adding all the special features.

The layout you are looking at is defined by a WordPress Theme. It is the of your website, styling the look of the site and the framing of the content. The WordPress Twenty Twenty-One theme features a “header” at the top with the title and tagline for your site. Below is your Menu, if you have one. The main middle section of the page is the content area.
Scroll down the page and you will see a search box, recent posts and recent comments. These are called Widgets.
Notice the bar at the end of the page. This is called the “footer.” It says “Proudly powered by WordPress.”
Take a Quick Trip Around
For now you only have one post. It is residing within a page that is laid out as your home page or the front page. If you click on the title of the post, it will take you to the specific page for that post. The first page or home page of your site features the most recent posts on your site. Each post title will link to the actual page of the post. Some Theme designers design their single post pages to look different from the home page.
In the single post, pay attention to the layout and notice what is different about the design elements. Is the header different? Smaller, larger, or a different color? Is there a sidebar?
All of these changes are created from a few files called template files. You can learn more about how they work in Theme Developer Handbook. For now, however, let’s get on with how the rest of WordPress works.
Создание интернет-магазина с нуля:
- Создание новых категорий товаров в WooCommerce
- Создание сгруппированного товара (набора товаров) в интернет магазине WooCommerce
- Как сделать поиск по артикулу (sku) товара в WooCommerce
- Виджет поиска товаров с автозаполнением в WooCommerce
- Шорткоды в WooCommerce. Часть 1
- Шорткоды в WooCommerce. Часть 2
- Массовое редактирование (изменение) цены товаров в WooCommerce
- Как сделать сравнение товаров в WooCommerce
- Как сделать фильтр товаров по свойствам в WooCommerce
- Как сделать список желаний в интернет магазине WooCommerce
- Как изменить текст кнопок и названия вкладок в WooCommerce
- Бесплатные темы (шаблоны) для интернет магазина WooCommerce
Модификация и тонкая настройка WooCommerce:
- Отключение возможности комментирования товара в WooCommerce
- Как изменить количество товаров на странице интернет магазина WooCommerce
- Как изменить количество «Похожих товаров» в WooCommerce
- Как убрать вкладки на странице товара в WooCommerce
- Как задать изображение товара по умолчанию в WooCommerce
Надеюсь эти уроки по WordPress вам будут интересны и полезны.
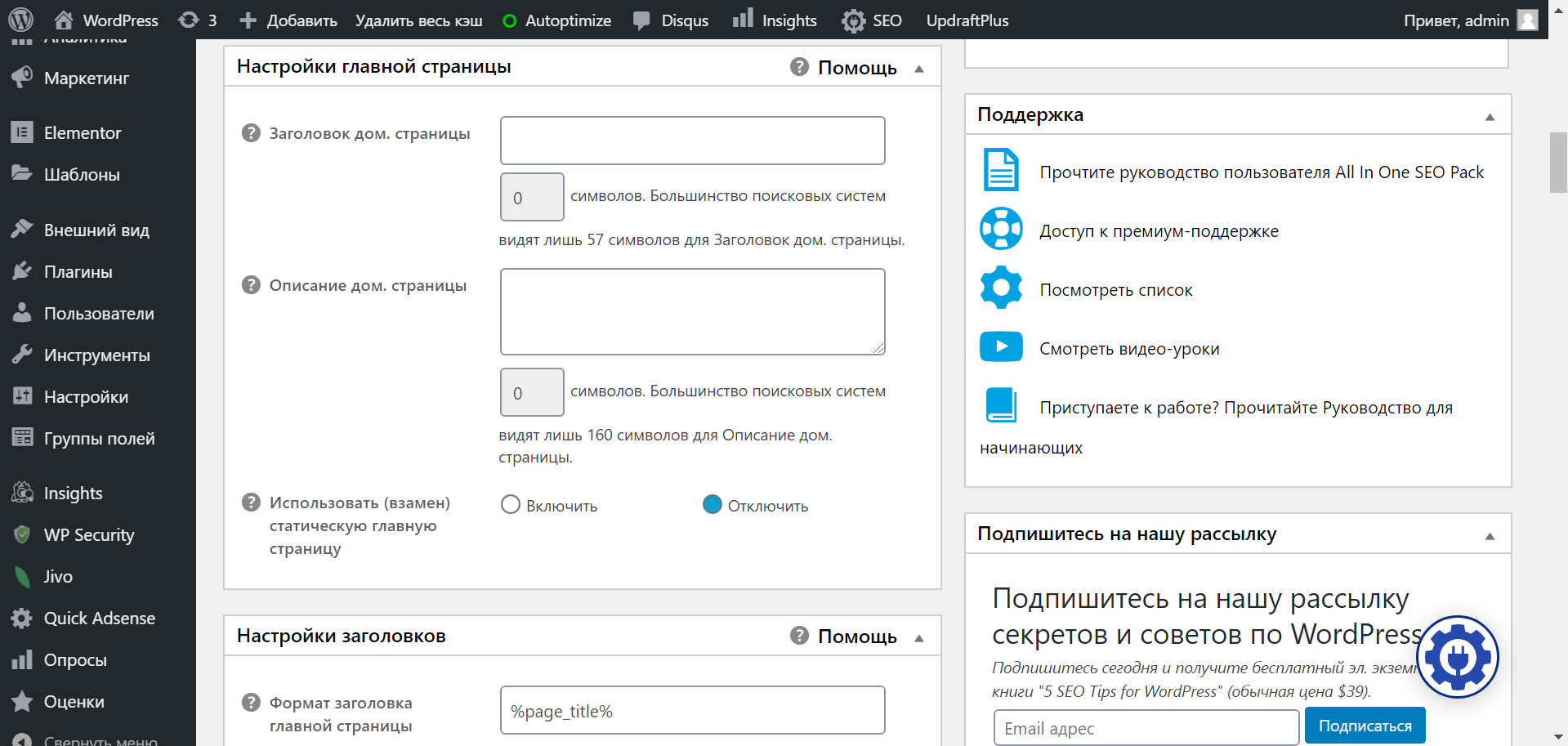
All in One SEO Pack
 Для чего:оптимизация сайта под требования поисковых систем для повышения позиций в выдаче.
Для чего:оптимизация сайта под требования поисковых систем для повышения позиций в выдаче.
Возможности:
- автоматическая оптимизация заголовков для поисковиков;
- автоматическое генерирование метатегов (с возможностью ручного переопределения);
- автоматическое уведомление поисковых систем об изменениях на сайте;
- поддержка Google AMP для ускорения загрузки страниц на мобильных устройствах;
- создание XML-карты сайта;
- поддержка микроразметки Schema.org, которая помогает поисковикам лучше понимать представленные на сайте данные;
- работа «из коробки» для новичков и широкие возможности настройки для опытных разработчиков.
Стоимость:базовая функциональность — бесплатно. Есть премиум-версия, которая стоит от $79 до $699 в год.
Структура шаблона
Я приведу пример основной структуры файлов темы WordPress для создания шаблона блога или новостного сайта. В каждом конкретном случае эта структура может различаться. Например, можно создать разный дизайн для категорий, шаблоны для кастомных типов записей и т.д.
style.css — файл стилей в корне темы. В нём так же указывается основная информация о шаблоне, но можно её не добавлять. Без этого файла WordPress будет выдавать ошибку темы. Лично я создаю его именно для того, чтобы тема работала и оставляю его пустым.index.php — содержимое главной страницыheader.php — общая шапка сайтаfooter.php — общий футер сайтаfunctions.php — файл с функциями темыsingle.php — шаблон записиpage.php — шаблон страницыcategory.php — шаблон списка записей категорииarchive.php — шаблон списка записей архивов404.php — содержимое страницы ошибки 404search.php — шаблон страницы со списком результатов поиска
css/ — папка со стилями js/ — папка со JS скриптами
Получается вот такой минимальный набор всех нужных файлов для создания шаблона новостного сайта или блога.
Темы
Темы меняют внешний вид сайта — от простой замены цвета на некоторых элементах до полной переработки дизайна. Если взять один и тот же сайт и применить к нему две разные темы, то единственное сходство будет в контенте, а снаружи сайты будут казаться непохожими друг на друга.
При этом всё содержимое сайта никуда не исчезает — меняется лишь оболочка. Это позволяет экспериментировать с дизайном без опасений, что текст и фото могут куда-то пропасть.
Темы бывают платные и бесплатные. Бесплатные темы обычно простенькие и неказистые, а платные делают на высоком уровне, с кучей эффектов и надстроек. Справедливости ради, часто эти темы тоже выглядят по-колхозному. Полистать каталог платных тем можно на themeforest.net.
Будьте осторожны, выбирая платную тему: внешне она может выглядеть как карамелька, но если приглядеться — карамельные в них только фотографии. За счёт классных цветов, композиций и фактур такие темы выглядят здорово, но с вашим контентом они могут работать не так эффектно, как кажется при покупке.
Сайт на Вордпрессе с темой Newsphere.
И это тоже Вордпресс с темой Magazine News Byte.
Этап: создание базы данных
Для WordPress нужна база данных MySQL. Базу данных можно создать разными способами, зависит от того каким сервером вы пользуетесь.
Если вы пользуетесь услугами хостниг-провайдера, то уточните у провайдера, возможно база данных уже создана для вас.
Если базу нужно создавать самостоятельно, то общий принцип действий для всех хостинг провайдеров такой:
-
Заходите в панель управления хостингом (ссылку на панель вы получили при регистрации у хостера).
-
Находите где-то в меню раздел «Базы данных» или «MySQL»
-
Создаете в этом разделе базу данных. Для базы данных нужно указать её название, а также для базы данных указывается её пользователь. Если пользователя нет, то его нужно создать. Для пользователя указываете имя и пароль.
- Все данные нужно сохранить: название базы данных, имя пользователя, пароль пользователя. Эти данные будут использоваться в файле при установке WordPress.
Чтобы посмотреть на примерах как создается база данных, ниже несколько видео уроков по этому теме:
Создание базы данных в Plesk:
Если у вашего хостинг провайдера другая панель, то делается все по аналогии… В крайнем случае, если ничего непонятно, пишите в тех поддержку хостинга, создать базу данных вам там помогут или сделают это за вас.
Создание базы данных в phpMyAdmin
Если на хостинге нет панели-управления или она есть, но там нельзя создать базу данных, то на всех серверах установлен phpMyAdmin и базу данных можно создать там.
Вот подробное видео как это делать:
Работа с консолью MySQL
Если у вас есть shell доступ к веб-серверу и вы умеете пользоваться командной строкой, а ваш MySQL пользователь имеет права для создания других MySQL пользователей и баз данных, тогда используйте нижеприведенную инструкцию, чтобы создать пользователя и базу данных для WordPress.
$ mysql -u adminusername -p Enter password: Welcome to the MySQL monitor. Commands end with ; or \g. Your MySQL connection id is 5340 to server version: 3.23.54 Type 'help;' or '\h' for help. Type '\c' to clear the buffer. mysql> CREATE DATABASE databasename; Query OK, 1 row affected (0.00 sec) mysql> GRANT ALL PRIVILEGES ON databasename.* TO "wordpressusername"@"hostname" -> IDENTIFIED BY "password"; Query OK, 0 rows affected (0.00 sec) mysql> FLUSH PRIVILEGES; Query OK, 0 rows affected (0.01 sec) mysql> EXIT Bye $
Вам нужно вписать ваши значение в следующие переменные:
- чаще всего имеет значение root, в том случае, если у вас нет иного аккаунта с более высокими привилегиями.
- или — подходящие названия для вашей базы данных databasename.
- подхдящее название для имени пользователя wordpressusername.
- чаще всего имеет значение localhost. Если вы не знаете значения данной переменной, советуем вам узнать ее у вашего системного администратора.
- пароль — желательно, если он будет включать в себя символы, представленные в верхнем и нижнем регистре, спец. символы, цифры и буквы.
Хостинг и домен для WordPress
Выбирайте любой платный хостинг. Лично я, для покупки домена и размещения сайта, рекомендую выбрать sweb.ru (можете при регистрации использовать промокод IHASMIIW). У sweb очень оперативная поддержка, так же они помогут, если возникают какие-либо сложности с настройкой WordPress. Если думаете, что это реклама, то можете вбить в поисковик «хостинг» и выбрать любой понравившийся.
Там же в разделе доменов, можно заказать домен. Если сайт будет продвигаться по России, лучше выбрать доменную зону .ru, если по всему миру, то .com. Сомневаетесь в выборе доменного имени? Прочтите нашу статью: Как выбрать доменное имя для сайта?
Вопросы к изучению для новичков
Основные пункты, которые нужно знать для начала работы с WordPress:
- как зайти в консоль админа;
- выбрать тему интерфейса сайта;
- создать страницы и записи;
- установить подходящие виджеты;
- подобрать и установить плагины для более простой работы.
Чтобы записи были более информативные и интересные для будущих пользователей сайта, добавляйте изображения и загружайте видео на его страницы. Чтобы это сделать, кликните на “добавить медиафайл” и в вкладке, которая откроется выберите:
- вставить медиафайл (загрузить новую картинку с компьютера);
- создать галерею, добавить миниатюру записи;
- вставить с сайта (потребуется ссылка на источник).
Миниатюра записи – это то изображение, которое будет видно посетителям, просматривающим страницы сайта в поиске подходящей информации. Оно может быть не слишком большим, но обязательно должно отражать суть данной записи.
Установка счетчиков Яндекс Метрики и Google Analytics в WordPress
Чтобы установить Яндекс Метрику необходимо подключить плагин с аналогичным названием.
После того как вы активировали плагин, необходимо создать счетчик в Яндекс Метрике. Как это делается расписано в нашей статье.
После этого возвращаемся в административную часть, нажимаем получить код подтверждения, для прохождения аутентификации.
Подключение Яндекс Метрики в WordPress
Вводим появившийся код в поле подтверждения и нажимаем “Сохранить”.
Аутентификация Яндекс Метрики в WordPress
Соединение было установлено. Осталось выбрать подключаемый сайт.
Подключение Яндекс Метрики к WordPress
Чтобы установить Google Analytics понадобится плагин Google Analytics Dashboard for WP by ExactMetrics.
В данном плагине связь происходит с подключением к аналитике через Код доступа. Чтобы его получить необходимо создать счетчик внутри Google Analytics.
Подключение Google Analytics
После того как вы выполнили необходимые действия, вставляем код и нажимаем Сохранить код доступа.
Код доступа в Google Analytics
После соединения выбираем необходимый счетчик внутри плагина.
Google Analytics Dashboard for WP by ExactMetrics




