Фавикон: зачем нужен, как создать и поставить на сайт
Содержание:
- Что такое favicon
- Универсальный набор фавиконов
- Что такое favicon, почему плохо, если он отсутствует?
- Устанавливаем Favicon на сайт
- Как добавить фавикон на сайт
- Преимущества использования фавикона
- Фавикон (favicon) что за атрибут?
- Как добавить фавикон на WordPress и другие платформы
- Какую картинку выбрать для фавикона
- Favicon для мобильных устройств Apple
- Что такое фавикон?
- Как проверить фавикон и исправить основные ошибки
- Как добавить значок на свой сайт
- Правильный Favicon – какой он
- Где скачать готовый вариант
- Сервисы для генерации и проверки favicon
- Стандартная функция WordPress в админке
- Как создать фавикон: лучшие сервисы
- Краткая техинструкция по фавиконам
- Как поставить Favicon самостоятельно
- Вывод
Что такое favicon
Favicon — (сокращение от слов «Favorite Icon») — это маленькая картинка размером 16×16 пикселей, которую увидит посетитель вашего сайта. Она отображается рядом с URL сайта в адресной строке браузера. Кроме того эта иконка отображается рядом с именем вашего сайта в списке открытых вкладок, в закладках и в результатах поиска, облегчая пользователю быстро найти ваш сайт среди других сайтов.
По умолчанию в качестве иконки сайта отображается значок браузера. Чтобы сайт отличался от остальных и не затерялся в бесчисленном количестве серых вкладок, открытых пользователем, нужно сделать свою оригинальную фавиконку.
Хотя многие современные веб-браузеры поддерживают фавиконки в формате GIF, PNG или других популярных форматов файлов все версии Internet Explorer по-прежнему требуют значки в виде файлов ICO (формат Microsoft). В этом формате вашу иконку поймет любой браузер.
Универсальный набор фавиконов
Вместо того чтобы создавать множество изображений разных размеров, я решил положиться на формат SVG и на возможности браузеров по уменьшению масштабов картинок. Если вы беспокоитесь о производительности — сейчас я внесу ясность в этот вопрос:
- Браузеры загружают фавиконы в фоновом режиме. Поэтому загрузка достаточно большого изображения фавикона не повредит производительности сайта.
- Применение формата SVG позволяет экономно хранить изображения, не являющиеся растровыми. Так, в случае с большинством логотипов, их хранение в формате SVG даёт гораздо меньший размер файла, чем использование формата PNG.
- В этом минималистичном наборе фавиконов имеется всего три PNG-изображения. Для оптимизации их размеров можно использовать продвинутые инструменты. Это позволяет решить проблемы тех пользователей, у которых нет безлимитного интернет-подключения.
Сейчас я расскажу о минимальном наборе значков, к которому меня привели исследование вопроса подготовки ресурсов для фавиконов и практика. Этот набор ресурсов должен работать во всех популярных браузерах и на всех устройствах, включая старые и новые.
I. Файл favicon.ico для устаревших браузеров
ICO-файлы, на самом деле, имеют . В них могут быть упакованы графические файлы разных размеров. Я рекомендую остановиться на одном изображении размера 32×32 пикселя. Если же это изображение плохо масштабируется до размера 16×16 (например, оказывается размытым), то вам стоит попросить дизайнера создать его высококачественную уменьшенную версию.
Не стоит увлекаться экспериментами со структурой папки для статических ресурсов и со средствами для улучшения кеширования ресурсов сайта. Предположим, у нас имеется сайт . Его фавикон должен находиться по адресу . Некоторые программы, вроде RSS-читалок, пытаясь загрузить фавикон, просто запрашивают с сервера файл и не утруждают себя поисками этого файла где-то ещё.
II. Одна SVG-иконка с поддержкой тёмной и светлой темы для современных браузеров
SVG — это векторный графический формат, описывающий не пиксели, а кривые. SVG-файлы, при хранении некоторых больших изображений, оказываются эффективнее растровых форматов. На момент написания этого текста 72% браузеров поддерживают SVG-иконки.
Для подключения к HTML-странице SVG-значка в её коде, в разделе , должен быть тег , в котором имеются атрибуты и атрибут со ссылкой на SVG-файл.
SVG-файлы содержат XML-данные, в состав которых может входить тег , содержащий CSS-код. Тут, как и в любом CSS-коде, могут использоваться медиазапросы, наподобие . Это позволяет организовать подстройку внешнего вида значка под системную тему — тёмную или светлую.
III. PNG-файл размером 180×180 для устройств Apple
Если добавить веб-страницу на домашний экран iPhone или iPad — в качестве значка для её открытия будет использовано изображение, указанное в разделе страницы , в теге, который может выглядеть как .
Устройства iPad, начиная с iOS 8+, требуют использования изображений размером 180×180 пикселей. Другие устройства могут уменьшить изображение. Если подготовить исходное изображение достаточно высокого качества, то его уменьшение не повредит конечным пользователям (мы ещё об этом поговорим).
Хочу дать небольшой совет о подготовке значков, рассчитанных на устройства Apple. Значок будет выглядеть лучше в том случае, если вокруг основного изображения будет поле размером в 20 пикселей, и если фон значка будет закрашен каким-то цветом. Изображение можно обработать подобным образом, воспользовавшись любым графическим редактором.
Что такое favicon, почему плохо, если он отсутствует?
Фавикон – небольшая тематическая картинка – придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц. Установить фавикон для сайта на WordPress можно несколькими способами.
Фавикон (от английского словосочетания favorite icon) – это маленькая квадратная картинка, которая визуально представляет ваш сайт и отображается в ярлыках страниц в браузере, в закладках на страницу, и в адресной строке рядом с именем сайта. Правильно подобранный фавикон соответствует логотипу сайта или тематике информации, которая на нем содержится. При взгляде на фавикон пользователь должен безошибочно определять ваш сайт среди остальных, даже не видя его названия. Наш фавикон в закладке браузера выглядит так:
В качестве формата файла для фавикона в современных браузерах используются ico, png или gif. Некоторые браузеры поддерживают загрузку иконки в формате jpg, а Opera и Firefox могут отображать анимированный gif. Картинка фавикона бывает разных габаритов, обычно применяются размеры 16×16, 32×32, 48×48, 64×64, 128×128 или 512×512 пикселей. Для сайтов, предназначенных для просмотра на мобильных устройствах, размер иконки может отличаться.
Устанавливаем Favicon на сайт
Есть несколько способов установить созданную иконку в качестве фавикона на вебсайт. Процедура установки может варьироваться от того на какой платформе у вас сделан сайт.
Разберем наиболее популярные варианты установки favicon.
Плагин — простейшее решение
Если у Вас сайт на наиболее популярной для блоггеров платформе WordPress, все очень просто, для этого можно воспользоваться одноименным плагином. Данный способ наиболее простой, не требуется знаний кода html.
Для этого необходимо установить плагин Favicons и далее в настройках плагина можно выбрать один из трех вариантов установки фавикона:
- Использовать свой граватар (gravatar), для этого у Вас должен быть настроен глобально распознаваемый аватар. Как правило это фото владельца блога. Не рекомендую использовать данную опцию, после установки Вы сами поймете почему.
- Заранее подготовленный файл с изображением. Для этого необходимо указать внешний URL картинки.
- Готовые фавиконы зашитые в плагин по умолчанию, коих ровно 100.
Установка фавикона с помощью плагина
Встроенные возможности WordPress
Почти у всех платных (и некоторых бесплатных) тем для WordPress есть встроенная возможность добавить Фавикон на свой блог. Например данная опция для темы моего блога выглядит так:
Встроенная возможность в WordPress
Достаточно указать путь до изображения будущего фавикона и дело сделано. Я именно так добавил фавикон на свой сайт, но повторюсь такая возможность есть не у всех шаблонов Вордпресс.
Установка с помощью кода html
Данный способ подходит абсолютно для всех сайтов. Будь то скопированный лендинг, либо навороченный интернет магазин, процедура для всех одинаковая.
Первым шагом подготовленный файл иконки (16×16 pix) необходимо загрузить на сервер Вашего хостинга. В корневую папку Вашего сайта (папки www или public_html) . Сделать это можно из админки хостинга, либо как вариант воспользоваться службой FTP в Total Commander.
Далее в файл index.html (если у Вас лендинг или подписная страница), или в файле header.php (если у Вас сайт на одной из популярной CMS) внутри тега <head> необходимо прописать следующий код:
link rel="icon" href="/favicon.ico" type="image/x-icon" link rel="shortcut icon" href="/favicon.ico" type="image/x-icon"
После этой процедуры Фавикон порадует своим появлением на вкладке браузера Вашего сайта. Если он не появится рекомендую очистить кэш браузера используя сочетание CTRL+R.
На этой ноте я заканчиваю свой пост. Надеюсь, что смог донести до Вас как можно сделать и установить фавикон для сайта.
P.S. Рекомендую посетить страницу РЕКОМЕНДУЮ, где собраны качественные, а главное бесплатные курсы.
С Уважением Дмитрий Леонов | leonov-do.ru
Как добавить фавикон на сайт
Сперва нужно получить доступ к редактированию кода и к корневому каталогу сайта, чтобы изменить код надлежащим образом. Выполните следующие шаги.
- Загрузите фавикон на ваш сервер. Затем пропишите его адрес для FTP-сервера. Нажмите Enter, войдите в систему и просто загрузите файл в корневую папку.
- Измените HTML-страницу сайта. Найдите и загрузите файл «header.php» или «index.html» с сервера. Если ваш сайт сделан на HTML, вы должны вставить код в область head файла index.html:
Если вы работаете с WordPress, вставьте код в область head файла header.php:
Nataliya Fialkovskaya
SEO specialist
Nataliya is SEO expert at Sitechecker. She is responsible for blog. Can’t live without creating valuable content about SEO and Digital Marketing.
Преимущества использования фавикона
Использование favicon приносит пользу со временем. Вот например зацените такие варианты:
Когда пользователь открывает много вкладок в браузере, он может сразу определить, на какой из них находится сайт, даже если текст с названием уже не отображается;
В выдаче Яндекса фавикон отображается слева от сайта или его страницы, что привлекает внимание посетителей и отличает его от других;
Картинка хорошо запоминается и остается в памяти – в результате сайт становится более узнаваемым и привлекательным для пользователей.
Таким образом, фавикон – часть образа сайта, которая выполняет не только эстетическую функцию, но и делает более удобным для пользователя поиск портала в закладках, вкладках, выдаче.
Фавикон (favicon) что за атрибут?
Вы наверняка обращали свое внимание, что практически у всех вебсайтов есть оригинальная картинка на закладке браузера. Это изображение называется Фавикон (читаем Favicon)
Это изображение называется Фавикон (читаем Favicon).
В свое время я потратил значительное время на то чтобы сотворить Favicon для моего блога, ведь за мной есть недостаток перфекционизма, хотя сейчас понимаю, что можно было бы все намного упростить. Изначально предлагаю разобраться для чего нужна пресловутая иконка favicon на искомом сайте.
Фавикон — это атрибут ресурса, который каждый из нас видит в специально отведенном для этого месте на странице браузера. Не все сайтовладельцы знают о том, что этот небольшой значок может повлиять на эффективность раскрутки блога, повысит популярность сайта, и в итоге послужит источником трафика на Ваш ресурс.
Словоформа Favicon состоит из пары слов английского языка Favorites Icon (воспользуйтесь переводчиком). Почти для каждого интернет проекта есть свой мини-логотип, который отображается на закладке браузера. Размер файла иконки составляет 16×16 пикселей и имеет расширение ico (хранилище иконок для Windows).
Отображение фавикона на закладках браузера
Зачастую на эту иконку помещают букву, с которой начинается название сайта. Хотя бывают и другие варианты, например я сделал первые буквы своего имени. Отмечу, что Favicon виден не только на открытой вкладке, но и в результатах поисковых систем, правда не во всех.
Как добавить фавикон на WordPress и другие платформы
Если ваш ресурс базируется на WordPress или другой CMS, то добавить фавикон на сайт очень просто. В целом алгоритм добавления фавикона для разных платформ будет одинаковым. 1. Вам нужно зайти в консоль сайта. 2. Найти раздел “Дизайн” или “Внешний вид”.
3. Зайти в раздел “Настройки темы” и найти там “Фавикон”.
4. Загрузить фавикон из вашего компьютера.
5. Сохранить и обновить страницу.
Как создать более сложные фавиконы
В этой статье рассмотрены простые и быстрые способы создания фавиконов, совместимых с практическим любыми браузерами и операционными системами. Но когда дело касается веб-дизайна и разработки, предела совершенству нет. Если вы хотите научиться делать более сложные фавиконы, тач-иконки для главных экранов iOS, иконки для интерфейса Metro в Windows, иконки для Google TV и многое другое, я рекомендую вам ознакомиться с этими материалами: favicon cheat sheet. Там собрана полная информация по теме и приведены хорошие источники. Это отличный вариант для тех дизайнеров и разработчиков (включая меня), кто постоянно стремятся расширять свои знания.
При помощи Favico.js вы можете создавать динамические фавиконы с цифрами.
Также вам может понадобиться динамический фавикон, который имеет значок с изменяющейся цифрой. Для создания таких фавиконов я советую воспользоваться сервисом favico.js, доступным на Github. Пока динамические фавиконы совместимы не со всеми браузерами. Но для тех браузеров, которые их поддерживают, эти иконки могут стать интересным и полезным дополнением.
Если вы хотите пополнить эту статью еще одним советом или задать вопрос, оставляйте комментарии ниже!
Какую картинку выбрать для фавикона
Тематическую
Если сайт представляет компанию, в фавикон лучше поставить логотип бренда или его фрагмент, если логотип сложный, детализированный или вытянутый. Если логотипа нет, подберите изображение и цветовую гамму по ассоциации с тематикой сайта.
 Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Фавикон с чашкой для сайта о кофе выглядит гармоничнее
Контрастную
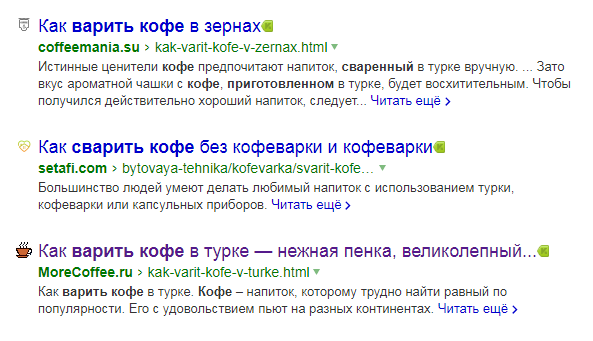
Раньше любая иконка бросалась в глаза, потому что не все сайты их ставили. Сейчас выделиться сложнее, по запросу «как варить кофе» сайт без фавикона нашелся только на восьмой странице
Привлечь внимание лучше яркой контрастной иконкой, иногда для этого ставят стрелку, указывающую на сайт.
Упрощенную
Фавикон в выдаче, на вкладках браузера и в закладках очень маленького размера. Детализированное изображение никто не разглядит. Подберите картинку, где будет минимум деталей, два-три цвета, однозначное прочтение смысла.
Оригинальную
Фавикон не будет выделять сайт в выдаче, если у конкурентов будут такие же картинки. Банальные популярные иконки лучше не использовать.
Favicon для мобильных устройств Apple
Как и в андроид, устройства Apple имеют различный PPI для разных устройств, в том числе так называемые Retina-экраны. Для разных версий разрешений экрана и версий ОС так же существует ряд различных вариантов иконок:
- 57×57 – для iPhone с не ретина дисплеем и iOS версии 6.0 и ниже
- 60×60 – для iPhone с не ретина дисплеем и iOS версии 7.0
- 72×72 – для iPad с не ретина дисплеем и iOS версии 6.0 и ниже
- 76×76 – для iPad с не ретина дисплеем и iOS версии 7.0
- 114×144 – для iPhone с ретина дисплеем и iOS версии 6.0 и ниже
- 120×120 – для iPhone с ретина дисплеем и iOS версии 7.0
- 144×144 – для iPad с ретина дисплеем и iOS версии 6.0 и ниже
- 152×152 – для iPad с ретина дисплеем и iOS версии 7.0
- 180×180 – для iPhone 6 Plus c iOS версии 8.0
Что такое фавикон?
Фавикон – это небольшой графический элемент, который обычно отображается в верхней части интернет-браузера. Изображение помещается в файл с именем «favicon.ico», который принадлежит корневому каталогу веб-сайта. Это помогает интернет-браузерам определить, какое изображение показывать рядом с названием веб-сайта.
Из-за своего крошечного размера значок лучше всего работает как простое изображение, стилизованное под тему вашего веб-сайта. Вот наш:

Большинство настольных веб-браузеров используют изображение значка 16 × 16 пикселей. Однако некоторые браузеры и системы управления контентом нередко запрашивают версии 32 × 32, 48 × 48 или даже 512 × 512.
Это связано с тем, что значки значков используются не только во вкладках браузера; они также отображаются, когда посетитель делает закладку на веб-сайт или сохраняет ярлык на своем мобильном главном экране. В таких случаях посетители увидят красиво увеличенную версию значка вместо растянутого варианта 16 × 16. Следовательно, не существует лучшего размера для значков.
Традиционно большинство браузеров отображали значок в формате .ico. Однако в настоящее время большинство из них также принимают файлы в форматах .gif и .png.
Как проверить фавикон и исправить основные ошибки
Чтобы быстро проверить, как отображается фавикон в основных поисковиках, вы можете просто погуглить ваш ресурс. Или же воспользоваться следующими ссылками, подставив в них адрес своего сайта:
- Яндекс – https://favicon.yandex.net/favicon/mysite.ru
- – https://www.google.com/s2/favicons?domain=mysite.ru
Есть еще один вариант для проверки фавикона на разных устройствах — с помощью специальных сервисов, например, Realfavicongenerator.
Если ваш фавикон не отображается в Яндексе или Google, начните с проверки таких моментов:
- Графическое изображение в формате ico, png или gif находится в корне ресурса?
- Код, ведущий к изображению, на страницах ресурса прописан правильно?
- Иконка не размытая и уникальная?
- Доступен ли файл с фавиконом для сканирования поисковых роботов?
Обратите внимание, что от пути к изображению напрямую зависит его отображение. Если хотите удалить или изменить фавикон, необходимо просто удалить или изменить файл favicon.ico (jpeg, gif, png). . С отображением фавиконов в Яндексе могут быть нюансы
Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет
С отображением фавиконов в Яндексе могут быть нюансы. Например, Яндекс отображает иконки не на всех страницах в поисковой выдаче. Если сайт находится ниже 10-15 позиции, то и изображения рядом со ссылкой не будет.
В целом, если с вашей стороны все сделано правильно, учтите, что на индексацию фавиконов в поисковых системах нужно время. Этим занимается отдельный робот, загружающий иконки на свой сервер, поэтому индексации графического изображения можно ждать несколько недель.
Как добавить значок на свой сайт
Теперь, когда вы создали значок, пришло время задействовать его, загрузив на свой веб-сайт. Если вы используете WordPress, вы можете сделать это с помощью Настройщика или плагина All In One Favicon. Альтернативный способ – добавить его вручную, выполнив следующие действия:
- Войдите в свой FTP-менеджер (ftp: //)
- Загрузите файл .ico в корневой каталог вашего веб-сайта (/ wp-content / themes / your-theme-folder)
- Откройте файл function.php или header.php и поместите следующий код под тегом заголовка:
<link rel = “ярлык” type = “image / x-icon” href = “http://yourwebsitename.com/favicon.ico” >>
URL-адрес после href = следует заменить на путь к вашему значку.
Обычно этот процесс намного проще для веб-сайтов, созданных на платформах электронной коммерции. В Shopify, например, вам просто нужно открыть «Настройки темы» на панели инструментов, загрузить значок и нажать «Сохранить». Ниже приведено видео, демонстрирующее, насколько это просто для владельцев магазинов Shopify.
[iframe src=”//www.youtube.com/embed/7v7iZN5eQ5o”]
Если вы выполнили все шаги правильно, ваш значок должен отображаться в веб-браузере всякий раз, когда кто-то открывает ваш сайт.
Правильный Favicon – какой он
Фавиконка – это визитная карточка, она не должна контрастировать со стилем и тематикой веб-ресурса. Если ваш сайт про автомобили, то стиральная машинка на фавиконе будет выглядеть странно.
Иконка должна легко восприниматься
Не стоит рисовать на ней полную картину: достаточно 1-2 схематичных изображения.
Она должна быть заметной, привлекающей внимание. Картинка не должна теряться на белом фоне поисковой выдачи и должна бросаться в глаза.
Фавиконка должна быть запоминающейся, поэтому используйте простые образы, но не похожие на другие
Иначе вас могут спутать. Многие запомнив вашу иконку, увидев ее снова в выдаче захотят перейти к вам, как к старому знакомому, который однажды уже помог.К примеру, социальная сеть Одноклассники имеет favicon с оранжевыми буквами ОК. Цвет указывает на стилевое решение веб-ресурса, а буквы расшифровываются как две аббревиатуры: сокращенное название веб-ресурса и принятое во всем мире «Окей».
Где скачать готовый вариант
Далеко не лучший выбор, но кто-то им пользуется. Вы можете скачать готовый фавикон из интернета и особо не заморачиваться над самостоятельным созданием своего. Все они представлены в удобных форматах и нужных размерах.
Просто вводим в поисковик нужный запрос, что-то типа “Скачать готовый favicon”, после этого вам будет представлено огромное количество самых разных вариаций.
Скачиваем картинку себе на ПК, а после устанавливаем на сайт. Все просто. Они доступны абсолютно бесплатно, никто вас ругать не будет. Хотя если речь идет о компании, пусть даже мелкой, то при обнаружении чужого логотипа могут возникнуть неприятные казусы.
Готовые варианты можно поискать и на различных сайтах. Как правило, там представлены целые подборки всевозможных тематических логотипов, которые могут прийтись по вкусу некоторым вебмастерам.
Но я еще раз повторюсь, что лучше будет создать фавикон самостоятельно.
Сервисы для генерации и проверки favicon
Digitalagencyrankings.com
Первый сервис http://digitalagencyrankings.com/iconogen/, очень простой в использовании. Для того чтобы вручную не делать favicon разных размеров, вы загружаете в этот сервис свою иконку в jpg, png или gif. Сервис создает её в разных размерах.
Сразу видно, как они будут выглядеть.
Есть возможность скачать все иконки в одном архиве.
Сервис сразу генерирует код для вставки на сайт:
<link rel="shortcut icon" href="/favicon.ico" type="image/x-icon" /> <link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png"> <link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png"> <link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png"> <link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png"> <link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png"> <link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png"> <link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png"> <link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png"> <link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png"> <link rel="icon" type="image/png" href="/favicon-16x16.png" sizes="16x16"> <link rel="icon" type="image/png" href="/favicon-32x32.png" sizes="32x32"> <link rel="icon" type="image/png" href="/favicon-96x96.png" sizes="96x96"> <link rel="icon" type="image/png" href="/android-chrome-192x192.png" sizes="192x192"> <meta name="msapplication-square70x70logo" content="/smalltile.png" /> <meta name="msapplication-square150x150logo" content="/mediumtile.png" /> <meta name="msapplication-wide310x150logo" content="/widetile.png" /> <meta name="msapplication-square310x310logo" content="/largetile.png" />
Realfavicongenerator.net
Второй сервис https://realfavicongenerator.net, имеет более расширенные настройки и проверку иконок на валидность.
Загружаем на сайт свое изображение в размере не менее 260*260, чтобы получить более лучшие результаты.
В сервисе мы можем настроить иконку для разных устройств: размер изображения, цвет подложки и т.д. Здесь сразу отображается, как будет выглядеть favicon на устройстве.
При генерации сервис также предоставляет код для вставки на сайт и запакованные иконки в архиве.
Проверка иконок
После установки иконок на сайт, вы можете их проверить валидатором https://realfavicongenerator.net/favicon_checker
Вписываете свой адрес сайта и получаем анализ.
Не пренебрегайте настройкой favicon для мобильных устройств. Помните, что это удобно для ваших посетителей, им легко увидеть ваш сайт в браузере и перейти на него.
Стандартная функция WordPress в админке
В вордпресс существует стандартная функция. Чтобы добавить в панели WordPress заходим в Внешний вид > Настроить.
Вкладка настроить
Откроется окно (на сленге разработчиков) кастомайзера. Заходим в раздел Свойства сайта.
Свойства
Откроется новая вкладка, находим “Выберите значок сайта”.
Выбор значка
Появится всплывающее окно с выбором файла изображения для установки или смены Favicon, можно загрузить с компьютера или выбрать с библиотеки имеющейся в базе.
Рекомендуется использовать размер не менее 512 на 512 пикселей (px).
Загрузка изображения
- Выбираем откуда загрузим изображение с жесткого диска или ранее доступных в библиотеке
- Отмечаем необходимое
- Жмем Выбрать
Появится окно в котором настраиваем отображение, область квадратная по умолчанию. Изменить размер и нажать обрезать.
Предварительный просмотр
В предварительном просмотре WordPress установит фавикон, и покажет, как он отображается в закладках браузера. Если все хорошо, то выбираем Опубликовать.
Публикуем
WordPress загрузит и сгенерирует несколько форматов для разных систем и браузеров, в зависимости откуда пришел посетитель:
- Mac OS
- Ios
- Android
- Приложения Windows
Как создать фавикон: лучшие сервисы
Я подготовил для вас небольшой список с достаточно популярными и простыми в освоении ресурсами по созданию фавиконок. Ну а чтобы не возникло вопросов о том, как с ними работать – составил небольшие инструкции. Кстати, о том, как добавить созданный фавикон на сайт можете прочитать в моей статье — как добавить фавикон на сайт WordPress: готовые фавиконы для сайта.
X-Icon Editor
Достаточно простой в освоении сервис. Можно творить непосредственно в редакторе или создать фавикон из своей картинки. Выбор целиком и полностью принадлежит вам.
Итак, для начала перейдите на сайт – x-icon.
Затем, выберите один из двух вариантов работы:
- Создать фавикон самому, попиксельно, используя редактор;
- Подгрузить заранее созданную в фотошопе картинку и работать непосредственно с ней.
Небольшая инструкция для тех, кто выбрал второй вариант:
- Нажмите «Import»:
- Загрузите картинку нажав «Upload», выделите необходимую область и размеры. Нажмите «Ok»:
- В случае необходимости воспользуйтесь редактором и подкорректируйте загруженную картинку по своему усмотрению;
- Когда все будет готово — нажмите «Preview» и посмотрите, как ваш фавикон отображаться в браузере;
- Если все устраивает, вернитесь на вкладку с редактором и нажмите «Export». В появившимся окошке нажмите «Export your icon» и фавикон будет автоматически скачан на ПК:
Готово. Вам остается только добавить его на сайт.
BWS
Еще один достаточно простой в освоении ресурс. Правда, у него есть один существенный минус: если сравнивать с X-Icon – он так же позволяет создать фавикон из картинки в режиме онлайн, вот только не дает его редактировать. По сути – он просто конвертирует ваше заранее подготовленное изображение в иконку необходимого размера и расширения. Поэтому, придется как следует попотеть в фотошопе, чтобы потом не переделывать все по сто раз.
Итак, как же сделать фавикон для сайта в этом сервисе? Все просто. Вы заранее подготавливаете картинку в пейнте или фотошопе, подгружаете ее, выбираете подходящие размеры и нажимаете «Конвертировать». Когда все будет готово, иконка автоматически скачается на компьютер:
Pr-cy
Данный сервис (ссылка на сайт) своим функционалом очень похож на предыдущий. Вы так же заранее подготавливаете изображение, загружаете его и нажимаете «Создать Favicon». Сервис сам сгенерирует иконку и покажет, как она будет выглядеть в строке поиска. Вам остается только нажать «Скачать»:
Favicon.by
Весьма симпатичный и крайне интересный ресурс. Позволяет выбрать один из трех вариантов создания значка: сделать фавикон для сайта онлайн вручную, использовать для этого заранее подготовленную картинку или импортировать чужую иконку введя url сайта. Круто, не правда ли? А теперь давайте пройдемся по всем трем функциям и посмотрим, как именно они работают:
Сделать фавикон онлайн используя редактор;
Главная фишка сервиса — вам сразу же будет виден результат вашей работы:
Когда закончите творить, просто нажмите «Скачать фавиконку» справа от строчки с результатом. Загрузка начнется автоматически.
Сделать фавикон из своей картинки;
Ну, тут все по аналогии с предыдущими сервисами. Просто подгружаете изображение, редактируете и нажимаете скачать.
А теперь самое интересное – импортировать фавиконку с чужого сайта.
Введите url сайта с понравившейся иконкой и нажмите «Импортировать»:
Отредактируйте изображение по своему вкусу и нажмите скачать. Все, у вас на руках готовая иконка для сайта.
Краткая техинструкция по фавиконам
Соблюдать технические параметры фавиконов нужно для того, чтобы иконки сайтов отображались на любых устройствах — в хорошем качестве и именно с той картинкой, которую вы задумали. И начать нужно с подбора правильного формата и размера.
Формат фавикона
Самый известный, хоть уже и устаревший формат фавиконов — ICO. Его основное преимущество в том, что один файл может хранить в себе несколько вариантов размеров фавикона.
Раньше Internet Explorer поддерживал только этот формат, сегодня же практически все известные браузеры распознают иконки в PNG, некоторые — в GIF, JPEG, SVG. Исключение — Internet Explorer 10 и более ранние версии браузера, которые принимают только ICO-файлы.
Сегодня ICO считается уже немного устаревшим форматом, чаще всего предпочтение отдают PNG. Почему именно этот формат? Ответ простой — чтобы при любых обстоятельствах (браузерах и девайсах) сохранять высокое качество фавикона. PNG поддерживается и корректно отображается практически всеми современными браузерами.
У фавиконов в формате SVG, GIF, JPEG проблемы именно в отсутствии такой широкой поддержки. Но пару слов в защиту SVG формата все-таки хочется сказать — иконки в SVG масштабируются без потери качества, что в будущем может стать отличным решением всех проблем с отображением фавиконов. Дело за браузерами, которые уже постепенно начали внедрять поддержку этого формата свободной векторной графики.
Узнать, какие именно форматы фавиконов поддерживают разные браузеры, можно с помощью онлайн-сервиса . Например, вы сможете увидеть, какие браузеры поддерживают или не поддерживают фавиконки в формате PNG и SVG.
Размер фавикона
Классический размер фавикона составляет 16х16 пикселей. Поэтому стоит обязательно проверить, как ваш значок выглядит в таком маленьком разрешении.
Другие размеры, которые обычно используются для фавикона в зависимости от типа и операционки устройства:
Не так давно некоторые веб-мастера получили от Google письмо с рекомендацией увеличить разрешение фавикона до 192×192.
В письме речь шла о том, что более качественные фавиконы могут принести в 2 раза больше кликов по новым вкладкам в Chrome и на главной странице Android. Согласитесь, на расплывчатый фавикон вряд ли захотят кликать — значит, низкое разрешение иконки не вариант для хорошего пользовательского опыта.
Несколько общих правил, которых стоит придерживаться:
- Использовать квадратный значок сайта.
- Не использовать фавикон чужой компании или неприемлемого характера (например, свастика) — иначе поисковик будет отображать картинку по умолчанию – бесцветную планетку.
- Фавикон должен быть доступным для сканирования поисковыми роботами.
Пять лет назад с релизом HTML5 появился атрибут sizes, который значительно облегчает работу с фавиконами. Этот атрибут нужно указывать в формате ширина х высота без единиц измерения (если их несколько, используйте пробел). Например:
Технические параметры фавиконов во многом зависят от тех устройств или браузеров, которые их будут считывать. Именно поэтому существуют много онлайн-сервисов, которые помогают учесть все нюансы и создать иконки сайтов в нужных форматах и размерах.
Как поставить Favicon самостоятельно
Стандартно поисковая система Яндекс и другие сервисы будут искать вашу фавиконку в корне сайта по адресу site.ru/favicon.ico. Поэтому наша задача закачать туда наш значок или указать иной путь его размещения.
Через тему сайта WordPress
Начиная с версии WordPress 4.3, можно добавить фавикон из админки WordPress.
Придерживайтесь вот такой последовательности:
- Откройте админку
- Внешний вид > Настроить > Свойства сайта
- Значок сайта > Изменить изображение
- Загрузите фавикон
- Нажмите кнопку Опубликовать.
Как добавить фавикон на сайт WordPress вручную
Советуем сначала протестировать все на локальном сайте разработки.
- Заходим в файлы темы FTP-клиент или файловый менеджер.
- Находим папку /wp-content/themes/your-theme.
- Загружаем иконку в подпапку, например, Assets.
- Запоминаем путь к файлу.
В файте function.php и прописываем путь до фавикона.
Строка после href=«‘.get_template_directory_uri() должна указывать путь к вашему значку. Убедитесь, что вы указали правильное имя файла. Если вы используете формат файла .ico, то это будет один:
Лучше предварительно сохранить этот файл на компьютере, на случай, если вы неправильно измените исходный код. Открываем HTML-код и ищем строки, которые располагаются между тегами head. В этом месте нужно вставить строку:
Рассмотрим значения:
rel
Если мы указываем значение «icon», то изображение будет хорошо отображаться во всех современных браузерах. Если указать вместо этого «shortcut icon», то значок будет виден только в Internet Explorer.
href
После него указывается адрес, где иконка расположена, то есть доменное имя, корневая папка и название самого файла. Если домен написан кириллицей, то адрес указывается с использованием Punycode — программы для преобразования кириллических символов, которая также используется при создании мультиязычных сайтов.
type
Здесь нужно прописать формат файла.
Как задать фавиконы для разных устройств?
Пропишите ссылки на иконки между тегами head. Например:
Apple
Иконки в устройствах Apple закругляются по углам. Поэтому лучше использовать apple-touch-icon-precomposed вместо apple-touch-icon.
Андроид
Можно загрузить иконку в нескольких размерах: 16×16, 32×32 и 48×48. Вот пример для декстопа:
Вывод
Фавиконы могут быть не самым важным элементом брендинга вашего веб-сайта, но их легко сделать и они предлагают ряд преимуществ. Это небольшое изображение представляет ваш бизнес, где нет места для вашего логотипа или заголовка. Кроме того, это дает вашему сайту дополнительное преимущество, необходимое, чтобы выделяться в переполненном окне браузера.
Так что не забывайте об этом маленьком, но мощном изображении. Используйте один из генераторов значков из списка выше, чтобы создать его для своего веб-сайта. Используя простые функции, даже не-дизайнеры могут создавать фавиконка, что повышает удобство использования своего сайта с помощью доставки большого опыта пользователей для людей на разных платформы.




