Большое руководство по seo для картинок: как оптимизировать изображения
Содержание:
- Программы для работы с jpg
- Как узнать размер изображения, размещенного на любом сайте?
- GIF
- Какие изображения для сайтов использую сегодня
- PNG
- GIF
- Как подготовить размер картинки в photoshop
- Форматы графических файлов
- RAW против JPEG: сравнение динамического диапазона
- Рекомендации по использованию различных форматов растровой графики
- Векторные форматы
- DNG (Digital Negative)
- Как узнать размер картинки на сайте
- Так что лучше использовать RAW или JPEG?
- Формат TIFF
- Недостатки формата JPEG
- Способы улучшения оптимизации и доставки изображений
- Что такое JPEG 2000 (JP2 или JPF)?
- Заключение
Программы для работы с jpg
Рассмотрим ряд бесплатных программ для работы с jpg форматом. Список лучших утилит:
- FastPictureViewer. Программа поможет Вам просматривать большие размеры файлов jpg и не только. Её можно использовать как бесплатно, так и платно. Лицензия этой программы сейчас стоит 3080 рублей. Она работает на компьютере.
- PhotoScape. Эта программа – графический редактор. С помощью неё можно легко открыть jpg файлы их посмотреть и впоследствии редактировать.
- Paint.net. Всем известная программа, которая умеет создавать и редактировать изображения разных форматов. На ней подробно останавливаться не будем, поскольку о ней знают все пользователи компьютеров.
- Photo Editor. Эта небольшая графическая программа для просмотра, редактирования, jpg и других форматов. Она работает по бесплатной лицензии и у неё английский интерфейс, но зато она простая в использовании.
Существует множество других программ, при необходимости Вы сможете найти их в Интернете.
Чем открыть jpg, программы
Итак, мы разобрались с тем, что такое jpg формат, узнали о его преимуществах и недостатках, рассмотрели программы, которые открывают такие форматы. Теперь, рассмотрим вопрос, чем открыть jpg.
Как правило, jpg это обычная картинка, которая открывается простым инструментом от Windows или с помощью программ. Разберём оба варианта.
Например, Вы нашли в Яндексе картинку по нужным параметрам и скачали ее на компьютер в формате jpg (Скрин 1).
Чтобы её открыть, кликните по ней правой кнопкой мыши и выберите из меню мыши кнопку «Просмотр» (Скрин 2).
Тогда Ваш jpg формат откроется в специальном средстве для просмотра изображений (Скрин 3).
Возьмём для практического примера, одну из программ, которая была в списке выше. Она называется «FastPictureViewer». Скачиваете её бесплатную версию в Интернете на компьютер и устанавливаете программу.
Далее, запускаете на компьютере эту программу двойным щелчком компьютерной мыши. После чего она откроется (Скрин 4).
Её использование довольно простое. В самом низу утилиты нажмите кнопку «Меню» и кликните один раз на кнопку «Открыть изображение», чтобы выбрать картинку jpg с компьютера (Скрин 5).
Когда выберите нужный файл этого формата, кликните «Открыть», чтобы его загрузить для просмотра в этой программе (Скрин 6).
Как видите, она открыла файл jpg без проблем, который можно посмотреть.
Есть ещё программы, которые так же открывают jpg файлы:
- Фотошоп.
- Pixlr.
- Бесплатные аналоги Фотошоп.
- Программы Windows. Например, Paint и другие.
Думаю, этих программ Вам хватит, чтобы успешно открывать jpg формат.
Программы для работы с jpg файлами
Например, Вам нужно сжать jpg файл, или его восстановить если он раньше был повреждён. С этими проблемами отлично справляются специальные программы:
- Unjpeg 1.5. Условно-бесплатная программа. Она может восстанавливать различные изображения в формате jpg после их сжатия. Также имеет интерфейс для работы с этим форматом.
- Advanced JPEG Compressor 5. Бесплатная программа и в тоже время очень эффективная утилита, которая оптимизирует картинки в форматах jpg и их редактирует.
- JPEG Wizard 2.4. Это специальная мастер-программа JPG. У неё есть расширенные инструменты для сжатия изображений и много других возможностей, которые позволяют работать с jpg файлами.
Здесь, были выбраны самые лучшие программы для работы jpg. В Интернете есть ещё больше таких утилит.
Как преобразовать jpg в другие форматы
Во время работы с jpg-картинками, возникает необходимость преобразовывать их в другие форматы. В этом Вам смогут помочь специальные сервисы. Чтобы их использовать, зайдите в любой браузер на компьютере и введите в его поиске – «преобразовать jpg», после чего нажмите «Найти».
В результатах поиска Вам будут доступны сервисы-конвертеры. Выбираете например, первый конвертер изображений jpg и заходите на сайт – «convert-my-image.com/ImageConverter_Ru». Далее, нажимаете на нём кнопку «Выбрать файл» и добавляете в сервис картинку формата jpg.
Затем, выбираем другой формат в которой мы хотим конвертировать это изображение. Например, в Gif. И нажимаете кнопку «Конвертировать», чтобы файл jpg преобразовался и загрузился на компьютер в другом формате.
Как узнать размер изображения, размещенного на любом сайте?

Чтобы узнать размер фотографии, размещенной на сайте, воспользуйтесь следующей инструкцией:
- Если вы используете браузер Mozilla Firefox — кликните правой кнопкой мыши по картинке, затем выберите в контекстном меню пункт «Информация об изображении». Это действие выведет информационное окно, в котором будет показан оригинальный размер изображения и его измененный вариант, который используется на сайте.
- Если вы используете браузер Google Chrome — щелкните правой кнопкой мыши по изображению, после чего выберите в контекстном меню пункт «Просмотр кода элемента». В появившемся после этого окне будет виден размер картинки (с правой стороны в цветной рамке). Либо навести мышкой на выделение в правом окне, тогда над выделенной картинкой появится размер картинки.
- В современных версиях браузера Opera узнать размер изображения с помощью встроенных инструментов не получится. Но выход есть! Установите дополнение «Classic Images», с помощью которого можно узнавать тип, размер, разрешение и адрес картинки. Алгоритм действий такой же, как и в браузере Firefox — клик правой кнопкой мыши, затем пункт «Просмотр свойств изображения».
GIF
На заре зарождения интернета, если изображение не было формата JPEG, значит, оно было формата GIF. GIF использует для сжатия алгоритм LZW (Lempel-Ziv-Welch – алгоритм Лемпеля — Зива — Велча), который намного проще, чем технология сжатия JPEG. По сути, этот алгоритм сканирует данные изображения и создает короткий код для тех участков, которые повторяются. Поэтому GIF подходит для сжатия изображений, которые состоят из идентичных или повторяющихся частей. Это изображения с четкими формами, которые имеют всего несколько цветов с резкими границами между ними. Именно такие изображения удастся сжать при помощи GIF наиболее эффективно и без потерь.
Несмотря на то, что GIF достаточно простой формат, у него есть пара интересных характеристик – это прозрачность и анимация.
А вот для сжатия изображений с некоторым разнообразием оттенков GIF не подходит: этот формат поддерживает только 8-битный цвет, то есть максимум 256 цветов на одном изображении. Поэтому если вы решите сжать при помощи GIF изображение с широкой цветовой палитрой, то в итоге можете получить постеризованную картинку со значительным падением глубины цветности, которая будет выглядеть ужасно.
Пример изображений в формате GIF:
 Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Обобщая, можно отметить, что JPEG и GIF имеют свои сильные и слабые стороны. Во время зарождения интернета это были основные используемые форматы. Однако позже некоторые энтузиасты решили попробовать создать новый формат для сжатия изображений без потерь.
Какие изображения для сайтов использую сегодня
Все изображения для сайтов, подразделяются:
- растровые (пример — JPG, JPEG, GIF, PNG),
- векторные (пример — SVG).
Растровые изображения состоят из пикселей, в которых хранится цвет и значение прозрачности. Такими форматами представлены изображения в статьях, кнопками, иконками и элементами дизайна. Эти изображения популярны среди разработчиков и владельцев сайтов. Основной минус растровых изображений – они плохо масштабируются.
То есть при увеличении размера картинки, идёт потеря качества.
Векторные изображения состоят из линий и точек маршрутов. Информация об изображении хранится в математических инструкциях по отрисовке, что позволяет масштабировать такие изображения сколько угодно без потери качества.
Все эти изображения могут и используются на современных сайтах. Только нужно понимать, что перед загрузкой на сайт, изображение нужно оптимизировать!
PNG
Разработанный в 90-х в качестве улучшенной версии формата GIF, PNG-файлы идеальны для использования в интернете. Преимущество PNG в том, что они сжимаются без потерь, сохраняя все цифровые детали. Но в отличии от других форматов это качество не подразумевает большой размер файла, который не совсем удобен, когда вы хотите быстро загрузить изображение в интернете. Другим преимуществом файлов PNG является то, что они допускают частичную (эффект отбрасывания теней) или полную прозрачность, что идеально подходит для наложения и логотипов.
Преимущества
- Сжатие без потери означает хорошее качество, которое не пострадает при редактировании
- Способность поддерживать прозрачность, что идеально подходит для таких вещей, как наложение и логотипы
Недостатки
Качество будет не достаточным для печати в любом размере
GIF
GIF (Graphics Interchange Format, формат обмена графическими данными) — формат графических файлов, широко применяемый при создании сайтов. GIF использует 8-битовый цвет и эффективно сжимает сплошные цветные области, при этом сохраняя детали изображения.
Особенности
- Количество цветов в изображении может быть от 2 до 256, но это могут быть любые цвета из 24-битной палитры.
- Файл в формате GIF может содержать прозрачные участки. Если используется отличный от белого цвета фон, он будет проглядывать сквозь «дыры» в изображении.
- Формат поддерживает покадровую смену изображений, что делает его популярным для создания баннеров и простой анимации.
- Использует свободный от потерь метод сжатия.
Область применения
Текст, логотипы, иллюстрации с чёткими краями, анимированные рисунки, изображения с прозрачными участками, баннеры.
Как подготовить размер картинки в photoshop
Главным параметром здесь является соотношение сторон и в программе выставить их проще всего.
Возьмем инструмент «Прямоугольная область», в стилях выставим «Заданные пропорции», затем укажем ширину – 3, высоту – 2 и готово.
Выделим изображение. Если вся картинка вмещается в выделенную область, то все хорошо, если нет, значить копируем выделенную область, создаем новый документ и вставляем в него скопированную картинку.
размер 1600х1067 px
Такие пропорции подойдут для большинства изображений, используемых на сайтах.
Следующим этапом устанавливаем необходимую ширину и высоту. Ставим ширину в 1600 px. При данном соотношении сторон высота подставится автоматически.
Осталось разобраться с весом изображения. Чаще всего я сохраняю с параметрами, указанными на рисунке.
Сохранить для web
Но, можно указать параметры немного ниже, если при этом не пострадает качество изображения.
Это и есть оптимальный размер изображения для сайта, а главное правильные пропорции.
Форматы графических файлов
Что касается графических форматов файлов, то у них свои особенности. Если у файлов текстового формата есть более-менее прямая зависимость его размера от количества набранных символов (слов, таблиц, вставленных изображений), то у файлов графических форматов совсем иные составляющие.
Файл одного и того же изображения одного и того же формата, может отличаться по размерам в 10, 100, 1 000, 1 000 000 раз.
Опять же даже два файла с одинаковым изображением и качеством, но разных форматов, могут с разной скоростью выводиться к Вам на экран монитора. И скорость эта порой может отличаться в 10 – 100 раз.
Есть специальные форматы графических файлов, которые позволяют делать очень эффектные и красивые изображения. Примерами могут послужить обои моего рабочего стола (ну мне нравятся), скриншот которого, я привел в статье «Что такое «по умолчанию»» или те поясняющие рисунки, которые я делаю для этих статей в специальном графическом редакторе.
Художник, конечно, из меня не важный, но «нарисовать» понятную картинку к тексту я могу.
Есть форматы, которые позволяют делать из рисунков анимацию, ну типа мультфильма.
Про все, конечно рассказать кратко невозможно, поэтому мультфильмы мы рассматривать не будем, а остановимся на более земном — на картинках.
Попробую продемонстрировать то, что я перечислил, про форматы графических файлов, на примере.
Для наглядного примера я возьму два формата графических файла .bmp и .jpeg.
Почему именно эти?
Просто с форматом .bmp работает огромное количество программ, а формат .jpeg является наиболее популярным.
RAW против JPEG: сравнение динамического диапазона
Вот пример, это оригинал.

А вот что получилось после обработки. Первое фото восстановлено из RAW путем экспокоррекции в +5 ступеней. Второе фото было снято в JPG и так же претерпело экспокоррекцию в +5 ступеней.

RAW

JPG
Это радикальная разница в способности восстанавливать цвета и детали!
В любом случае, вот мой вывод о дебатах RAW против JPEG: если вы серьезно относитесь к фотографии, вы всегда должны снимать в формате RAW. Если вы просто фотографируете свою семью для удовольствия, и не занимаетесь постобработкой, тогда обязательно снимайте в формате JPEG.

Перевод: profotovideo.ru
Рекомендации по использованию различных форматов растровой графики
Теперь я постараюсь перейти от теории к практике и рассмотреть области применения различных форматов растровой графики в зависимости от их характеристик. Характеристики форматов такие: используемый тип сжатия, поддержка прозрачных цветов, возможность создания простейшей анимации, поддержка построчного вывода изображения для постепенной загрузки в браузере и используемое количество цветов в изображении.
Использование GIF
Характеристики формата:
- Поддержка сжатия: без потерь (Lempel-Ziv-Welch, LZW)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (отличительная особенность данного формата)
- Поддержка черезстрочного отображения: Да (interlaced)
- Количество цветов: индексированные цвета (256 цветов)
- Совместимость с другими платформами: все платформы
Рекомендации: целесообразно использовать этот формат в Web, для изображений без плавных цветовых переходов (логотипы, баннеры, надписи, схемы). Хороший тип сжатия и малое количество поддерживаемых цветов позволяют экономить место при хранении графики, а также использовать при создании сайтов для более быстрой загрузки HTML-страниц. Черезстрочная развертка дает возможность увидеть и оценить загружаемое изображения не дожидаясь окончание загрузки. Тем не менее, ограниченный набор цветов делает непригодным этот формат для хранения изображений с плавными переходами, градиентами и т.д. Применяется в основном в Интернете.
Использование PNG
Характеристики формата:
- Поддержка сжатия: сжатие без потерь (Deflate)
- Поддержка прозрачности: Да
- Поддержка анимации: Да (APNG)
- Поддержка черезстрочного отображения: Да (two-dimensional interlacing)
- Количество цветов: Deep Color
- Совместимость с другими платформами: все платформы
Рекомендации: наиболее совершенный алгоритм сжатие в PNG позволяет сохранять файлы меньше по объему, чем в GIF. Возможность применения абсолютно любого цвета и использование прозрачности делают этот формат лидером в плане применения в Web. Я бы рекомендовал использовать его вместо GIF. Область применения — используется при дизайне Web-сайтов, редактировании изображений и т.д. Это универсальный формат с большим будущим.
Использование JPEG
Характеристики формата:
- Поддержка сжатия: сжатие с потерями
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: Да (Progressive JPEG)
- Количество цветов: True Color (модели RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот формат нужно использовать для хранения большого количества изображений (фотографий) на жестком диске, что позволит значительно сэкономить его рабочее пространство (благодаря великолепному типу сжатия). В нем нужно хранить фотографии большого размера с большим количеством плавных переходов. Малый размер конечных файлов, позволяет эффективно применять JPEG для публикации фотографий в Интернет. Но не стоит сохранять одно и тоже изображения в JPEG несколько раз — это приведет к появлению дефектов и «повредит» изображение.
Использование TIFF
Характеристики формата:
- Поддержка сжатия: поддерживает возможность применения различных алгоритмов сжатия (в зависимости от самого сохраняемого изображения)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: 8, 16, 32 и 64 бит на кана (модели Lab, RGB и CMYK)
- Совместимость с другими платформами: все платформы
Рекомендации: этот мощный формат используется в полиграфии, издательских системах и т.д. Файлы в этом формате хранят для будущей печати. TIFF используется для хранения сканированных изображений, факсов и т.п. иллюстраций.
Использование BMP
Характеристики формата:
- Поддержка сжатия: есть возможность использования сжатия без потерь (Run Length Encoding, RLE)
- Поддержка прозрачности: отсутствует
- Поддержка анимации: отсутствует
- Поддержка черезстрочного отображения: отсутствует
- Количество цветов: модель RGB, глубина цвета 24 бита
- Совместимость с другими платформами: только Windows
Рекомендации: данный формат не пригоден для использования в Web, типографике и даже для хранения изображений (из-за отсутсвия сжатия изображений). Используется только из-за того, что «внедрен» в ОС Windows по умолчанию.
Векторные форматы
GIF, JPEG, PNG, и WebP — растровые форматы, основанные на дискретном (пиксельном, точечном) представлении изображения, в то время как векторные форматы основаны на математических формулах (геометрическом представлении фигур). Подробнее о векторной графике можно прочитать в статье «Растровая и векторная графика».
SVG (Scalable Vector Graphics)
SVG переводится как — масштабируемая векторная графика. Формат существует с 1999 года.
Размер объектов SVG намного меньше размера растровых изображений, а сами изображения не теряют в качестве при масштабировании. В отличие от растровых форматов мы можем взаимодействовать с изображениями в формате SVG — при помощи CSS можно изменять параметры графики: цвет, прозрачность или границы, а при помощи JavaScript — анимировать изображение.
SVG поддерживается почти всеми браузерами за исключением Internet Explorer 8 и ниже, но и это можно решить подключением JavaScript-библиотек, например, SVGeezy.
Формат SVG отлично подходит для малоцветных схем, логотипов и иконок.
Примеры SVG (источники изображений: Roundicons Freebies www.flaticon.com/authors/roundicons-freebies
и HTML Academy)
Таким образом, формат SVG подходит если:
- нужно анимировать части изображения;
- изменять цвет элементов изображения;
- необходимо масштабировать изображение без потерь.
DNG (Digital Negative)
В наши дни чуть ли не каждая камера использует собственный формат для получения сырых файлов. Даже камеры того же производителя часто используют разные форматы, а это означает, что программное обеспечение должно быть в состоянии прочитать файлы с различных камер и форматов. В результате проблема, с которой сталкиваются разработчики программного обеспечения, состоит в том, как управлять и постоянно предоставлять обновления на их программные продукты так, чтобы они могли читать все форматы камер.
Итак, DNG. Этот формат файла, созданный Adobe, является попыткой создать стандартный формат файлов для всех производителей и камер. Он предложен в качестве главного формата сырых файлов или как альтернативу родному формату производителя. Одной из проблем хранения файлов в их оригинальном формате является то, что в ближайшие годы вы возможно не будете иметь к ним доступа, так как они специфичны для определенной камеры и производителя. Но использование Adobe DNG Convertor означает, что вы можете сохранять ваши файлы в формате DNG для максимальной безопасности. Это на самом деле добавляет еще один шаг в процессе постобработки, на что потребуется дополнительное время. Однако, если вы используете такую программу, как Lightroom, то она поможет конвертировать большие партии файлов так, что вам не придется делать это вручную.
Преимущества
- Возможность использования таких редакторов, как Lightroom и Photoshop
- Вероятно, более безопасный вариант в долгосрочной перспективе, чтобы защититься от невозможности открыть или иметь доступ к файлам
Недостатки
Необходимо дополнительное время для конвертации исходных файлов камеры в DNG (если в вашей камере нет возможности создавать файлы сразу в этом формате)
Как узнать размер картинки на сайте
Самым распространенным способом является просмотр изображения в web-браузере, с помощью правой кнопки мыши, «открыть картинку в новой вкладке».
А если изображение скачано на компьютер, то размер картинки можно узнать с помощью свойств.
Для проектов, созданных на сервисах (wix, tilde и прочие), оптимальный размер изображения для сайта можно узнать в инструкции по добавлению контента.
Но если вы используете готовый движок (cms), то размер картинки знать обязательно и лучше его подготовить указанным выше способом.
Например, при выборе шаблонов, размер картинок можно посмотреть на демонстрационных сайтах точно так же в браузере.
Так что лучше использовать RAW или JPEG?
Давайте теперь перейдем к самому важному вопросу — должны ли вы использовать RAW или JPEG для своих фотосъемок?
Для меня съемка в RAW намного перевешивает преимущества использования JPEG. Жесткие диски и карты памяти в наши дни недорогие, и размер файла меня не беспокоит даже для резервных копий. Поскольку я уже трачу значительное количество времени на съемку, я не против потратить немного больше времени и усилий на обработку отснятого материала. Правда, если бы мне потребовалось обрабатывать каждое изображение по одному, я бы, конечно, вообще отказался от RAW, потому что у меня не было бы времени, чтобы просмотреть десятки тысяч кадров. Тем не менее, благодаря программам для отбора, каталогизации и постобработки изображений, которые позволяют мне обрабатывать снимки в пакетном режиме, все значительно упростилось.
Вдобавок ко всему, мои затраты времени, а также затраты дискового пространтсва — это относительно небольшие проблемы по сравнению с удивительной способностью восстанавливать информацию из RAW-фотографий. Как и многие другие фотографы, я сталкивался с ситуациями, когда мне удавалось сделать плохо экспонированное изображение или испортить баланс белого на фотографии, на которой запечатлен важный момент, например, на фотографии со свадьбы или на платной корпоративной съемке. Если бы я снимал только в формате JPEG, то потерпел бы фиаско. Но благодаря RAW и его потенциалу восстановления, ошибки экспозиции и баланса белого относительно легко исправить (если ошибки экспозиции не слишком велики). RAW может иметь огромное значение в таких ситуациях, особенно при фотографировании редких, особых моментов, которые невозможно воспроизвести снова.
Формат TIFF
TIFF (Tagged Image File Format) также является распространенным форматом изображений. Он использует алгоритмы сжатия без потерь, а также может сохранять данные и без сжатия. Файлы формата TIFF по объему значительно больше, чем файлы JPEG. Так как сжатие происходит без потерь либо не происходит вовсе, данный формат обеспечивает более высокое качество изображения и часто применяется для качественной подготовки изображений к печати, особенно большим форматом.
Достоинства формата: высокое качество изображения, использование сжатия данных без потерь
Недостатки формата: очень большой объем файлов, в 8-10 раз больше, чем изображений в формате JPEG. Если используется глубина цвета 16 бит, объем файла увеличивается еще вдвое.
Недостатки формата JPEG
Сжатие с потерями. Алгоритм сжатия изображений с потерями означает, что вы потеряете некоторые данные из ваших фотографий. Эта потеря детализации, особенно в сильно сжатых файлах, может привести к проблемам постеризации, а также к видимым «артефактам» вокруг объектов, которые могут быть заметны невооруженным глазом.
JPEG является 8-битным. Формат изображения JPEG ограничен 8 битами, что накладывает жесткое ограничение в 16,8 миллиона возможных цветов. Это означает, что все другие цвета, которые ваша камера способна записывать, по существу отбрасываются при преобразовании изображения в формат JPEG.
Сильно ограниченные возможности восстановления при постобработке. Изображения JPEG содержат гораздо меньше данных, что значительно ограничивает их динамический диапазон и потенциал восстановления информации в недоэкспонированных или переэкспонированных областях. Это означает, что, если вы переэкспонируете или недоэкспонируете изображение, будет очень трудно, если не невозможно, восстановить детали в этих снимках.
Настройки камеры влияют на изображения JPEG. Поскольку камеры полностью обрабатывают изображения JPEG, любые настройки камеры, которые могут повредить полученное изображение, будут необратимыми. Например, если вы примените слишком много резкости к изображениям, вы не сможете отменить это действие позже.
Способы улучшения оптимизации и доставки изображений
Оптимизация изображения считается незаменимой для повышения производительности сайта. В Google Dev Guide есть исчерпывающая статья на эту тему, поэтому далее будет приведен лишь краткий список советов по ускорению загрузки изображений.
Реализация поддержки новых форматов изображений
Новые графические форматы еще не поддерживаются повсеместно. Поэтому сайт должен определять, какие форматы поддерживает клиент, и предоставить ему лучший вариант.
Использование CDN
Сеть доставки контента (CDN) ускоряет загрузку изображений, кэшируя их в своей сети распределенных серверов. Это может повысить скорость работы сайта. Особенно если ваши пользователи находятся далеко от исходного сервера.
Использование CSS вместо изображений
Устаревшие браузеры не поддерживают тени изображений и закругленные углы. Поэтому веб-разработчики привыкли отображать определенные элементы, такие как кнопки, в виде изображений. Вместо них необходимо использовать CSS, когда это возможно.
Проверьте настройки кэша изображений
Для изображений, которые меняются не часто, можно использовать кэширования HTTP, чтобы сократить время загрузки для постоянных посетителей.
Когда пользователь посещает ваш сайт в первый раз, его браузер кэширует изображение, чтобы его не нужно было загружать снова при последующих сеансах. Эта также снизит затраты на пропускную способность сервера.
Изменение размера изображений для разных устройств
Используйте атрибут srcset, чтобы браузер определял, какой размер изображения он должен предоставлять, исходя из размеров и разрешения клиентского устройства.
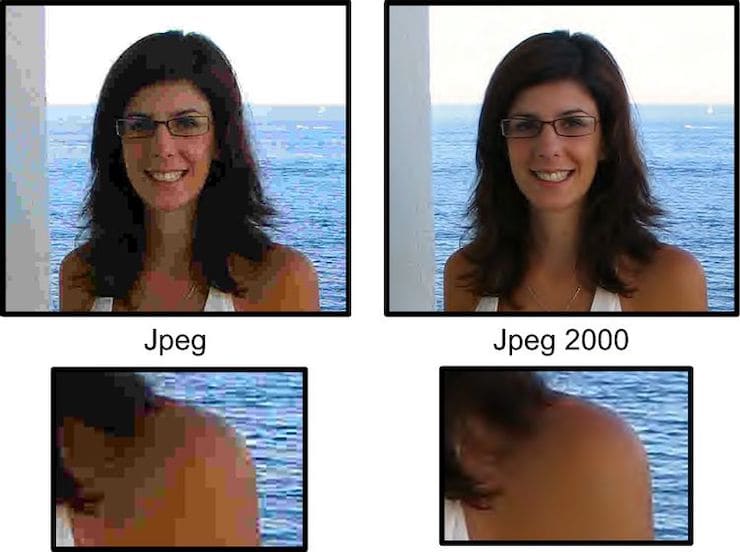
Что такое JPEG 2000 (JP2 или JPF)?
В 2000 году группа JPEG выпустила другой формат файла изображения, названный JPEG 2000.
Вместо дискретного косинусного преобразования, применяемого в формате JPEG, в JPEG 2000 используется технология вейвлет-преобразования, основывающуюся на представлении сигнала в виде волновых пакетов.
Файлы JPEG 2000 получили расширения JP2, JPF, J2K и т.д. Формат должен был стать преемником JPEG, но оказался далеко не настолько же популярным. А ведь иногда его передовой метод кодирования приводил к более качественному изображению.

Формат файла JPEG 2000 потерпел неудачу по нескольким причинам. Во-первых, он был основан на совершенно новом коде и, следовательно, не был обратно совместим с JPEG. Вдобавок ко всему, для обработки файлов JPEG 2000 требовалось больше оперативной памяти, что в то время стало серьезным препятствием. Ведь средний компьютер тогда имел только 64 МБ памяти.
Сейчас JPEG 2000 переживает некое возрождение, ведь компьютерное оборудование в целом значительно улучшилось за последние 20 лет, но этот формат файла по-прежнему очень мало используется.
Заключение
Когда дело доходит до того, какой формат изображений выбрать для веб-сайта, то у вас есть много вариантов. В идеале вы должны выбрать тот формат, который позволит отображать высококачественные изображения без значительного замедления работы вашего сайта.
Решая, какой формат изображения лучше всего подходит для ваших нужд, вот основные моменты, которые следует помнить о JPEG, PNG и GIF:
- JPEG: это идеальный формат изображения для всех типов фотографий.
- PNG: этот формат идеально подходит для скриншотов и других типов изображений, у которых не так много данных о цвете.
- GIF: если вам нужно продемонстрировать на своем сайте анимированную графику, то это лучший формат для вас.




