Новая google search console: полное руководство для seo-специалистов
Содержание:
- Best practices for Black Friday and Cyber Monday pages
- Какие предоставляет возможности Гугл для вебмастера
- Шаг 2. Использование инструмента «Изменение адреса»
- Что происходит при использовании этого инструмента
- Карта сайта
- Как добавить сайт в Google Search Console через разные системы управления контентом (CMS)
- Webmaster Tools Home
- Первичная настройка
- Гугл вебмастер. Панель web-мастера Google: как использовать инструментарий
- Googlebot mascot gets a refresh
- Conclusion
- Как добавить сайт в Гугл Вебмастер
- Как разметить веб-страницу или письмо
Best practices for Black Friday and Cyber Monday pages
Monday, October 26, 2020
The end of the year holiday season is a peak time for many merchants with special sales events such as Black Friday and Cyber Monday. As a merchant, you can help Google highlight your sales events by providing landing pages with relevant content and high quality images.
Best Practices
The following are recommended best practices for your landing pages:
- Create the page early. Make sure you create the page well before the sale so Googlebot has time to discover and index the page. Make sure you are not blocking Google from crawling the URL (the Google URL Inspection Tool can be used to check this).
- Follow standard SEO best practices. A list of SEO best practices for landing pages can be found in our Search Engine Optimization (SEO) Starter Guide.
- Link to the landing pages from your home page (or similar) to increase their prominence, helping users (and Google) find the landing page quicker.
- Use a recurring URL, not a new URL for each occurrence of the event. Give the landing page of recurring events a meaningful URL that reflects the event that is used each year (for example: use /sale/black-friday, not /sale/2020/black-friday).
- Include a relevant, high quality image. Provide a static image with an up-to-date representation of your sale. Trim any whitespace around the borders of the image, and ensure that the image is visually engaging and is of good quality. For additional guidance on image quality, review the Google Images best practices and Images Web Fundamentals.
- Get your page recrawled. After you’ve tested your structured data for validity, ask Google to recrawl your page to get your content updated more quickly. (Note: as of publication this tool is undergoing maintenance, but we hope to have it up-and-running again soon.)
If you have any questions, let us know through the Help forum or on .
Posted by Alan Kent, Search Relations Team
Какие предоставляет возможности Гугл для вебмастера
Какой владелиц веб-ресурса не хочет видеть в статистике посещений четырехзначные числа (я для этого использую счетчик от Liveinternet), а на первых местах выдачи поиска Гугл продвигаемые запросы?
Уверен таких людей нет и поэтому важно постоянно отслеживать всю подноготную сайта: ошибки, переходы, индексацию, ссылки, микроданные и другие элементы, чтобы быть на приемлемом уровне для роботов ПС и занимать достойные места в SERP (выдаче). На начальном этапе ведения этого блога я думал, что моей главной задачей является только сообщить роботом поисковых систем о существовании моего проекта и больше ничего не нужно делать
Дальше сайт должен жить своей жизнью, а от меня требуется всего лишь писать интересный и полезный контент и покупать ссылки
На начальном этапе ведения этого блога я думал, что моей главной задачей является только сообщить роботом поисковых систем о существовании моего проекта и больше ничего не нужно делать. Дальше сайт должен жить своей жизнью, а от меня требуется всего лишь писать интересный и полезный контент и покупать ссылки.
Увы, я ошибся, так как изо дня в день конструкция движка wordpress (на этой cms работает seoslim.ru), автоматически создавала сотни дублированных страниц, а неграмотные методы получения внешней ссылочной массы привели к тому, что на блог стали ссылаться сотни некачественных внешних ссылок, зачастую с прямым вхождением продвигаемого запроса.
Все это вылилось к ряду фильтров и пессимизации площадки в зарубежном поиске.
Для того чтобы вовремя определить все проблемы в плане продвижения и структуры сайта существует ряд специальных сервисов, позволяющих анализировать данные параметры.
Но зачем к ним прибегать, тем более половина из них будет еще и платная, когда поиск Google пошел на встречу оптимизаторам и создал собственный инструмент под названием Google Webmaster Tools.
Раз этот поисковик сам диктует правила ранжирования и индексации площадок, тогда почему бы не использовать его арсенал средств для вебмастера, которые на все 100% покажут, как роботы ПС Гугл видят содержимое анализируемых сайтов и укажут на ошибки, если таковы имеются.
С помощью списка инструментов можно будет задавать и корректировать на какие элементы стоит обратить внимание, а что надо исключить им из виду. Ниже вы все сами увидите и поймете мощь этой панели
Возможности панели инструментов от Гугл:
- Загрузка файлов Sitemap;
- Проверка запретов в robots.txt;
- Правильность написания Title и Description к статьям;
- Отчет об ошибках;
- Работа с микроразметкой страниц;
- Определение главного зеркала сайта;
- Быстрая индексация страниц по средствам Googlebot;
- Сообщения о присутствии вирусов и мер принятых вручную;
- Статистика поисковых запросов;
- Запрет учета внешних ссылок.
Конечно это далеко не весь перечень, подробнее об остальных вы узнаете дочитав пост до конца.
Шаг 2. Использование инструмента «Изменение адреса»
Проведя необходимую подготовку и обеспечив соблюдение указанных ниже требований, вы сможете перенести нужные элементы со старого сайта на новый с помощью инструмента «Изменение адреса».
Требования:
- Вы должны быть подтвержденным владельцем старого и нового сайтов в Search Console. Управление обоими ресурсами должно выполняться с помощью одного и того же аккаунта Google.
- Инструмент «Изменение адреса» подходит только для ресурсов на уровне домена. Например, вы можете переносить ресурсы с адресами example.com, m.example.com или http://example.com. Перемещать ресурсы на уровне пути (например, http://example.com/petstore/) нельзя.
- Инструмент не позволяет перемещать субдомены в рамках выбранного домена, в том числе www. Если в инструменте указать example.com, то варианты www.example.com и m.example.com перенесены не будут. Однако все пути внутри указанного домена (example.com/any/path/here) будут перенесены.
- При использовании инструмента «Изменение адреса» перенос выполняется для всех протоколов исходного ресурса. Например, если указать http://example.com, будет также перенесен вариант https://example.com.
Как использовать инструмент «Изменение адреса»
Выполните действия, описанные в разделе .
Убедитесь, что соблюдены все перечисленные выше требования.
Перейдите к ресурсу, который относится к уровню домена, то есть не содержит сегментов пути (например, это может быть ресурс с адресом example.com, но не example.com/petstore), и откройте инструмент Изменение адреса.
Следуйте инструкциям на экране. Прежде чем информация о переносе ресурса будет передана другим системам Google, будет выполнено несколько предварительных проверок. Если вам не удастся успешно пройти хотя бы одну проверку, которая относится к категории ключевых, продолжить можно будет только после устранения всех выявленных проблем
Если недочеты будут найдены при проверках меньшей важности, то появится предупреждение с рекомендациями, но это не помешает процедуре переноса.
После того как вы успешно пройдете ключевые проверки, в Search Console появятся уведомления о том, что выполняется перенос. Они будут относиться ко всем сайтам, которые вы перемещаете, и исчезнут из интерфейса спустя 180 дней.
Отслеживайте трафик ресурса согласно рекомендациям из раздела Перенос сайта с изменением URL.
Рекомендуем не удалять переадресации по меньшей мере в течение 180 дней (или дольше, если из Google Поиска по ним будут по-прежнему переходить пользователи)
Даже если вы удалили старые страницы, лучше оплачивать прежний домен хотя бы в течение года. В противном случае ваш бывший домен может быть приобретен и использован в злонамеренных целях. По прошествии 180 дней в Google перестанет отмечаться связь между старым и новым сайтами. Даже если старый сайт будет доступен для посещения и сканирования, он будет считаться полностью независимым.
Что происходит при использовании этого инструмента
Если отправить запрос на изменение адреса с помощью Search Console, роботы Google будут в первую очередь сканировать и индексировать новый сайт, а не старый. Кроме того, со старого сайта на новый перенесутся различные элементы, а канонические страницы будут определяться на основе нового сайта. Подобные действия будут выполняться в течение 180 дней после того, как вы начнете перенос с помощью Search Console.
Старый сайт не исчезнет из индекса Google. Если URL со старого сайта по-прежнему доступны и не имеют аналогов на новом сайте, они могут появляться в результатах поиска. Если на новом сайте есть те же страницы, что и на старом, вы можете реализовать переадресации со старого сайта на новый и добавить теги . В этом случае в результатах поиска будет показываться меньше URL, относящихся к старому сайту.
Прежде чем направлять в Google запрос на перенос ресурса, инструмент «Изменение адреса» проверяет, что оба сайта принадлежат вам и что на нескольких страницах старого сайта присутствуют переадресации 301.
Карта сайта
С помощью специальных файлов Sitemap можно структурировать информацию сайта для быстрой и корректной индексации роботами Google. Для добавления карты используйте пункт меню «Сканирование» и откройте дополнительный раздел «Файлы Sitemap».
Далее выполните ряд простых действий:
- активируйте опцию, позволяющую добавлять и проверять файл Sitemap;
- внесите в строку наименование файла sitemap.xml;
- нажмите кнопку «Отправить».
Также важным элементом является «Маркер», доступный в разделе «Вид в поиске». Данный инструмент применяется с целью разметки информации на сайте мышкой, улучшения визуализации ресурса в выдаче, прописывания тегов без корректировки HTML-кода страниц.
Google Search Console стал удобным и несложным в использовании инструментом для комплексного продвижения ресурса. Он позволяет оперативно получить информацию о том, актуально ли подобранное СЯ, по каким ключевым фразам на сайт приходит наибольший трафик, насколько высоко сайт находится в топе выдачи, что представляют собой ошибки в показе данных и т. д.
Не забывайте, что данный сервис является фирменной разработкой Google, способной обеспечивать правильную индексацию страниц в короткие сроки. Инструмент является полностью бесплатным и доступным в любом браузере.
Как добавить сайт в Google Search Console через разные системы управления контентом (CMS)
Ниже мы объясним, как подтвердить право собственности в CMS, которую вы используете. Вы можете верифицировать ваш сайт на WordPress или Shopify в консоли для дальнейшей поисковой оптимизации. Ниже вы найдете несколько простых инструкций, чтобы привязать самые популярные CMS: WordPress, Shopify и Wix.
Как добавить сайт на WordPress в Google Search Console
Чтобы верифицировать сайт на движке WordPress в Google Search Console, вам необходимо загрузить HTML-файл. Для этого нужно выполнить вышеописанные шаги по подтверждению собственности через загрузку HTML-файла. Вы можете добавить его прямо в файл header.php перед тегом <body> или использовать специальный плагин под названием Insert Headers and Footers.
Если у вас установлен плагин Yoast, связать сайт с Google Search Console можно следующим образом:
- Скопируйте метатег, используя метод Тег HTML.
- Войдите на ваш сайт через WordPress.
- Выберите Настройки SEO > Общие, затем выберите вкладку Инструменты вебмастеров.
- Вставьте код верификации Google в соответствующем поле и сохраните изменения.
- Вернитесь в Google Search Console и нажмите Подтвердить.
Google Search Console и Shopify
Чтобы связать Google Search Console и Shopify, вы можете использовать HTML-тег. Чтобы получить тег, воспользуйтесь инструкциями выше. Вставьте код в тему Shopify, после того как вы авторизируетесь в Shopify store: Online Stores > Themes > Action > Edit Code. Вставьте код после закрывающего тега <head> и перед тегом <body> и нажмите Сохранить. Затем вернитесь в Google Search Console и нажмите Подтвердить.
Wix и Google Search Console
Если вы хотите пройти верификацию через Wix, вам нужно будет получить метатег по инструкциям, которые мы описали выше.
- Откройте меню в Wix и выберите SEO инструменты.
- Выберите Верификация сайта.
- Затем выберите вариант Google Search Console.
- Вставьте метатег и нажмите Сохранить.
Webmaster Tools Home
When you first login, you’ll see a list of all websites in your Google Webmaster tools account as well as few links to view all messages from Google, ‘Preferences’, ‘Author Stats’ (Labs), and a few miscellaneous links under ‘Other Resources’.

All Messages
Google used to rarely communicate with Webmasters through messages. This year some probably wish they communicated a little less with the amount of «love notes» many SEOs have received. You might see a message here if:
- Google thinks your site may have been hacked
- Google detected unnatural links pointing to your site
- Google thinks links pointing to your site are using techniques outside Google’s Webmaster Guidelines
See it: View All Your Messages
Labs — Author Stats

Since authorship isn’t tied to a single domain, Google shows authorship stats for all sites you write for as well as individual stats. You’ll need a valid author profile (go Google+!) to see stats here. The stats are interesting, and good for verifying which URLs are showing your ugly mug in the SERPs.
See it: View your Author Stats
Other Resources — Rich Snippets/Structured Data
 If you’ve never used the rich snippets testing tool, now known as «structured data», bookmark it now. It’s a one stop shop to test URLs to see if your author profile is linked correctly.
If you’ve never used the rich snippets testing tool, now known as «structured data», bookmark it now. It’s a one stop shop to test URLs to see if your author profile is linked correctly.
You can also use the tool to check if you’ve setup or verified your:
- Author Page
- Name
- Google+ Page as a Publisher
- Any structured data detected (reviews, products, song titles, etc) in the form of microdata, microformats, or RDFa
See it: Test Your URLs for Structured Data
Первичная настройка
Далее поэтапно рассмотрим действия, которые стоит выполнить после подключения сайта к Google Search Console. Эти шаги помогут лучше понять базовые принципы работы GSC, а также на старте избежать некоторых проблем, которые могут возникнуть у новых пользователей панели управления.
Проверка ссылок
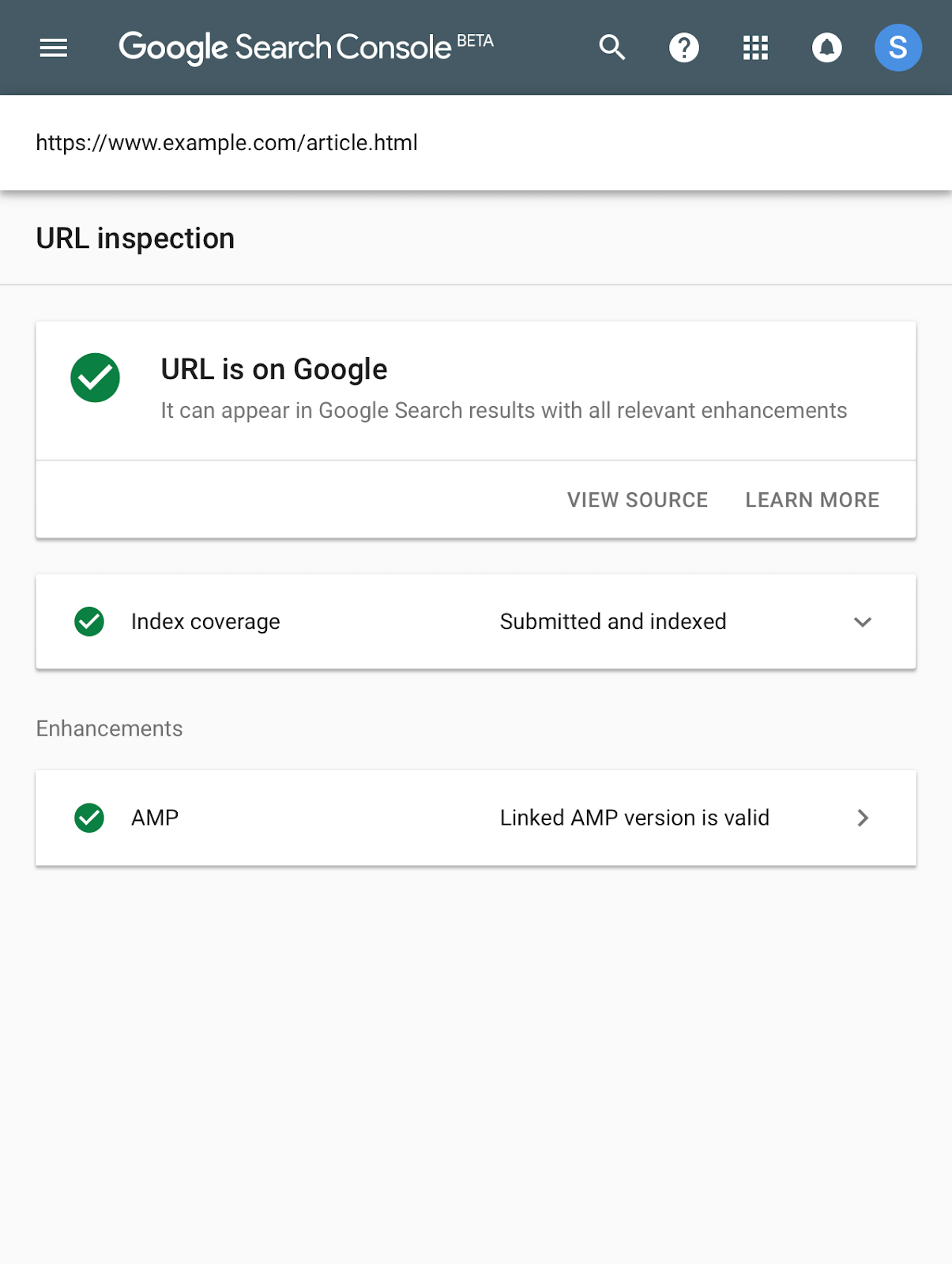
Для начала стоит проверить страницы на сайте, индексируются ли они. И если индексируются, то не возникает ли у бота Google сложностей при анализе содержимого страницы.
Функция проверки закреплена в верхней части интерфейса GSC и доступна из любого окна панели управления. Достаточно кликнуть по поисковому полю справа от надписи «Google Search Console» и выбрать адрес для проверки.

Если нет ошибок, то все хорошо, можно запросить повторное индексирование, нажав на кнопку «Запросить индексирование». Если есть ошибки, то надо кликнуть по фразе «Результаты проверки» и посмотреть, что пошло не так. После исправления возникших проблем нужно повторно запросить индексацию.
Также стоит запросить скриншот от бота Google, чтобы узнать, все ли элементы страницы загружаются и может ли он без ошибок проиндексировать каждый компонент сайта.
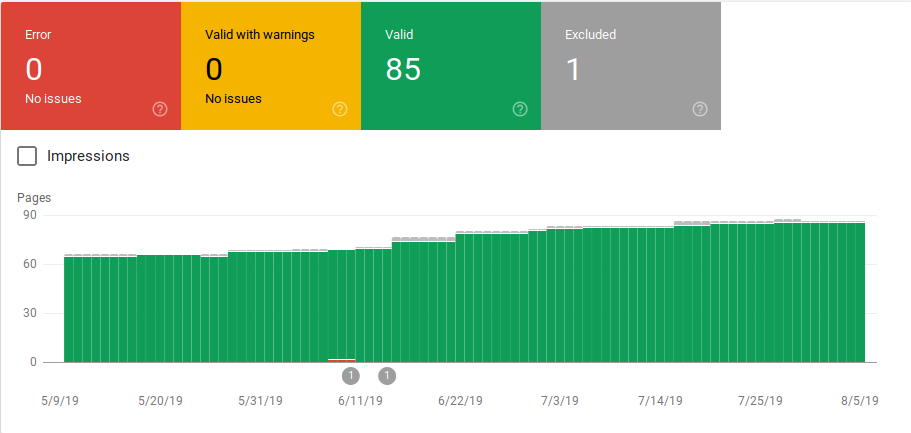
Настройка покрытия
Если открыть пункт «Покрытие», то первым, что вы увидите, будет таблица с информацией о состоянии страниц. Тут отобразятся ошибки, если они возникли или в работе каких-то ссылок возникли сбои.
В этом разделе нам нужно пройтись по всем ссылкам, которые помечены красным или желтым цветом. Открывая каждую из них вы увидите, как сервис объясняет, с чем связана проблема и как ее можно решить. Тут же появится кнопка для решения проблемы (она доступна не во всех случаях, но если доступна, то это лучший способ исправить все проблемы).

Например, в ситуациях, когда ошибка возникает из-за блокировки страницы через robots.txt, сервис предложит открыть его и отследить директиву, запрещающую индексацию «поломанного» сайта.
С другими ошибками Google Search Console тоже знаком. Он оповестит вас, но не всегда сможет предложить быстрое решение.
Файлы Sitemap
С помощью этой опции можно отправить поисковому боту карту сайта, по которой он должен ориентироваться при индексации страниц.
Ваша задача с самого начала создать эту карту и отправить ее на проверку в GSC. Для этого в разделе «Файлы Sitemap» надо указать адрес соответствующих документов, а потом нажать на кнопку «Отправить».
Здесь же можно посмотреть, имеются ли ошибки в одной или нескольких прикрепленных картах.
Важно исправлять ошибки, связанные с sitemap, в первую очередь.
Скрытие страниц от индексирования роботом Google
Если на сайте есть страница, вызывающая ошибку, но у вас пока нет возможности ее исправить, то можно попросить бота Google не индексировать ее в течение полугода. За это время можно разыскать метод устранения всех обнаруженных неисправностей.
Чтобы попросить Google удалить ссылку из анализа, надо нажать на кнопку «Создать запрос» в соответствующем меню.
Удаление бывает двух видов:
-
Временное. Выбранный адрес перестанет отображаться в поисковой выдаче.
-
Удаление кэшированной копии страницы. Адрес продолжит появляться в поисковой выдаче, но кэшированная версия сайта будет стерта вместе с описанием в сниппете до повторной индексации.
По ходу удаления можно указать, будет ли изъята из индексации только выбранная ссылка или все адреса с указанными префиксом.
Оптимизация производительности и верстки
В следующем разделе отображается средняя скорость загрузки страниц. Если одна или несколько из них загружаются медленно, это послужит поисковому боту сигналом, что сайт плохо оптимизирован и не заслуживает высоких позиций в поисковой выдаче.
Придется провести работу над ошибками, а потом нажать на кнопку «Проверить исправления», чтобы повторно заставить GSC оценить скорость работы ресурса.

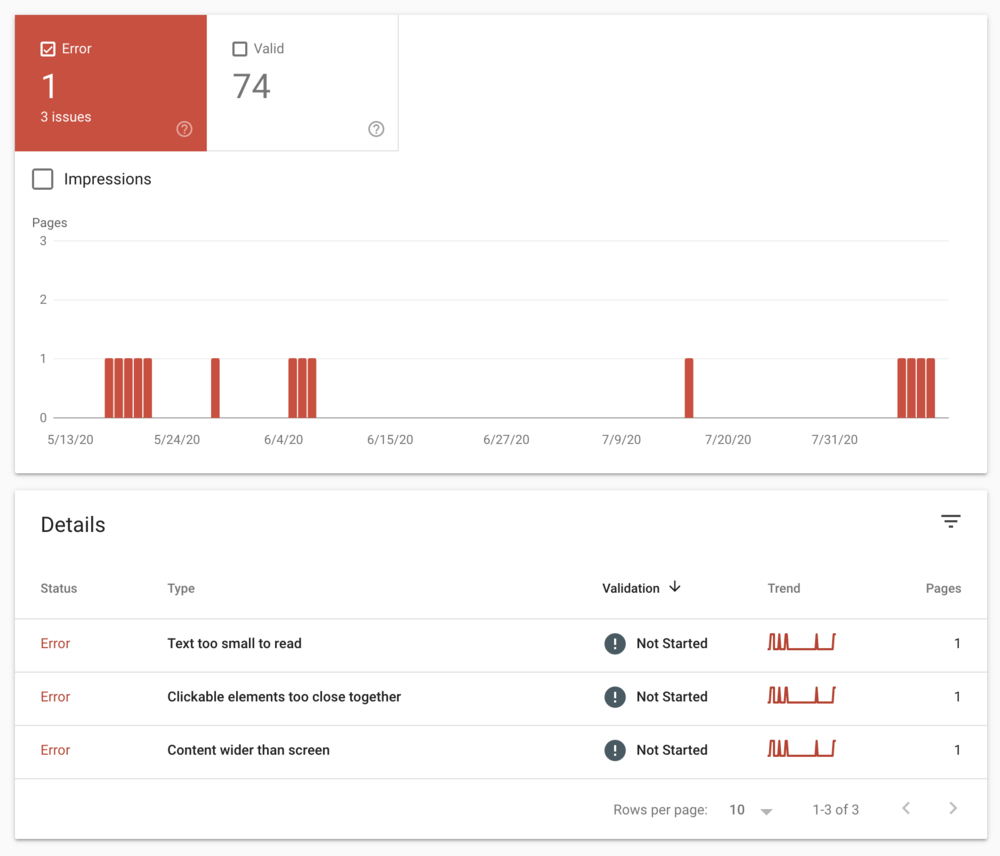
В таком же ключе стоит проделать работу над оптимизацией сайта под мобильные устройства. Поисковой бот Google умеет находить проблемы в адаптивной верстке и помечает их в разделе «Удобство для мобильных».
Эти параметры в дальнейшем будут влиять на общий рейтинг Core Web Vitals, который станет важной характеристикой при ранжировании страниц уже с мая 2021 года. Поэтому вебмастерам стоит задуматься о производительности и адаптивности уже сейчас.
Гугл вебмастер. Панель web-мастера Google: как использовать инструментарий
По факту успешной проверки управления сайтом, вы попадете на главную страницу панели гугл вебмастер, в которой сконцентрирована полная информация о вашем Интернет портале. Все инструменты располагаются в открывающемся меню слева:
Расскажем о наиболее важных инструментах панели
Если нажать на пункт «Настройки» панели web-мастера, то можно подправить конфигурацию ресурса. В этом подразделе вы сможете выбрать основное доменное имя с «www» либо без, что будет индексироваться поисковиком. Там можно найти ссылку на детальную инструкцию.
Пункт «Ссылки сайта». О его особенностях вы узнаете из изображения ниже. Вот небольшой пример выдачи поисковой системы по ключевому запросу «Barack Obama».
- Подсвеченные красным элементы – это ссылки сайта. Их назначение – это обеспечение быстрого доступа к информации на сайте. К несчастью, данный подраздел панели не позволяет самостоятельно настраивать эти ссылки, их создает система в автоматическом режиме. Можно лишь снизить рейтинг подобной ссылки, если вы не желаете, чтобы ее показывал Google.
- Подраздел «Параметры URL». Поисковая система не советует применять данный инструмент без надобности. Если ресурс не имеет никаких проблем с роботом Googlebot, то затрагиваться в нем ничего не нужно.
- «Изменение адреса». В этом подразделе описываются детальные инструкции, как проинформировать систему о переходе сайта на новый домен при помощи переадресации 301.
- «Состояние». Здесь можно посмотреть информацию о файле robot.txt. В пункте «Заблокированные URL» вы найдете информацию о числе запрещенных к индексации web-страниц:
Чтобы проанализировать правильность работы текстового файла robots.txt, нужно ввести те адреса web-страниц, которые вам необходимо проверить. После этого нажмите на соответствующую кнопку «Проверить».
Кроме того, можно еще указать роботов, сканирующих изображения, и ботов для Adwords/Adsense. В итоге вы получите результат:
На изображении показано, что для этого URL-адреса тестирование дало положительные результаты, так как его разрешается индексировать. Именно так в панели web-мастера Гугл вы сможете проанализировать каждую страницу вашего сайта. В случае возникновении ошибки необходимо будет подкорректировать текстовый файл robots.txt.
Раздел «Трафик». Данный раздел дает полную информацию о продвижении портала: графические данные смены числа показов, кликов по некоторым ключевым запросам, самые посещаемые страницы сайта и т.д.
Пройдя по пунктам «Оптимизация»–> «Файлы Sitemap», можно будет ввести путь к карте сайта (сгенерировать sitemap xml с помощью специального сервиса от Google).
- Вдобавок, сможете протестировать еще действующую карту.
- Для этого необходимо нажать коричневую кнопку «Добавление или Проверка файла Sitemap», что находится в правой части страницы, в результирующем окне введите URL-адрес. В конце вам придет сообщение.
«Удалить URL-адреса». Данный пункт дает возможность удалить определенные web-страницы из поисковой выдачи, но будьте осторожны: страницы сайта должны соответствовать всем требованиям, чтобы их было можно удалить из индексации Посмотреть эти правила можно, пройдя по соответствующей ссылке:
«Лаборатория». Здесь можно найти информацию о возможности верификации авторских прав определенных web-страниц сайта. Наряду с этим, в нем представлены настройки пользовательского поиска, функция предварительного просмотра web-страниц и особенности, которые определяют эффективность портала.
С Ув. Евгений Крыжановский
Googlebot mascot gets a refresh
Our Googlebot mascot is also getting an upgrade. Googlebot’s days of wandering the web solo come to a close as a new sidekick joins Googlebot in crawling the internet.

When we first met this curious critter, we wondered, «Is it really a spider?» After some observation, we noticed this spider bot hybrid can jump great distances and sees best when surrounded by green light. We think Googlebot’s new best friend is a spider from the genus Phidippus, though it seems to also have bot-like characteristics. Googlebot’s been trying out new nicknames for the little spider bot, but they haven’t settled on anything yet. Maybe you can help?
As parting words, update your bookmarks and if you have any questions or comments, you can find us on and in our Google Search Central Help Community.
Posted by Lizzi Harvey, Technical Writer on the Google Search Central team
Conclusion
At Google Search our mission is to help users find the most relevant and quality sites on the web. The goal with these updates is to highlight the best experiences and ensure that users can find the information they’re looking for. Our work is ongoing, which is why we plan to incorporate more page experience signals going forward and update them on a yearly basis. We hope that the tools and resources we’ve provided make it easier for you to create great websites, and thereby build a web ecosystem that users love.
If you have questions or feedback, please visit our help forums or let us know through .
Posted by Jeffrey Jose, Product Manager on Search
Как добавить сайт в Гугл Вебмастер
Надеюсь, вы поняли важность подобных бесплатных инструментов для вебмастера, который предоставляет практически каждый продвинутый поисковик и теперь пришла очередь добавить свой сайт в эту панель. Первое что вам нужно сделать это обзавестись аккаунтом от Гугл, тем более что все равно хоть одним из их сервисов использовать рано или поздно придется, будь это:
Первое что вам нужно сделать это обзавестись аккаунтом от Гугл, тем более что все равно хоть одним из их сервисов использовать рано или поздно придется, будь это:
1) Интернет альбомы в Picasa;
2) Gmail почта (подробное руководство по работе с этим почтовым клиентом находится здесь);
3) Социальная сеть Google +;
4) Аналитика;
5) Бесплатный журнал «Blogger» и другие.
Создать аккаунт и активироваться в нем сможете по этой ссылке.
Далее выбираем из всех доступных продуктов панель инструментов для вебмастера. Если ее не нашли, тогда перейдите по этому адресу www.google.com/webmasters/.
После чего появится окно, в котором будут отображаться все добавленные ранее сайты, а под каждым из них выводиться информационное сообщение об ошибках и замечаниях.
Если вы решили внести в этот список новую площадку, тогда нажимаем на кнопку «Добавить сайт» и следуем привычной инструкции по подтверждению прав на владение площадкой.
Указываем URL адрес добавляемого сайта, жмем «Продолжить» и подтверждаем право собственности.
Для тех, кто уже имел дело с панелью Яндекс Вебмастер, то ничего нового вы не увидите. Система предложит, как и в русском поисковике на выбор один из способов подтверждения права владения сайтом.
Первый. Рекомендуемый. Суть его заключается в том, что вы скачиваете на компьютер специальный html файл, содержащий в себе код, далее его закачиваете в коневую папку сайта, проверяете, открывается ли он у вас из браузера, и если все нормально жмете кнопку «Подтвердить».
Для тех, кому данный способ не приемлем, существует альтернативный вариант.
Второй. Альтернативный. Здесь вам можно подтвердить права на сайт, прописав метатеги в файле шаблона, как правило в header.php, либо использовать DNS записи провайдера доменных имен, а так же аккаунт Google Analytics. Лично для меня приемлем первый вариант.
Если все правильно, то право управления сайтом будет подтверждено, и вы попадает на главную страницу панели Google Webmaster.
Для того чтобы там начала отображаться статистика, должно пройти немного времени, пока алгоритмы доберутся до площадки и соберут данные.
Поэтому давайте посмотрим, какие вынесены элементы на основной странице Гугл Веб-мастера на примере моей площадки.
С левой стороны располагаются вкладки ко всем разделам панели, прямо по центру выводятся последние уведомления о критических ошибках, вирусах и прочие оповещения.
Еще правее разработчики расположили кнопку быстрого перехода к другим площадкам, которые были добавлены в тот же аккаунт панели Веб-мастера, далее кнопка из области Справки (FAQ), а последняя предназначена для настройки текущей площадки.
Центральную область окна занимает несколько вкладок из инструментов, скорее всего программисты посчитали их наиболее важными для оптимизаторов, чтобы последние могли видеть текущие параметры, не переходя вглубь системы. Это данные об ошибках сканирования, поисковых запросах и индексации файла Sitemap.
Как разметить веб-страницу или письмо
Разметку можно разместить на HTML-странице или в HTML-файле письма электронной почты.
Как разметить веб-страницу
Выполните следующие действия:
Перейдите к Мастеру разметки структурированных данных.
Откройте вкладку Веб-сайт.
Выберите тип страницы. Например, она может быть посвящена фильму или мероприятию. На страницу можно добавлять несколько объектов, к которым должна быть применена разметка, но лучше, чтобы все они относились к одному типу (например, чтобы это были только фильмы или только мероприятия).
Введите URL страницы или ее HTML-код. Если вы указываете URL, страница должна быть доступна для неавторизованных посетителей. Чтобы проверить это, попробуйте перейти на нее в режиме инкогнито в браузере Chrome
Если страница при этом открывается, значит все в порядке.
Нажмите кнопку Начать разметку.
Одну за другой выделяйте части страницы с важной информацией (например, о дате начала мероприятия) и каждый раз выбирайте в раскрывающемся меню нужный тип данных (например, «Дата начала»).
Если на вашем сайте используется сложный формат дат или во время их разметки возникают трудности, ознакомьтесь с дополнительными сведениями .
Если вы хотите указать информацию, которой нет на веб-странице, перейдите к этой статьи.
Вам также будет полезно узнать, .
Обязательно укажите всю информацию, необходимую для выбранного типа данных. На панели Мои элементы данных вы увидите список всех возможных элементов
Некоторые их них помечены как обязательные. Например, для мероприятия вы должны указать название, место проведения и дату начала.
Закончив разметку, нажмите кнопку Создать HTML. Выберите формат выходных данных. По умолчанию используется «JSON-LD» (этот формат рекомендуют специалисты Google), но есть и вариант «Микроданные». Скопируйте код из окна вывода или нажмите кнопку Загрузить. Дальнейшие действия зависят от выбранного формата:
JSON-LD. Вставьте код в тело страницы.
Микроданные. Замените код страницы полученным HTML-кодом.
В интерфейсе этого инструмента можно проверить код на отсутствие полей, которые необходимы для правильного чтения информации нашей системой, а также посмотреть, как страница будет выглядеть в результатах поиска Google. Функция предварительного просмотра работает не со всеми типами данных.
Прежде чем Google найдет ваш новый код, может пройти несколько недель. Правильно указанные и полные структурированные данные с просканированных страниц будут использоваться для показа расширенных результатов поиска. Если в Google не формируются такие результаты, содержащие ваш контент, узнайте, .
Как разметить письмо в формате HTML
Выполните следующие действия:
Перейдите к Мастеру разметки структурированных данных.
Откройте вкладку Электронная почта.
Выберите тип данных, например бронирование билетов или заказ товаров.
Введите HTML-код письма.
Нажмите кнопку Начать разметку.
Одну за другой выделяйте части письма с важной информацией (например, о номере заказа билета на автобус) и каждый раз выбирайте в раскрывающемся меню нужный тип данных (например, «Номер заказа»).
Если на вашем сайте используется сложный формат дат или во время их разметки возникают трудности, ознакомьтесь с дополнительными сведениями .
Если вы хотите указать информацию, которой нет в письме, перейдите к этой статьи.
Вам также будет полезно узнать, .
Обязательно укажите всю информацию, необходимую для выбранного типа данных. На панели Мои элементы данных вы увидите список всех возможных элементов. Некоторые их них помечены как обязательные
Если не задать их, Google не сможет обработать письмо.
При появлении значка предупреждения нажмите на данные рядом с ним, проверьте разметку и выполните одно из следующих действий:
Если обнаружилась ошибка, нажмите на значок крестика X рядом с данными и добавьте тег заново.
Если все правильно, нажмите на сам значок предупреждения () и выберите Удалить предупреждение.
Закончив разметку, нажмите кнопку Создать HTML. Выберите формат выходных данных: по умолчанию используется «JSON-LD» (рекомендуется Google), но есть и вариант «Микроданные». Скопируйте созданный HTML-код или нажмите кнопку Загрузить. Дальнейшие действия зависят от выбранного формата:
JSON-LD. Добавьте фрагмент в код файла письма.
Микроданные. Вставьте в письмо полученный HTML-код вместо прежнего.
Чтобы проверить код, отправьте письмо на адрес Gmail или воспользуйтесь этим инструментом.




