Ссылки в html
Содержание:
- Правила написания URL
- Абсолютные и относительные ссылки
- Внутренние ссылки
- Как отметить сообщество: создаем гиперссылку на группу
- Принцип работы гиперссылки в ВК
- Как создать символические ссылки с mklink
- Создавайте ссылки, которые загружают файлы, а не отображают их
- Как пригласить по реферальной ссылке: места для публикации и привлечения юзеров
- Что такое символические ссылки
- Вред коротких ссылок
- Ресурс пробрался извне: как сделать ссылку на внешний источник?
- Внутренние ссылки
- Как вставить ссылку в Тик Ток через профиль
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (\), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:\Images\elefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).

Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Внутренние ссылки
Внутренние ссылки это ссылки внутри текущей веб-страницы. Они используются быстрого доступа к фрагменту текста на странице. Еще их называют якорями. Обычно содержание web-страницы оформляется в виде якорей.
Для создания якоря используется идентификатор . Адрес ссылки на идентификатор начинается со знака #.
Пример.
<ul> <li><a href="#chast1">Часть 1</a></li> <li><a href="#chast2">Часть 2</a></li> <li><a href="#chast3">Часть 3</a></li> </ul> <h2 id="chast1">Часть 1</h2> Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. <h2 id="chast2">Часть 2</h2> uis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum <h2 id="chast3">Часть 3</h2> Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo.
После клика по такой ссылке пользователь будет попадать в соответствующую часть HTML-документа.
Как отметить сообщество: создаем гиперссылку на группу
В социальной сети существует множество специальных комбинаций, которые за миг позволяют решать проблемы, которые, казалось бы, занимают в разы больше времени. Для того, чтобы отметить сообщество нужно знать несколько таких приёмов.
Первый шаг всегда начинается стандартно: начните с создания своей заметки. После написания текста введите команду «@club». Теперь в поле необходимо вставить идентификатор группы.
Вернемся к кулинарному сообществу «Кто здесь хозяйка?». Да, сегодня мы изрядно потренируемся на нем, испытывая несуществующую группу, как лабораторное животное. После указания id в скобках нужно написать текст гиперссылки.
Учитывая все проделанные шаги, мы можем составить некую формулу гиперссылки для сообщества: @clubktozdesxozyayka(читайте здесь). Теперь при нажатии на фразу «читайте здесь» вы попадаете в сообщество «Кто здесь хозяйка?».
Принцип работы гиперссылки в ВК
Сначала честно ответим на вопрос: «Зачем в ВК нужны гиперссылки?»
Если изначально они были придуманы для того, чтобы отмечать своих друзей в постах, делиться сообществами, скидывать материалы из сторонних ресурсов, то сейчас гиперссылки – еще одно рекламное оружие, которое отлично работает в борьбе за продвижение в сети.
Нажимая на гиперссылку, читатель переходит на указанный адрес, не прилагая усилий в виде поиска странички.
Стоит отметить, что код прописывается вручную, но для этого вам понадобится знать название того, о чем вы пишете (имя и фамилия друга, сообщество и т.д.). Кстати, отличий между круглыми и квадратными скобками нет. Пишите, как душе или раскладке ноутбука удобно.
Макет анкорной гиперссылки выглядит так: или (идентификатор|текст ссылки). Объясним на конкретном примере.
Допустим, вы хотите прорекламировать кулинарное сообщество «Кто здесь хозяйка?» в конце своего поста. Для того, чтобы зацепить читателя вы используете фразу «читайте здесь».

Если идентификатор сообщества представляет собой запись @ktozdesxozyayka, то анкорная гиперссылка оформляется следующим способом: . Ту же самую запись можно оформить и через круглые скобки: (ktozdesxozyayka|читайте здесь).
Как создать символические ссылки с mklink
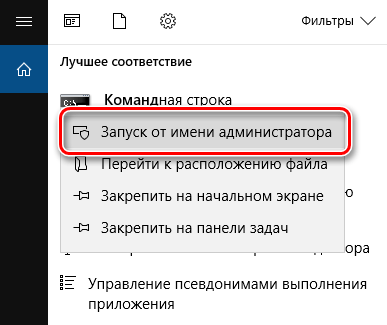
Вы можете создавать символические ссылки, используя команду mklink в окне командной строки в качестве администратора. Чтобы открыть её, найдите ярлык «Командная строка» в меню «Пуск», щелкните его правой кнопкой мыши и выберите «Запуск от имени администратора».

В Windows Creators Update вы можете использовать обычное окно командной строки, не запуская его как администратор. Однако, чтобы сделать это без окна командной строки администратора, вы должны сначала включить режим разработчика в Параметры → Обновление и безопасность → Разработчики.
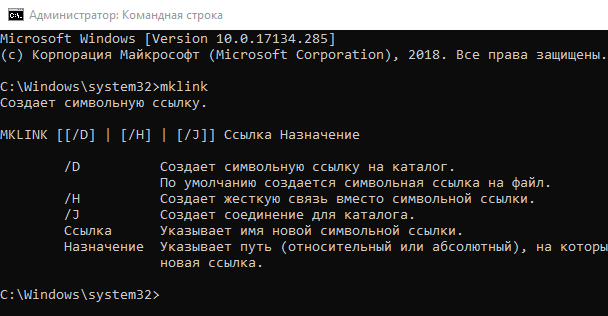
Без каких-либо дополнительных опций mklink создает символическую ссылку на файл. Команда ниже создает символическую или «мягкую» ссылку (Link) на объект Target:
Используйте /D, если вы хотите создать символическую ссылку, указывающую на каталог:
Используйте /H, если вы хотите создать жесткую ссылку, указывающую на файл:
Используйте /J для создания жесткой ссылки, указывающую на каталог:

Так, например, если вы хотите создать жесткую ссылку в C:\LinkToFolder, которая указывала бы на C:\Users\Name\OriginalFolder, вы должны выполнить следующую команду:
Вам нужно будет помещать в кавычки пути с пробелами. Например, если папка называется C:\Link To Folder и C:\Users\Name\Original Folder, вы должны использовать следующую команду:
Если вы увидите сообщение «У вас недостаточно прав для выполнения этой операции», Вам следует запустить Командную строку как Администратор.
Создавайте ссылки, которые загружают файлы, а не отображают их
Несколько лет назад, когда посетитель вашего веб-сайта нажимал ссылку, которая указывала на документ, отличный от HTML, такой как файл PDF, музыкальный файл MP3 или даже изображение, эти файлы загружались на компьютер этого человека. Сегодня это не так для многих распространенных типов файлов.
Вместо того, чтобы принудительно загружать эти файлы, современные веб-браузеры просто отображают их прямо в окне просмотра браузера. PDF-файлы будут отображаться в браузерах, как и изображения. MP3-файлы будут воспроизводиться непосредственно в окне браузера, а не сохраняться как загружаемый файл. Во многих случаях это поведение может быть совершенно нормально. На самом деле, для пользователя может быть предпочтительнее загрузить файл, а затем найти его на своем компьютере, чтобы открыть его. Однако в других случаях вы можете захотеть, чтобы файл загружался, а не отображался в браузере.
Наиболее распространенное решение, которое принимает большинство веб-дизайнеров, когда они пытаются принудительно загрузить файл, а не отображать его в браузере, – это добавить пояснительный текст рядом со ссылкой, предлагая клиенту использовать его параметры браузера, чтобы щелкнуть правой кнопкой мыши или нажать клавишу CTRL и выберите Сохранить файл , чтобы загрузить ссылку. Это действительно не лучшее решение. Да, это работает, но так как многие люди не видят эти сообщения, это не эффективный подход, и это может привести к раздражению некоторых клиентов.
Вместо того, чтобы заставлять клиентов следовать определенным указаниям, которые могут быть не интуитивными для них, этот учебник покажет вам, как настроить оба вышеуказанных метода и попросить ваших читателей запросить загрузку. Он также показывает хитрость при создании файлов, которые будут загружаться практически всеми веб-браузерами, но которые все еще можно использовать на компьютере клиента.
Как заставить посетителей скачать файл
-
Загрузите файл, который вы хотите, чтобы посетители вашего сайта загружали на ваш веб-сервер. Убедитесь, что вы знаете, где это, проверив полный URL в вашем браузере. Если у вас правильный URL-адрес, файл должен открыться в окне браузера.
/documents/large_document.pdf
-
- Отредактируйте страницу, где вы хотите ссылку и добавить стандартную ссылку привязки к документу.
Загрузить большой документ
-
Добавьте текст рядом со ссылкой, сообщая вашим читателям, что им нужно щелкнуть правой кнопкой мыши или щелкнуть, удерживая клавишу Ctrl, чтобы скачать ее.
Щелкните правой кнопкой мыши (удерживая нажатой клавишу «Control» на Mac) ссылку и выберите «Сохранить ссылку как», чтобы сохранить документ на своем компьютере
Изменить файл в Zip-файл
Если ваши читатели игнорируют инструкции по щелчку правой кнопкой мыши или нажатию клавиши CTRL, вы можете настроить файл так, чтобы он автоматически загружался большинством браузеров, в отличие от того PDF-файла, который браузер считывает встроенным. Zip-файл или другой сжатый тип файла является хорошим вариантом для использования в этом методе.
-
Используйте программу сжатия операционной системы, чтобы превратить ваш загружаемый файл в zip-файл.
-
Загрузите zip-файл на ваш веб-сервер. Убедитесь, что вы знаете, где он находится, проверив полный URL-адрес в окне браузера.
/documents/large_document.zip
-
Отредактируйте страницу, где вы хотите ссылку и добавьте стандартную ссылку привязки к файлу почтового индекса.
Загрузить большой документ
подсказки
- В большинстве операционных систем есть встроенное программное обеспечение для сжатия. Если у вас его нет, вы можете поискать «zip-файлы» в поисковой системе, чтобы найти программу для их создания.
- Вы можете использовать эту технику для изображений, фильмов, музыки и документов, а также файлов PDF. Все, что вы можете сжать в виде zip-файла, вы можете опубликовать на своем сайте для загрузки.
- Вы также можете сжать несколько файлов в один zip-файл, чтобы ваши клиенты загружали коллекцию файлов одним щелчком мыши.
- Если ни один из вышеперечисленных методов не подходит, вы также можете принудительно загрузить его с помощью PHP.
Как пригласить по реферальной ссылке: места для публикации и привлечения юзеров
Задача реферала – опубликовать некоторый текстовый контент, где будет вставлена гиперссылка. Сперва отметим, где это можно сделать совершенно бесплатно:
- Наличие собственного блога/сайта/канала на Ютубе с высокой популярностью дает возможность получить подготовленную целевую аудиторию. Это с учетом того, что ваши читатели и подписчики относятся с уважением к вашему мнению, прислушиваются к нему и готовы выслушать новое предложение.
- Использование социальных сетей. Помимо собственной странички, можно выкладывать адрес в различных группах схожей тематики. Есть даже сообщества, предназначенные для бесплатной рекламы подобных программ.
- Если вы уже сами хорошо разобрались в системе и имеете стабильный доход, но все же, конечно, хотите его увеличить, то можно поделиться собственным опытом с другими людьми. Для этого запишите обучающее видео, напишите развернутый пост с раскрыванием основных секретов крупной прибыли. А в конце/середине вставьте адрес для перехода. Благодарные и заинтересованные пользователи (они же искали именно эту информацию) с удовольствием воспользуются им.
- Друзья и знакомые, родственники. Им не нужна большая реклама, часто они могут просто помочь или начать действительно интересоваться программой.
Важный совет, как делать правильную рекламу на реферальные ссылки
Объясните юзерам, что переход не снимает с них никаких средств. А «зарплата» рефералу идет из кармана владельца сайта, а не вычитается процент с его прибыли
Бытует такое мнение, что лучше зайти самостоятельно на официальный ресурс и зарегистрироваться, чем пройти по реферке.
Какие существуют партнерки
Концепция вознаграждения за каждого привлеченного «друга» – это распространенная система в любом бизнесе. Только в одном случае даются привилегии, например, получение скидки на следующую покупку или накопление бонусов, которыми нужно расплачиваться. А в другом, который нас интересует больше, зачисляются реальные деньги. Все компании, которые пользуются этой системой, можно поделить на следующие категории:
- Модель Cost Per Action. При ней работодатель оплачивает непросто клики, переходы и даже не регистрацию, а непосредственно действие, например, покупка.
- Использование тизеров.
- Сервисы для фрилансеров.
- Казино онлайн – очень часто рефер должен внести первые деньги на счет и начать играть.
- Туристические компании. Они начисляют баллы за бронирование билетов, отелей, туров.
- Валютный рынок или иные инвестиционные программы.
- Тематика 18+.
- Распространение товаров (косметика, одежда, бытовая химия, техника).
- Микрофинансовые организации.
Это неполный перечень. Фактически любой бизнес может использовать партнерку для увеличения пользователей.
Если вы хотите запустить такую систему для своего сайта, компания SEMANTICA разработает для вас веб-ресурс и поможет в его продвижении.
Как перейти по реферальной ссылке на рекламных площадках
Есть сайты, которые имеют свободное место, по бокам страницы, для баннеров и тизеров.
Его можно покупать, обычно это бывает дорого, но иногда позволяет окупить затраты, если у вас раскрученный бизнес.
Что такое символические ссылки
Символические ссылки – это, по сути, расширенные ярлыки. Создайте символическую ссылку на отдельный файл или папку, и эта ссылка будет выглядеть так же, как файл или папка для Windows, хотя это только ссылка, указывающая на файл или папку.
Например, предположим, что у вас есть программа, которая использует файлы в папке C:\Program. А Вам хотелось бы сохранить этот каталог в D:\Refuse, но программа требует, чтобы её файлы были в C:\Program. Вы можете перенести исходный каталог из C:\Program в D:\Refuse, а затем создать символическую ссылку C:\Program, указав на D:\Refuse. Когда вы перезапустите программу, она попытается получить доступ к своему каталогу в C:\Program. Windows автоматически перенаправит её на D:\Refuse, и всё будет работать так, как если бы оно было в C:\Program.
Этот трюк можно использовать для всех целей, включая синхронизацию любой папки с такими программами, как Dropbox, Google Drive и OneDrive.
Существует два типа символических ссылок: жесткая и мягкая. Мягкие символические ссылки работают аналогично стандартным ярлыкам. Когда вы открываете мягкую ссылку на папку, вы будете перенаправлены в папку, где хранятся файлы. Однако, жесткая ссылка заставляет его выглядеть так, как будто файл или папка действительно существуют в местоположении символической ссылки, и ваши приложения не будут знать о подмене. В большинстве ситуаций жесткие символические ссылки более полезны.
Обратите внимание, что Windows фактически не использует термины «жесткая ссылка» и «мягкая ссылка». Вместо этого используются термины «жесткая ссылка» и «символическая ссылка»
В документации Windows «символическая ссылка» – это то же самое, что «мягкая ссылка». Тем не менее, mklink-команда может создавать как жесткие ссылки, так и софт-ссылки (известные как «символические ссылки» в Windows).
Вред коротких ссылок
А теперь самая «вкусная» часть статьи – что такое короткие ссылки и почему не рекомендуется их использовать.
Под короткими ссылками мы имеем в виду преобразование длинных и неудобных ссылок в публикации в короткие и привлекательные с помощью сторонних сервисов генерирования коротких адресов.
То есть, вы хотите вставить в свою публикацию ссылку на сторонний сайт или блог, но она получается просто огромной и очень некрасивой. В таком случае можно воспользоваться сервисами по преобразованию длинных адресов в коротенькие ссылки и вставить в свою публикацию приятную на вид ссылку.
Не делайте этого!
Дело в том, что в ВК работают жесткие фильтры, которые зачастую воспринимают такие укороченные ссылки, ведущие на сторонние сайты за откровенный спам и… блокирую вашу публикацию!
Ее могут удалить, а вашу страничку и вовсе заморозить за подозрение в рассылке спама, иногда такое блокирование необратимо, и вы в некоторых случаях просто больше не сможете восстановить свою страницу.
Согласитесь, одна коротенькая ссылка не стоит таких рисков и жертв. Лучше избегать неудобных и некрасивых ссылок в своих публикациях, чтобы не иметь проблем с администрацией сайта.
Ресурс пробрался извне: как сделать ссылку на внешний источник?
Для того, чтобы поделиться внешним сайтом в ВК, придётся вставить безанкорную ссылку. Приложение контролирует использование сторонних ресурсов из-за угрозы взломов и вирусов.
Ограничение на использование анкорных гиперссылок в сообществах, комментариях и сообщениях спасает пользователей от хитрых мошенников, которые, нужно признаться, могут провернуть свои планы и без произвольного анкора.
Вы могли нередко сталкиваться с тем случаем, когда при переходе на уже проверенный в браузере сайт ВК предупреждает о возможном мошенничестве и вирусах. Это случается, когда социальная сеть не может подобрать анкор к ресурсу, поэтому не знает, вредоносный он или вовсе безобидный.
Удивительно, но такие предупреждения всплывают, даже когда пользователь выкладывает ссылку на Инстаграм.
Анкором сайта является его Тайтл (условный второй заголовок). Иногда он совпадает с названием сайта при его поиске в браузере, иногда это совершенно разные предложения, которые схожи буквально одним-двумя словами. Впрочем, это уже не зависит от Вконтакте.
Составлением заголовков занимается редактор, копирайтер, блогер, в общем тот, кто стоит за сайтом и его наполнением. Кстати, при создании заголовка платформа извлекает первое графическое изображение, если оно приложено к статье. Внешняя ссылка не будет смотреться скучно и угрюмо.
Для того, чтобы оставить гиперссылку на сторонний ресурс нужно придерживаться следующего алгоритма:
- Начните с написания поста. Для создания записи найдите в разделе «Моя страница» окошко для публикации.
- После записи своей основной мысли нажмите на «Прикрепить», далее – «Заметка». Вам будет виден значок сцепления двух колец (цепочка), туда и следует нажать.
- Вставьте адрес стороннего сайта.
- Выделите текст, прикреплённый к ссылке и нажмите на «Гиперссылка».
- Нажмите на «Внешняя гиперссылка» и введите адрес сайта.
- Сохраните заметку и опубликуйте пост.
Внутренние ссылки
Если внешние ссылки ведут с одной страницы на другую, то внутренние обеспечивают быстрый переход к разным частям текущего документа. Их удобно использовать на страницах с большим количеством контента. Особенно часто с помощью внутренних ссылок создают оглавления.
Чтобы на разделы страницы ссылаться, их надо как-то идентифицировать. Для этой цели используется якорь — специальное имя раздела, которое нужно будет задать в качестве значения атрибуту href, чтобы на раздел сослаться. Идентификатор должен быть уникальным (то есть на одной странице не должно быть двух одинаковых якорей) и состоять из букв латинского алфавита.
Имя якоря указывается в атрибуте id любого HTML-тега.
Например, внизу HTML-документа вы хотите разместить ссылку «Вверх», которая будет вести к его началу — заголовку «Начало страницы». Для этого вам нужно поставить в начале страницы якорь, а внизу страницы — ссылку на него.
Пусть якорь будет называться begin. Тогда в тег, к содержимому которого будет вести ссылка, нужно добавить атрибут id со значением begin.
<h1 id=”begin”>Начало страницы</h1>
Якорь установлен, и теперь остаётся только добавить ведущую на него ссылку. В нашем случае она будет выглядеть так:
<a href=”#begin”>Наверх</a>
Обратите внимание: перед названием якоря стоит решётка — это отличительная черта внутренних ссылок
Как вставить ссылку в Тик Ток через профиль
В сервисе недавно появилась опция, позволяющая оставить ссылку в описании к видео. Правда доступна такая возможность для отправки на минимальный набор ресурсов. Есть несколько способов разместить ссылку:
- Установить ее в собственном профиле. Для этого нужен PRO-акаунт
- Добавить ее в бизнес-профиле. Здесь доступно размещение кликабельной ссылки даже с нулевым количеством подписчиков.
Чтобы вставить ссылку в Тик Ток в профиле, которая будет кликабельной, воспользуйтесь готовой инструкцией:
- Перейдите в раздел «Настройки» вашего профиля.
- Нажмите на пункт «Изменить профиль».
- В поле «веб-сайт» установите ссылку на ваш ресурс, скопированную заранее.
Если у вас авторский профиль, то добавить в него такой тип ссылок вы сможете при достижении определенного числа подписчиков. У одних возможность предоставляется после тысячи, другим приходится достигать 10 тысяч. Пока не достигли минимума, вы сможете установить в профиль только «неживую» ссылку. Чтобы добавить ссылку, используйте поле «Описание». После написанного текста, вставьте ссылку. Старайтесь в этом случае вставить ссылку короткую, ее проще скопировать пользователям и перейти на нужный ресурс.
Из приятных бонусов, пожалуй только возможность таких кликабельных ссылок, как ваши же профили на других ресурсах. Допускается отправка пользователя на Инстаграм и YouTube. Эти ссылки отобразятся в профиле в виде кнопок с изображением логотипов социальных сетей.




