Html ссылки
Содержание:
- Риски, связанные с сокращенными ссылками
- Глава 3 в статье
- Понятие ссылки, что такое ссылка
- II тип: Сайты поиска работы
- Ссылка в HTML — базовый href
- Получить ссылки с сайтов на .Edu
- tel:
- Рекомендации по созданию URL
- Инструкция
- Оформить контент по-новому
- ТИЦ, DR Ahrefs, TF Majestic
- Как сделать активную ссылку в ВК на сайт
- Требования к текстам и ссылкам при размещении
- Абсолютные и относительные ссылки
- Покупка вечных ссылок. Как покупать вечные ссылки для сайта на бирже?
- Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
- Покупка временных ссылок в Sape
Риски, связанные с сокращенными ссылками
Риску подвергается и тот, кто пользуется сервисами по сокращению URL, и тот, кто переходит по таким URL.
Самая значительная проблема коротких ссылок заключается в том, что они скрывают настоящий адрес страницы. Неизвестно, попадете ли вы на нужный адрес после клика по опубликованному URL или окажетесь на ресурсе с вредоносным кодом, ворующим пользовательские данные через скрипт в браузере.
По этой же причине такие ссылки блокируются некоторыми интернет-провайдерами. Так они борются с катастрофическим количеством подставных адресов и спам-ссылок в соцсетях.
А сервисы по сокращению URL могут распоряжаться адресами как им вздумается. Собирать аналитику, делать лишние переадресации и т.п. Это удар по конфиденциальности и безопасности.
Часть этих проблем решается использованием проверенных сокращателей URL, но не устраняет их на 100%.
Глава 3 в статье
Второй способ – добавить пустую ссылку с идентификатором в атрибуте name в то место, куда нужен переход:
Добавление якорной ссылки
Идентификаторы в тексте есть, теперь можем делать ссылки на них:
Ссылка на 3 главу
Отличие от обычных гиперссылок на лицо – у якорной ссылки нет полного адреса, начинающегося с HTTP и содержащего название домена – это потому, что якоря являются относительными и действуют только внутри страницы. При переносе страницы с якорями на другой адрес, структура внутренних ссылок не изменится и они будут работать как и раньше. Между тем, создавать полноценные ссылки на якоря можно, достаточно дописать перед идентификатором полный URL:
Ссылка на 3 главу
В таком варианте есть один “+” и один “-“:
“+” – гиперссылку можно разместить в любом месте (на другом сайта, в документе Word) и она будет работать и приведет посетителя сразу на якорное место на странице, в примере – на 3 главу.
“-” – если документ изменит свой URL адрес, ссылка работать перестанет, так как кусок “URL-адрес-страницы” будет вести на устаревшее место.
Если в качестве идентификатора указать пустое место (href=”#”), то переход по этой ссылке приведет к началу страницы сайта. Так делают самый простой вариант кнопки «Наверх» для сайтов – переход мгновенный, без анимации, зато легко реализуем.
Наиболее популярные атрибуты HTML ссылок
Атрибуты – это специальные элементы, добавление которых к тегу приводит к изменению или появлению новых свойств. Одновременно может использоваться несколько атрибутов, для этого все они вставляются внутрь конструкции через пробел. Target – задает целевую страницу для открытия гиперссылки. По умолчанию (если его не прописывать или задать значение _self) ссылка открывается в том же окне браузера. Для открытия в новой вкладке используется _blank:анкорный текстTitle – название ссылки. Текст, указанный в этом атрибуте появляется в виде всплывающей подсказки, когда курсор мыши наводится на ссылку.
анкорный текст
Rel – этот атрибут не является видимым для пользователя и не отображается в браузере, но читается поисковыми системами. Его значением определяется отношение исходной страницы к целевой (указанной в href). Значение nofollow рекомендует поисковикам не передавать вес целевой странице. Особенно актуальным было его значение в период, когда ссылки играли важнейшую роль в ранжировании сайтов в результатах поиска.
анкорный текст
Class – данный атрибут является универсальным для множества HTML тегов. Он предназначен для присвоения определенного класса для конкретной ссылки, чтобы иметь возможность изменить стилевое оформление (цвет, шрифт, подчеркивание и т.д.) всех элементов данного класса через CSS. С помощью классов можно придать группе ссылок один внешний вид, а остальным другой, не прописывая подробные свойства каждой из них.
анкорный текст
Понятие ссылки, что такое ссылка
Ссылка это фраза, фрагмент текста, картинка которые перенаправляют вас на другой документ, сайт или другую страницу вашего блога. Все страницы между собой связаны во всемирной паутине посредством гиперссылок, без ссылок трудно представить интернет. Они являются связующим звеном всей сети, с их помощью мы можем перемещаться с одного сайта на другой за секунду одним лишь кликом.
рисунок 1 примеры ссылок
Вот фрагмент моей заметки и ссылки выделены цифрами, например, при нажатии на рубрику (1) или количество комментариев (2) вы попадете соответственно в рубрику ‘новости’ или комментарии к заметке соответственно. Ссылки в самой статье выделены коричневым цветом ( 3 и 4 пример на рисунке выше ), куда они ведут можно увидеть, если навести на ссылку и посмотреть слева внизу вашего экрана, это url- адрес.
Еще один вариант (5) это картинка с рекламой моего конкурса, при клике на которую вы попадаете на страницу с описанием марафона кроссвордов, который сейчас проходит на блоге.
Думаю всё понятно пояснил, идем дальше.
II тип: Сайты поиска работы
Все знают об этих площадках, но мало кто использует их в качестве способа получения бесплатной ссылки.
Ведь абсолютно на всех jobs-платформах есть возможность добавить активную ссылку на сайт компании и написать немного о ее деятельности (с добавлением фотоконтента).
Здесь также важно полноценно прописывать информацию о компании и предоставлять актуальные контактные данные. Это вызовет доверие со стороны целевой аудитории. . Кроме этого, рекомендуем регулярно мониторить отзывы о компании
Было бы неплохо подключить к этой задаче и крауд-маркетинг. Размещение с десяток нейтральных комментариев поможет создать положительную тональность вокруг вашего бренда. А это важно при продвижении в сети
Кроме этого, рекомендуем регулярно мониторить отзывы о компании. Было бы неплохо подключить к этой задаче и крауд-маркетинг. Размещение с десяток нейтральных комментариев поможет создать положительную тональность вокруг вашего бренда
А это важно при продвижении в сети
| Примеры сайтов поиска работы, в которых можно разместить бесплатные ссылки |
| Job.ru |
| Hh.ru |
| Rabota.ru |
| Superjob.ru |
| Zarplata.ru |
Ссылка в HTML — базовый href
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Пожалуйста, оставьте свои комментарии по текущей теме статьи. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
МЛМария Логутенкоавтор-переводчик статьи «HTML Links: How to create Links to other Web Pages»
Получить ссылки с сайтов на .Edu
Эта техника подходит для ресурсов, которые занимаются продвижением в буржунете. Она похожа на размещение гостевых постов или включение в подборку материалов, но выделим ее отдельно из-за специфики.
Часть экспертов говорят, что ссылки с сайтов образовательных и государственных учреждений, которые заканчиваются на .edu и .gov, имеют особенный вес. Они трастовые, имеют высокие позиции и влияют сильнее, чем ссылки с других сайтов.
Получить ссылку с сайта на .edu реально с помощью Scholarships — студенческих стипендий, популярных за рубежом.
 Страница стипендий с сайта Университета Аризоны
Страница стипендий с сайта Университета Аризоны
Как получить ссылку с сайта на .edu:
- Найдите сайты на .edu, которые размещают ссылки по вашей теме. Используйте, к примеру, эти запросы: site:.edu «scholarship» site: .edu «ваш ключ»
- Создайте страницу стипендии на своем сайте.
На ней описываете требования к статьям, указываете сроки приема работ и сумму стипендии, определяете ее сами, сумма может быть любой, причем образовательные сайты не занимаются контролем выплат. После завершения конкурса можете выплачивать стипендии, создавать страницы с именами победителей, к примеру, по годам, ссылаться на сайты друг друга.
 Страница с победителями на сайте
Страница с победителями на сайте
Обратитесь к образовательным ресурсам и договоритесь о размещении ссылки на страницу с вашей стипендией.
Для обращения лучше использовать ящик типа
scholarship@site.com, больше вероятность, что ответят.
Подробнее о способе получить ссылки с помощью Scholarships
рассказывает SEO-специалист Михаил Шакин.
Не все образовательные сайты размещают у себя стипендии. По опыту Михаила, отвечают положительно 10-20%, но качество таких ссылок стоит затраченных усилий.
В рунете эту технику воплотить не получится, но можно попробовать сделать из стипендии событие.
tel:
Ссылка на номер телефона размечается с помощью специального префикса перед номером телефона — .
Хорошим тоном считается указание в кода страны. При этом в тексте ссылки номер может быть указан в любом удобном формате. Например, добавляем городской номер на сайте фирмы из Санкт-Петербурга:
Хорошо
В указан номер с кодом страны и города, в тексте ссылки есть код города 812, по которому понятно, что речь о Питере.
Чуть хуже
В этом случае жители всех городов смогут дозвониться до компании, а короткий номер будет понятен и местным. Случай перейдёт в категорию «плохо», если по сайту непонятно, из какого города компания.
Плохо
Телефоны с питерскими сим-картами дозвонятся по этому городскому номеру, но жители других городов попадут куда-то ещё.
Другое обязательное требование RFC 3966 — номер телефона, указанный в , должен быть явно виден на странице.
Хорошо
Номер видно в тексте ссылки.
Плохо
Номер не видно в тексте ссылки, непредсказуемое поведение.
Что произойдёт, если кликнуть на ссылку с tel
На смартфоне откроется приложение-звонилка, в котором будет набран указанный в ссылке номер. Если открыть такую ссылку на компьютере, где есть программа для звонков, произойдёт то же самое. Но вообще то, что произойдет, сильно зависит от устройства и операционной системы, браузера и устройства.
- Android, iOS — откроется звонилка по умолчанию.
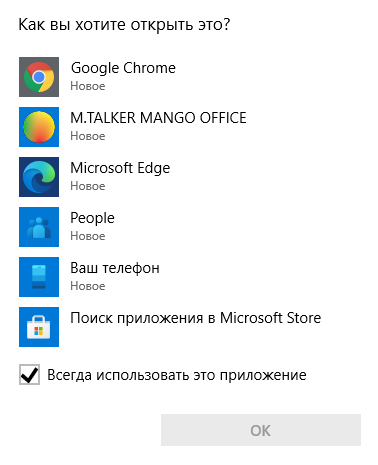
- Chrome, Edge, Firefox на Windows — откроется предложение использовать какую-нибудь программу для звонка.
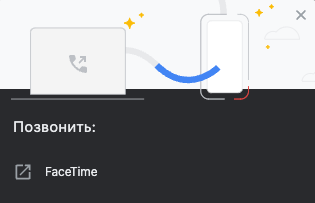
- Safari — если номера нет в списке контактов, то появится подтверждение вызова, после этого откроется FaceTime.
Например, Chrome на OS X предложить открыть FaceTime для звонка, так как эта программа установлена по умолчанию. Вместо неё легко может быть Skype или любая другая звонилка.

Windows на ноутбуке предложит выбрать, с помощью какой программы открывать ссылки

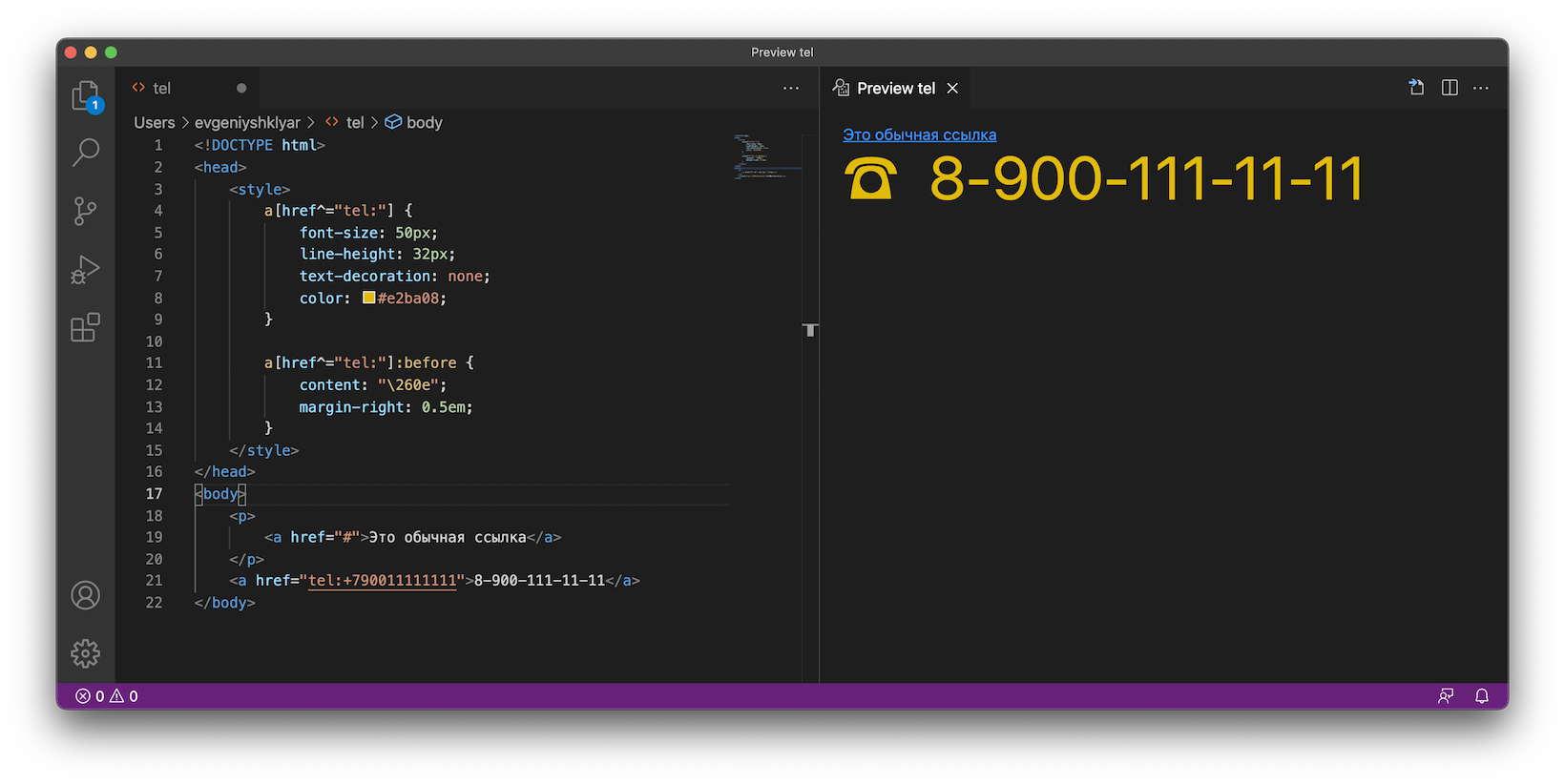
Как стилизовать
С помощью CSS-селектора .
А так можно добавить иконку телефона из Unicode, которая есть во всех системах:
Получится такой результат:

Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Инструкция
Делать такие линки в ВК очень и очень просто. Можно сделать ссылку на группу, на паблик или на человека.
Существуют два шаблона:
- с круглыми скобками
- с квадратными скобками
Перед тем как продолжить я хочу пояснить некоторые важные детали.
В социальной сети Вконтакте у личных страниц пользователей, у групп, у пабликов есть свои идентификаторы, которые бывают либо числовые, либо символьные.
Например, адрес моей страницы вот такой: https://vk.com/abdullinrus (кстати заходите в гости, добавляйтесь в друзья, буду рад всем). У меня символьный идентификатор abdullinrus.

Есть у меня и числовой идентификатор. Как его узнать:
- открыть любую запись на моей стене
- посмотреть на ссылку в адресной строке браузера
- скопировать цифры между «wall» и «_»
У меня цифры следующие: 15604334

Перед числовыми идентификаторы всегда указывается тип страницы ВК:
- Если эта страница пользователя, то это id
- Если группа, то club
- если паблик, то public
В описанных ниже методах можно использовать как числовые, так и символьные идентификаторы. Лично мне больше нравятся символьные.
Теперь можно двигаться дальше
Шаблон «с круглыми скобками»
Пошаговый алгоритм следующий:
- Перед планируемой гиперссылкой ставится символ * или @. Любой из них. В чем между ними разница, не знаю, возможно ее нет )))
- Далее необходимо ввести идентификатор пользователя (id123456789), группы (club123456789) или сообщества (public123456789), куда должно происходить перенаправление при клике по линку. Или просто начните вводить имя (название)…
- Еще на стадии ввода идентификатора ниже начнут появляться варианты. Выберите нужный.
- После клика по нужному варианту перед вами появится конструкция, в данном случае такая: *romazanova2017 (Асель Ромазанова).
- Текст внутри скобок вы можете заменить на абсолютно любой, как душе угодно.
- Публикуем запись. В нужном месте появляется ссылочка.
Шаблон «С квадратными скобками»
Пошаговый алгоритм практически не отличается от варианта с круглыми скобками.
Если я буду создавать ссылку на свою страницу, то напишу так: .

Итак, я показал вам два способа, а какой использовать, решайте сами. Оба метода имеют права на жизнь. В одном конкретном случае одна конструкция будет удобна, в другом случае — другая.
Оформить контент по-новому
Если новый контент генерировать некогда, используйте старый, представив его в другом формате. Сделайте конспект из обучающего видео, оформите инфографику по статье, запишите подкаст.
Это затронет часть аудитории, которая не видела первый вариант статьи, и придется по нраву пользователям, которым удобнее воспринимать, слушая голос или рассматривая схемы. Делать контент на основе старого обычно быстрее, чем писать новые материалы.
Существующий контент можно собрать в тематические подборки и дайджесты.
 Подборка статей в материале
Подборка статей в материале
На контент в новом формате тоже будут ссылаться, если он будет актуальным и раскрывающим тему, и вы получите еще ссылки без траты времени на написание новых статей.
ТИЦ, DR Ahrefs, TF Majestic
ТИЦ Яндекса, , — эти параметры свидетельствуют о качестве внешних ссылок донора. По этому параметру вы сможете оценить качество ссылочной массы донора.
За базис вы можете взять следующие критерии:
- ТИЦ от 30;
- DR Ahrefs от 20;
- TF Majestic от 10.
Важно понимать:
- не нужно оценивать площадку по всем 3 параметрам, выберите 1, которому вы доверяете больше всего и равняйтесь на него. Например, DR Ahrefs, если у вас нет подписки в этом сервисе, вы также можете смотреть на DA MOZ установив их расширение для браузера;
- если у площадки низкий траст, это не значит, что она не подходит, это повод проверить ее более тщательно. Возможно, это новый сайт с хорошим потенциалом.
Проверка DA MOZ:
Проверку ТИЦ можно сделать при помощи удобного RDS Bar.
Для проверки DR Ahrefs необходимо иметь подписку в этом сервисе и установить их расширение:
TF Majestic можно посмотреть только после покупки подписки majestic.com, либо можно через checktrust.ru выгрузить эти параметры для сайтов:
Также если вы покупаете ссылку через биржи, во многих эти параметры уже есть внутри системы и вам не придется их анализировать самостоятельно.
3. Тематика
Кажется, все просто — тематика сайта-донора должна совпадать с продвигаемым сайтом. Если у вас агентство по недвижимости — ищите площадки в этой нише.
Все верно. Проблема в том, что площадки по прямой тематической принадлежности заканчиваются весьма быстро.
Что делать в таком случае?
- Расширять тематику — брать площадки со смежных ниш, но готовить посты по теме максимально близкой к вашей.
- Использовать мультитематические площадки, но опять же, добывать ссылки с релевантных по тематике документов.
- Использовать СМИ.
4. Уровень «ссылочности»
Здесь речь идет о соотношении количества ссылок к количеству проиндексированных страниц. По этому параметру можно легко найти заспамленные площадки, которые просто завалены ссылками. Соответственно, чем ниже уровень «ссылочности», тем лучше. Идеальный вариант — не более 30%.
Так рассуждают многие вебмастера и seo-специалисты, но это не совсем так.
Данный алгоритм подбора работает, если вы выбираете среди дешевых площадок. Как правило, они именно для этого и созданы — для продажи ссылок. Поэтому если вы успеете поставить на свежей площадке ссылку, пока она незаспамлены — получите профит.
Если же ваш бюджет позволяет покупать более дорогие публикации со ссылками, этот параметр не настолько важен, так как многие СМИ и другие авторитетные сайты имеют большое количество исходящих ссылок.
Например:
На сайт vc.ru ссылается 12К уникальных доменов, а vc.ru ссылается на 76 057 сайт по данным linkpad.ru.
Если бы vc.ru оценивал вебмастер по своему стандартному алгоритму, он бы ее исключил. Но не думаю, что это было бы верное решение.
5. Место размещения
Избегайте размещения ссылок в футере, сайдбаре и так далее.
Исключением являются партнерские размещения с качественных сайтов. В таком случае ставьте ссылки в виде баннеров, либо с брендовым анкором.
Как сделать активную ссылку в ВК на сайт
К сожалению, социальная сеть Вконтакте не позволяет создавать гиперссылки на сторонние ресурсы. Поэтому преобразовать слово в ссылку, ведущую на внешний сайт, у вас не получится. Но это не значит, что вы не можете вставлять необходимые url в свои сообщения. Более того, Вконтакте даже распознаёт внешние адреса и предлагает вставить в текст анонс страницы, находящейся по ту сторону ссылки. Выглядит это примерно так:

В качестве анонса вы получаете изображение и заголовок статьи вместе с названием ресурса. Таким образом очень удобно продвигать собственные сайты, ведь большую часть ручной работы берёт на себя сама социальная сеть, а вам лишь остаётся нажать на кнопку «Отправить сообщение». Анонсы и их репосты являются наиболее эффективным способом рекламы во Вконтакте. Тогда как «Таргетинг», некогда единственный и наиболее популярный инструмент в арсенале рекламного кабинета, отошёл на второй план.

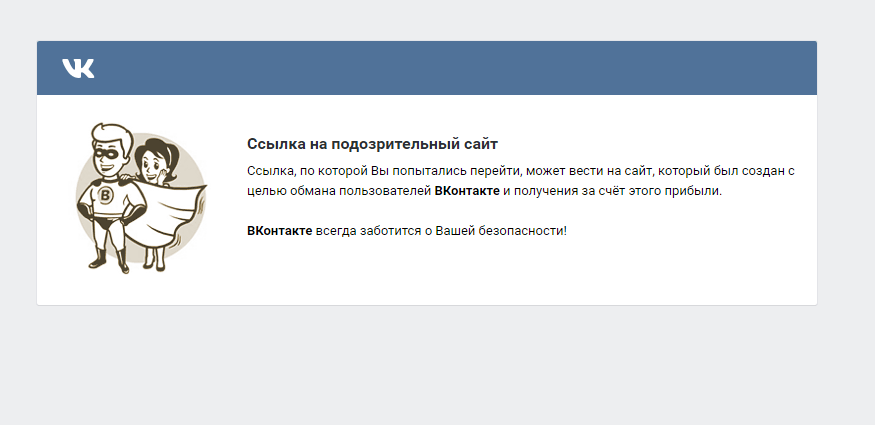
При использовании внешних url-адресов помните, что слишком длинные ссылки автоматически обрезаются социальной сетью, а это может приводить к плачевным последствиям. Что бы избежать подобных неприятностей, вы всегда можете воспользоваться бесплатной сокращалкой, встроенной во Вконтакте: vk.cc. Помните, что практически все внешние сокращатели ссылок заблокированы социальной сетью. В большинстве случаев Вконтакте расценивает, сокращённые сторонними сервисами url-адреса, как фишинговые и блокирует. Несколько секунд, которые вам придётся потратить на использование фирменного инструмента, не стоят крайне вероятного бана.

Требования к текстам и ссылкам при размещении
При добавлении вечных ссылок важно помнить, что материалы пишутся в первую очередь для людей. Поэтому если они будут не интересны пользователям, толку от такого размещения будет мало
Итак, какие требования предъявляются к статьям, новостям и другому контенту при публикации бэклинка:
Читабельность. Материал должен быть логичным, четко структурированным, простым и понятным для восприятия пользователей.
Уникальность. Поисковые системы особенно строго относятся к выполнению этого требования
Важно, чтобы контент был уникальным и не дублировался на других ресурсах. Для проверки текстов на уникальность можно использовать такие программы, как Text.ru, ETXT.ru и др.
Полезность
Материалы, в которых размещаются вечные ссылки, должны нести пользу и отвечать на вопросы пользователей. Это повлияет на улучшение поведенческих факторов как сайта-донора, так и сайта-акцептора – ресурса, на который ведут бэклинки: повысится время, которое люди проводят на сайте, глубина просмотра, снизится показатель отказов.
Помимо этого, важно учитывать определенные нюансы, касающиеся самих вечных ссылок:
- Идеальный вариант – размещение вечной ссылки в теле статьи. Такие бэклинки естественно выглядят и гармонично вписываются в контент по смыслу.
- Лучше использовать как анкорные, так и безанкорные ссылки. Например, 70% бэклинков без анкора, 30% – с анкором.
- Если ссылка с анкором, то он не должен меняться. Это же правило относится к адресу страницы, на которой размещается ссылка.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).

Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Покупка вечных ссылок. Как покупать вечные ссылки для сайта на бирже?
Чтобы частично облегчить вам эту задачу, рассмотрим, как купить вечные ссылки на сайт на примере биржи Collaborator.pro. Это качественная площадка и, возможно, именно она вам и подойдет.
Теперь вы можете создать свой проект. Для этого кликните кнопку “Добавить проект”:
Заполните подробности нового проекта: Обратите внимание на поле “Целевые страницы”. Пропишите там URL и анкоры
Затем кликайте “Создать”. Затем переходим к выбору подходящих площадок. Для этого кликаем “Подобрать площадки”: Если вы хотите найти что-то особенное, кликайте по кнопке “Фильтр” и воспользуйтесь расширенным поиском:
Обратите внимание на фильтры “написание статьи”, “анонс” и “траст/спам”:
После того, как фильтры установлены, рекомендуем воспользоваться кнопкой “Сохранить фильтр”. Это значительно сократит ваше время на этом этапе в дальнейшем.
Теперь подробно изучаем площадки:
Если площадка вам полностью подошла, но вы хотели бы посмотреть все варианты возможного размещения — добавьте ее в избранное.
После отбора всех подходящих площадок, переходим в корзину. Возле площадок появилось два окна:Предложить публикацию. В этой графе необходимо выбрать проект (если у вас их несколько) и добавить статью. Если же ее нет в личном кабинете, кликните по кнопке “Добавить публикацию”. Здесь же статью можно проверить на уникальность, прописать title и мета-теги и отправить ее на модерацию.
Обратите внимание на требования площадок к размещению материалов. Если у вас возникнут дополнительные вопросы, вы всегда можете связаться с владельцами выбранной площадки. . Дать площадке задание
Если вы хотите заказать не только размещение статьи с активной ссылкой, но и ее написание — кликните по вкладке “Дать площадке задание”.
Дать площадке задание. Если вы хотите заказать не только размещение статьи с активной ссылкой, но и ее написание — кликните по вкладке “Дать площадке задание”.
После заполнения всех необходимых полей — кликните на вкладку “Оплатить” и выберите удобный для себя метод оплаты: После успешного пополнения и отправки задания площадке, переходим на панель “Мои проекты” и ожидаем размещения нашей статьи.
Больше о том, как эффективно работать с биржей прямой рекламы — collaborator.pro:
Как создать активные ссылки в HTML, визуальном редакторе, в соцсетях: ВК, Инстаграм
Как сделать активную ссылку в HTML
Тег активной ссылки на языке HTML для страницы site.ru выглядит следующим образом:
<a href="site.ru">анкор ссылки</a>
Чтобы браузер открывал ссылку в новом окне впишите в ссылку атрибут target:
<a href="/" target="_blank">site.ru</a>
Здесь присвоенное атрибуту target значение _blank означает новую страницу. Оно самое распространенное. Есть и другие, но они используются крайне редко при указании на страницы, использующие алгоритмы языка Java.
Это один из самых простых и действенных способов оформления активных ссылок в интернете.
Другой способ создания активных ссылок выглядит так:
название ссылки
Этот метод может быть неудобен тем, что не всегда верно отображается на некоторых сайтах и страницах. Поэтому лучше использовать первый способ.
Как сделать активную ссылку в визуальном редакторе
Этот способ еще проще, чем создание ссылки через HTML. Например, вы используете WordPress – самую популярную CMS для создания сайтов.
- Выделяйте в тексте фрагмент, который хотите сделать кликабельным.
- Находите в панели инструментов вверху значок «Вставить ссылку». Кликаете на него.
- Под тем участком текста, который мы выделили, появится поле. В него вписываем адрес ссылки.
- После этого выделенная фраза становится кликабельной и ведет на ту страницу, которую мы указали. О том, что по тексту можно кликнуть, говорит его оформление.
- Текст подчеркнут и выделен другим цветом. Так пользователь видит, что по этому фрагменту можно кликнуть.
<a href="site.ru">анкор ссылки</a>
В постах сделать ссылки активными невозможно из-за борьбы сети со спамом.
Как сделать активную ссылку ВКонтакте
Анкорные ссылки ВКонтакте могут быть только внутренними, то есть переадресующими на собственные страницы социальной сети: профили, паблики, сообщества и события. Если вам требуется вставить в запись или в комментарий ссылку на чей-либо профиль, то делается это следующим образом: в квадратных скобках прописывается id страницы, а через вертикальную черту – ее анкор, после чего квадратные скобки закрываются. Аналогично вписываются и ссылки:
- cообществ с атрибутом club;
- пабликов атрибутом public;
- событий с атрибутом event.
Например, id пользователя – 60230983, имя – Иван Иванов. Мы хотим упомянуть этого человека в записи. Для этого нужна следующая запись:
Внешние ссылки могут быть только безанкорными. Скопируйте из адресной строки браузера и вставьте в запись, комментарий или сообщение. Подождите немного, чтобы подгрузилось изображение с сайта.
Как сделать ссылку активной в Ворде
Чтобы сделать ссылку активной в Miscrosoft Word есть два метода:
- Вставить ссылку из адресной строки браузера, а затем нажать клавишу Enter.
- Выделить слово или фразу, которая будет анкором ссылки, затем нажать на выделенный участок правой кнопкой мыши. Далее в выпавшем меню выбрать опцию «Гиперссылка».
Далее требуется установить связь файла с веб-страницей, в данном случае. Выбрав эту опцию, вводим в поле снизу ссылку.
Покупка временных ссылок в Sape
Sape — это сервис, в котором я арендую ссылки. Для своих сайтов я чаще всего использую вечные ссылки, но арендовать ссылки удобно для клиентских сайтов. Клиент платит деньги — ссылки стоят. Клиент перестал платить — ссылки в одночасье снимаются. Если подобных ссылок много, то резкий спад их числа негативно влияет на трафик и позиции. Поэтому, с точки зрения морали, использование арендованных ссылок может показаться чем-то неприемлемым. Но ссылки из Sape очень удобны, если нужно что-то протестировать. Например, влияние сквозных ссылок на позиции сайта.
Инструкция по покупке ссылок в Sape
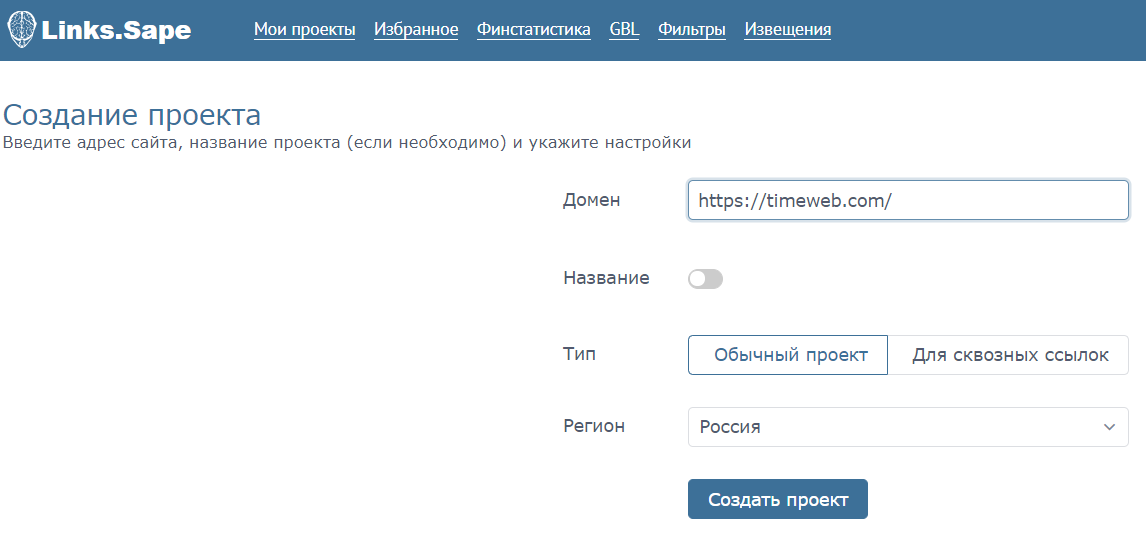
Заходим на Sape как заказчики. Для начала нужно создать проект. Добавляем домен, выбираем обычный проект, затем выбираем регион и нажимаем создать проект.

Далее нужно добавить URL (адреса страниц сайта), которые вы намерены продвигать. Для каждого урла указывайте свои ключевые слова:

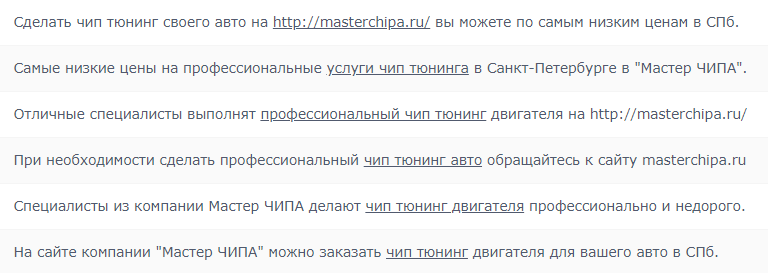
Добавляем тексты с анкорами (теми самыми ссылками). Чтобы ссылки работали хорошо, нужно писать осмысленные тексты, а анкоры прятать вглубь. Также стараемся написать длинное предложение (использовать количество символов по максимуму).

Сутью этих манипуляций является замаскировать ссылки под естественные.
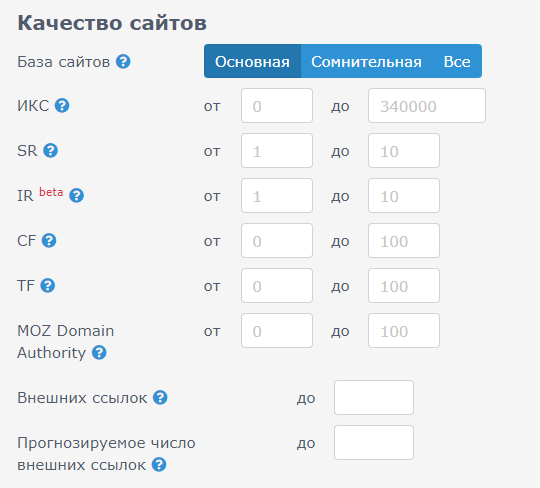
Переходим в меню поиска площадок и выбираем параметры, которые нас устраивают. Можно указать диапазон цен, возраст сайта, регион и другие параметры. Я обычно выбираю основную базу сайтов, ИКС от 10, возраст от 400 дней и интересующую тематику. Если нет подходящих сайтов моей тематики, беру сайты СМИ.

Нажимаем «Найти», и перед нами открывается база сайтов. Выбираем текст напротив понравившейся страницы и покупаем ссылку комбинацией клавиш Alt+B.
У Sape есть аналог под названием Setlinks, но там меньшая база сайтов. Зато можно покупать ссылки на сайты серой тематики.




