Успешное портфолио на behance. подробное руководство
Содержание:
- Финальные штрихи: название и теги
- Наполнение кейса
- Моя стратегия в 2016 году.
- Доски настроения и насмотренность
- Афера.
- Обложка
- Сделайте привлекательную обложку
- Маленькие советы:
- Рецепт успешного кейса
- Behance.net русский сайт, краткая экскурсия и возможности
- Ключевые блоки Behance-кейса
- Behance.net сайт, с чего начать работу, регистрация и профиль
- Создайте историю
- Как попасть в курируемые галереи.
- Цифры не важны
- Афера.
- Настоящие просмотры = настоящие клиенты.
- Маленькие советы:
- История Behance
Финальные штрихи: название и теги
Ого, мы уже на финишной прямой! Все почти готово, остались лишь последние штрихи – название вашего кейса и теги. Давайте в последний раз обратимся к нашим отобранным из топа работам.
Название
Раз уж мы начали с дизайна упаковок и айдентики бренда, то давайте на них и смотреть. Зачастую дизайнеры просто пишут название компании, изредка добавляя что-то вроде «visual identity» или «branding». Решайте сами, название особой роли тут не играет (только не переборщите).
Теги
Здесь все просто – вы можете вручную ввести 10 категорий, однако вам никто не запрещает позаимствовать теги у чужих работ.
Вот мы и разработали формулу хорошего кейса на Behance.
Желаю вашим работам чаще взлетать и попадать в курируемые галереи
Спасибо за внимание!
Наполнение кейса
Думаю, вы и так понимаете, что дизайн кейса надо делать в гармонии с обложкой. Чтобы она не выбивалась из общей композиции вашего кейса. Для этого требуется соблюдать цветовую схему, примерную суть расположения элементов и шрифты. Но что насчет самого наполнения? Что же еще добавить в кейс? Давайте вспомним отобранные кейсы и посмотрим их содержание. Для начала возьмем кейс дизайна упаковки шоколада.
В нем очень много слайдов, поэтому я постараюсь вкратце описать содержание данного кейса (посмотреть его вы можете тут).
Сначала идет перечень лиц, участвовавших в процессе появления этого чуда на свет, а также история самой компании. Далее коллаж из паттернов, множество вариантов упаковки, а затем… История создания логотипа в виде огромного коллажа! На слайде рассказывается о том, как из одного логотипа и пары паттернов выжали огроменный кейс. Это действительно интересно читать!
Давайте составим примерный список вариантов наполнения слайдов, а вы почерпнете все возможное отсюда и гармонично замиксуете в своем кейсе. Договорились?
Вариации дизайна, к примеру, если вы сделали много вариантов логотипа или упаковки. Покажите их, а затем расскажите, что именно выбрал ваш клиент.

- История создания работы – как пришла идея, промежуточные варианты и все в этом духе.
- История компании вашего клиента: на производстве чего она базируется, в каком году основана и прочее.
- Можете прикрепить слайд с техзаданием вашего клиента, чтобы и другие могли оценить, как хорошо вы с ним справились.
- Цветовая палитра вашей работы (желательно вместе с HEX-кодами).
- Ресурсы, потраченные на работу, тоже можно прикрепить отдельным слайдом.
- Живые примеры вашей работы: например, дизайн упаковок на готовом продукте, логотип, сделанный вами на вывеске. Вдохновение можете черпать у студии Лебедева.
- Различные уместные GIF и видео. К примеру, в одном из своих кейсов я разместил короткий видеоролик с процессом создания проекта. Вы же можете поместить в кейс все, что считаете нужным и что связано с вашим проектом.
- Сводка о шрифтах, использованных в работе.
Моя стратегия в 2016 году.
Behance — часть моего ежедневного рабочего процесса. Поиск выдающихся работ и добавление их в мои коллекции это очень важная часть моей работы.
В начале 2016 года я решил подняться в рейтингах, чтобы меня могли легче найти, установив в качестве планки 100k просмотров. В этой статье я объясню как мне удалось достичь этого результата.

Первое и самое главное: будьте умными и играйте по правилам. Проведя небольшое исследование, я выяснил, что обычно “редизайн известных брендов” собирает в среднем по 20k просмотров. Так что я составил крайне мудреную формулу и составил для себя план: сделать 5 редизайнов для 5 известных брендов.

Редизайн приложения для Starbucks
Я хотел выжать максимум из этой затеи. В то время я переключался с Photoshop’а на Sketch и мне требовалось как можно больше практики. Также, работая над клиентскими проектами, я сталкивался с большим количеством ограничений. Я решил, что хорошей идеей будет использовать этот сайд-проект как песочницу для развития моих навыков.
Так как я еще и front-end разработчик и мне хотелось побольше практики, я решил сделать из этого отдельный веб-сайт.
Желая не только извлечь из этого пользу, но и дать что-то дизайн-сообществу взамен, я решил разрешить бесплатно скачивать исходники. Но вместо того, чтобы дать прямую ссылку на файлы, я отправлял их с Behance сначала на сайт, на котором они должны были сначала поделиться ссылкой на проект в Твиттере, чтобы скачать файл.
Бесплатные файлы и сообщество Твиттера значительно увеличили охват всего проекта.
Доски настроения и насмотренность
Улучшать уровень своего дизайна помогут доски настроения. Можно создавать их самим или подписываться на уже созданные другими пользователями.
Доска настроения — это коллекция кейсов, которые вам понравились. Можно добавлять на одну доску всё подряд, но лучше создать отдельную доску с подходящим названием под каждую интересующую вас категорию.

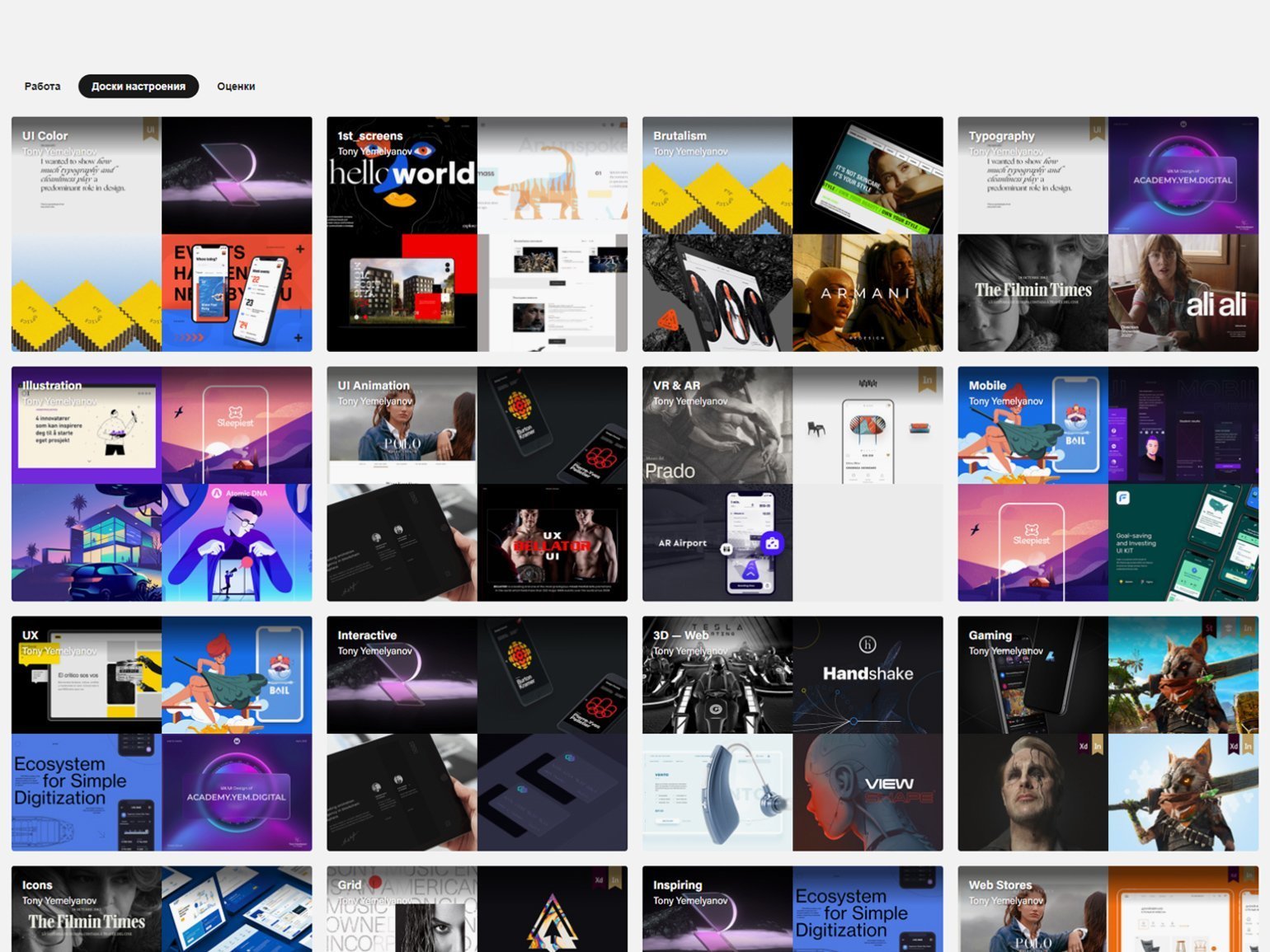
Доски настроения на странице профиля. Скриншот: Tony Yemelyanov
Например, вы хотите научиться делать проекты с классной типографикой. Находите такие кейсы и сохраняйте их на доску настроения «Типографика».
Можно создать неограниченное количество подобных коллекций и добавлять туда неограниченное количество работ.
Через какое-то время у вас сформируется большая и качественная база для тренировки насмотренности, в которой можно легко найти именно то, что поможет при работе над любым проектом. Всё это будет доступно в вашем Behance-профиле.
Как искать хорошие кейсы и крутых дизайнеров
Так как на Behance каждый может публиковать свои проекты, поначалу бывает сложно отличить хорошую работу от плохой. Чтобы тренировать насмотренность на основе качественных работ, можно опираться на мнение кураторов, которые ведут тематические галереи на Behance.
Что такое курируемые галереи Behance
На Behance большое количество разных курируемых галерей, куда стремятся попасть все, но попадают единицы. Ежедневно в каждую из галерей кураторы платформы отбирают по четыре работы. Их авторы получают специальные ленточки с аббревиатурами галерей, куда их кейсы отобрали.
Это очень ценное пополнение для профиля — ленточка означает, что работу дизайнера признали на высоком уровне.
С полным списком курируемых галерей можно ознакомиться здесь. Среди них есть, к примеру, три самых актуальных для веб- и UI/UX-дизайнеров галереи. Если это ваше направление, рекомендуем подписаться на них.
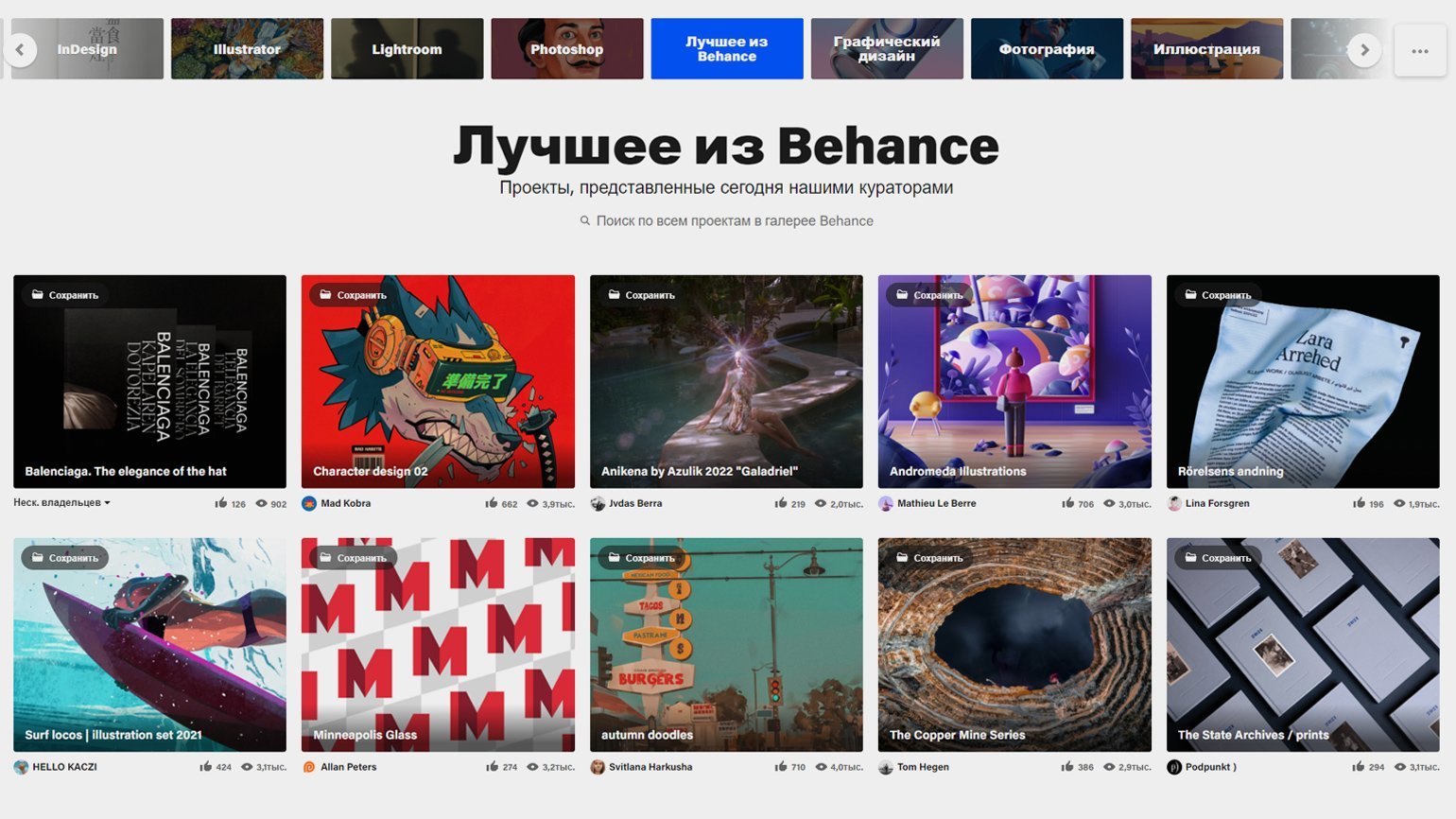
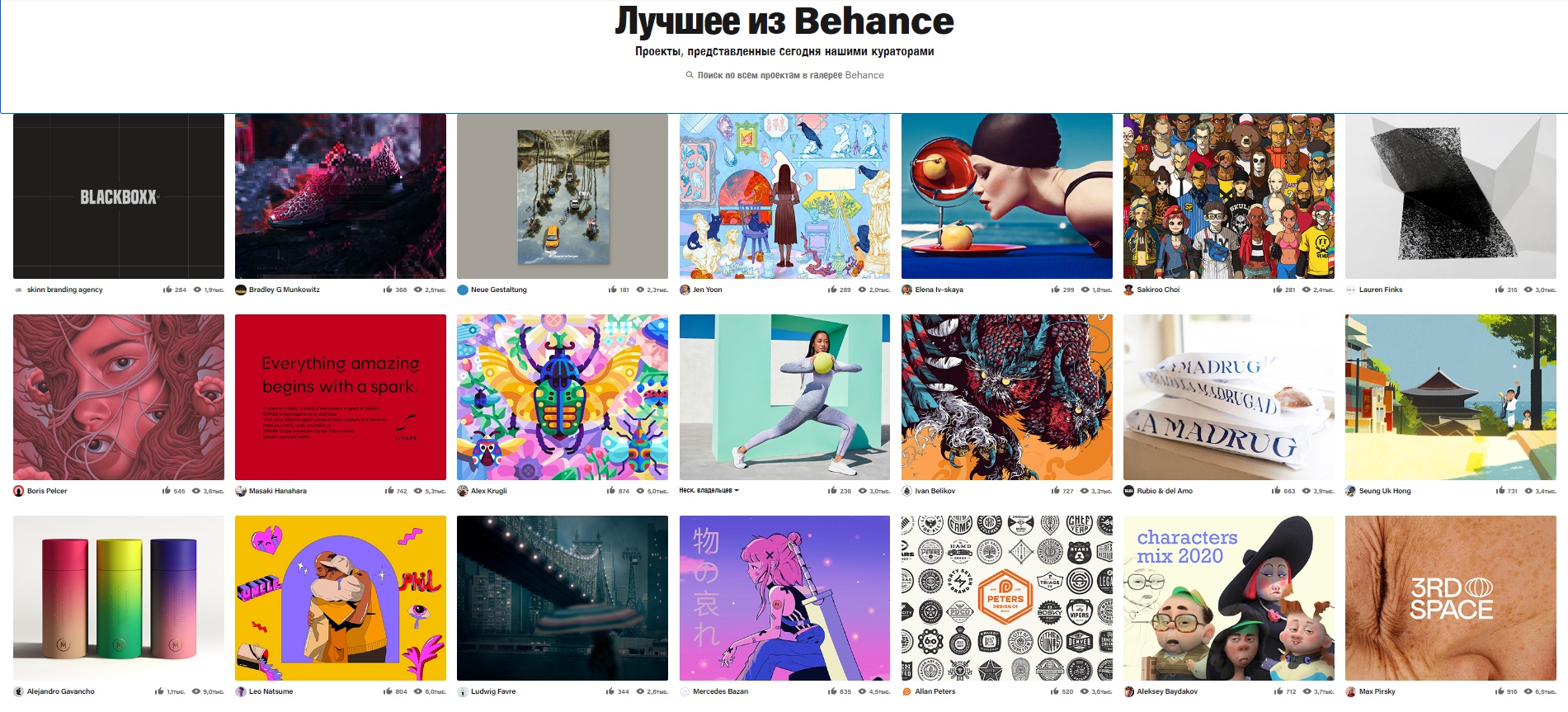
Лучшее из Behance

Скриншот: сайт Behance
В этой галерее собраны лучшие, по мнению кураторов, проекты, причём вне зависимости от категории. Там можно найти работы из сферы UI/UX-дизайна, а также из любых других сфер. Стоит развивать свою насмотренность не только в конкретной специализации, но и в целом, ведь часто вдохновение или интересные решения можно отыскать там, где их не ждёшь.
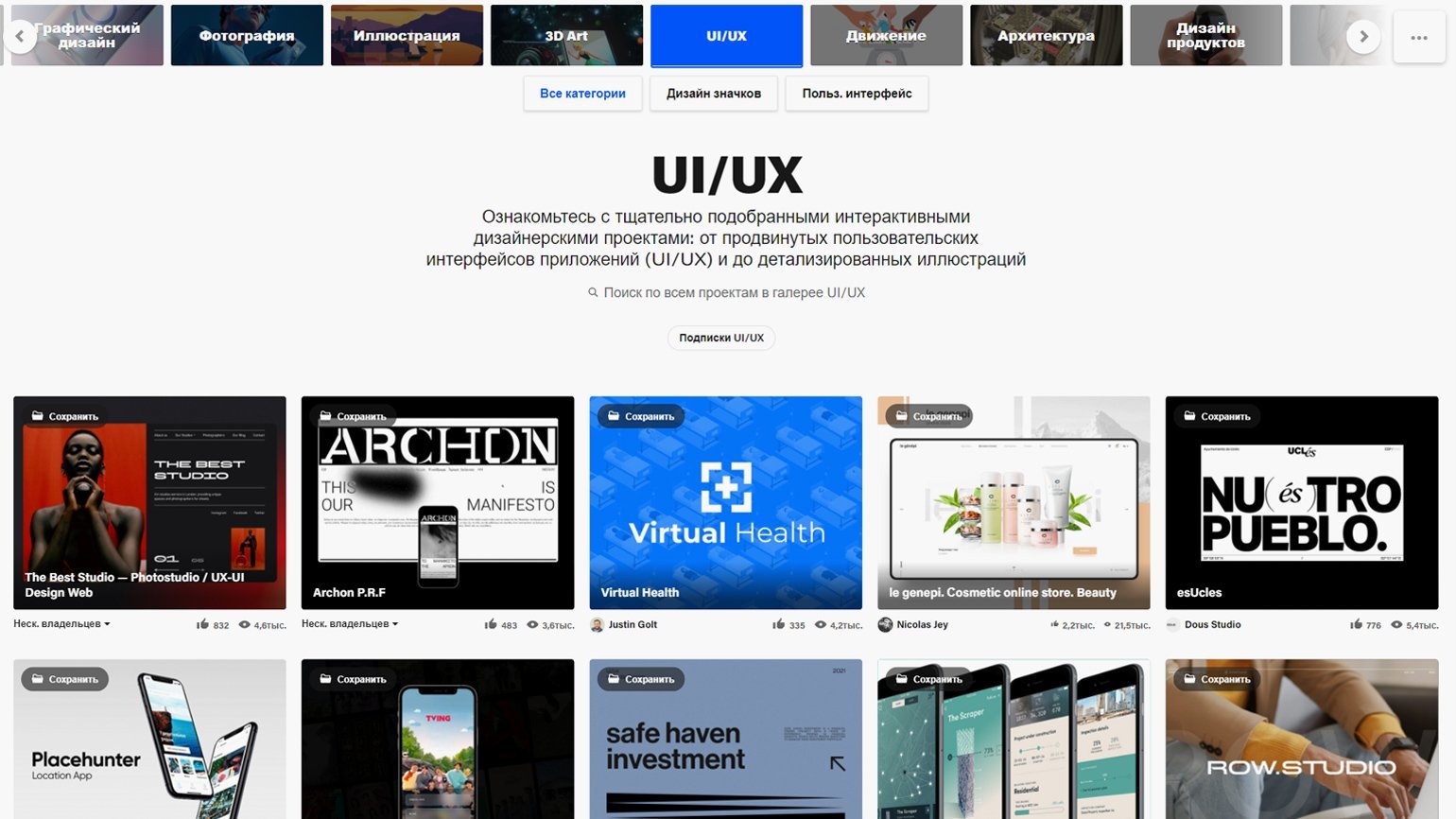
UI/UX

Скриншот: сайт Behance
Это основная галерея из темы пользовательских интерфейсов, где можно найти лучшие кейсы дизайна сайтов и приложений, а также иллюстрации.
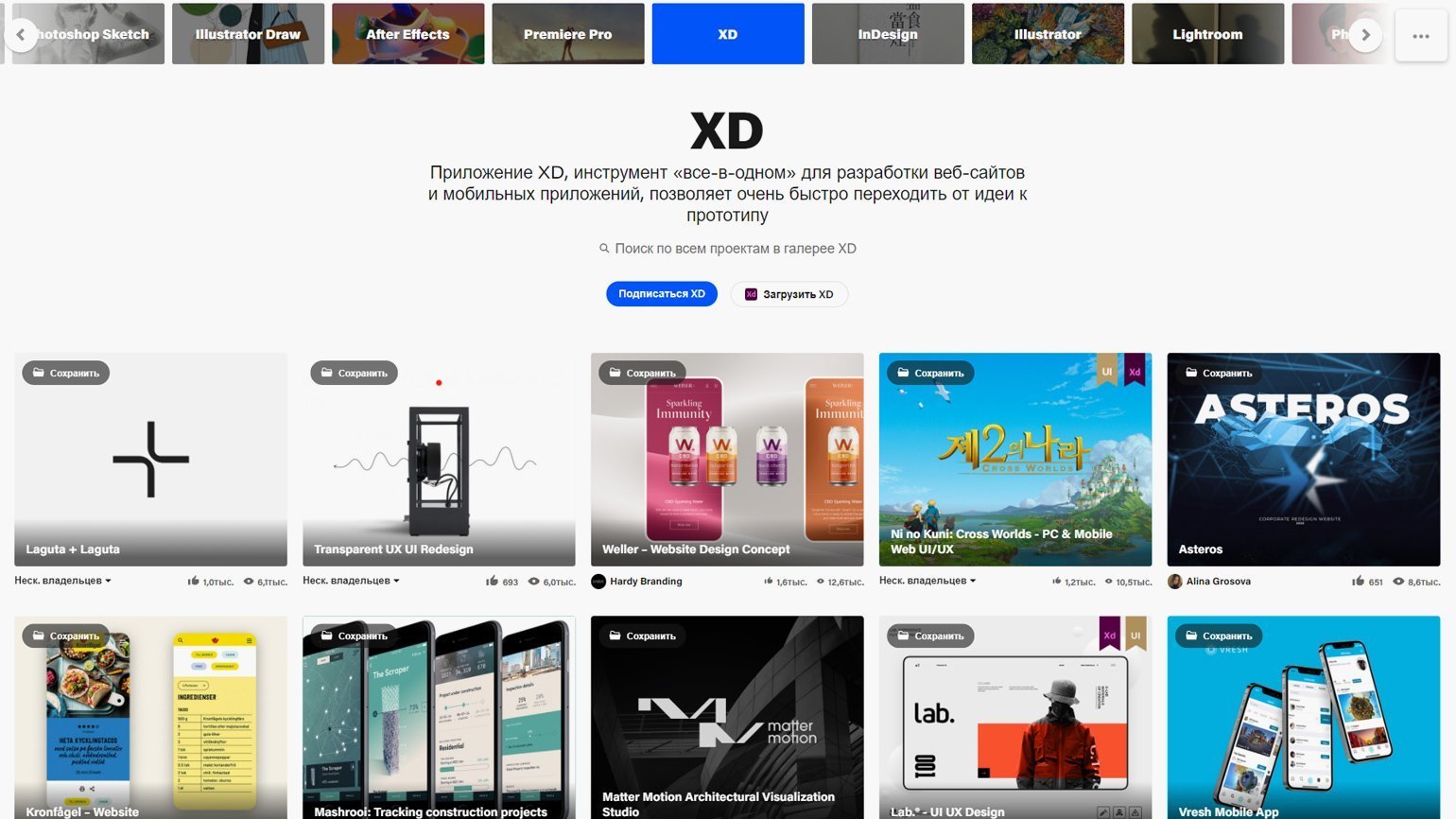
XD

Галерея, посвящённая программе для дизайна интерфейсов Adobe XD. Сюда попадают работы по дизайну приложений и сайтов, в которых автор указал Adobe XD как рабочий инструмент.
Любопытный факт — многие пользователи указывают в своих кейсах программу XD как инструмент, даже если не использовали её. Они делают это, чтобы повысить свои шансы оказаться в XD-галерее и получить ленточку.
Дизайнеры на Behance
Можно подписываться не только на галереи, но и на конкретных авторов, чьи работы вам понравились. Чтобы не следить за теми, кто может научить плохому дизайну, на начальных этапах тоже лучше опираться на работы из галерей. Это гарантирует, что вам попадутся дизайнеры высокого уровня.
Для лёгкого старта можем порекомендовать десять интересных профилей:
Афера.
Как и везде, на Behance некоторые люди играют по правилам, а некоторые — нет.
Алгоритм Behance достаточно сложный. Просмотры и оценки считаются с учетом IP-адреса компьютера, с которого просматривался проект.
Это очень просто: если вы посетите ваш профиль с 4х разных устройств, то получите 4 просмотрам. То же самое касается “эппришиэйтов”.
Допустим, у вас есть VPN и вы можете легко добавить по одному просмотру и “лайку” от каждой страны. А теперь сделаем это более продвинутым способом. Допустим, если у вас есть инструмент, рандомизирующий ваш IP и перегружающий страницу, у вас будет потенциально бесконечное количество просмотров одного из проектов.

Facebook для OSX
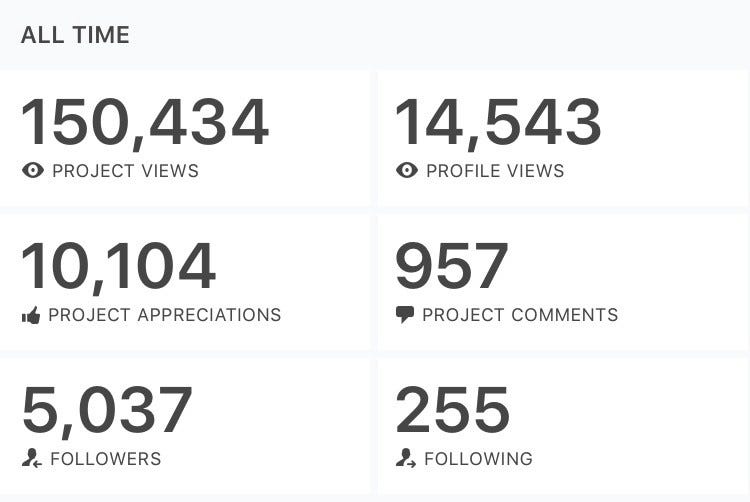
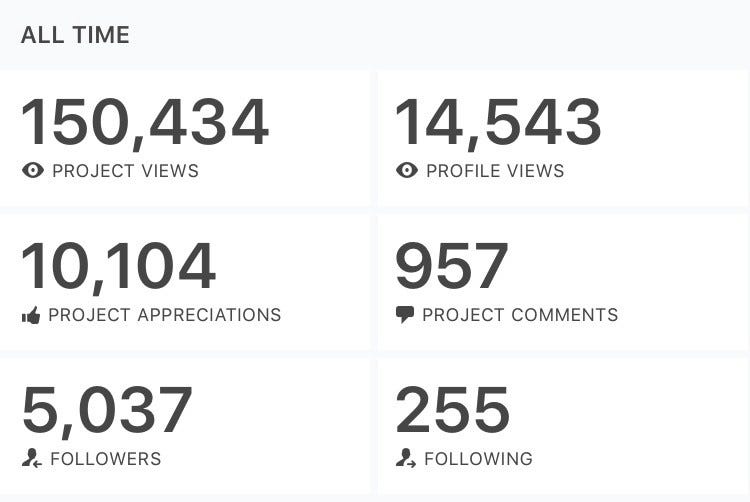
И вот тут то все становится интересным. Если посмотреть на самые популярные профили, вы можете определить соотношения, которые делают показатели реалистичными. Это все грубо, но обычно соотношения бывают примерно такими:

Эти цифры сходятся, если ваши пользователи настоящие. Можно подделать просмотры и оценки, но чтобы иметь подписчиков, они должны быть членами сообщества Behance.
То же самое касается комментов. Чем больше просмотров — тем больше должно быть комментариев. Вы всегда можете заметить накрутку, если количество подписчиков и комментариев значительно меньше двух других параметров.
Обложка
Думаю, вы со мной согласитесь – обложка, возможно, играет самую главную роль в том, кликнет ли на кейс ваш потенциальный зритель. Давайте проведем небольшой анализ топовых работ, а затем сделаем выводы о том, как нужно правильно оформлять обложки для кейсов на Behance.
Открываем вкладку «Лучшие» в Behance. Что же мы видим?

Ага, значит, в топах одни рисунки. Дизайнеров здесь не очень ценят, что ли?
Давайте сфокусируемся на кейсах дизайнов упаковок, логотипов, всяческой продукции и, конечно же, визиток. Мы же тут все-таки дизайнеры, а не художники и скульпторы.
Я отобрал самые привлекательные кейсы, которые увидел во вкладке лучших работ. Итак…

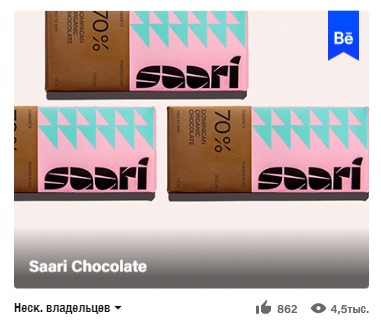
Кейс с дизайном упаковки шоколада. Помимо яркой и очень красивой упаковки самого шоколада, мы можем наблюдать лаконичную и строгую презентацию самого проекта. Согласитесь, ведь это банальные три шоколадки, лежащие на белой плоскости, но насколько же красиво и лаконично это выглядит. Хочется открыть и просмотреть весь кейс! Возьмем столь действенный прием себе на заметку.

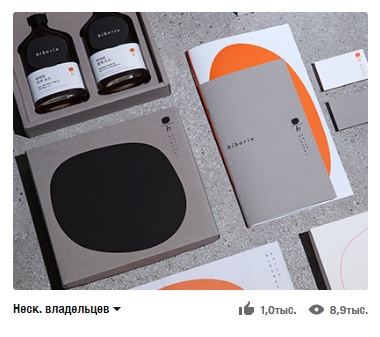
Еще один кейс с дизайном упаковок, и я просто не смог пройти мимо – эти сочетания цветов, минимализм в дизайне, ах… Визуально привлекательные цвета обложки тоже учтем.

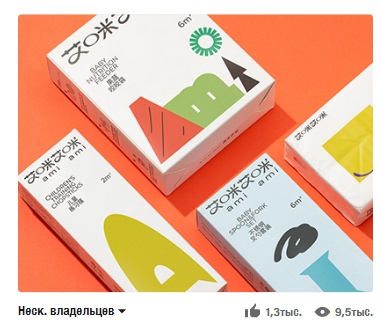
Здесь я окончательно растаял. До чего же сильно выбивается данный кейс из всей массы работ одной лишь яркостью обложки. Вы замечаете сначала то, что обложка яркая, а уже затем разглядываете ее и понимаете, что кейс-то на самом деле крайне интересный. Яркие цвета… Это тоже запишем.

Минималистичный дизайн визитки. Да, здесь ничего выдающегося нет, однако презентация работы буквально кричит тебе о том, что на нее просто необходимо кликнуть и насладиться следующими слайдами, которые будут столь же гармонично выглядеть за счет подбора цветов. Запишем про цвета, но учтем при этом однотонность самого проекта – она выбивает проект из общей массы, ведь здесь не просто один цвет, он еще и очень красивый…

Последняя работа для нашего с вами анализа. Думал, добавлять ее или нет, однако поймал себя на мысли, что при третьем просмотре топа мне опять бросается в глаза данный кейс. И все по-прежнему – интересные цвета, минимализм, но… Неужели меня серьезно привлекло такое количество деталей? Хорошо, это тоже запишем, но на всякий случай.
Теперь давайте создадим с вами формулу идеальной обложки кейса для Behance, исходя из направления самой работы.
- Если вы разработали лаконичный и строгий дизайн упаковки/визитки (без ярких цветов и столь же ярких иллюстраций, серьезный и пафосный), то вы можете сделать обложку с мокапом на монохромном фоне. Здесь очень важна композиция и расположение элементов.
- Если вы разработали минималистичный, но яркий дизайн упаковки/визитки, то вы можете расположить на обложке не так много элементов, но при этом либо сделать белый фон, либо выбрать какой-нибудь яркий или пастельный цвет. Главное тут – сочетание и гармония элементов.
- Если вы разработали логотип, то вы можете либо представить красивую и яркую композицию на белом фоне, либо пойти по пути меньшего сопротивления и просто насыпать ваших лого на яркий фон (если ваш кейс заключается в представлении большого количества логотипов).
- Если вы разработали оформление для соцсети или макет сайта, то вы можете заключить основные элементы (к примеру, аватарку или главную страницу) в красивую и цветастую композицию. В этом случае гармония элементов максимально важна!
Так, с обложкой вроде закончили. Зритель уже открыл наш кейс
Теперь важно не наломать дров и подарить ему визуальное наслаждение, от которого его курсор сам потянется к кнопке лайка. Давайте разбираться, как этого достичь
Сделайте привлекательную обложку
В проектах на Behance превью должно быть интересным и захватывающим. Никто не посмотрит ваше портфолио, если оно не привлекает внимания с самого начала.
Нужна крутая замануха, чтобы человеку хотелось скроллить и было интересно, что же там дальше: процесс, результат, видео, гифки. И тогда в итоге посетитель ставит лайк, комментирует и так далее.
Когда вы публикуете в портфолио новый проект, он сразу попадает на главную страницу Behance и имеет шансы выстрелить. Если его смотрит, лайкает и комментирует достаточное количество людей, он остаётся в топе. Чем ярче портфолио, тем больше шансов, что его заметят.
Количество подписчиков слабо влияет на продвижение, так что даже новичку легко продвинуться в топ.
Маленькие советы:
“Лайкайте” свои проекты.Это жалко, я знаю… Но это важно.Это снова поднимет их в ленте ваших подписчиков.
Редактируйте свои проекты.Это работает как и первый пункт. Допустим, у вас есть 5 проектов в портфолио, из которых ваши подписчики видели только 2
Внесение изменений снова отправляет их в ленту подписчиков, так что вы можете показать им то, что они могли пропустить.
Меняйте обложку почаще.Кроме того, возможно обложка ваших проектов недостаточно привлекает внимание
Просто меняйте ее иногда и это даст вам дополнительный шанс получить еще больше просмотров и оценок.
Выводы.Мы живем в то время, когда охват все больше влияет на ценность вашего личного бренда. Может быть, так оно и есть, но не давайте цифрам влиять на вас.
Лоренцо.
Рецепт успешного кейса
Когда у вас грамотно оформлен профиль, пора готовить и публиковать свои кейсы.
В этой части материала мы расскажем:
- может погубить даже классный кейс,
- стоит оформлять в кейсы,
- как правильно разделять кейс на ,
- какие стоит учесть,
- как наполнить кейс .

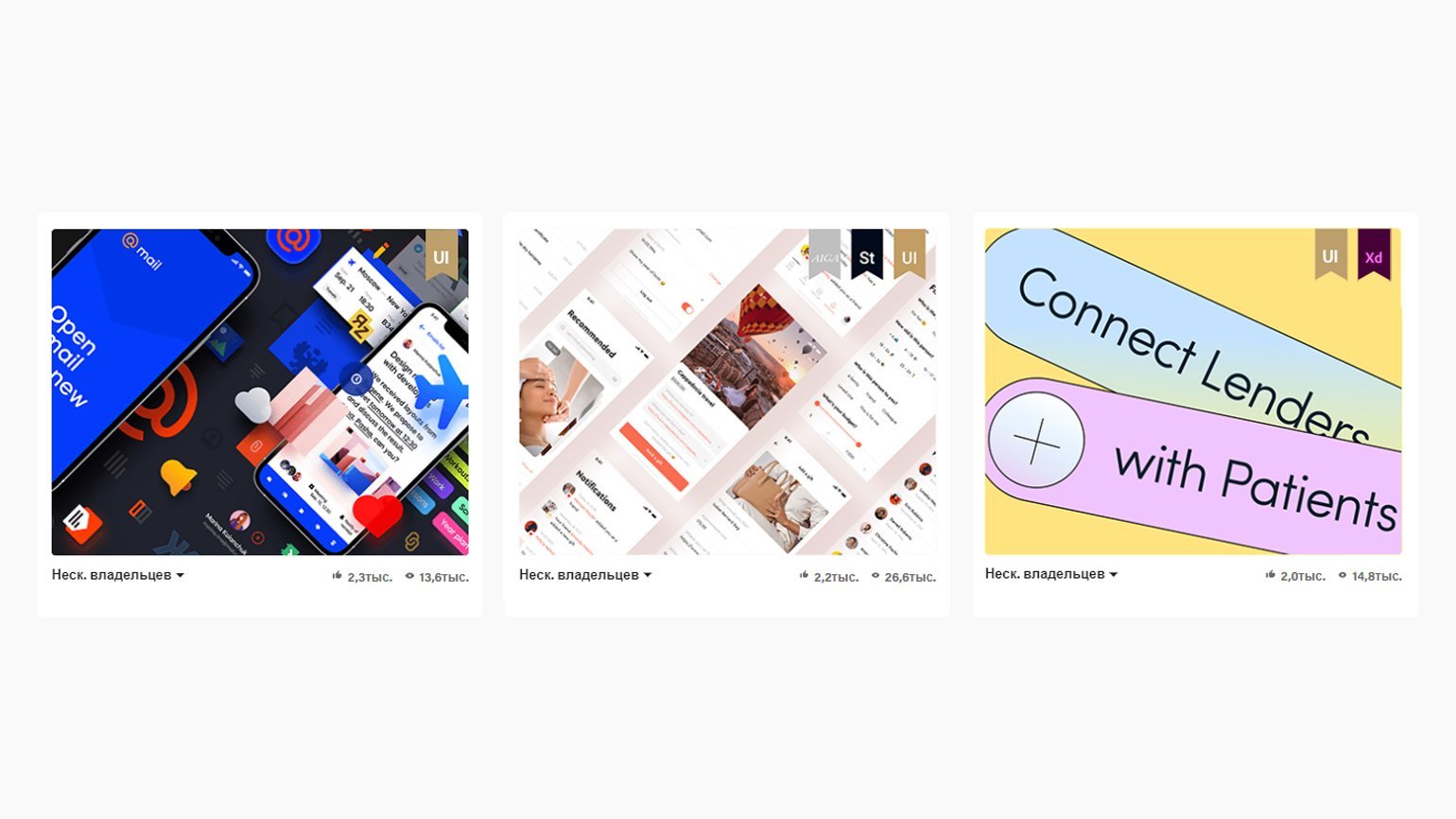
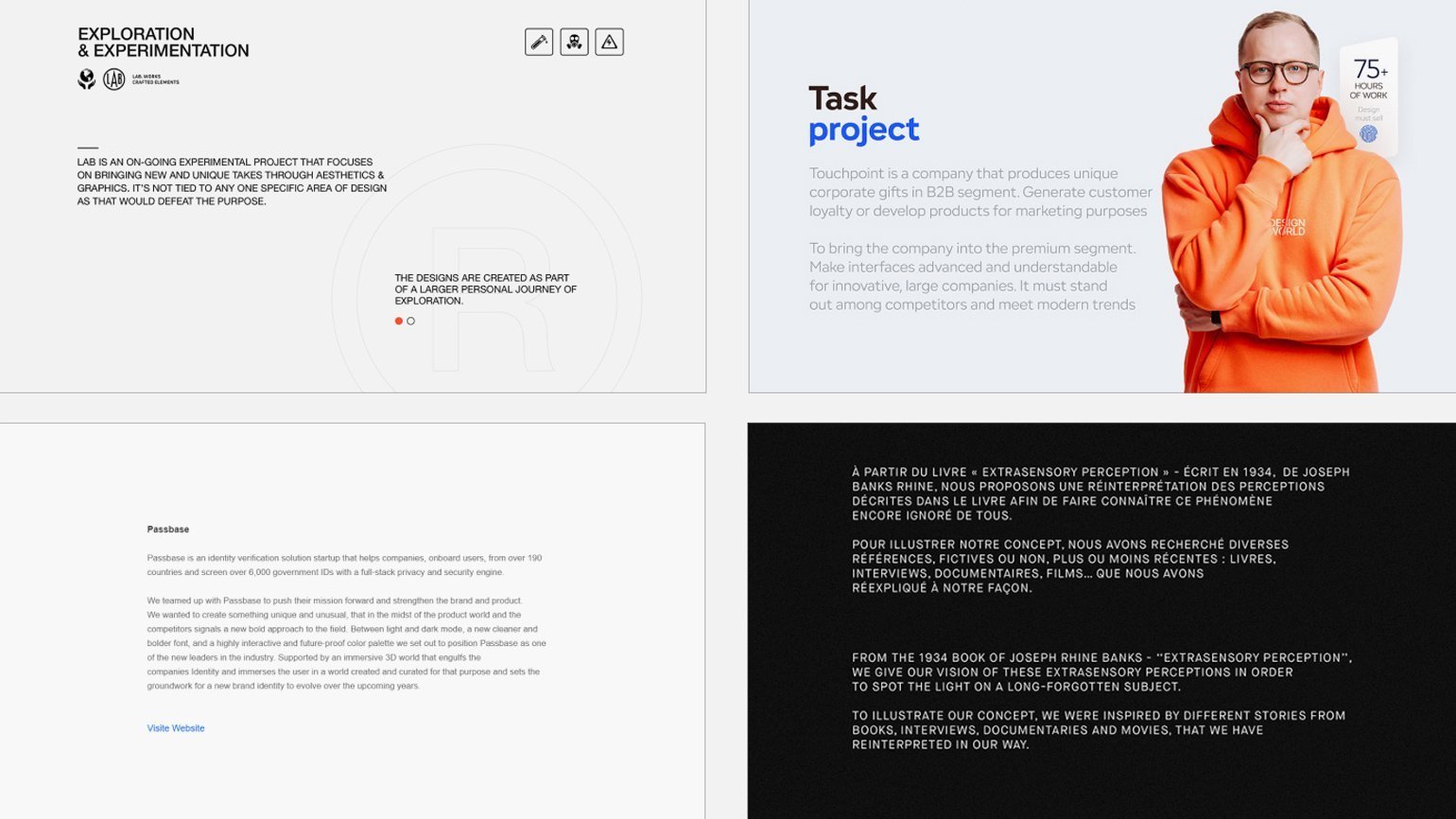
Обложки Behance-кейсов, получивших ленточки курируемых галерей. Скриншот: сайт Behance
Общие принципы
Основатель Behance Скотт Бельски создавал эту платформу, чтобы дизайнеры могли показать процесс решения задач и проблем. Не зная этого, многие допускают главную ошибку — демонстрируют только финальный результат.
Кейс можно считать целой историей выполнения работы, и если всё сделать грамотно, эту историю будет интересно изучать, а результат будет вызывать доверие потенциальных работодателей и уважение коллег.
Иногда создание кейса может занимать не меньше времени, чем работа над самим проектом. Вот простой лайфхак, который поможет упростить и ускорить процесс:
- Приступайте к подготовке и сбору материалов с самого начала работы над дизайн-проектом, и тогда к его завершению у вас уже будет готова основная часть содержимого кейса.
- Сохраняйте во время работы всё, что можно. Не обязательно потом это использовать, но многое может пригодиться, чтобы сделать кейс более плотным и захватывающим.

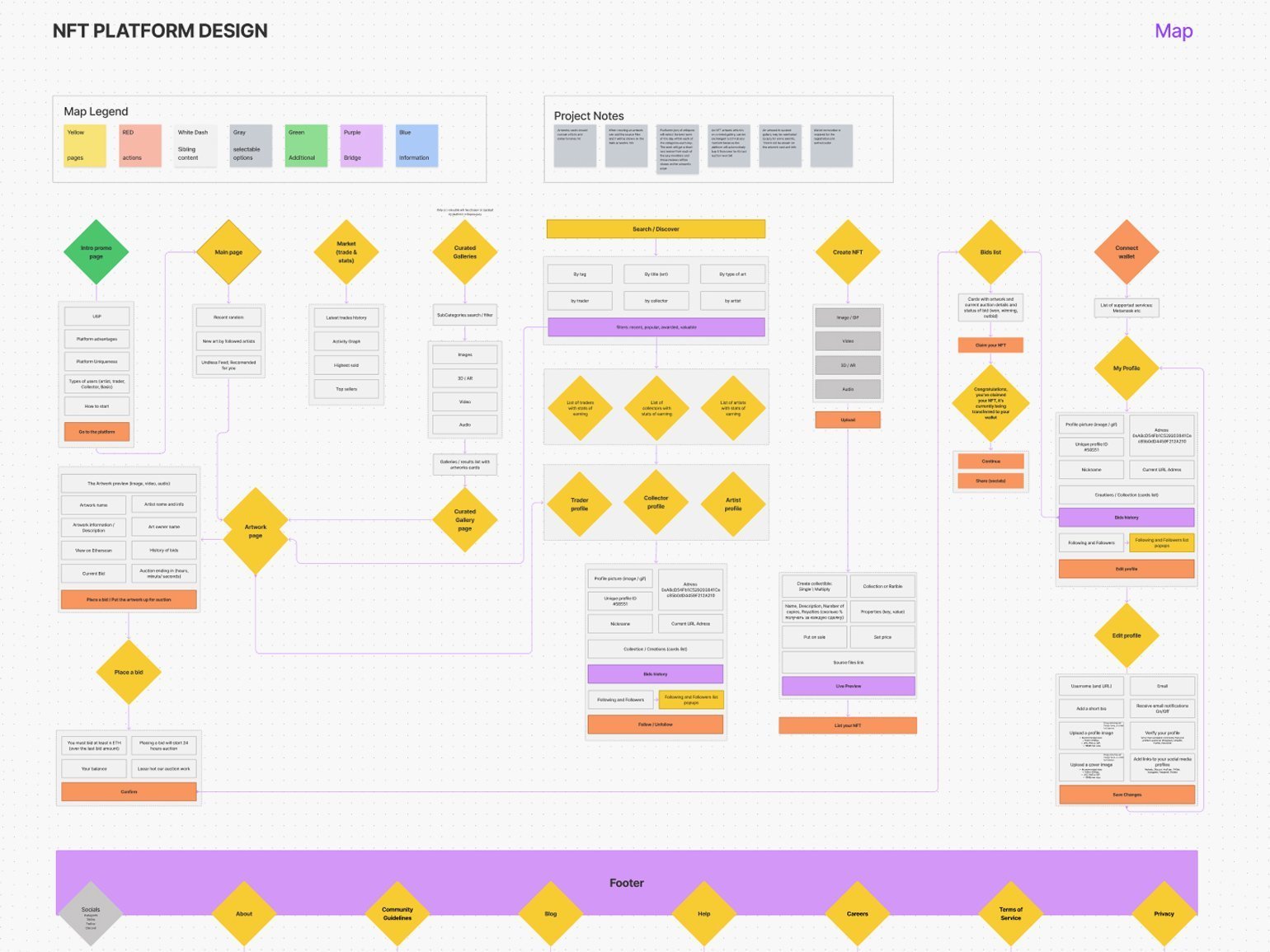
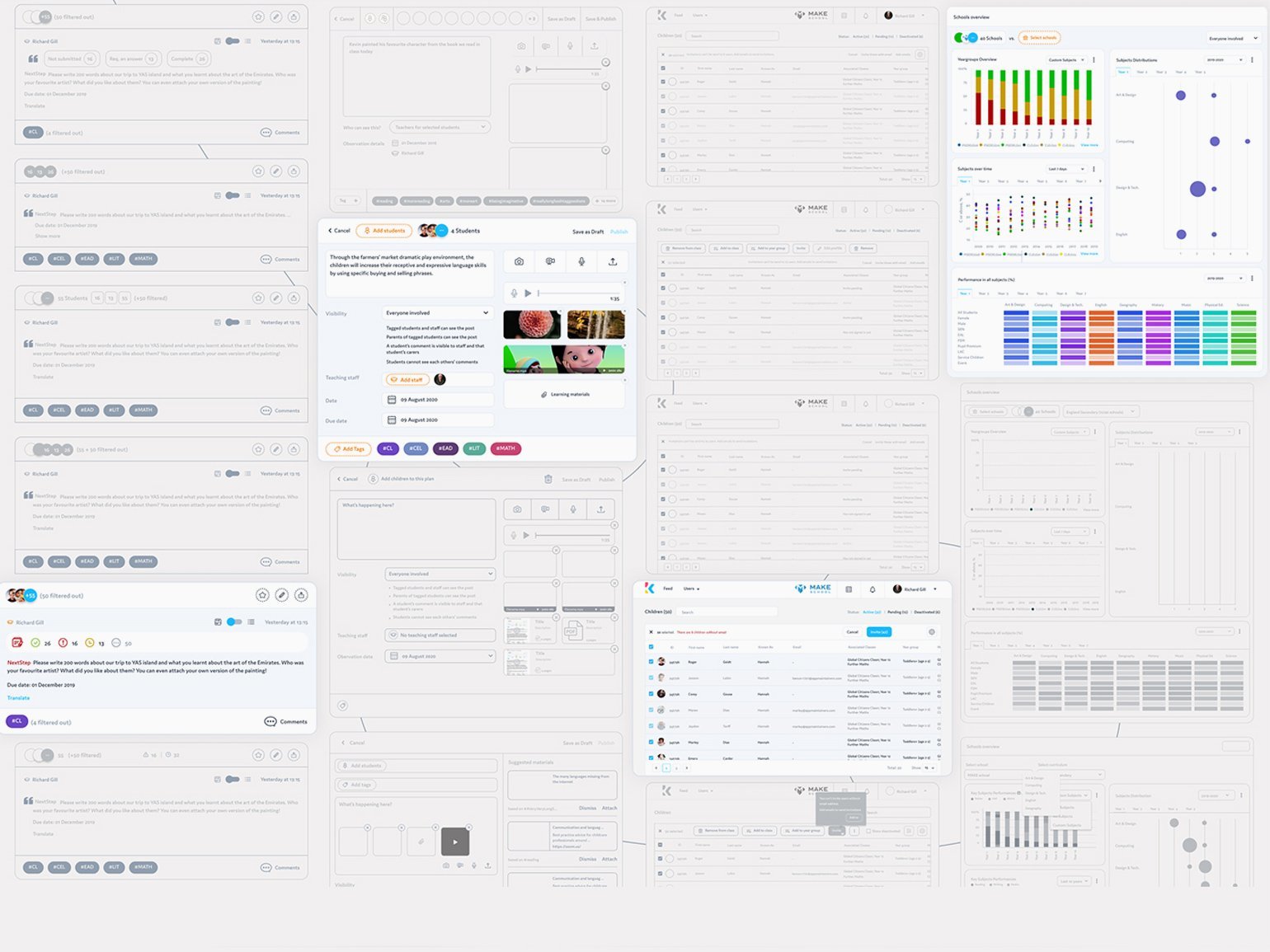
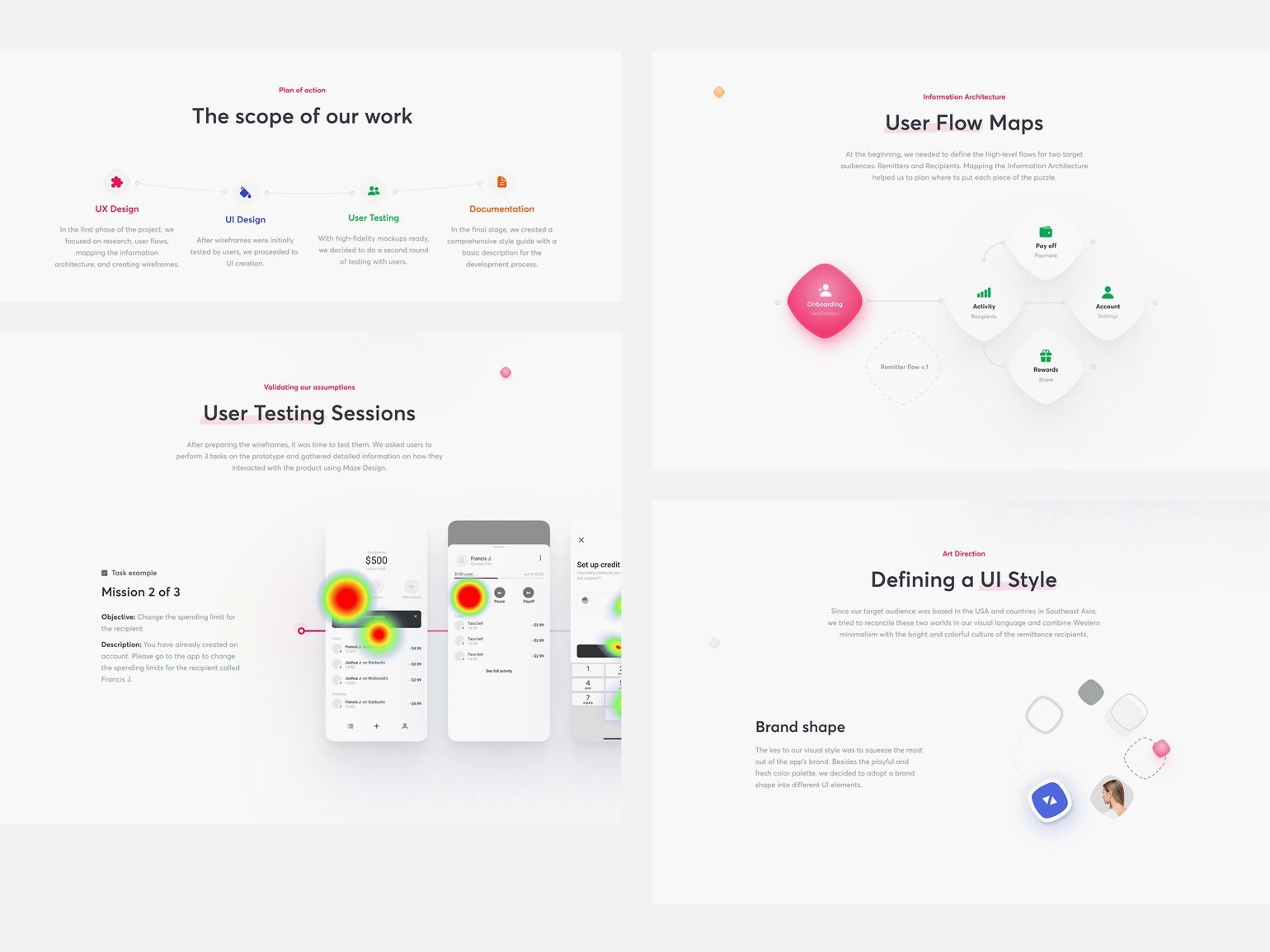
Пример информационной архитектуры проекта. Подобный скриншот может стать частью интересного кейса.
К примеру, если ваша работа связана с UX, можно сохранять в процессе такие составляющие:
описание проблемы и решения;

Скриншот UX-блока Behance-кейса. Скриншот: дизайн агентства AIC / Behance
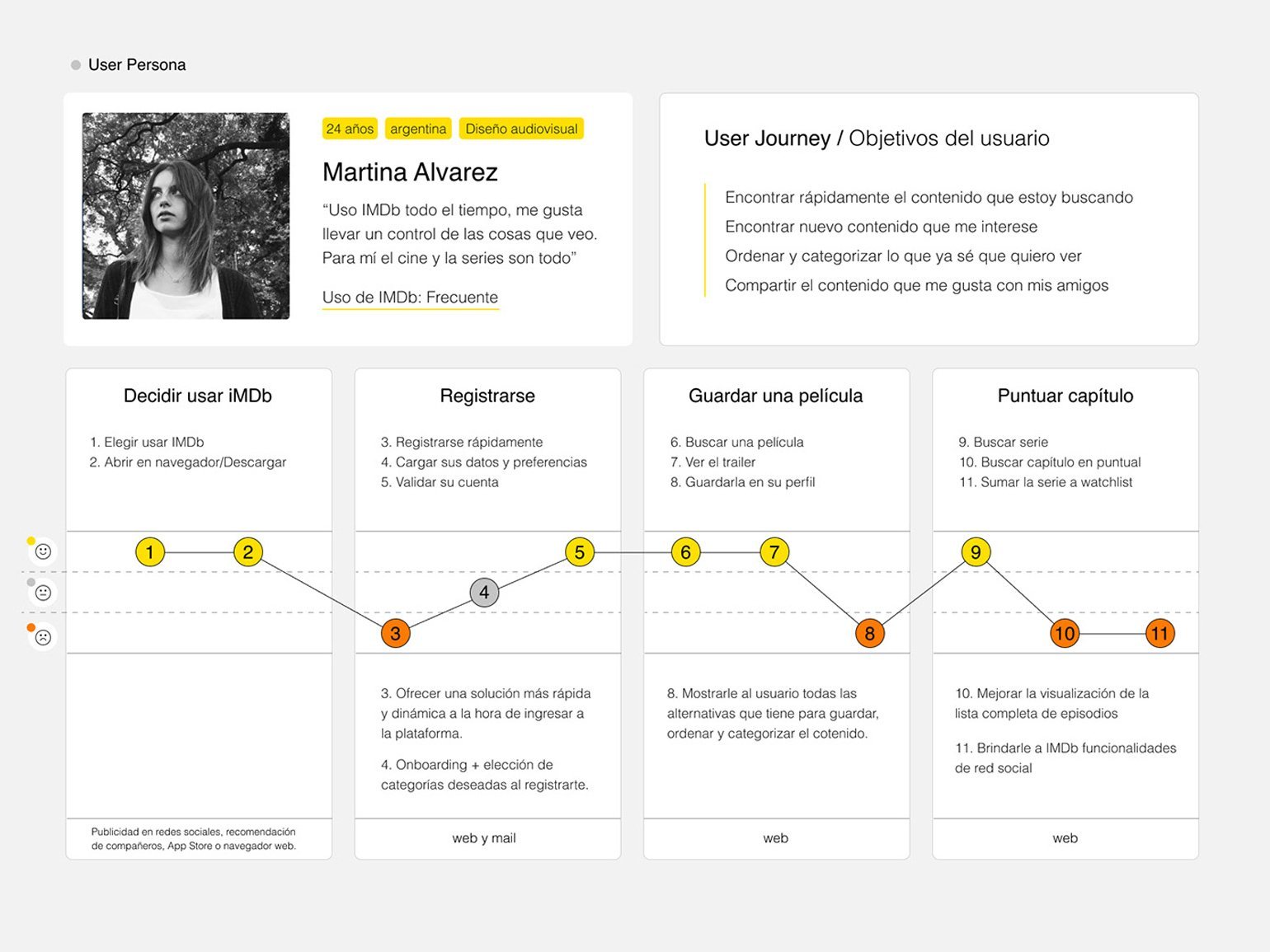
описание целевой аудитории, персон, карты пути пользователя;

Скриншот UX-блока Behance-кейса. Скриншот: Octavio Arboiro / Behance
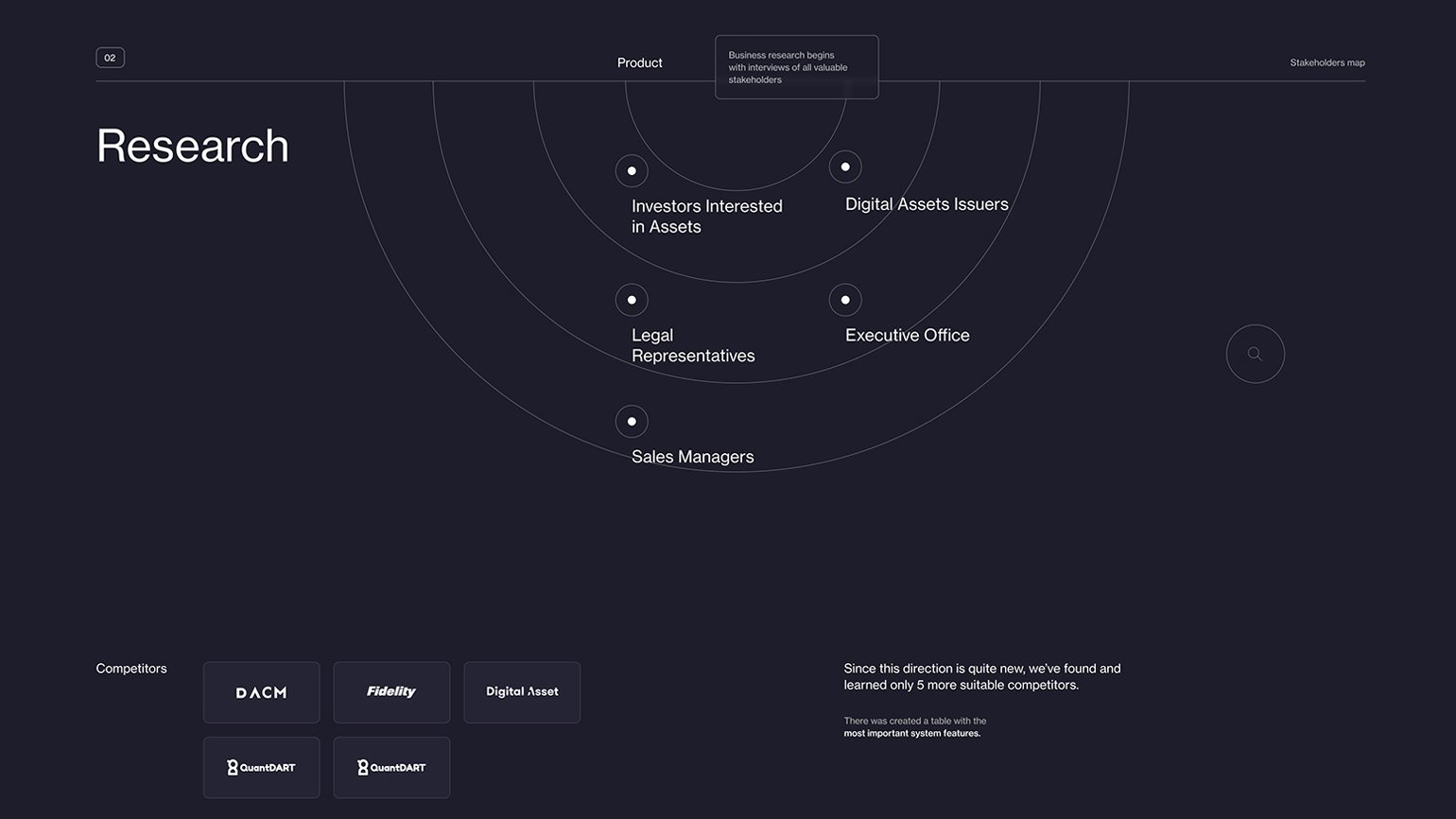
анализ рынка и аудит схожих продуктов;

Скриншот UX-блока Behance-кейса. Скриншот: Dmitry Plotnikov / Behance
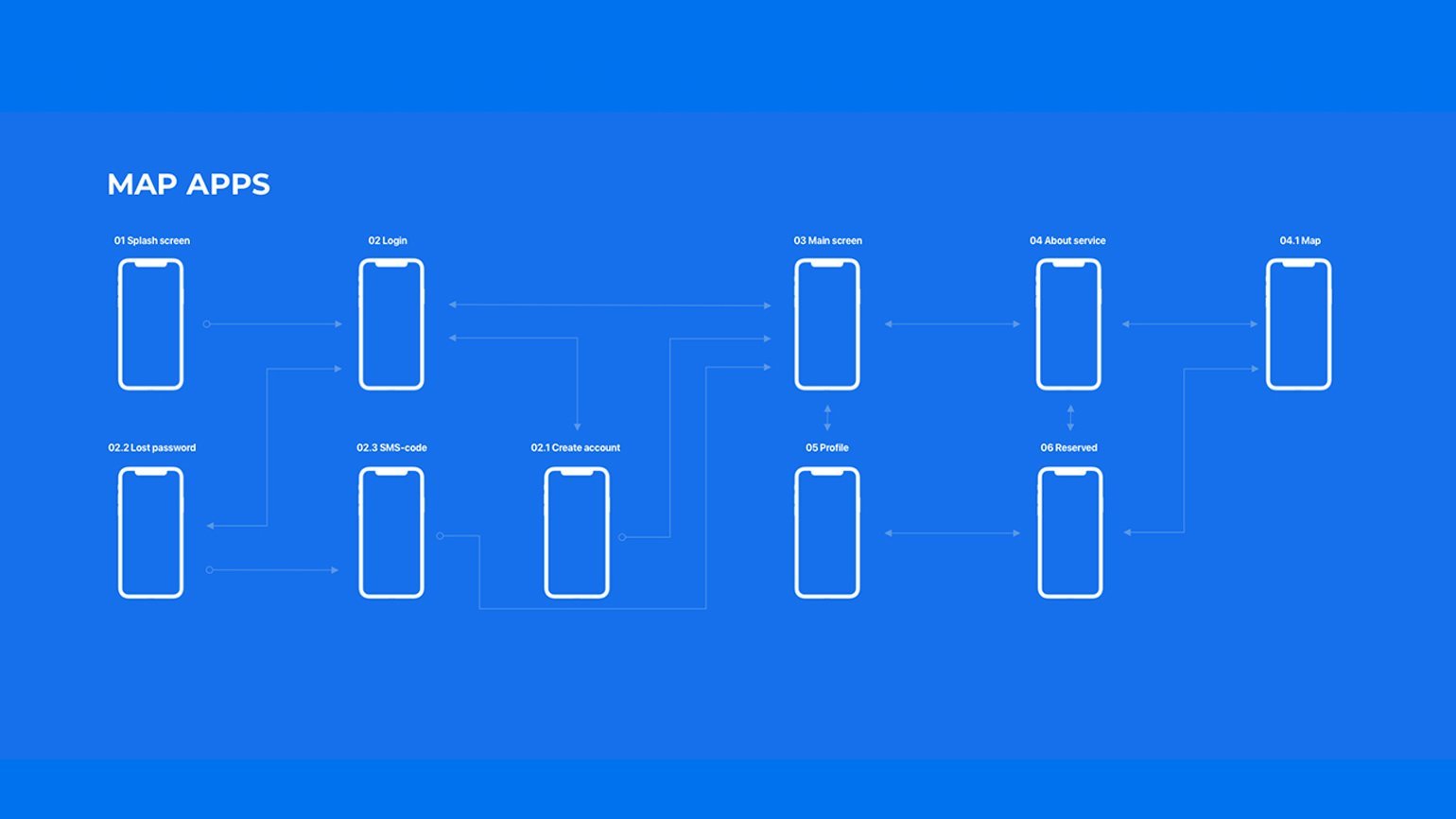
карты приложения;

Скриншот UX-блока Behance-кейса. Скриншот: Daniil Petrovichev / Oleg Tumakov / Anastasiya Pruss / Behance
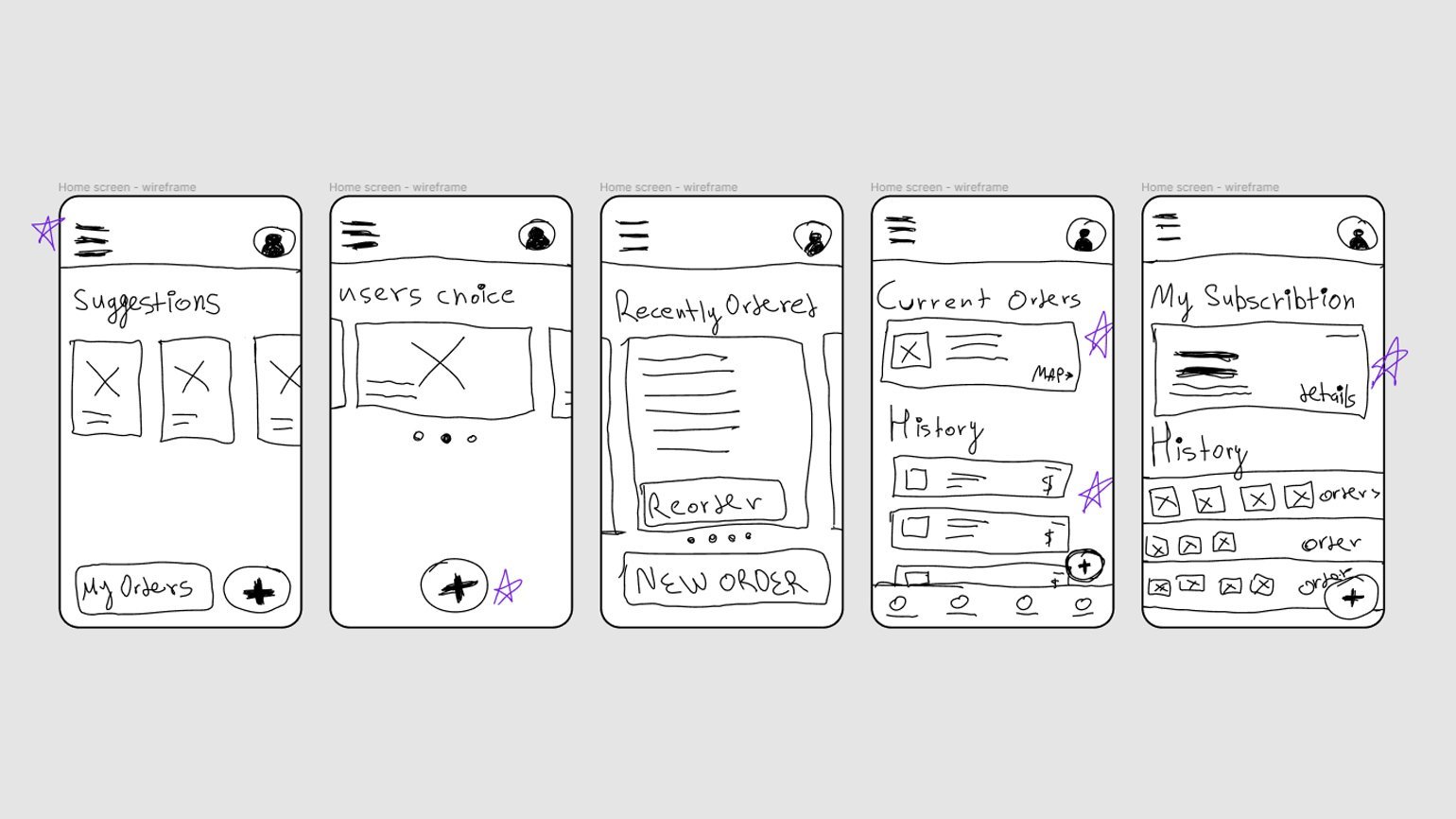
черновые наброски;

Пример черновых набросков будущего дизайна мобильного приложения. Изображение: Tony Yemelyanov
прототипы.

Скриншот UX-блока Behance-кейса. Скриншот: Adam Fard / Behance
Этот список может отличаться в зависимости от того, в каком направлении вы работаете и какие практики есть в вашем рабочем процессе.

Скриншот из Behance-кейса. Скриншот: Dmitry Plotnikov / Behance
После того как проект будет готов, самые значимые из этих материалов можно добавить в ваш кейс, чтобы продемонстрировать ключевые моменты работы.
Behance.net русский сайт, краткая экскурсия и возможности
Рассмотрим краткую экскурсию сайта Behance и основные возможности.
- поиск;
- прямой эфир;
- вакансии;
- опубликованные работы.
Что можно делать на сайте? Вы сможете найти работу или исполнителя. Здесь есть лучшие работы и возможность договориться с авторами о сотрудничестве. Доступна публикация вакансий на сервисе.
Это первые из основных возможностей сервиса. Также можно создать личный кабинет и им управлять. Присутствует продажа собственных фотографий. Продвижение и раскрутка личного бренда. Вместе с тем, на ресурсе доступно проведение прямых эфиров.
Далее пройдем регистрацию на сервисе и исследуем его на практике.
Ключевые блоки Behance-кейса
В начале определите темы блоков и их последовательность, после этого можно приступать к дизайну. В результате должна получиться цельная история, у которой есть завязка, развитие сюжета и эпичный финал, а в конце могут идти «титры» и благодарности.

Нарезка блоков Behance-кейса. Скриншот: Tony Yemelyanov / Behance
В большинстве кейсов дизайнеры используют похожие тематические блоки, но оформляют их в стилистике конкретного проекта. Последовательность блоков может варьироваться в зависимости от видения автора.
Вот список самых универсальных блоков, которые можно найти практически в каждом кейсе:
1. Первый экран кейса
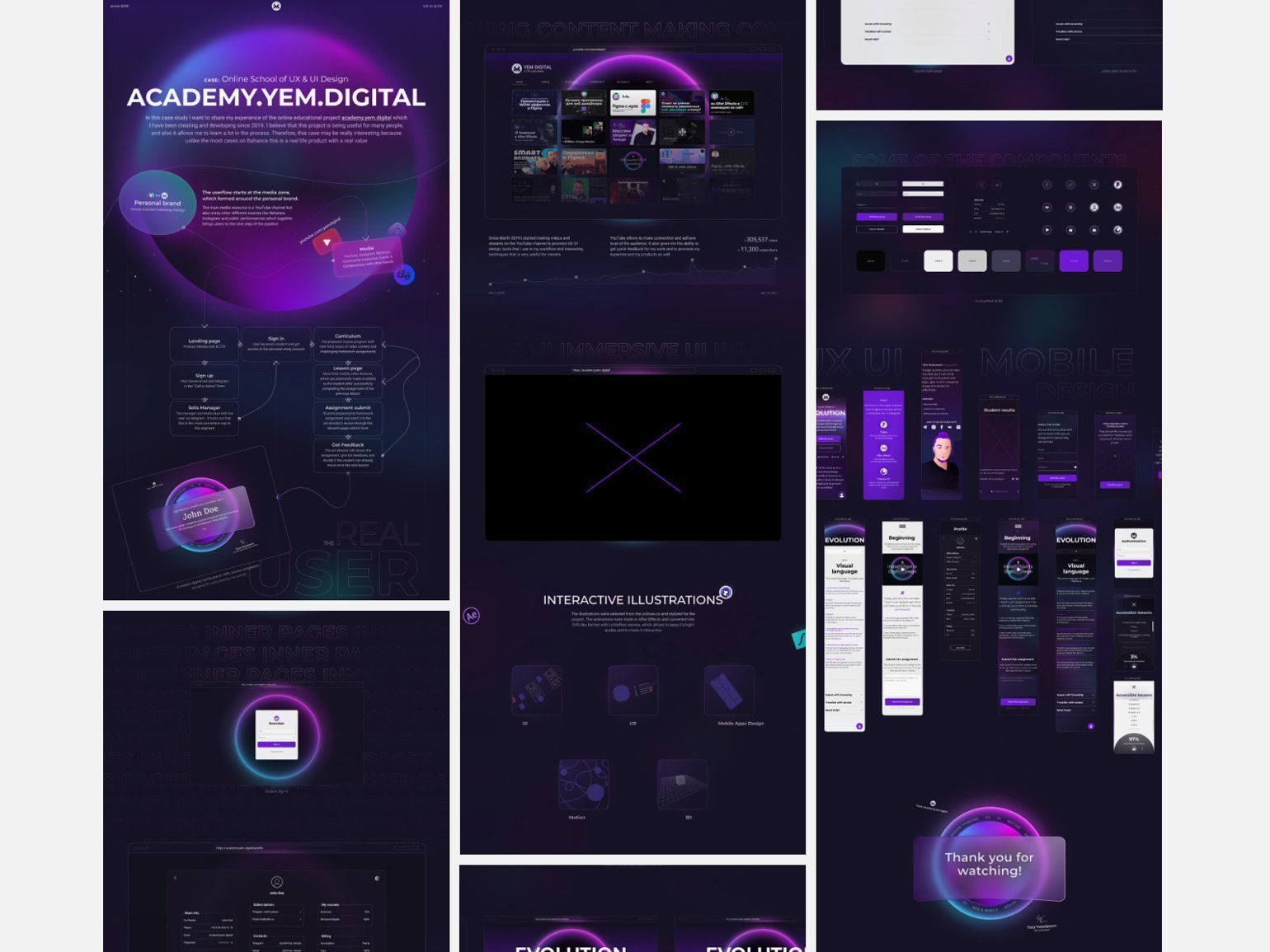
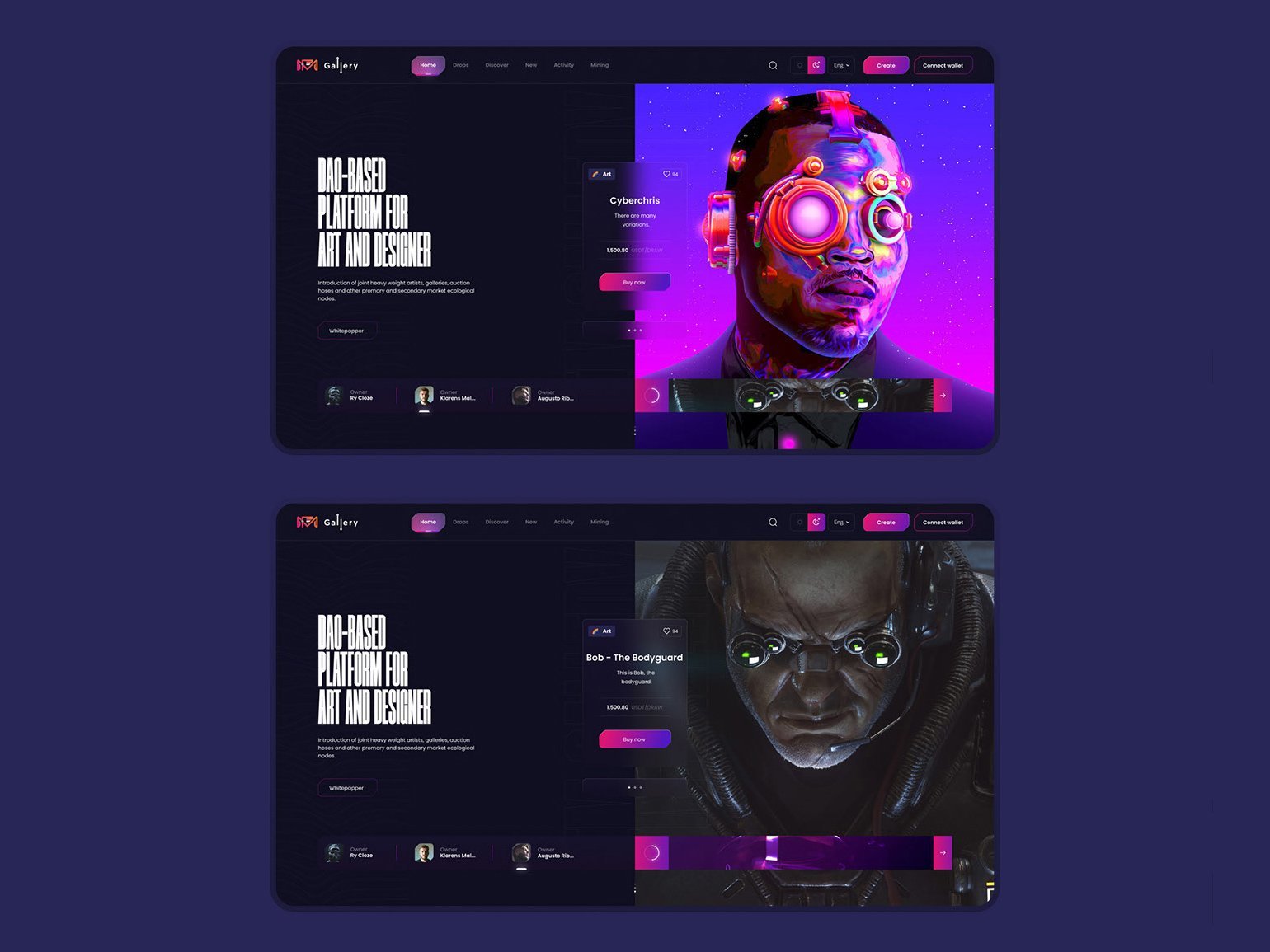
Отсюда пользователь начинает знакомство с вашим проектом, поэтому лучше сразу привлечь его внимание чем-то интересным — обычно это иллюстрация, анимация, фото, видео или просто впечатляющая типографика и композиция. Пользователю нужно сразу понимать, о чём ваш кейс, хотя бы в общих чертах, так что не стоит держать интригу до следующего экрана

Примеры первых экранов разных Behance-кейсов. Скриншот: сайт Behance
2. Описание проекта
Здесь всё просто. Например, если вы сделали редизайн банковского приложения, расскажите об этом одним-двумя абзацами. Часто описание проекта совмещают с первым экраном, чтобы пользователю сразу было понятно, о чём в кейсе пойдёт речь.

Примеры блоков описания проекта из разных Behance-кейсов. Скриншот: сайт Behance
3. Описание задачи и цели
Во многих случаях в этом блоке размещают два небольших абзаца. Первый описывает основную задачу, второй — чётко сформулированную цель.

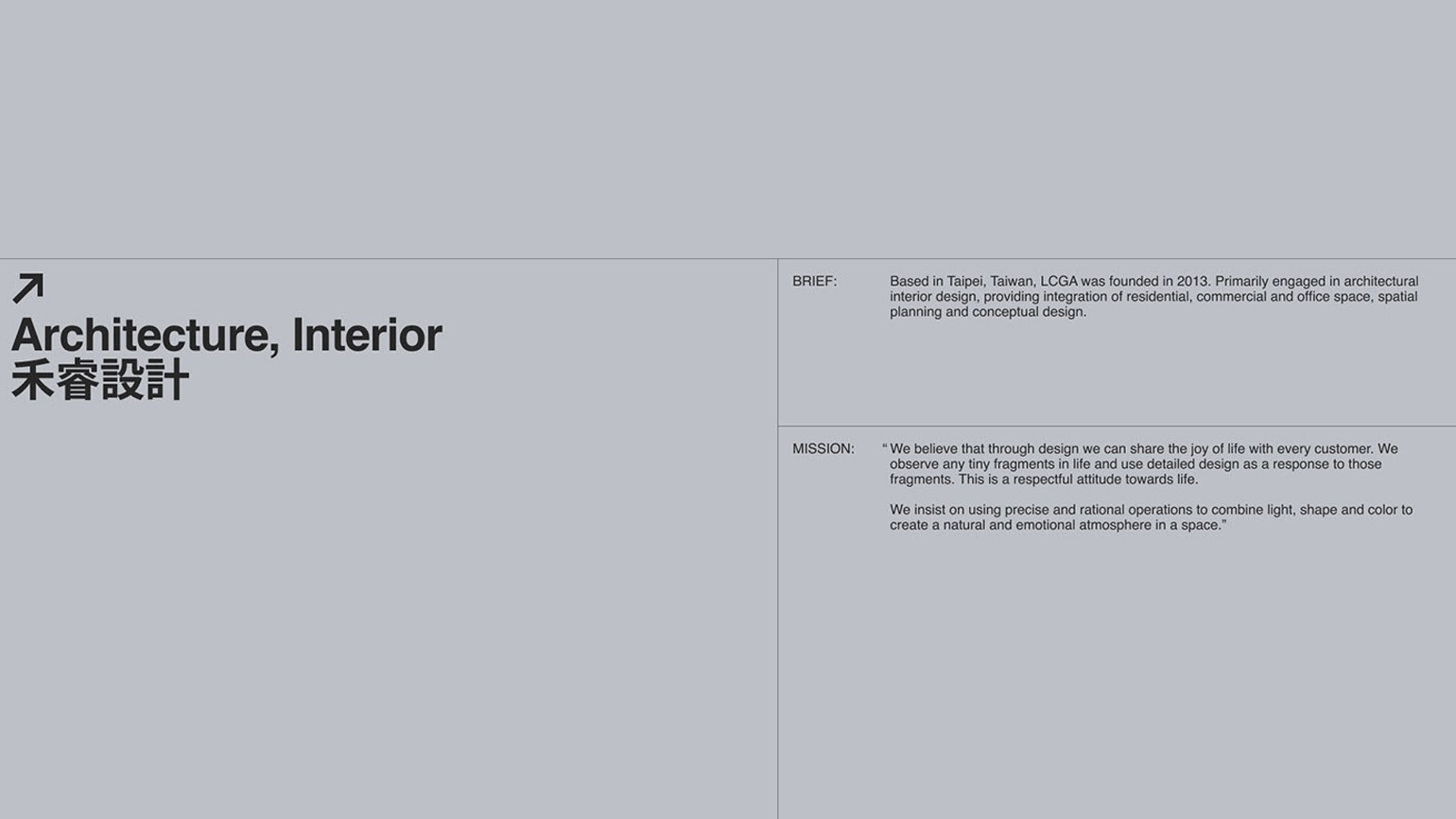
Блок описания задачи и цели в Behance-кейсе. Скриншот: Larry V. / Behance
4. Блоки подготовительной работы
В эту категорию входят анализ рынка, описание пользователей, различные карты взаимодействия с продуктом, прототипы и так далее. Можно показать только часть или всё — главное, чтобы это дополняло презентацию и было интересно оформлено визуально.

Блоки Behance-кейса, описывающие процесс UX-проектирования. Скриншот: Netguru Team / Behance
5. Разные визуальные решения
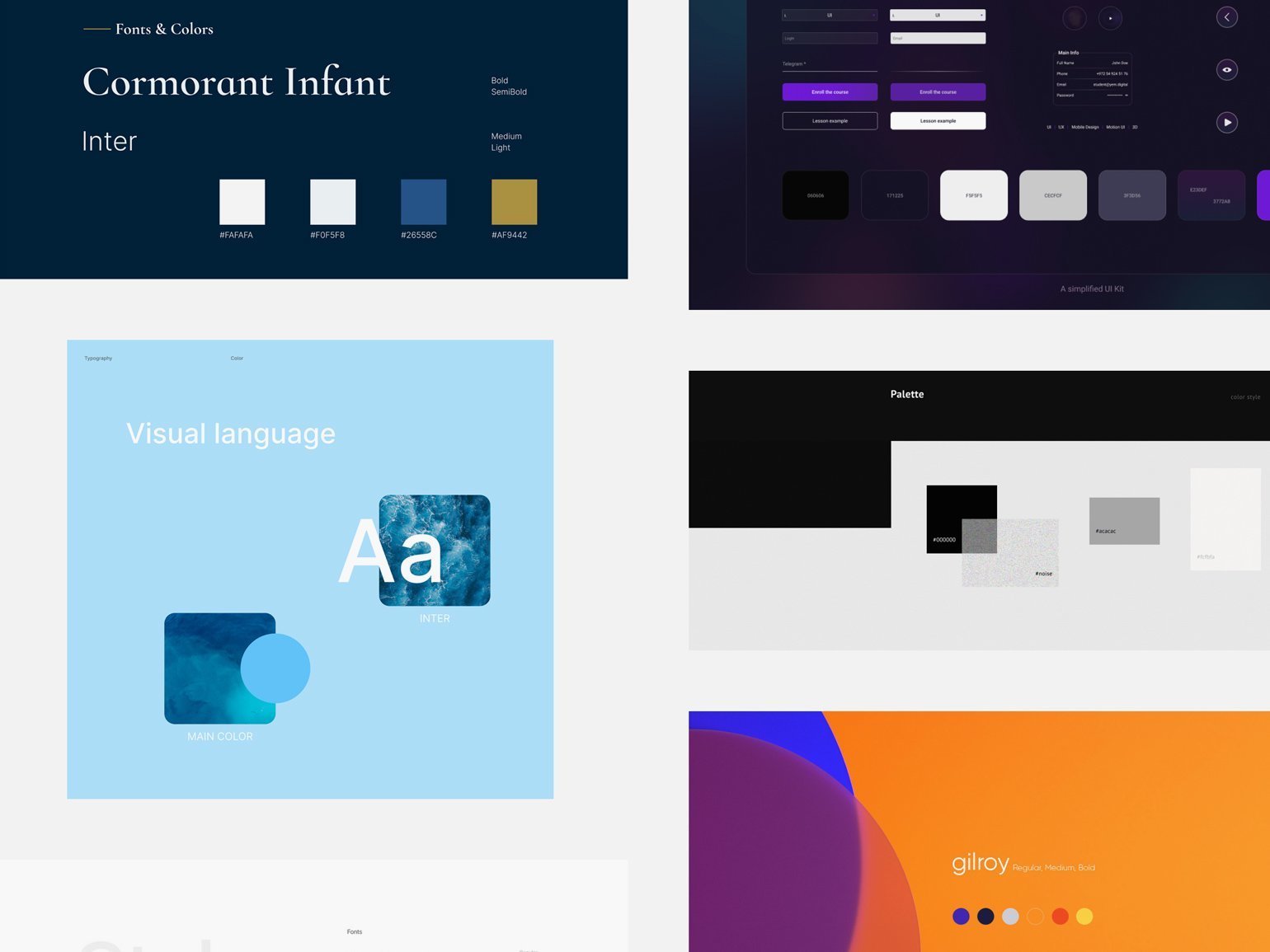
В блоках визуальных решений можно встретить наборы UI-элементов проекта, сетки композиции, выбор шрифтовых и цветовых сочетаний и тому подобное. Стоит дополнять такие блоки кратким объяснением показанных решений.

Примеры оформления UI-блоков в разных Behance-кейсах. Скриншот: сайт Behance
GIF-анимация UI-блока из Behance-кейса Скриншот: Tony Yemelyanov / Behance
6. Видео и GIF-анимации
Видео и гифки бывают двух типов — развлекательные и демонстрационные.
Развлекательными можно разбавлять визуально похожие блоки кейса, чтобы он выглядел более динамично. Для этого подойдут проморолики вашего продукта или бизнеса, для которого этот продукт создавался.
Демонстрационные анимации и видео нужны, чтобы, например, показать, как при взаимодействии с пользователем будет вести себя тот или иной экран приложения, страница сайта или любые другие элементы вашего проекта.
Пример видеопрезентации взаимодействия пользователя с сайтом
7. Результаты работы
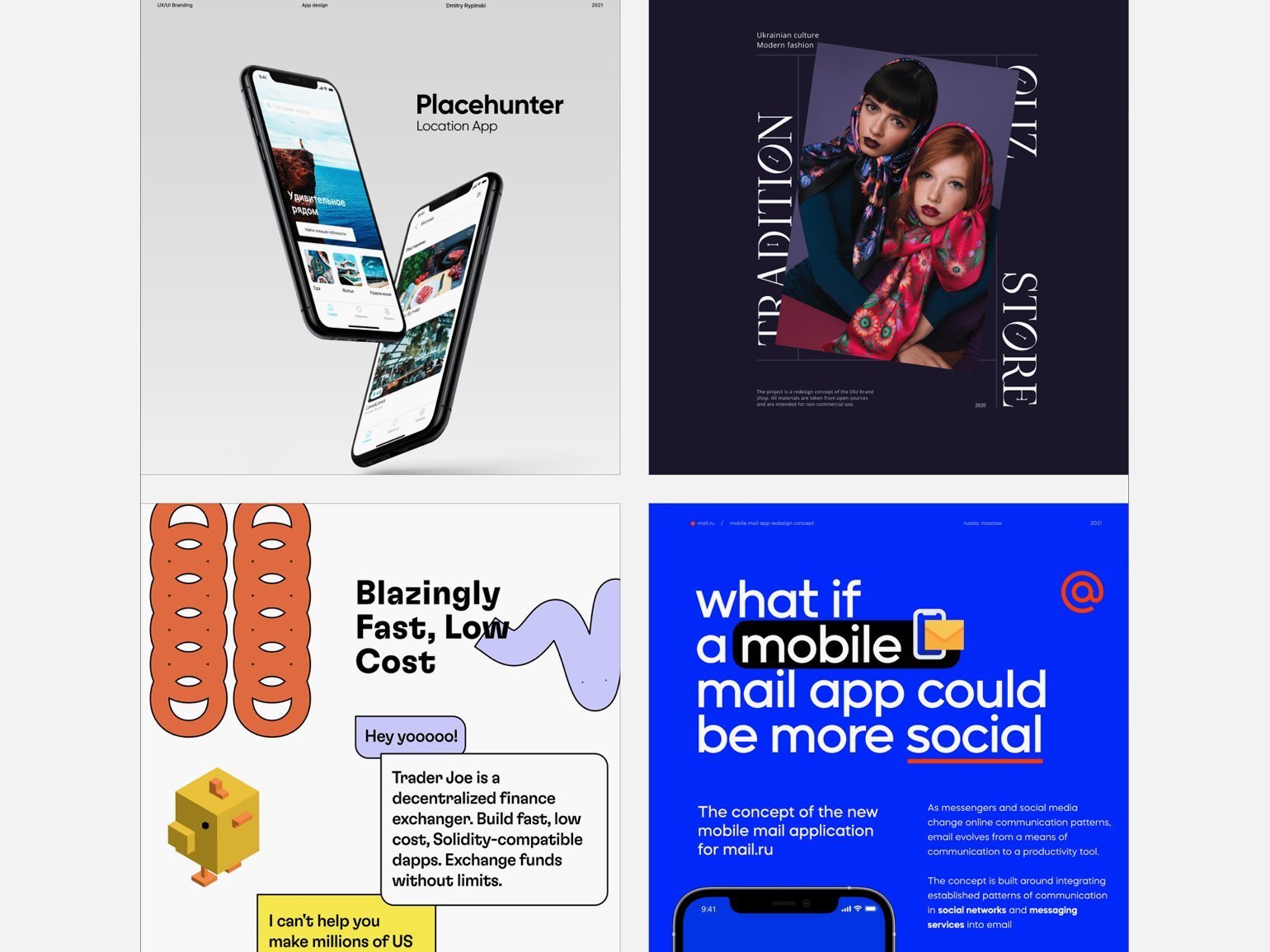
Рассказав о проекте, о его сложностях и обо всех самых интересных и важных этапах работы, покажите финальный результат. Например, если кейс на тему пользовательских интерфейсов или веб-дизайна, это должны быть макеты: десктопные и мобильные версии сайтов или экраны приложения.

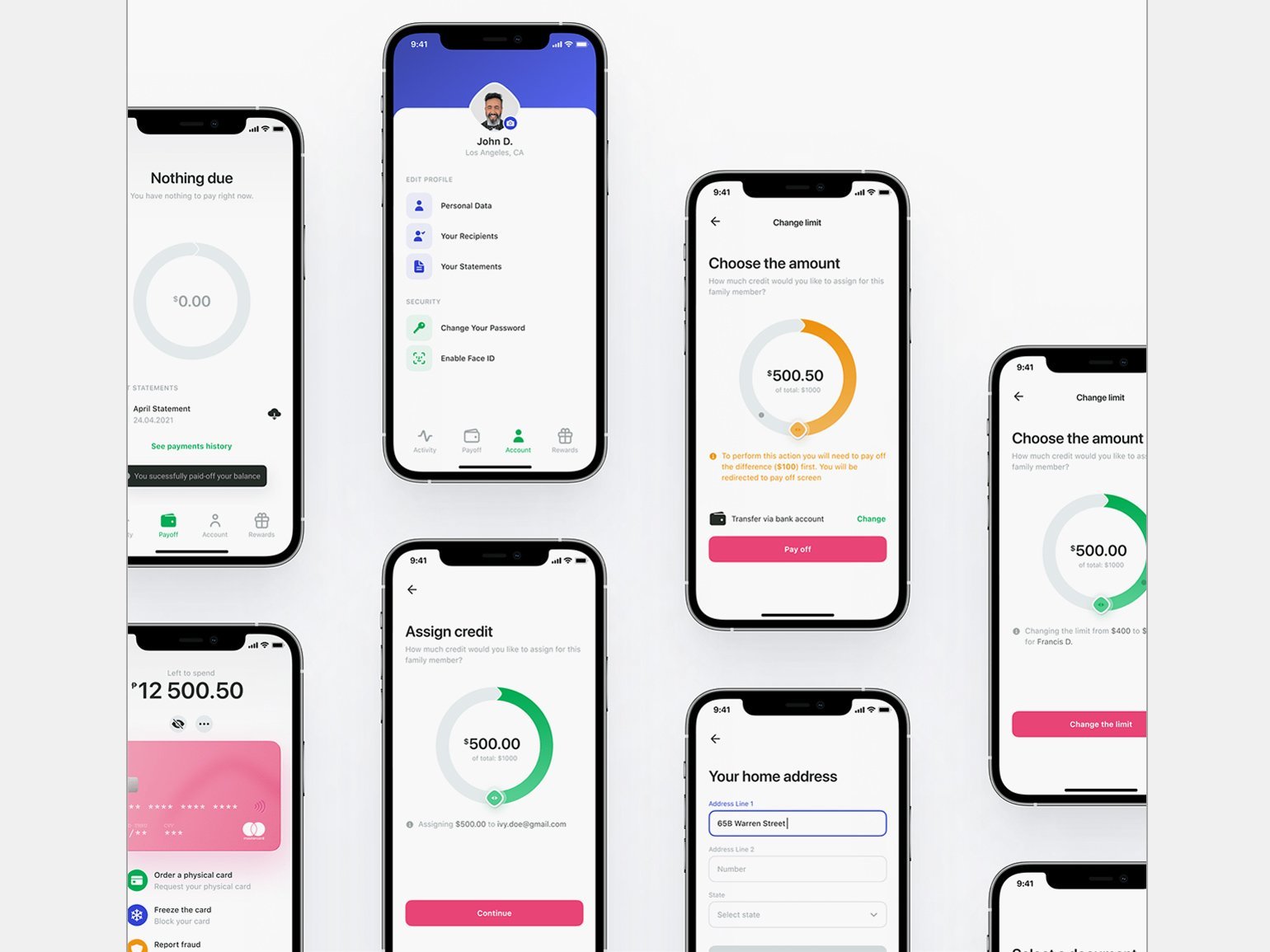
Пример блока результатов работы из Behance-кейса. Скриншот: jesus labarca / Behance
В зависимости от стилистики проекта и самого кейса можно презентовать результаты работы в мокапах соответствующих устройств.

Пример блока макетов с мокапами в Behance-кейсе. Скриншот: Netguru Team / Behance
Демонстрационные видео и GIF-анимация также помогут презентовать результат работы.
8. Техническая информация
Этот блок — подобие финальных титров фильма. Обычно в нём пишут имена людей, которые работали над проектом, его направление, год создания и другие общие сведения.
9. Благодарность за просмотр
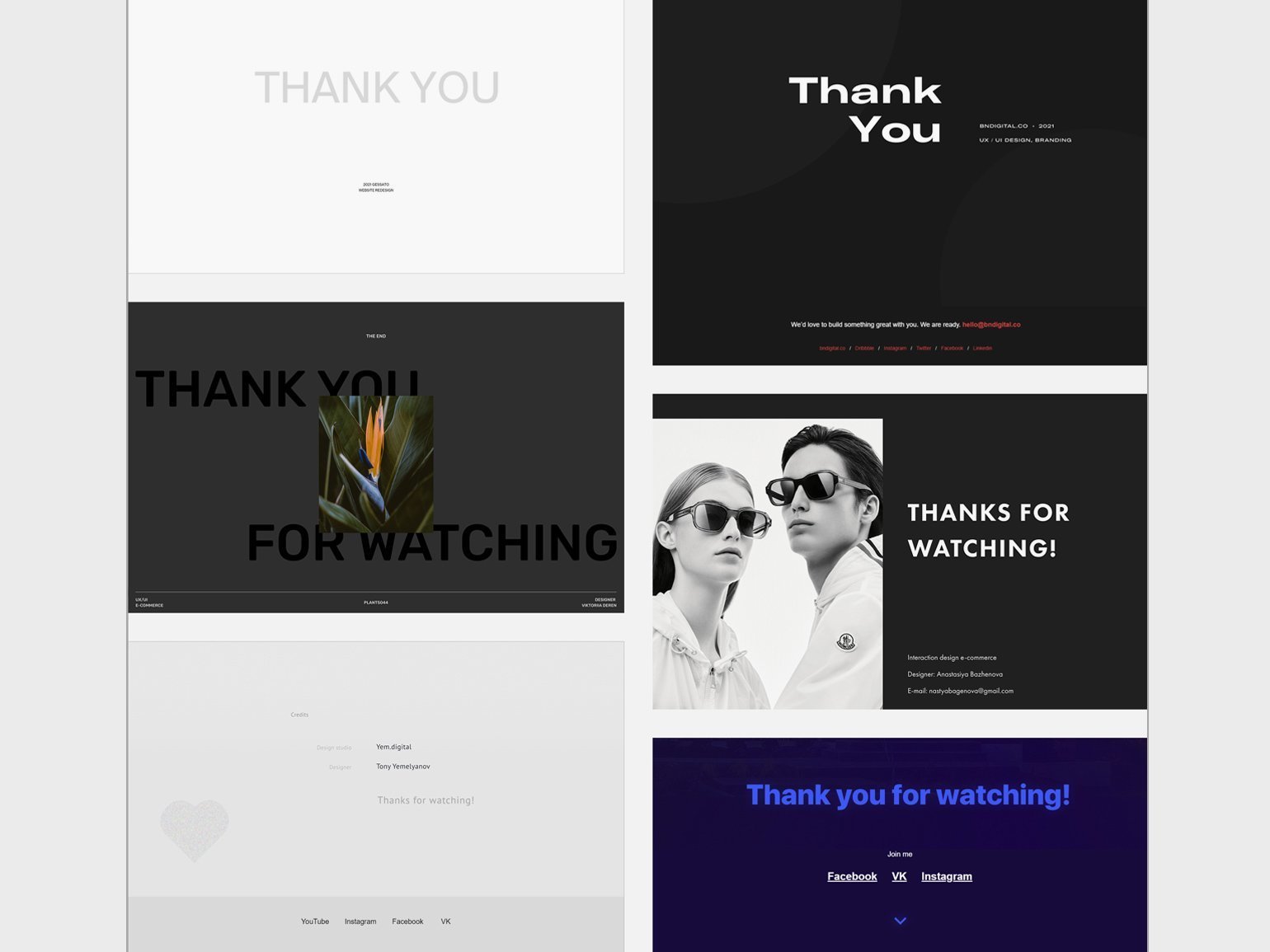
Блок благодарности обычно находится в самом конце кейса. Как правило, это большая надпись: «Спасибо за просмотр» или что-то похожее. Часто этот и предыдущий блок объединяют в один.

Примеры заключительных блоков из разных Behance-кейсов. Скриншот: сайт Behance
Не стоит делать этот блок слишком простым и скучным, потому что прямо под ним будет находиться большая синяя кнопка, с помощью которой пользователи могут поставить лайк вашему кейсу. Если вы добавите им приятных впечатлений последним блоком, вероятность получения лайка увеличится.
Behance.net сайт, с чего начать работу, регистрация и профиль
Итак, чтобы работать с сервисом Behance, создадим в нем аккаунт. Для этого откройте сайт, который был рассмотрен выше. Вверху ресурса нажмите «Войти», затем в новом окне «Создать учетную запись» (скрин 1).
Заполняете все, как показывается на скриншоте (скрин 2).
Перед началом работы выбираете темы, которые придутся вам по душе (скрин 3).
В качестве примера выберем «Фотографии». Далее нажимаем «см. Мой пользовательский канал» и входим в личный кабинет.
Затем мы заполним профиль, чтобы обратить внимание клиентов. Для этого нажмите на синий кружок вверху сайта справа
После чего перейдите в раздел «Профиль Behance».
В нем важно заполнить:
- Создать проект, например, из своих фотографий.
- Редактировать профиль – добавить личное фото, указать информацию о себе, опыт работы, адреса сайтов.
- Загрузите несколько лучших работ на сервис, если они есть.
После заполнения профиля, можете переходить к работе.
Создайте историю
Портфолио — это мини-дизайн-проект. На подготовку к публикации в Behance имеет смысл потратить время. Можно регулярно выделять на это пару часов, например, вечерами.
Подача любой работы в портфолио должна быть интересной. Например, расскажите историю: что хотел клиент, какой путь был пройден, с какими сложностями столкнулись в процессе. Покажите первые эскизы и финальный результат.
При правильной подаче работы дизайнера интересны не только коллегам, но и заказчикам. Они видят, что специалист понимает задачи бизнеса и знает, как достичь результатов. Если же потенциальный работодатель — из студии, то он может оценить, насколько дизайнер понимает процессы и стоит ли приглашать его на работу.
Как попасть в курируемые галереи.
Я всегда хотел попасть в курируемые (featured) галереи на Behance и, помимо первого, остальные 4 проекта попали в Interaction Gallery.
Учитывая, что качество работы должны быть достаточно высоким, чтобы быть отобранным кураторами Behance, есть еще один важный фактор: цифры.
Среди моих работ есть отличные проекты, которые не были отобраны. Это все еще теория, но мне кажется, что для того, чтобы высветиться в ленте у кураторов Behance, проект должен достичь определенной планки просмотров, прежде чем они решат, выставлять работу в галерее или нет.

Редизайн приложения для iOS.
Ни разу не видел в курируемых галереях проектов со 100 просмотрами и это вполне логично. Представьте как много проектов публикуется в сообществе, состоящем из 6 миллионов представителей креативных индустрий.
Цифры не важны
Это для меня очень важно, потому что если вы дизайнер, то вы, скорее всего, привязаны к своим работам и признание для вас — больной вопрос. Так вот — не сдавайтесь! Не позволяйте цифрам сбивать вас с толку, потому что они ничего не значат
У вас могут быть потрясающие работы и очень мало просмотров и всего пара “эппришиэйтов”
Так вот — не сдавайтесь! Не позволяйте цифрам сбивать вас с толку, потому что они ничего не значат. У вас могут быть потрясающие работы и очень мало просмотров и всего пара “эппришиэйтов”.
Показатели вашего профиля на Behance не определяют ваш уровень, так что не позволяйте им влиять на вашу самооценку.
Я тоже это испытывал, как и многие другие дизайнеры. Эти цифры не определяют вас как профессионала. Они не важны. Миллиард просмотров на дизайн платформе не делает вас автоматически хорошим дизайнером.
Возьмем, например, PokemonGo. Когда вышла игра, поднялся страшный хайп. Я видел нереальное количество отвратительных редизайнов PokemonGo, которые в те дни достигали сумасшедших показателей. Это возвращает меня к предыдущему пункту — правильный проект в правильное время поможет вашему проекту достичь максимального охвата.
Афера.
Как и везде, на Behance некоторые люди играют по правилам, а некоторые — нет.
Алгоритм Behance достаточно сложный. Просмотры и оценки считаются с учетом IP-адреса компьютера, с которого просматривался проект.
Это очень просто: если вы посетите ваш профиль с 4х разных устройств, то получите 4 просмотрам. То же самое касается “эппришиэйтов”.
Допустим, у вас есть VPN и вы можете легко добавить по одному просмотру и “лайку” от каждой страны. А теперь сделаем это более продвинутым способом. Допустим, если у вас есть инструмент, рандомизирующий ваш IP и перегружающий страницу, у вас будет потенциально бесконечное количество просмотров одного из проектов.

Facebook для OSX
И вот тут то все становится интересным. Если посмотреть на самые популярные профили, вы можете определить соотношения, которые делают показатели реалистичными. Это все грубо, но обычно соотношения бывают примерно такими:

Эти цифры сходятся, если ваши пользователи настоящие. Можно подделать просмотры и оценки, но чтобы иметь подписчиков, они должны быть членами сообщества Behance.
То же самое касается комментов. Чем больше просмотров — тем больше должно быть комментариев. Вы всегда можете заметить накрутку, если количество подписчиков и комментариев значительно меньше двух других параметров.
Настоящие просмотры = настоящие клиенты.
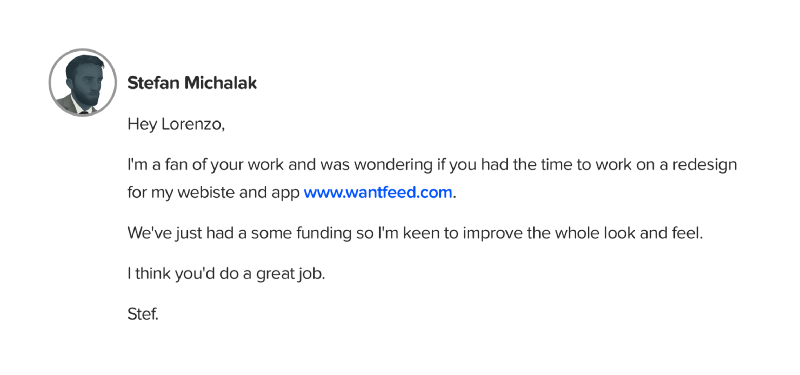
Почему вам должно быть не нас@#ть на накрутку? Потому что фейковые показатели не приносят клиентов. Мои 100k просмотров в 2016 году принесли мне 25 реальных запросов, из которых я получил 3 крупных проекта для моего агентства — The Friendly Agency. Это дало мне возможность поработать с удивительным стартапом, который перебрался из Лондона в Сидней чтобы работать вместе над великолепным проектом.

Маленькие советы:
“Лайкайте” свои проекты.Это жалко, я знаю… Но это важно.Это снова поднимет их в ленте ваших подписчиков.
Редактируйте свои проекты.Это работает как и первый пункт. Допустим, у вас есть 5 проектов в портфолио, из которых ваши подписчики видели только 2
Внесение изменений снова отправляет их в ленту подписчиков, так что вы можете показать им то, что они могли пропустить.
Меняйте обложку почаще.Кроме того, возможно обложка ваших проектов недостаточно привлекает внимание
Просто меняйте ее иногда и это даст вам дополнительный шанс получить еще больше просмотров и оценок.
Выводы.Мы живем в то время, когда охват все больше влияет на ценность вашего личного бренда. Может быть, так оно и есть, но не давайте цифрам влиять на вас.
История Behance
Behance — это всемирное сообщество креативных фотографов, дизайнеров и иллюстраторов, которые делятся через платформу своими последними работами. На платформе живут как начинающие дизайнеры, так и арт-директора крупнейших креативных агентств выкладывают на него свои работы и обсуждают работы друзей.
Сайт был создан в 2006 году, и с тех пор набрал достаточное количество участников, чтобы стать крупнейшим тематическим сообществом людей, чьи профессии связаны с творчеством.
Кроме того, многие используют его для вдохновения — в топ сайта попадают действительно первоклассные работы.
В 2012 году Behance был куплен компанией Adobe, производящей программное обеспечение для дизайнеров: всем известный Photoshop, а также Illustrator, Muse, After Effects и прочие программы.




