Лучшие конструкторы сайтов
Содержание:
- Общие принципы создания сайтов на конструкторе
- Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
- Типы редакторов
- Бонус: какими IDE пользуются разработчики REG.RU
- Adobe Muse
- Ответы на вопросы
- Главный процесс и процесс отрисовки
- Какой же лучший редактор 2016 года?
- Особенности программы
- Начало работы с WYSIWYG Web Builder
- WebSite X5 – итальянская программа для создания сайтов
- WebStorm
- Преимущества наличия сайта
- Mobirise
- Тарифные планы
- Что такое IDE и зачем она вам
- Какой веб-сайт или программу использовать для создания календарей с фотографиями?
- Заключение
Общие принципы создания сайтов на конструкторе
Другой способ выбора конструктора – опробовать сайты в действии, пусть они и заполнены демонстрационными данными
Важно понять, насколько они подходят под ваши задачи. Особый акцент ставится на удобстве прохождения конверсионного пути (от входа на ресурс до совершения целевого действия), если речь идет о коммерческом ресурсе, или на возможности подольше удержать посетителя в блоге или внутри каталога образцов
Рекомендации:
- Выбор стилистики, дизайна. Каталоги шаблонов ограничены, а иногда внешний вид сайта становится основным критерием для конструктора. Главное, сократить к минимуму изменения настроек шаблона, ведь это ускорит запуск проекта.
- Сделать ресурс оригинальным. Сюда включены работы над сменой стоковых изображений на собственные, изменением цветовой палитры, размера и типа шрифтов. Здесь все просто – все элементы обязаны соответствовать фирменному стилю и должны отличаться от стиля конкурентов.
- Разработать уникальную структуру. Если сайт состоит даже из десятка страниц, каждая из них «затачивается» под отдельный товар, услуги, разделы.
- Подготовить контент. Наполнение сайта предполагает создание продающих текстов, таблиц, качественных фотографий, инфографики, видеороликов. Ни в одном конструкторе нет и не будет релевантного контента – они дают только дизайн и функционал.
Итак, мы обсудили базовое строение сайта и рассмотрели лучшие платформы для его создания.Теперь можно переходить непосредственно к творческому процессу! В этой инструкции мы не будем писать свой код, а рассмотрим лишь те способы построения страниц, которыми могут воспользоваться новички. Это конструирование сайта в Craftum и использование шаблонов в WordPress.
Лучшая программа для веб-дизайна: Photoshop (фотошоп)?
На самом деле начинающему веб-дизайнеру для рисования первых простых сайтов «по уши» хватит фотошопа и его возможностей.
Если вы ещё не знакомы с этой программой, то обучение веб-дизайну стоит начать именно с неё.
Также есть множество аналоговов фотошопа. Даже существуют онлайн-версии, где функционал урезан до безобразия, много рекламы и постоянные глюки. Такие сайты подойдут лишь школьникам для редактирования своих фото. Давайте разберём плюсы и минусы использования программы Photoshop для рисования сайтов:
Плюсы:
- Все заказчики и верстальщики привыкли к файлам в формате PSD, поэтому у вас не возникнет сложностей, которые могут возникнуть, если вы будете рисовать сайт в иллюстраторе или CorelDraw.
- Изучить Photoshop не сложно, ведь изначально программа затачивалась под обработку фотографий, поэтому веб-дизайнеру не нужно знать весь её функционал.
- Для программы Photoshop есть много полезных плагинов, скриптов, стилей, шаблонов и прочих «примочек», которые помогут ускорить процесс разработки дизайна сайта.
Минусы:
- Программа платная. Разумеется вы можете скачать Photoshop с торрентов и быть пиратом, но это уже на вашей совести.
- Программа особо не развивается в сторону веб-дизайна. Вполне возможно, что конкурирующий софт в скором времени просто превзойдёт её по функционалу и удобству.
Типы редакторов
Есть два основных типа:
- Текстовый. Классический вариант для тех, кто знаком с HTML-разметкой, знает теги, CSS-классы, умеет работать с контентом внутри страницы и понимает, как его оформлять. Эти навыки необходимы, так как в редакторе разработчик должен работать вручную, прописывая свойства с помощью текстовых параметров.
- Визуальный. Решение для тех, кто не понимает, что представляет собой HTML и как оформлять страницы с помощью текста. Обычно содержит в себе блоки, напоминающие конструктор. Перемещая их, пользователь может «собрать» полноценный сайт, не написав и строчки кода.
Еще есть среды для разработки. Это программы, созданные для профессиональных разработчиков и содержащие в себе весь спектр инструментов, необходимых для создания сайта или приложения с нуля. В этой статье я не буду их затрагивать.
Бонус: какими IDE пользуются разработчики REG.RU
Разумеется, в этой подборке мы привели лишь малую часть существующих сред разработки и редакторов кода. Например, можно было бы упомянуть о Notepad++, Eclipse или активно развивающихся облачных IDE вроде Codeanywhere или Cloud9.
Тем не менее, мы в том числе перечислили инструменты, которыми пользуются разработчики в REG.RU. Например, те, кто так или иначе взаимодействует с Python, отдают предпочтение PyCharm. Разработчики интерфейсов больше склоняются к редакторам, чем к IDE, и выбирают Visual Studio Code и Sublime Text. Также встречаются и те, кто работает в WebStorm, Komodo, Atom. Многие, кстати, считают идеальным редактором Vim: конечно, в нём нет того обилия функций, которые предлагают IDE, однако его вполне можно превратить в удобную для работы среду с помощью многочисленных плагинов и расширений.
⌘⌘⌘
Adobe Muse
Программа Adobe Photoshop уже много лет используется веб-разработчиками для сайтостроения, создания эскизов, макетов. Но у творчески одаренных людей, к несчастью, отсутствует ген программирования. Креативные дизайнеры всегда мечтали о софте, способном превратить идеи в готовый ресурс без написания кода вручную.
Молитвы дизайнеров были услышаны, и в 2012 году компания выпустила релиз графического редактора под названием Adobe Muse CC. Это программа для создания web-сайта и брат-близнец Adobe Photoshop. У обоих ПО одинаковый интерфейс, даже логотипы похожи. Поэтому, если вы имели удовольствие работать в «Фотошопе», в Muse CC разберетесь без проблем.
Ответы на вопросы
Нужно ли уметь программировать, чтобы создать сайт на конструкторе?
Нет. Для этого не обязательно знать языки программирования. Доступность для всех – главное преимущество конструкторов сайтов.
Можно ли перенести свой домен в конструктор сайтов?
Да. Такую возможность предоставляет большинство платформ.
Можно ли создать сайт в конструкторе абсолютно бесплатно?
Можно. Но бесплатный тарифный план предоставляет не каждый сервис. К тому же такой вариант подписки имеет несколько серьезных ограничений: наличие на веб-страницах рекламы конструктора, лимиты на объемы передаваемого трафика, урезанный функционал и т.д.
Почему веб-разработчики не рекомендуют использовать конструкторы сайтов?
Все просто. Никто не любит конкуренцию и удешевление собственного труда. Пора признать, что современные конструкторы значительно упростили и ускорили процесс создания сайтов.
Кроме того с помощью специального конструктора сайт можно создать бесплатно. Подумайте, какое количество потенциальных клиентов уже потеряли веб-разработчики.
Насколько хорошо созданные в конструкторах сайты продвигаются в поисковых системах?
Раньше собранные в конструкторах площадки имели ограниченные возможности SEO-продвижения. Но сейчас эти сайты поисковые роботы видят также, как и обычные ресурсы.
На что обращать внимание при выборе конструктора сайта?
Прежде всего, на возможности и лимиты, которые устанавливает конструктор в выбранном варианте подписки. А также на предоставляемый платформой набор инструментов, количество и качество шаблонов, простоту освоения. Чтобы оценить возможности сервиса, воспользуйтесь тестовым периодом. Он позволит более точно определить, насколько конструктор соответствует вашим потребностям.
Конструктор сайтов или CMS – что выбрать?
Для новичков в сфере сайтостроения идеальным решением станет именно использование современного конструктора сайтов. У подобного решения действительно много преимуществ. Вот только некоторые из них:
- Для того чтобы создать сайт с помощью конструктора не нужно иметь знаний HTML, CSS, PHP.
- Простота наполнения созданного сайта необходимым контентом.
- Отсутствие необходимости работать с разнообразными дополнительными плагинами.
- Наличие простых и понятных подсказок, позволяющих действительно быстро освоить работу с конструктором сайтов.
- Практически гарантированное отсутствие проблем, связанных с взломом сайта и распространением спама.
- Полностью автоматическое и не требующее участия пользователей обновление функциональных возможностей конструктора сайтов.
Алексей Дружаевэксперт-основатель
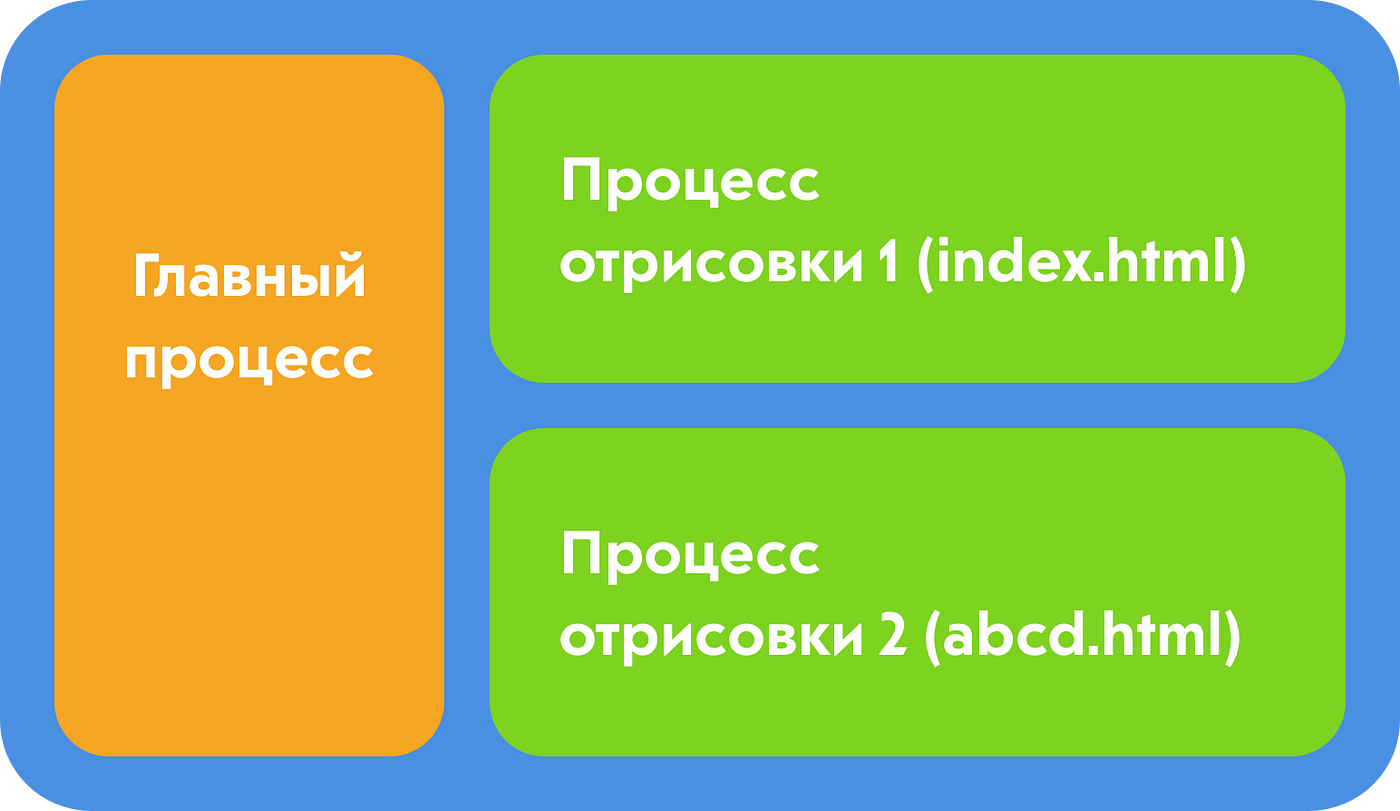
Главный процесс и процесс отрисовки
Основное предназначение главного процесса — создание страниц с помощью экземпляра . Экземпляр использует процесс отрисовки для запуска каждой страницы.
Любое приложение может иметь только один главный процесс, но много процессов визуализации.
Также возможно взаимодействие между главным процессом и процессом отрисовки. Однако, я не буду останавливаться на этом в текущей статье.

Архитектура Electron, показывающая главный процесс и процессы отрисовки. Названия файлов могут быть другими.
abcd.html показан в качестве второй веб-страницы в приведенной выше архитектуре. Но в нашем коде у нас не будет второй веб-страницы.
Какой же лучший редактор 2016 года?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io

Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
1. NicEdit
Демо-версия | Скачать

NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
2. TinyMCE
Демо-версия | Скачать

TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
3. CKEditor
Демо-версия | Скачать

CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
4. YUI Rich Text Editor
Демо-версия | Скачать

WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
5. MarkItUp!
Демо-версия | Скачать

Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
6. FreeTextBox
Демо-версия | Скачать

FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
7. MooEditable
Демо-версия | Скачать

MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
8. OpenWysiwyg
Демо-версия | Скачать

OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
9. jHtmlArea
Демо-версия | Скачать

jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Особенности программы
Множество полезных функций собрано в одном месте. Именно это делает данную программу незаменимой на протяжении уже многих лет. Опытные разработчики и начинающие программисты используют её для работы над проектами. Недостающие параметры редактора могут быть дополнены предоставляемыми плагинами или расширениями с официального сайта.
Функциональная программа по созданию сайтов Adobe Dreamweaver обладает следующими характеристиками:
- Широкоформатность – софт позволяет создавать ресурсы разного уровня, достигая новых результатов;
- Визуальность – понятное отображение всех составляющих инструментов и страниц в браузере;
- Динамичность – удобная структура разделена на несколько секторов.
Помимо этого, встроен фильтр поиска и замены отдельных частей кода. Вы можете легко найти код по странице сайта, тексту страницы, исходному файлу или воспользоваться специальными тегами. Это поможет оперативно исправлять неточности, заменять параметры сайта, редактировать составные части для улучшения качества ресурса.
Начало работы с WYSIWYG Web Builder
Запустите программу, щелчком по правой клавише мышки вызовите контекстное меню:
- Выберите «Свойства» — «Общие». В открывшемся окне заполните поля «Заголовок», размеры. Язык кодировки сделайте UTF-8. «Расширение» пропустите. Так как это программа для создания сайтов HTML, в настройках дефолтом стоит гипертекстовый язык. Для заполнения пункта «Иконка» загрузите изображение, которое будет фавиконом сайта.
- Переходите в раздел «Стили» и настраивайте цветовую гамму по желанию. Чтобы не выбирать палитру по зову интуиции и переделывать ее по несколько раз, используйте заранее приготовленный макет. Если нет ни сил, ни таланта это делать, скопируйте расцветку любимого сайта в интернете.
- В «Мета-теги» вам нужно будет внести ключевые слова вашего сайта. Воспользуйтесь помощью «Яндекс. Директа» или AdWords от «Гугла». Существует множество онлайн-сервисов, которые подберут ключевые слова по тематике. Все ключи должны соответствовать популярным запросам, по ним поисковые машины будут видеть сайт и выдавать его пользователям.
WebSite X5 – итальянская программа для создания сайтов
WebSiteX5 – это классическое программное обеспечение для ПК, одно из старейших на рынке самостоятельного сайтостроения. С момента первого релиза (в начале 2000-х годов) в интерфейсе программы мало что изменилось, так что, использование WebSite X5 – это как шаг в прошлое, несмотря на заявленную поддержку современных технологий (PHP 7.1, HTML5 и т.д.). Перевод интерфейса и официальной документации оставляет желать лучшего – это своего рода смесь английского, русского и итальянского сразу.
Достоинства. Есть готовые тематические шаблоны сайтов, заявлена адаптивность шаблонов (поддержка мобильных устройств). Интерфейс редактора в чём-то напоминает приложения Microsoft Office. Можно задать оформление и текстовки для электронных писем, отправляемых с сайта. Сайт можно экспортировать в HTML или выгрузить сразу на хостинг (нужен доступ к FTP).
Недостатки. По современным меркам конструктор просто не юзабелен. Drag and Drop заявлен, но фактически его нет, вы можете перетащить блоки в специальном интерфейсе без предварительного просмотра результата. За каждый чих нужно платить, помимо тем, нужно покупать иконки, эффекты анимации, дополнительные блоки и функции. Голый конструктор малофункционален. Пресловутые «пять шагов» для настройки представляют собой скорее 25 разных комплексных блоков в панели управления и с каждым связан большой плат работ. Хорошо, хоть с исходным кодом работать не нужно. Даже в демо-период вы не получаете всех возможностей премиума, доступ к шаблонам ограничен только небольшим списком «демок».
Стоимость. Есть полностью бесплатная версия программы, но с её ограничениями качественных сайтов создать не получится. Версия EVO будет стоить ₽3216.90, версия PRO – ₽7513.26. Покупка дополнительных объектов и тем производится во внутренней валюте (в кредитах), соответственно, нужно будет пополнить счёт. Минимальный пакет кредитов – 25 шт. (₽1781). Для понимания – готовые шаблоны в каталоге обойдутся примерно по 36 кредитов, дополнения – по 10-20 кредитов/каждое. Хостинг и домен нужно оплачивать отдельно.
WebStorm
Продукты JetBrains являются полноценными интегрированными средами для разработки. При минимальной настройке редакторы обладают большим количеством возможностей, на изучение которых нужно время. Базово имеет интеграцию с системами контроля версий, есть отладчик кода, статически анализирует содержимое проекта и в случае ошибок указывает на них.
Продукт платный и доступен к использованию по подписке, установить и оформить подписку можно здесь. Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
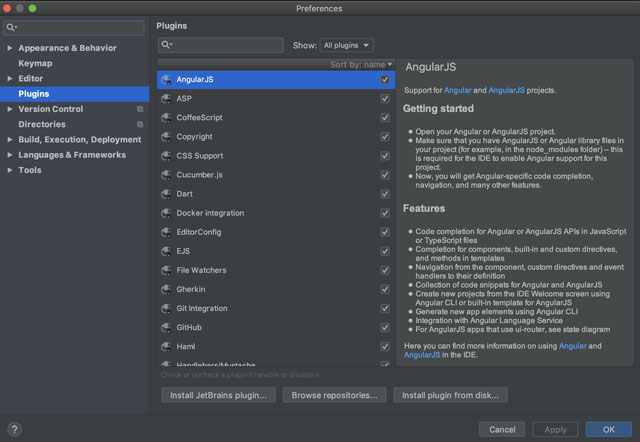
Расширения для редактора
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
Это можно сделать через . В этом меню отобразятся все плагины, которые установлены в программе.

Установка расширений в WebStorm.
Установить новые можно через пункт . Из интересных можно выделить:
- Editorconfig;
- LiveEdit.
Преимущества наличия сайта
Хороший ресурс становится визитной карточкой владельца и без слов показывает специфику его деятельности. Нужно знать, где заказать контент для сайта
Вот почему так важно подойти к реализации портала со всей серьёзностью, ведь на кону интерес пользователя
У созданного сайта есть несколько существенных достоинств:
- Возможность выделиться. Грамотный подход к разработке позволяет продемонстрировать всему миру индивидуальность и неповторимость компании, владельца бизнеса или предлагаемой продукции;
- Круглосуточная доступность. Сайт доступен для посетителей в любое время суток;
- Авторитет. Качественно выполненный ресурс помогает делиться с целевой аудиторией своими знаниями и навыками, приобретая статус эксперта;
- Удобство для клиентов. Потенциальный покупатель может подробнее ознакомиться с представленной продукцией или дополнительной информацией;
- Выигрышный рекламный ход. Собственный ресурс подвергается рекламе и раскрутке, которая приносит ещё больше трафика.
Конечно, в этом деле не обойтись без специализированных знаний, но есть альтернативные варианты разработки ресурса. Можно использовать партнёрские программы для создания веб-сайтов, которые помогут создать широкоформатный портал без использования сложных умений и навыков.
Mobirise
Это бесплатная программа для создания сайта с адаптивным дизайном. Mobirise — относительно молодой проект. Релиз софта состоялся только в 2015 году, и функциональностью он не блещет. Пока конструктор позволяет создавать одностраничные лэндинги и сайты-визитки.
Работать в Mobirise проще, чем играть в «Тетрис»:
- скачайте и распакуйте архив с официального сайта или файлообменника;
- установите программу;
- зарегистрируйтесь, а счастливым владельцам аккаунтов «Вконтакте» или в FB доступна автоматическая авторизация;
- в открывшейся панели управления нажмите Create a new site, выберите понравившуюся тему и впишите название.
После этого в нижнем правом углу появится красный «+» и надпись с призывом начать работу. Программа для создания веб-сайта предложит выбрать строки меню, вставить слайд-шоу, эффект параллакса и анимации. Все это осуществляется с помощью мышки методом «перетащи и вставь». Весь процесс занимает до часа в зависимости от творческих порывов и фантазии разработчика.
Тарифные планы
Прежде, чем создать свой сайт на uCoz.ru, стоит подробнее ознакомиться с ценами на различные премиум-пакеты (стоимость указана в у.е. за месяц):
- минимальный — 2,99 (≈194 руб.);
- базовый — 5,99 (≈390 руб.);
- оптимальный — 7,99 (≈520 руб.);
- максимальный — 15,99 (≈1040 руб.);
- магазин — 9,99 (≈650 руб.).
На первый взгляд конструктор сайтов Юкоз может показаться довольно дорогостоящим, но не спешите с выводами. Завышенная цена — это маркетинговый ход. После публикации проекта пользователи получают скидку 50% на год, как следствие, оплата в 2 раза ниже.
Стоит заметить, что создание сайта бесплатно в системе uCoz ограничено по всем параметрам: нет резервных копий, антивируса, нельзя отключить рекламу или сделать интернет магазин, даже мобильная версия представлена лишь PDA-версией. Такой вариант не подойдет тем, кто хочет подготовить по-настоящему качественный проект и продвигать его в поиске.
Более того, минимальный и базовый тарифы имеют существенные ограничения. Войти на сайт пользователи смогут, но версия для смартфонов все еще останется в PDA-дизайне и не будет настроек мета-тегов. Для комфортного создания проектов, как минимум, понадобится премиум-пакет, поскольку, начиная с него, открывается доступ к SEO-модулю, мобильным шаблонам и прочим функциям.
Что такое IDE и зачем она вам
Существует немало функций IDE, которые вы вряд ли встретите в более простых инструментах, особенно если работаете над созданием веб-приложения или довольно сложного сайта. Вам, скорее всего, пригодятся:
— компилятор: превращает ваш код в исполняемый файл;
— интерпретатор: запускает скрипты, которые не нужно компилировать;
— отладчик: позволяет находить проблемные места и ошибки в коде;
— инструменты автоматизации: помогают автоматизировать сборку проекта и ускорить процесс разработки.
В IDE все эти элементы обычно объединяются в единую платформу.
Несмотря на многие преимущества IDE, на самом деле они нужны не всегда. Если вы занимаетесь в основном разработкой веб-интерфейсов, вполне можно обойтись и стандартным редактором кода. Также IDE не стоит использовать для создания простых статических сайтов, иначе вы можете начать стрелять из пушки по воробьям: более сложные инструменты скорее замедлят процесс, чем сделают его эффективнее.
Какой веб-сайт или программу использовать для создания календарей с фотографиями?
Создание персонализированного календаря с фотографиями с веб-сайтов, которые мы вам показали, — простая задача, поэтому это под силу любому пользователю. В веб-опциях мы находим бесплатные предложения, поэтому мы всегда можем протестировать их, чтобы увидеть, какое из них мы получим наиболее подходящий и удовлетворительный результат
Если язык является определяющим фактором, варианты, такие как Canva or Adobe Spark которые будут написаны на испанском языке, являются первыми, на которые стоит обратить внимание и попробовать, поскольку они, несомненно, будут более подходящими для нас. Точно так же остальные на английском языке интуитивно понятны, так что это должно быть проблемой
В рамках Создатель фото календаря настольные программы, возможно, это самый мощный вариант, если мы хотим сделать что-то более творческое и с большим количеством вариантов настройки, хотя в этом случае это платно.
Заключение
В итоге, конструктор uCoz является одним из старейших русскоязычных сервисов для создания веб-страниц. Существуя с 2005 года, он успел привлечь немало пользователей, что подтверждено результатом в 1,2 млн. активных сайтов. Тем не менее, за это время и техническая часть платформы Юкоз существенно устарела. Львиная доля шаблонов имеет дизайн 2000-х (за исключением платных), а редактировать их можно только через код HTML и CSS. Новичкам пользоваться таким сервисом будет очень неудобно, а профессионалам проще делать проекты на известных CMS. Владельцы uCoz это прекрасно понимают, поэтому и вложились в создание новых конструкторов: uKit и uLanding.
Опубликовано:
Добавить комментарий
Вам понравится




